2017-2-13 周周
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
今年很多文章都猜測對話式交互會成為2017年熱門趨勢,但關(guān)于對話式交互的解讀還不是很多,本文詳細(xì)分析了對話式交互的優(yōu)缺點(diǎn)和應(yīng)用場景,強(qiáng)烈推薦閱讀。
對話式交互,顧名思義,就是像兩個人對話一樣的交互方式。可以是文字的,也可以是語音的。我們每天都用的微信,你說一句,我說一句,就是典型的對話式交互。

△ 微信和 Siri
本來嘛,對話式交互只運(yùn)用在對話的場景,不是什么新鮮事兒,冷飯之所以被炒熱,是因為它傍上了大腿。這個大腿,指的是近年來一個火的不能再火的詞 — 「人工智能」。
美團(tuán)的王興說,現(xiàn)在是移動互聯(lián)網(wǎng)的下半場。百度的李彥宏說,人工智能的互聯(lián)網(wǎng)時代已經(jīng)到來。把這兩句話加起來,就是說,目前正從「移動互聯(lián)網(wǎng)時代」走向「人工智能時代」,這也是市場上比較主流的看法。
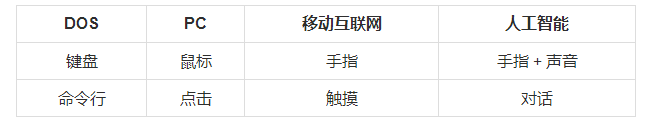
各個人機(jī)交互時代所用的設(shè)備和交互方式,我整理了一下,如下表:

從上面的表格可以看出,每個時代都有屬于自己的交互方式,而且是越來越簡單,越來越自然。
既然都快到人工智能時代了,交互方式也得與時俱進(jìn)啊,那未來主流的交互方式是什么呢?浮出水面的答案就是 — 對話式交互。
對話式交互會成為未來主流的交互方式嗎?我們一起來探討下這個問題。
給大家介紹兩個App,在對話式交互上做得不錯的。

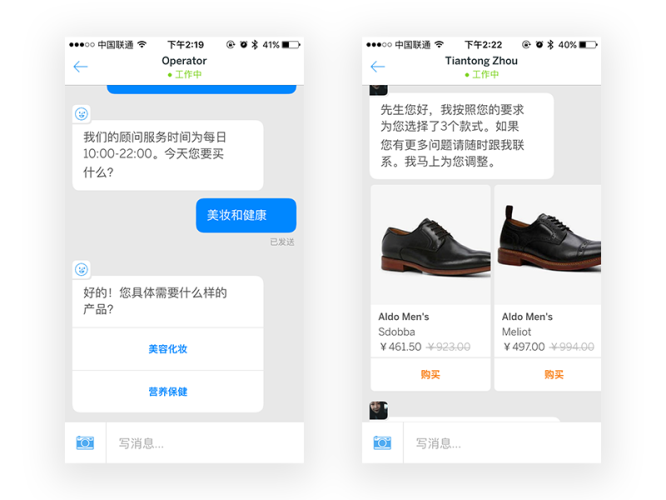
△ Operator
Operator 是一個對話式的購物app。我們一般逛的淘寶天貓,都是把商品一個個排出來讓你挑的,這種叫「陳列式」。Operator 呢,則是以對話的方式,先讓你跟一個機(jī)器人聊,問幾個簡單問題后,再跟真人聊。在聊的過程中,了解你的需求,向你推薦合適的商品。

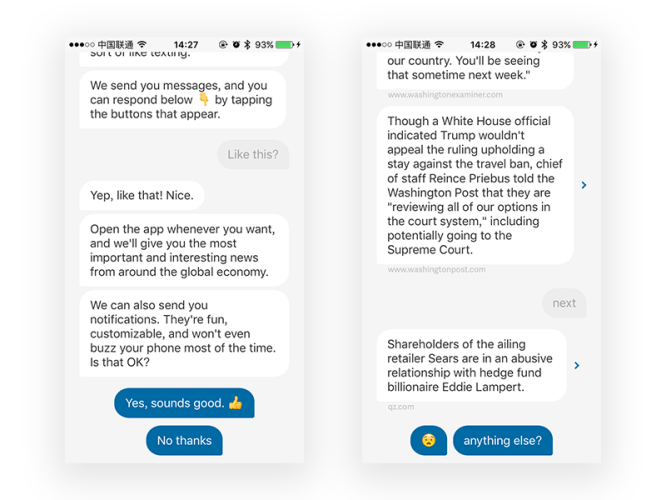
△ Quartz
Quartz 是個對話式的新聞app。不同于網(wǎng)易新聞、今日頭條等新聞app,它沒有把新聞一條條的列出來讓你自己挑,而是在先發(fā)一條,就兩三句話,有興趣再詳細(xì)看,沒興趣就下一條。把「看新聞」變成了「聊新聞」。
1. 優(yōu)缺點(diǎn)
像購物、新聞都可以做成對話式的交互,那別的領(lǐng)域為什么不能呢?未來的app都會用上對話式嗎?只要設(shè)計兩個對話框,設(shè)計師就可以下崗啦?
從我最近做的一個項目來看,對話式交互并沒有看上去那么美好。我的體會是:
為什么說會效率低呢?我來舉個例子。

