北京杰佛軟件技術開發有限公司是國內率先針對大中型企業和政府機構提供e-learning整體解決方案的高新技術企業。本次杰佛教育網站由藍藍設計負責前期項目梳理、信息架構增量、頁面邏輯設計、頁面布局、動線操作、視覺設計及HTML切圖。在產品設計過程中,不斷與客戶溝通,及時調整設計方向,充分考慮客戶想法。
對產品本身的認識也不斷加深,功能布局,交互方式不斷深化、提煉精減,融入當前流行設計元素,歷時6個月,最終設計完成400余個頁面。工作量較簽合同前的認知多了數倍,藍藍設計本著一旦簽了合同就不在考慮得失利潤的原則,不畏堅辛,善始善終完成工作,得到客戶認可。
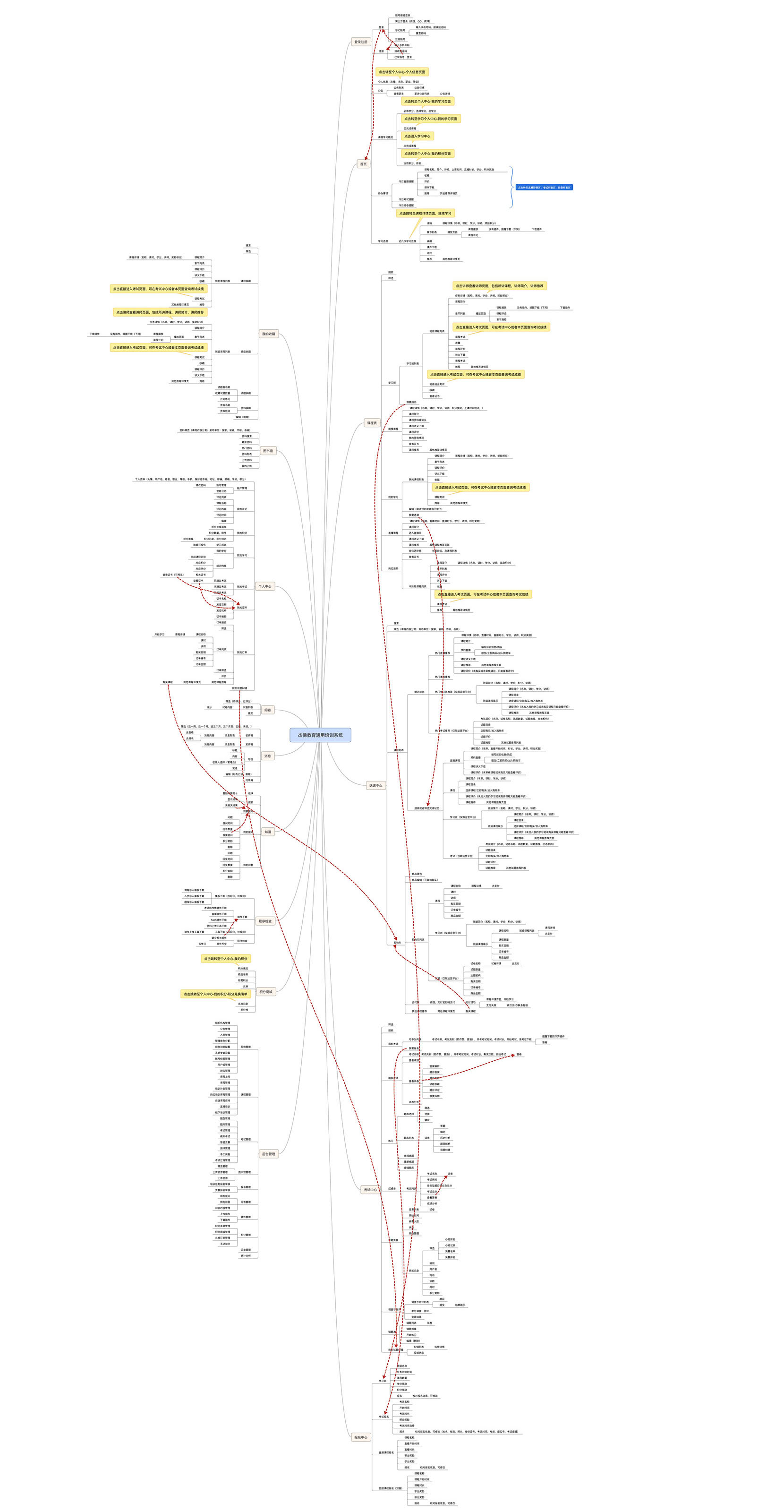
前臺網站思維導圖
