2017-8-24 資深UI設計者
對于設計師而言,移動端設備屏幕上的每一寸空間都是寶貴的資源。為了在小屏幕上做更多的事情,設計師在設計導航系統的時候,通常需要花費更多的時間來打磨。漢堡圖標在過去幾年當中,是最常見的一種設計策略,導航和選項被隱藏在這個小小的圖標之后,但是實際上,雖然大眾已經習慣了它的存在,但是它并不是最佳的導航設計方案。
在今天的文章當中,我們會探討為什么漢堡菜單這樣的隱藏式導航影響用戶體驗,以及可用性更強的替代方案。
在移動端設備上,我們看到的可見式導航其實比漢堡圖標這樣的隱藏式導航更多,前者大概是后者的2.5倍。
如果你仔細鉆研過漢堡圖標和用戶體驗設計相關的文章的話,可能看到過不少這樣的討論,對于漢堡圖標和用戶體驗上的沖突有所了解。漢堡圖標本身最大的問題在于可發現性很低,而這確實是有數據支持的。在定性研究中,NNGroup 發現這種隱藏式的導航設計比顯性的導航更難于發現,這意味著用戶不太可能發現和使用它們。換句話來說,漢堡圖標降低了用戶的參與度,提升APP對于探索性的要求,并且有可能讓用戶感到迷惑。
