2023-5-7 博博
前言
作為設計師的你,是否也遇到過這樣的問題:
1.負責的業務線產品邏輯復雜難懂,產品自己想不清楚需求,導致項目難以有效推進;
2.設計方案拍板的人太多,一人一個想法,溝通成本高,還總是返工;
3.設計優化找不到頭緒,不知道是否匹配產品目標等等…
本文將從what、why、how三方面帶你一起解讀設計共創的方法論模型,并以實際案例為指導,分享設計共創五步法;感受在設計過程中,通過與其他核心角色一起共創,從明確共同目標、共同決策、共創設計、共同評價,到最終共享設計成果過程。
一起來赴一場創新共贏的設計盛宴吧!

What-什么是設計共創
共創行為由來已久
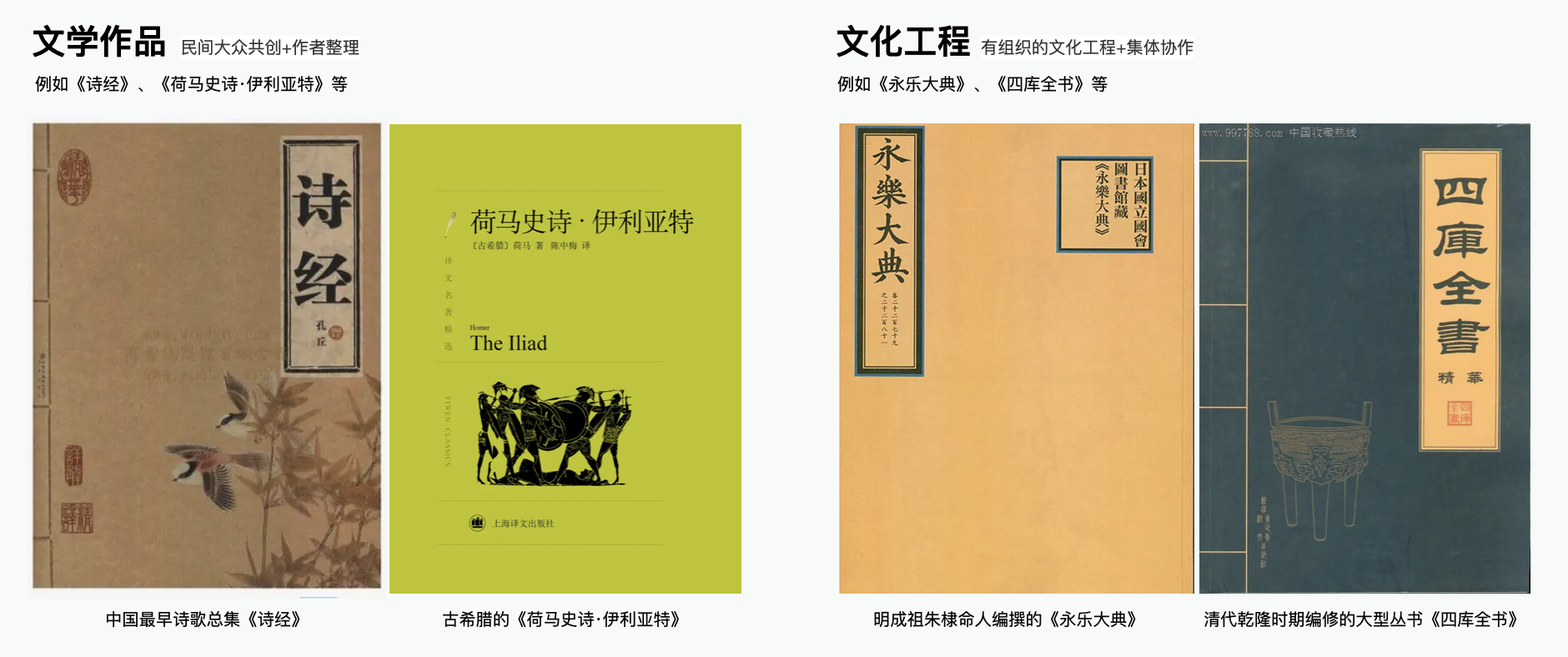
共創模式并非現代社會的新生事物,其萌芽可追溯至人類文明早期,比如中國最早的詩歌總集《詩經》、古希臘的《荷馬史詩·伊利亞特》等耳熟能詳的文學作品,都是在民間大眾共創基礎上再由作者整理完成的;還有《永樂大典》、《四庫全書》等大型文化工程著作,都是集體協作的結晶。共創行為在人類文化發展史的各個階段,我們都可見其蹤影。

設計共創的定義
1.名詞定義
網上較少關于設計共創方法的完整介紹和明確定義,只有一些相關資料是對于該方法的理解。
如:“Co-designis a design-led process that uses creative participatory methods. There is noone-size-fits-all approach nor a set of check- lists to follow. Instead, thereare a series of patterns and principles that can be applied in different wayswith different people. Co- designers make decisions, not just suggestions”(Burkett, 2012).
“協同設計是一個通過使用創造性和參與性的方法進行設計的過程。在這個過程中,沒有一種放之四海而皆準的方法。但是,有一系列的模式和原則可以與不同的人以不同的方式進行應用。協同設計是為了做出決策,而不僅僅是建議”
2.筆者對設計共創的理解
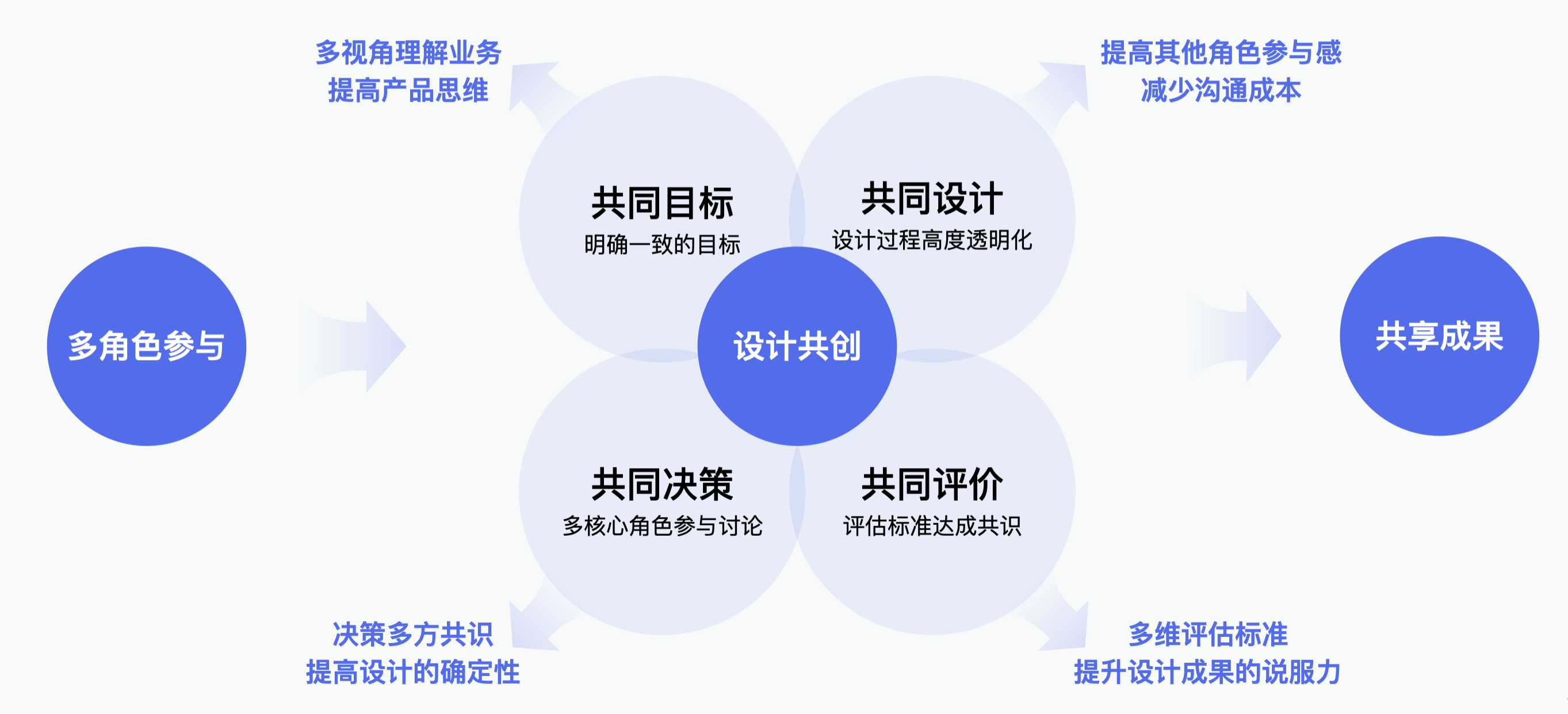
經過在實際工作中的不斷實踐和應用,用一句話來總結我對設計共創的理解:“邀請核心角色參與設計關鍵過程,共識問題和目標、了解設計思考過程并共同決策、共識評價標準并共享設計成果”

