2023-1-13 ui設計分享達人
前言:
對于B端而言他們使用導航菜單目的性很強,到后臺主要是對具體功能進行操作。因此,其主要的功能就是對B端產品進行分發、引導,幫助用戶找到自己想要的功能。
分享內容:
1. 導航是什么,存在的意義
2. 導航的設計目標
3. 其設計原則
4. 設計建議
5. 幾種常見的導航類型
導航用來展示當前產品中,用戶在哪兒,可以去哪兒。在廣義上,任何告知用戶他在哪里,他能去什么地方以及如何到達那里的方式,都可以稱之為導航。當設計者使用導航或者自定義一些導航結構時,請注意:
a. 盡可能提供標識、上下文線索,避免用戶迷路。
b. 保持導航樣式和行為一致或者減少導航數量,降低用戶學習成本。
c. 盡可能減少頁面間的跳轉(例如:一個常見任務需要多個頁面跳轉時,請減少至一到兩次),讓用戶移動距離保持簡短。
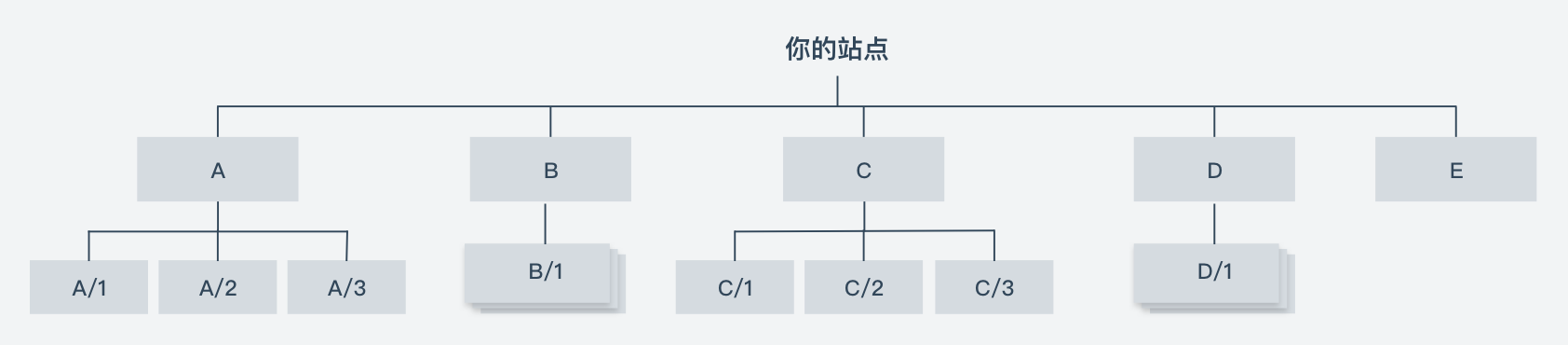
導航菜單是將內容信息友好地展示給用戶的有效方式。在確定好網站的信息架構后,應當按需選取適當的導航菜單樣式。
導航菜單是讓用戶明確知曉當前所處產品中的位置,并方便快捷地帶用戶到他想去的地方。

用戶可定位到他們想要的信息。

a. 多接入點:對同一目的地提供多個鏈接。
b. 捷徑:提供訪問內容的捷徑,如相關鏈接。
c. 逃生艙:點擊 logo 回到首頁重新啟動信息搜尋。
? 設計時應盡量保持淺平寬的信息架構層級;
? 從用戶的使用路徑考慮導航,而非僅基于層級結構;
? 常見的組織方式有:
a. 按主題,例如產品提供的服務或內容分類,好處是直接呈現站點的內容范圍。
b. 按受眾群體,例如管理員、運營、操作員。
c. 按任務,例如了解合作模式、聯系合作專員、簽約流程、合作聯調、業務運營、客戶服務。
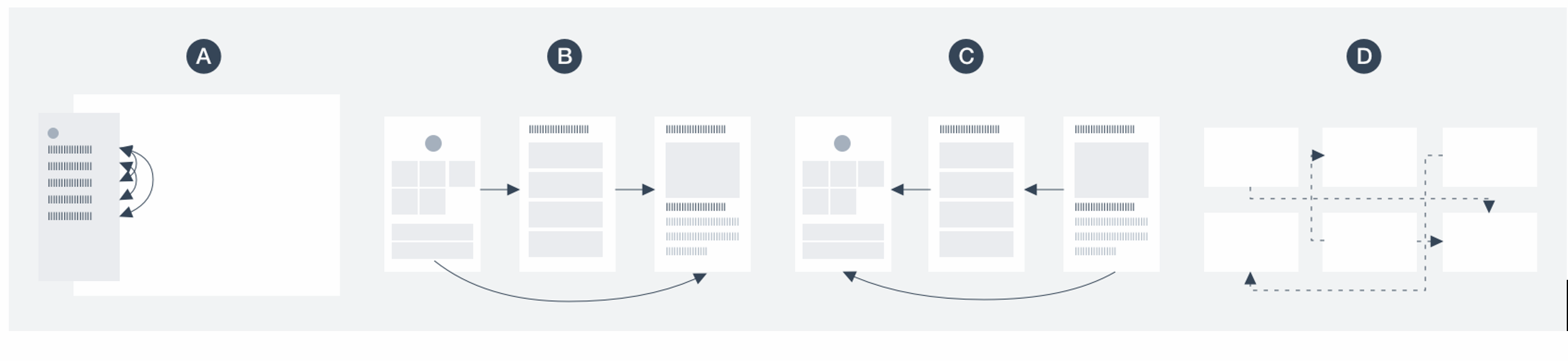
完善的導航應該允許用戶沿多種路徑移動:

a-平移:同層級跳轉
b-下鉆:進入低層級的內容
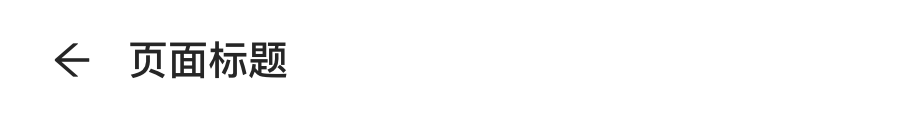
c-返回:返向瀏覽歷史或高層級內容
d-聯想導航:根據相關性導航至內容
正確理解和使用導航組件對產品全局體驗至關重要。
我們將導航劃分為以下 6 種類型:
a. 全局導航(側邊導航、頂部導航、彈出式導航)
b. 子站點導航(沉浸式導航、多級站點導航)
c. 頁內導航
d. 下鉆類導航
e. 返回類導航
f. 聯想類導航

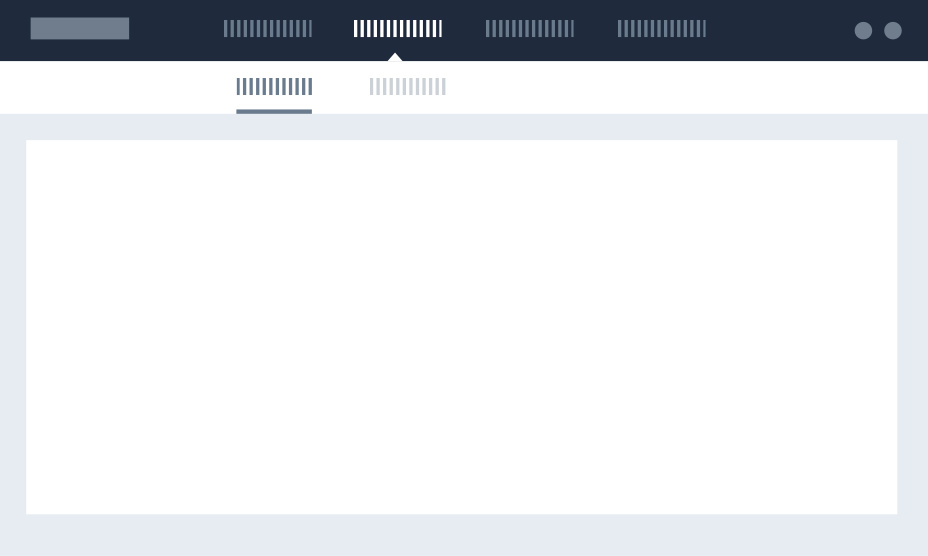
全局導航體現網站的核心組織結構。

a. 各菜單權重常常與排列順序呈正相關,即排列順序影響用戶使用頻次。
b. 建議 2~7 項內容使用。
c. 建議 1-2 個層級;超出 2 個層級時,建議采用彈出式導航。

垂直導航較橫向的導航更靈活,易于向下擴展, 且允許的標簽長度較長。類目數量不限,可配合滾動條使用,適合信息層級多、操作切換頻率高的管理性質的應用。
a. 很多菜單時使用,建議菜單多于 6 項時使用。
b. 可以承載多個層級,但建議 1-3 個層級。
c. 企業級產品推薦使用側欄導航,其可見性更好易于掃讀,各菜單重要性受菜單排列順序影響較小。

