前言:為什么要看懂B端基礎邏輯
相信很多設計師同學都接觸過B端產品,對于很多設計師而言,遇上B端產品是一件令人又愛又恨的事情,愛是因為目前市場上大多數的公司主要經營的都是B端系統,B端系統相對于C端來說UI界面顯得并沒有那么的重要,所以設計師的責任也相對沒有那么重,而恨是因為目前大多數B端系統頁面都是由前端UI框架搭建的,前端同學很多時候直接套用組件即可,所以UI設計師對于整個系統來講也顯得可有可無,導致設計師話語權也特別的低,甚至有些做B端系統的公司壓根不用UI設計師也能完成項目開發。
但是作為交互設計師(小公司一般是產品經理)在B端卻特別吃香,并且擁有主要的話語權,因為我們主導這整個系統的基礎邏輯與業務邏輯設計,所以無論是前端還是后端同學都需要根據我們的設計進行開發,最終完成整個系統。
因此,今天這篇文章并不是告訴大家有哪些前端UI框架或后臺組件等..(相信這些大家也看得太多了,工作中都是套框架,能用得上的沒幾個),而是從交互上如何去看懂B端后臺的基礎邏輯以及以后自己晉升成產品經理或者交互設計師時,怎樣去設計一個完整閉環的系統。
一、B端產品有哪些基礎邏輯
B端產品和C端不同,C端產品大多數都是針對個人用戶,設計的關系結構相對來說比較簡單,每一個用戶擁有的權限都是一樣的,例如微信、淘寶等,我能看到的頁面你都能看得到,很少不存在權限差異問題。
而B端產品的用戶一般都是企業,企業用戶一般會管理著多個角色,也就是角色多元化(例如一些校園系統角色就分為:普通教師、級長、主任等角色),不同的角色對系統的需求和職能也不一樣,我們需要根據角色的需求去劃分不同的權限,讓他們互不干擾但又滿足他們的需求問題,因此B端產品的基礎邏輯比C端產品相對復雜。
看完上面文字的同學可能蒙了,又角色又權限的,能不能說點人話?
行!其實很簡單,B端系統無非三個邏輯(也是三個頁面):用戶管理、角色管理以及菜單管理。(有些系統因為業務需求可能有部門管理,那么算上部門管理就四個)

二、什么是用戶、角色跟菜單
(1)什么是菜單
為什么我把菜單放到最前面跟大家講?是因為菜單管理比前面兩個相對簡單,而什么是菜單也特別好解釋,大家可以直接認為系統左側的頁面列表就是菜單,系統中擁有多少個頁面那么就有多少個菜單,你的菜單越多就以為著你的權限就越多。
菜單管理的作用就是用于管理員對整個系統頁面的管理(管理最主要就是增刪改查),而有一些公司為了減少開發工作量會直接不要菜單管理,有多少個頁面都由代碼直接寫死,管理員不能通過頁面進行人工配置,這樣會導致以后擴展會非常麻煩,當然了,有一些系統的菜單幾乎不改的話,代碼寫死也沒問題。

(2)什么是權限