在前期功能規劃過程中,我們將產品劃分為登錄注冊,首頁,課程表,圖書館,考試與答題,問卷與測評,報名中心,積分商城,收藏,消息,閱卷,知道個人中心,程序檢查這14個板塊,每個板塊內又分為若干板塊。新的版本較之前版本新增收藏,知道等板塊,對之前在一起的板塊進行了拆分,最終經客戶審核,認為下圖中板塊布局更符合產品發展方向,選定次版本為產品框架,進行后續設計。具體產品框架如下圖:

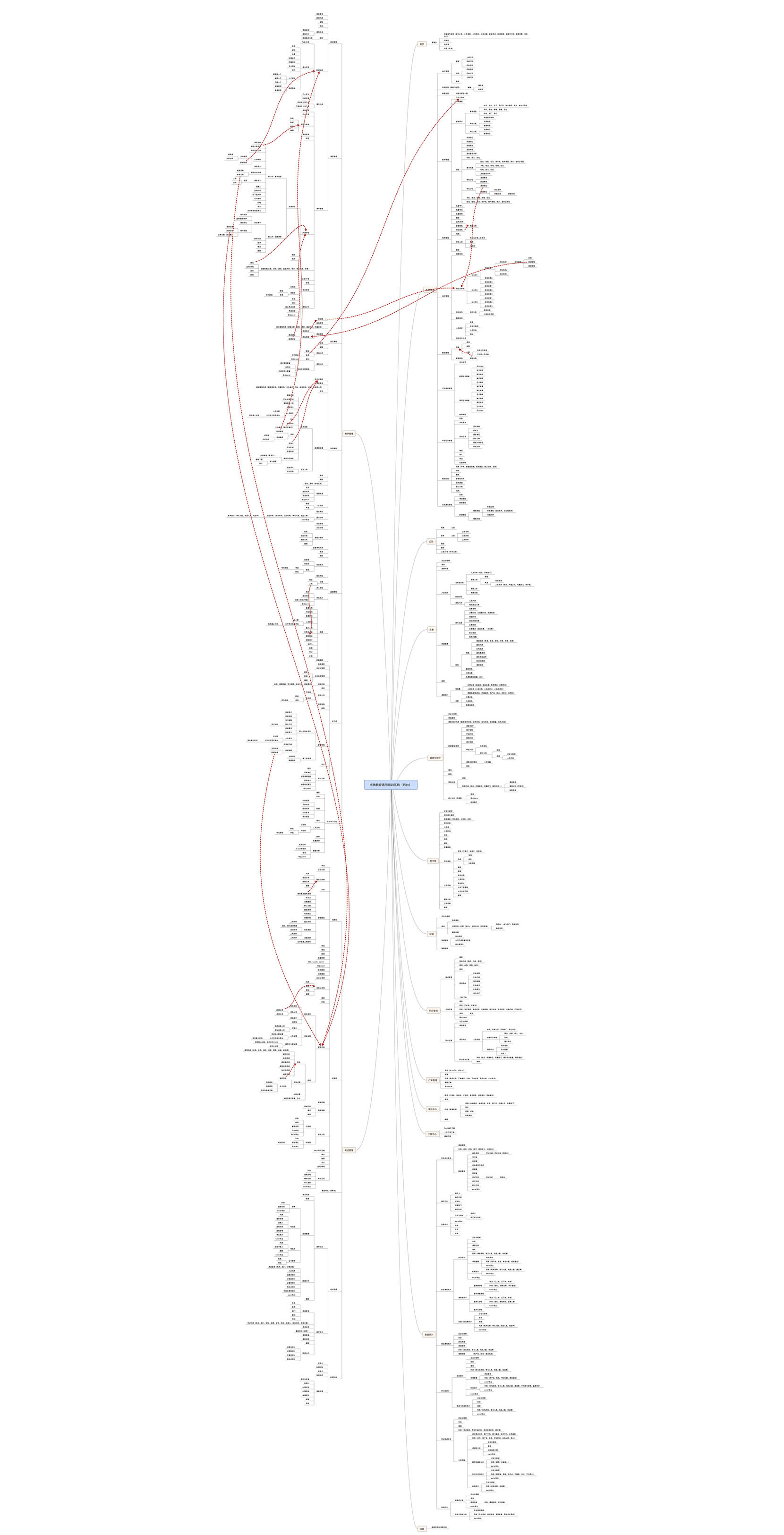
后臺網站思維導圖
后臺功能除了保留前臺相應功能模塊之外,還增加了下載中心和統計分析板塊。下載中心主要包括后臺批量上傳工具下載,文件膜版下載和相應插件下載等功能;統計分析主要對學生,老師,機構,業務層面的相關數據的展示及分析。

