2023-3-24 博博
如何讓自己的產品在保證基本的可用性和易用性的同時,還能讓界面看起來柔和、更富有親和力?一個產品能留住用戶的雖然是內容本身的質量與吸引力,但一個小小的細節卻能夠阻止用戶的流失,成為內容轉化的最后一道防線,讓人眼前一亮,值得借鑒。

體驗目錄:
01. 【剪映】化繁為簡,突破性的C端深度編輯交互界面!
02.【剪映】組合操作,簡化界面跳轉的“批量編輯”
03.【必剪】軌道按鈕文案自適應滑動跟隨
04.【剪映/IOS】首頁新增(試試看)教程專區板塊,快速入門軟件
05.【剪映】“剪同款”功能,讓用戶快速出片
06.【剪映】上滑升起列表,讓用戶查看選擇更加直觀
07.【剪映】不同類型的模塊,分區展示
08.【剪映】選中特效后,自動播放(特效預覽效果)
09.【剪映】濾鏡功能“單行瀏覽”的原因以及必要性
產品體驗:
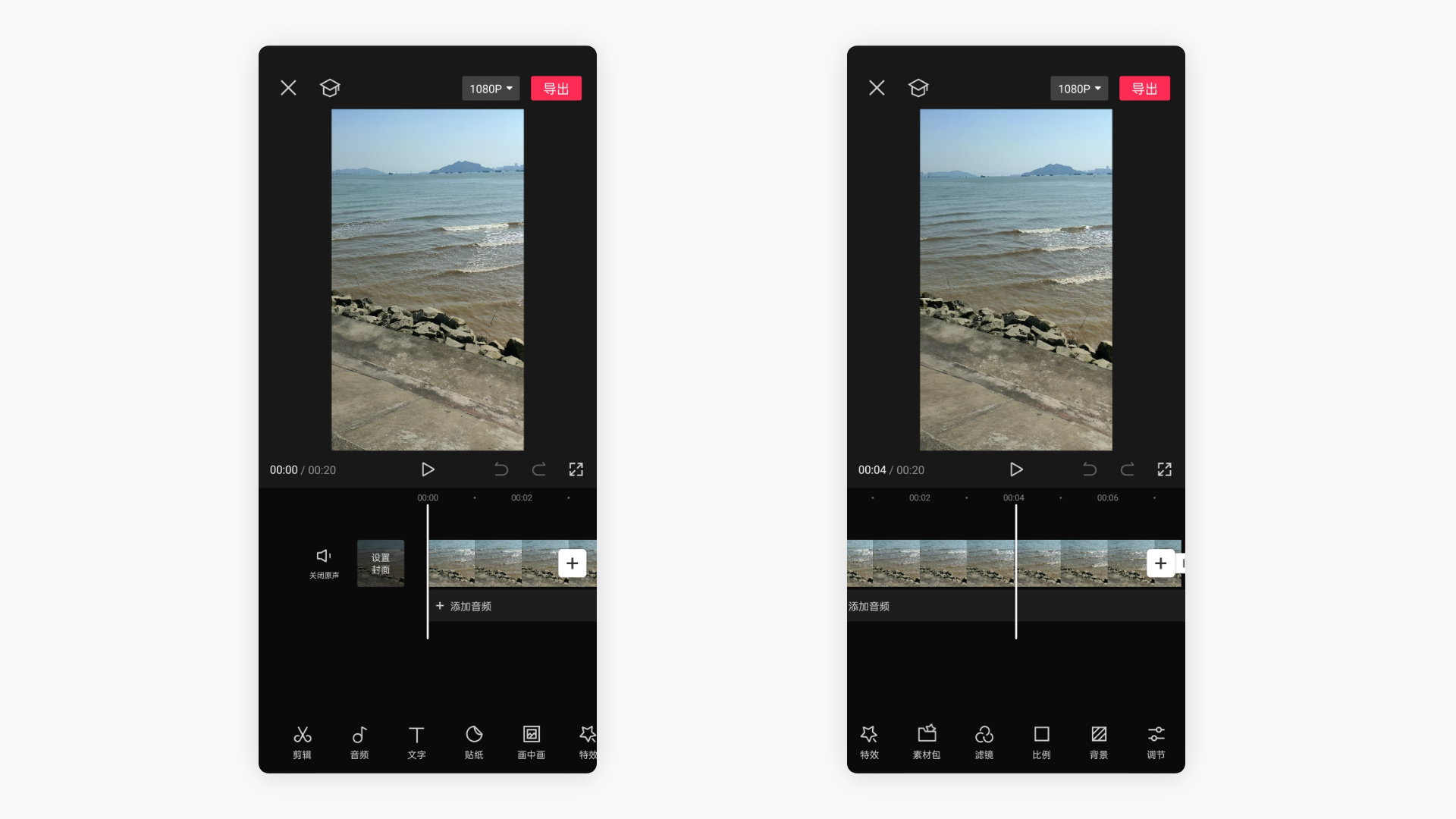
在此前,用戶想要對視頻進行剪輯操作,用戶大多都需要使用電腦的Ae、Pr等剪輯軟件,此類軟件體量大,操作門檻高,而且需要有電腦的存在,在人手一臺智能手機的今天,剪映等專業剪輯APP的出現,填補了用戶需要在手機上進行視頻剪輯的需求空白。