在講解用戶之前我需要提前跟大家講一下什么是權限,準確來講應該是權限分為哪些?
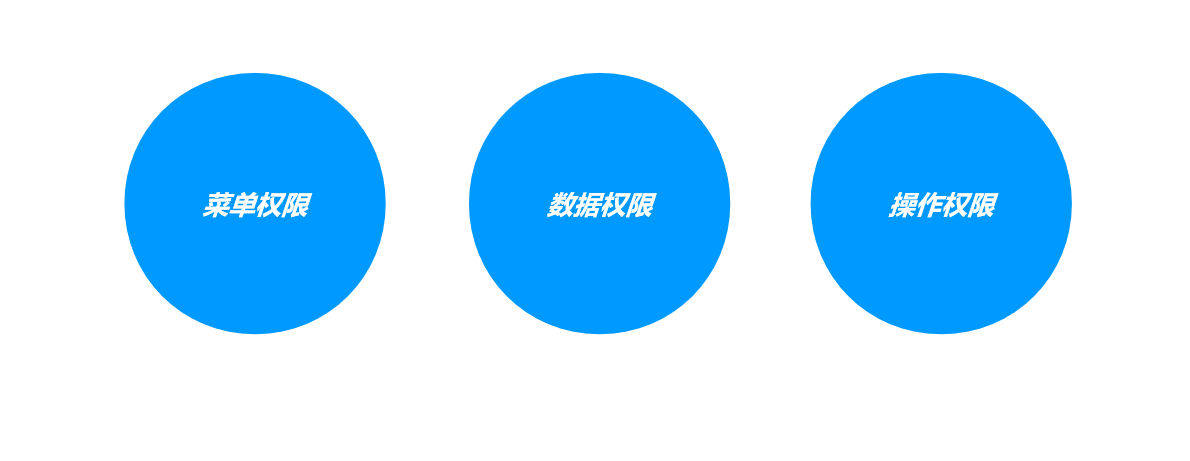
在目前的后臺系統中,權限一共分為三種權限,分別是菜單權限(也就是上面介紹的)、數據權限以及操作權限。

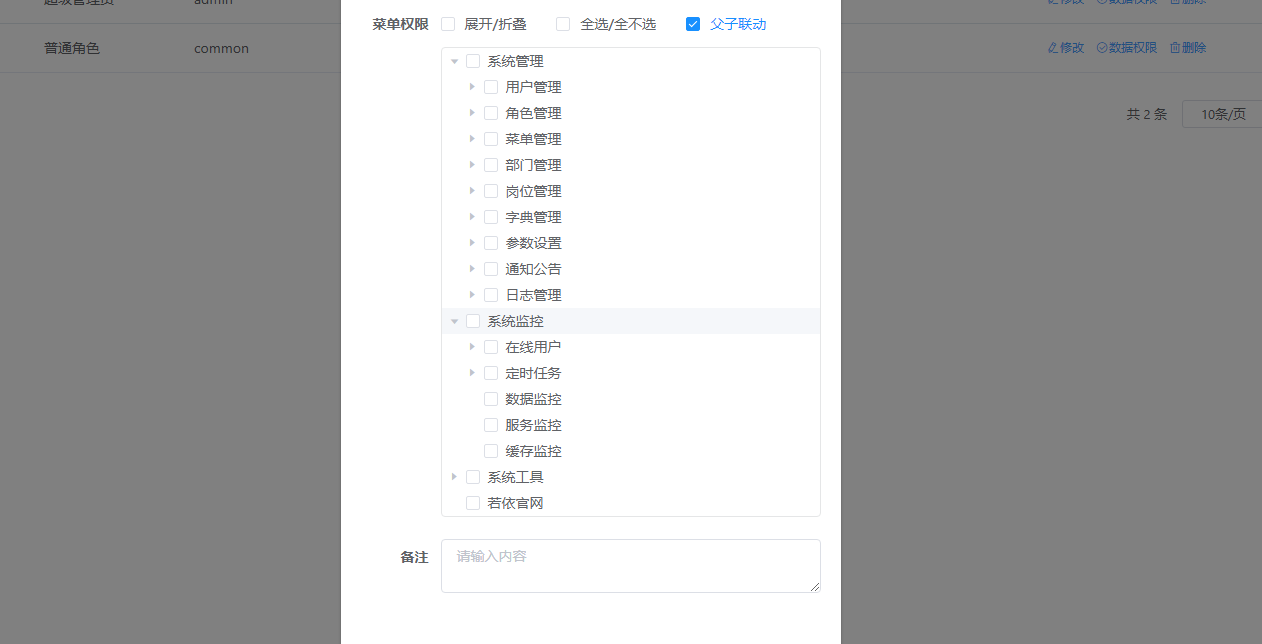
菜單權限決定了用戶有沒有這個頁面,例如學校系統中,主任有看到所有教師的教學數據的界面,而教師卻沒有這個功能,那么在給主任新增賬號的時候就應該把對應菜單賦予進去。看上去很復雜,其實具體操作就是新增的時候把對應的菜單勾選上就可以了。

數據權限則決定用戶能不能看到對應的數據。還是學校系統的例子,初中部主任只能看到初中部所有教師的教學數據,而高中部主任也只能看到高中部教師的教學數據,不同用戶能看到的數據也是不同的,所以在新增的時候需要給用戶配置(一般配置就是勾選)好對應的數據權限。
但是這里有一個問題,配置數據權限時我們如果一個一個人去勾選配置的話會特別的麻煩,假如初中部主任只能看到初中部的老師,那么我在給他配置賬號的時候需要一個一個的初中老師勾選上,張三、李四、王五..等等,如果人多的話可能需要勾選成百上千次,用戶體驗就會變得特別差,因此現在的系統在配置數據權限時都是以部門為單位進行配置,也就是說,直接選擇部門就代表著擁有整個部門的數據權限。

最后操作權限即決定了用戶有沒有對數據進行操作(一般是增刪改查)的功能。還是上面的例子,初中部主任擁有查看教師的頁面以及數據,那么他能不能對教師們的數據進行增刪改查或者導入導出呢?這就取決于操作權限的配置了。目前很多的后臺系統在配置菜單權限的時候同時需要把操作權限進行配置(因為只能先有頁面才能進行操作),操作權限一般就是增加、刪除、修改以及查詢,當然如果頁面還有導入導出或者其他功能,這些也需要在操作權限中進行配置。

(3)系統中的用戶
用戶其實也很容易理解,B端系統的用戶其實就是需要登錄進系統的賬號,所以有一些系統的用戶管理也叫賬號管理。
因此用戶管理的作用就是對登錄進系統的賬號進行增刪改查等,當我們需要對別人提供一個賬號時,我們就新增一個用戶的賬號密碼給他們,直到他們用完了再把他們的賬號進行刪除。

那么問題來了,上面我們說到,不同的用戶可能有不同的需求問題,那么就意味著我們每一個用戶給要他們分配不同的菜單去做他們的事情。
例如在學校系統中:普通教師只負責自己班級學生的成績錄入,所以普通教師只有班級成績錄入的菜單,但是學校主任卻不一樣,他不僅僅能看到各班學生成績,還能根據各班成績進行對比分析,年級學生排名等等..
