提升用戶體驗
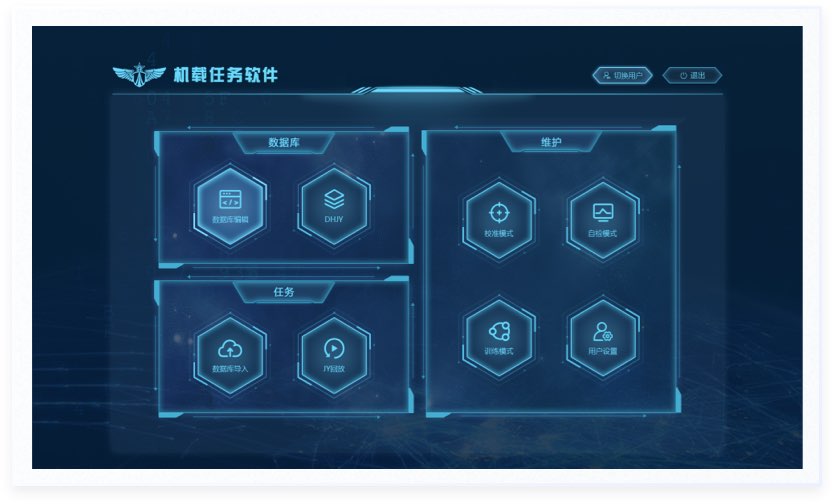
將功能入口按照功能相關(guān)性劃分為三個板塊,能夠優(yōu)化用戶的瀏覽和交互體驗。可以引導用戶的視線,突出重要信息,減少用戶的認知負擔。同時,還能夠提高用戶的操作效率,降低錯誤率,從而提升整體的用戶滿意度。;
提高信息組織性
有助于將復雜的信息內(nèi)容分解為更小、更易于管理的部分。這樣做可以提高信息的組織性和邏輯性,使用戶能夠更輕松地理解和吸收信息。能夠確保信息的層次結(jié)構(gòu)清晰,便于用戶按照需求快速找到所需內(nèi)容。;
交互設(shè)計 | UI設(shè)計


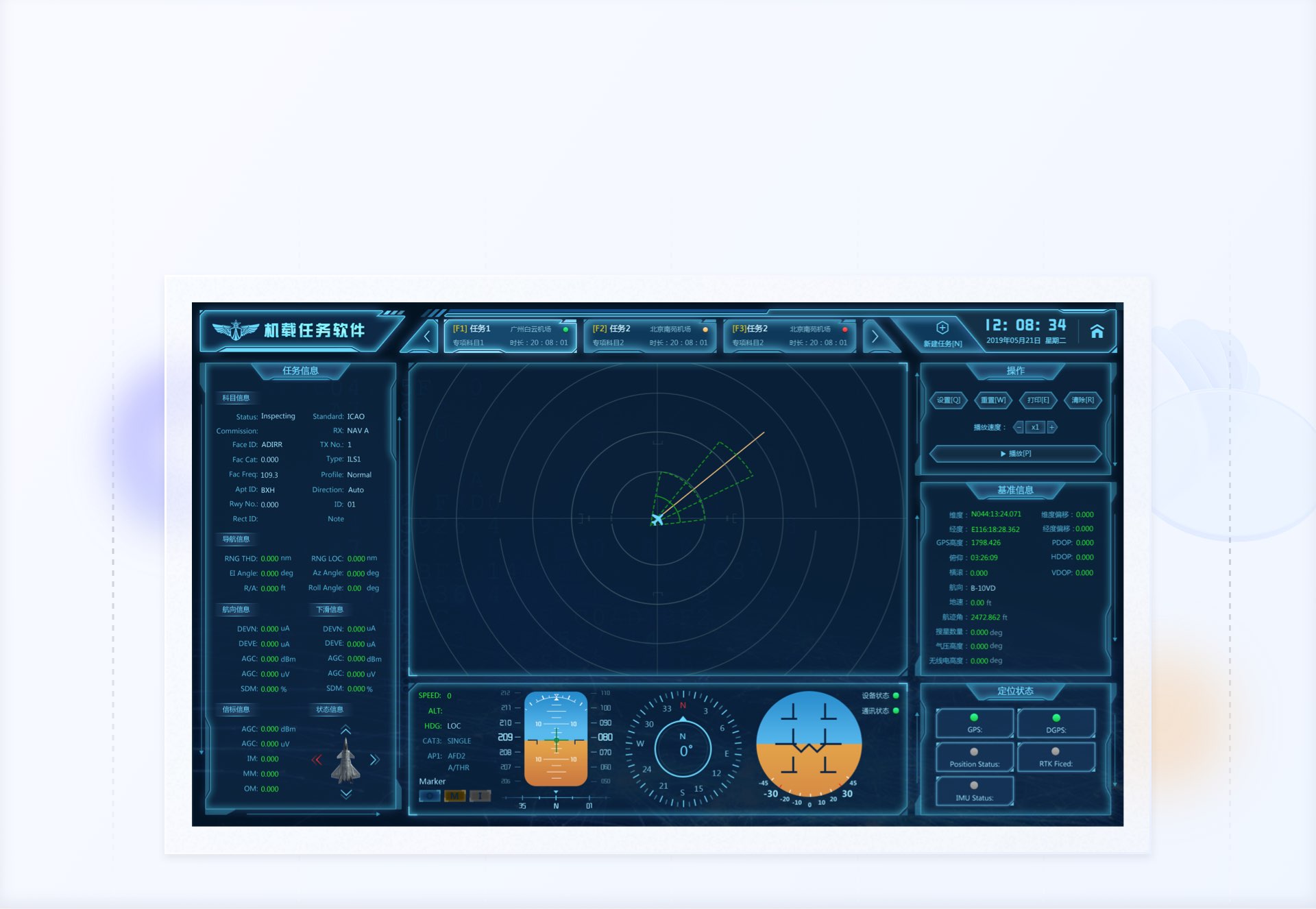
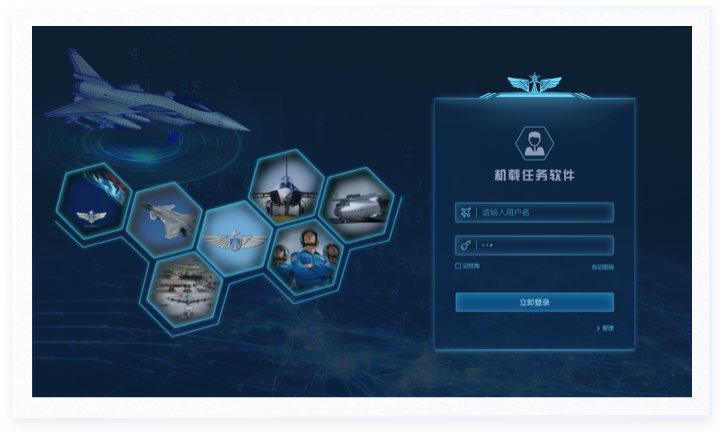
視覺方面使用大屏常用的深色背景,主色采用藍色配色,通過整體排版,元素的設(shè)計,來凸顯科技感。頁面布局方面,采用模塊化布局,便于區(qū)分信息類別;扁平化的視覺元素+框式設(shè)計,最大程度地減少頁面元素的干擾,提升頁面內(nèi)容承載量。

