2023-6-5 博博
進入喜茶小程序的時候給我的感受是簡潔、時尚、極致的設計風格,截了兩張小程序內的兩個界面。 確實做的還挺不錯的,為什么給人感受不一樣?接下來我們分析分析

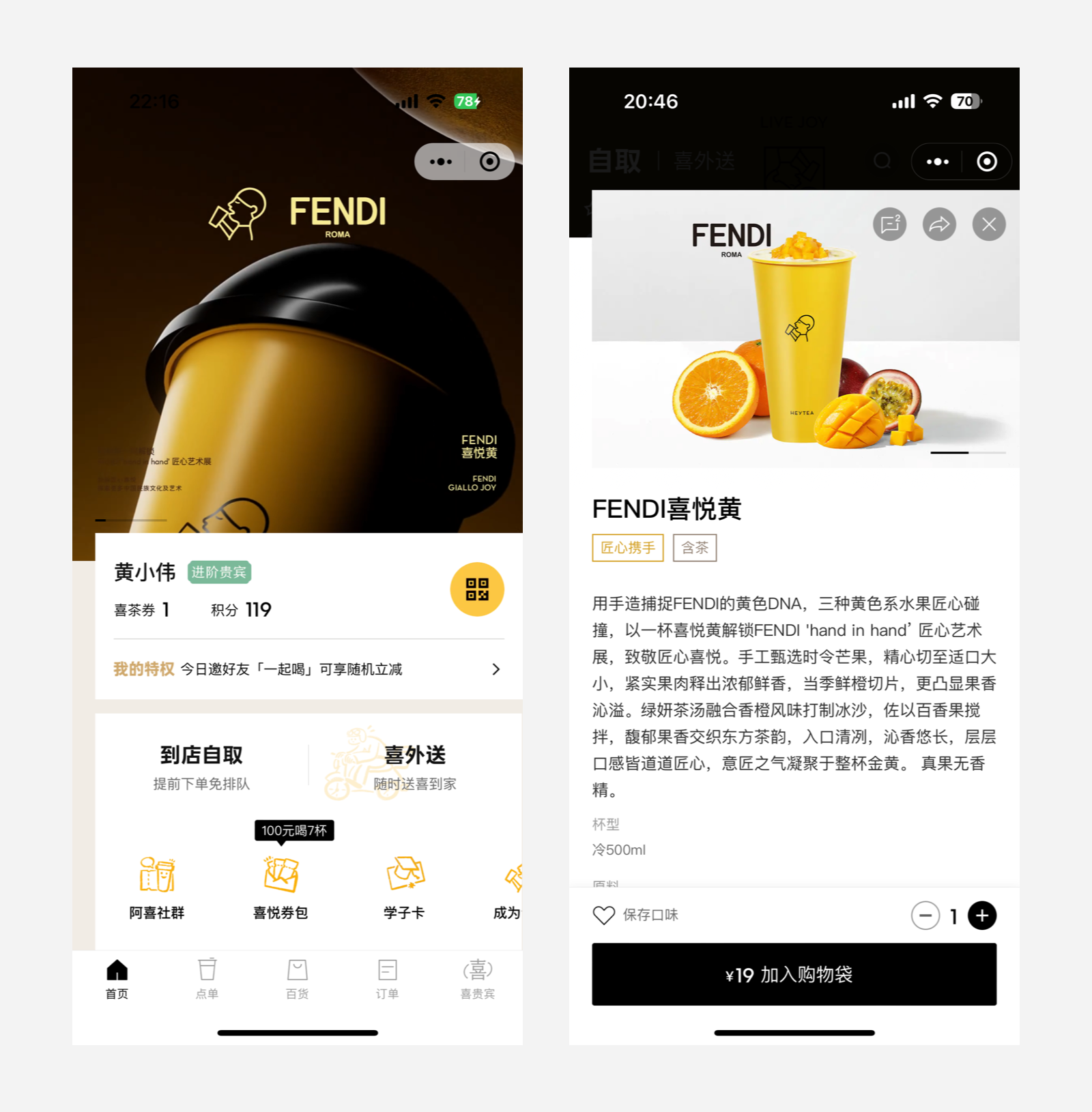
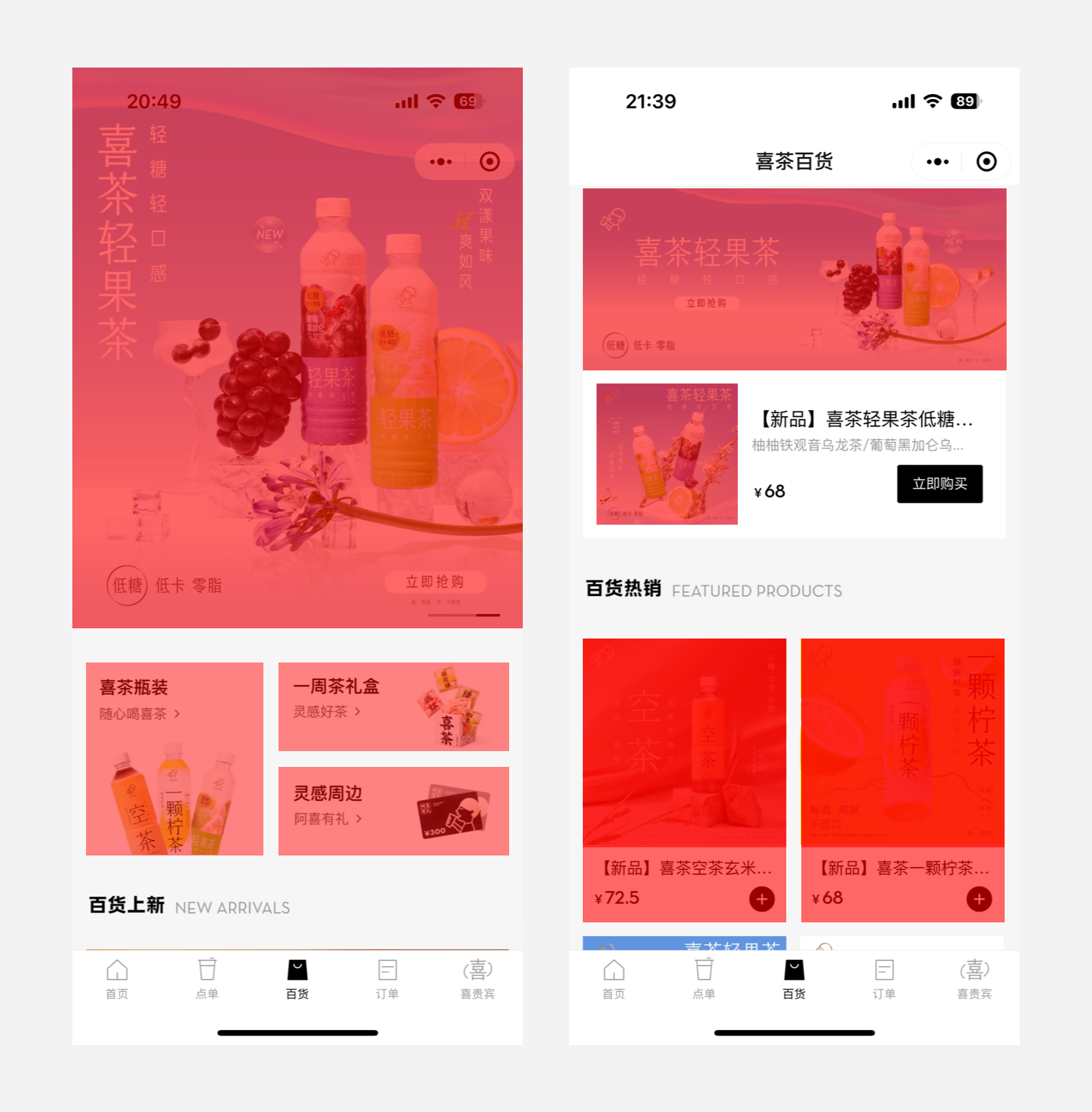
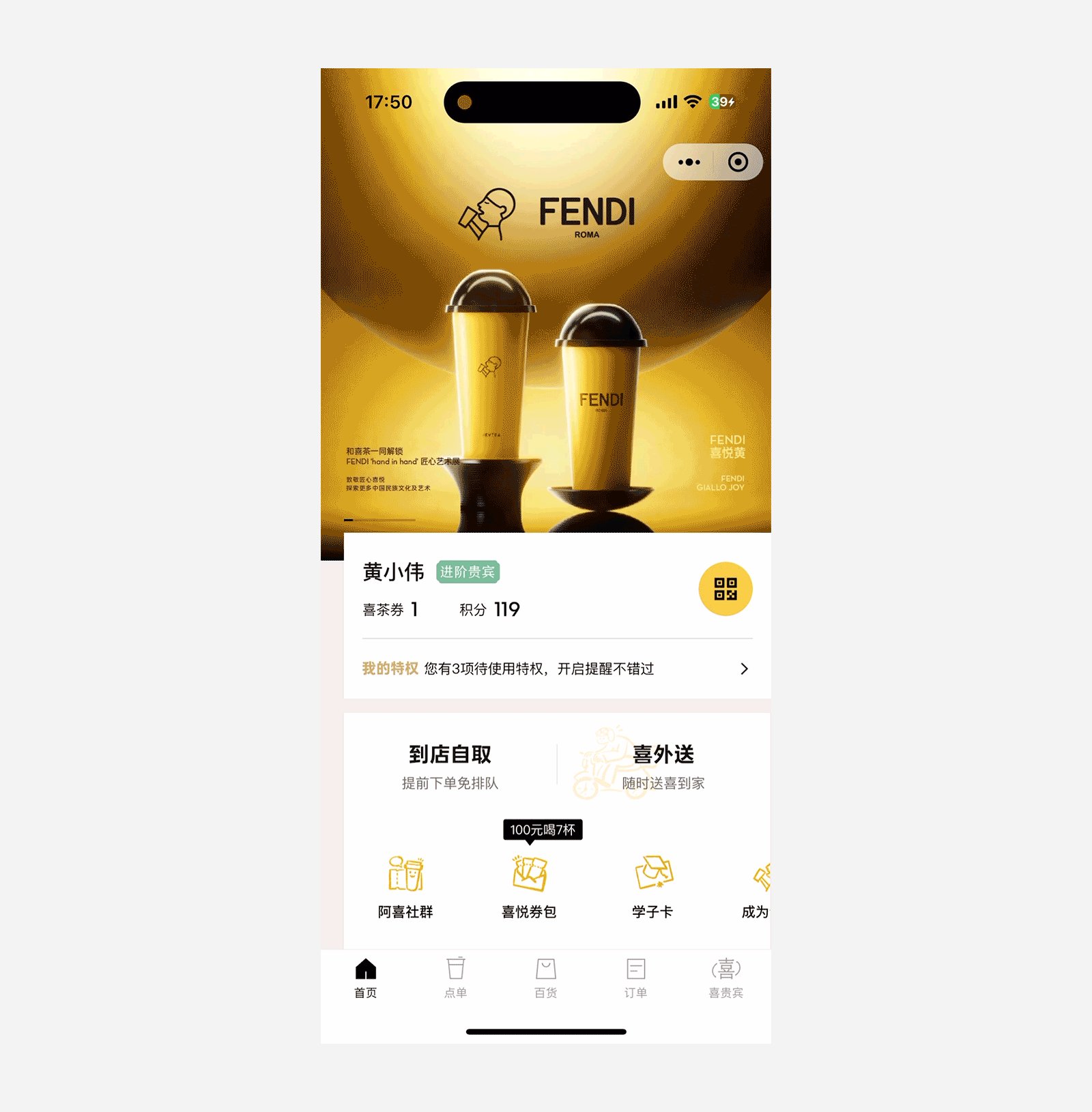
