北京海譽動想科技股份有限公司是國內專注于ARM架構云計算平臺的公司,全球領先的垂直云計算和內容大數據服務提供商。公司擁有全球最大的ARM架構垂直云計算平臺,總體物理部署規模超過7000臺服務器。公司于2015年獲國家高新技術企業認定,現有員工近300人,70%為產品研發人員,核心團隊行業經驗平均超過15年,提交申請及獲得授權專利30余項。
本次藍藍設計主要負責海馬云官網的視覺設計,頁面開發開發設計。此次項目需要適配至PC端,pad端和手機端。藍藍設計人員經歷了前期溝通,競品分析,web端主視覺設計,pad端主視覺設計,手機端主視覺設計,banner設計,網站頁面開發采用,測試后最終圓滿完成該項目。網頁鏈接:http://www.haimacloud.com
首頁web端和手機端
海馬云官網是一個企業官網,其主要作用是對企業業務進行展示和引導客戶填寫資料,并回訪聯系。我們在充分了解現有網站基礎上,針對目前網站存在的一些問題進行優化設計,最終產出如下效果圖。
- 1.云節點全國示意圖
- 2.業務模塊快速入口
- 3.行業熱點資訊
- 1.網站插畫配色與banner等配色不搭,整體來看,顯得較為突兀。
- 2.網站主色調為青綠色,與logo等品牌色不統一,客戶瀏覽網站時不容易產生品牌認同感。
- 3.版面比例不協調,文字字號對比度過大,不利于用戶瀏覽閱讀。
- 1 .減少banner,插畫等的色差,盡量是二者保持統一,減少頁面突兀感
- 2.統一網站品牌主色調,從logo中提取網站主色調,增強用戶瀏覽網頁時的品牌認知度。
- 3.調整版面比例,根據內容重新劃分版面,同時加入部分操作動效,區分可操作版面和信息展示版面,使頁面布局更加清晰,合理。
- 4.考慮到適配手機端和pad端,頁面元素盡可能地少,布局每個元素時,都要考慮到其他端顯示效果。
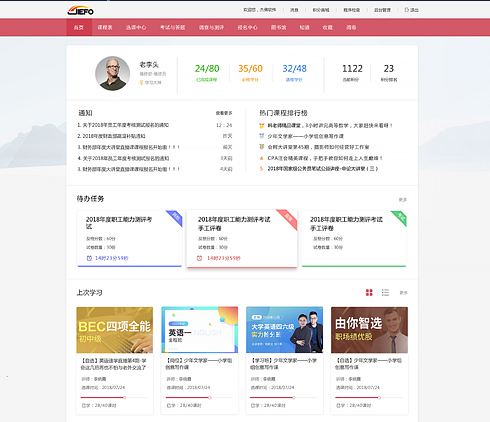
內容巡檢頁

設計過程
在最初設計中,我們先設計了 幾個不同風格的首頁視覺稿,深色配色較為符合大數據行業專業,前沿科技,海量信息等特點,且界面較為整體,但是考慮到使用場景多為白天用戶瀏覽使用,不太適合深色背景,因此放棄該版本,選擇淺色背景版本。
banner設計
在確定了整體風格之后,我們開始進行二級頁面及banner設計,二級頁面為公司業務說明頁面,排版相對固定;為了突出客戶產品專業,專注的產品特征,我們對頁面banner,圖標進行了專門繪制,在突出產品特點的基礎上,強調頁面的和諧統一。具體設計過程如下:
在banner設計過程中,我們進行了多次改版,最初提交客戶的版本中,設計風格較為多樣,不同板塊有不同設計風格,較為雜亂,且顏色不統一。針對客戶提出的問題,我們進行了修改,最終產出客戶滿意的banner。
修改后部分Banner展示
icon
在icon設計過程中,我們前期的思路是用不同顏色來營造多彩,靈動的氛圍,但是這種中設計思路雖然能為頁面增加設計感和氛圍,但是并符合大數據行業專業,一絲不茍的特點,因此,我們準備重新開工,全部重新繪制符合行業要求的圖標。