如果您想訂閱本博客內容��,每天自動發到您的郵箱中��, 請點這里
在本文的第二部分當中��,我們來了解一些作為設計師需要掌握的VR基礎概念及相關設計工具。我們不會探索的過于深入��,面向設計師的職能點到為止即可��。
新的空間維度與沉浸式體驗所帶來的沖擊是前所未有的�。要在三維世界當中打造令人舒適的互動體驗�,你需要了解一些此前可能并未接觸過的設計與技術原則。我們的Cardboard團隊將一系列概念知識打包到了Cardboard Design Lab這款app(Android)當中��,你可以配合Cardboard沉浸到VR世界當中進行學習。

此外還要記得觀看Alex在2015年I/O大會上做的詳細演示(Youtube)。下面我們就來從這些學習資源當中匯總出一些知識要點。
如果你只有精力去記住兩條原則:
人們在沉浸于虛擬世界當中的時候,會本能的對外界事件產生反應��。作為設計師��,要考慮到環境因素的影響。
生理舒適度��。眩暈癥的問題是我們必須面對的�。特別是在角色加、減速的時候要特別留意�。盡可能保持地平線的穩定��,以避免暈船癥狀的出現。
環境舒適度��。人們在一些特定的虛擬環境當中同樣會體驗到與現實相對應的不適�,譬如高空與恐高癥,狹小的空間引發的幽閉恐怖癥�,空曠空間所造成的廣場恐懼癥等等�。要注意虛擬對象的尺寸比例及互動關系�。在現實中,如果有人向你拋來一個物體�,你會本能的抓取�、躲閃或是保護自己��。合理利用現實當中人與環境的互動規律�,不要反其道而行之��。
圍繞用戶的感官能力設計引導元素�。想想游戲設計師們通常是怎樣指引玩家探索環境的:
避免讓用戶感到疲勞�。聽上去是再顯然不過的道理,但這確實是VR設計新手最容易犯的錯誤之一��。我們在科幻電影中看過太多炫酷的人機互動方式��,但你要知道其中大多數都有悖于最基本的人機工學原理�;例如“少數派報告”當中那樣的手勢操作放到現實當中會很快讓人產生疲勞與不適�。
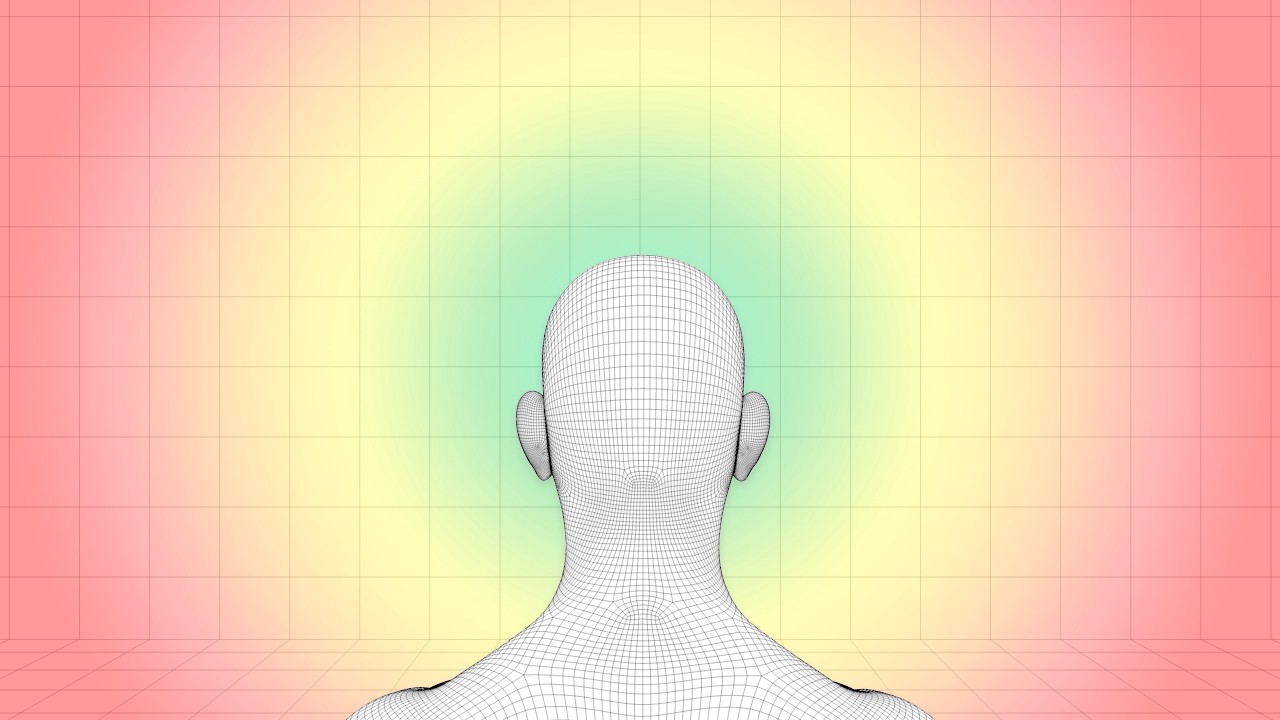
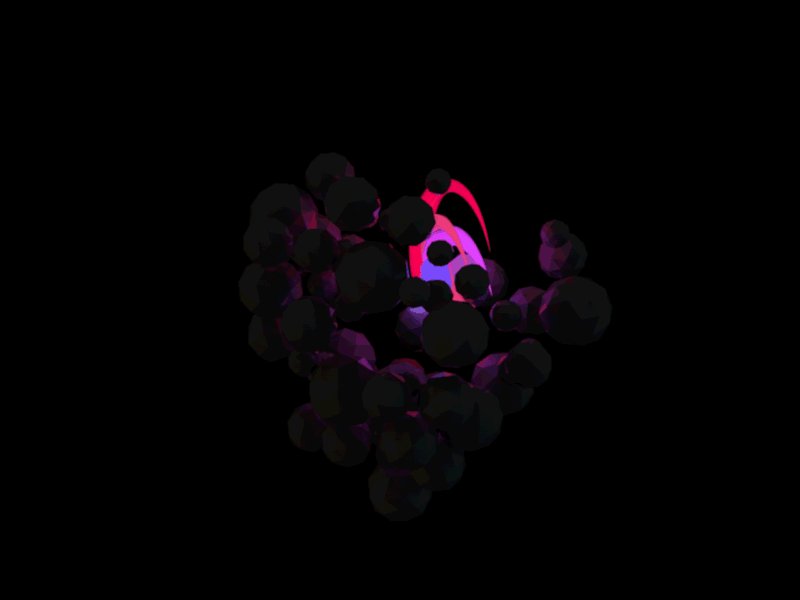
我制作了一張簡單的示意圖,用來描述頭部在X與Y軸上運動的舒適區域��。綠色代表最佳��,黃色代表可以接受��,紅色意味著不適。網絡上可以找到的一些用研報告將有助于你進一步了解這方面的話題��,例如來自LeapMotion的VR Best Practices Guidelines(PDF格式��,4.7M)��,此外我們還將在本文結束時提供更多的資源供參考��。

