2017-8-18 資深UI設計者
隨著各類App的業務功能不斷豐富,小紅點已經成為互聯網從業者們最常使用的運營工具之一,每當有新的運營內容或新功能上線,大家的做法往往是“在那放個紅點就行了”。然而簡單粗暴的形式以及不加節制的投放,讓小紅點變成了人人厭煩的“小妖精”。本文從設計的角度出發淺談小紅點的一些設計細節,期望引起大家對小紅點的關注,在這里拋磚引玉,也期待感興趣的小伙伴一起探討。
人類似乎天生對不對稱,不和諧的事物有厭煩心理,并且想要去糾正這些“錯誤”,簡而言之就是大家平時所說的“強迫癥”。而小紅點則完美利用了這一人性的弱點,它就像白嫩臉頰上長出的一顆小痘痘,讓人忍住不去要去擠破它。因此,小紅點也成為了一把產品運營利器,只要投放在某個業務入口,就幾乎沒有用戶會對它熟視無睹,而當用戶忍不住要去輕觸消除它時,產品側為業務導流的目的也就達到了。
那么問題來了,用戶喜歡小紅點嗎?在Google和必應上搜索關鍵詞“App 小紅點”,幾乎有一半的搜索結果是“教你如何消除小紅點”。

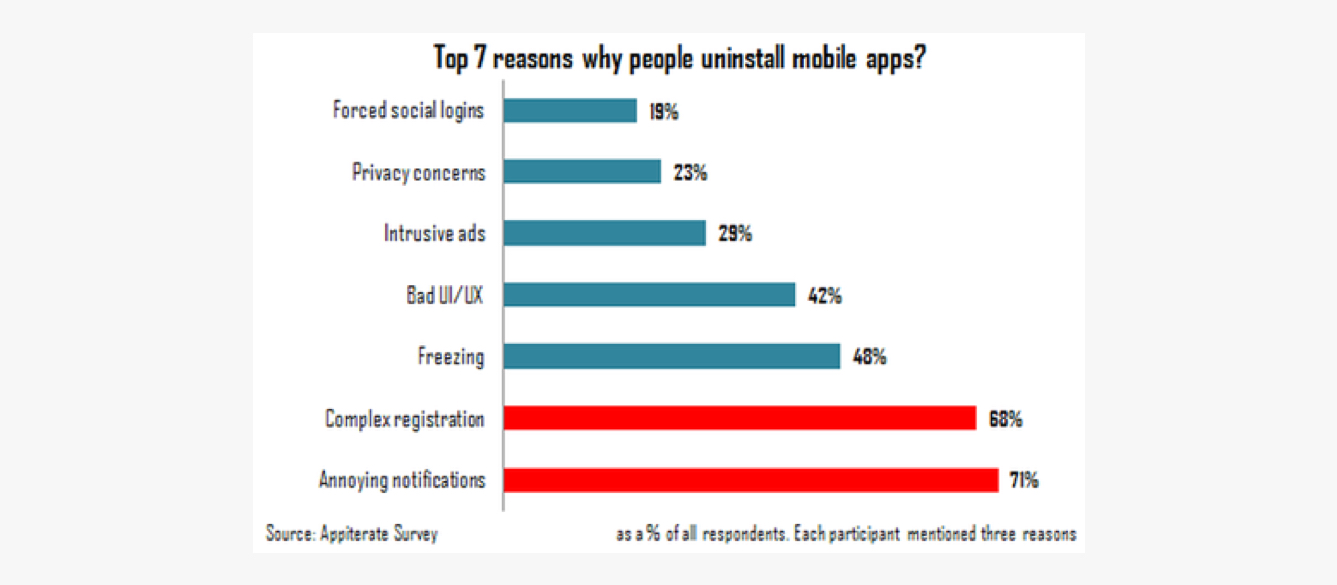
一項數據顯示,在用戶卸載App的7大原因中,“煩人的消息提醒”一項高居榜首,而小紅點作為提醒引導的形式之一也難逃其咎。

可見,用戶對小紅點實在是喜歡不起來。但是,讓用戶如此厭煩的小紅點真的就一無是處嗎?如果沒有小紅點,用戶將無法第一時間知道男神女神給自己回了微信,無法最快得知自己關注的淘寶店鋪剛剛上架了新品,也會錯過的優惠活動和剛剛上線的有趣功能。
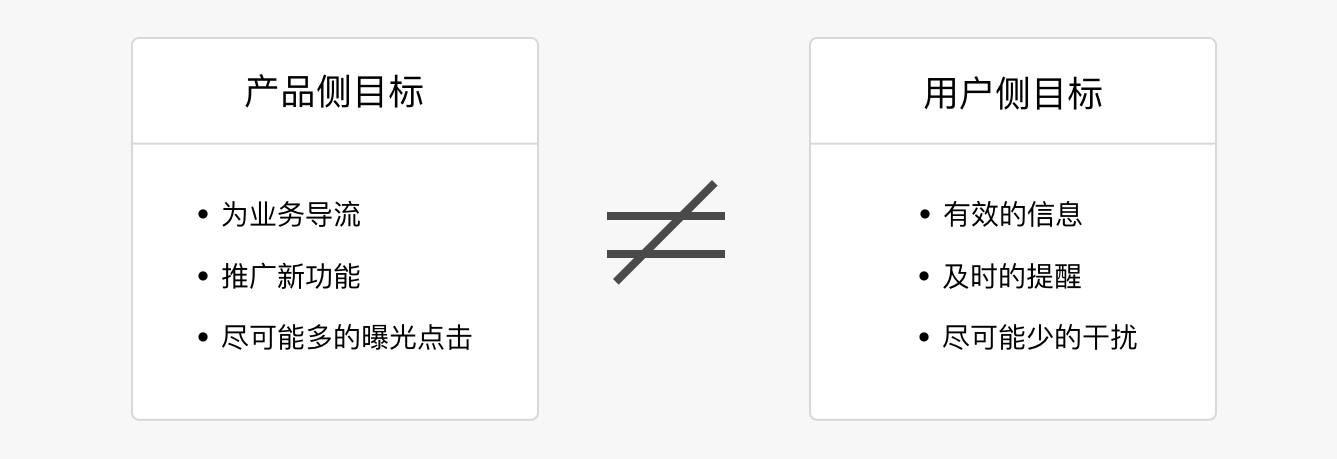
小紅點之所以變成煩人的“小妖精”,究其原因,其實是產品側和用戶側的目標不一致造成的。產品側想要向用戶推廣新功能新業務,但這些不一定是用戶需要的,甚至會打擾到用戶。所以,如何權衡好小紅點的業務目標和用戶體驗,是一項可以認真討論的議題。

