如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
在產品設計中,大家很容易跟著產品原型走而忽略了一些設計上的細節問題。本文筆者總結了在Feed流中容易被設計師忽略的,卻最容易出現問題的幾種圖片適配方式。
我們每天被淹沒在各種Feed流中,感覺它的設計是如此簡單,只需設計一個卡片,然后復制粘貼整個界面就大功告成了。
但是,大家很容易忽略圖片適配的問題,比如:微信朋友圈你無法保證用戶發幾張圖片,也無法預估圖片的比例,那么就需要我們對它設定相應的規則。
下面我總結了最易出現問題的大圖布局、宮格布局、拼圖布局的圖片適配方式。
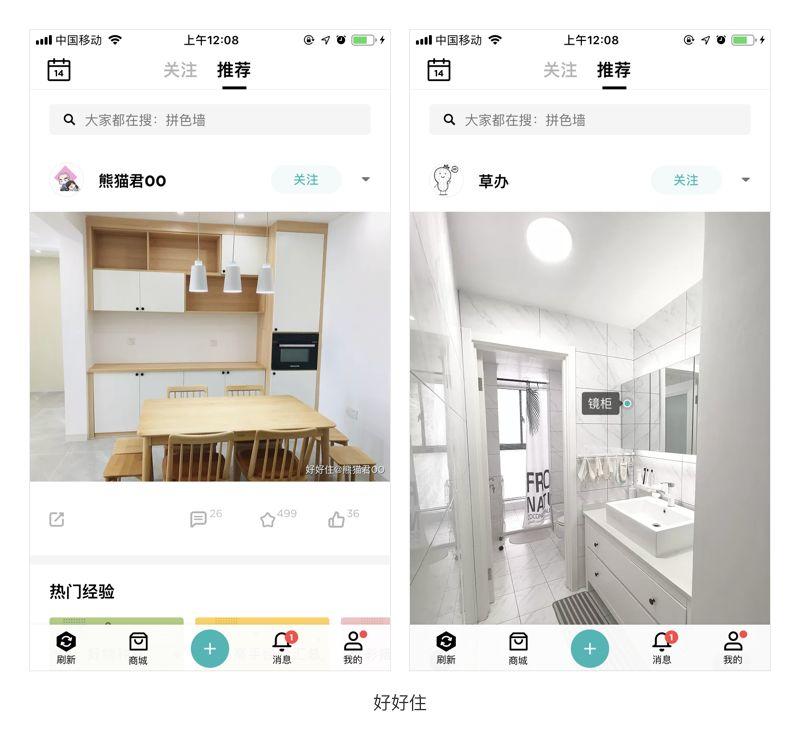
大圖布局也就是不管用戶上傳幾張圖片,Feed流中以一張大圖進行展現,點擊詳情或通過滑動才能查看其他圖片。大圖布局的圖片適配方式一般有兩種:一種是展示圖片比例固定;另一種是隨圖片而變化。
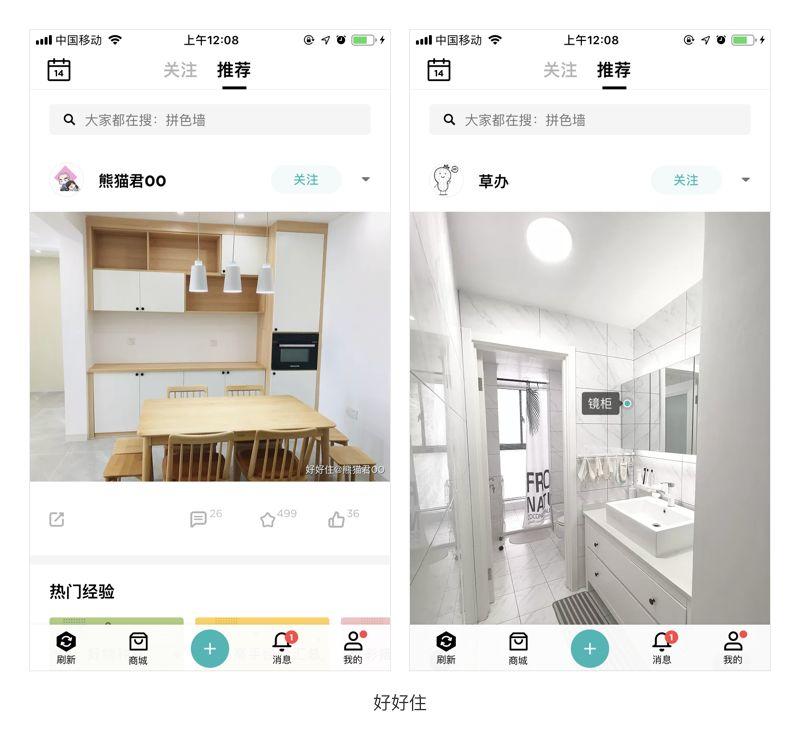
不管用戶上傳的是橫圖還是豎圖,其展示圖片的比例都固定。采用該適配方式圖片占用空間小,可提高用戶的閱讀效率,因此,當你的產品目的想要提高用戶的閱讀效率時可以使用,比如字里行間。

Feed流中容易被忽略的圖片適配知識