原型圖展示
前期我們提交了兩個版本頁面設計布局供客戶參考,由于客戶產品使用用途及其廣泛,所有模塊均需要滿足有圖和無圖方式展示,對屏幕分辨率適應跨度較大,這就對界面布局提出較高要求,界面布局應當盡可能簡單,以滿足產品對適應性的要求,而且要在界面布局合理情況下保持美觀。
在各模塊功能都確定情況下,繪制頁面布局草圖,經過反復修改,客戶認為第二種布局及交互方式符合客戶預期,同時在對使用現版本客戶的可用性測試中,這一版本草圖可接受度最高。

第一個版本

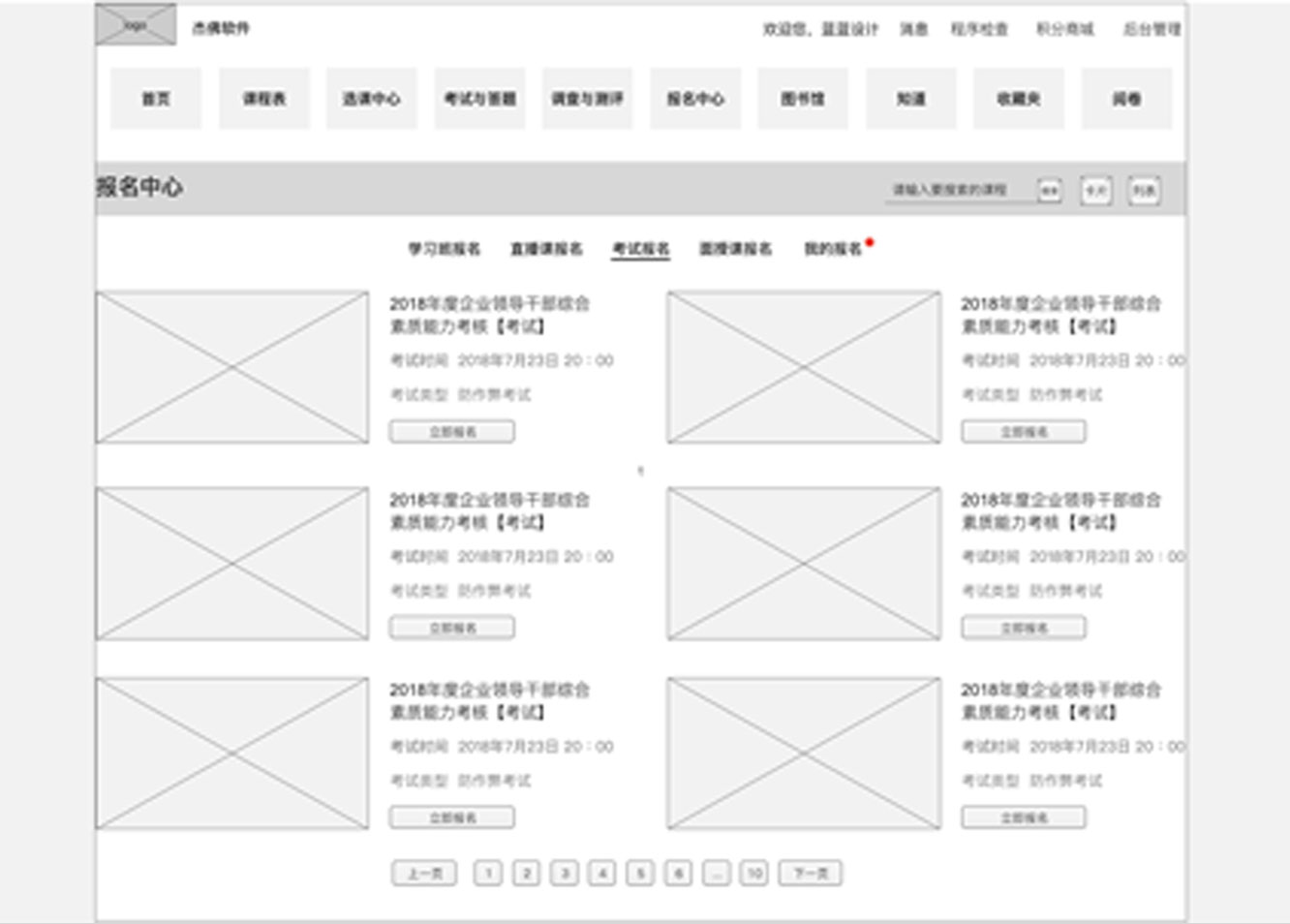
第二種版本(客戶選定)

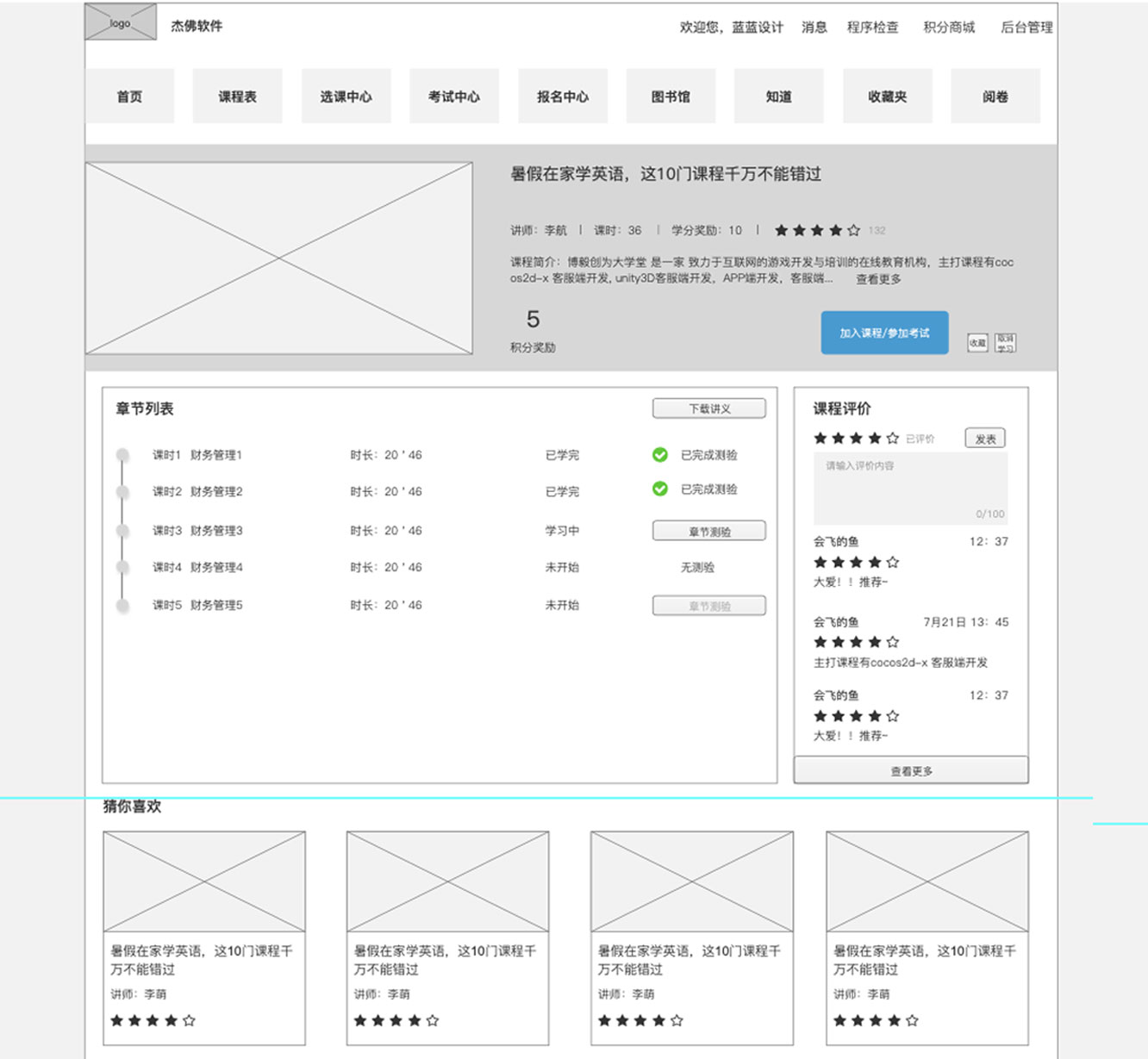