Why-為什么要使用設計共創
設計共創的價值
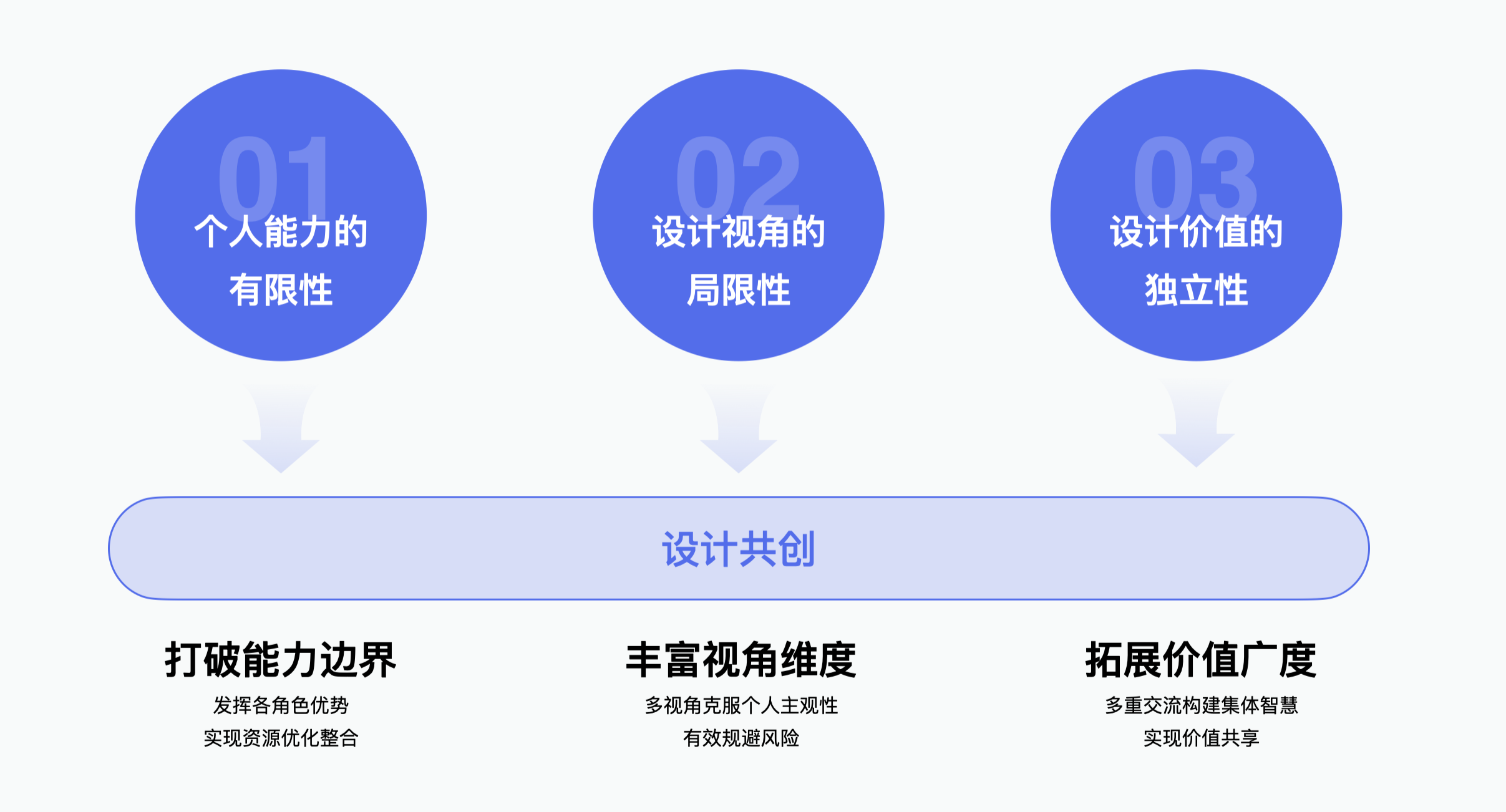
設計共創有以下三個重要價值
1.打破能力邊界:個人能力是有限的,通過卷入其他核心角色的參與,發揮各個角色優勢,實現資源的優勢整合,有效打破個人能力的邊界。
2.豐富視角維度:設計是一個不斷平衡的過程,了解并兼容更多信息才能使方案更加完備,然而設計的單一視角往往是具有局限性,設計共創可以幫我我們從多視角思考問題,有效規避風險。
3.拓展價值廣度:項目的價值如果僅僅從設計角度進行評估會顯得單薄,難以獲得其他角色的認可。通過多角色共建評估標準拓展價值廣度,最終實現價值共享。