在開始之前,我們先來追溯一下小紅點的起源。小紅點到底是由誰發明的呢?眾說紛紜,其中一個比較受大眾認同的說法是,小紅點最早來自于黑莓手機系統。在諾基亞仍一統天下的時代,新消息的提醒為圖標+數字的形式,更像是Web端的處理方式。黑莓在2009年推出的9700系列,其搭載的黑莓系統開始使用了帶星號的小紅點形式。

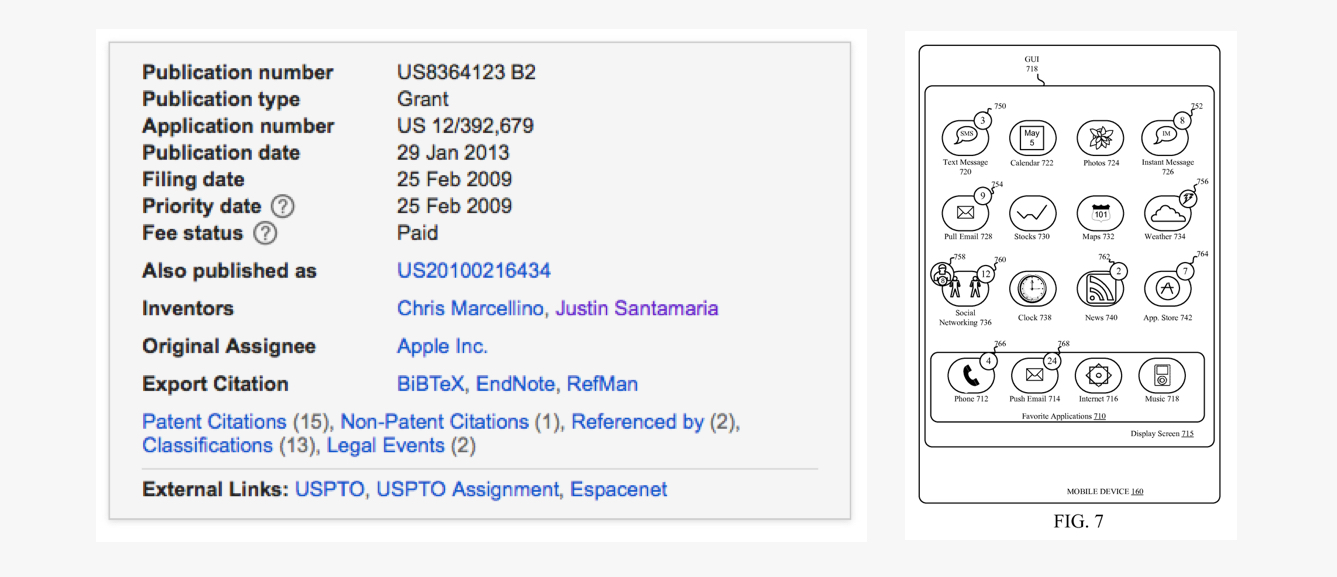
而在小紅點的專利歸屬上,Apple公司成為了最終贏家。Apple公司于2013年注冊了相關專利,并在iOS系統上開始正式使用,小紅點由此逐漸被人們所熟知。