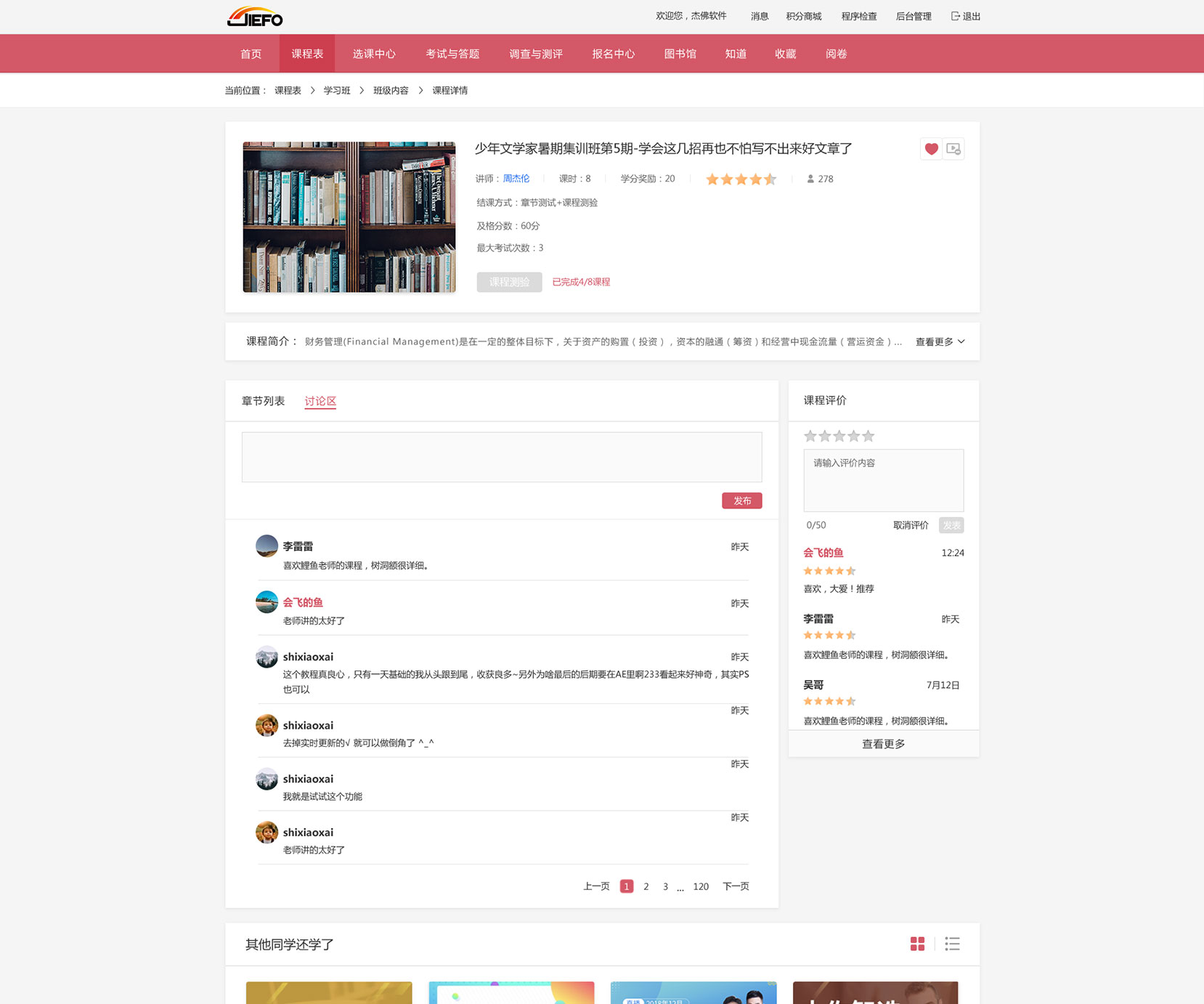
課程詳情展示

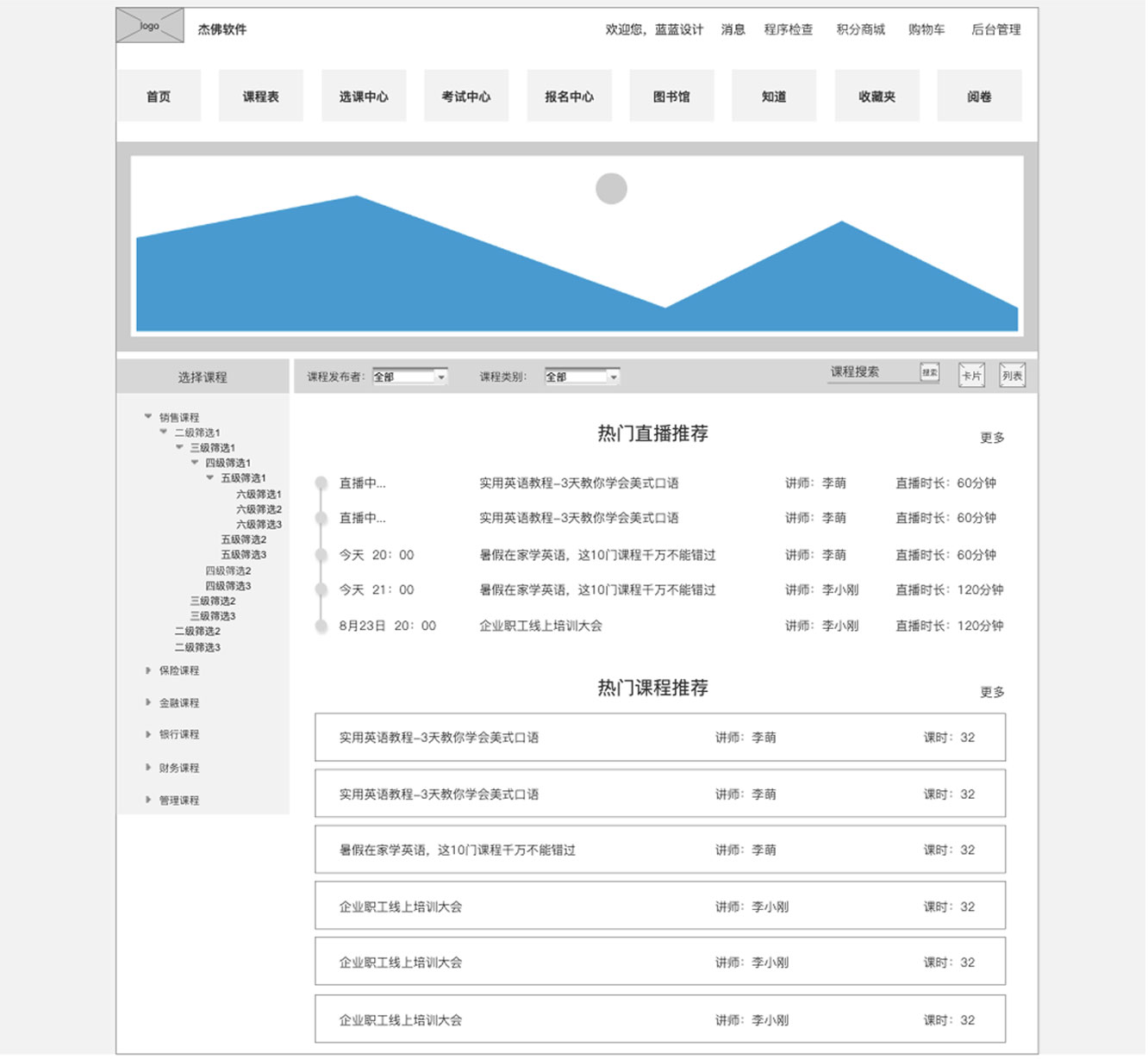
選課中心展示

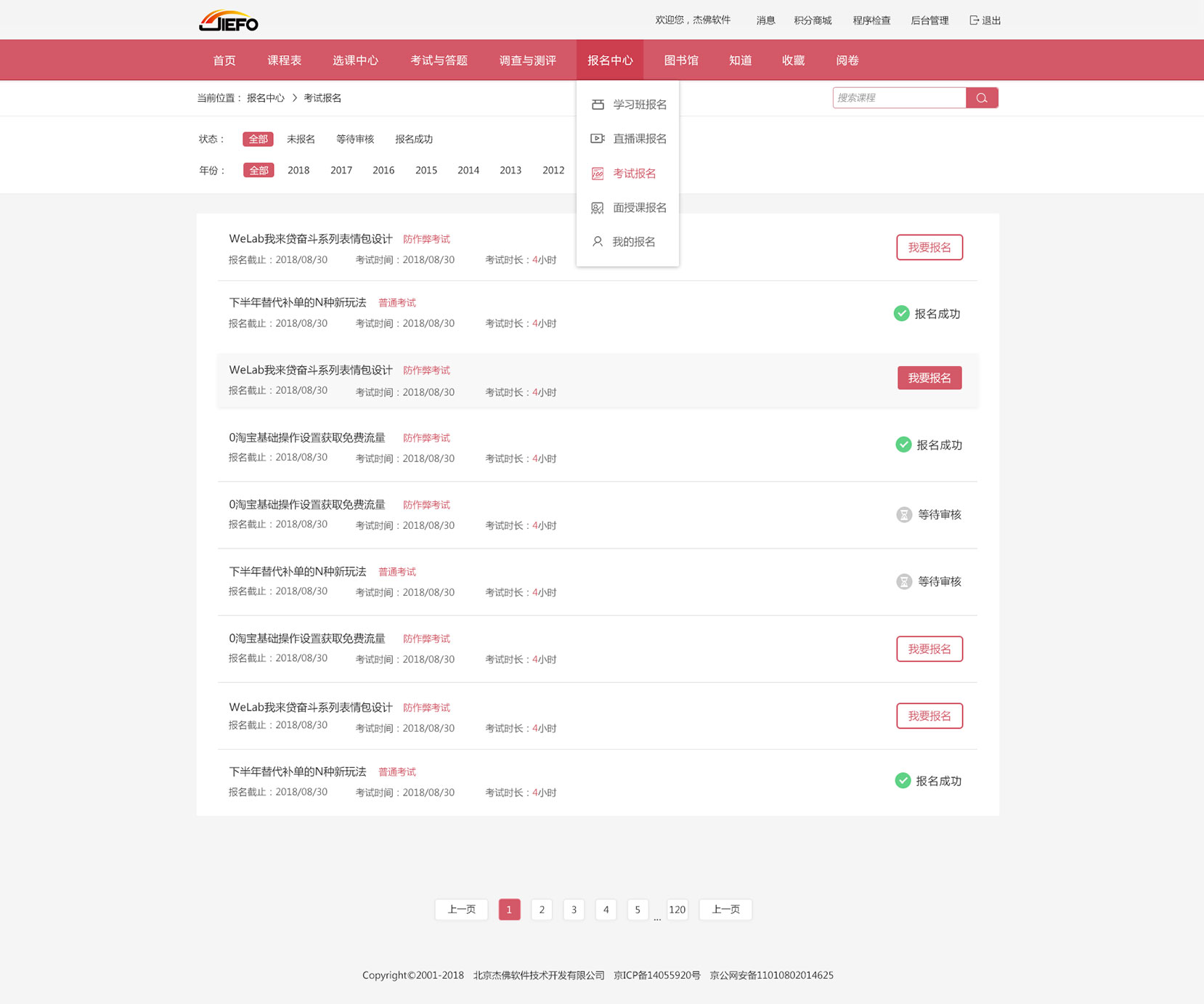
報名中心展示

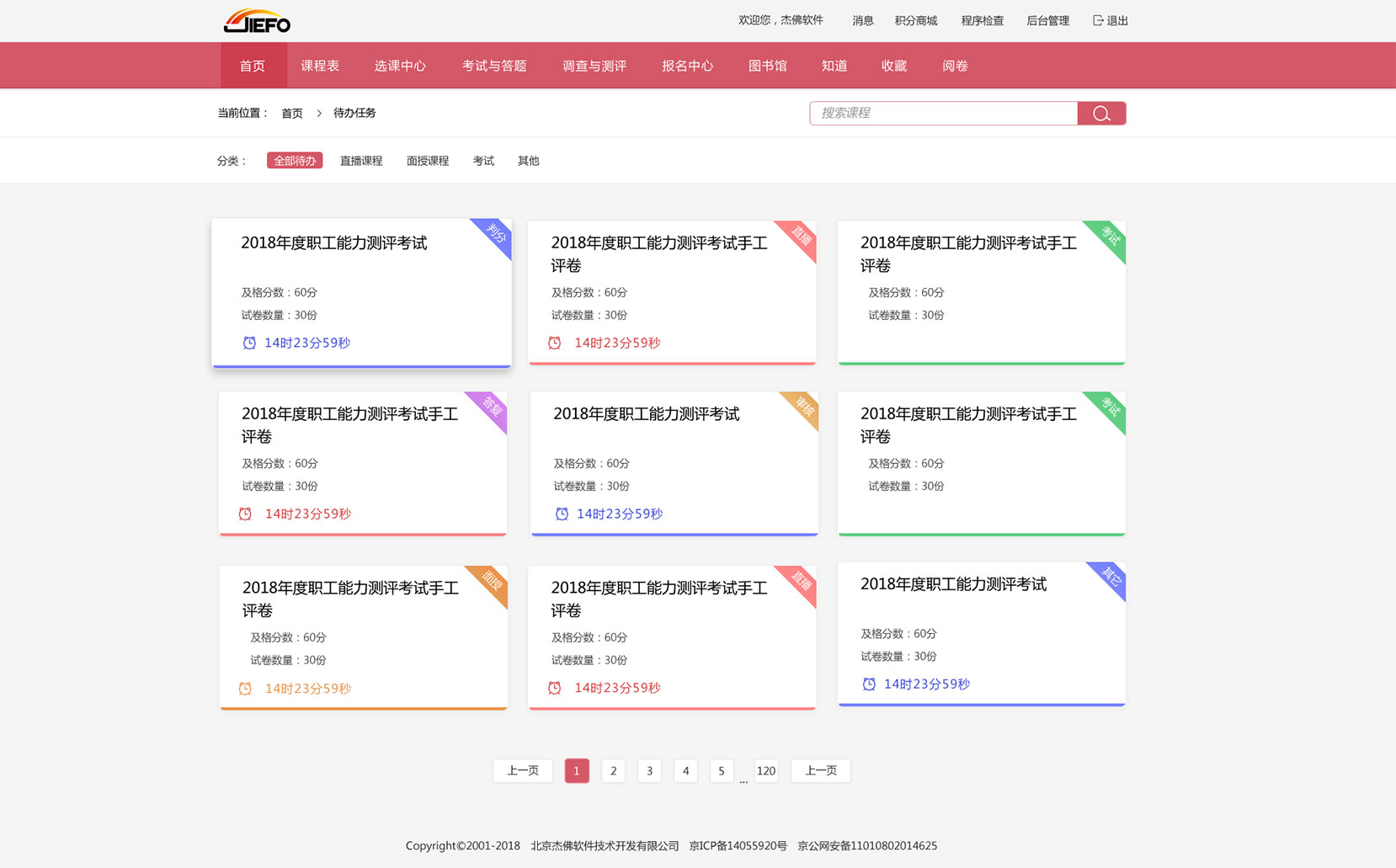
板塊展示

四個首頁設計提案
項目初期,通過對客戶的簡單溝通和對需求文檔的研討分析,設計了四個不同風格的方案。
在我們拿著提案去和客戶說明的過程中,發現我們對產品并沒有理解透徹,客戶方的銷售、開發、運營人員喜歡的每個方案也不同。經過討論后,大家達成一致:
1 擴展性高