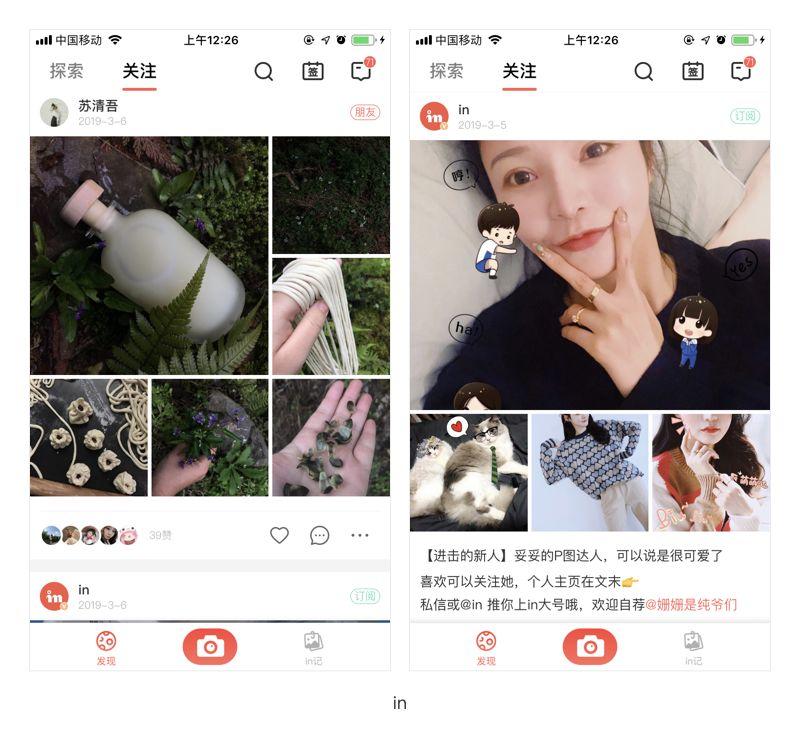
當用戶上傳不同比例的圖片時,圖片展示寬度為屏幕寬度,而圖片的展示高度根據確定的寬度等比例縮放。采用該適配方式能將圖片信息表達完善,圖片占用空間大,適合圖片質量高,用戶以圖片瀏覽為主的產品。

Feed流中容易被忽略的圖片適配知識
需要注意的是:采用該方式需要設置閾值,當圖片的高度超過一定數值,高度就不在增加以閾值為準,當圖片的高度小于一定數值,高度不在減小,以閾值為準。
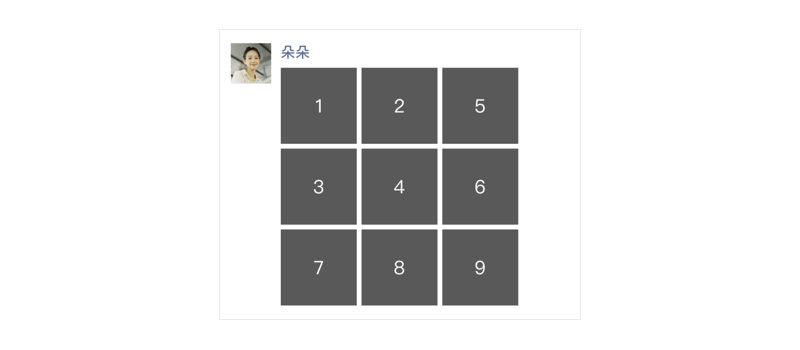
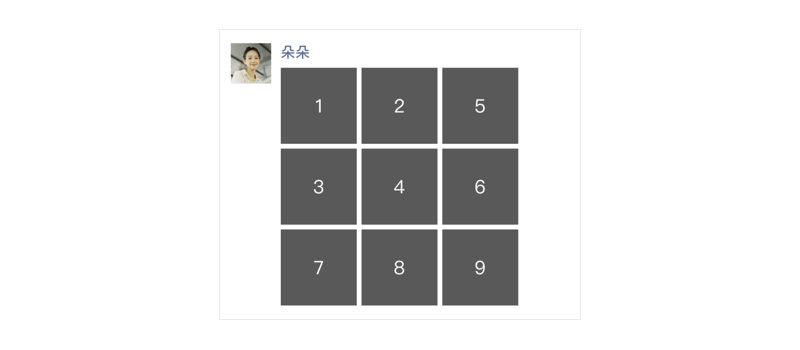