在iOS界面設計指南中,Apple公司對涉及小紅點的推送通知規范也有明確的闡述:
無論設備被鎖屏還是在使用中,app都能隨時利用通知來提供及時和重要的信息。每個通知都包含應用名稱、一個app圖標以及一條消息。通知的到來也可能伴隨聲音提示,以及app圖標右上角小紅點角標的出現和更新。
Android隨后跟進模仿了這一設計樣式,小紅點成為了通用設計的規范。如今,小紅點的身影在各個App中幾乎無處不在,在移動互聯網的時代,它與我們的日常生活正變得密不可分起來。
隨著眾多App的功能不斷豐富,內容的更新日漸頻繁,為了增加各個業務的曝光率,提升相關頁面的觸達率,大量的小紅點被投放在各個業務入口。原本形式單一的小紅點,也隨之演化出各種不同的形式,以滿足不同業務場景的需求。
眾所周知,手機QQ就是一款功能豐富的社交產品,其涉及到的各種業務數不勝數,如果各個業務線隨心所欲的在自己的業務入口投放各種樣式的紅點,對用戶而言無疑是個災難。為了保證用戶體驗的一致性,手機QQ的QUI規范就對小紅點的類型進行了歸類整理,這里再簡單梳理其主要對應的使用場景。
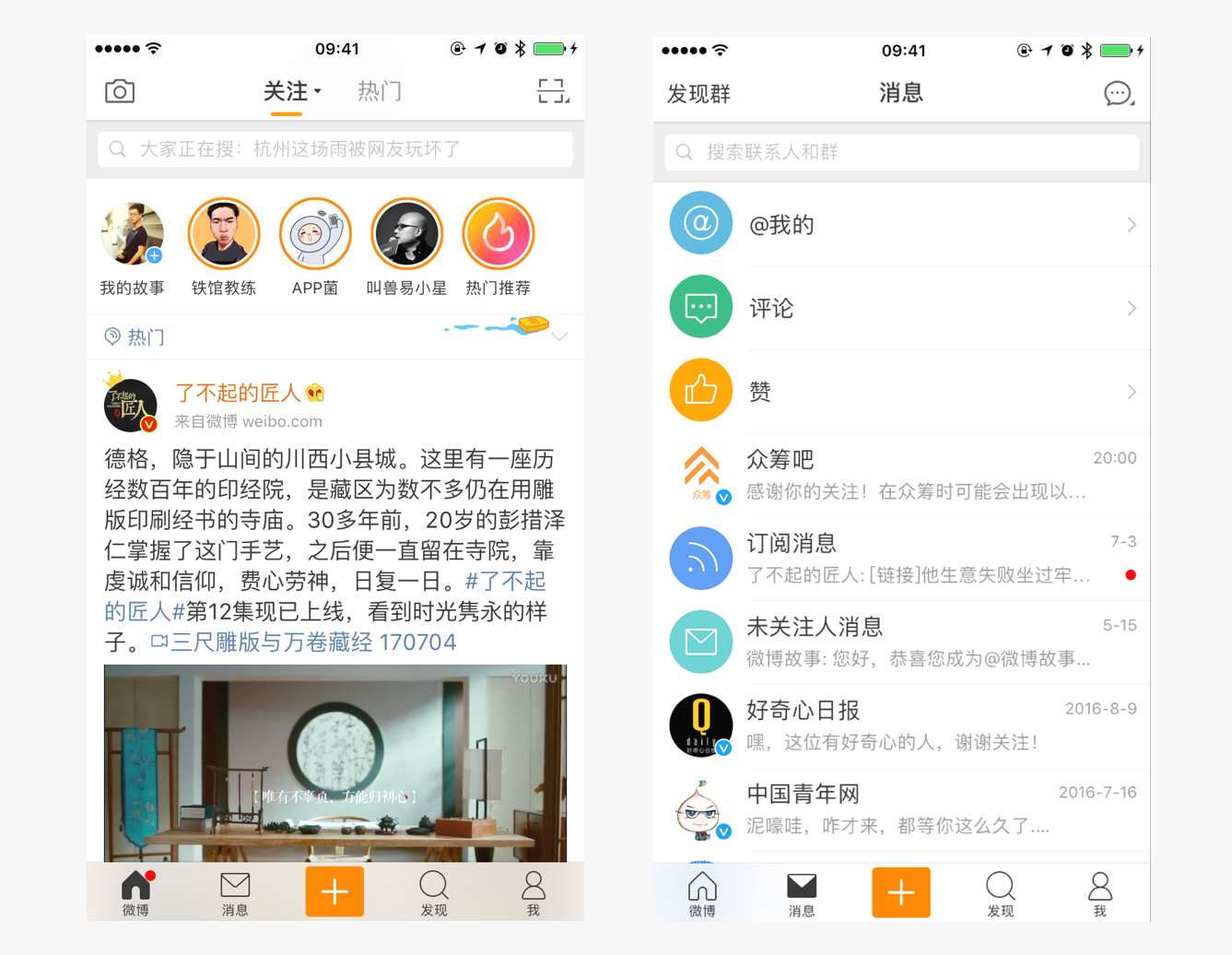
最基本也是最常用的紅點類型,是小紅點的最初形態,一般被投放在業務入口處,用于內容、功能或動態更新的提醒。

由基礎的小紅點樣式演化而來,可以展示未讀消息的數量,一般用于比如QQ,微信,QQ空間,朋友圈等社交場景,在有新的好友信息,新的點贊或評論時顯示。

文字內容主要有“免費”“熱門”“新”“new”等,主要用于上新、免費、限時搶購等運營活動,直觀的文字內容如“免費”一般能強烈的吸引用戶的點擊欲望。

App功能和場景不斷拓展,使得小紅點形式也隨之發生了新的變化,擁有了更多的形態,雖然與基礎樣式的小紅點已經有很大差別,但是其仍然承擔了小紅點的功能,從一定意義上來說,它仍然是小紅點。結合圖標或內容縮略圖的異形紅點讓用戶對內容有了提前預知,主要用于強力推送的運營活動場景。