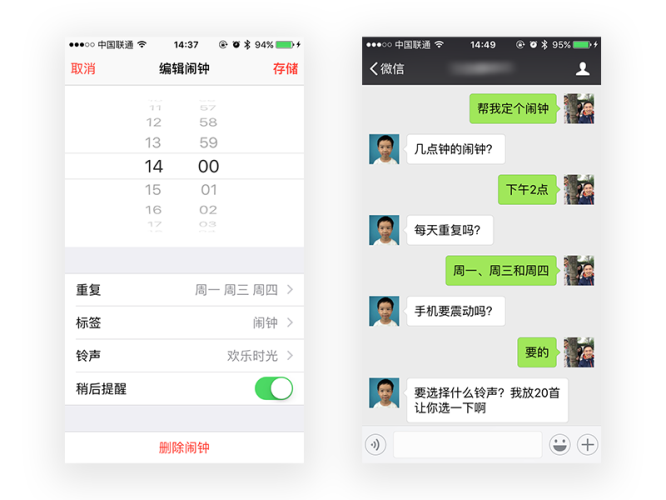
△ 簡單的鬧鐘
如果只是定個簡單的鬧鐘,到某個時間點(diǎn)能響就行了。那自己去定鬧鐘,或是讓 siri 去做,都沒有太大差異(見上圖)。

△ 復(fù)雜的鬧鐘
如果是定個復(fù)雜的鬧鐘,要設(shè)置重復(fù)周期、震動、鈴聲、稍后提醒等多個參數(shù),對話式交互就顯得很啰嗦了。(因為 siri 還不能定太復(fù)雜的鬧鐘,我只能在微信上模擬一下)。要是讓我先聽20首鈴聲,我真要崩潰了……(見上圖)

△ 電話銀行語音操作
還記得電話銀行嗎?那也是對話式交互,那體驗,誰用誰知道。
現(xiàn)在,你能體會對話式的效率低下了吧?
即便是上面提到的 Operator 和 Quartz,實際體驗后,你會覺得很特別,很有趣,但是效率嘛,那就不敢恭維了。如果是工具型的app,效率低下就是致命的。
2. 為什么會效率低
傳統(tǒng)的交互方式,會把內(nèi)容都擺在你面前,讓你一目了然。而且通過排版來突出重點(diǎn),加快你的瀏覽速度。
而對話式交互,你得跟著機(jī)器的節(jié)奏,它一點(diǎn)點(diǎn)的把內(nèi)容呈現(xiàn)給你,而且沒有區(qū)分重點(diǎn),看起來就慢了。你還不能跳過,也不知道下一步是什么,你想快也快不了。
3. 適用的場景
對話式交互,目前適合的場景有兩種:
(1)點(diǎn)對點(diǎn)的溝通
包括人與人之間,例如:微信、QQ。
也包括人與機(jī)器之間的溝通,例如:微信、Siri、亞馬遜的 Echo / Alexa、Google Now。
這一塊本來就是對話式交互該待的地方,就不多說了。
(2)簡單的操作
我們看新聞、購物、訂酒店、查地圖、記錄體重…… 原來都有一套比較傳統(tǒng),也是比較成熟的交互方式。這一塊本來不是用對話式的,現(xiàn)在要改用對話式了,那就只能局限在簡單的操作。
我解釋下這里說的「簡單」,有兩層意思。
第一層意思是,發(fā)出來的指令,說出來很簡單。對于機(jī)器這意味著:這個指令只涉及到少數(shù)幾個參數(shù)。
比如,今天天氣怎么樣?放下一首歌。
另一層意思是,接收到的指令,理解起來很簡單。對于機(jī)器這意味著:這個指令執(zhí)行起來不會出錯。
舉個反面例子:今晚找家上檔次的飯店。
Excuse me?啥叫上檔次啊?米其林三星行嗎?今晚訂不到位置咋辦?
1. 預(yù)測前提
科技總是在進(jìn)步的嘛,現(xiàn)在不完善,未來會改善啊。那在未來,對話式交互有可能成為主流的交互方式嗎?
未來是不確定的,未來我們還用智能手機(jī)嗎?也許是像亞馬遜 Echo 那樣的智能音箱,也許是像蘋果 airPod 那樣的藍(lán)牙耳機(jī),也許是像 Google Glass 那樣的智能眼鏡……
交互方式肯定是由設(shè)備來決定的。