剪映的UI交互界面,既保留了Ae、Pr等專業剪輯軟件的界面特點(畫面軌道,音頻軌道),也大大的降低了剪輯軟件的操作門檻。
剪映的UI交互精明之處在于,它將專業剪輯軟件的復雜,位置隱蔽,但又常用的剪輯操作。「整合」成為底部一個個顯眼的功能圖標,并且用極為精簡易懂的文案,對功能進行了一個充分的描述。這一舉動,大大降低了用戶對剪輯軟件復雜功能的理解門檻,用一種整合式的思維,提供功能給用戶合成使用。這簡單易懂的交互體驗,也大大提高了用戶的黏度,忠誠度。讓小白用戶接觸了剪映后,再也無法回到Ae、Pr了。


交互思考:
在AI人工智能浪潮下,一切機器輔助,機器完成,需要人效的地方越來越少,在這大背景下,我們軟件的用戶只會變得越來越懶。
在新時代的背景下,我們UI、交互設計師,需要一種寶貴的「化繁為簡」能力,在不影響最終呈現效果的前提下,將一個軟件的交互體驗,文案、功能理解,以及功能使用操作做得越簡單,用戶的黏度,忠誠度就會越高。
一個工具類APP何為「好用」?也許就是像剪上映一樣,“化繁為簡,成效依然”
