2023-3-26 ui設計分享達人
眾所周知,「用戶體驗五要素」出自Jesse James Garrett 的《用戶體驗要素》一書:戰略層、范圍層、結構層、框架層、表現層。
產品設計者和開發者的角度可以對應理解為:為什么做、做到什么程度、這些東西如何組成、規劃用戶操作行為、如何呈現這些東西。

「Live Activities設計規范」由蘋果出品,原文為英文,上一篇已翻譯https://www.yuque.com/viola-ddvdh/yb7quv/uwdod71707e4nez8。上篇也提到了個人對其內容的敘述方式存在一點意見。為了更好的記住&理解「Live Activities設計規范」,使用比較熟悉的「用戶體驗五要素」對內容進行整理。
原文提供的Live Activity定義如下:
“A Live Activity displays up-to-date information from your app, allowing people to view the progress of events or tasks at a glance.”
“Live Activities help people keep track of tasks and events that they care about, offering persistent locations for displaying information that updates frequently. ”
從原文可以提煉出Live Activity顯示特點:
1. 內容是頻繁更新的、有進度/狀態顯示的、用戶關心的。
2. 內容的信息量是一眼就能看完的程度。
但上述仍是表象,并非實質,接下來思考這幾個問題:
1. 為什么顯示的是進度/狀態頻繁更新的內容?
2. 為什么要強調用戶關心的?
3. 為什么信息量是一眼就能看完的程度?
沒有Live Activity時,頻繁更新主要靠push推送。但push容易被其他APP的push覆蓋,且隨著各種APP的頻繁使用,用戶獲取關鍵信息的效率和通過push打開APP的次數反而在下降。
進度/狀態頻繁更新的內容,說明每個狀態存在的時間短,如果被覆蓋/忽略,同一狀態就不再復現,用戶所關心的,或APP所希望用戶關心的,就看不到了。比如:什么時候取外賣、待付款、上傳成功等等。
當下我們所處的時代是信息泛濫的時代,需要對信息作精簡,但用戶的操作是可以多條線進行的,比如比如邊看劇邊吃飯、上班摸魚/等外賣、比如聽音樂的時候寫作。
信息內容和量是官網一直在強調的,需要精簡,只展示用戶需要的,基本達到一眼看完的程度,目的就是知道變化的是什么,當前狀態是什么。
分析了這么多,大膽推測一下Live Activity的設計初衷是:快&準確&輕。而終極目的是打動用戶,形成好體驗,進而推動口碑和銷售;為各APP提供新的通知形式,互惠互利。當然Live Activity在一定程度上也彌補了硬件上的缺憾。