重塑頁面功能入口

提升用戶體驗
將功能入口按照功能相關(guān)性劃分為三個板塊,能夠優(yōu)化用戶的瀏覽和交互體驗。可以引導用戶的視線,突出重要信息,減少用戶的認知負擔。同時,還能夠提高用戶的操作效率,降低錯誤率,從而提升整體的用戶滿意度。;
提高信息組織性
有助于將復雜的信息內(nèi)容分解為更小、更易于管理的部分。這樣做可以提高信息的組織性和邏輯性,使用戶能夠更輕松地理解和吸收信息。能夠確保信息的層次結(jié)構(gòu)清晰,便于用戶按照需求快速找到所需內(nèi)容。;
視覺與功能的完美結(jié)合
操作人員在觀看屏幕數(shù)據(jù)時難免需要面對很多冗余的數(shù)據(jù),如何讓用戶在眾多數(shù)據(jù)中迅速找到當前工作中最需要的數(shù)據(jù)、迅速鎖定焦點、提高工作效率,是我們設(shè)計師所要思考解決的問題。;

通過圖文結(jié)合,大小對比,虛實對比等視覺表現(xiàn)手法讓界面信息主次分明,焦點突出,比例協(xié)調(diào),滿足人眼閱讀習慣和業(yè)務(wù)數(shù)據(jù)的展示需求。;



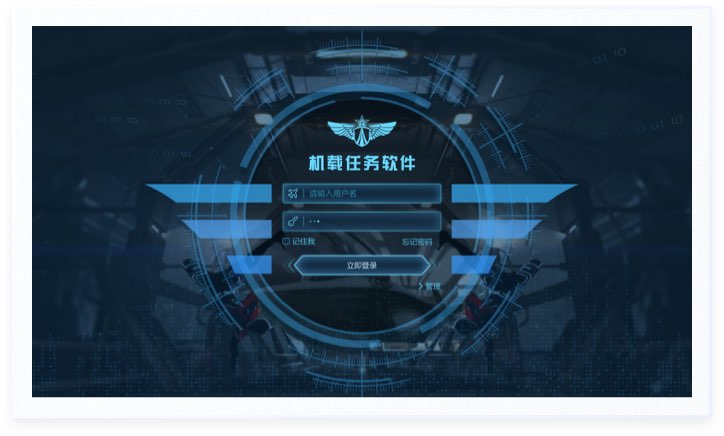
方案一
有助于將登錄內(nèi)容置于視覺中心,使用戶的目光自然而然地聚焦于該區(qū)域。這種布局方式能夠突出登錄框的重要性,引導用戶快速定位到登錄功能,提高用戶操作的準確性和效率。;

方案二
通過將圖片置于左側(cè),利用視覺層次和對比來增強頁面的吸引力。圖片往往能夠迅速抓住用戶的注意力,而居右的登錄內(nèi)容則作為焦點信息的補充,兩者相輔相成,共同構(gòu)建出富有吸引力的頁面布局。;
2021 04/22

航天軍工|作戰(zhàn)系統(tǒng)|QT開發(fā)
航天某院無人機控制系統(tǒng)界 面設(shè)計及QT開
2019 06/17

交互設(shè)計|界面設(shè)計|wpf開發(fā)
北方華創(chuàng)設(shè)備控制平臺軟件界面設(shè)計
2022 12/07

交互設(shè)計|界面設(shè)計|前端開發(fā)
杭州市公安局槍械物聯(lián)智控平臺UI設(shè)計
2015 12/07

智能反饋系統(tǒng)|GIS系統(tǒng)|數(shù)據(jù)大屏
中車監(jiān)控顯示屏界面設(shè)計及 QT、Codesys、Fltk開發(fā)