產品體驗:
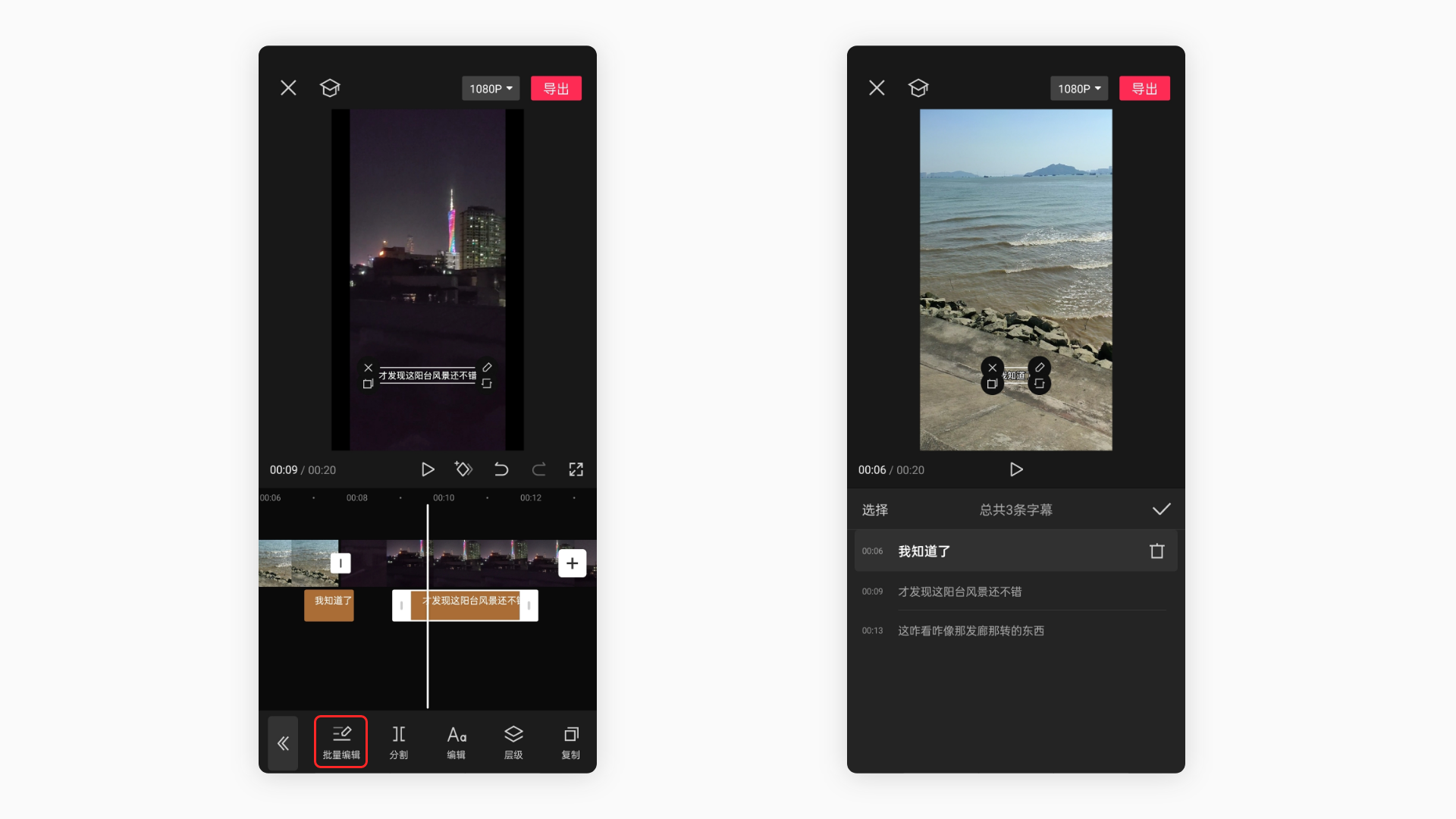
在剪映中,識別字幕的交互邏輯,是自動識別所有視頻片段的語音,并且插入時間線中,識別字幕是【批量進入時間軸】的。所以想統一進行編輯,得一個個反復選中,然后逐一檢查,這種累人的交互體驗,讓用戶用了第一次就不會想用第二次。
剪映推出了「批量編輯」交互功能。
語音識別后,用戶點擊其中一個識別字幕,底部第一個功能就是「批量剪輯」功能,點擊后,可以一鍵編輯全體的識別字幕內容,減少了用戶調整識別字幕是的操作交互時間,增加了用戶操作效率

設計思考:
在產品的功能交互設計中,不妨使用剪映的「整合思維」,將一些重復性高,標簽統一,可統一操作的元素整合在一個功能中統一編輯,減少用戶的操作切換與跳轉,增加用戶的交互體驗與操作效率
產品體驗:
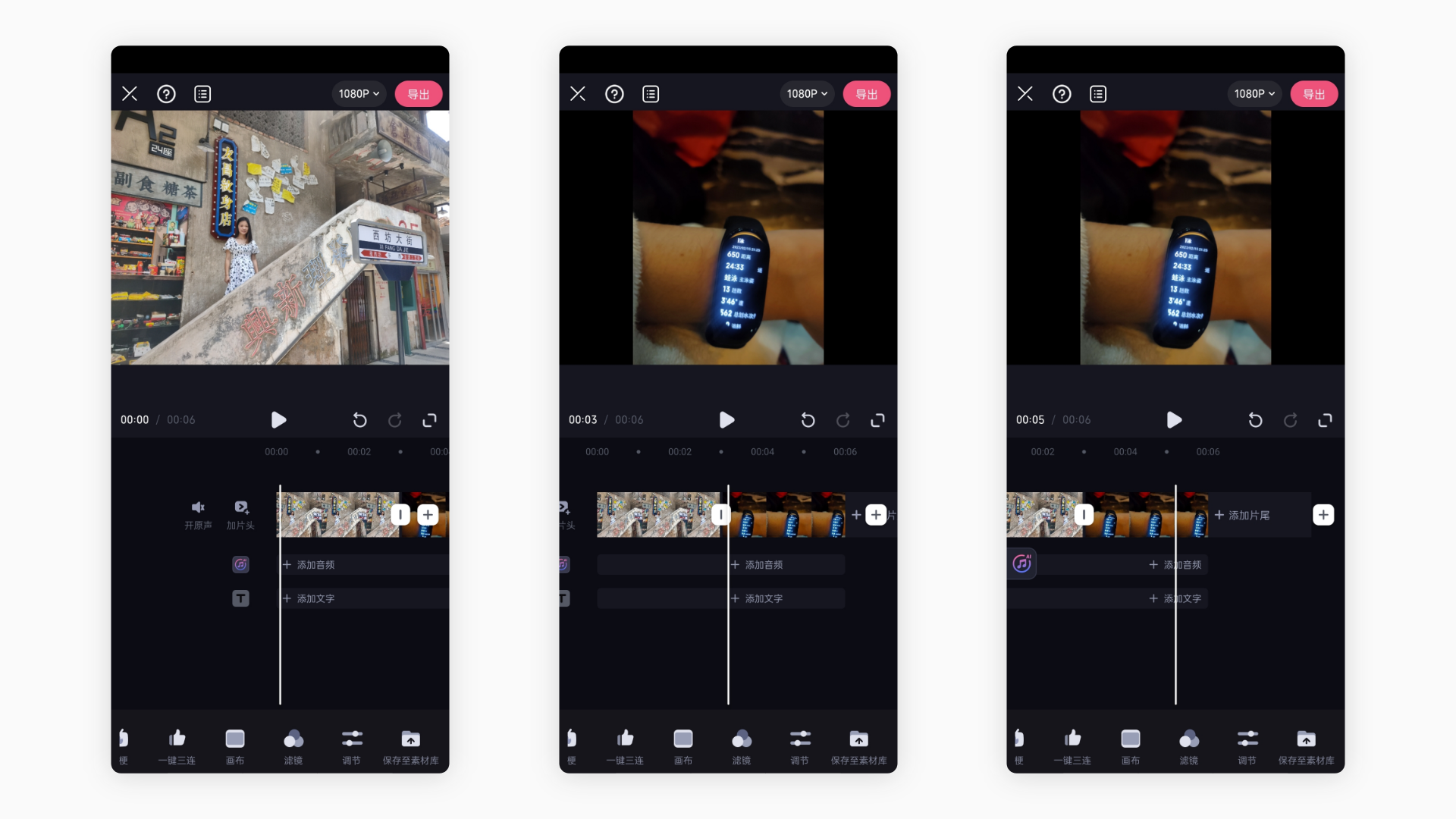
在必剪中隨著用戶左右移動,軌道按鈕的文案也會跟隨移動,讓用戶無論滑動到何處,什么位置,都能清晰的知道軌道的應用名稱,而不會出現混淆的情況。最大程度上,減輕了用戶的理解成本