宮格式布局也就是用戶上傳的圖片會適配到一個個的方塊中,宮格布局的形式多種多樣可以是九宮格、五宮格、三宮格,下面以較為復雜的九宮格的適配為例。
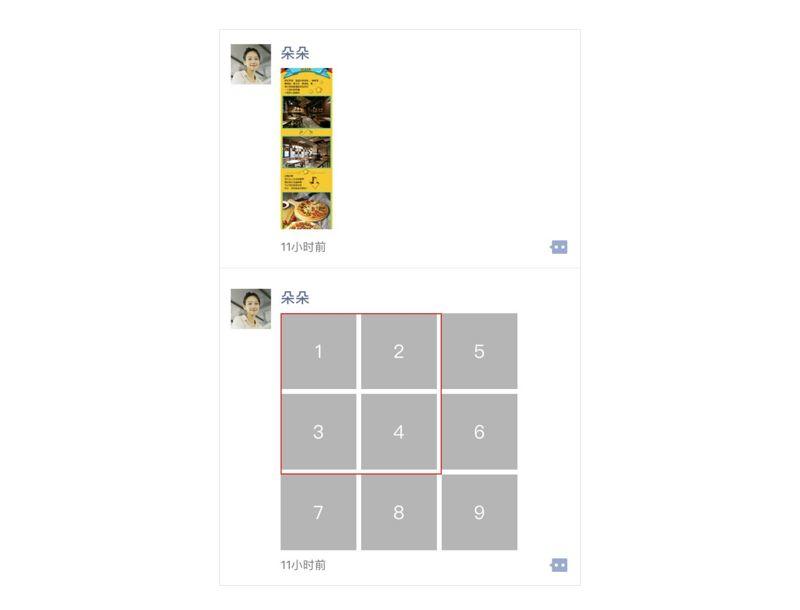
九宮格的適配未對屏幕進行區分,但對只上傳一張圖片進行了特殊的處理,二張或二張以上直接以最小邊為方塊的寬,然后等比例縮放,圖片的具體適配方案如下:

Feed流中容易被忽略的圖片適配知識
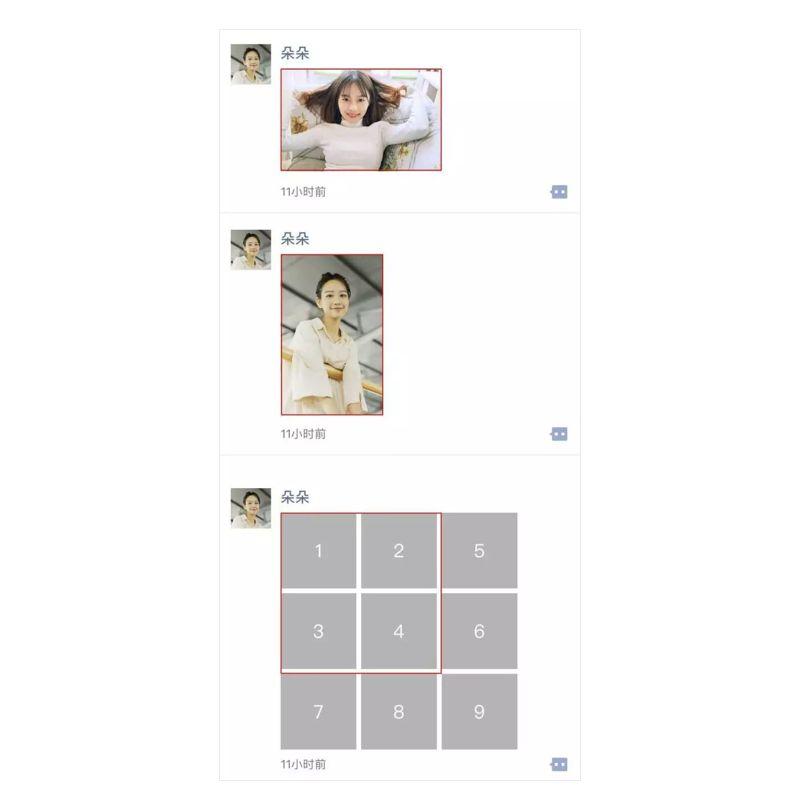
當圖片為三張時,3、5位置對調,排成一行:1、2、3。2)當圖片為兩張時,直接將圖片適配到1、2格子。