(以上圖片來源于QUI規范文檔 )
以上的幾種小紅點類型,基本涵蓋了目前市面上所有App的基礎小紅點形式。還有各類App根據自己的業務需求設計了更多個性化的小紅點形式,這里就不一一細數。當然,小紅點不是孤立使用的,一項功能或業務的運營涉及多個層級多個入口,所以大多數情況下是多種小紅點形式結合使用的。
說到小紅點的設計,有些同學可能會想,一個紅色的小圓點,有什么好設計的?當然,使用基礎的小紅點樣式,無疑是最省時省力的做法。但是,正如我們看到的,未經思考設計而投放的小紅點,不僅讓用戶產生強烈的厭煩心理,而過多的小紅點也會導致用戶免疫,影響業務導流的效果。
那么,如何設計好小紅點呢。在這里我根據平時項目的經驗以及對一些案例的分析,總結了小紅點設計的幾個細節:
每當一項業務有新的動態消息或上新的內容時,都要在業務入口處投放小紅點以把用戶引導到最終頁面,但投放的小紅點往往會出現斷層的情況,用戶在一步步輕觸到達最終的頁面后戛然而止,不清楚產品側想給他展示什么內容。
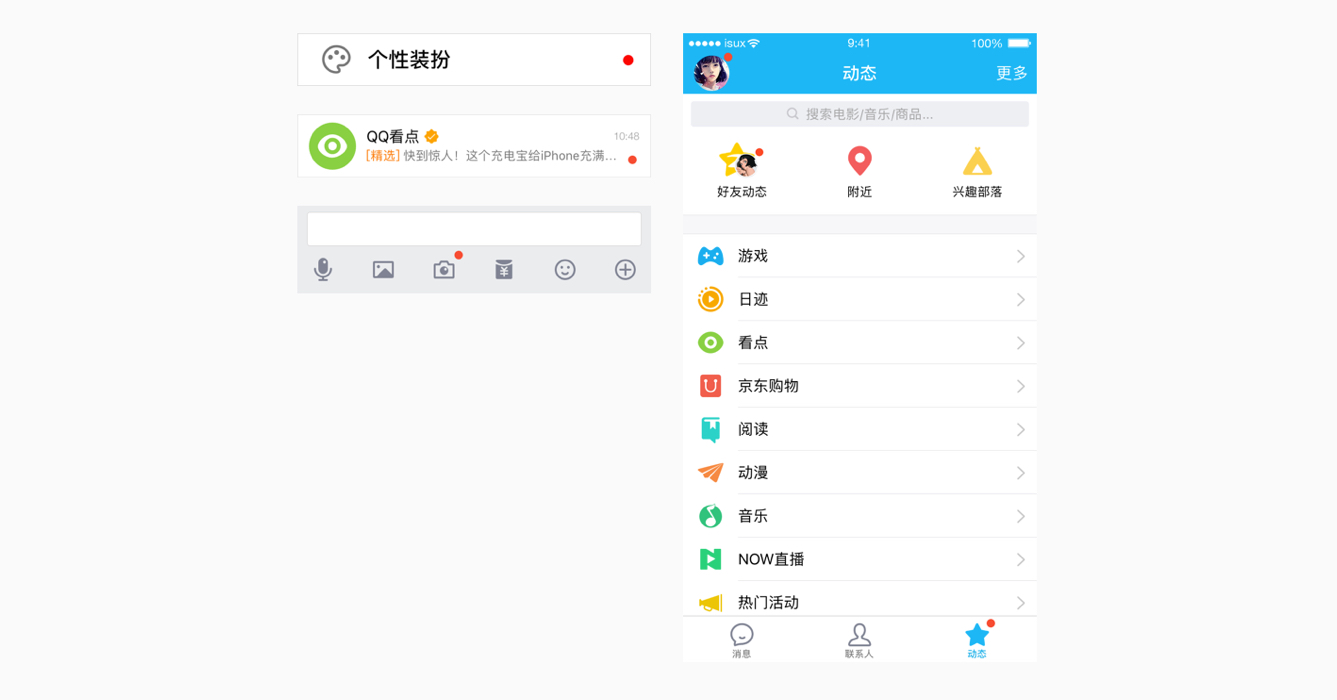
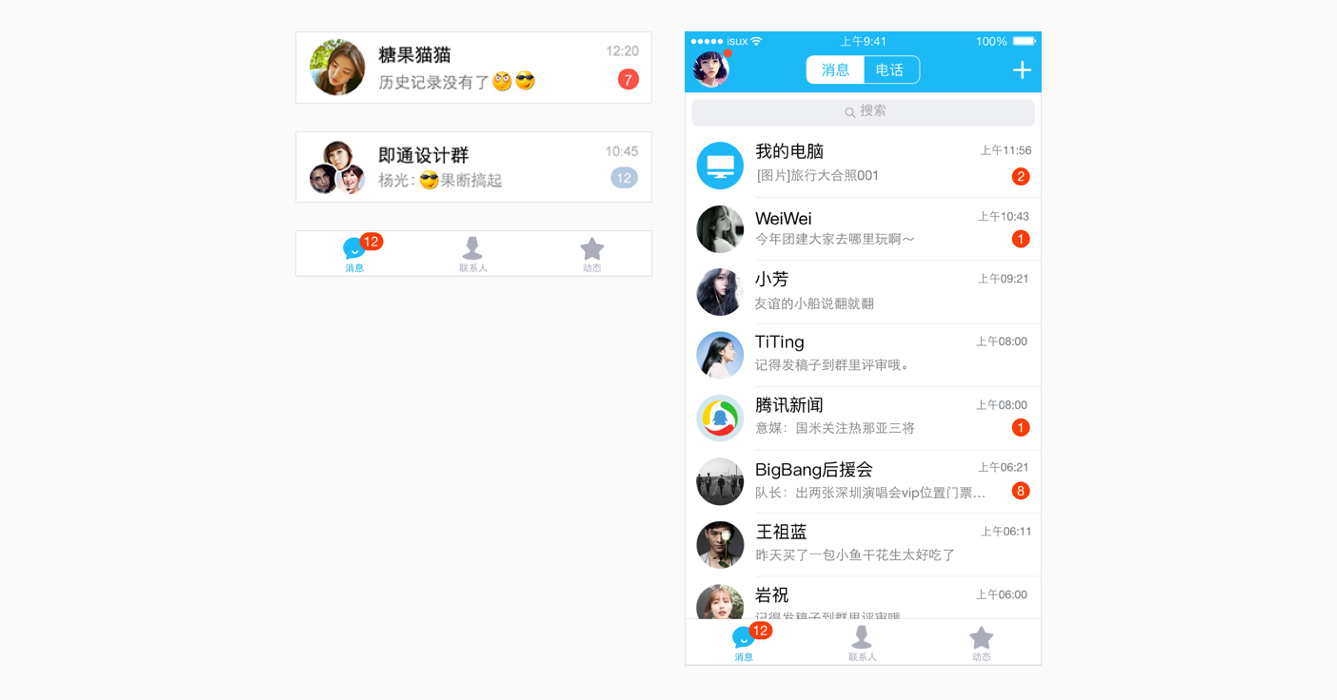
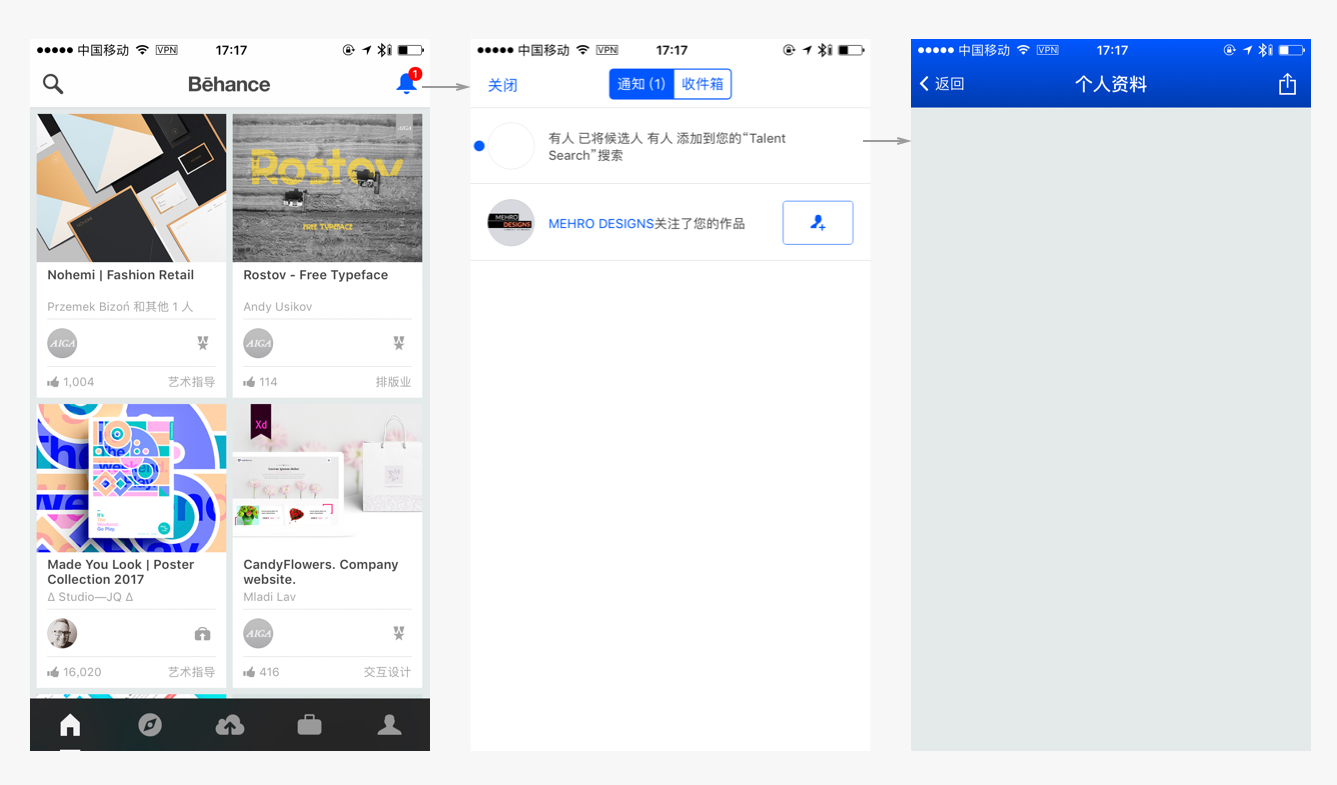
如下圖App中,在底部的tabbar的首頁tab投放了小紅點,但是在頁面內容中卻看不到與小紅點相關的內容。而在消息tab上沒有投放小紅點,卻在消息列表里卻出現了小紅點,這樣提醒引導出現了信息斷層,容易導致用戶產生困惑。