1.首先從下面的頁面我們能發現,界面的排版只有卡片左邊距留了20的安全距離,而卡片右邊安全距離為0,這樣特別的版式設計給人不對稱的感覺,這樣的設計能讓用戶記住,同時又有一點時尚范的感覺,很符合喜茶目標用戶年輕人的審美。
2.同時產品的banner是3:2的比例,較為靠近黃金比例的尺寸。

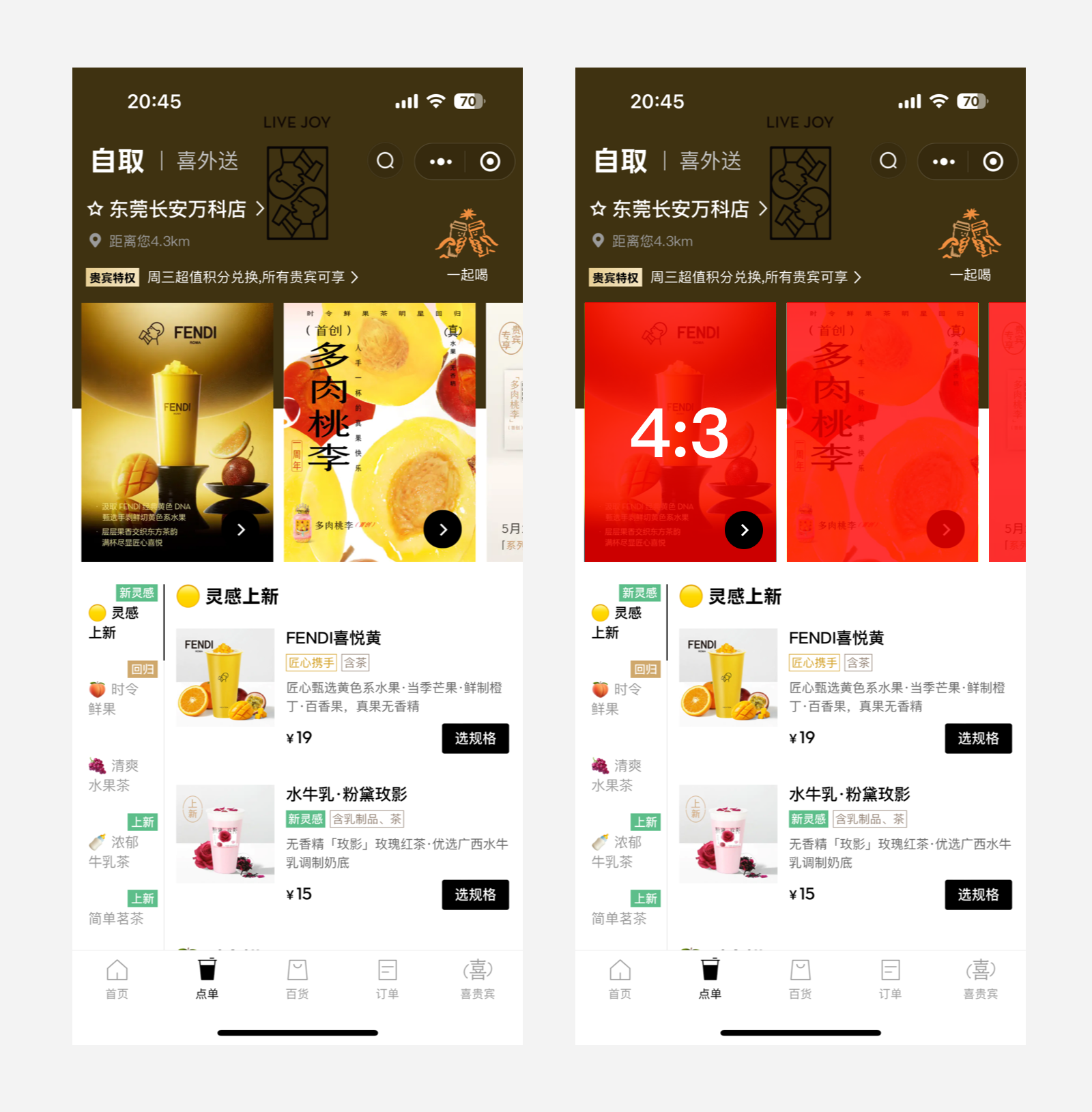
1.點單頁面,喜茶新增了新品推廣位,一些新上的產品都會在推廣位呈現,尺寸比例4:3,給人的感受像是線下海報一樣,同時第三個廣告位露出部分,讓用戶知道后面還可以左滑查看。同時推廣頁的右下角有個箭頭指引,告知用戶可點擊。