(適合賣給各個公司培訓使用)
2 現代,結合國際流行趨勢(三至五年之內不改版也不落伍)
3 結合用戶使用場景和具體需求。
藍藍設計師重新梳理需求,先從了解線上教育行業的基本業務開始,在客戶公司了解客戶現階段產品的操作邏輯,并且與使用該系統的客戶進行交談,了解他們對現在產品的看法及槽點。
在了解了該系統目前存在的問題之后,做了交互設計診斷,用將近2周時間重新設計了頁面的交互布局及視覺效果。




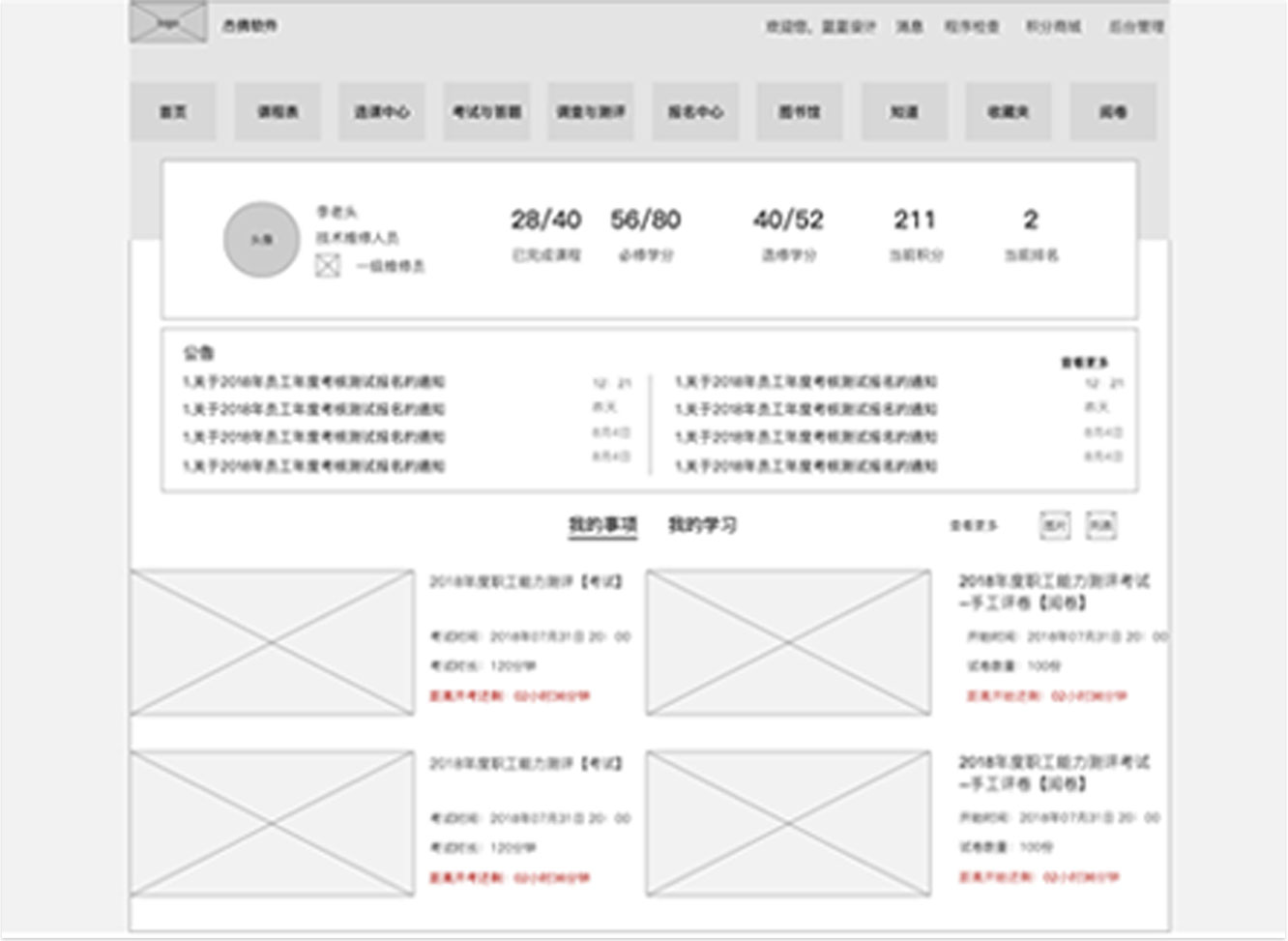
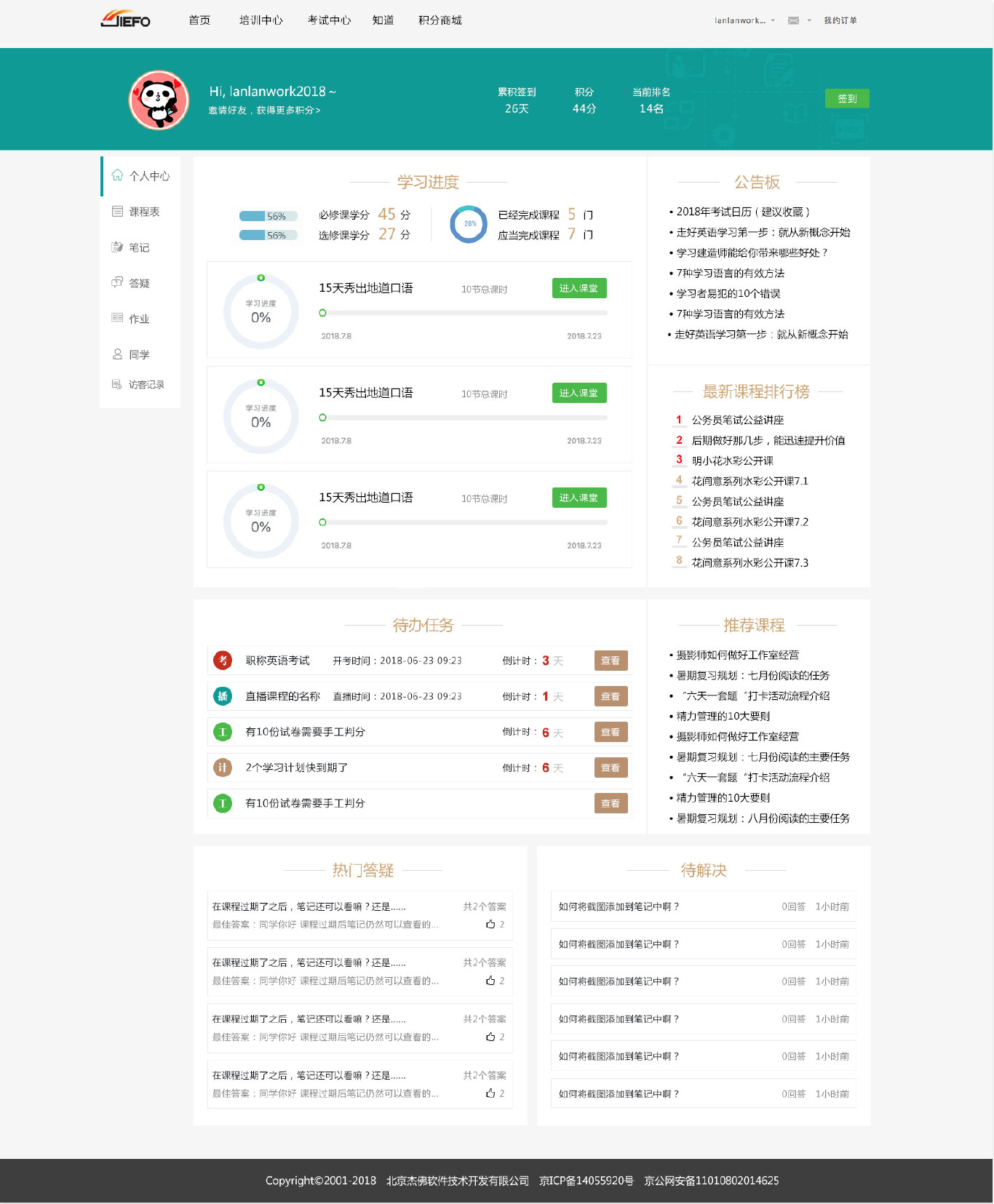
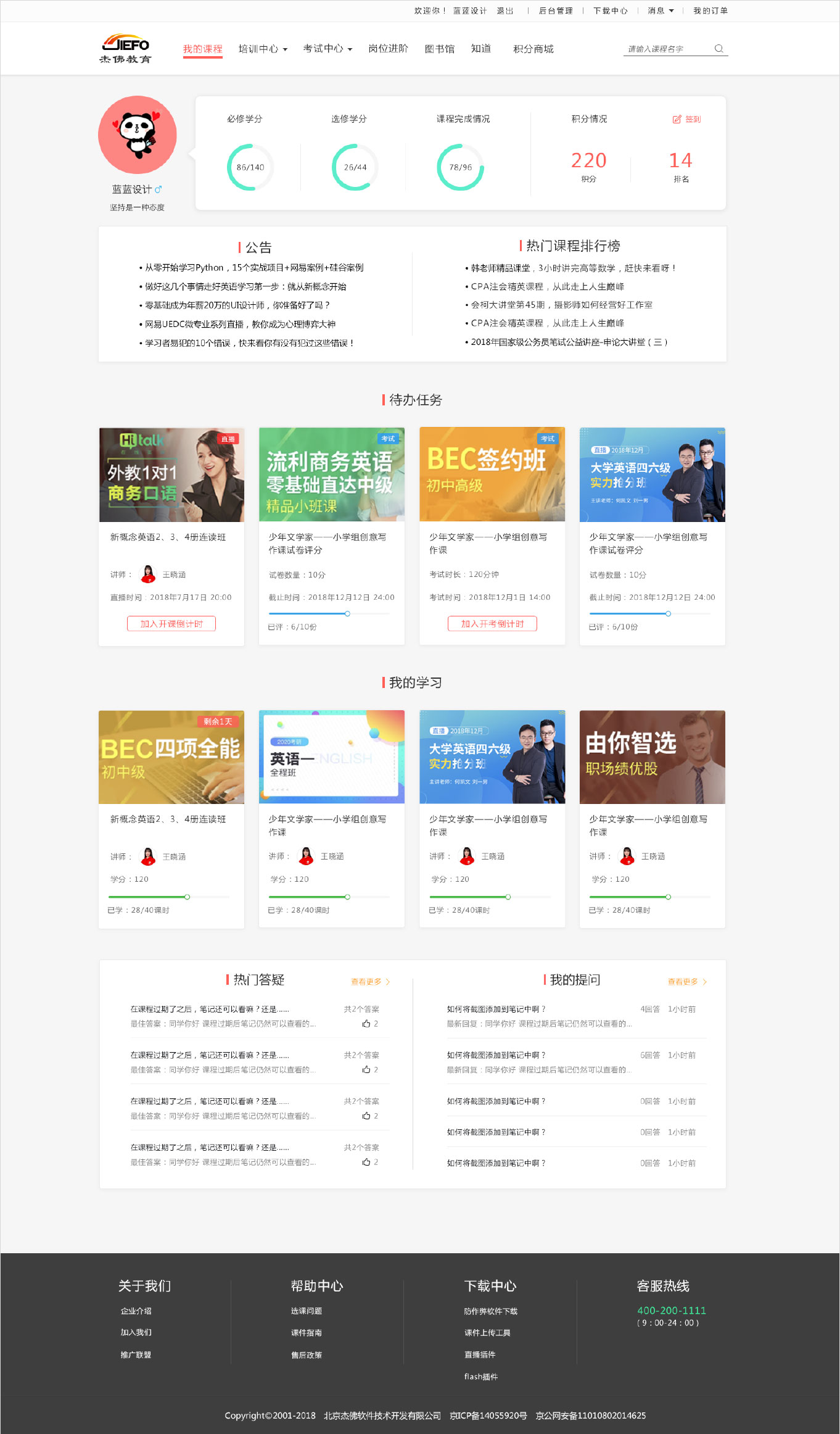