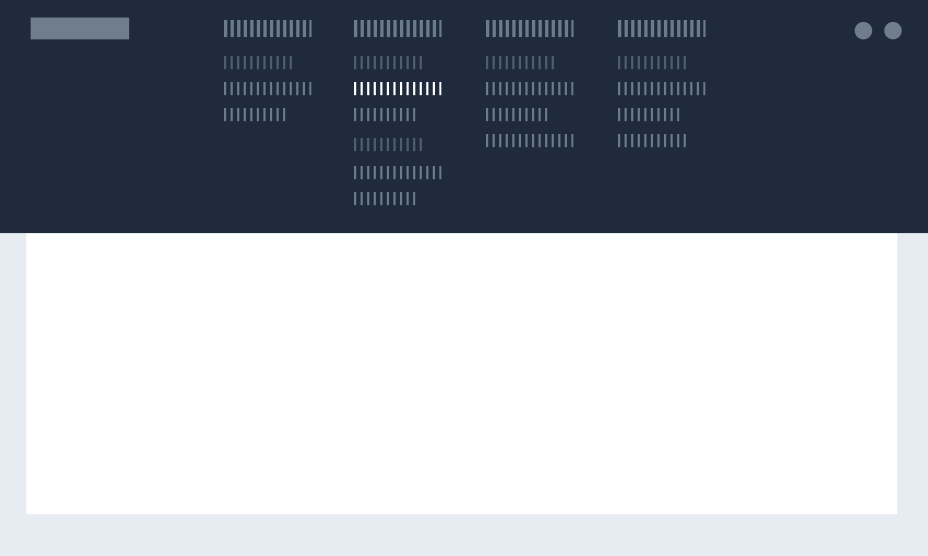
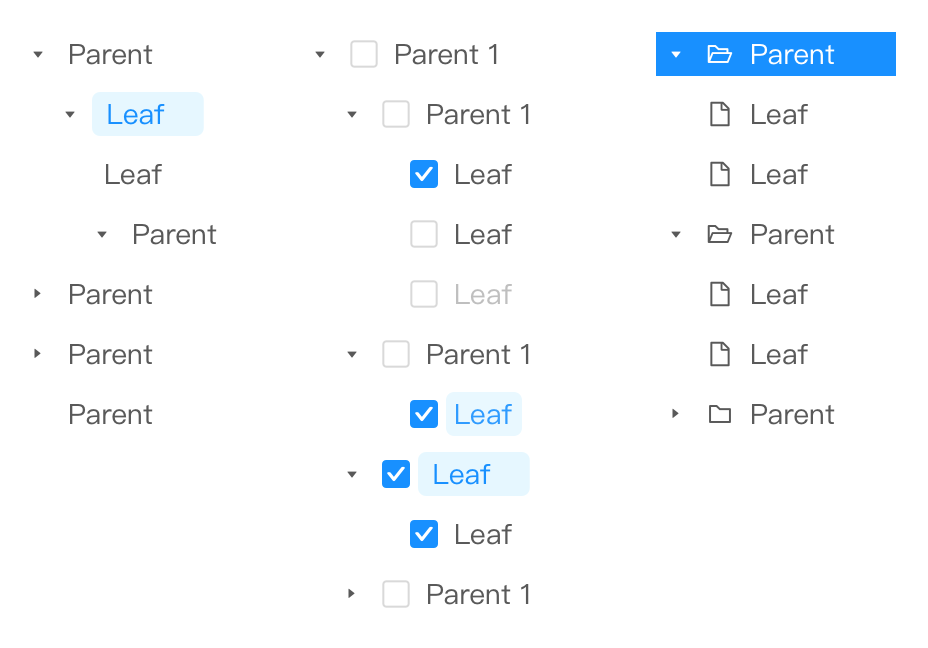
用于拓展導航承載層級,適用于大型網站。站點地圖式導航可以讓用戶對整個網站的可用功能一目了然。
a. 不要讓用戶延著狹窄的懸停路徑獲取導航菜單。
b. 不要讓用戶逐層打開每層菜單去查找,低效又困難。(此建議僅針對導航類菜單,不適用于操作類菜單。)