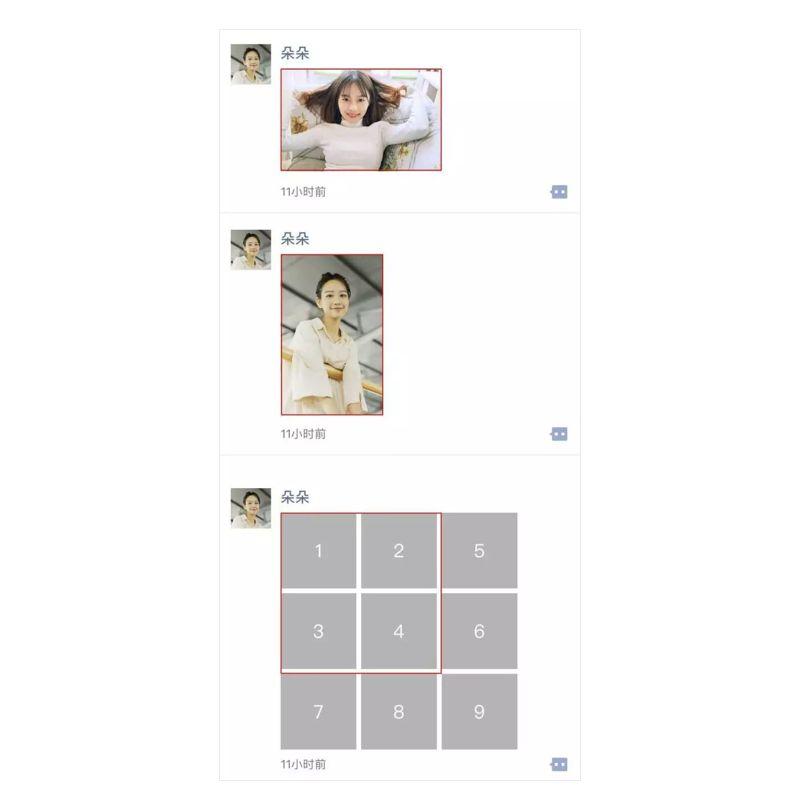
當圖片為1張時,如果0.5 < = 寬 / 高 <= 2 時,被限定在1 – 4格子的范圍大小(包括間距),也就是凡是寬高比在這個范圍時,最長的那邊暫兩個格子加間距。

Feed流中容易被忽略的圖片適配知識
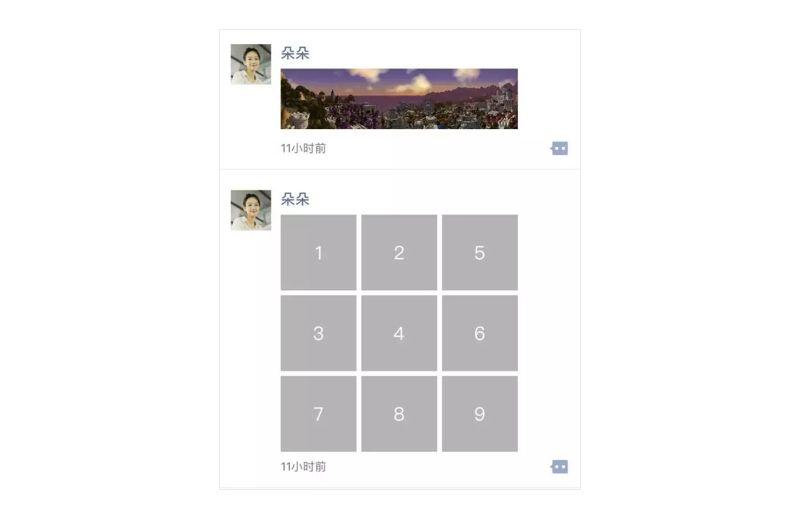
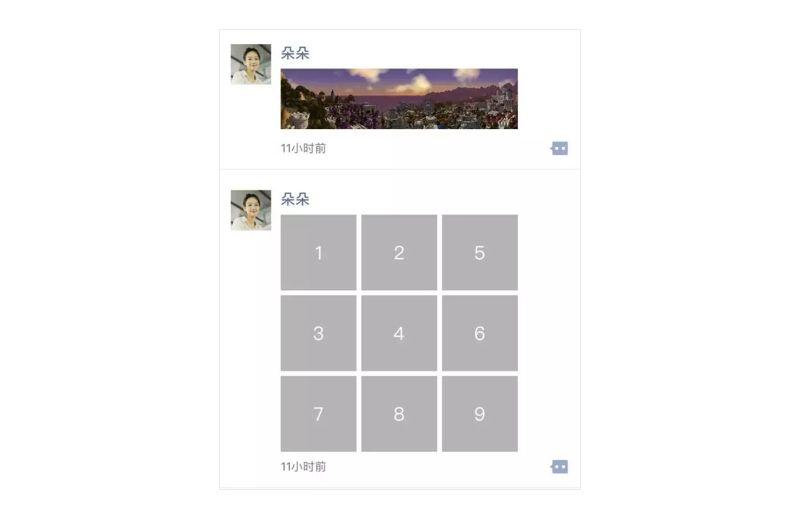
當圖片為1張時,寬 / 高 > 2的圖片(如全景圖),最多占三欄,高最多占一欄(包括間距大小)