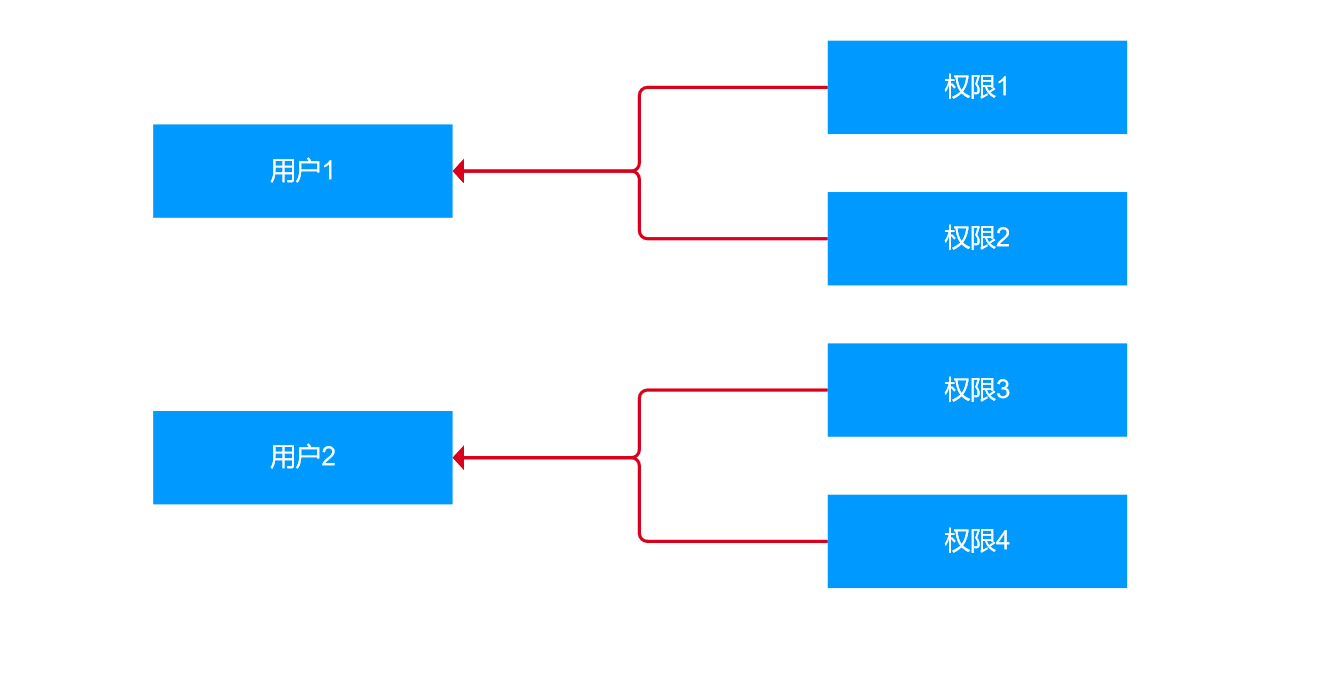
因此在剛開始的傳統權限系統中,我們會直接把相應的菜單權限、數據權限、操作權限賦予給用戶,每新增一個用戶我們就選擇好所有的權限都勾選上賦予給用戶,最后提供給用戶進行操作。

然而這種操作方式有一個弊端,就是如果每新增一個用戶,系統管理員就需要重復進行勾選相同的權限,那么就會耗費大量的精力(一個用戶要配置的權限特別多,如果用這個方式操作的話新增一個用戶可能就需要花費很長時間)。因此,為了解決這個問題,我們在用戶與權限之間建立了角色管理。
(4)角色的作用
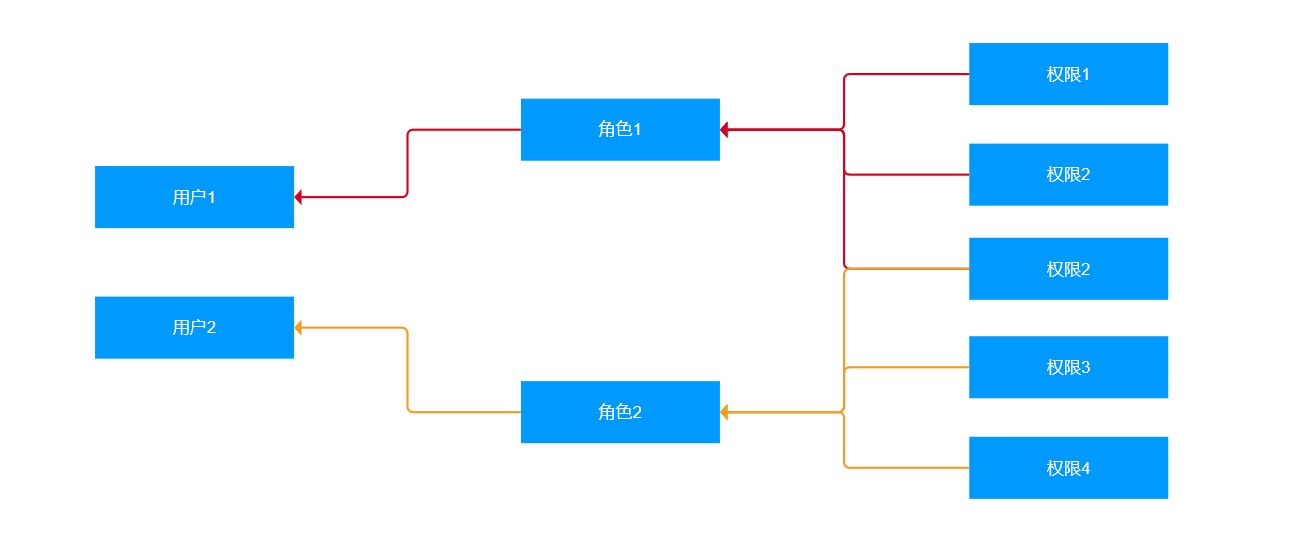
