產(chǎn)品定位
智能城軌綜合業(yè)務(wù)平臺主要應(yīng)用城市軌道交通行業(yè),涵蓋城市軌道交通業(yè)務(wù)主要場景,的通用工業(yè)互聯(lián)網(wǎng)平臺。集區(qū)域數(shù)據(jù)監(jiān)測,硬件管理,資源管理,設(shè)備調(diào)度等專業(yè)性功能,采用可視化,模塊化設(shè)計理念,可自由定制產(chǎn)品功能,滿足不同用戶的需求。


html前端 | 交互設(shè)計 | 視覺設(shè)計 | 圖標(biāo)設(shè)計
北京和利時集團(tuán)是一家從事自主設(shè)計、制造與應(yīng)用自動化控制系統(tǒng)平臺和行業(yè)解決方案的高科技企業(yè)集團(tuán)。集團(tuán)具有系統(tǒng)集成國家一級資質(zhì),是國家級的企業(yè)技術(shù)中心。集團(tuán)主要包括過程自動化(DCS)、工廠自動化(PLC及驅(qū)動)、核電站數(shù)字化儀控系統(tǒng)、高速鐵路、城市軌道交通自動化等業(yè)務(wù)單元。
智能城軌綜合業(yè)務(wù)平臺是和利時把城軌行業(yè)經(jīng)驗和互聯(lián)網(wǎng)技術(shù)結(jié)合,采用云原生技術(shù),打造的一個能夠涵蓋智慧城軌業(yè)務(wù)的通用工業(yè)互聯(lián)網(wǎng)平臺。