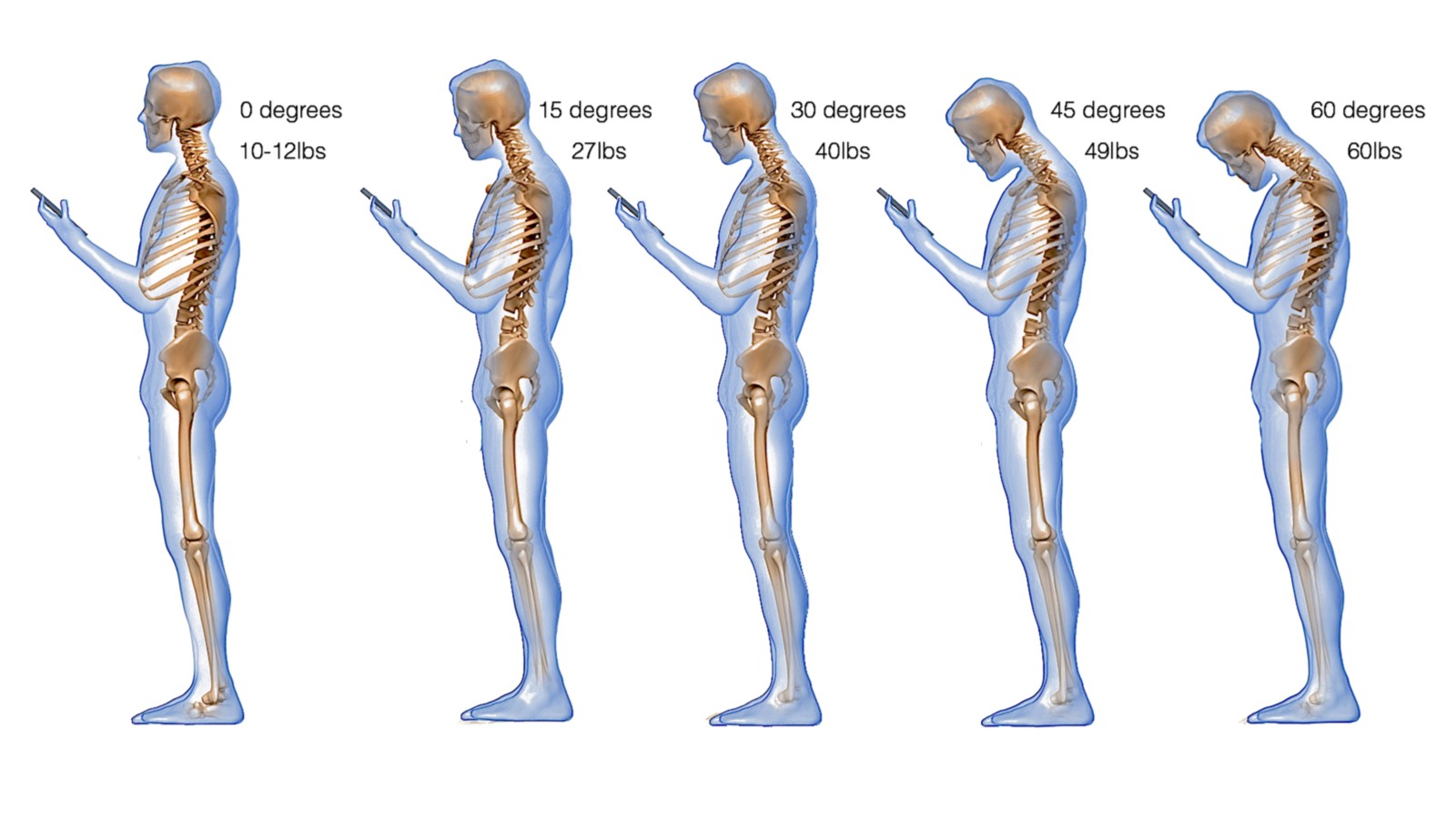
不當的設計有可能給人們造成嚴重的生理不適�。聽說過“短信脖”沒�?在一篇發布于Neuro and Spine Surgery的研究報告(PDF格式,314KB)當中�,我們可以了解到人們使用手機時不同的持機姿態對于頸部所產生的壓強變化�。從自然平視狀態一直到低頭瀏覽�,頸部承受的壓強提升了440%,肌肉和韌帶會變得酸痛疲勞��,神經趨于緊張��,脊椎骨所承受的壓力也在增強�。這些不當的使用方式甚至可能給身體帶來長期的健康問題��,例如永久性神經損傷等等�。
簡而言之��,這個特定的研究報告至少能告訴我們要盡可能避免長時間的低頭交互行為�。