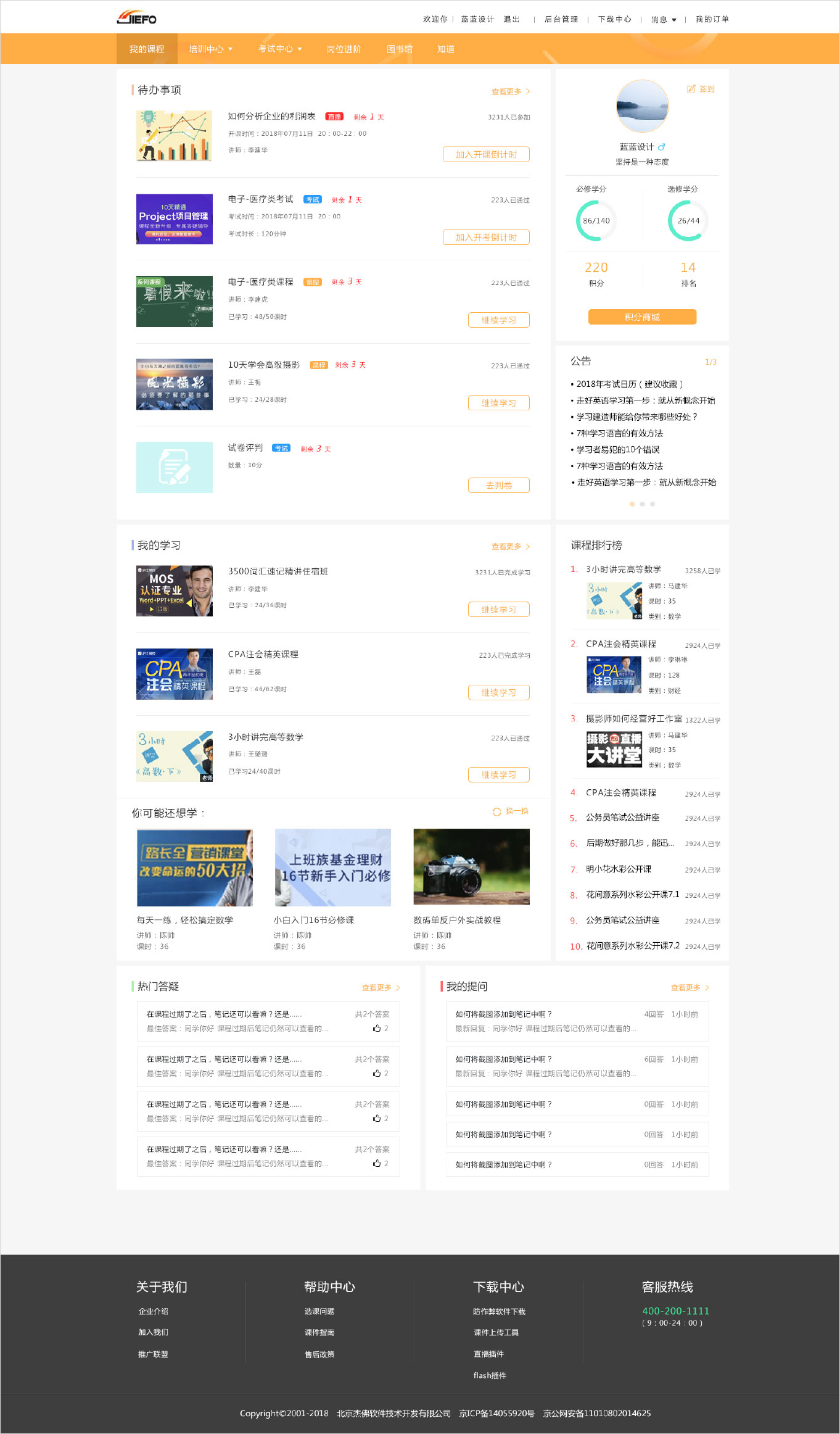
前臺首頁設計
在產品邏輯和頁面布局確認之后,開始對界面進行視覺設計。
界面采用紅色為主色調,紅色寓意著激情與活力,采用紅色作為主色調能夠激發用戶學習樂趣。
方案采取卡片式+大標題的布局,這樣布局好處是界面美觀簡介,同時界面功能區分明顯。
將學習情況與積分情況放在一起可視化展示,即顯得頁面美觀整潔。
增加了簽到獎勵功能,可激勵客戶每日登錄平臺學習,增加用戶粘性。
由于本系統一般架設在各企業本地服務區上使用,商業化運作較少,考慮到企業日常運營維護問題,前臺頁面大部分具有圖文模式和列表模式兩種顯示方式,這樣會使該系統能夠適應更多的使用環境。





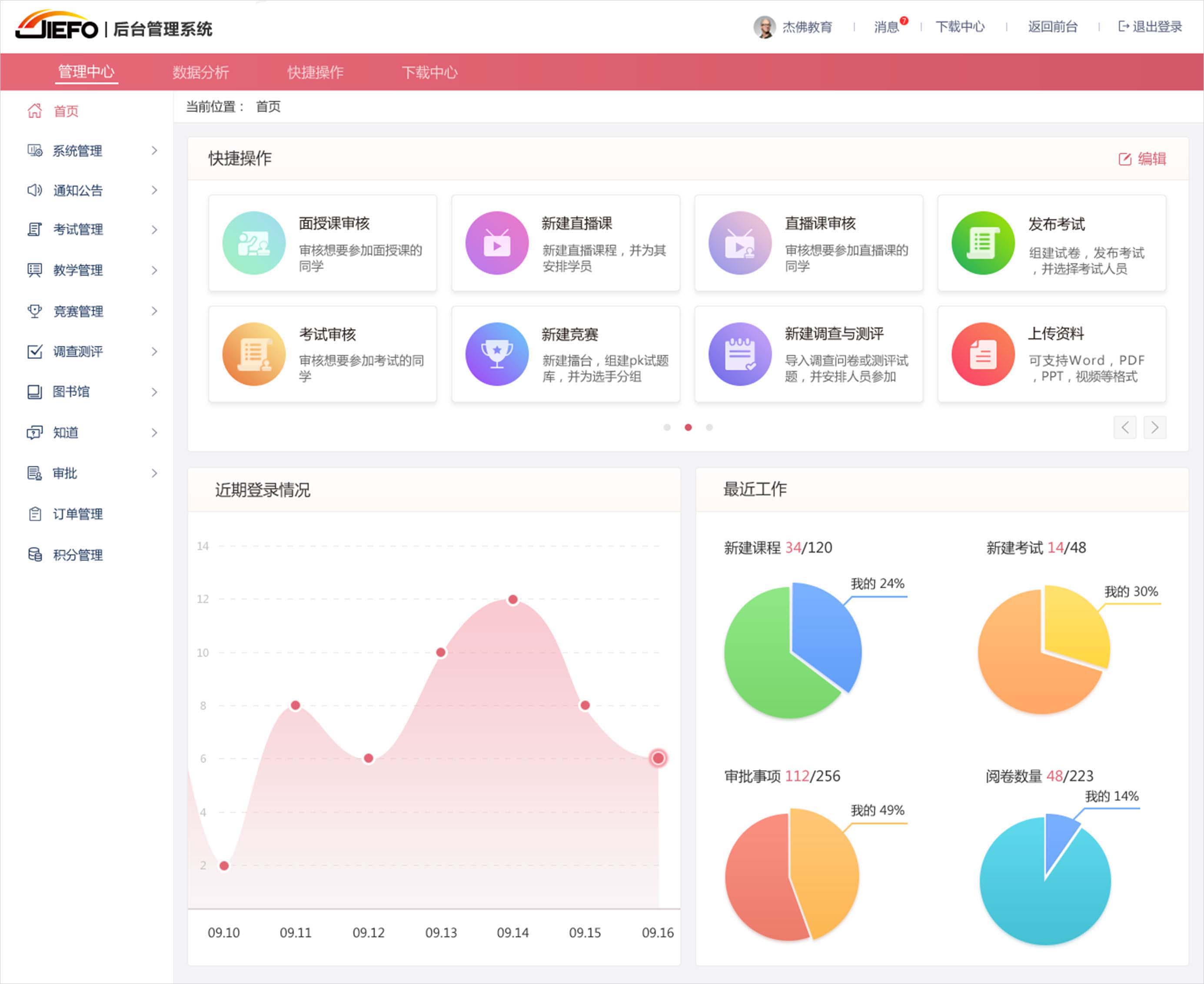