設計思考:
當我們的圖標,功能板塊,或者某些重要信息,被用戶左右、上下滑動導致超出屏幕展示區域,用戶想回頭找到這些元素,就得重新滑動到對應位置,走一趟“回頭路操作” 。這對用戶來說其實是不便捷的,對交互設計來說,是不聰明的
我們可以利用【必剪】的文字跟隨交互,來舉一反三,讓一些重要的功能,信息區域,隨著用戶的滑動而自適應跟隨,最大限度地保證用戶他不錯過這些重要的功能、信息。
產品體驗:
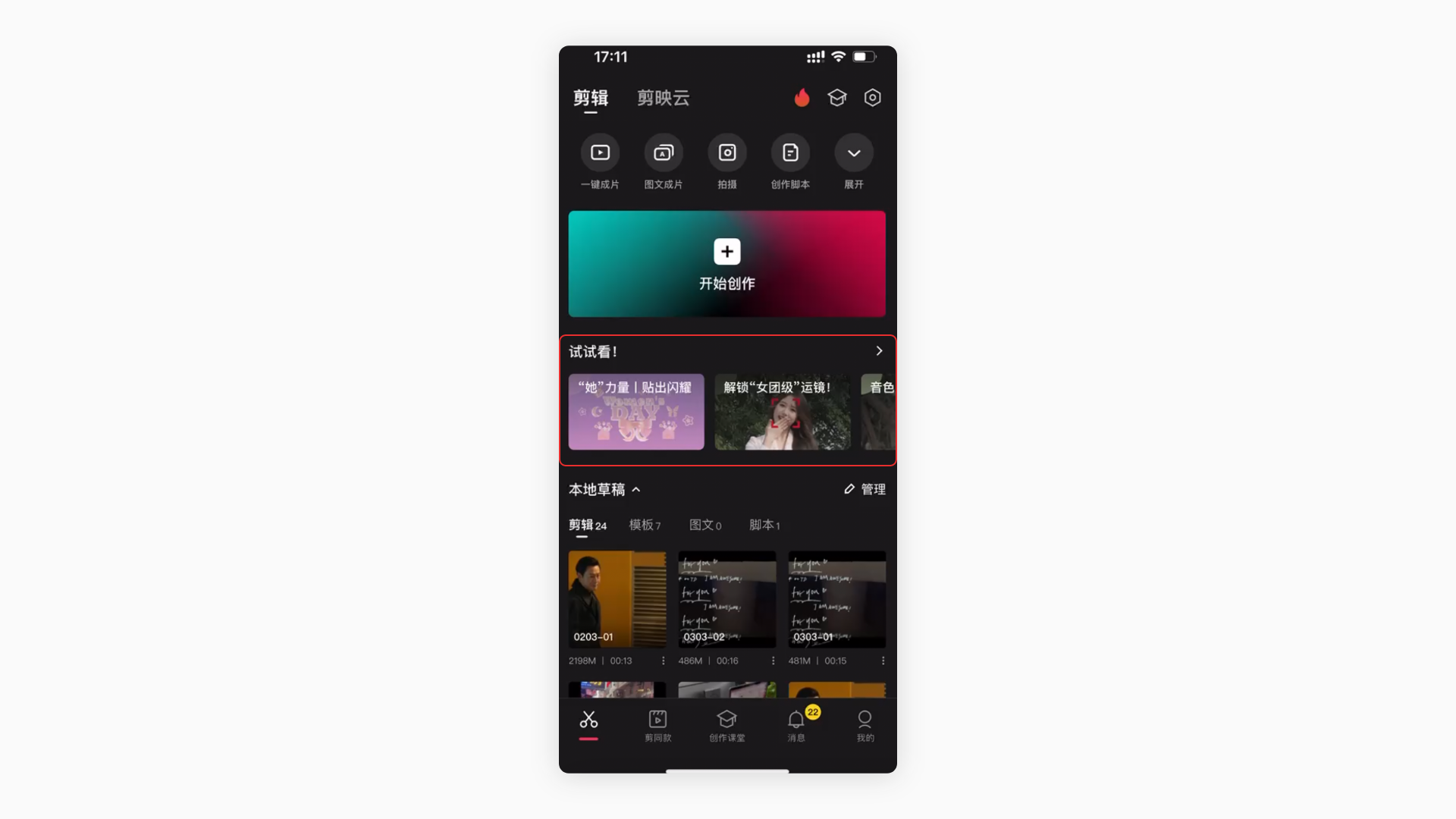
在用戶(特別是大齡用戶),在初次使用【剪映】這種有一定入門難度的APP的時候,其實都是感到陌生的,新手指引雖然能一定程度解決此問題,但是新手引導只能在第一次打開APP時展示,而且新手指引有非常強的局限性,它只能告訴能這功能要怎么用,而無法告訴你這功能的使用場景。
所以在首頁中新增一個軟件使用技巧、教程專區,可以讓有需要的用戶第一時間觀看課程,入門軟件,而且課程用戶可反復觀看,不像新手指引般一次性展示。
這種交互體驗,大大減輕了用戶入門軟件的難度。

設計思考:
在我們設計的產品是一個工具型軟件,且有一定入門、使用難度的時候,不妨參考一下【剪映】的首頁+軟件使用教程 的交互思維。
用最低成本教會用戶如何使用這個軟件,而且展示位置是每次打開APP時都會看到的首頁,不用擔心一些粗心的用戶錯過。
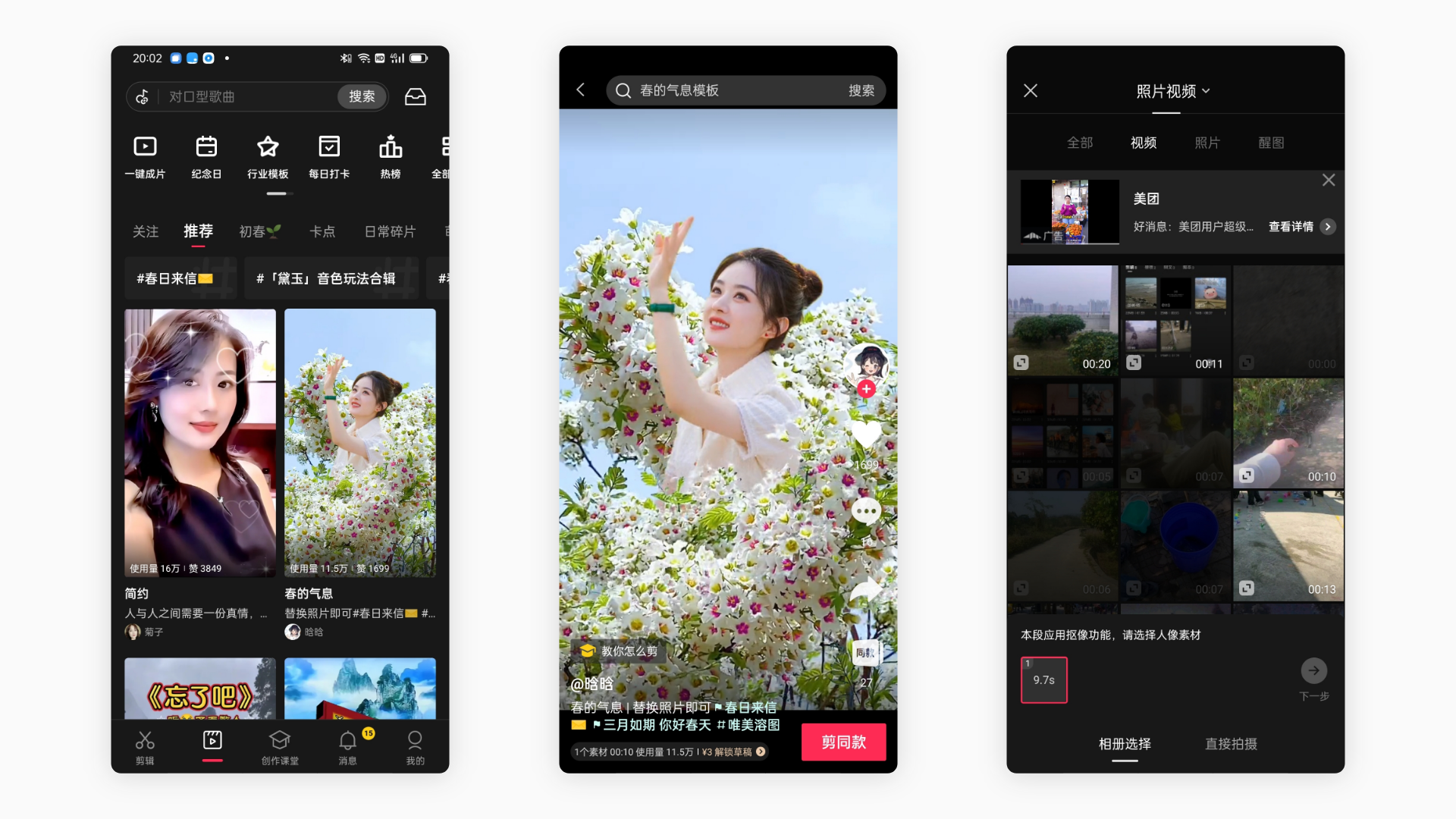
產品體驗:
在剪映Tap欄中,有一個 “剪同款” 功能,選中對應的視頻模版后,填入自己相冊的素材,聽過自動剪輯,特效覆蓋,自動填充文字、BGM等一系列操作,支持用戶一鍵快速成片。

設計思考:
在流量為王的時代,內容輸出效率就代表了一切,剪映的 “剪同款” 功能,就是讓用戶的內容輸出效率大大提高,將輸出內容的過程簡單化,無腦化,用戶無需再去想用什么創意,視頻用什么BGM,以及視頻特效如何制作,這些都由APP的模版設計師幫你搞定,用戶需要做的,就是提供出自己的素材即可。
這給予了我們產品設計師一個啟發,在我們設計產品時,是否也能關注一下,急需內容輸出,但內容輸出困難的領域呢?也能把一些可自動化實現的步驟(如特效,BGM,字幕等等),交給系統,用戶只需參與拍攝或提供一小部分素材,即可生成一條優質的內容。解決用戶輸出內容痛點,從而留存用戶數量,從而實現用戶量變現。