什么類型的項目適合進行設計共創
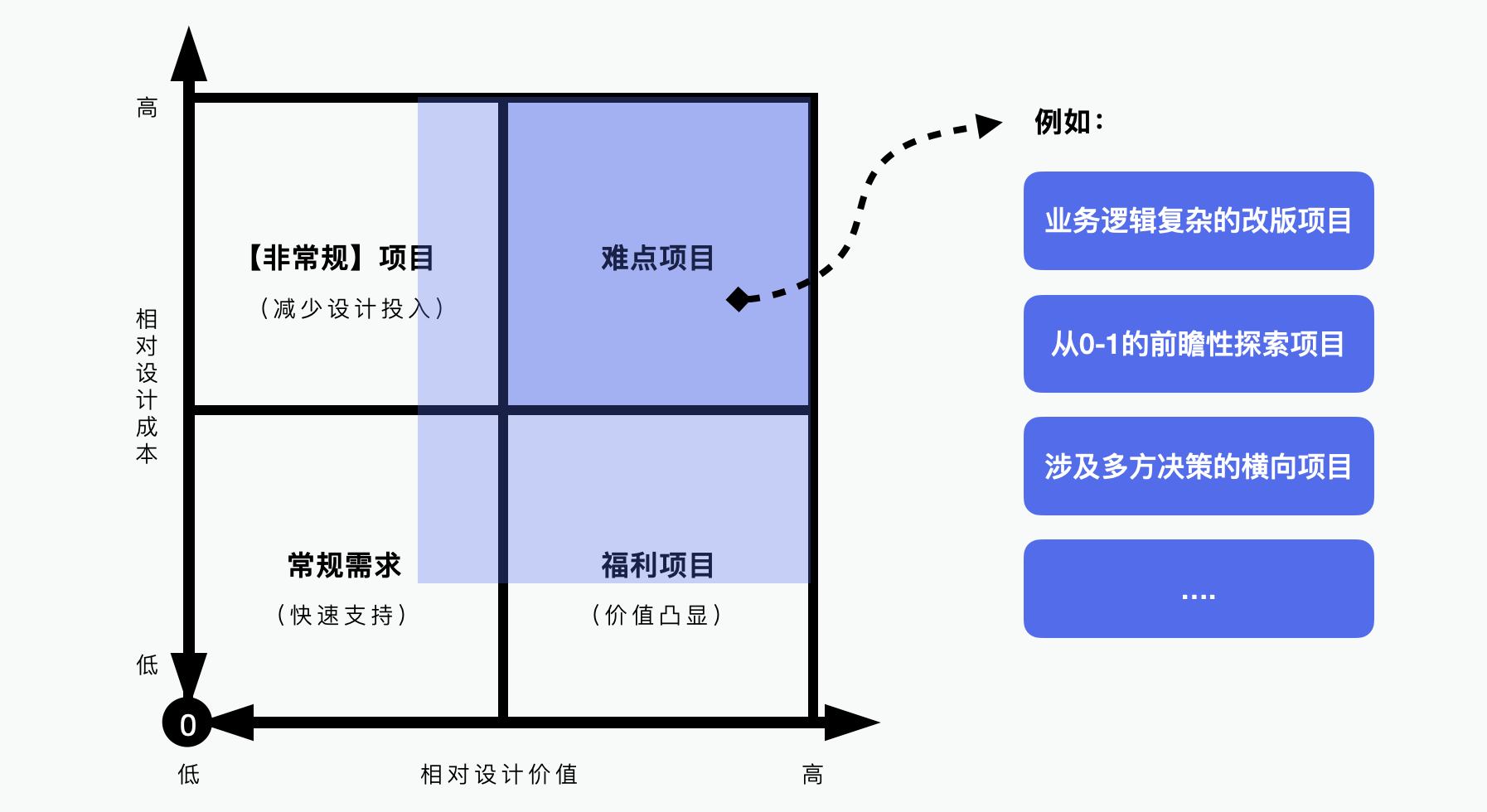
實際工作中我們通常會從項目的相對設計成本和相對設計價值兩個維度來評估項目類型。設計價值相對較高,又具有一定設計成本的項目,比較適合進行設計共創。例如一些業務邏輯復雜的改版項目、從0-1的前瞻探索項目、設計多方決策的橫向項目等。

對設計成本、設計價值的理解
相對設計成本通常由業務復雜度、需求是否明確、溝通成本量決定;而對相對設計價值的評估則需要從用戶、業務、設計三個視角進行評估。

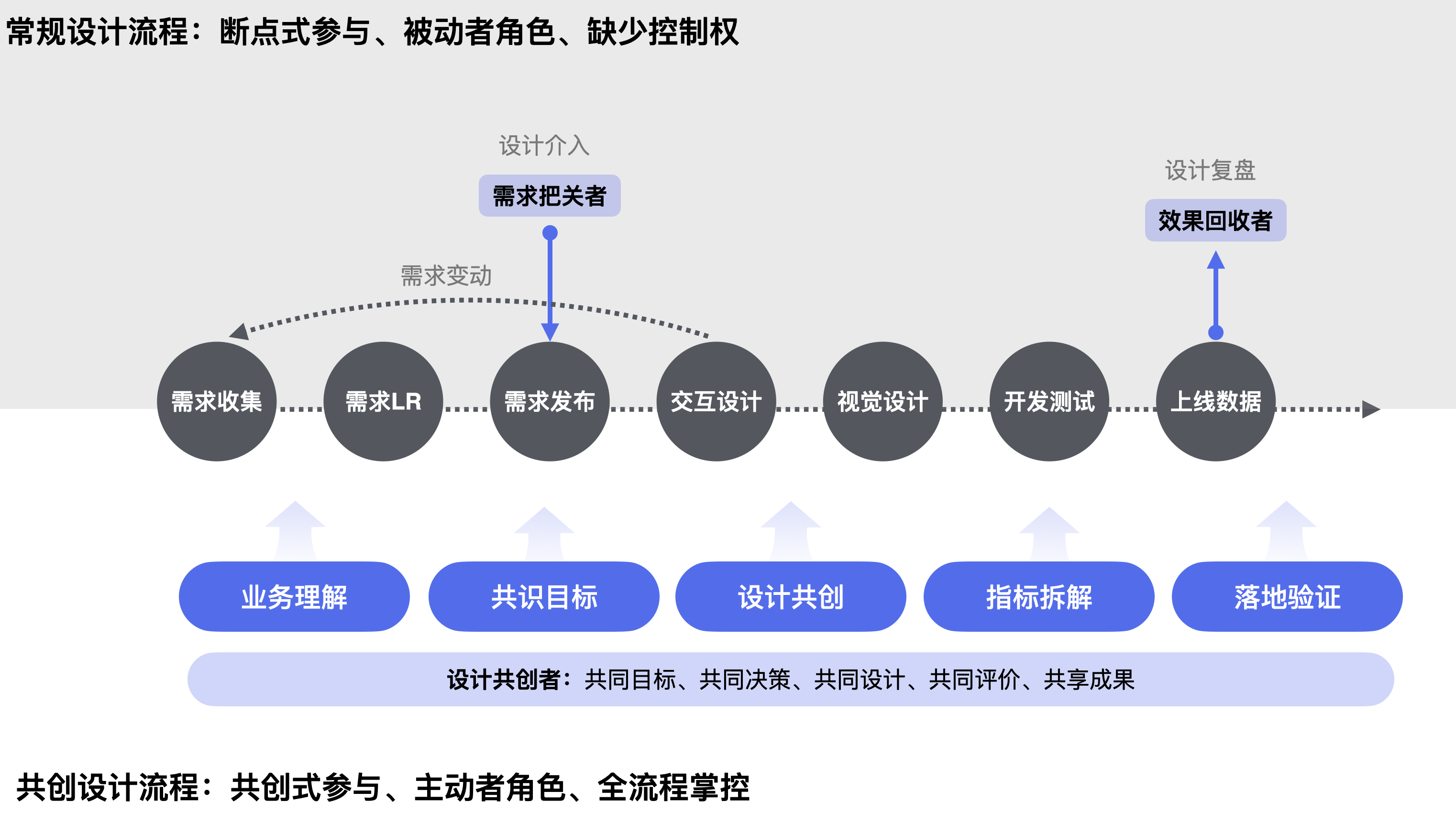
設計共創流程 VS 常規設計流程
對比我們常規的設計流程,設計角色通常作為一個需求的把關者出現,重點參與需求確認后的設計相關環節,最終從設計單一視角進行項目復盤。在項目從需求到上線的整個過程中作為被動者的角色,斷點式的參與,缺少控制權。
而設計共創流程要求我們在項目的各個環節深度參與共同決策,變被動為主動,從共創視角全流程掌握項目細節,提高對業務的理解和判斷。