關于這個層次相當于規定功能范圍&信息邊界限制,就是什么要,什么不能要。這部分的信息官網給出許多,在此將其分類梳理如下,為避免大家不好查找官網/譯文對應出處,在句未已標注。
1. 僅iPhone支持,iPadOS、macOS、tvOS或watchOS不支持。(源自:平臺注意事項)
2. 非iPhone14的僅針對iOS16有鎖屏Live Activity展示。(源自:什么是Live Activity-鎖屏)
3. 支持用戶手動清除鎖屏狀態下的Live Activity。(源自:實際操作)
4. 支持用戶直接關閉對應APP的Live Activity。(源自:最佳實踐方式第3/c條)
5. 支持Live Activity自動開始&結束。(源自:最佳實踐方式第6/f條)
6. 限制跟蹤活動/狀態時長不超過8小時。(源自:最佳實踐方式第1/a條)
7. 限制活動/進程結束后展示時長不超過4小時。(源自:最佳實踐方式第8/h條)
8. 支持更改背景顏色&不透明度。(源自:設計有用的Live Activity第5/e條)
9. 限制內容布局。(源自:設計有用的Live Activity第5/e條)
10. 限制不同設備的展示尺寸。(源自:規范)
1. 避免在Live Activity中顯示敏感信息。(源自:最佳實踐方式第4/d條)
2. 避免在Live Activity中顯示廣告和促銷活動。(源自:最佳實踐方式第5/e條)
3. 只提供正在進行的任務/事件的關鍵摘要。(源自:最佳實踐方式第2/b條)
4. 在任務/活動結束前,給用戶提供關閉Live Activity按鈕。(源自:最佳實踐方式第6/f條)
5. 點擊Live Activity直接定位到對應頁面,無需用戶二次導航。(源自:最佳實踐方式第7/g條)
6. 考慮在活動結束后,鎖屏上在合理時段后自動刪除Live Activity。(源自:最佳實踐方式第8/g條)
(個人猜測)由于是提供一個展示區域,且展示區域有限,所以對于層級架構,一級展示什么,二級展示什么,各階段展示什么,這些都沒有做明確規定&建議。各家APP可以根據自身實際情況進行設計。
通過Live Activity的展示形式,可以總結為2點:吸引、查看(摘要&詳情)。
1. 一般是在原深感攝像頭兩側展示(電話會直接展示擴展型),分為緊湊型和最小化。
2. 緊湊型在僅有一個活動/事件的時候展示,雖被原深感攝像頭分割兩端,但僅作為一條信息展示,為了視覺上的統一,這里的顏色不支持開發設置,使用的是系統默認色值。
3. 最小化在存在多個活動的時候展現,左側和原深感攝像頭粘連,右側獨立成島。
4. 不管是緊湊型,還是最小化,都可以通過點擊原深感攝像頭區域,進入APP內頁,或者長按喚出擴展型。

1. 進入內頁的查看基本就是各家顯神通了,這里主要講擴展型和鎖屏。
2. 原則上是不支持在擴展型和鎖屏做復雜操作的,基本點擊是進入APP。
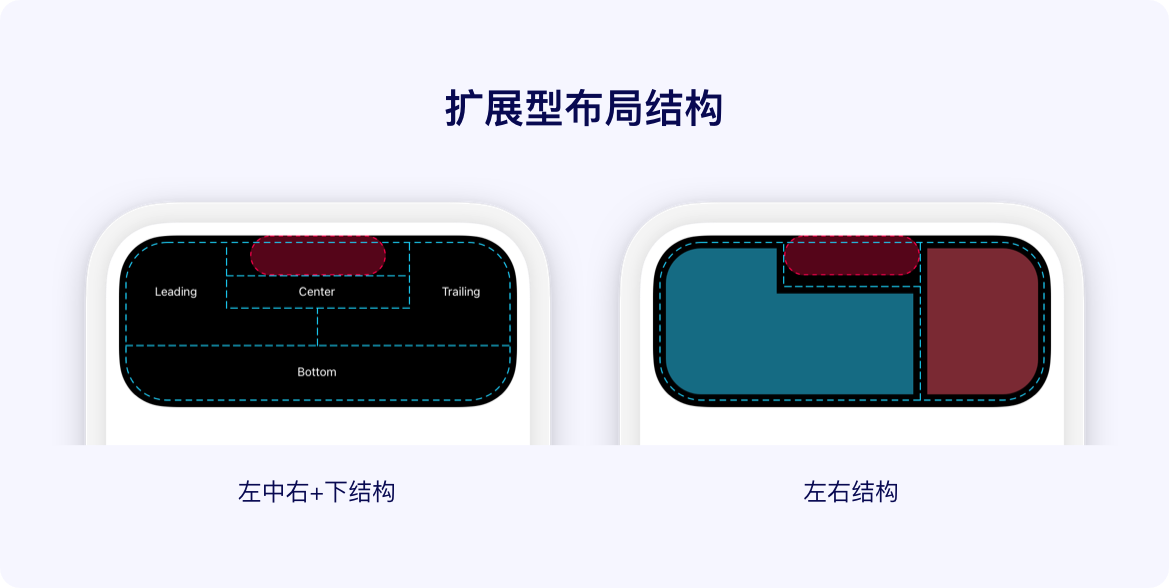
3. 擴展型是用戶長按緊湊型/最小化喚起的展示區域,內容是可以自定義的,當然官方也給了相應的建議,具體如下。內容信息種類多的可以采用這種信息左中右排布,底部預留大按鈕。內容信息少的可以采用左內容右操作的方式。