藍(lán)藍(lán)設(shè)計此次為本平臺提供人機(jī)交互優(yōu)化+UI視覺整體設(shè)計方案;基于美觀、易理解、一致、交互、效率、熟悉、靈活、容錯、可預(yù)測、簡潔設(shè)計理念,遵循通用設(shè)計原則和模塊設(shè)計原則,打造高效可靠,廣泛適用的專業(yè)產(chǎn)品。

智能城軌綜合業(yè)務(wù)平臺主要應(yīng)用城市軌道交通行業(yè),涵蓋城市軌道交通業(yè)務(wù)主要場景,的通用工業(yè)互聯(lián)網(wǎng)平臺。集區(qū)域數(shù)據(jù)監(jiān)測,硬件管理,資源管理,設(shè)備調(diào)度等專業(yè)性功能,采用可視化,模塊化設(shè)計理念,可自由定制產(chǎn)品功能,滿足不同用戶的需求。

目前平臺主要核心場景是是地鐵監(jiān)控,主要面向地鐵運(yùn)營人員、軟件開發(fā)人員、組態(tài)人員、系統(tǒng)維護(hù)人員。擁有各領(lǐng)域?qū)I(yè)的知識儲備,有一定的軟件操作基礎(chǔ),年齡段相對較低,使用場景相對固定,主要在指揮大廳或各系統(tǒng)控制點操作系統(tǒng),對系統(tǒng)專業(yè)性,易用性要求較高。