產品體驗:
在剪映APP中,一些展示選擇列表的功能中,用戶上滑,列表都會隨之升起,讓用戶可以更直觀的查看選中其中內容,大大增加視覺傳達效率。
讓用戶不會被窗口高度限制,更高效地瀏覽、選用列表中的元素,增加產品功能成效效率

設計思考:
當我們的瀏覽窗口,因UI布局高度受限時,設計師可以通過【窗口隨著滑動響應移動】的交互方式,使得界面UI交互更多變幻,更為靈活。
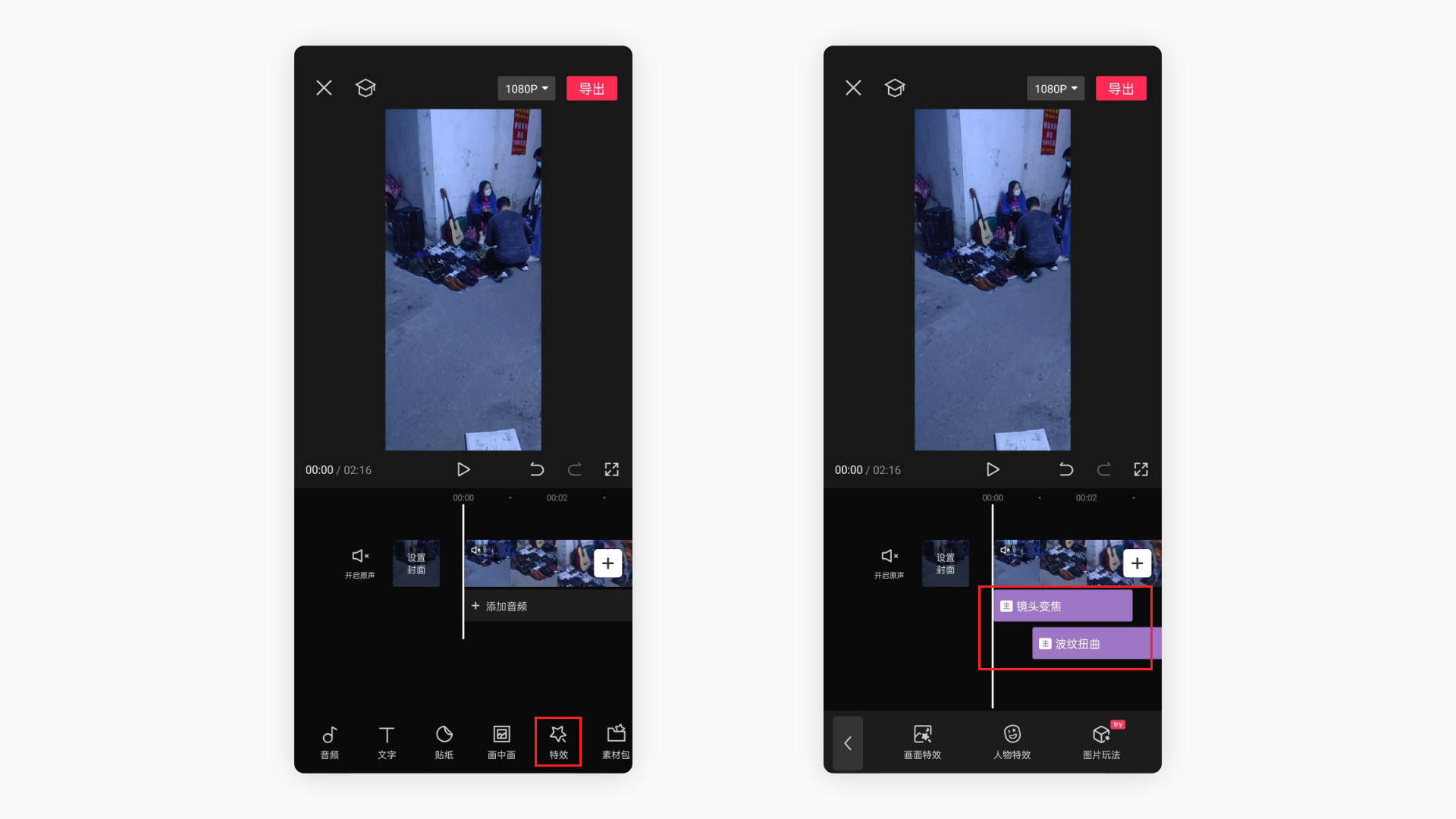
產品體驗:
在剪輯APP中,難免會有許多種類不同,作用各樣的模塊,但是剪輯軌道UI展示的空間有限,如果沒有分區思維,那么整個剪輯軌道將會變得雜亂不堪,用戶用久了看到各種軌道模塊,也會疲勞過載
而剪映提供的UI解決方案也非常值得參考,將各種不同種類的效果軌道模塊,分區展示,在用戶點擊【特效】前,剪輯軌道不展示所有的【特效模塊】,在用戶點擊【特效】功能后,才展示對應的【特效模塊】軌道

設計思考:
在我們面對多種不同類型,但是作用相同對象的作用對象時,利用交互思維,在UI界面上進行視覺分類很重要,否則你整個APP的操作界面將會雜亂無章。
剪映給了我們一個很好的參考,就是將不同種類的對象 【分區展示,分區管理,分區操作】,最大限度的保證交互界面的簡潔舒適,且分類也能讓用戶更好的“點對點”進行操作,節省尋找對應操作對象的時間,所以,分類思維 是目前作為交互設計師的一項必不可少的技能了。
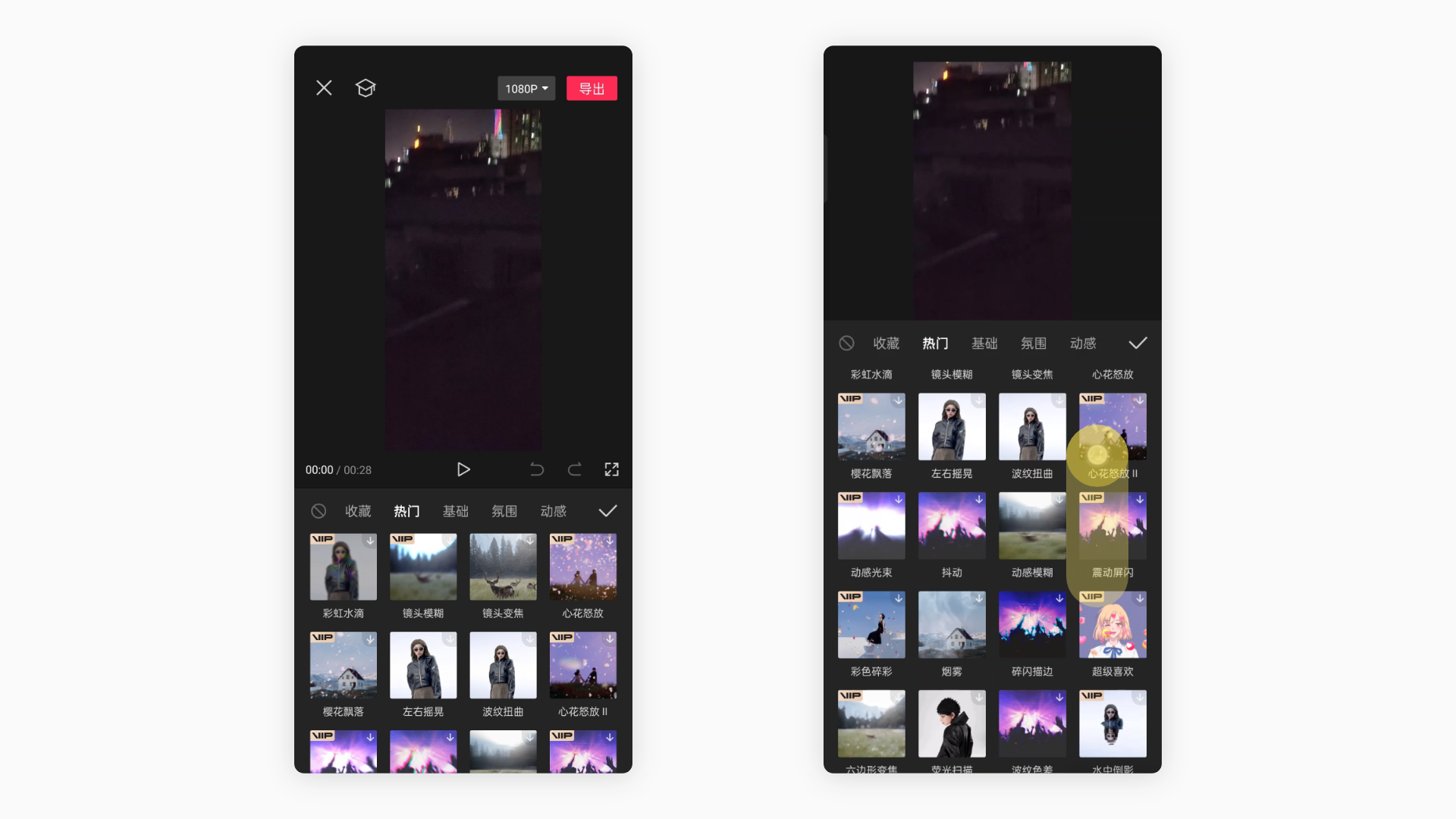
產品體驗:
在剪映APP中,當用戶選中特效,系統會自動播放【特效預覽效果】,且自動暫停(如特效時長3s,那么系統播放完3s特效效果后會自動暫停,不會繼續播放)
用戶可以直接了當地查看特效與畫面融合的效果,而不用選中后,再點擊播放預覽效果,覺得效果不滿意,還得反復切換。這種交互方式,大大節省了用戶的選擇模版時間,讓其成為(選擇+預覽=選中) 的高效交互流程

設計思考:
在我們設計一些需要實時預覽的功能時,我們不妨參考一下剪映的(選擇+預覽=選中)的高效交互流程,讓用戶免去反復操作預覽,重復選擇的無效交互,提升用戶在工具型APP的內容輸出效率
