2017-8-22 資深UI設(shè)計(jì)者
交互思維是什么?網(wǎng)上的搜索結(jié)果大多是一些交互設(shè)計(jì)的方法。但是我這里要講的,是真正做交互設(shè)計(jì)所具備的思維方式。交互設(shè)計(jì)在國(guó)內(nèi)發(fā)展的并不成熟,還有很長(zhǎng)一段路要走。很多人,甚至包括交互設(shè)計(jì)師自身,對(duì)這一工作的性質(zhì)和價(jià)值都未必有足夠的了解。
交互設(shè)計(jì),聽上去是“設(shè)計(jì)”,但是其本質(zhì)和常見的UI和視覺設(shè)計(jì)相去甚遠(yuǎn)。“交互”指的是人類與機(jī)器之間的溝通,與美學(xué)、界面、按鈕什么的,其實(shí)沒有半毛錢關(guān)系。領(lǐng)域細(xì)分之前,也許我們考慮的東西越多越好,但是在細(xì)分之后的今天甚至未來,交互設(shè)計(jì)就要有它不一樣的價(jià)值。
由于目前的大環(huán)境對(duì)這一細(xì)分領(lǐng)域仍舊缺乏了解,所以我希望在這篇文章里,寫幾個(gè)做交互設(shè)計(jì)所需要的思維方式。
一個(gè)功能首先要能用、好用,才會(huì)有人關(guān)心好不好看,審美挑剔的用戶其實(shí)比你想象中要少很多。當(dāng)然不是說視覺設(shè)計(jì)不重要,只是對(duì)于交互設(shè)計(jì)而言,解決可用性才是最優(yōu)先的,而視覺上的優(yōu)化,可以在下一個(gè)環(huán)節(jié)再做討論。
例如下圖這個(gè)例子,在一個(gè)較寬的頁面上放一段較窄的文字:如果只以視覺感官來考慮,可能會(huì)設(shè)計(jì)出方案一(左);如果純粹以可讀性來考慮,可能會(huì)設(shè)計(jì)出方案三(右);如果兩者都估計(jì)到,可能最后得出的是方案二(中)。可見單憑任何一個(gè)環(huán)節(jié)都沒有辦法得到好的方案,但是我們應(yīng)該分清順序,從各自的立場(chǎng)提供幫助。

通過長(zhǎng)期的摸索和測(cè)試,你會(huì)發(fā)現(xiàn)用戶這種生物,不但永遠(yuǎn)不會(huì)成長(zhǎng)和進(jìn)化,反倒變得越來越懶惰。十年前也許你可以用純文本小廣告騙到點(diǎn)擊率,如今沒有圖片大家都懶得掃一眼。交互思維需要有一種佛祖般的慈悲胸懷(只是一個(gè)比喻),無微不至地對(duì)主流用戶表示關(guān)懷(對(duì)不起,小眾和非主流們)。如果你對(duì)用戶行為感興趣,可以去看我之前寫過的這篇《你想象中的用戶 vs 真實(shí)的用戶》。
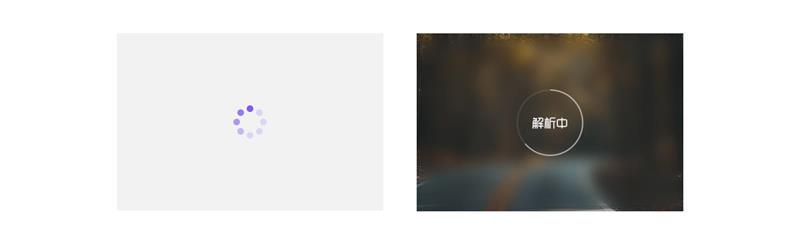
例如下圖,解析圖片中,右邊寫清楚“解析中”幫助用戶理解當(dāng)前在等待什么,進(jìn)度條幫助減輕用戶的不耐煩,模糊處理的圖片給用戶“你的圖沒有丟,正在處理呢”的心理暗示。