雖然在移動端APP和網站設計上并沒有強制性的要求,但是最好還是采用顯性的導航設計,至少要確保主要的導航類目是用戶可見的,強化導航的可發現性。
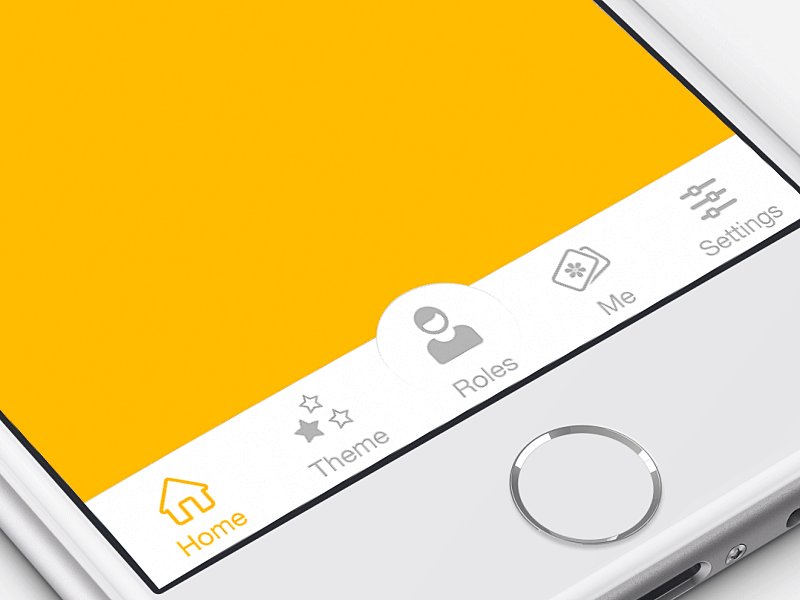
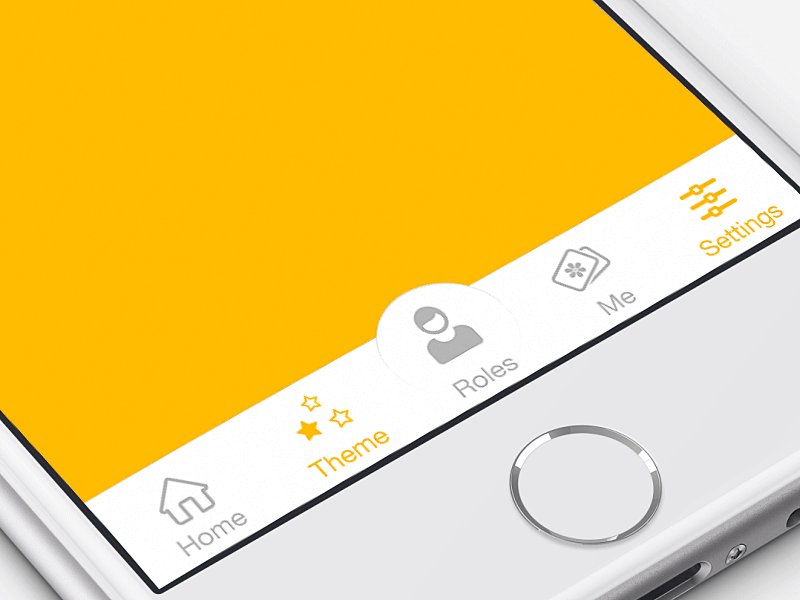
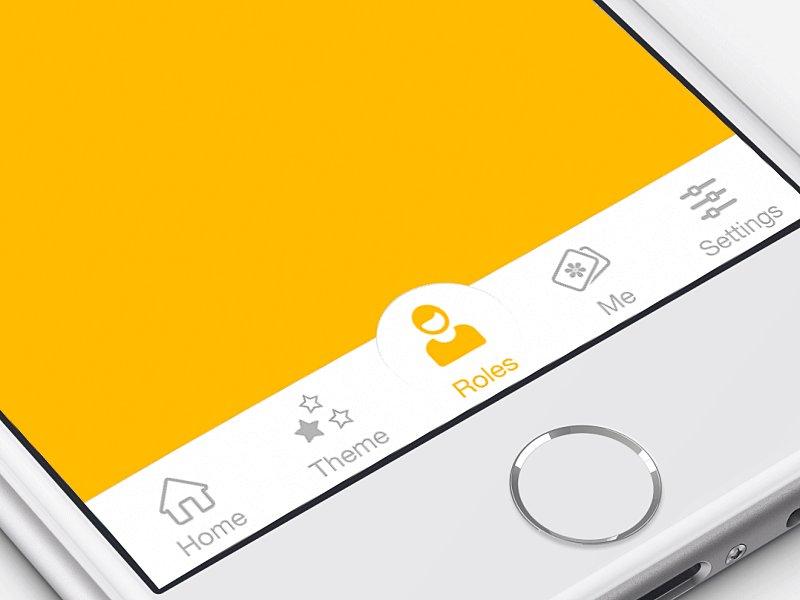
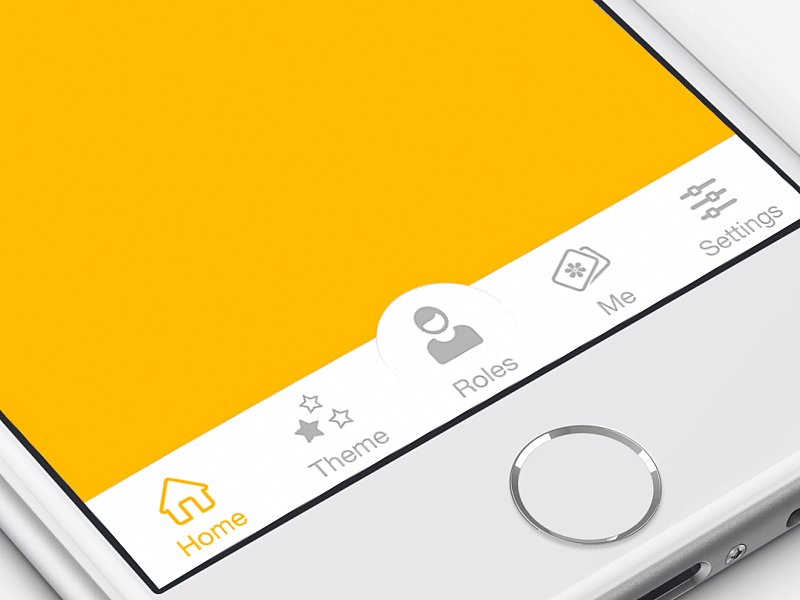
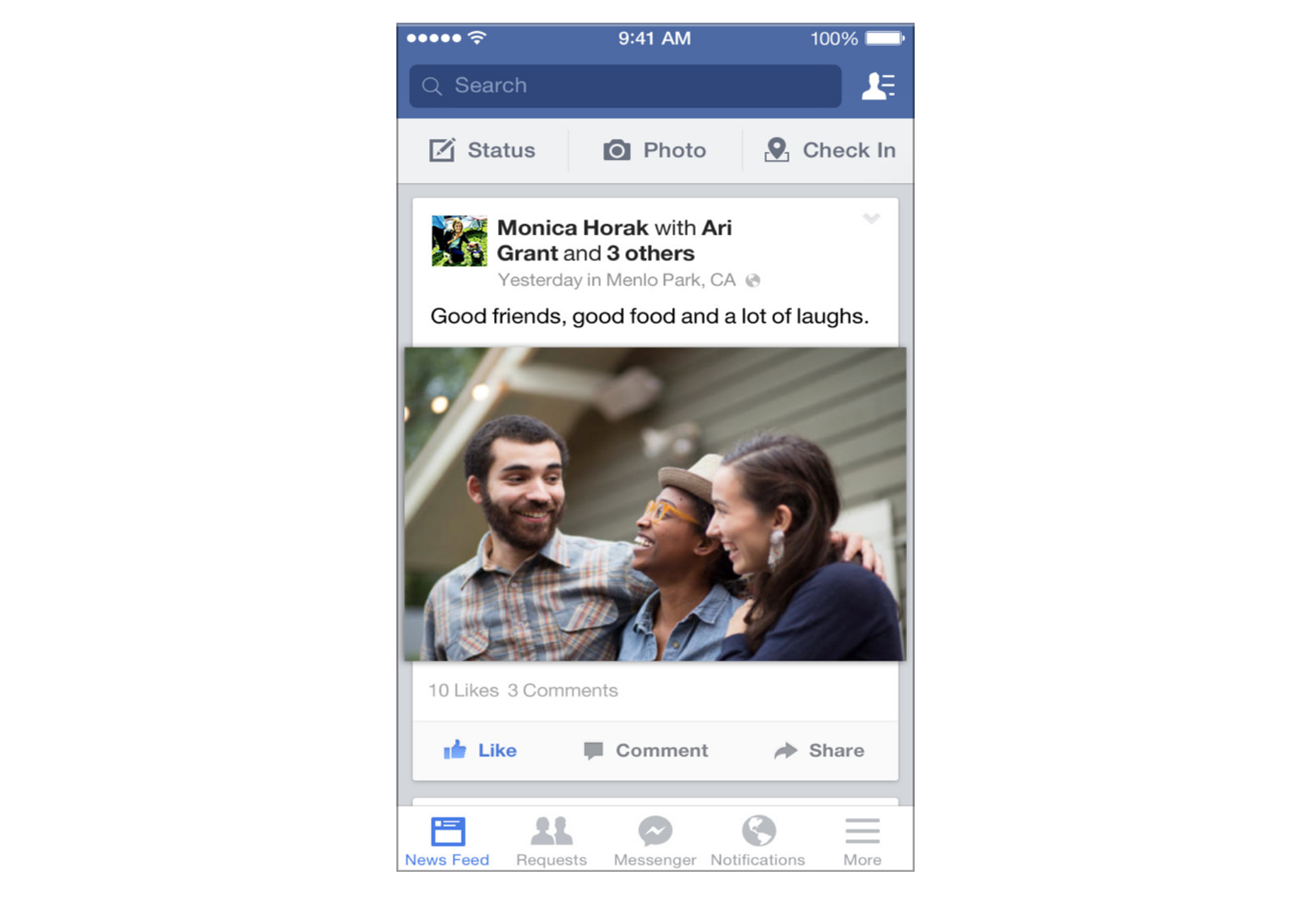
如果你的網站或者APP的導航條目數量相對而言比較有限,并且大都比較常用,那么這個時候可以選擇標簽式的導航。無論這個標簽式的導航是在頁面的頂部還是底部,對于用戶而言都是一目了然的。
標簽式的導航似乎是最簡單的導航模式。但是即便如此,在使用的時候也需要注意下面的幾個常見的問題:

·標簽式的導航通常只能顯示不超過5個標簽