系統中角色的定義其實跟生活中是一樣的,我們把固定的權限集合到一起從而形成了角色。例如,生活中UI角色就負責頁面的視覺設計,而交互設計師則負責了產品的邏輯或者用戶體驗設計,這些角色擁有的權限一般很少變化,也幾乎不會進行刪除或者修改,就好像UI設計師或者交互設計師這些角色不會一時半刻就被完全消滅一樣。
有了角色,我們可以先把對應的權限集合賦予給角色,然后新增用戶時,再選擇用戶對應的角色即可。

這樣做的好處是什么呢?好處就是當我們新增用戶的時候,如果是相同角色的用戶,我們不再需要重復去大量勾選相應的權限了,只需選擇好該用戶是那個角色就可以間接對用戶賦予權限,并且后續要對用戶進行權限的修改也十分便捷。因此,在現在的后臺系統中,大多數都是采用權限賦予角色,然后新增用戶時再選擇用戶對應的角色的方式。

三、整體流程
如果看完上面的知識點還有點懵的話也沒關系,這部分給大家展示在后臺系統中菜單管理、角色管理與用戶管理的實際應用是怎樣的。
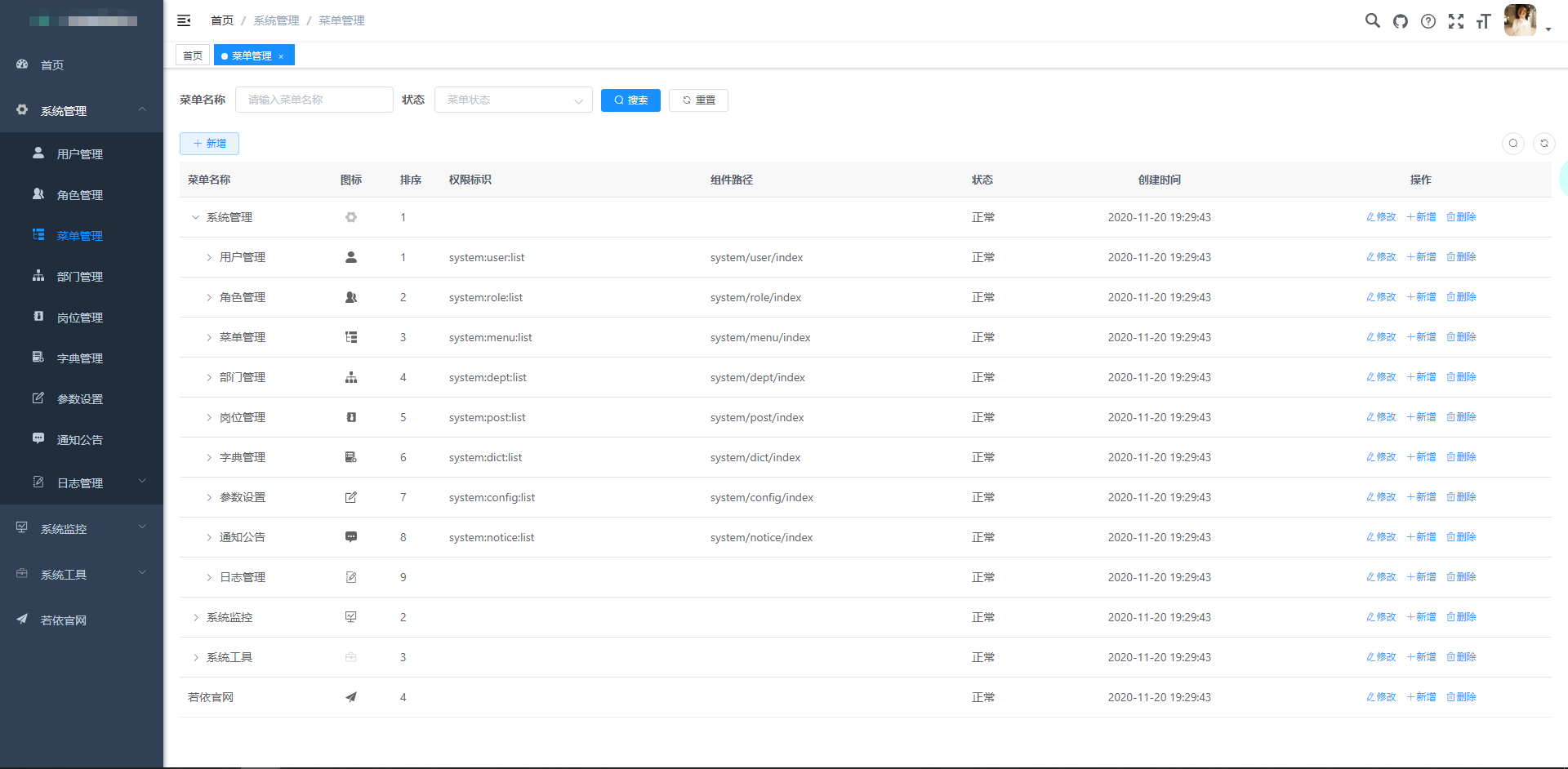
第一步先查看菜單管理有哪些內容,一般情況下,一個成熟系統的菜單頁面幾乎是已經固定不變的,那么也就是說菜單管理列表中所擁有的菜單都不需要怎么操作,列表中有多少數據就代表著系統總體有多少菜單。

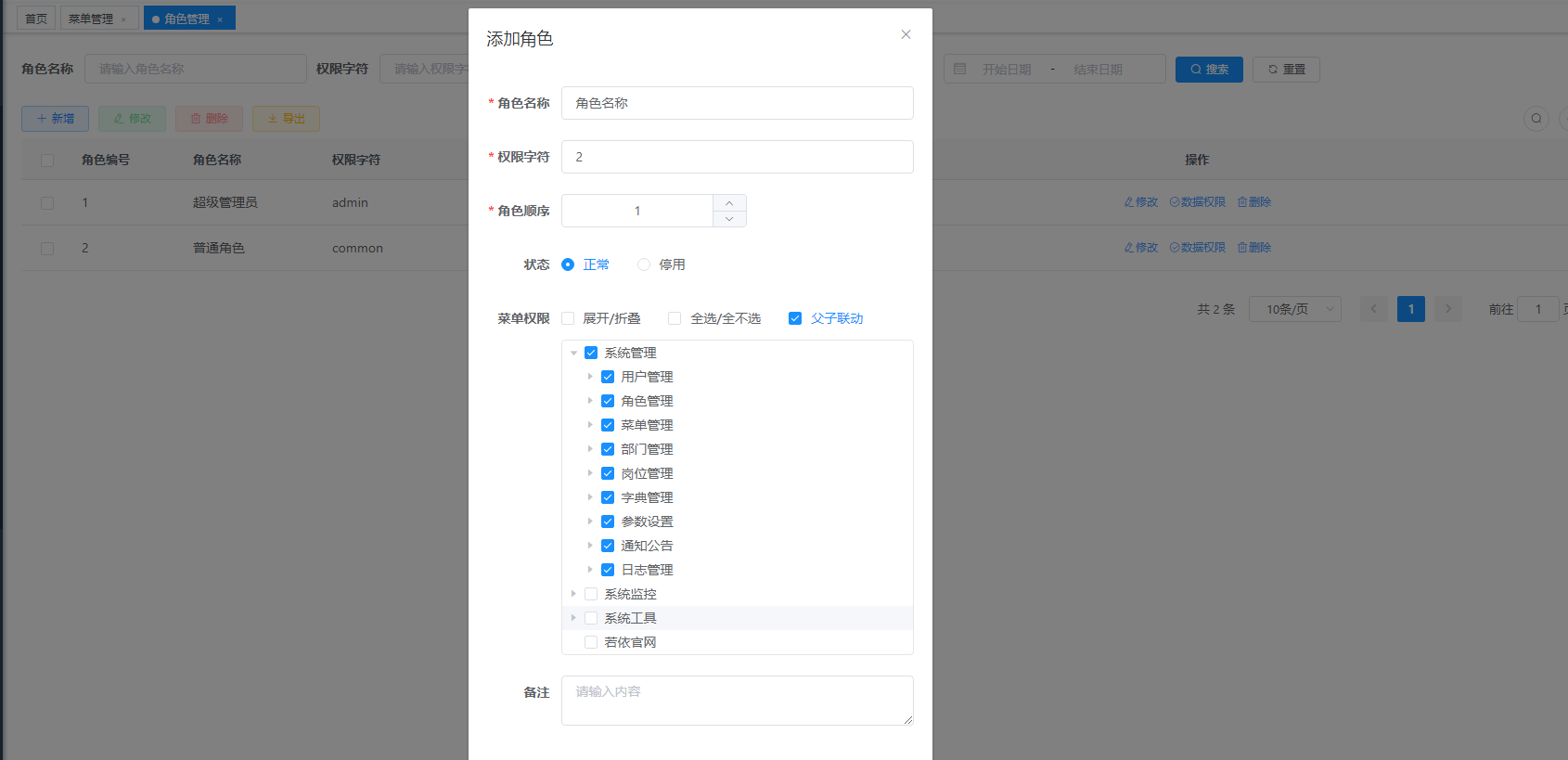
第二步進行角色管理,如果是成熟系統的話,角色管理的角色也早已經分配好了,我們并不需要過多的進行操作,但如果是剛研發完成的系統,那么我們就需要根據現實的用戶需求進行角色的設置,具體添加角色的主要參數包括角色名稱