自由度
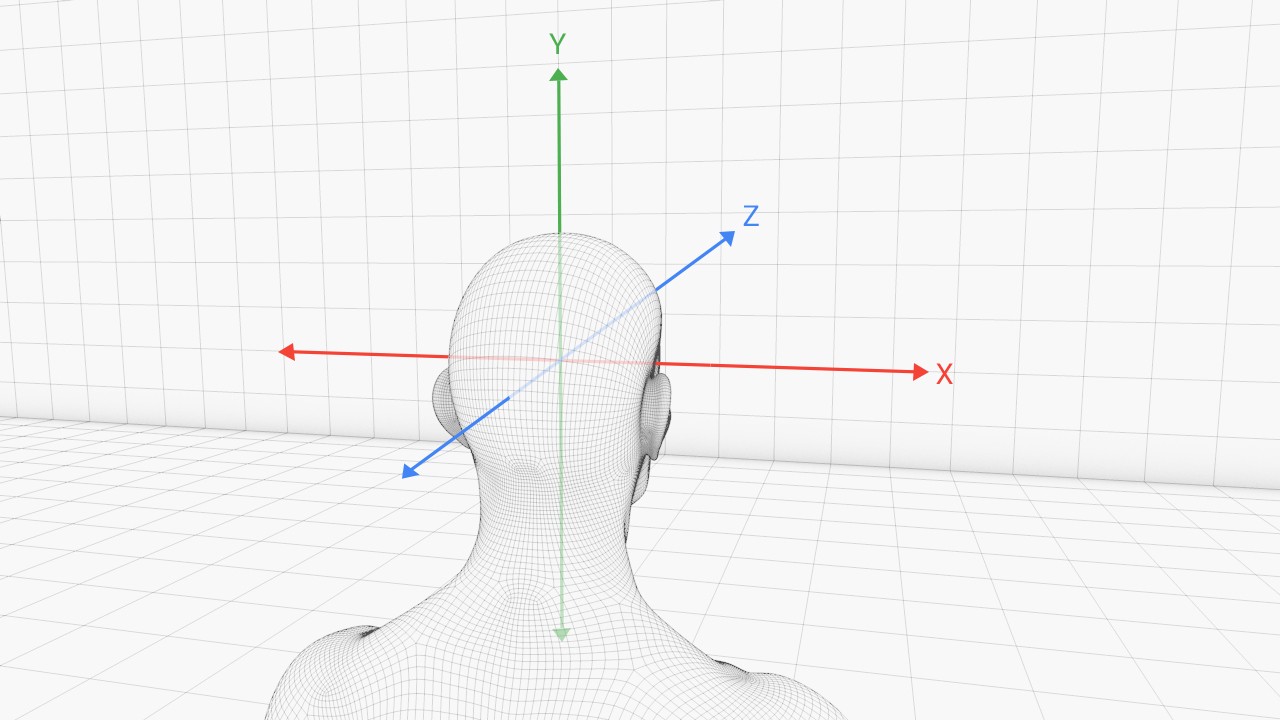
三維空間為我們提供了六種運動方式��,包括在X�、Y�、Z三個軸線上進行的旋轉與移動。
三自由度(方向追蹤)
基于手機的頭戴式VR設備,例如Cardboard或Gear VR等等,可以通過內置的陀螺儀對三個軸線上的旋轉行為進行追蹤(3DOF)�。