·標簽式導航在使用的時候,至少有一個標簽是始終處于活動狀態,并且通過色彩對比,將活動狀態的標簽突出顯示出來
·而第一個標簽頁通常是作為主頁存在的,選項卡中的內容排列順序應該按照用戶使用的優先級來排列
·在導航標簽頁當中,最好是使用圖標+文本的方式來呈現,而諸如搜索應用中的搜索按鈕,Instagram 中的拍攝按鈕,這樣常用且用戶熟知的操作,則只需要通過圖標來展示就可以了。
小貼士:為了節省空間,導航欄可以在滾動翻頁過程中隱藏,而當頁面靜止的時候顯現。

當你的導航欄類目太多,但是你依然想采用標簽式導航的時候,你可以在標簽欄中顯示優先級最高的4個選項,而最后一個選項則使用“更多(More)”按鈕,點擊之后顯示更多的優先級更低的隱藏選項。這樣的設計依然比漢堡菜單要優秀,雖然它依然隱藏了部分選項,但是絕大多數的重要選項依然被顯示了出來。“更多”選項的按鈕觸發之后,可以設計成為下拉菜單,也可以鏈接到獨立的菜單頁面,具體的設計策略可以根據實際情況來靈活處理。

這種漸進收縮式菜單也被稱為“優先級+”菜單,是一種符合響應式設計規則的智能菜單設計,它會根據屏幕的寬度以及大小,盡可能多的顯示優先級相對更高的導航項目,而無法顯示的內容則會被收納到“更多”按鈕當中。“更多”按鈕中能夠承載的條目的多寡,也取決于屏幕的寬度。這種解決方案的靈活性,比起相對固定的標簽欄+“更多”按鈕,更加靈活自然,提供更好的體驗。
和前面兩種模式類似,滾動式導航是另外一種解決方案,如果你的導航中所包含的條目非常多,并且在優先級上并沒有很大的差別,比如音樂流派分類,你可以使用滾動式的導航來呈現所有的類目。用戶可以通過滾動導航條目,點擊切換分類。

這個解決方案的缺陷在于,視野內能顯示的條目還是有限,不滾動查看,其他的條目都在屏幕之外。用戶還是需要進行適當的探索,才能發現。但是總體上,這依然是比漢堡菜單更優秀的導航設計方案。
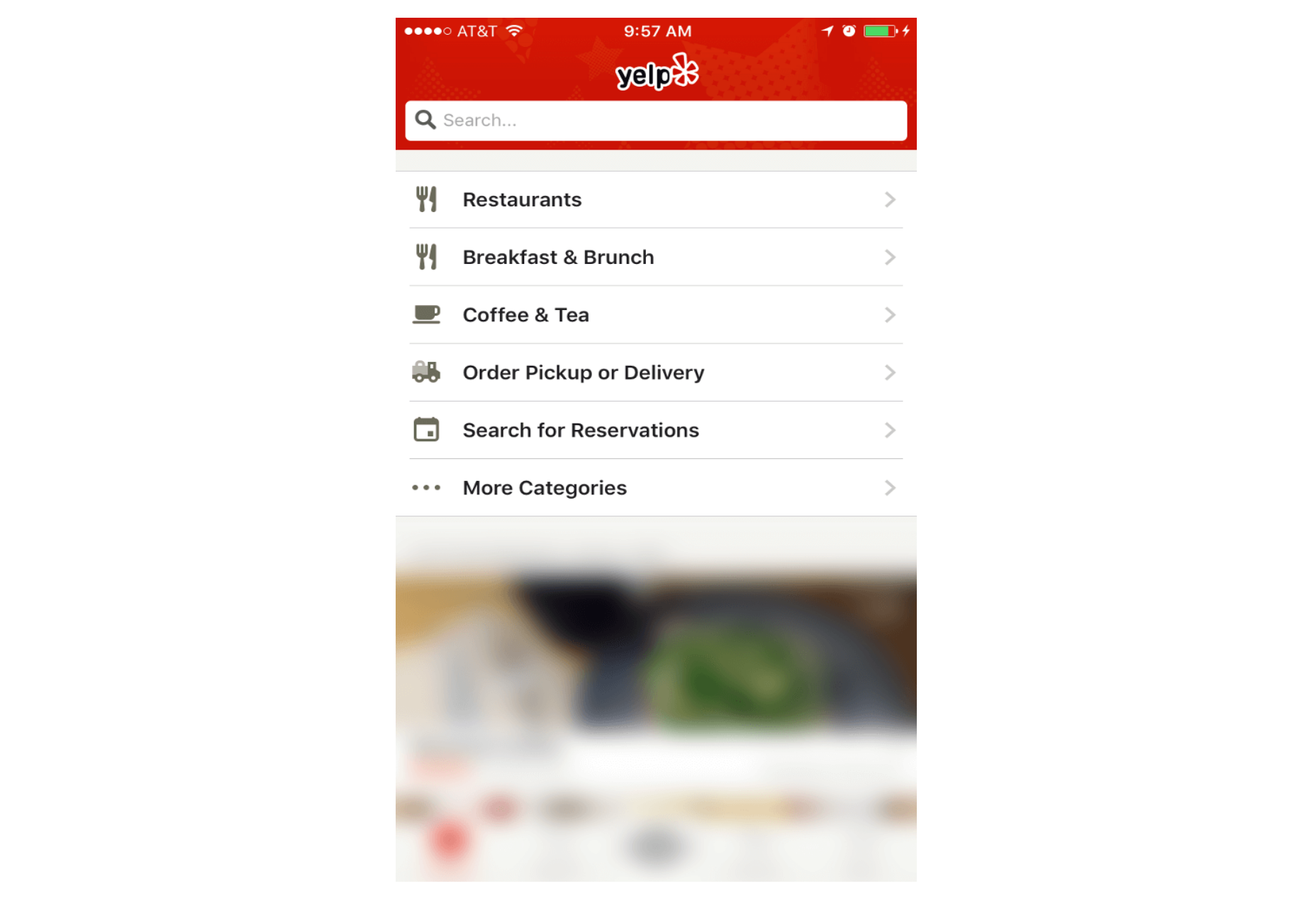
前面的4種設計方案的基本思路,是盡可能小地擠占屏幕空間,而全屏式導航則采用了完全相反的策略。這種設計方法,會將主頁直接做成導航,用戶打開首頁之后,可以上下滾動瀏覽導航類目,并且根據需求來點擊不同的導航,尋找自己想要的內容。
這種設計模式通常適用于目標任務比較明確的網站和APP,尤其適合于那種用戶任務會固定在特定的類別當中的應用和網站。這種結構明確的網站和APP,對于他們的固定用戶而言,是非常的清晰、明確的,一方面可以讓網站的設計和優化更加便捷,對于用戶而言也更加好用,也更易于專注。

Yelp 的全屏導航
使用全屏導航能夠讓設計師以更加一致的方式來組織大塊的信息,有針對性的展示信息。
在移動端導航設計上,想要找到一個萬能的解決方案是不可能的,采用什么樣的導航,始終還是取決于你的產品、用戶以及上下文背景。然而,每一個精心設計的導航,都應該基于應用和網站本身的信息架構,并且參考用戶需求,來定制合理的結構、優先級和標簽內容。幫助用戶更好的瀏覽信息是每個設計師的首要任務。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務