△ Snapchat 的眼鏡
預(yù)測的假設(shè)前提是:未來的五年內(nèi),人們?nèi)匀灰灾悄苁謾C(jī)作為連接世界的入口。
2. 想要懂你不容易
要想把對話式交互運(yùn)用在更多的場景,實現(xiàn)復(fù)雜的操作,這需要人工智能來幫忙,把復(fù)雜的選項都包辦了。
例如,你要訂外賣,人工智能知道你喜歡什么口味,什么價位,多少人吃,要什么時候送到……你要訂機(jī)票,人工智能知道你喜歡什么位置,什么艙位,怎么接機(jī),怎么住宿……
一個詞概括,就是要「懂你」,幫你做決定,而且你對這些決定還挺滿意。
要做到「懂你」,談何容易,連你親媽都未必能做到,你還常抱怨,何況是機(jī)器?除非……
除非什么,先賣個關(guān)子,先來聊個電影。
雖說是電影,實際上是一個美劇的劇場版,但跟電影也沒差啦。名字叫: 《黑鏡:圣誕特別篇》

△ 黑鏡:圣誕特別篇
涉嫌劇透,不喜勿看……
真的要看嗎?……
別怪我劇透啦……
好了,故事開始了……
女主人買了個智能家居設(shè)備(就是下圖中的這個蛋),技術(shù)人員幫她調(diào)試了一陣子就安裝好了。

△ 智能家居設(shè)備
這個蛋(智能家居設(shè)備)給女主人的體驗非常好。女主人準(zhǔn)備起床的時候,自動打開百葉窗,播放音樂。女主人走到廚房,已經(jīng)煮好咖啡,烤好面包,而且時間火候都掌握得特別好。總之,就是特別的懂她,女主人相當(dāng)滿意。
女主人不知道的是,這個蛋里頭,裝了另一個自己。技術(shù)人員調(diào)試的過程,其實是把女主人的意識復(fù)制了一份,存在蛋里頭,然后逼迫意識的副本去服侍自己的本體。

只有你才真正了解你自己,所以,我們復(fù)制了一個你,讓他來服侍你。

△ 意識的副本在工作
腦洞好大啊。
電影里那個變態(tài)的智能家居公司,為什么要把人的意識復(fù)制出來啊?
因為他要得到這個人的海量數(shù)據(jù),了解的他的習(xí)慣和喜好。然后具體的實施過程,是由意識的副本去做,還是人工智能去做,差別不大了。
這家公司的做法,顯然很不人道。但如果不這么做,要獲得用戶數(shù)據(jù)會面臨幾個問題:
1. 個性化
每個用戶都是不一樣的個體,數(shù)據(jù)是不通用的,每個用戶都得重新收集。
有句歌詞這樣唱的:我就是我,顏色不一樣的煙火~
2. 隱私
數(shù)據(jù)收集涉及到個人隱私,用戶是否愿意授權(quán)是個很大的問號。
就算是對親媽,也有些隱私不能說,是吧?
3. 快速磨合
數(shù)據(jù)越多,人工智能就越懂你,就顯得越聰明。但數(shù)據(jù)收集需要時間,在收集數(shù)據(jù)的過程中,用戶未必有這么大的耐心,在人工智能變聰明之前,可能就流失掉了。
就算是一見鐘情,也需要時間來磨合,不是嗎?
這三個問題,不是單靠技術(shù)能解決的。隱私與便利之間的權(quán)衡博弈,不是短時間內(nèi)能改變。
最后劃一下重點(diǎn)(敲黑板)。
1. 對話式交互的優(yōu)缺點(diǎn):
2. 目前只適用于少數(shù)的場景:
3. 未來五年內(nèi)要有突破,必須依靠:
4. 最后的結(jié)論
假設(shè)人們最常用的設(shè)備仍然是智能手機(jī)。未來的五年內(nèi),對話式交互不會成為主流的交互方式。
無論是對話式、陳列式、卡片式、時間流、瀑布流…… 都是信息組織的一種形式,都是在智能手機(jī)這棵大樹上長出來的分支,不存在誰代替誰的問題。
咱們作為產(chǎn)品經(jīng)理、設(shè)計師,只要靈活運(yùn)用,在合適的場景使用合適的交互方式,那就行了。
只有當(dāng)另一棵大樹,把智能手機(jī)給顛覆掉了,那輸入和輸出的方式都會改變。新的交互方式,會自然生長出來。
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com