平臺整體設(shè)計采用扁平設(shè)計風(fēng)格,綜合運(yùn)用場景化設(shè)計,模塊化設(shè)計,結(jié)合平臺自身屬性,進(jìn)行布局優(yōu)化和視覺設(shè)計。通過定制化的圖標(biāo)和科學(xué)的配色,界面整體營造出出現(xiàn)代感和科技感,符合工業(yè)互聯(lián)網(wǎng)平臺的產(chǎn)品定位,且獨具特色。

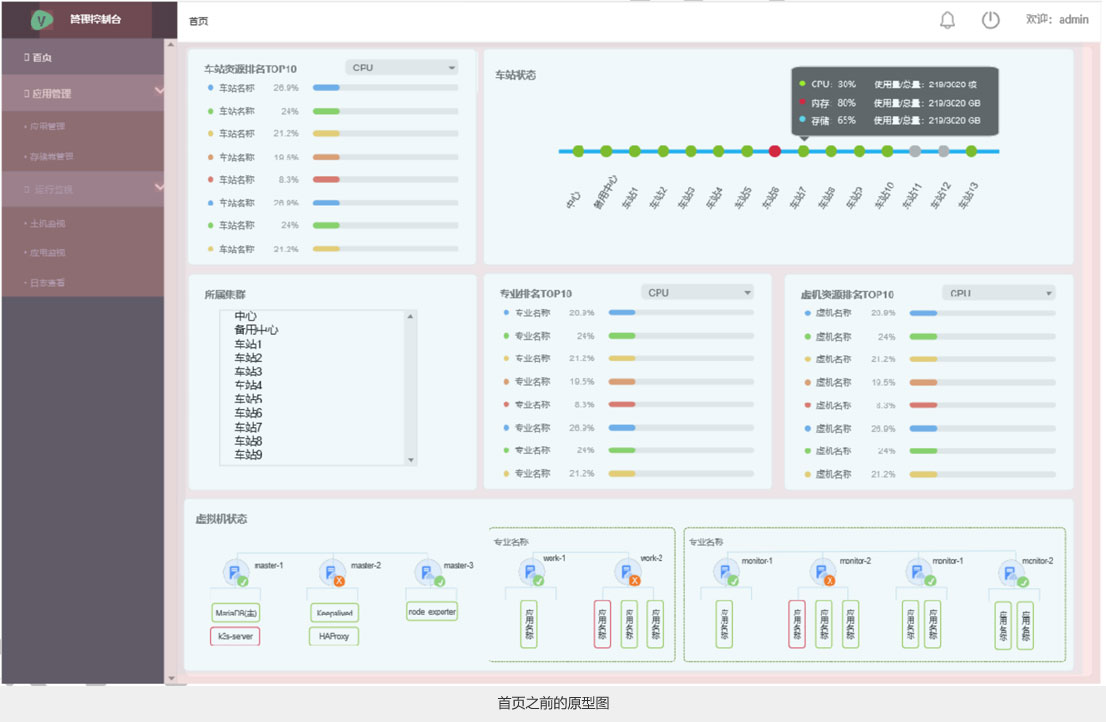
針對原型界面,我們和客戶深入溝通后發(fā)現(xiàn),用戶在平臺中查看數(shù)據(jù)視覺動線共分為3個層次,第一層:初步瀏覽,這一層用戶主要關(guān)心系統(tǒng)核心數(shù)據(jù),主要包括當(dāng)前資源占用情況,和虛擬機(jī)狀態(tài),瀏覽頁面耗時相對較短,如無特殊情況即可略過;第二層:進(jìn)一步查看細(xì)節(jié)信息,如系統(tǒng)通知、狀態(tài)及排名等信息,這一層用戶主要關(guān)注最新信息的更新,針對最新消息的提示或狀態(tài)變更的提示應(yīng)當(dāng)與其他信息明顯區(qū)分;第三層:辦理業(yè)務(wù),這一層用戶會點擊進(jìn)入二級或三級頁面執(zhí)行業(yè)務(wù),這一層應(yīng)當(dāng)是用戶使用系統(tǒng)最核心目的,用時也是最長的階段。
針對上述情況,我們在設(shè)計新版頁面時,從交互邏輯和視覺展示層面分別進(jìn)行優(yōu)化:
1.優(yōu)化頁面層級,將一級菜單置頂顯示,同時首頁隱藏二、三級菜單,最大化利用首頁空間的同時,明確操作區(qū)域,簡化信息展示,減少不必要信息的視覺干擾。
2.優(yōu)化視覺重量,人眼一般通過識別物體的大小,形狀,顏色這三個維度來區(qū)分視覺的主次關(guān)系,我們利用這一原則,把用戶關(guān)心的“資源情況”“車站狀態(tài)”等信息增大顯示面積,同時利用圖形/圖表來加重視覺重量,引導(dǎo)用戶視線聚焦核心數(shù)據(jù)。
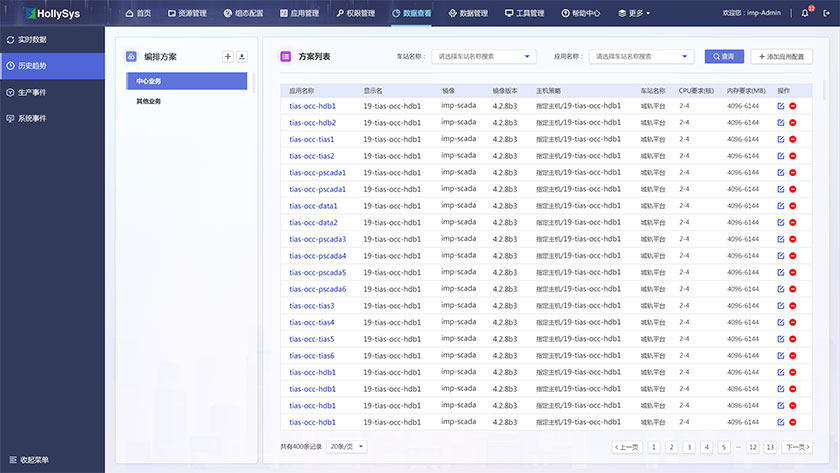
3.優(yōu)化信息顯示,改版后的產(chǎn)品相較原型增加許多數(shù)據(jù),這樣單屏無法顯示全部數(shù)據(jù),我們依據(jù)用戶習(xí)慣,將“虛擬機(jī)狀態(tài)”放在第二屏展示,用戶可點擊頁面箭頭實現(xiàn)數(shù)據(jù)的切換。“虛擬機(jī)狀態(tài)”部分,我們通過模擬立體方式展示設(shè)備之間拓?fù)潢P(guān)系圖,為用戶帶來直觀沉浸式的體驗。


人機(jī)交互遵循“信息呈現(xiàn)(獲取)-操作指令-結(jié)果反饋”的循環(huán),信息呈現(xiàn)便是人機(jī)互動的首要環(huán)節(jié),我們在信息呈現(xiàn)時,盡可能以圖形化方式表達(dá),減少用戶認(rèn)知負(fù)擔(dān),將單個的數(shù)字轉(zhuǎn)化為儀表盤,直觀地表現(xiàn)出資源占用情況,預(yù)警報警等多重含義,營造數(shù)據(jù)展示氛圍的真實感。