2.看完這幾個頁面會發現,喜茶的基本上都是純直角的設計語言,推廣頁是直角、標簽是直角、按鈕微圓角,直角的設計語言給人的感受是時尚、極致、極簡的設計感受,個人非常喜歡。
3.但是點單頁面的有點亂,標簽的顏色過多,不夠統一,圖標的也非常的多,這樣給人的感受就會比較凌亂,盡可能少的去表現,這樣更加能提高用戶的效率。

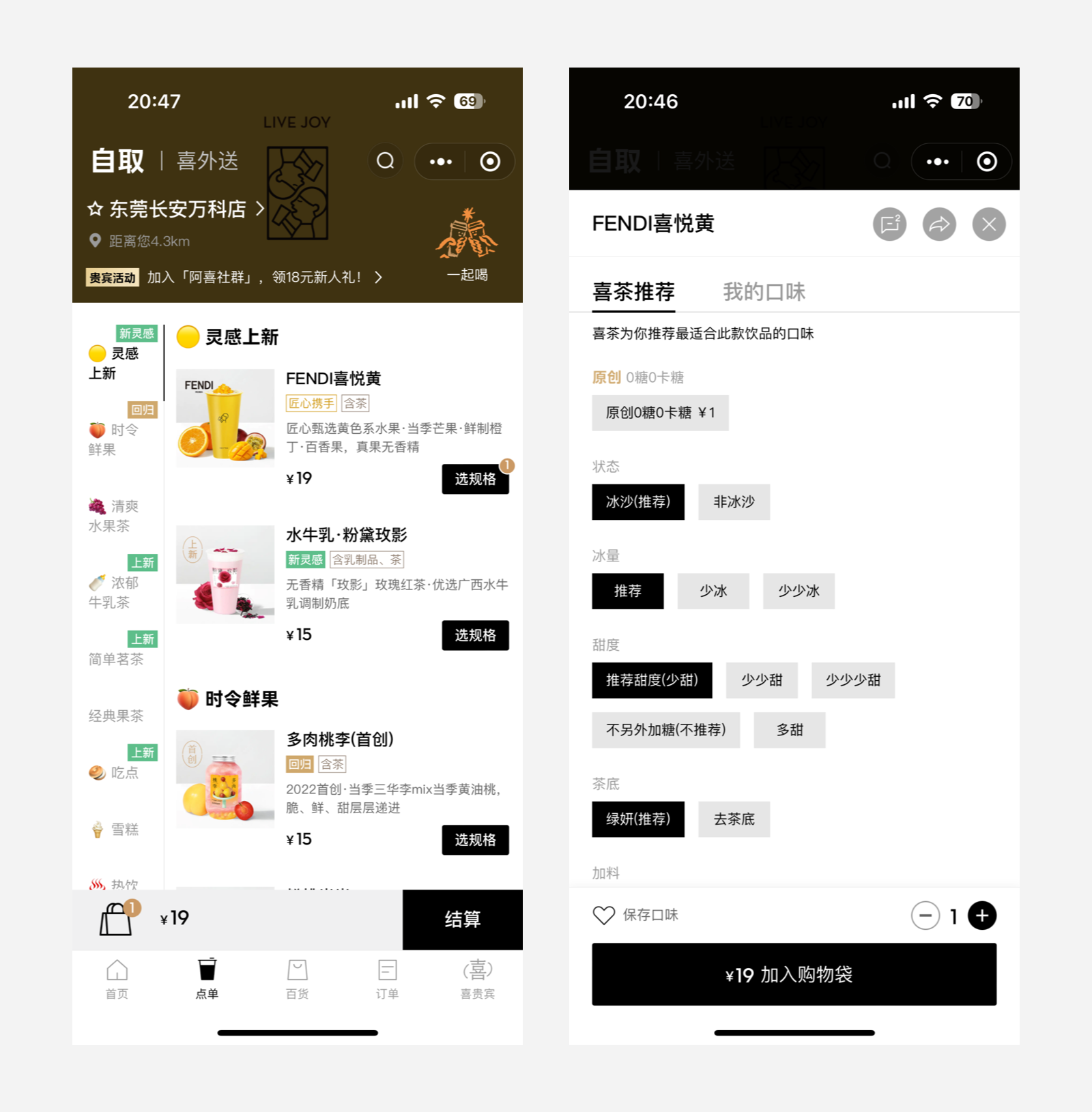