交互設(shè)計(jì)師不喜歡聽到:“請(qǐng)你設(shè)計(jì)兩個(gè)界面,商品列表頁和詳情頁。”
更好的溝通方式是:“我們需要為想要購(gòu)買商品的用戶提供信息,可選的商品數(shù)量有N個(gè),用戶最感興趣的信息有……,一般人不會(huì)看但必須附上的信息有……”
這樣做并不是矯情,而是不同的信息量和重要性,所對(duì)應(yīng)的解決方式可能完全不同。并不是一提到商品信息,就都要想淘寶、亞馬遜那樣的結(jié)構(gòu)。
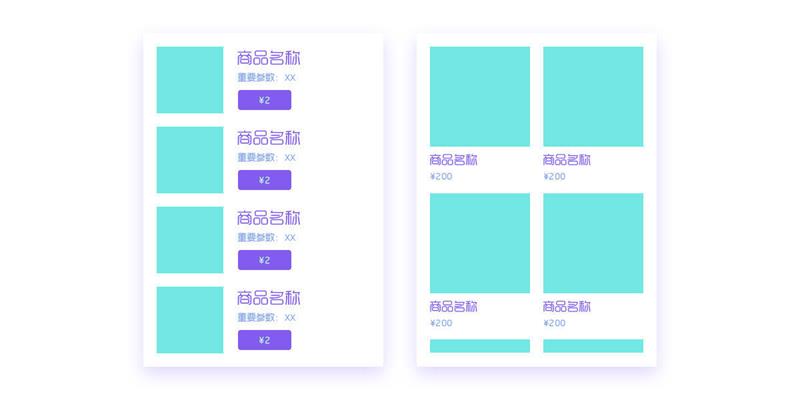
例如下圖,如果商品詳情重要程度較低,很多人愿意直接購(gòu)買(如 App Store),可以采用方案一(左),如果商品詳情非常重要,不看幾乎不會(huì)購(gòu)買,則可以采用方案二。

有傳言說交互設(shè)計(jì)需要很強(qiáng)的邏輯性,才能夠梳理頁面上復(fù)雜的信息。這想就錯(cuò)了,界面是為了便于使用而存在,如果用戶不能快速理解和操作,邏輯再正確也喪失了意義。
拿到一大堆信息時(shí),需要思考的不是改用總分、分總還是總分總結(jié)構(gòu),而是對(duì)用戶來說那些事基礎(chǔ)、主要和輔助功能/信息,詳細(xì)可以去看我以前寫過的《復(fù)雜頁面的布局設(shè)計(jì)》。
例如下面是簡(jiǎn)書網(wǎng)頁端的布局分析:

自以為對(duì)互聯(lián)網(wǎng)產(chǎn)品很了解的人,通常習(xí)慣用定式思維來評(píng)判設(shè)計(jì)的好壞。例如,認(rèn)為凡是符合設(shè)計(jì)趨勢(shì)的(扁平化、卡片化……)就是好的,凡是自己沒見過的,就是不好的。這樣的習(xí)慣非常危險(xiǎn),因?yàn)橛脩魪膩聿粫?huì)以這些標(biāo)準(zhǔn)評(píng)判一款產(chǎn)品的好壞,對(duì)他們來說,能夠幫助他們完成任務(wù)的,就是好的產(chǎn)品。
例如下圖,你可能很少在手機(jī)上看到分頁,但這并不是一個(gè)拒絕在手機(jī)上使用分頁的理由。如果列表數(shù)量過多,需要支持用戶逐條尋找,且在搜索和篩選上有一些限制,就有可能需要用到分頁。否則,用戶并不會(huì)覺得你的設(shè)計(jì)很符合當(dāng)下流行趨勢(shì),而是煩惱無法完成自己想要的操作。

交互思維并不能夠取代任何東西,也并不比任何你之前所學(xué)到的東西更加正確,甚至并不是所有的交互設(shè)計(jì)都要有與之相同的思維方式。
如果你是交互設(shè)計(jì)師,我希望這篇文章能夠啟發(fā)你更加深刻地思考自己所在的角色以及能夠提供的價(jià)值。
如果你不是,我希望這篇文章能夠幫助你與交互設(shè)計(jì)師合作時(shí),溝通更加順暢,一起創(chuàng)造出色的作品。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com