用一個實戰案例,幫你了解交互與UI思維差異|蘭亭妙微UI設計公司
來百度APP暢享高清圖片
大家是否有關注到,在過往的面試過程中,經常被問到的一類問題就是崗位間的區別,比如產品與交互、交互與 UI、UI 與視覺等等。筆者在之前幫團隊面試交互設計師的時候,也喜歡給出一個需求背景,讓求職的小伙伴聊聊不同崗位是如何思考的,因為大多數交互設計師都是由上下游崗位轉崗而來,思維可能還停留在原有的崗位中,所以就希望通過這類問題,來初步的判斷下對方是否匹配當前崗位的要求與工作。
一、項目背景
本次項目是一個“購買返虛擬幣”的功能,類似于京東的返京豆,返還的虛擬幣可以在購買的時候按照對應的比例換算成抵扣金額,而此次改版的功能是在原有單件返幣的基礎上調整為階梯返幣,單件返幣的數量隨著用戶單次下單的商品件數遞增,從而促進用戶能多件下單,提升商品的銷量。
乍一看該功能都不需要設計師參與,只需要根據商品的返虛擬幣規則,將之前的單件反幣標識改成多個就行,如“1 件返 XX、3 件返 XX…”,雖然看起來好像也解決了業務訴求,但是如果僅僅考慮標識展示,而不結合需求背后的業務邏輯去思考,后續也會隨著規則的變化而帶來對應的問題,那對于交互與UI設計師而言,針對這個需求,又該如何考慮的呢?我將分為“交互篇”與“UI篇”來分別闡述。
二、交互篇
對于交互設計師而言,其中一個核心能力就是將業務訴求轉變成用戶可理解、可操作的交互流程。那么我將從業務規則、用戶場景以及操作流程三個方面來拆解交互設計師是如何思考這個業務需求的。
-
業務規則
雖說本次業務需求很簡單,只是將單件返幣改成多件,但是我們也不能僅僅被表象所蒙蔽,需要進一步挖掘相關業務規則。
返幣并不是適用于所有商品,那不管是單件還是多件都會有對應的配置返幣規則的地方,我們需要知道在配置規則的時候有沒有做限制,比如支持幾個階梯,這將決定我們在前臺該如何展示該規則。
如果最多兩個,那我們就可以考慮將每個階梯對應的返幣規則都展示出來,但是如果不做限制,那是不是可以考慮將規則收起,僅展示“單件最多返幣”引導用戶下單購買。

-
用戶場景
用戶在產品中的下單流程不僅僅是通過首頁產品瀑布流開啟,可以通過各個途徑,比如搜索、營銷板塊等等,所以我們需要考慮多件返幣規則都適用于哪些場景。
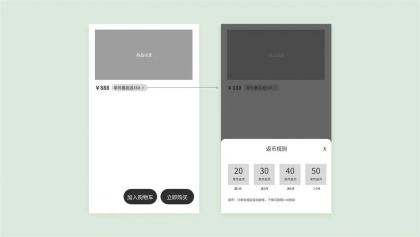
除此以外,我們可以結合該需求的目的出發,設置階梯意味著希望用戶能單筆下單多件,那我們可以聚焦用戶加購數量的場景,當用戶選擇的數量在兩個階梯之間時,可以給與相應的提示,告訴下一個階梯的獎勵,引導用戶增加購買數量。

-
操作流程
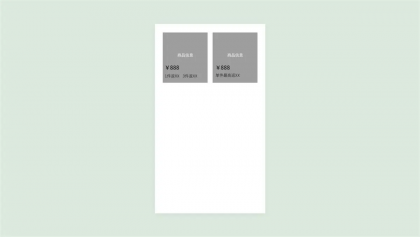
前面在業務規則的分析中,確定了返利的階梯是沒有數量限制的,為了后續的延展性,我們選擇將對應的階梯收起,改成“單件最多返 XX”的標識展示。
那如果用戶想要了解具體的返利規則時,該如何操作呢?
所以此時的返幣標識不僅僅是一個標簽,同時還是一個用戶了解規則的入口為了與其他標簽區分開,我們在返幣標識上加上了可點擊引導來輔助用戶理解。

三、UI 篇
對于 UI 設計師而言,其主要的工作是界面的視覺效果設計,并且需要配合前端工程師完成視覺效果的實現。所以主要通過視覺風格、平臺規范、以及技術實現三個方面去拆解。
-
視覺風格
UI 設計師每天會在各大設計網站中穿梭來收集靈感,但是并不是所有的視覺風格都符合當前的產品與功能,面對的人群不同,行業不同都會對最終的風格選擇產生影響。同時該采取什么視覺表現手法,也需要根據具體的需求而定。
比如本次改版需求,UI 設計師主要是針對階梯返幣的標識做設計。由于該標識屬于強營銷標識,所以需要有比較強的視覺引導,此時對于 UI 設計師而言,就需要考慮該用什么視覺形式來表現,從而增強用戶的感知。

-
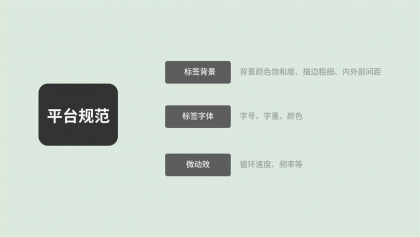
平臺規范
UI 設計師其中一個能力要求就是制定平臺規范,規范的建立能統一產品的視覺呈現以及提升設計與開發的效率。所以在設計返幣標識的時候,除了思考視覺表現手法以外,還要結合當前的平臺規范去設計。設計完成以后,可以放在最終的產品卡上,與其他的標識做對比,最終達到“突出而不突兀”的設計目標。

-
技術實現
這里說的技術實現并不是說要讓 UI 設計師去寫代碼。當然設計師是可以了解一些簡單的前端代碼,這樣就可以站在技術實現的角度來權衡設計,減少后續的溝通與優化的時間成本。
在本次的需求中,標識的設計如果采用了微動效,那就需要確定是技術實現還是將動效切圖給前端,而動效又有不同的文件形式承載且各有優缺點,需要設計師提前去了解并最終與技術達成一致。

四、共性
其實隨著整個互聯網行業越來越成熟,對于崗位的界定也變得越來越模糊,所以市面上出現了很多如體驗設計師、產品設計師、產品交互設計師等“新興”的崗位,網上對于這些崗位的定義也各有不同,其實總結下來就是如何發揮崗位的優勢幫助產品提升收益。所以不管是 UI 設計師還是交互設計師,都需要對產品、對業務、對目標用戶有足夠的了解,這樣才能產出符合用戶預期的體驗與設計。
比如這次多件返幣的升級功能,當我們在完成了這個需求本身的工作后,是不是可以進一步的去挖掘需求。我們可以在功能上線后,結合后臺的埋點數據,來觀察這個功能帶來的變化,如果用戶熱衷尋找或者下單多件返幣的商品,那我們是否可以嘗試將所有的返幣商品集合在一個頁面,這樣不僅可以提升用戶查找返幣商品的效率,同時平臺也便于管理與跟蹤這些商品,并且可以通過該板塊的營銷提升產品的日活與最終的轉化。
五、總結
以上,就是筆者根據工作中案例,分享的一篇關于交互與 UI 思維差異的文章,經驗有限,歡迎大家批評指正與交流。
文章來源:優設網 作者:一個青橙子
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司