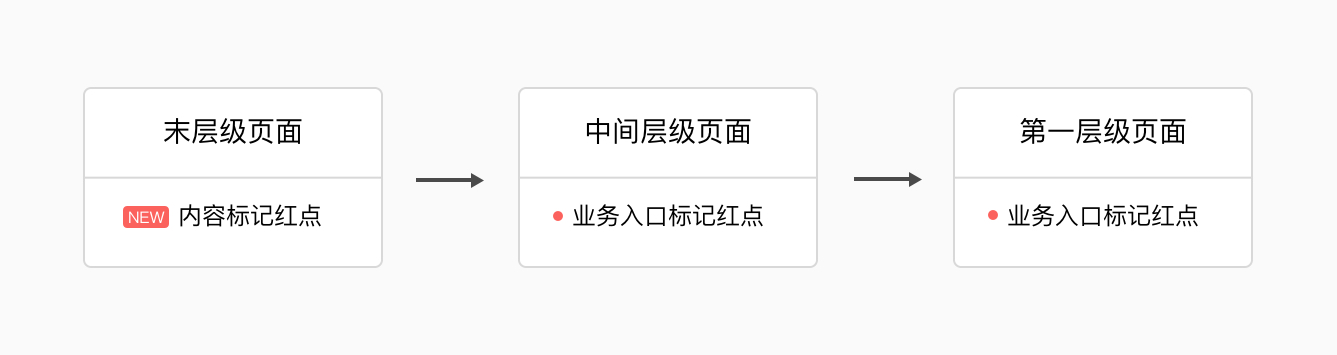
針對這一問題,一種有效的設計方法是倒推法,即從最終要投放小紅點的末級頁面開始,不斷的向上一層級的頁面倒推,思考每一個層級業務入口投放小紅點的合理性,如此一來每個頁面層級的小紅點也能繼承起來,給用戶以清晰的路徑導向。