How-如何開展設計共創
以《百度保障體驗優化項目》為例
注:百度保障項目主要服務于百度網民權益保障計劃,這是百度聯合國家司法部、消協推出的首個搜索引擎網民權益保障體系,其目的是為了更好的保障網民的合法權益,當用戶在百度進行搜索、購物等行為時,遭到釣魚、欺詐、假冒官網并造成經濟損失時,可以享有一定額度的保障金,屬于百度APP的特色功能。
從項目的相對設計成本、相對設計價值來看,百度保障體驗優化是一個設計成本&價值相對較高的項目,比較適合進行設計共創:
1.相對設計成本高
①業務復雜:百度保障是一個涉及BC雙端用戶的產品,流程復雜,設計側處于剛接手的階段,對業務邏輯不熟悉。
②需求不明確:百度保障業務屬于百度特色功能,起步晚且少有可參考的行業競品,常常是一句話的改版需求。
③溝通成本高:產品團隊新調整,一線產品同學經驗不足,缺少成熟的合作流程,總是頻繁改需求。
2.相對設計價值高
①用戶體驗差:保障業務體量雖小,面對的用戶卻都屬于高危用戶,然而之前的功能沒有經過設計介入,用戶體驗極差。
②業務重點:影響百度口碑,是產品側的重點優化對象。③設計視角:改版需求設計發揮空間大,產品給予高度配合。

《設計共創五步法》
接下來將結合《百度保障體驗優化項目》說明設計共創的實踐路徑。

第一步:業務理解
1.項目背景摸底
產品最初的需求只有一句話“保障官網目前體驗很差,很久沒有優化過了,需要設計團隊幫忙整體改版”,并在此基礎上提出一些非常稀碎的優化點,缺乏關聯性和整體性。
設計側開始通過定性、定量多種形式對業務進行摸底,明確整體的業務邏輯以及保障官網所處的位置,并通過用戶反饋和用戶數據分析問題,明確用戶的真實訴求。
2.理解業務價值
通過業務摸底,設計側將對業務價值、業務邏輯的整體理解梳理出來,并與產品確認達成共識。
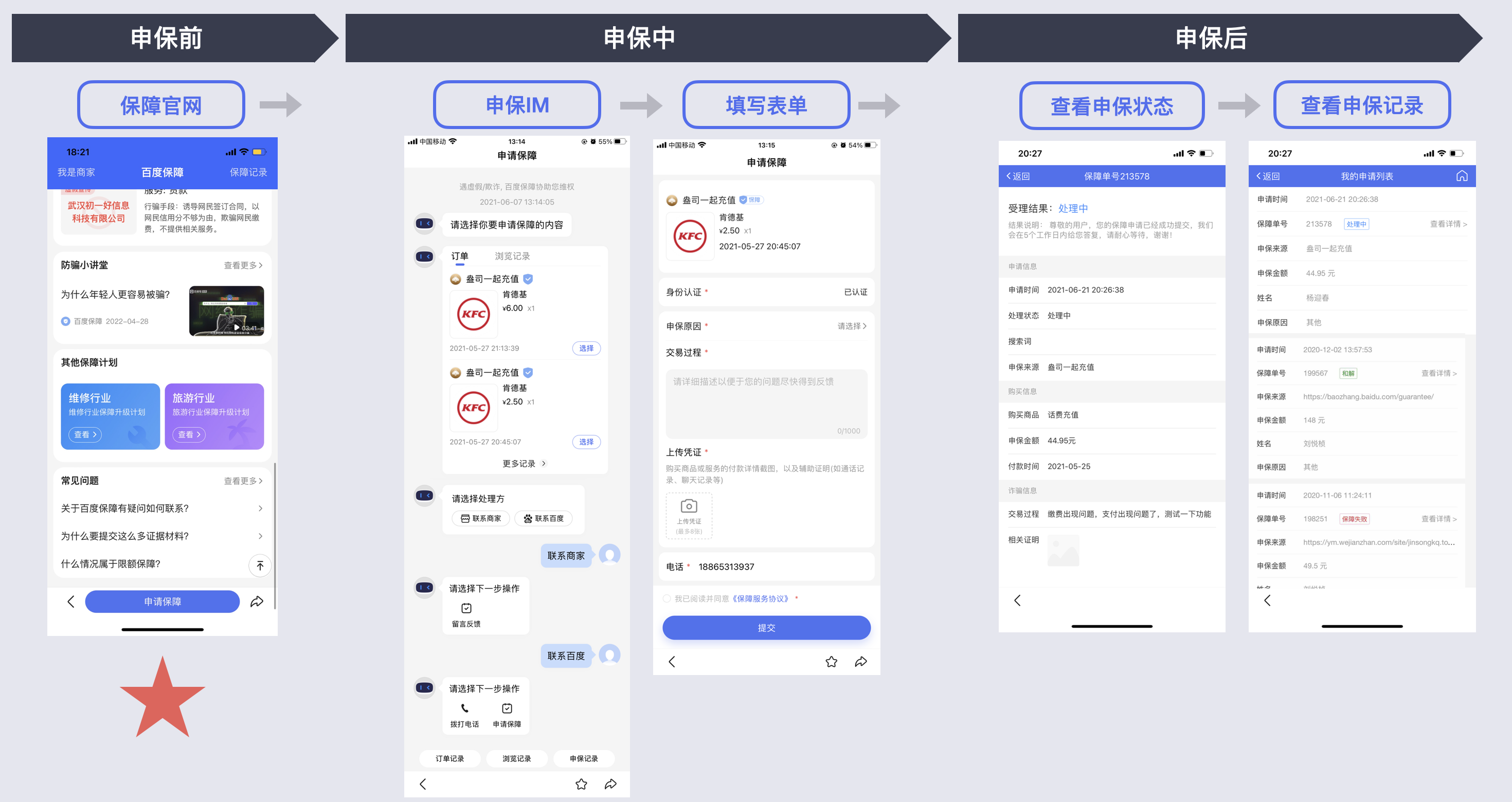
百度保障業務有三個重要的環節:保障官網、申請保障、保單管理。通過這三個環節建立起用戶端和商家端之間的聯系。其中,百度保障官網起著非常重要的信息傳達、用戶保障認知建立的作用。