六自由度(方向+位置追蹤)
HTC Hive與Oculus Rift這類高端VR設備所擁有的傳感器還可以對發生在三個軸線上的位移進行追蹤(+X��、-X、+Y、-Y�、+Z�、-Z)�,從而實現六自由度(6DOF)。

追蹤
由一個或多個傳感器所組成的紅外追蹤系統使6DOF成為可能�。Oculus的追蹤傳感器位于固定攝像頭上�,而Vive則將其放置在了HMD(頭戴式顯示器)當中��。


Oculus與Vive的燈塔位置追蹤模式對比
輸入設備
具體的輸入設備取決于你所采用的系統平臺��。Google
Cardboard本身只有一個按鈕,相應的交互模式僅包含簡單的“看”和點擊�。HTC
Vive需要兩個6DOF控制器�,而Oculus則搭配了Xbox One手柄��,不過最終也會進化為雙6DOF控制器“Oculus
Touch”�。這些輸入設備都能為用戶帶來更高級的沉浸化交互體驗�。

Xbox One手柄

Oculus Touch
其他輸入模式還包括手勢追蹤等等�。其中最著名的當屬Leap Motion��,你甚至可以將其搭載在HMD上配合使用。

搭載在DK2上的Leap Motion
日新月異的科技進步在不斷推進著這類設備的發展,不過目前來說�,手勢追蹤技術還很不成熟�,雙手與手指的細微動作帶來的潛在問題太多�,使其難以成為VR的主要輸入設備。
游戲手柄雖然早已被人們所熟悉,但在VR領域中卻難以帶給我們高質體驗,因為操作方式的局限會使VR創造出來的高自由度受到破壞�,特別是在FPS(第一人稱射擊)游戲當中�,通過手柄控制前進后退和左右平移的動作時通常會給玩家帶來極度不適�。
而另一方面,HTC Vive的6DOF控制器體驗起來確實非常棒,特別是在Tilt Brush這類app當中。我還沒有試過Oculus Touch�,不過到目前為止看到過的演示都很棒��,譬如這段Oculus Toybox demo(Youtube)。
VR的交互設計模式顯然取決于你所選定的系統平臺及相應的輸入設備類型。作為設計師��,要盡可能去熟悉各類設備��,并對它們的優勢及功能限制有所了解��。
設計工具
這顯然是個很大的話題,需要更多的專業文章甚至相關書籍才能詳盡描述。我們在本文中僅對業界最主流的一些工具進行簡要的介紹��。
紙和筆
無論在什么時代都始終不離我們左右的老伙伴�,方便快捷,無需花費時間精力聚焦于任何技法,在初期探索時尤為適用,能幫你迅速呈現想法�,快速迭代�,而且成本低廉��。要知道�,在VR領域��,將設計流程推進到中��、高保真階段所需花費的成本相比于2D界面設計來說要更加高昂。