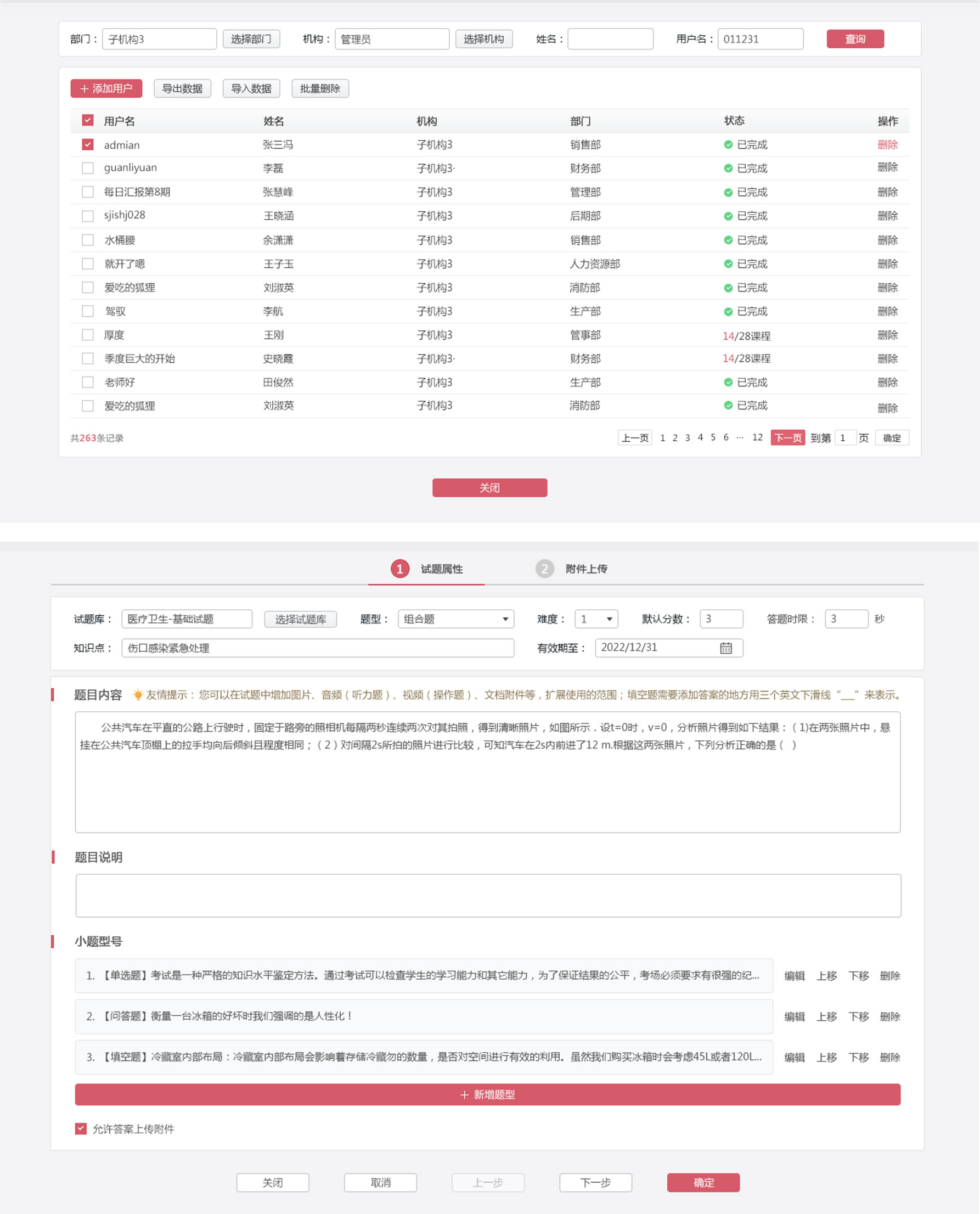
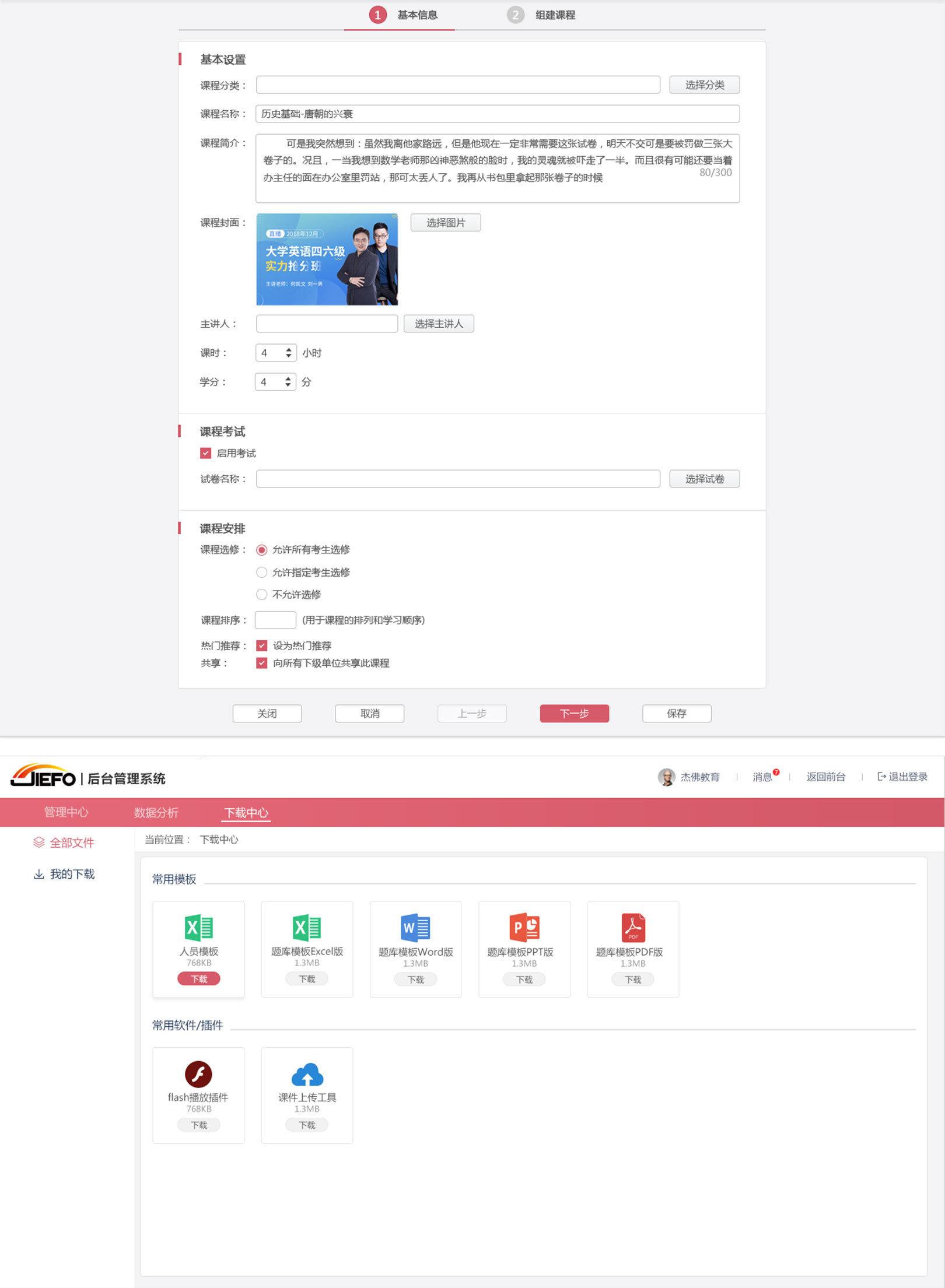
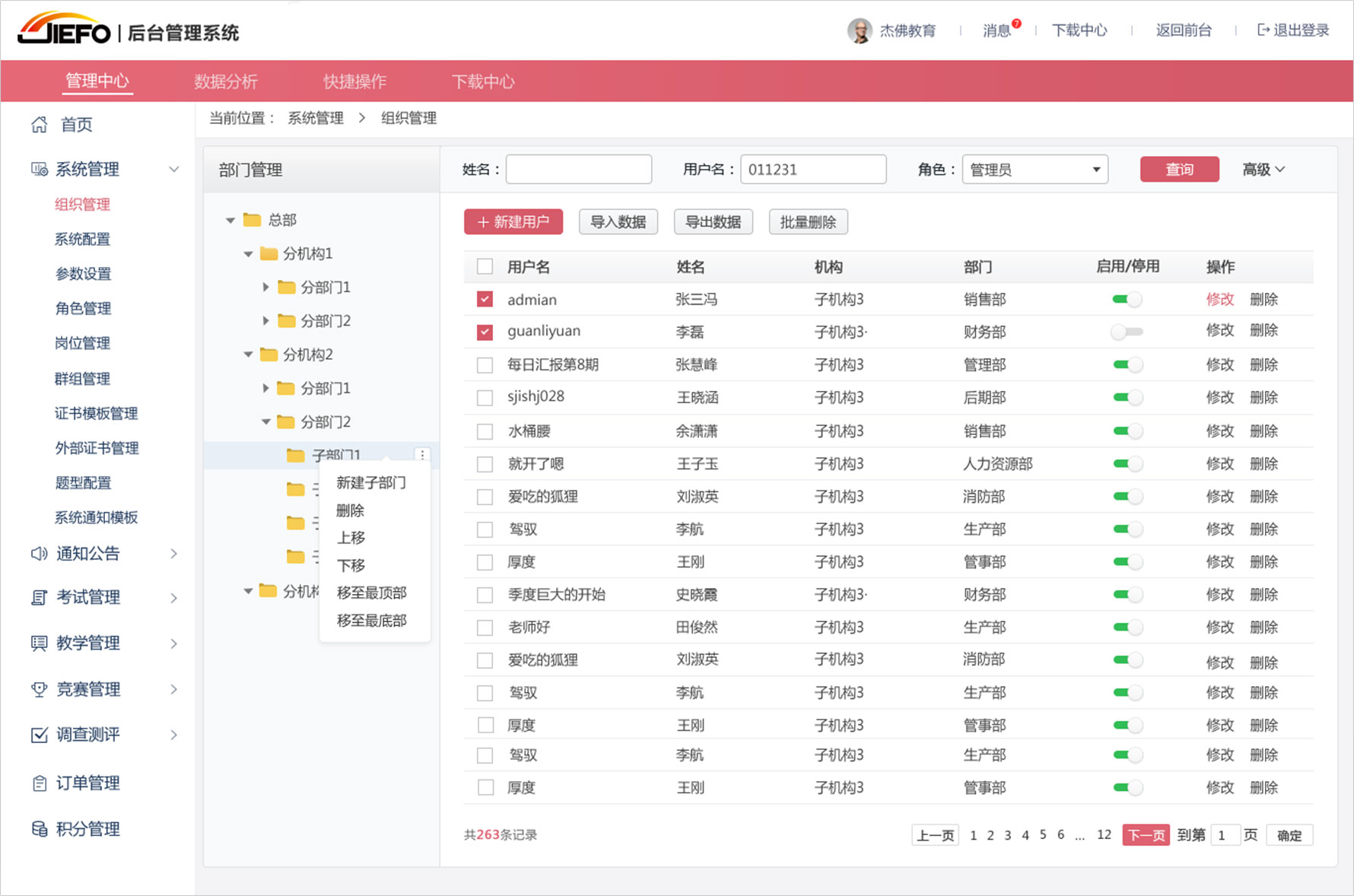
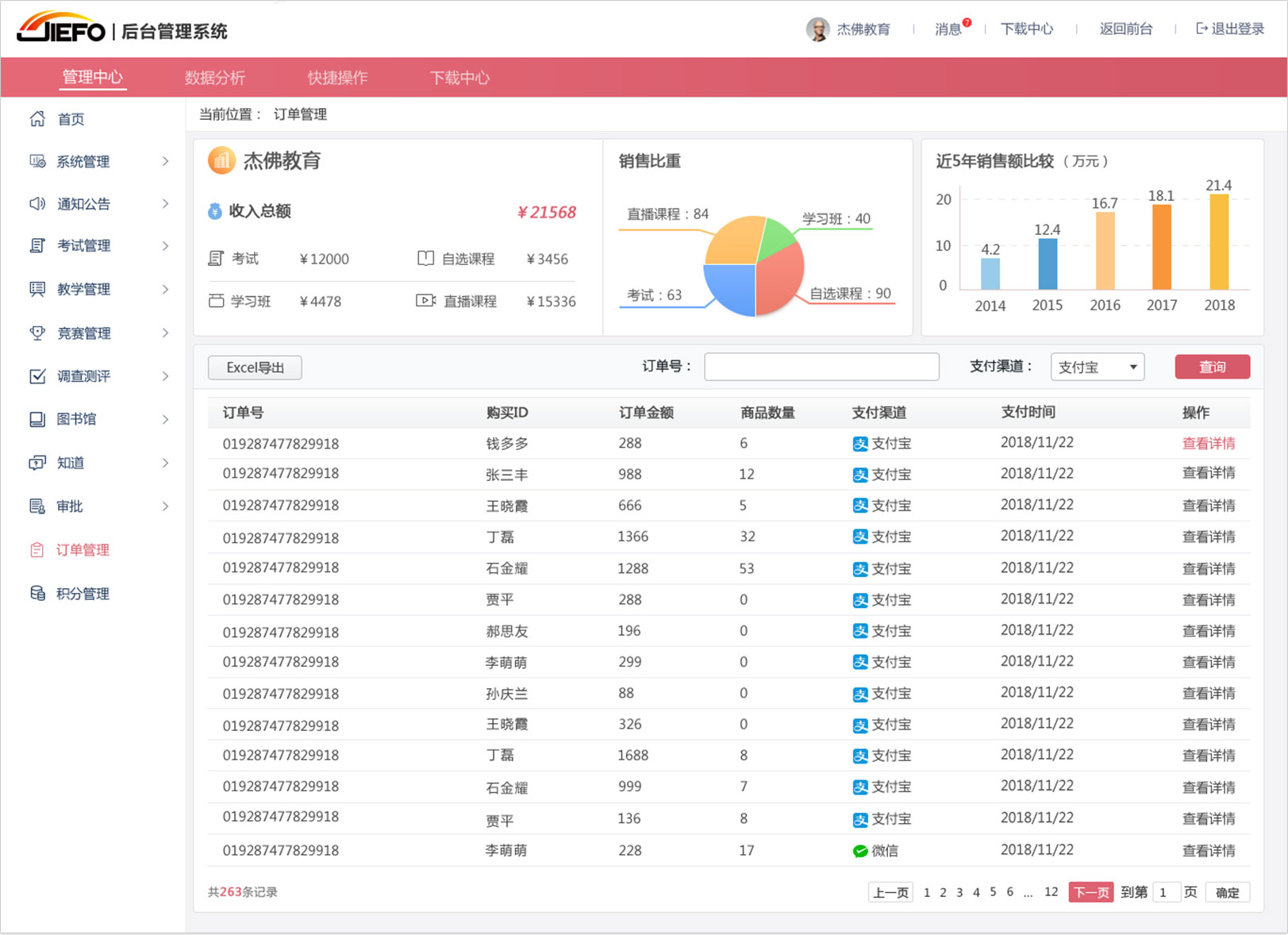
后臺界面設計
后臺功能除了管理、編輯前臺所有功能,對學員的數據進行收集整理分析,還需要管理企業不同層級之間數據的管理與編輯;后臺的復雜程度并不比前臺低,而且由于一個頁面需要承載2至3個不同維度的管理,篩選功能,對頁面布局及交互設計的要求很高。
在前臺設計完成之后,我們又去客戶公司對后臺的功能及布進行了溝通,確定了基本的設計目標和方向。
后臺一級頁面采用全屏設計,已尺寸1366*768px為基礎,支持自適應。
這樣做可以將將內容最大化展現出來,增加頁面利用率,減少其他不必要元素的干擾,使用戶保持專注。界面導航采用頂部導航+左側導航的方式,頂部導航層級高于左側導航層級。
由于頁面功能之間差異較大,而且涉及到權限分配問題,將彼此聯系較弱,且不受權限約束的功能置于頂部導航,更大程度保持界面統一性,同時也減少開發工作量。
此外,由于同一頁面需要承載多個樹形結構,為了減輕服務器壓力,同一頁面最多保留一個樹形結構,其余結構根據使用評率進行隱藏,點擊按鈕后調出彈窗進行選擇。
配色方面,為了與前臺保持保持一致,后臺頁面主色調也為紅色。
后臺界面共設計和前端切圖不到200頁。