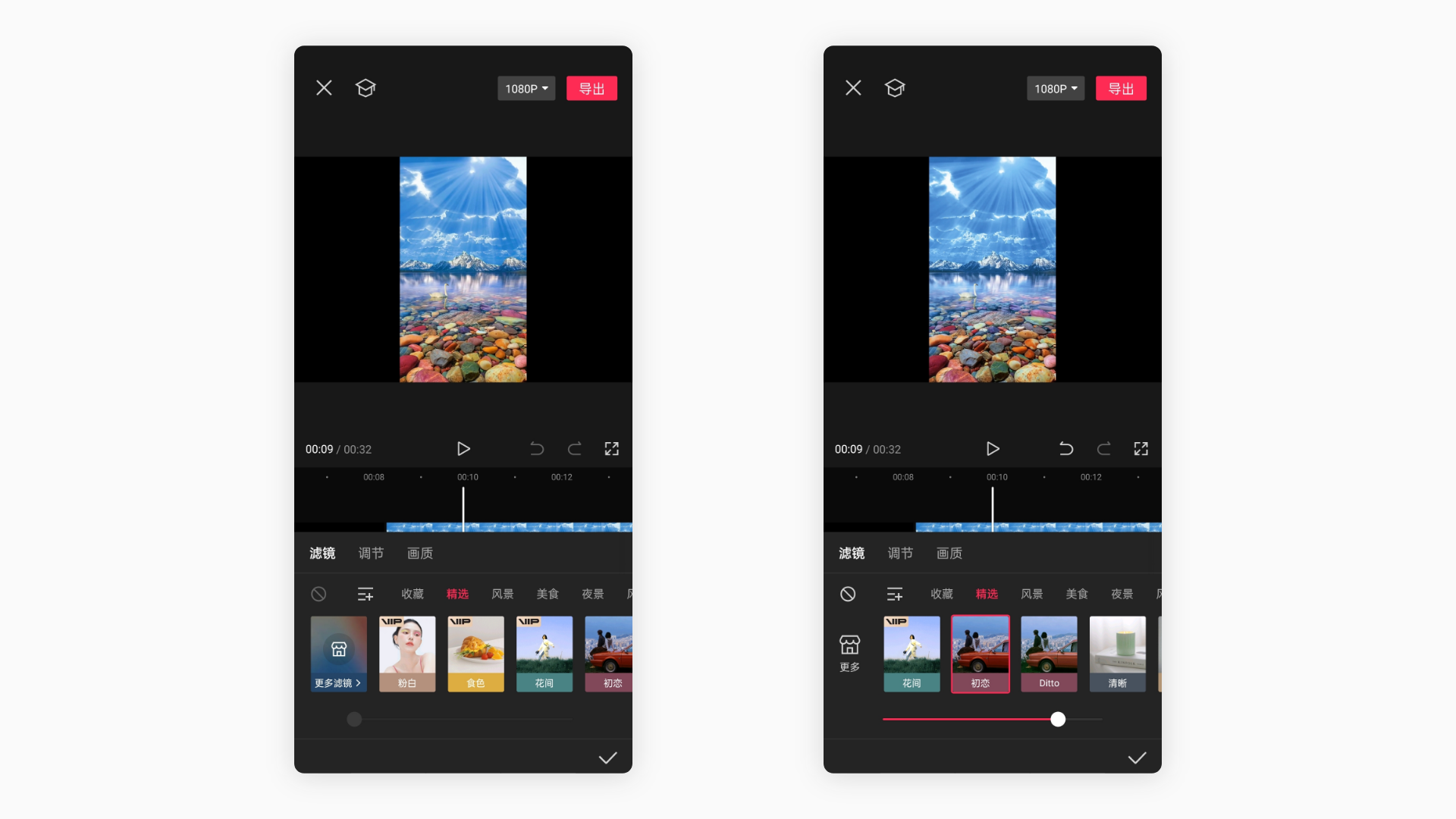
產品體驗:
當用戶在剪映中喚起濾鏡功能列表時,難免會感到驚訝,以及提出疑問:“為什么剪映要用單行瀏覽這種低效的交互方式?”
但是只要你仔細思考,并付出實踐你就會明白,剪映在濾鏡列表中,使用單行瀏覽的原因。
因為用戶對濾鏡的選擇,是出于此濾鏡的畫面效果,所以展示濾鏡效果時,濾鏡效果圖的比例大小是否清晰顯得尤為重要,所以,剪映犧牲了一些瀏覽效率,但是大大保證了用戶對此濾鏡的瀏覽精讀。
另外,濾鏡列表不同于特效列表,具有大量重復圖片填充。濾鏡幾乎每張填充的圖片都是有所不同的,所以使用多行列表式排列,在多種不同顏色,不同風格的圖片填充下,畫面會變得雜亂不堪

設計思考:
當我們遇到,填充圖片風格各異、或者注重展示畫面的列表設計時,可以參考剪映,犧牲一下瀏覽效率,保證瀏覽舒適度,精讀的設計方式,來防止我們設計的列表在視覺交互上顯得雜亂無章
作者:堅行 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。