虛擬機(jī)狀態(tài)模塊,針對不同設(shè)備繪制對應(yīng)立體圖標(biāo),通過圖標(biāo)顏色區(qū)分設(shè)備狀態(tài),力求以直觀的方式將信息傳達(dá)給用戶。
分析問題
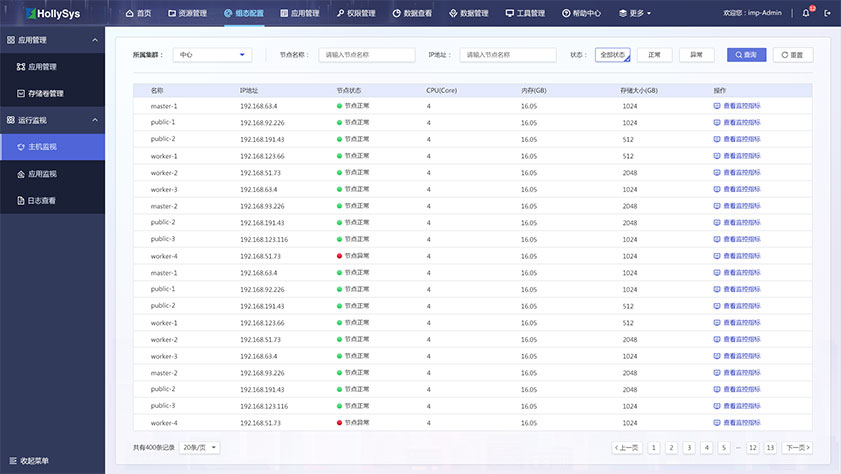
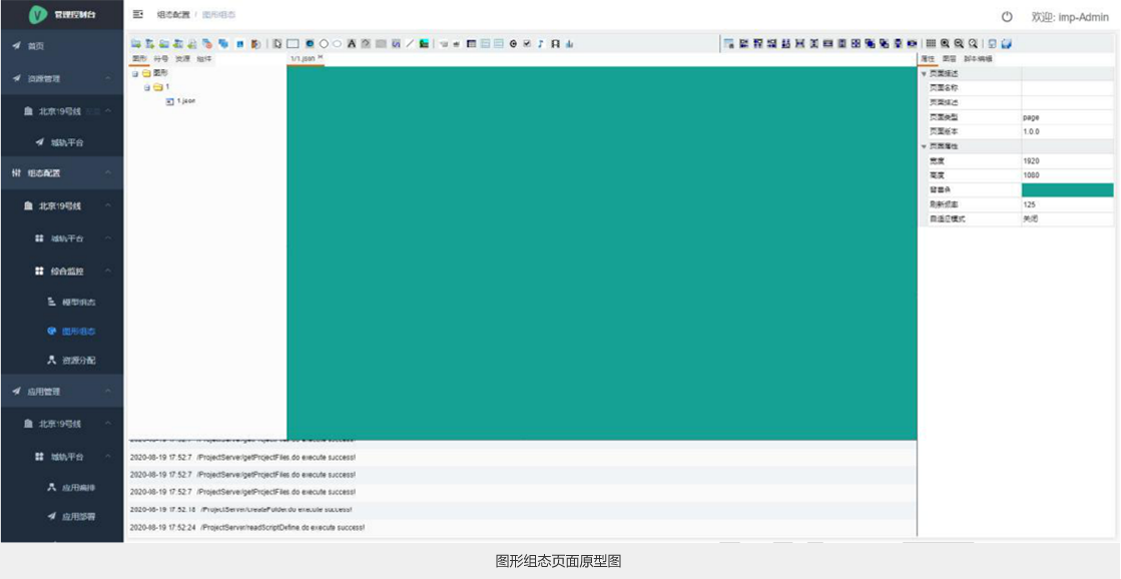
界面原型左側(cè)導(dǎo)航區(qū)域?qū)蛹夁^多,且區(qū)分不明顯,容易引起視覺混亂;內(nèi)容區(qū)域信息展示和可操作性操作區(qū)分不明顯,部分功能堆疊較多,但信息展示較少,空間浪費嚴(yán)重。
解決問題
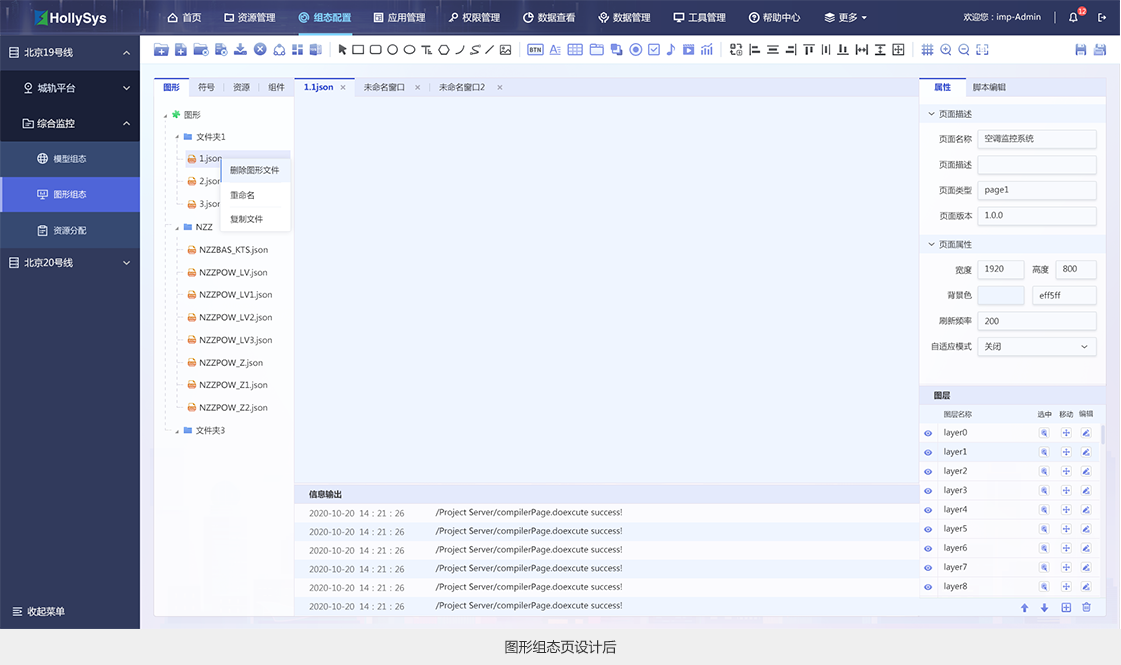
我們優(yōu)化了頁面層級,將一級和二級菜單分開顯示,同時區(qū)分二、三、四級菜單,增加“選中”樣式,明確當(dāng)前頁面所在位置,增加菜單收起功能,收起后只顯示圖標(biāo),節(jié)省頁面空間。
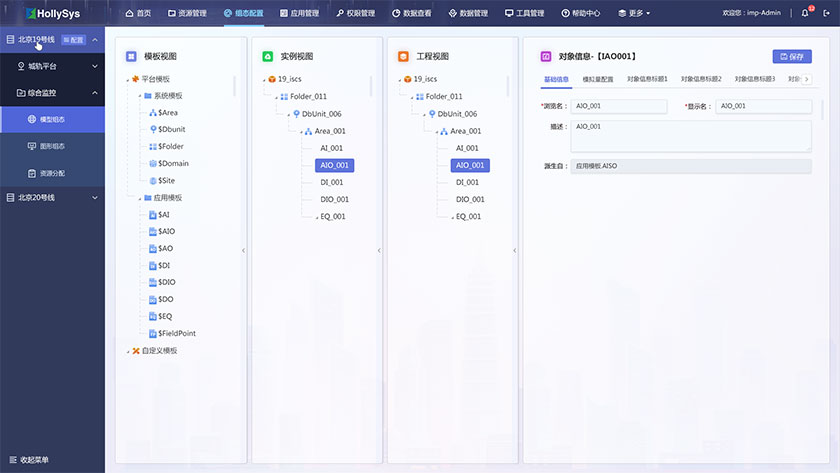