對于小紅點的投放,也要注意每個頁面層級前后信息的一致性,以符合用戶的預期。
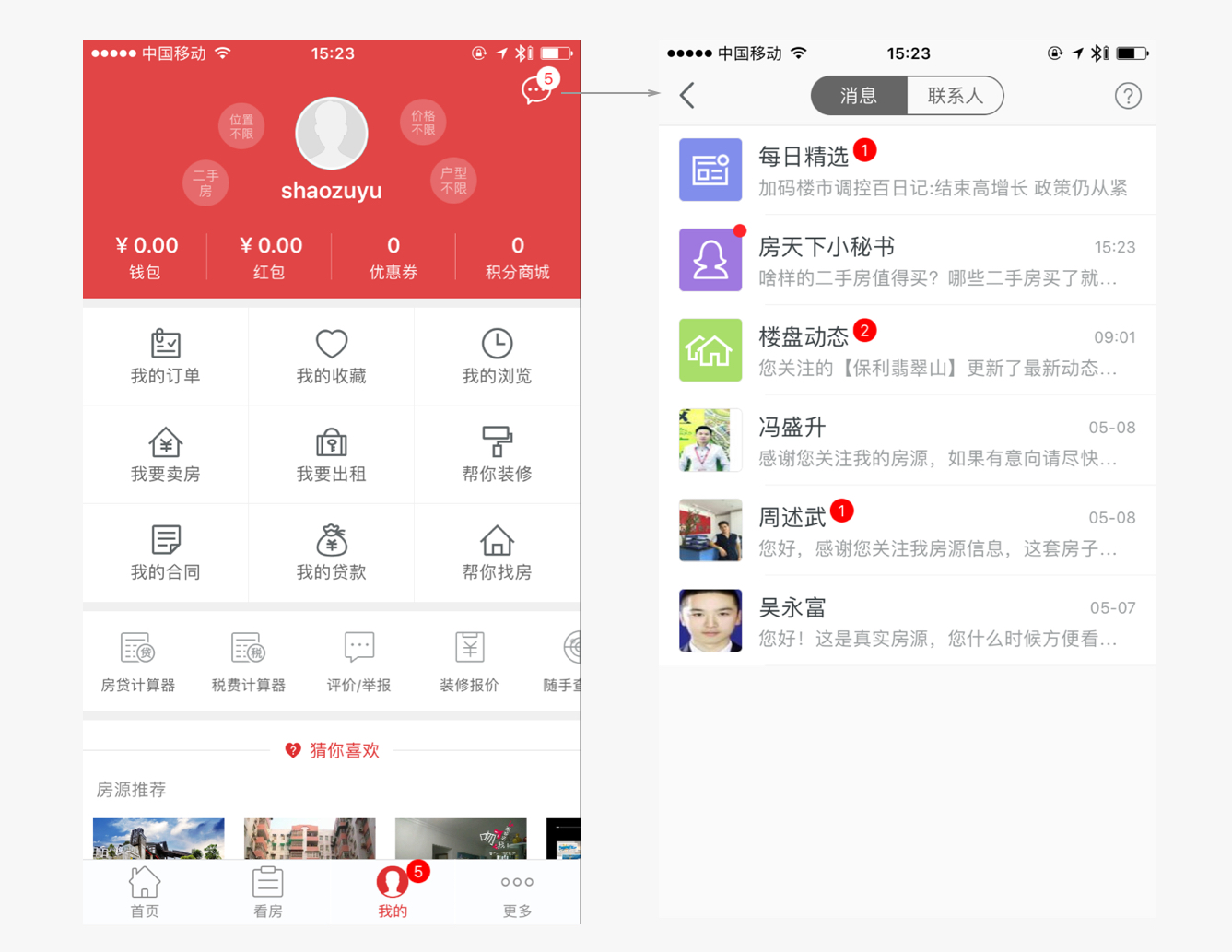
如下圖App中,右上角的消息入口顯示紅點+數字5,輕觸進入下一層級后,顯示的小紅點數字為1+2+1=4,與上一層級的數字5不一致,導致與用戶原本的預期產生偏差,而產品本身的專業性也會受到用戶質疑。

在投放小紅點之前,應先確定好小紅點的消除策略,大部分App采用觸過即消的策略,還有一些App則需要到達最后的頁面層級,其上幾個層級入口的小紅點才會消除。而部分App為了對業務入口進行強引導,在用戶輕觸后小紅點仍然存在,這無疑是在挑戰用戶的底線,甚至還有可能導致用戶卸載App。
筆者正在使用的Behance這款App,首頁右上角的紅點,無論嘗試多少次輕觸進入最后層級的頁面,都無法成功將其消除,實在是令人如鯁在喉,不知道有沒有小伙伴也遇到相同的問題。