Sketch
仍然每天都會用到,因為好用�。在進入實際的VR原型階段之前��,Sketch是很完美的探索工具,在導出和插件方面也能幫你極大的提升工作效率。

Cinema 4D
我并不覺得C4D和Maya是競爭對手的關系,兩個工具都很棒�,各有所長�。如果你沒有3D方面的經驗��,學習曲線可能會有些陡峭�。在我看來��,C4D的界面、參數設定和構建方式更合理��,能幫我做更多的快速迭代�,所以很喜歡用。MoGraph模塊不錯�,同時還有很多好用的插件供選擇�。C4D的社區很活躍��,你可以找到不少高質量的學習資源�。




Maya
Maya的優勢和不足都很明顯��。一方面�,它能滿足3D藝術家的所有設計需求�,太多游戲和電影都經由Maya設計制作,其強大而易用的功能可以應對繁重的工作負荷�,渲染��、建模、動畫等等無所不通�,同時還擁有很高的定制化能力�,堪稱業界典范��。多數工作室需要根據自身的特定需求來組裝定制化工具集�,而Maya正是有能力將所有組件整合為一體的最佳平臺�。
但另一方面,要掌握如此強大且多樣化的工具�,你勢必要投入大量的時間和精力�,包括幾周時間的摸索�,幾個月的學習以及日復一日年復一年的練習與實踐。
Unity
一應俱全的原型工具�,你可以一邊在VR中預覽著原型一邊在Unity當中進行調整��。Unity本身是個強大的游戲引擎,社區成熟��,store中的資源也很豐富(具體售價由資源作者制定)�,包括簡單的3D模型、完整的項目�、音頻��、分析工具、著色工具�、腳本��、材質紋理等等供你選擇。
Unity提供的文檔和學習平臺相當不錯�,教程質量很高,覆蓋面也很廣�。
在Unity3D中進行開發需要用到C#或JavaScript�,微軟的Visual Studio套裝當中自帶Unity工具�,但不包含可視化編輯器,你需要到資源庫中自行尋找��。
Unity支持所有的主流HMD��,具備優秀的跨平臺能力�,內容可以被部署到各類系統��,包括:Windows
PC��、OS X�、Linux��、Web
Player��、WebGL、VR(包括Hololens)��、SteamOS�、iOS、Android�、Windows Phone
8�、Tizen��、Android TV和Samsung SMART TV�,以及Xbox One/360��、PS4�、Playstation
Vita和Wii U等等��。
Unity支持所有的主流3D格式��,在2D游戲開發方面也很擅長。自帶的3D編輯器不算給力��,但人們已經開發了很多優秀的插件來彌補這一點�。Unity需要授權許可,但你可以在一定的功能范圍內使用免費的個人版本�。不妨去官網了解詳情��,畢竟是當今最主流的游戲引擎,市場占有率達到了47%�。