1.在點單頁面用戶上滑,推廣位漸漸的往上消失,這樣產品的展示會更多,利于用戶挑選和尋找。
2.用戶在選口味界面,發現每一個標簽的內的文字左右的安全距離一致,依次排列,具有節奏感,頁面給人感受簡潔、易操作,同時用戶可以選自己的口味,可進行保存,下次點直接就可以選擇自己的口味。


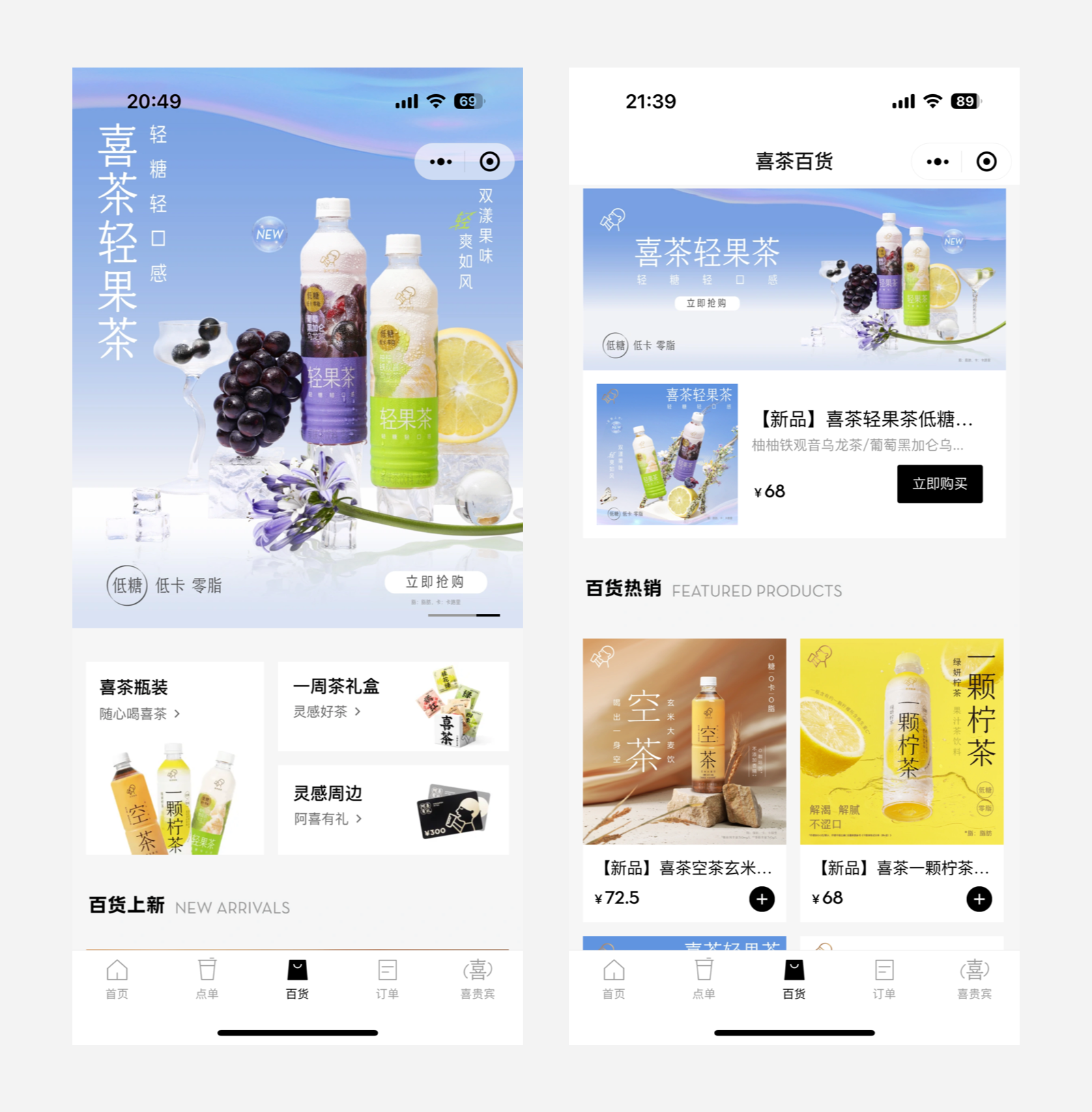
在喜茶的百貨界面能清晰發現每一個模塊的都是不一樣的,很多產品的商場頁面都是一致的,而喜茶在產品的展示會以不一樣的形式出現,每一個模塊都有尺寸和排版的差異,這樣給用戶有種落錯感,更加有設計。