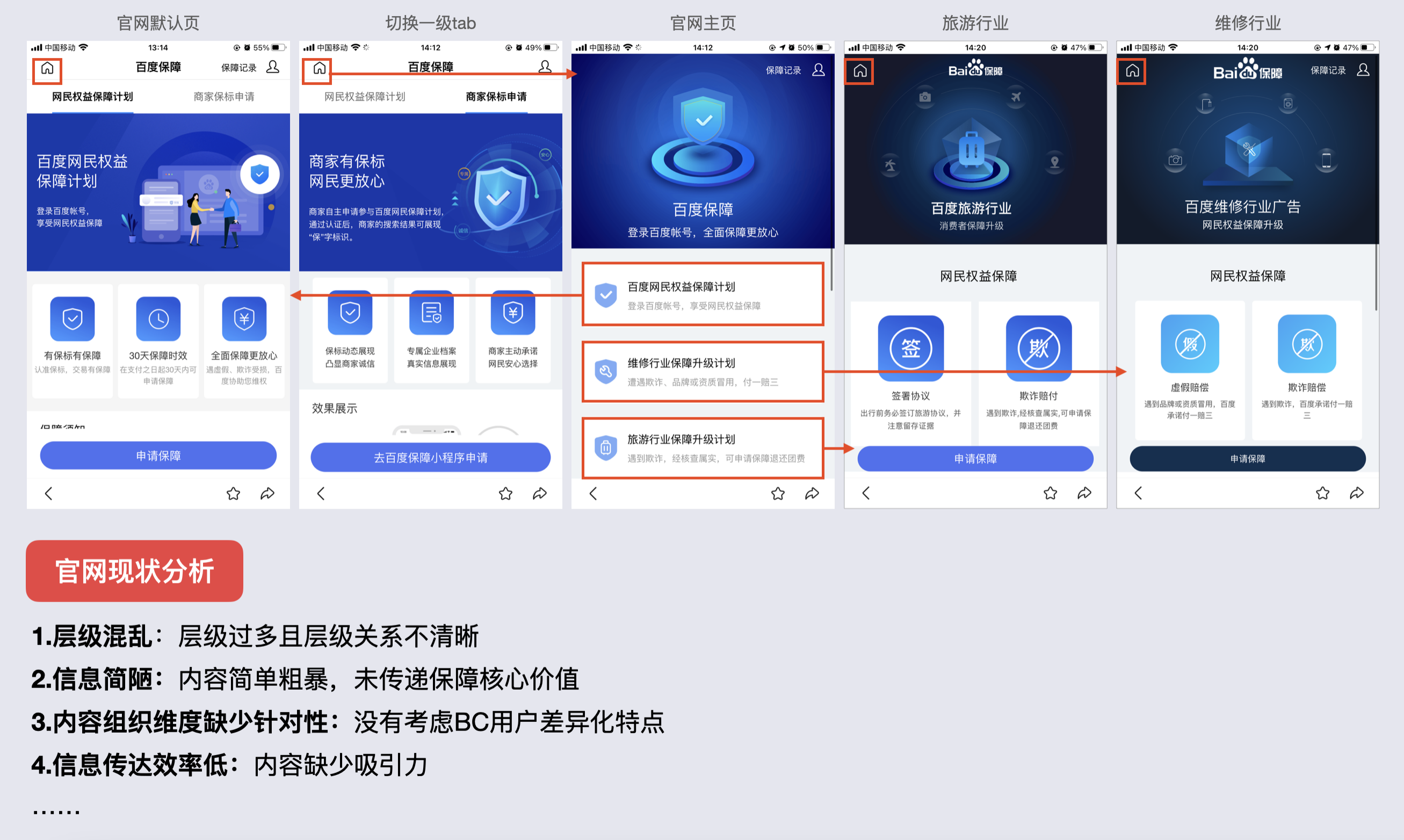
3.現狀問題分析
百度保障官網作為重要的保障認知傳達陣地,存在框架層級混亂、信息簡陋缺乏針對性、傳達效率低等問題。

第二步:共識目標
通過多角色溝通,我們將官網改版的核心目標確認為“如何從BC雙視角重塑官網信息強化保障認知,讓官網內容更易理解”。
在共識目標的過程中,設計側可以先基于共識的業務價值和問題定一個初版目標,然后拉其他核心角色一起討論,避免無目的低效率溝通,在基本共識點的基礎上更容易達成一致。

第三步:設計共創
基于共識目標,設計側組織開展多角色腦暴進行設計方向共創和方案細節共創。
1.設計方向腦暴共創
①共創前-充分準備有效的腦暴和共創過程需要組織者具備清晰的思路和明確的引導。在腦暴前我進行了詳細的腦暴議程安排,并通過郵件和工作群的方式同步給參會同學,要求所有參會同學會議前完成閱讀,保證信息同步。

②共創中-把控節奏
共創過程中為了保障腦暴的質量,我會要求全部參會同學關閉電腦聚焦在討論的目標上,明確問題和目標→各自思考并用標簽記錄想法→共同討論并在大白板上進行整理分析→得出共識結論。