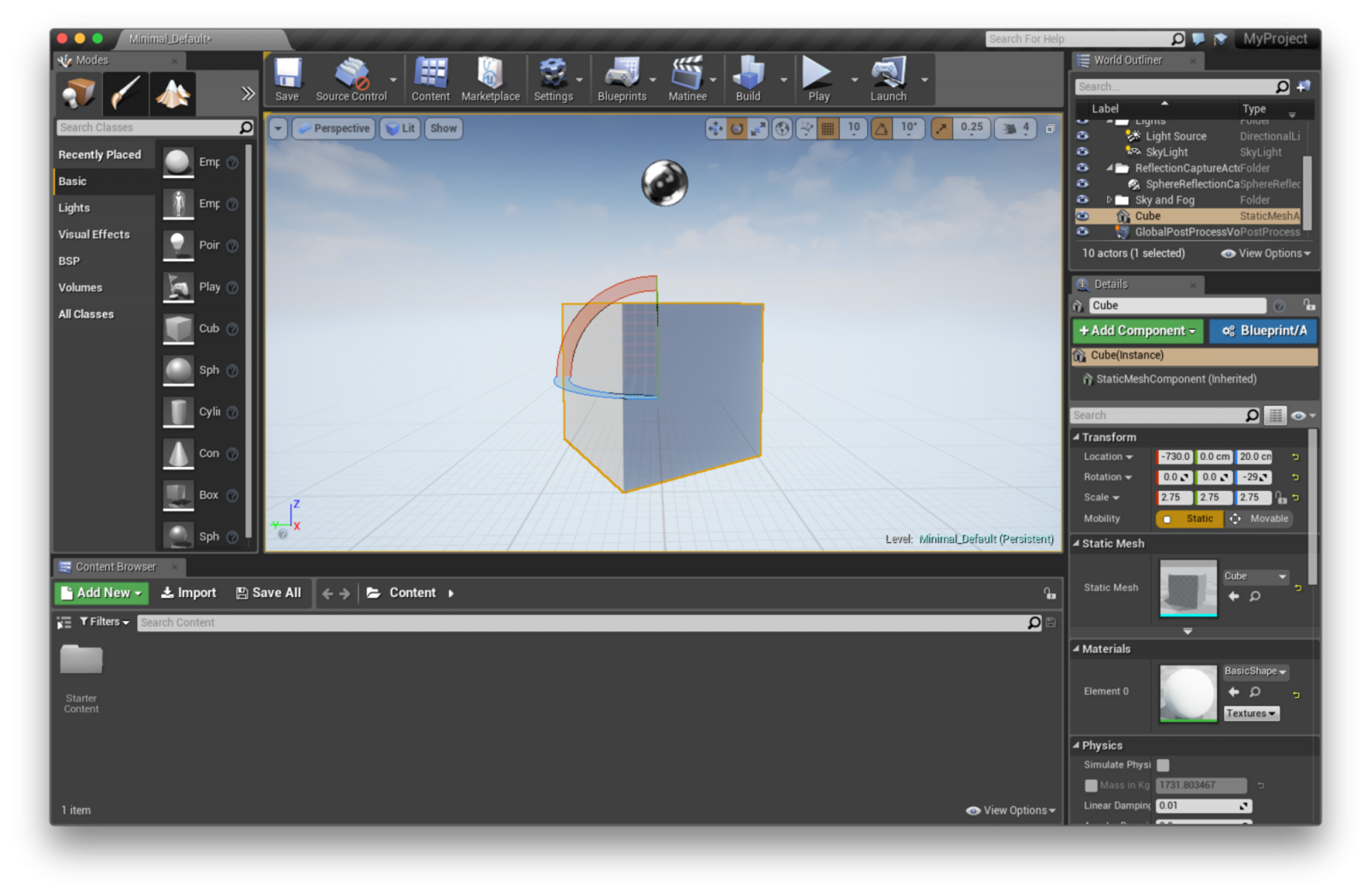
Unreal(虛幻)引擎
作為Unity3D的直接競爭對手��,Unreal同樣提供了完備的文檔及教學視頻��。由于進入市場的時間相比于Unity稍晚�,所以Unreal的store規模還相對較小��。
Unreal的巨大優勢在于圖形表現力�,無論是地形�、粒子、后期處理效果還是光影等等都領先于對手。
Unreal 4使用C++��,同時搭配可視化腳本編輯器Blueprint�。
我個人沒怎么使用過Unreal,難以進行更詳細的介紹。在跨平臺方面��,Unreal相對較弱�,目前支持Windows PC、OS X�、iOS��、Android、VR��、Linux��、SteamOS�、HTML5�、Xbox One和PS4。

結束語
VR還相當年輕。作為先行者�,我們需要去學習和探索的東西太多太多�,這也正是我為此而興奮并最終加入VR團隊的原因�。擺在我們面前的有挑戰,更有機遇,我們理應盡最大的努力到這個新世界當中進行探索,去學習、理解��、創造��、迭代��,如此反復的長久保持下去。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 �、 cs界面設計 �、 ipad界面設計 ��、 包裝設計 ��、 圖標定制 、 用戶體驗 、交互設計、 網站建設 �、平面設計服務