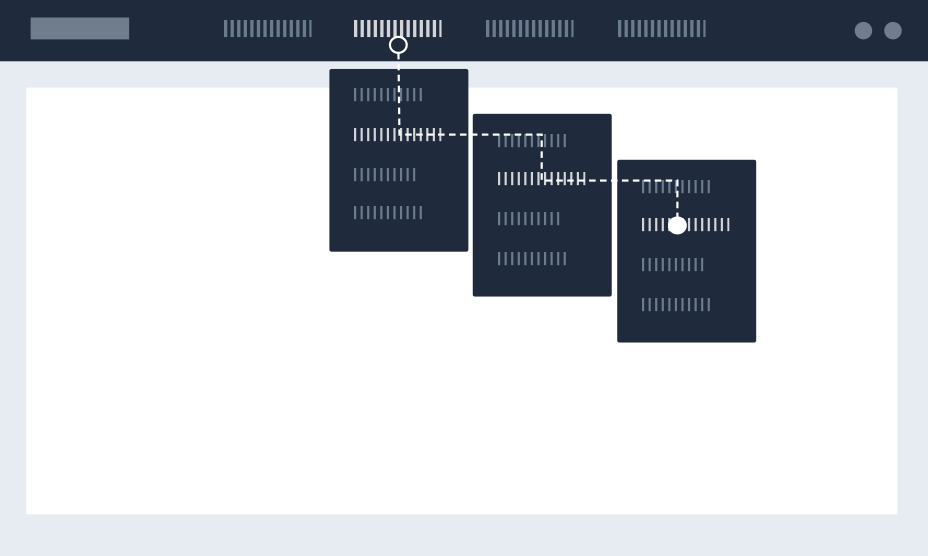
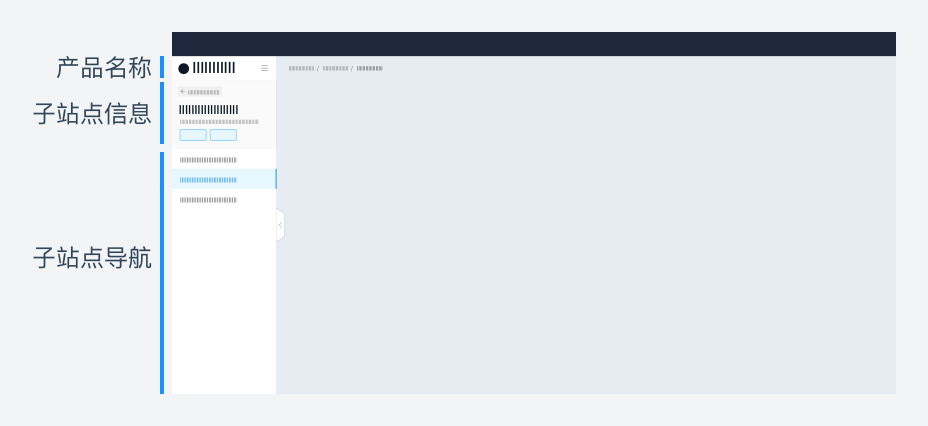
子站點導航(沉浸式、多級站點)
企業級產品常采用層級+數據庫混合結構的信息架構,這種信息架構通常層級較深,為了實現用戶感知層面的淺平寬,將較深幾個層級組織為一個子站點,降低單個站點層級數量,減輕用戶認知負擔。
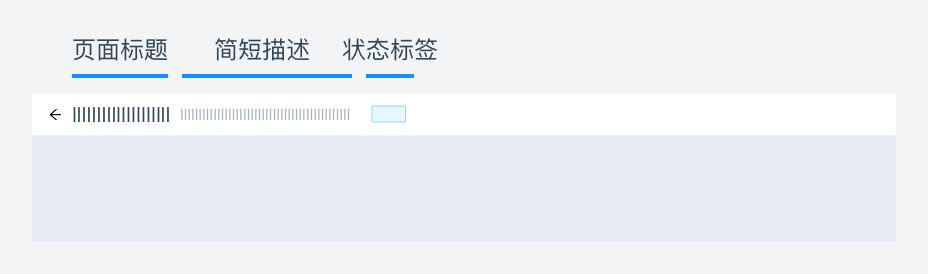
另一種子站點場景是,面對一些任務復雜,需要較大的工作空間,以子站點的方式沉浸式處理任務。最常見的是編輯器。子站點模式下,對全站導航功能需求低,通常只需提供一個返回上級或回到首頁的出口。
(此處的數據庫是一種信息架構形式,各頁面內容獨立,但都遵循一致的形式/格式。)

a. 菜單數量較多的子站點使用。
b. 子站點設計上,應明顯區別于全站導航,使得進入子站點需要成較大的過渡波動,提示用戶進入了新的空間。





點擊進入信息架構下層內容,默認站內跳轉,站外新開標簽頁,典型場景為列表下鉆至詳情。
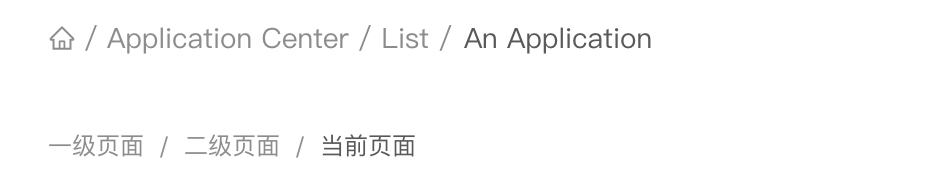
反映當前頁面在網站結構中的位置,在少于三個層級時無需展示,此時的全局導航能直接呈現位置。用戶可通過面包屑返回上級頁面。



分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司