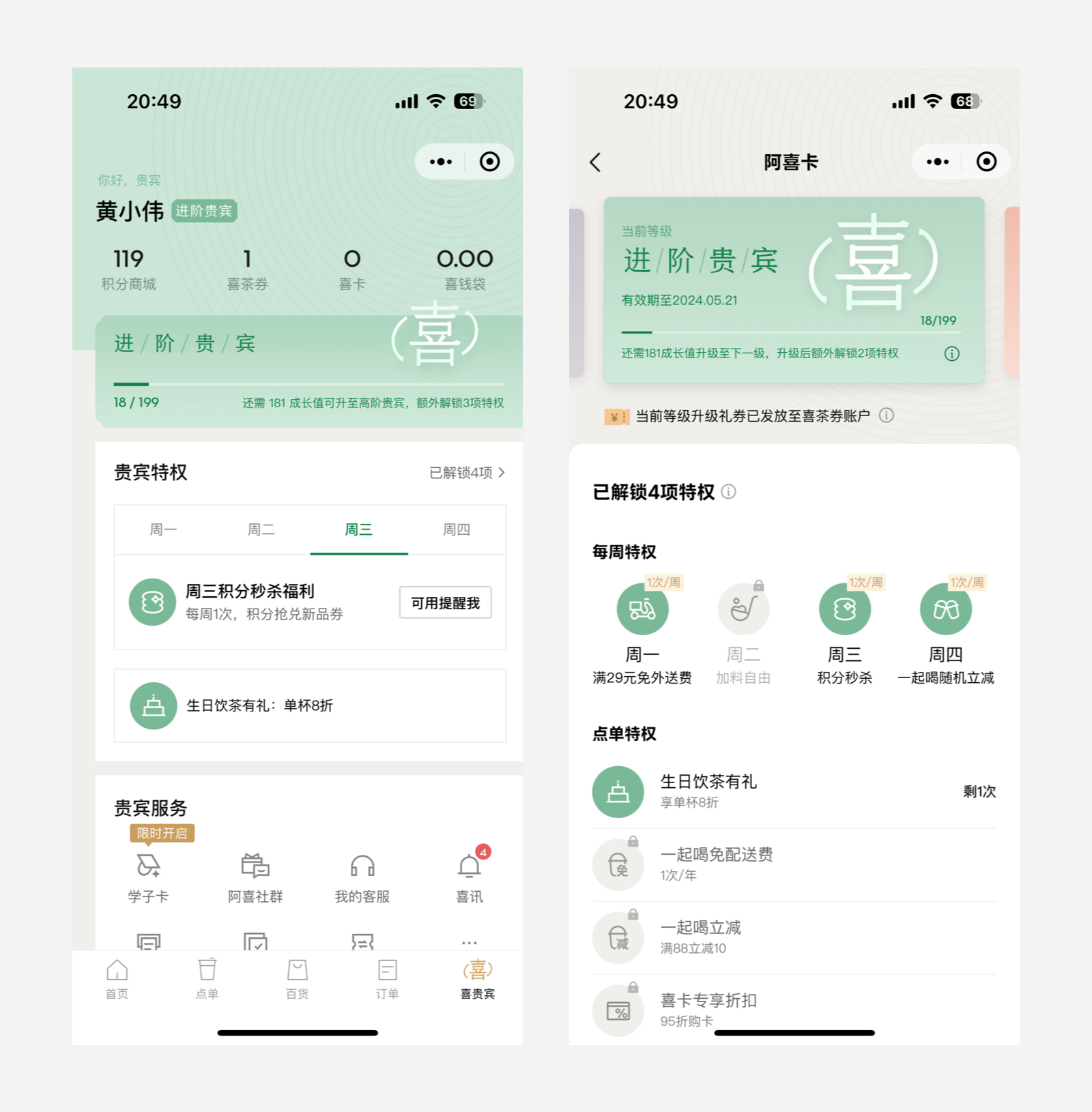
1.喜茶的會員頁給我眼前一亮的感覺,會員的背景用色都是明度高、純度低的漸變給人的感受清新、淡雅的感覺。
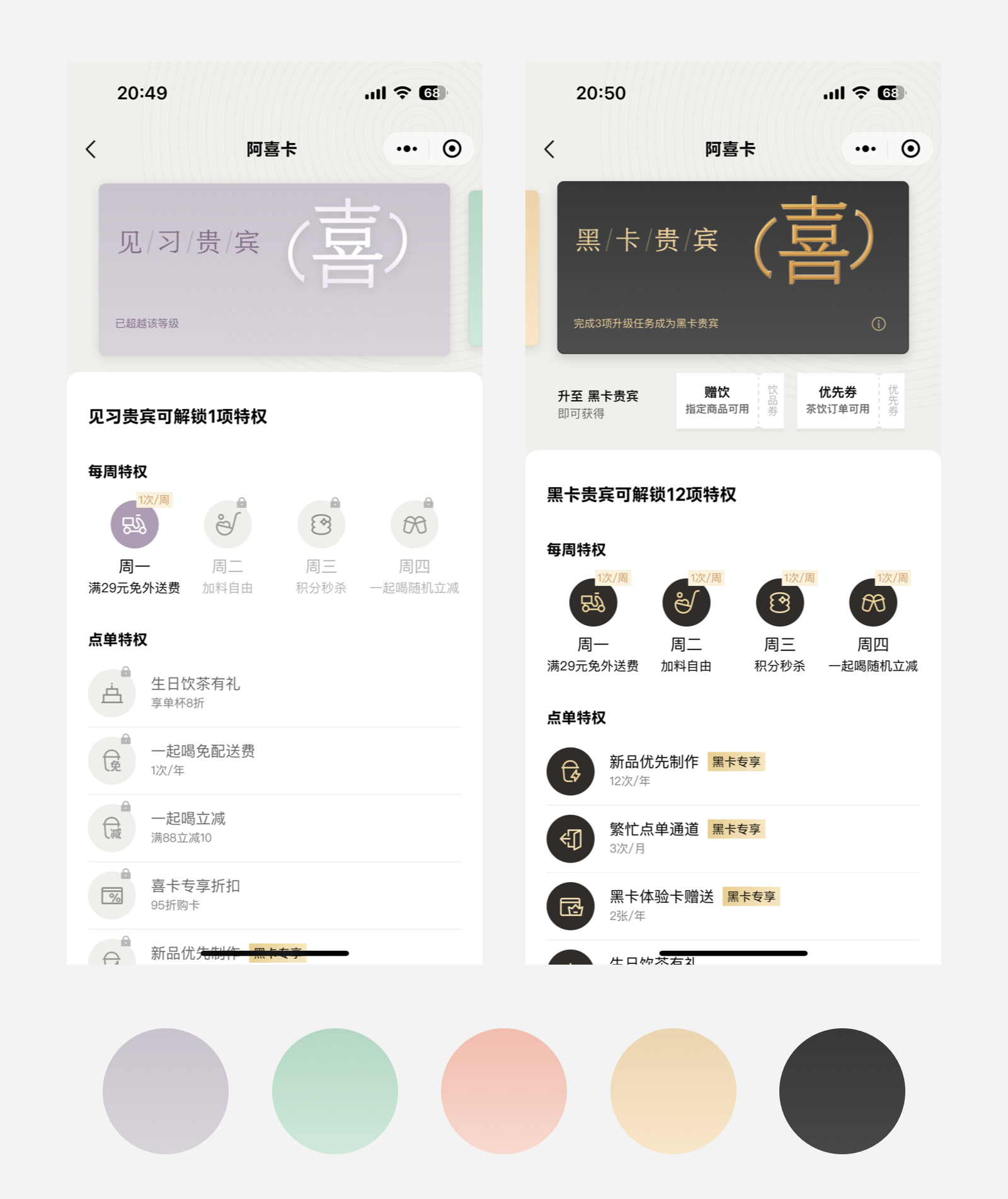
2.會員頁用戶在切換的同時圖標的顏色會跟著會員的顏色變化,特權的內容也會有不一樣的變化,讓用戶有明顯的等級感知。
3.切換到“黑卡”的時候,會發現會員頁的“喜”字加上了質感。