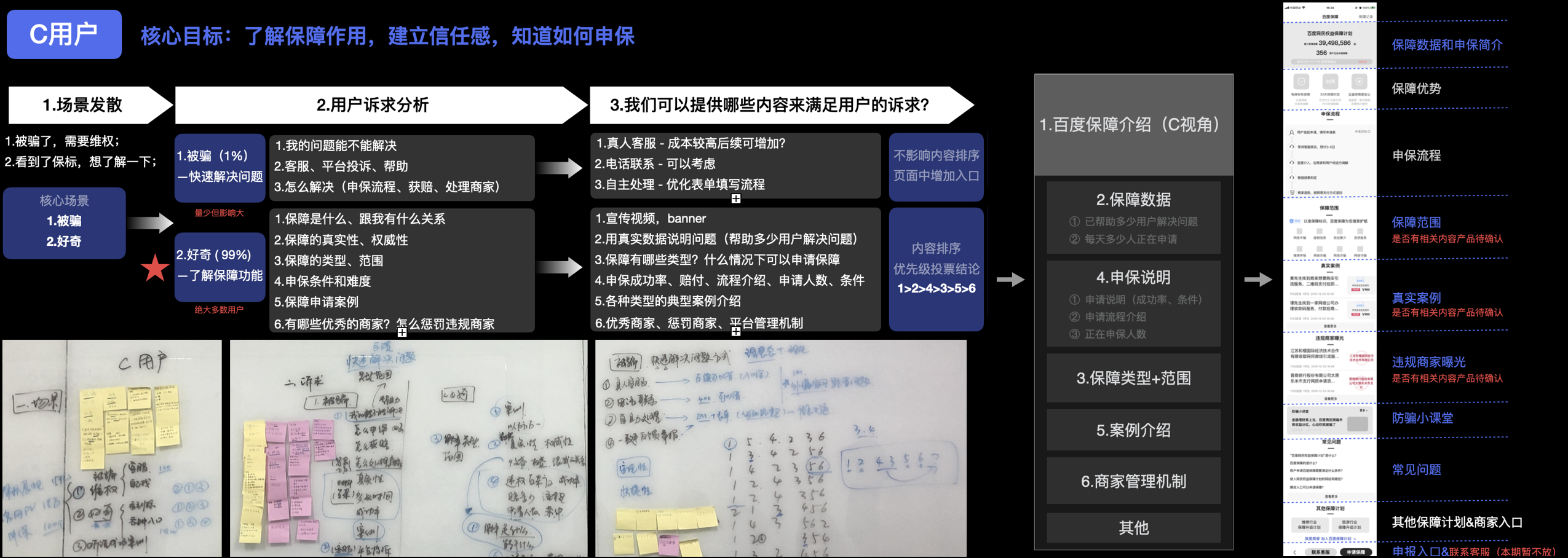
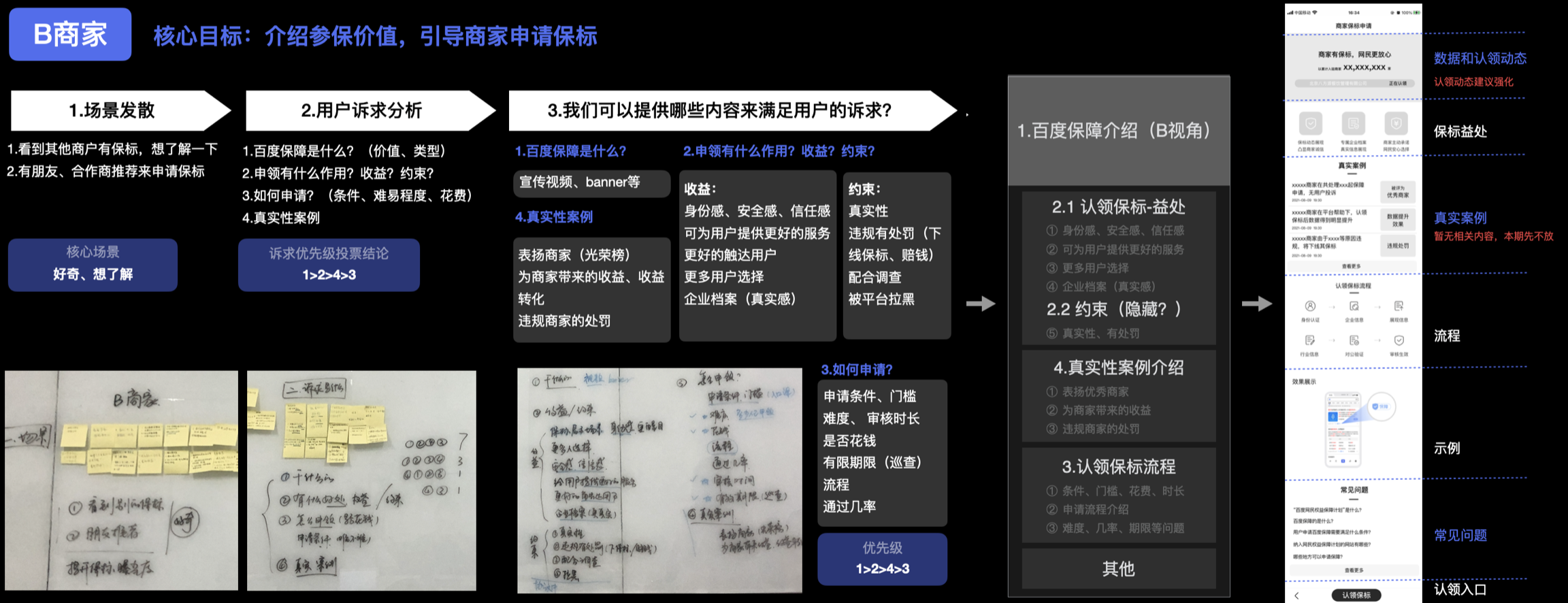
以C用戶官網優化視角來舉例
我們在共識官網想要為C用戶營造的感知是讓他們能【了解保障作用,建立信任感,知道如何申保】之后。從使用場景、用戶訴求、訴求滿足依次進行腦暴共創:
1.核心場景:通過對業務的理解發散討論用戶什么場景下會來到保障官網,大家一起共識了兩個核心場景。
2.用戶訴求:基于核心場景,將自己帶入用戶,想象進入保障官網的自己核心訴求是什么?每個人寫下自己的想法,然后貼標簽找共性,共識核心訴求。
3.訴求滿足:共識訴求后,我們轉變視角,思考作為產品設計師我們可以通過提供哪些內容來滿足用戶的訴求。同樣的,每個人寫下自己的想法后貼標簽找共性,此次的內容對于官網信息的呈現已經起到很大的決定性作用,再此基礎上,我們一起投票決定信息的優先級完成頁面內容的基本布局并形成共識結論。


③共創后-記錄共識共創后,最重要就是及時記錄共識結論并同步到所有相關成員進行確認,這樣不僅可以幫助我們理清思路,更能夠很好的減少后續結論變動的風險,降低溝通成本。
2.方案細節共創
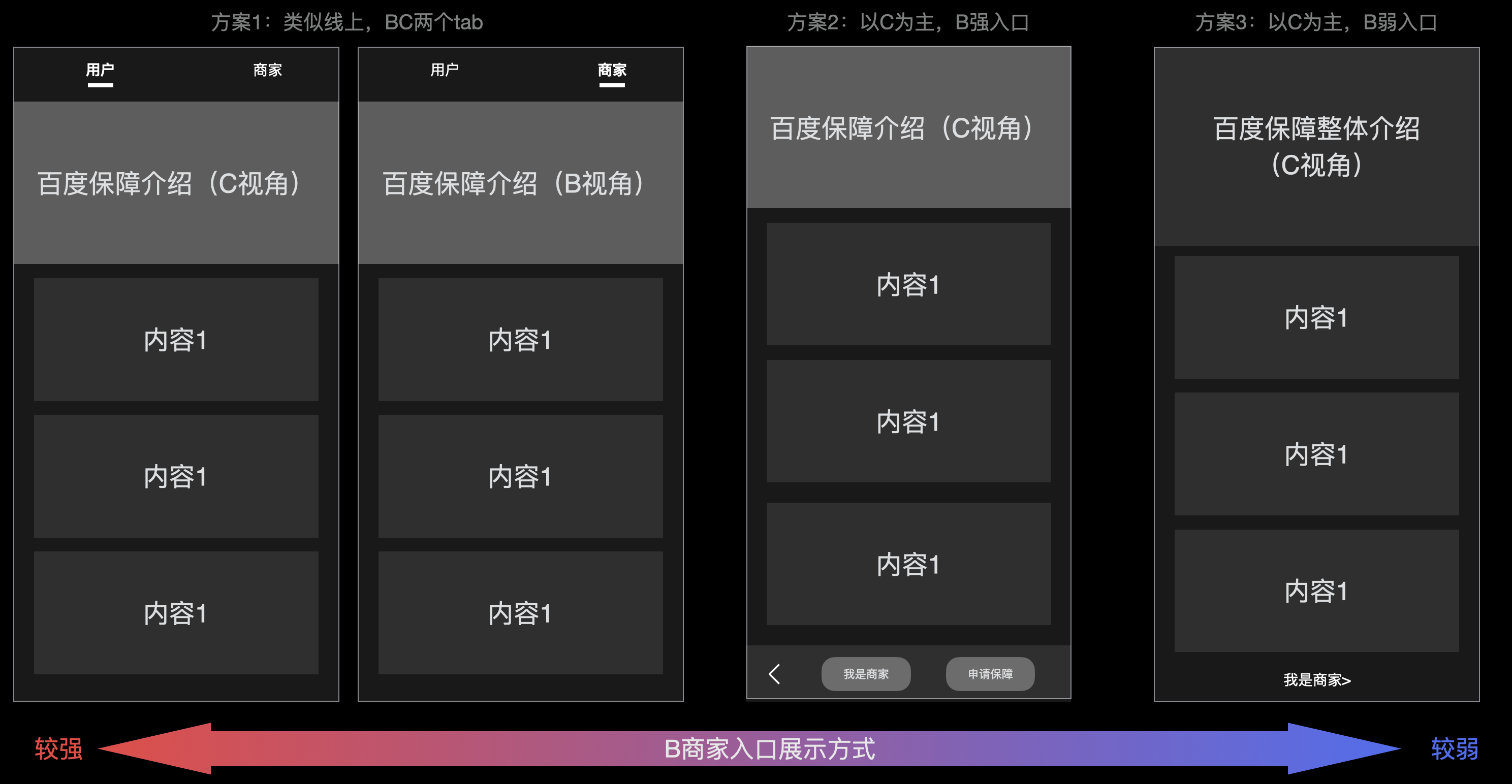
①決策框架層方案以官網中BC用戶信息的強弱關系為依據,進行框架結構的多方案發散,并通過制作demo的方式完成不同方案的原型效果。
拉關鍵角色進行體驗并投票。大家一致認為【方案3:強化C弱化B】的效果更符合我們的優化目標。