內(nèi)容區(qū)域,我們優(yōu)化了視覺顯示重心,把左側(cè)導(dǎo)航樹結(jié)構(gòu)上下貫通顯示增強(qiáng)功能屬性和視覺重量,底部信息區(qū)域縮窄至于圖元編輯區(qū)域同寬,增加頁面空間利用率
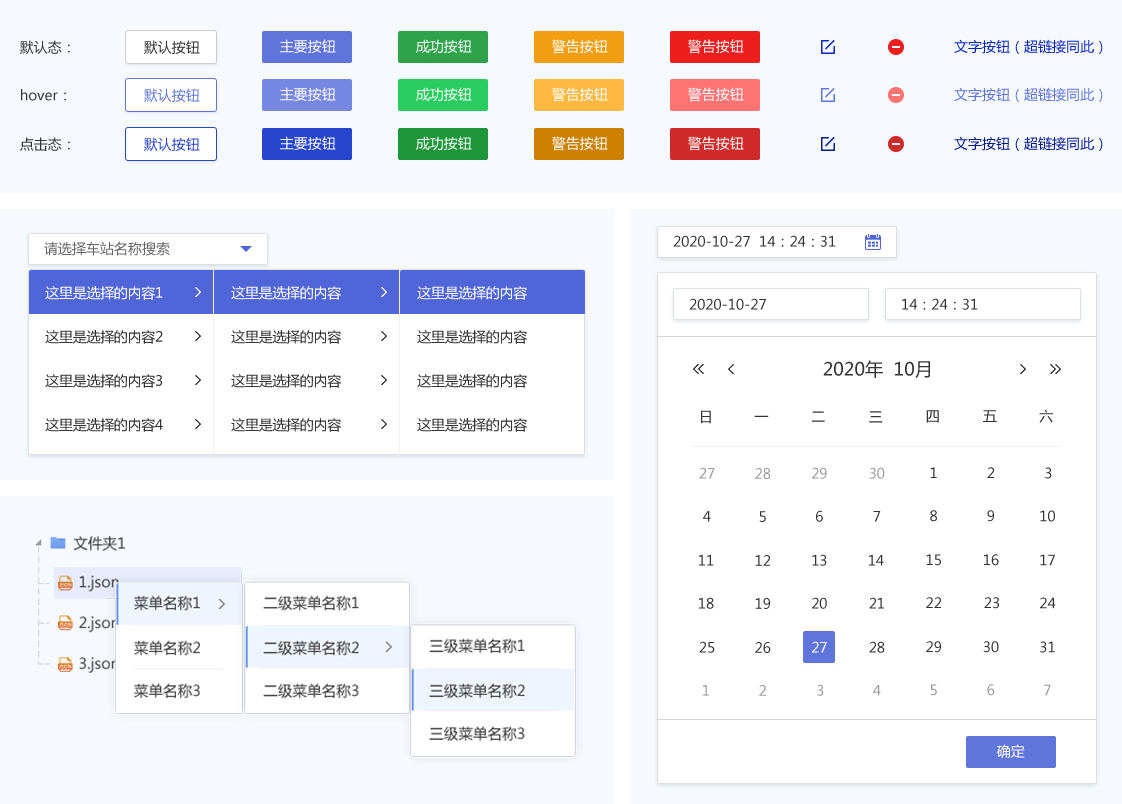
右側(cè)屬性區(qū)域,把圖層和屬性模塊上下并聯(lián)排列,同時優(yōu)化原有表格顯示樣式,明確“可編輯”“只讀”“可操作”等組件狀態(tài)和樣式,最大化利用頁面空間。



頁面中重新設(shè)計的圖標(biāo),不僅更加貼合功能含義,也更加精美,能夠完美匹配系統(tǒng)風(fēng)格。
圖形組態(tài)頁面中,將圖標(biāo)分為示意性圖標(biāo)和功能性圖標(biāo)2大類,示意性圖標(biāo)即為導(dǎo)航菜單/樹形控件中圖標(biāo),功能性圖標(biāo)依據(jù)屬性不同右分為操作類圖標(biāo)和繪制類圖標(biāo);操作類圖標(biāo)對應(yīng)系統(tǒng)全局功能,以藍(lán)色為主色;繪制類圖標(biāo)主要用于繪制各種圖元結(jié)構(gòu),適用范圍僅限于頁面中央繪圖區(qū),以黑色為主色。
針對產(chǎn)品頁面無法涵蓋到的部分廠家,我們提前推斷并提供了詳盡的擴(kuò)展組件,涵蓋一般通用平臺常用的業(yè)務(wù)場景,方便平臺的擴(kuò)展,滿足模塊化,通用平臺的設(shè)計初衷。