4.會員卡上“喜”字提取了“喜茶”中的“喜”,跟其他產品的會員做了區分的同時又加深了品牌印象。



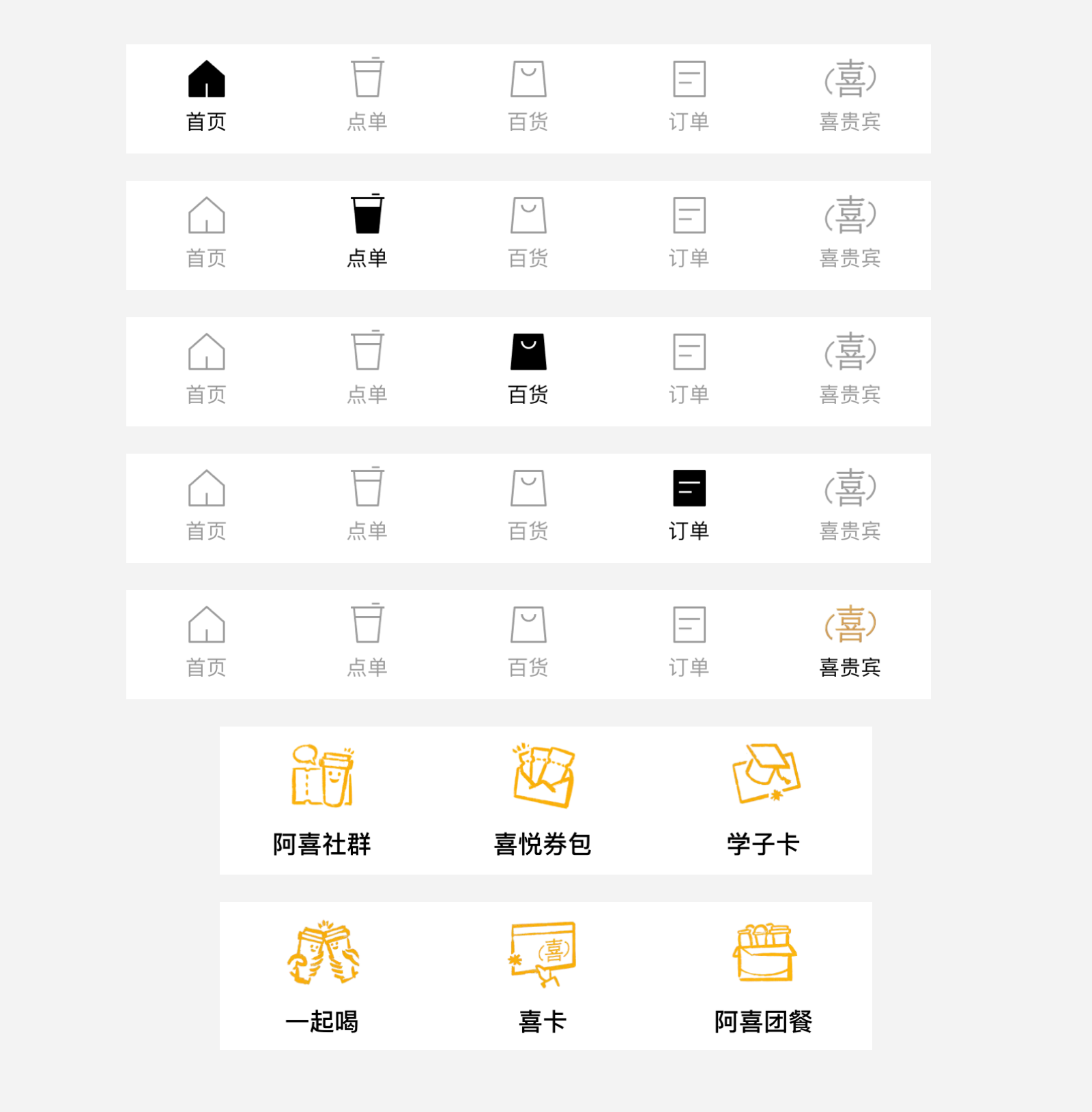
喜茶有兩種不同風格的圖標,一種是比較極簡,線性,差異性沒有那么強,而另一種則是插畫風格的圖標,給人感受比較有趣,更有差異,極簡則符合喜茶整體小程序的調性,而插畫又豐富了頁面的單調性。

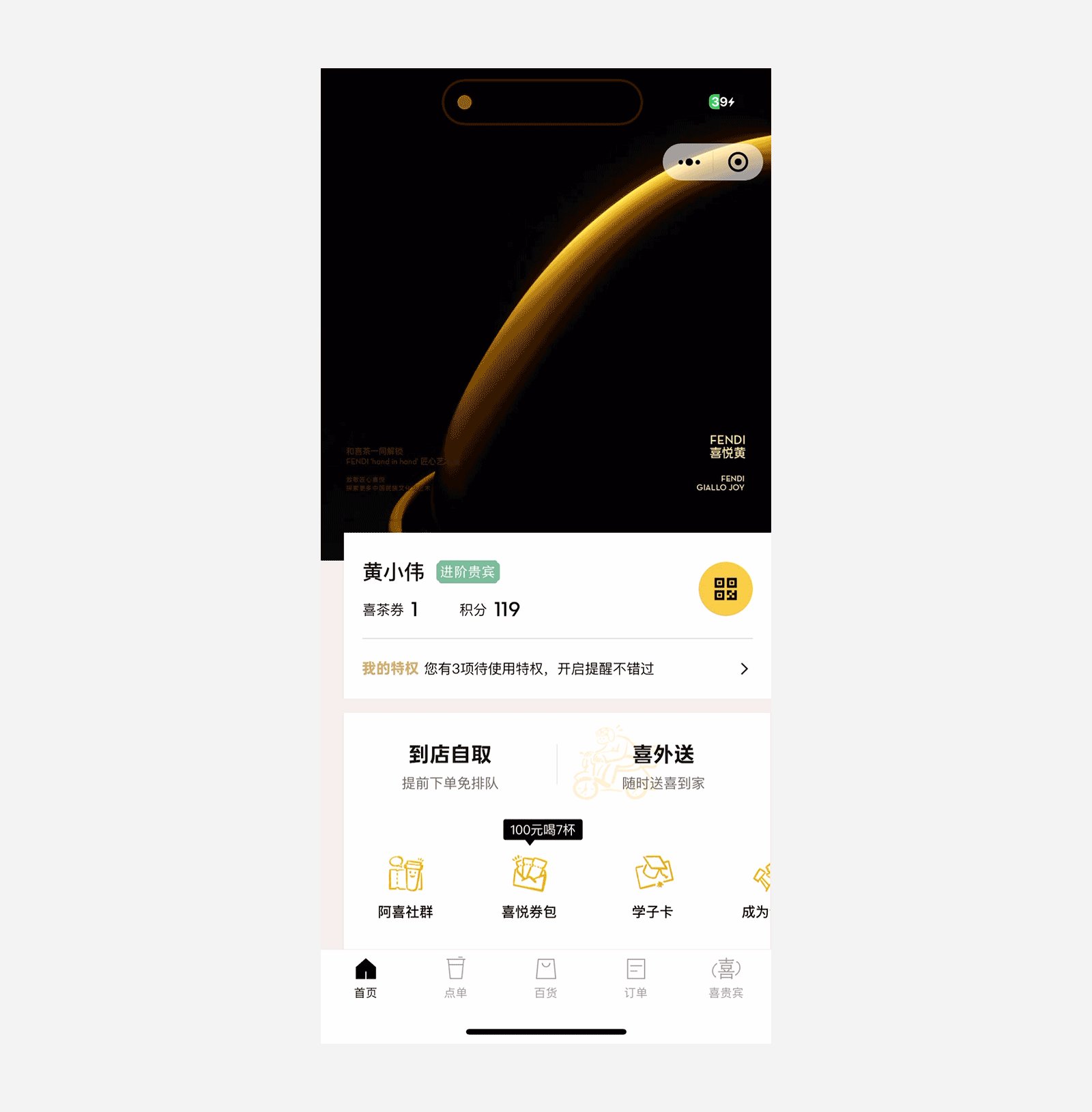