、菜單權限、數據權限以及操作權限(其實也就是上文介紹的三種權限),其他的參數都是根據自身業務進行添加。

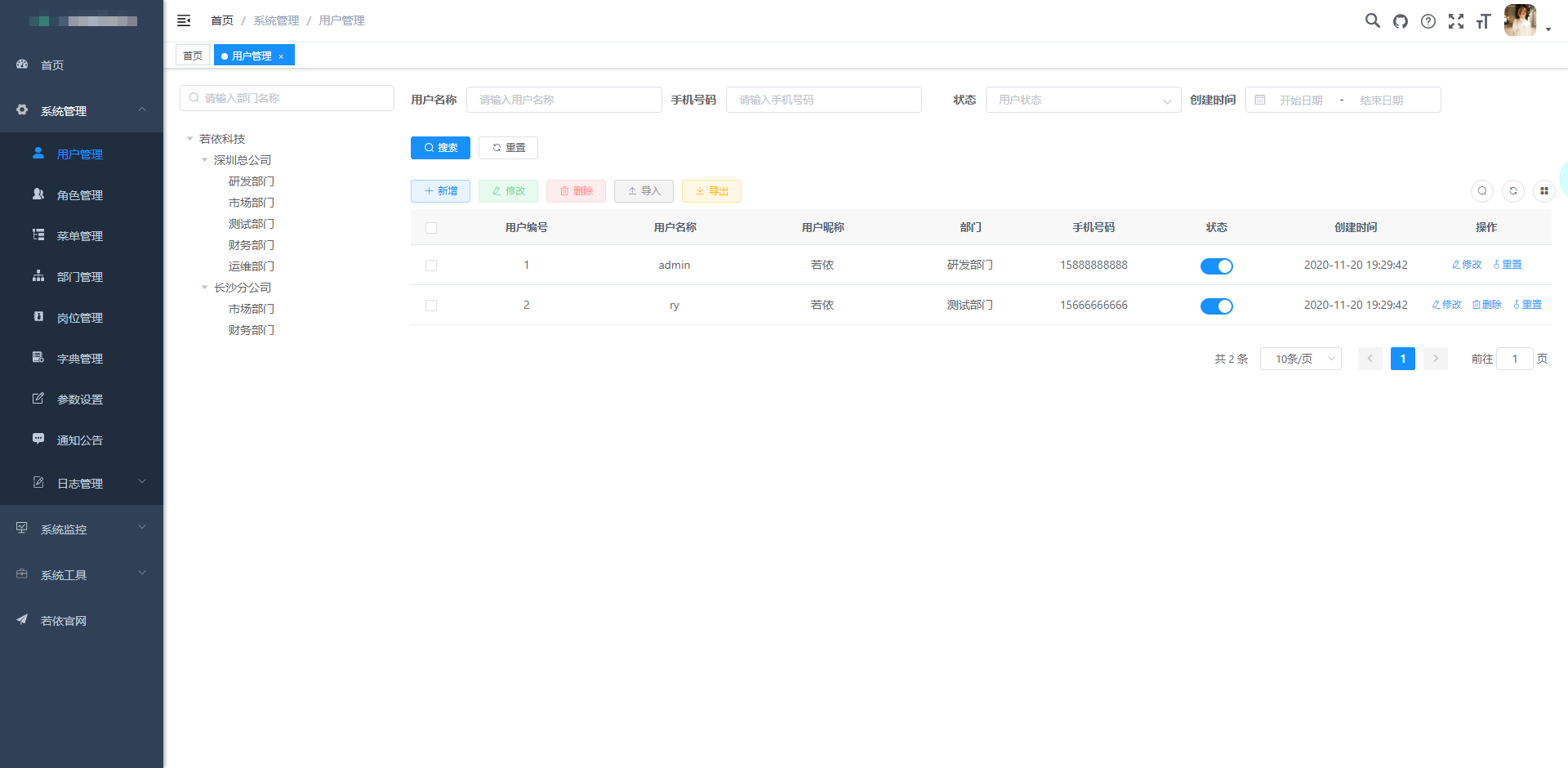
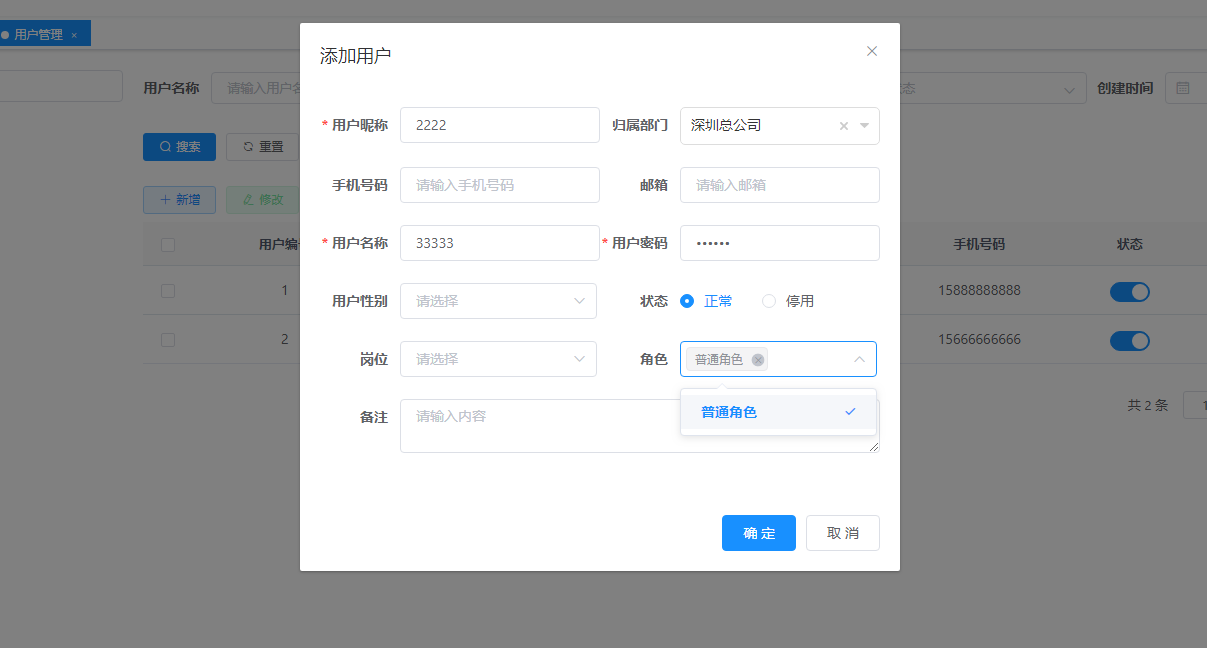
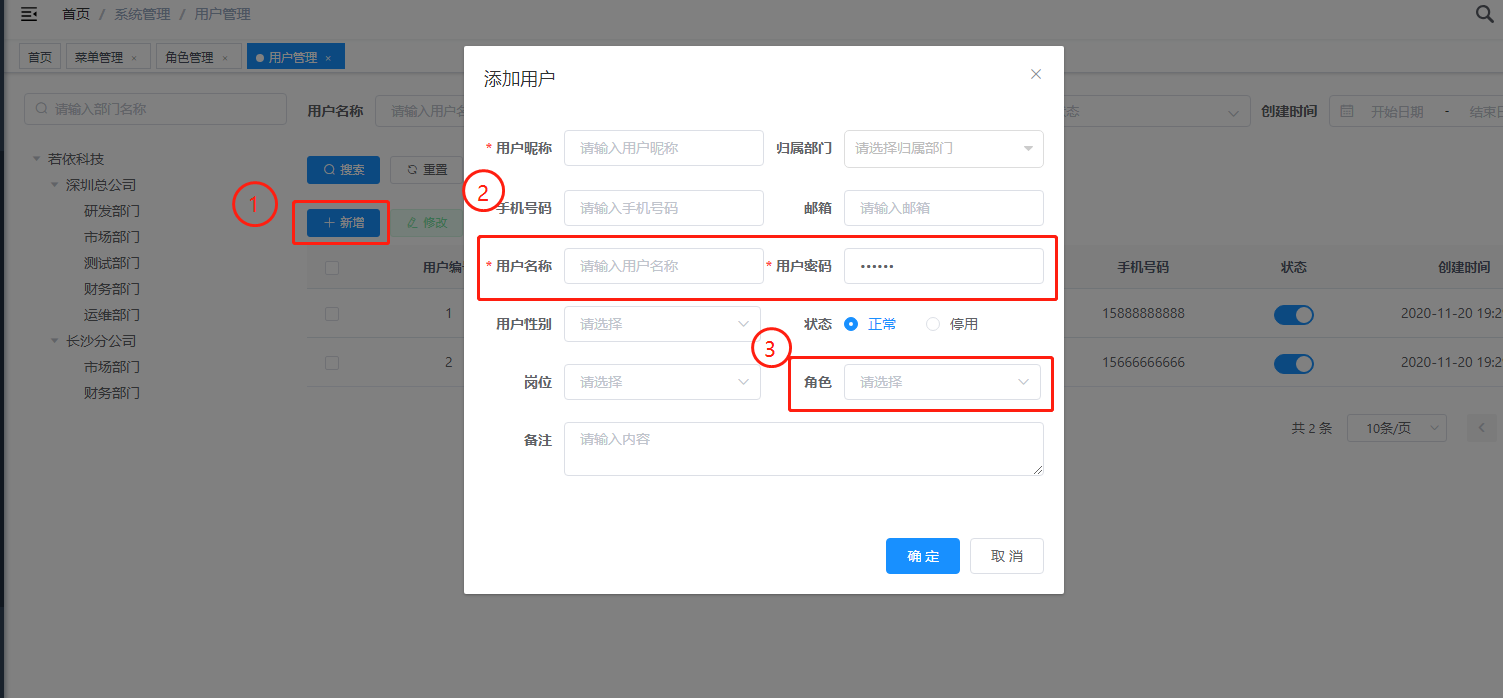
最后一步就是用戶管理,配置好角色后,我們就可以根據需求進行用戶的新增操作,例如現在我們需要新增一個賬號進行登錄系統,那么在用戶管理頁面中點擊新增按鈕,隨后填寫用戶名稱與密碼,最后選擇用戶角色,點擊確定按鈕即可完成(因此,新增用戶的三個必要參數是用戶名、密碼以及角色,有部門的需要填寫所屬部門,其他參數根據系統業務進行添加)。