Feed流中容易被忽略的圖片適配知識
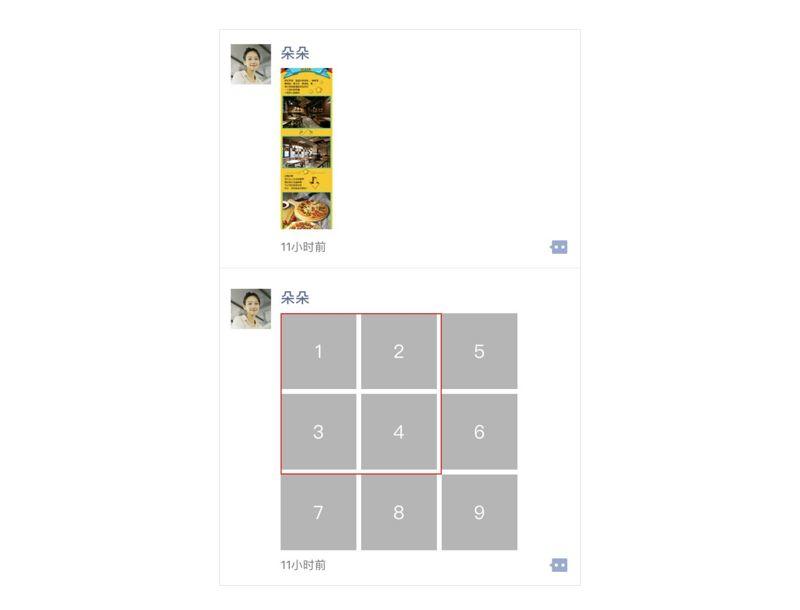
單張圖片,寬 / 高 < 0.5(如微博長圖),高最多占二欄,寬度最小占二欄1/3(包括間距)

Feed流中容易被忽略的圖片適配知識
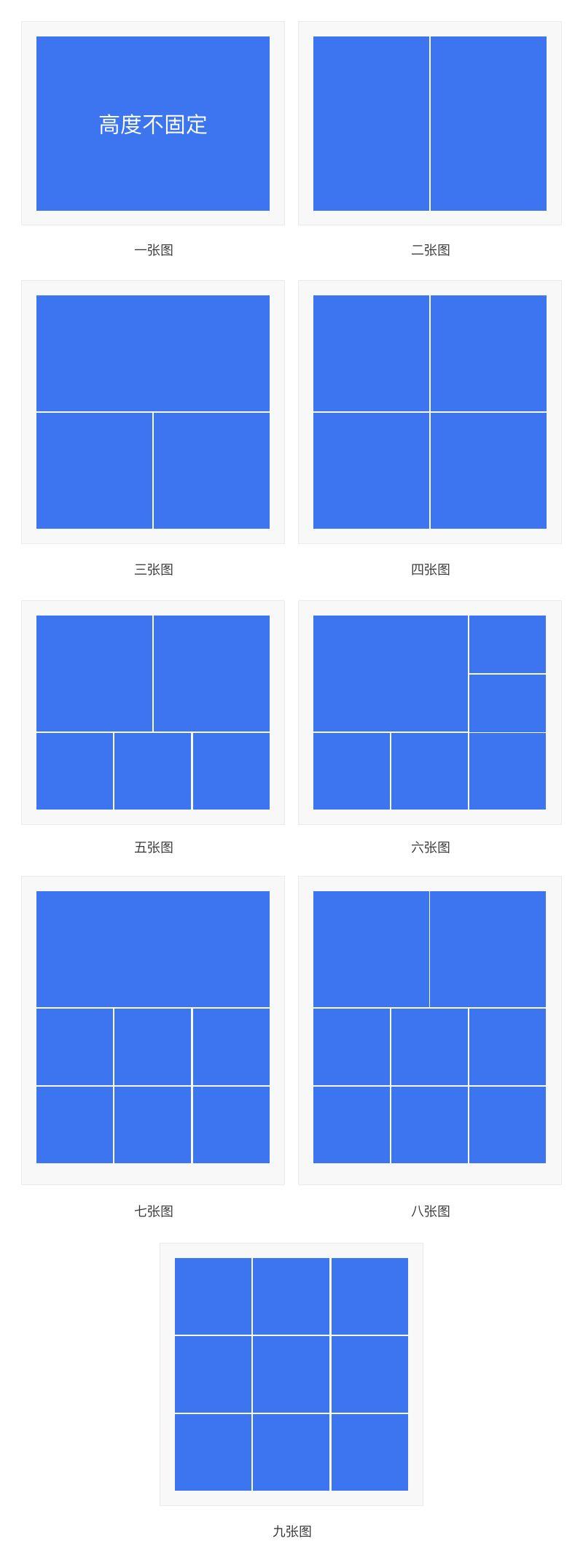
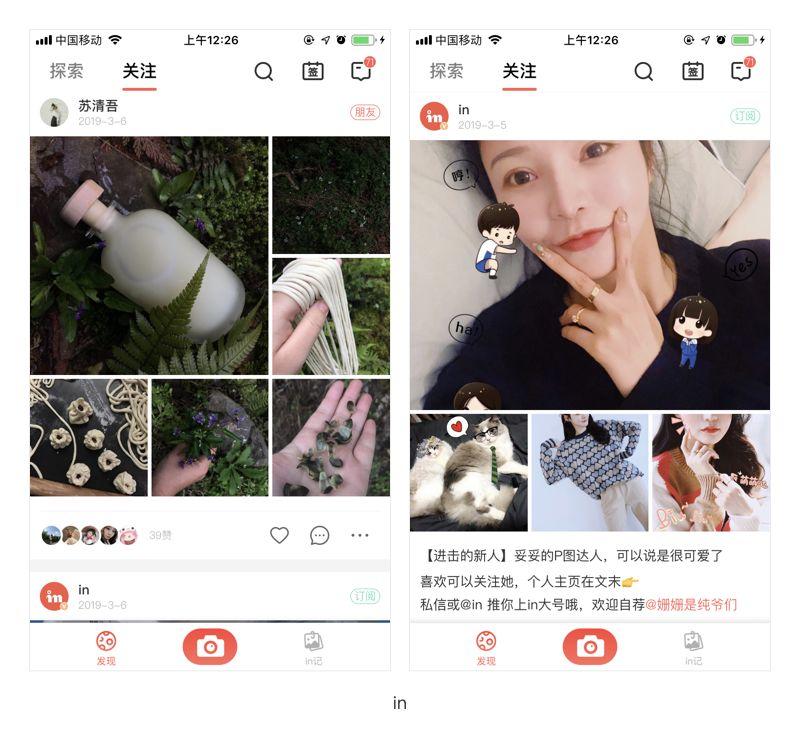
這種布局方式是將幾個圖片拼成一個矩形,樣式新穎類似雜志的排版,因此也叫雜志式布局,不過因為其對圖片的要求較高,因此多應用在圖片社交中,如in。

Feed流中容易被忽略的圖片適配知識