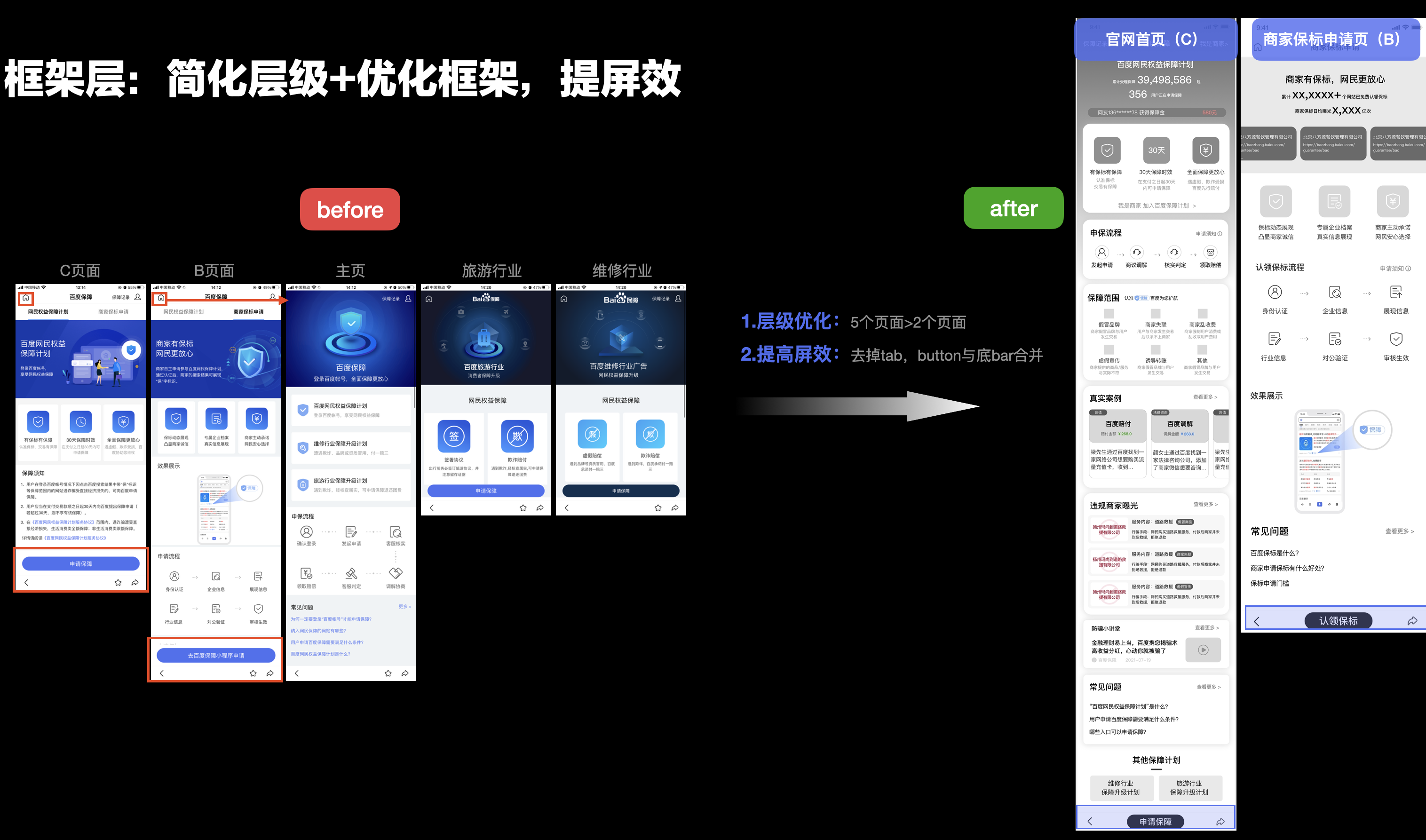
在框架方案3的基礎上,進行方案細化。對比線上原方案,框架層有兩個核心優化點:
1.層級優化:由原層級關系不清晰的5個頁面,減少后一個C用戶首頁+B商家二級頁,重點突出層級簡單。
2.提高屏效:將原來的雙底bar合并,提高頁面展示屏效。

②共識信息表現層方案
在信息層基于腦暴共創結論對內容信息進行了重構,完成官網認知的搭建,主要有以下3個優化點:
1.內容更豐滿:根據腦暴結論C用戶首頁增加9個內容模塊,B商家頁增加4個內容模塊,建立保障立體認知。
2.內容更聚焦:將C用戶頁作為首頁,去掉原首頁,B商家頁作為二級頁面,強化C視角更好的滿足核心用戶訴求。
3.信息更真實:C首屏信息通過展示申保&認保的規模數據突出保障的安全感,B商家頁通過輪播申保動態&增加真實案例方式營造真實感。
完成方案后拉關鍵角色對齊共識,調整優化細節,明確最終效果。

第四步:指標拆解
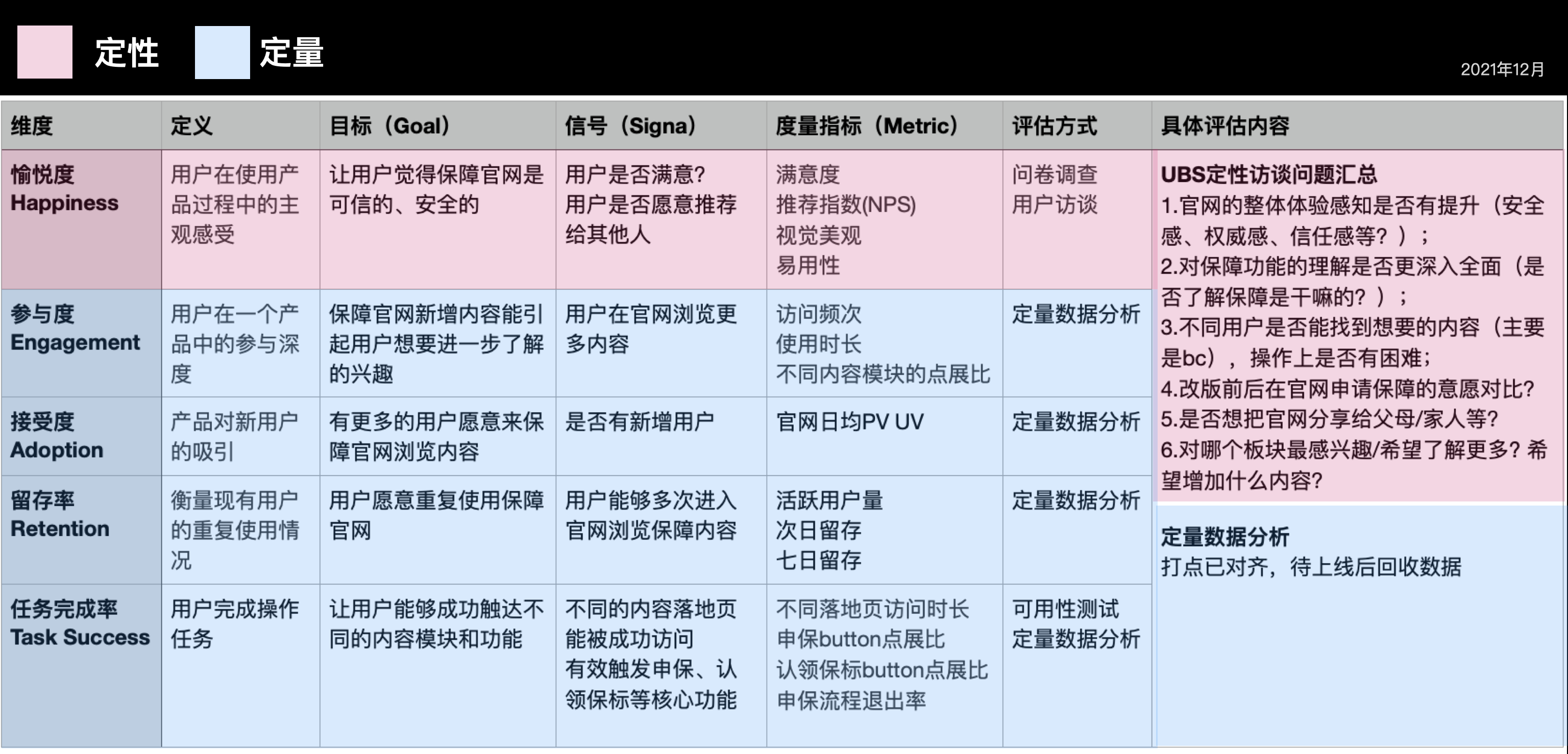
在指標拆解方面,根據HEART+GSM體驗度量模型,完成定性+定量驗證指標的分析。
簡單來說,就是將HEART模型中的體驗標準依次縱向排列,將GSM體驗度量模型作為分析工具,依次對HEART模型中各個維度從目標(goal)、信號(signal)、度量指標(metric)進行分析。
以留存率(retention)為例,我們的目標是希望用戶愿意多來官網了解信息,不斷強化保障認知,那么用戶所表現出來的行為信號是多次訪問保障官網,對應的度量指標可以拆解為活躍用戶量、次日/三日/七日留存等等。
完成設計側指標拆解后,與產品進行討論,從產品視角給予補充完善,雙方達成共識后,一起完成定性評估問卷和打點規則細化。