添加完成后你們可以試一試使用自己所填寫的用戶名密碼登錄后臺系統,隨后體驗一下作為其他角色是否能完成自身需要的業務。

四、最后總結(特別重要)
用戶管理、角色管理以及菜單管理是B端系統最基礎的邏輯,也是同學們將來需要轉崗B端交互設計師或者產品設計師所必須掌握的知識,上面所介紹的僅僅是RBAC模型中最簡單的一種,現實設計中可能出現各種情況,因此關于這次的B端產品設計我想給大家幾點Tips:
1、在現實開發中,后臺系統并不一定像我上面所說的那么完善,有些系統并不需要菜單管理,老板要求直接代碼寫死就好了,又或者有些系統就只有一個角色,那么角色管理也不需要了,這些情況都是有可能發生的,所有我們做設計的時候除了運用自己的知識以外,更多的是工作經驗,知識是死的,人是活的,永遠別忘了設計的本質是解決用戶需求問題。
2、很多時候后臺的邏輯管理會比我上面說的要復雜的多,例如一個用戶可以擁有多個角色嗎?不同角色能不能有相同的權限?如果有角色被刪除了,那么該角色關聯的所有用戶應該怎么處理?可能你認為這些并不是自己目前需要考慮的問題,但是除非你以后并不想晉升到更高的位置,不然這些問題以后肯定會遇到的。
3、上面介紹的管理操作都是基于超級管理員賬號(admin)進行操作的,如果你拿一個普通賬號的話一般是沒有對應的菜單權限,我擔心有同學看完文章后馬上登錄自己的后臺系統進行操作,接著登錄進去找了半天都沒有找到對應的菜單在哪里。
好了,最后希望文章能讓大家有所收獲,如果大家有不明白或者其他想法的話,歡迎大家一起探討,共勉。
文章來源:優設網 作者:北沐而川