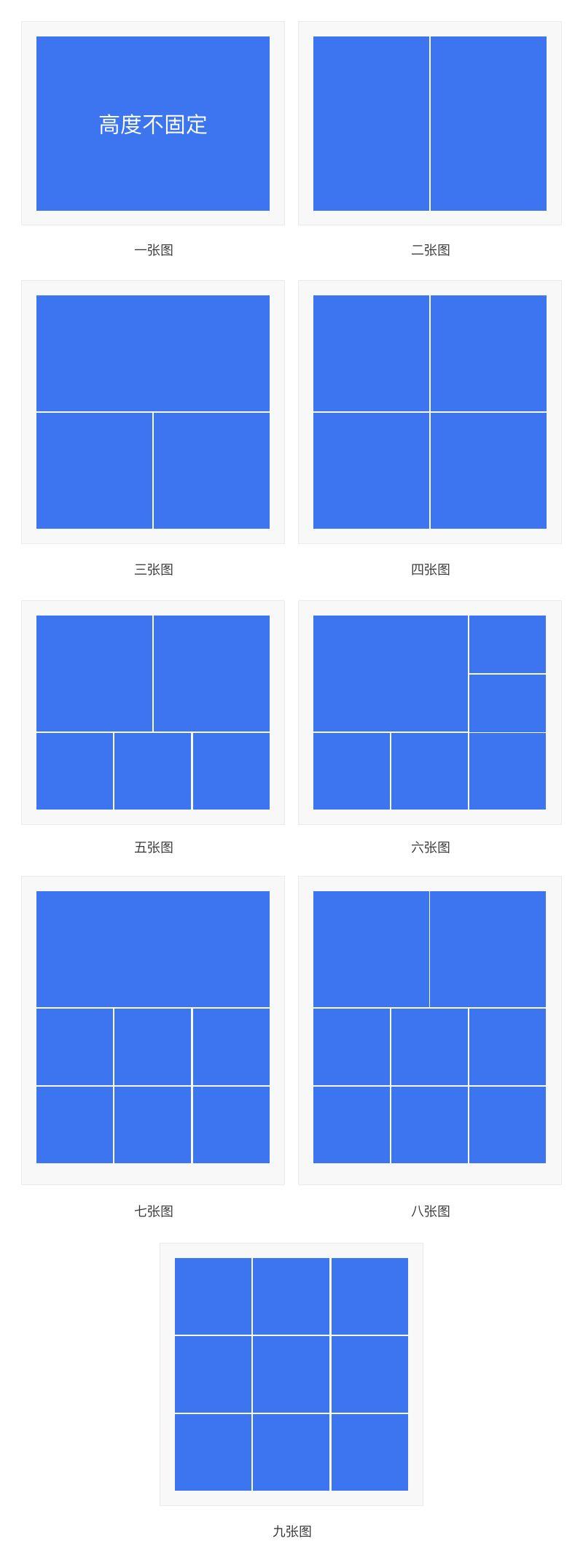
下面,我總結了宮格布局的規則,在設計時你可以不用把每種情況都設計完,只要把不同圖片適配的方案發給開發即可,他們會選用相應的規則。

Feed流中容易被忽略的圖片適配知識
大家在設計時,很容易跟著產品原型走,從而忽略一些小設計。
尤其是對于新手設計師來說,更容易考慮不全面,因此建議大家在看到一些干貨的文章,就收集起來,以后在工作中遇到也能夠很快的找到文章,從而就可以規避這些問題,少走彎路。
藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計