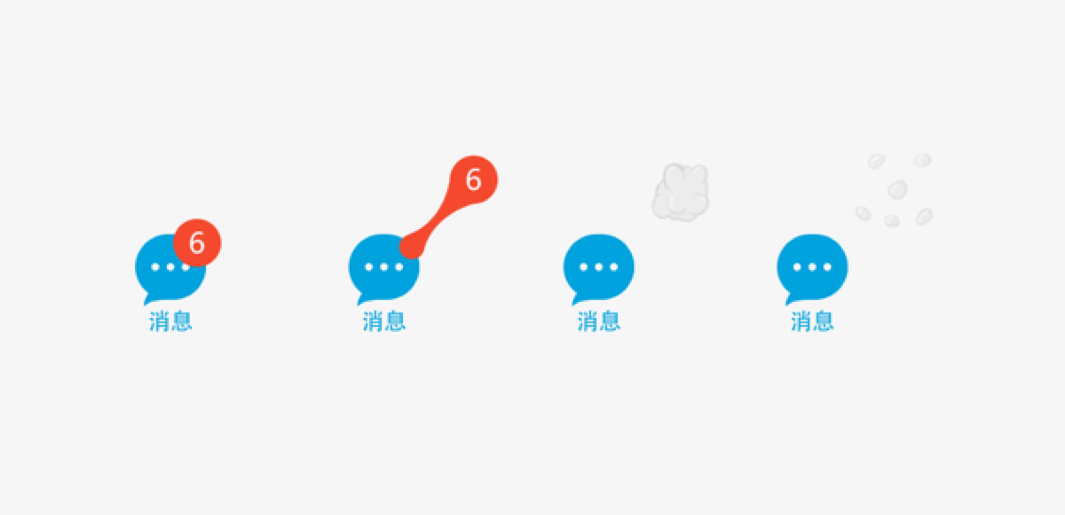
而手機QQ早在2014年就上線的小紅點“一鍵下班”功能則是一個非常值得稱道的設計案例,拖拽消除小紅點的操作便捷又有趣味性,一鍵清除小紅點之后簡直是神清氣爽。

小紅點的樣式從最初始的紅色小圓點形式,已經慢慢進化到現在樣式豐富的異形紅點,但紅色小圓點這一元素仍得以保留。千篇一律的樣式總是讓人感到厭倦,如果能結合自身產品的特征及形象設計新的小紅點樣式,不僅能給用戶帶來新鮮感,更能加強產品的品牌形象。
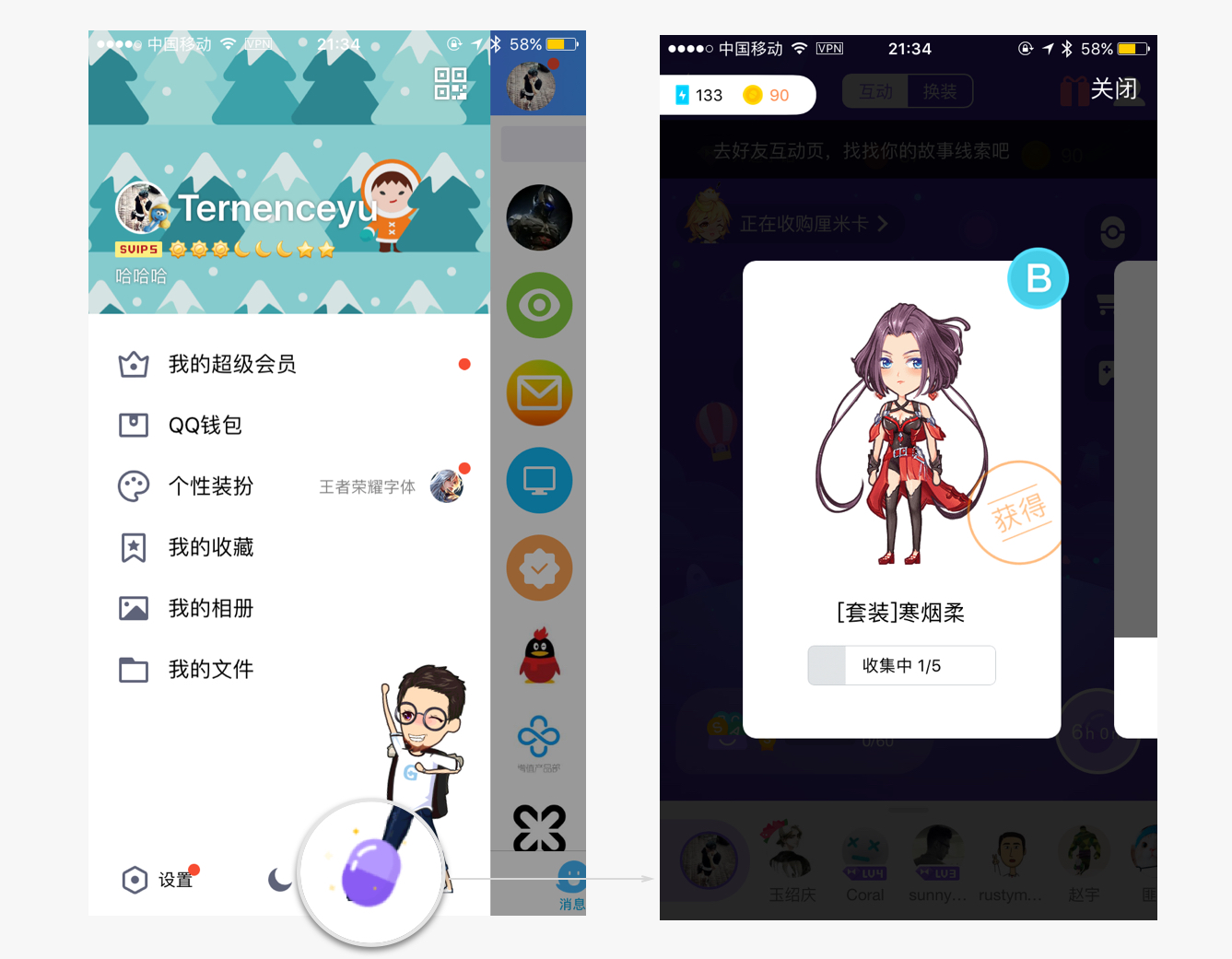
如厘米秀就使用了小膠囊的樣式,作為獲得新套裝的提醒引導,不僅貼合了自身品牌的形象,也與頁面其他的常規小紅點樣式區分開來,更加生動有趣。