4. 根據一致性原則,鎖屏展示的布局框架應該與擴展型差不多,同樣可以點擊打開APP。只是在鎖屏狀態如果有多個任務同時進行,是會全部展示的,所以要注意品牌的傳遞,避免用戶混淆服務方。

對于如何呈現這些東西,蘋果還是寫了很多建議,確保視覺上的一致性和美觀。
1. 緊湊型狀態下,為了保證兩側信息的連貫,除了語句閱讀連貫,還需要在圖形和顏色上具有一致性,視覺上連貫。
2. 鎖屏狀態下的背景是可以自定義顏色、圖像、不透明度的,當然文字的色值和不透明度也是可以定義的。這就涉及到兩者間的對比度對信息閱讀的影響。
3. 設計師不僅要考慮最佳狀態,還有深色&淺色模式下的,以及不同環境光、設備亮度下的顯示。還有一點很容易忽視的,就是在用戶自定義的墻紙下顯示的效果。不僅要注意信息獲取,還需要考慮美感問題。
1. 緊湊型和擴展型之間的布局要保持一致,兩者間的變化過渡效果是可以預測的。
2. 一般來說,擴展型和鎖屏狀態下的信息間標準間距是20pt。
3. 在某些情況下,例如圖形和按鈕,您可能需要使用更緊湊的邊距,以避免擠滿邊緣或形成混亂的外觀。
1. 內容和Live Activity邊緣之間的邊距需要保持一致,請遵循SwiftUI規則。
1內容和Live Activity邊緣之間的邊距需要保持一致,,發現以圓角邊界為測距點得到的間距關系較為舒適。即:圓形/大致為圓形的圖形保持上下,3. 以及左側或者右側間距一致即可;方形/大致為方形的圖形保持圓角邊界與容器圓角邊界垂直對齊即可。同一位置的多個圖形圓角需要相對統一,才能確保間距的一致性。

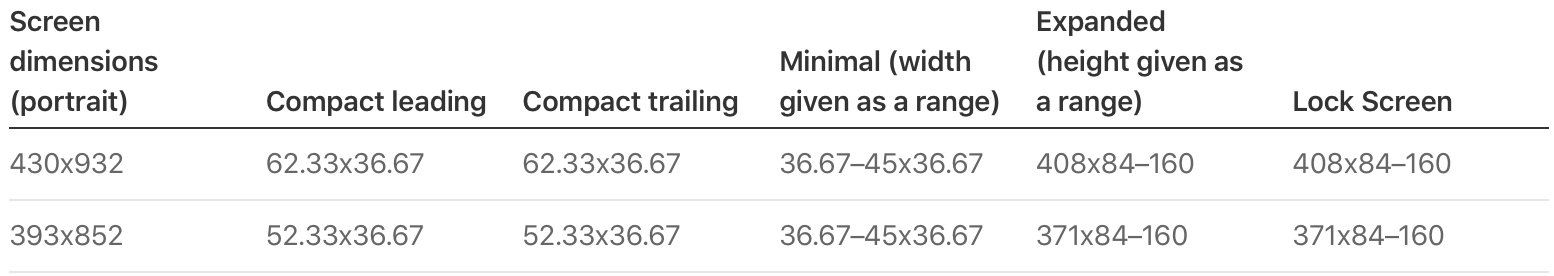
需要適應不同機型的尺寸。具體的尺寸規范如下。
動態島使用44個點的角半徑,其圓角形狀與原深感攝像頭相匹配。

下表中列出的所有值均以pt為單位。
ps:左側為寬度,右側為高度。

以上就是整理分析的全部。
在整理分析過程中加強了對「用戶體驗5要素」各個層劃分的理解,也對Live Activity在各個層次上的要求更加明確。