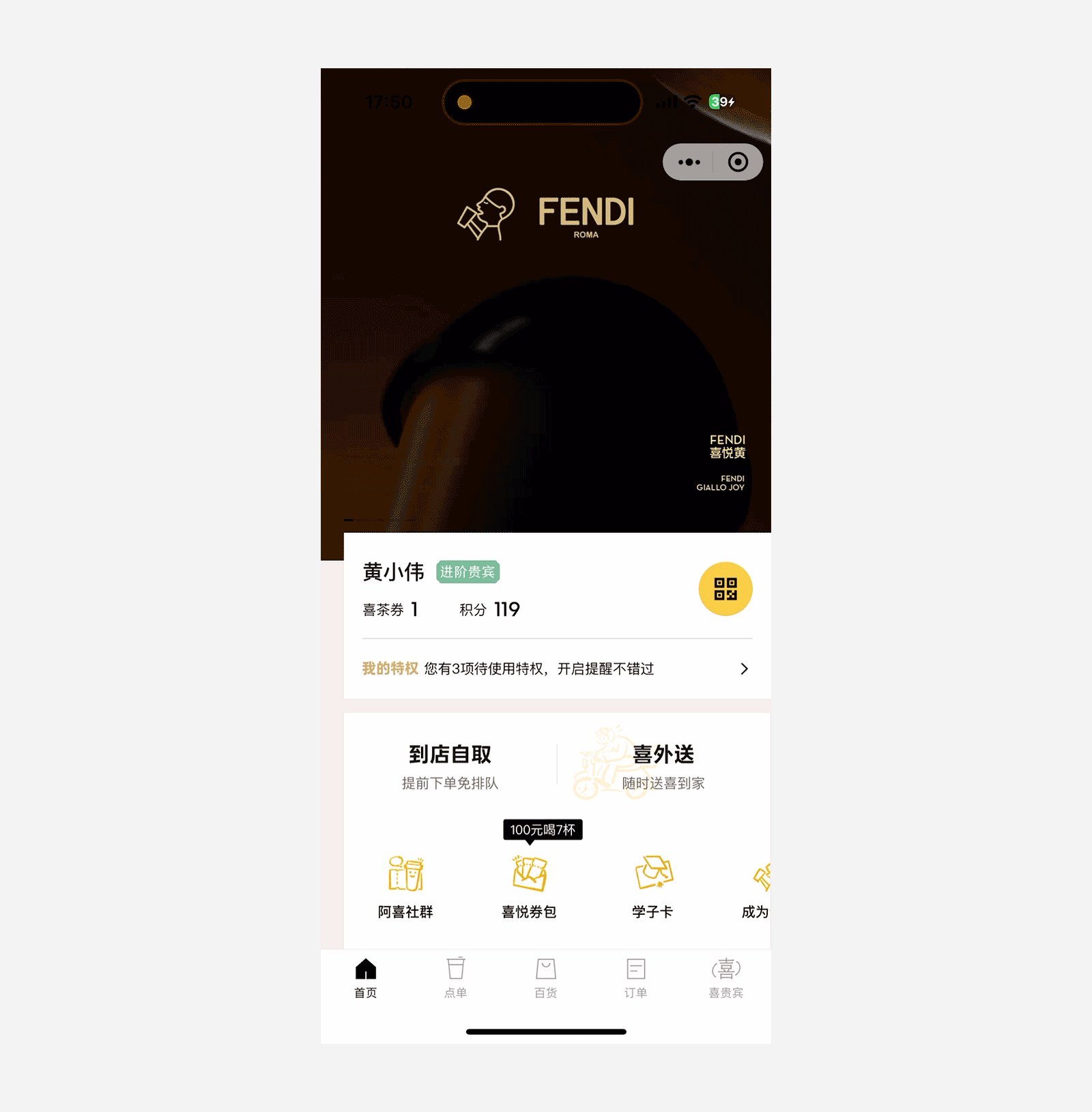
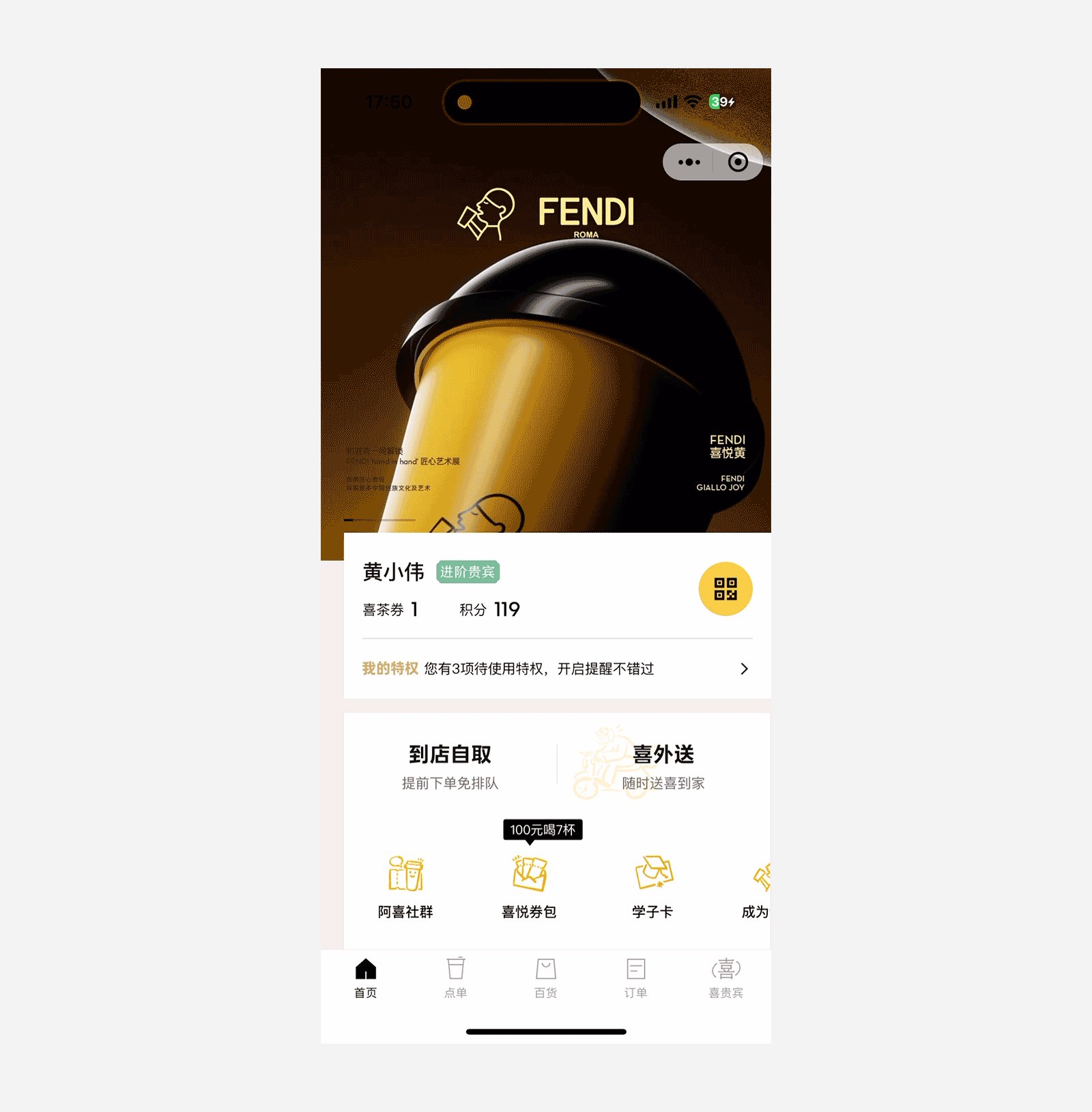
1.喜茶頂部的banner做非常不錯,例如跟FENDI合作的會在首屏加入視頻,用戶一進入小程序就能看到能很好的吸引用戶的注意。

2.用戶在左右切換banner時,文字會先出現然后底部的圖片漸漸出現,給用戶感受自然、流暢的感受,好的動畫效果能給產品加分,給用戶留下好的感受。

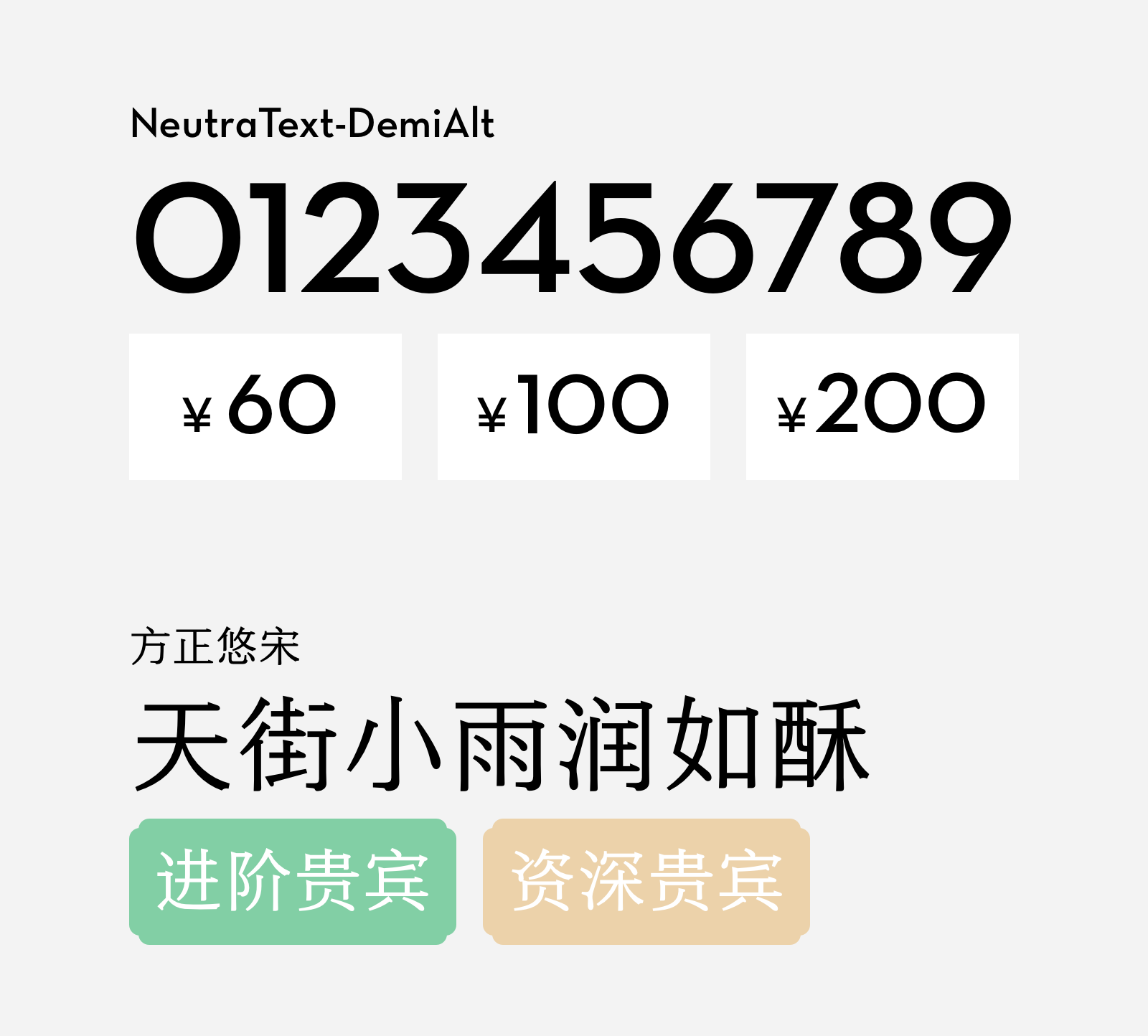
1.喜茶的數字字體是NeutraText-DemiAlt,每次進去喜茶看到他們的數字字體非常有獨特性,給人的感受時尚、極致、有設計。
2.部分界面和海報喜茶會用上方正悠宋,有點中國風、古風的韻味在里面,而且也非常有獨特的設計美感,喜茶會應用在國風的海報以及會員頁的“喜”字上,突出風格化。
3.好的字體能很好的提高產品的品牌感和設計美感,更能傳達該品牌想傳達的東西。


藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。