如今手機的屏幕很大,用戶閱讀的視線路徑很長,用戶被上一層級入口的小紅點引導到當前頁面后,往往需要花費一點時間來尋找當前頁面的小紅點,而結合微動效的小紅點則可以有效的解決這一問題。
因為人類天生就會關注正在運動的事物,讓小紅點動起來無疑是吸引用戶注意的好方法,結合微動效的小紅點更具情感和趣味性,容易能給用戶帶來愉悅的體驗。



以上圖片來源于dribbble )
投放太多小紅點容易產生兩種極端情況,一個是造成用戶產生厭煩心理而卸載App,另一個是用戶對小紅點完全產生免疫,尤其是在游戲App中,試問你現在玩王者榮耀的時候,面對滿屏的小紅點,還要每次都全部消除完畢之后才會開黑嗎。
想要克制的投放小紅點,首先要有一套清晰的運營策略,一個平臺級的產品涉及的業務入口十分繁多,如果沒有清晰的運營策略,不同業務各自為政濫投小紅點,那將對產品的用戶體驗造成災難性的打擊。關于小紅點的運營策略,這里有幾點建議:
舉個例子,一個產品有5個主業務,主業務下又有不同的細分業務。該產品限定每月投放紅點的數量為4000w,各個主業務每月平均分配到的紅點配額就有800w,各個主業務根據細分業務的需求,又可以繼續分配每月紅點配額。如此限定投放每月小紅點的數量,一線的執行者在投放小紅點的時候也會更加珍惜每月的配額,從一定程度上限制了小紅點的泛濫投放。

一個細分的業務,每月給同一用戶投放的小紅點不應超過8個(根據具體業務情況而定),同一個功能入口,在一個月內不應該給同一用戶重復投放2次小紅點。
每次投放小紅點,應該不是面向所有的用戶進行全量投放。可以結合大數據分析技術,根據后臺的流動模型判斷用戶的當前屬性,并以此為依據決定是否要向該用戶投放小紅點。舉個例子,一個用戶在上個月1號的時候,充值了一筆話費,根據流動模型的分析,該用戶以往充話費的頻次大概為每月一次,如果到本月初,話費業務正好上線了一個優惠活動,那么,面向該用戶可以在話費業務的入口投放優惠活動的紅點,如此一來,用戶因為關注到小紅點而獲得了優惠,業務本身也提升了轉化率,而小紅點也給用戶帶來了真正的價值。
除此之外,在投放小紅點之前,可以先思考在某一入口投放小紅點的目的,是不是有其他更好的方式能代替小紅點,即符合業務場景又能起到為業務導流的作用。
來看看幾個在同一業務入口下使用小紅點與非紅點案例的對比,第一個是QQ錢包的賬戶余額入口,非紅點方案采用了數字滾動的效果,比起小紅點方案,不僅更能吸引用戶的注意力,也能清晰的表達錢包余額減少的概念,設計可謂十分精巧。


第二個是淘寶App首頁的“天貓國際”業務入口,非紅點的方案,結合了天貓的卡通形象,配合了彈出和眨眼的動效,十分的俏皮可愛,也加強了自身的品牌形象。


如今這種動態業務入口的方案正被許多電商類App采用,不僅能吸引到用戶的注意力,還能展示更多的運營信息內容。


從以上幾個方案的對比,可以看到,在一些業務入口的場景下,投放常規的小紅點雖然也能滿足業務的需求,但是如果經過精心的思考和設計,最終的方案往往能給予用戶超出意料之外的精致體驗。
一款App有成百上千的業務入口,并不是每種小紅點形式都能適用。如果不確定是否要投放紅點,或者糾結使用哪種小紅點形式,在條件允許的情況下,可以通過灰度發布進行A/B test,關注不同小紅點方案的轉化效果,搜集到的數據往往能為最終上線的方案提供有力的支撐。
由騰訊SNG內部開發的開普勒平臺,就是一個通過數據檢驗設計效果的得力工具,通過在各個業務入口埋點,持續關注線上數據的變化,搜集用戶的反饋數據。

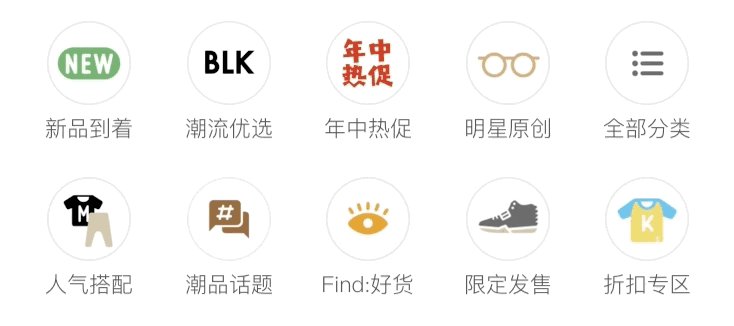
如以下的案例,通過A/Btest,發現業務入口的彩色icon的平均轉化率高于純色的icon 20%
左右,因此最終選用了彩色icon作為最終上線方案。通過工具搜集數據反饋,讓設計不再是主觀臆斷,也能以此為依據不斷的迭代優化設計方案。

以上說了這么多,主要目的是希望廣大的互聯網從業者們在設計過程中能對小紅點的保持一定的關注。不要在設計的最后環節才想起它,然后隨意投放應付了事,最終不僅打擾到用戶,產品自身的口碑也受到影響。
當然,每款App的各個業務入口和功能場景不盡相同,設計面臨的情況十分復雜,也不要為了追求所謂的創新而使用各種“炫酷”樣式的小紅點,應當回歸到用戶的價值,思考投放小紅點的必要性,以及小紅點形式與產品視覺風格的一致性,如此一來,原本煩人的“小妖精”才會真正的被用戶所接受。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務