第五步:落地驗證
上線后持續觀察用戶數據,對比上線前后的定性+定量指標,定性評估及定量數據指標均得到明顯提升。

其他思考
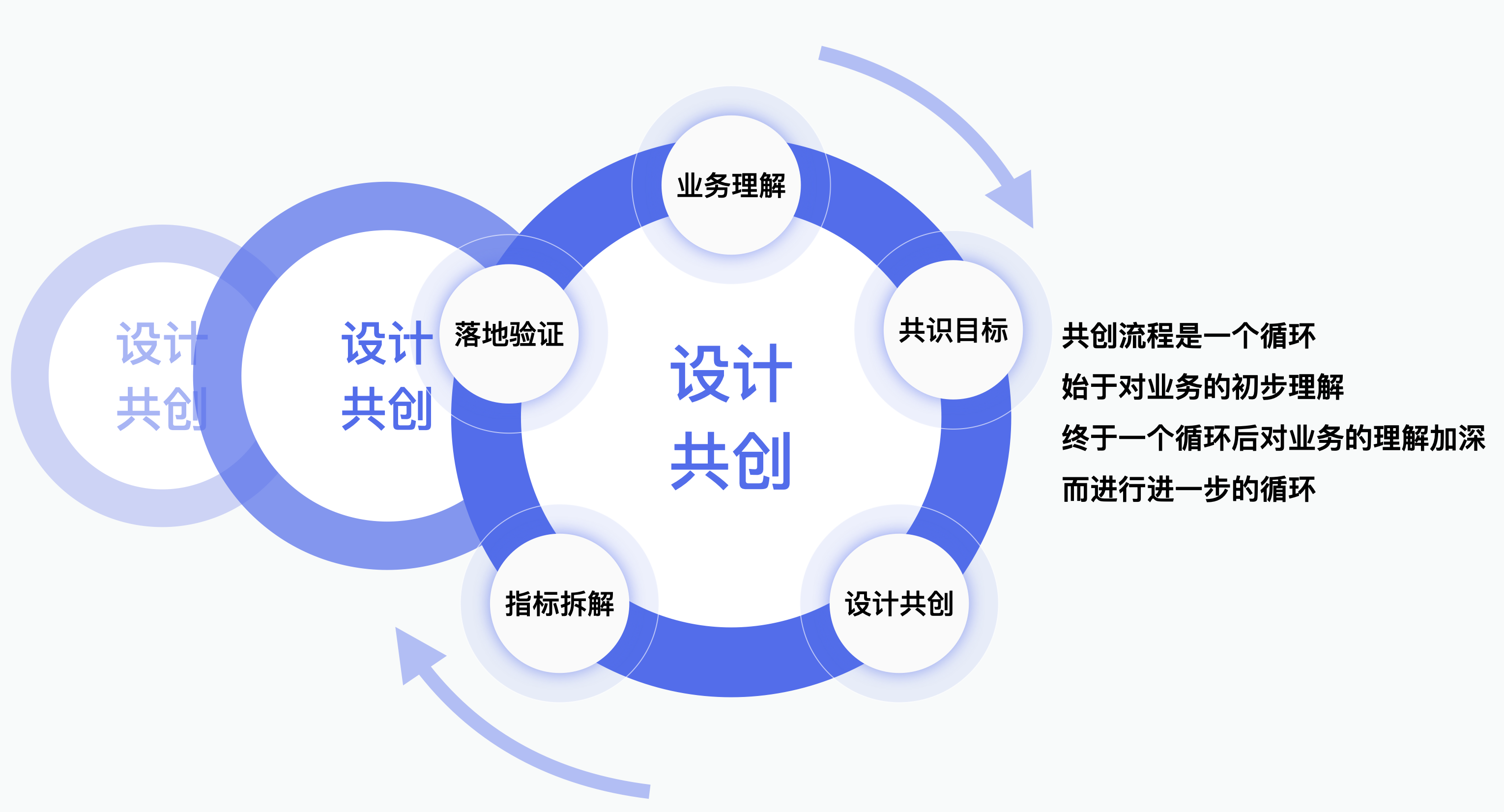
設計共創循環流程
官網優化只是保障體驗的一個環節,我們以點入局,拉開了保障體驗全流程整優化的帷幕。
在完成申保前-保障官網的整體優化改版后并獲得極大成功后,我們趁熱打鐵,通過用戶體驗地圖的方式完成保障中、后全流程的設計機會點分析,明確申保中、后設計目標并完成具體設計提案,與產品共識后分期推動落地,與官網優化一樣,通過設計共創和嚴謹論證最終上線后的數據效果均表現正向,符合預期。




從保障全流程優化的案例我們不難發現,設計共創是一個循環過程,它始于我們對業務的初步理解,終于一個循環后對業務的理解加深而進行進一步的循環,從而形成一個良性循環,幫助我們不斷深入業務,助力業務體驗不斷優化提升。

及時進行項目復盤總結
在項目關鍵節點及時進行項目復盤,不僅可以讓所有參與項目的同學有獲得感和價值感,更加認可設計共創的成果,形成正向循環。同時也能擴大設計的影響力,獲得合作團隊老板的高度認可和贊許,達成雙贏目標。

作者:百度MEUX 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。