2023-8-16 ui設計分享達人
表單頁作為B端設計中常見頁面之一,在設計過程中如何解決用戶的問題如何降低使用者的錄入負荷。一點小小的經驗供大家參考~在使用表單組件、或設計表單頁面時,很多設計者都是根據自己的直覺或者個人經驗本能驅動解決排列、布局的一些問題。但又會有很多的疑惑會從過程中冒出來困惑設計師,導致自己的設計很難使產品、開發等信服。每一個設計都離不開解決某問題或達到某個預期,好的表單設計往往都能讓用戶快速get到關鍵信息同時快速準確錄入信息,降低使用者填寫負荷。帶著這樣的設計目的結合業務內容將表單進行分組,結合適當的設計策略,這樣能使設計方案更加有理有據。
接下來將從表單類型、對齊方式(頂對齊、左對齊、右對齊)、輸入框寬度、按鈕鈕層級與順序幾個維度剖析表單設計的思索。
表單類型
表單在設計時需要對其進行合理的歸納簡化,降低表單填寫負荷。 通常我們將表單分為基礎表單、分步表單、錨點定位、標簽頁這幾類。

(1)基礎表單
當表單條目數在7個內,表單較為簡單,這時候我們一般直接采用基礎表單;當表單條目數在7個以上,這時候就需要根據表單的復雜度、邏輯性、關聯性進行判斷,進行分組歸納簡化,降低表單填寫負荷。
(2)分步表單
如果每個組之間關聯性較不是強且有先后邏輯順序,那么推薦使用分步表單;
(3)錨點定位
如果每個組之間關聯性較強,就不適合分開,推薦使用錨點定位,點擊錨點可快速定位到相應的表單內容;
(4)標簽頁
如果每個組既沒有邏輯先后順序,也沒有關聯性時,都是相對獨立的表單,推薦使用標簽頁分組。
對齊方式
通常有三種對齊方式:頂對齊、左對齊、右對齊如圖例所示

如何去選擇這三種對齊方式呢?我們從內容關聯性、標題長度的靈活性、空間的占比、閱讀體驗等幾個維度進行優劣分析。

左對齊
優點:閱讀視線對齊,比較符合人正常瀏覽習慣,縱向空間利用率高缺點:標題文本長度限制性較大、內容關聯性較低、瀏覽效率低、閱讀成本較高適用場景:標題文本字符數少,表單內容適中、邏輯相對復雜、需要仔細閱讀的場景
右對齊
優點:內容關聯性強、版式整齊、縱向空間利用率高缺點:標題文本長度靈活性不高、左邊起點對不齊、瀏覽效率低、閱讀成本較高適用場景:標題文本字符數少、表單內容適中、邏輯關系簡單標題字數少的場景(如篩選條件)
頂對齊
優點:標題文本字符長度靈活度高、瀏覽效率相對較高、信息展示清晰缺點:豎向空間占比大適用場景:標題字符數較長的情況
輸入框寬度
一般輸入框寬度問題有兩種處理方式:寬度固定 or 寬度做自適應

寬度固定
采用這樣的處理方式時,需要控制表單內輸入內容的長度高度一致,不然會面臨以下兩種尷尬:面對尷尬一(長度定太短)內容擴展性太差,無法同時滿足大段信息展示。面對尷尬一(長度定太長)輸入框當只填寫一兩個字符時,會很空視覺效果不佳。

寬度做自適應
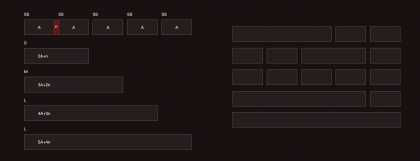
采用這樣的處理方式時,需要提前預知用戶填寫該字段內容的最大寬度與最小寬度,中和這兩個極值選擇合適的輸入框寬度。由此我們將會得到5種梯度的輸入框,如下圖例

超短(XS):用于短數字、超短文本 短(S):適用于較短文本輸入,如個人信息(姓名、電話、郵箱等) 標準(M):默認輸入框長度,適用大多數情況 長(L):適用較長文本輸入,如網頁地址、標簽組等 超長(XL):適用超長文本輸入如正文(描述信息、備注、摘要、介紹、備注)、超長鏈接等選擇合適的輸入框寬度可以對使用者產生一定的心理暗示從而來減輕使用者的心理負擔,因為在看到字段標題時,心理都會產生對所填信息的預期,大概我要填寫什么,如果選用的輸入框寬度不合適一方面會對使用者造成一定的填寫負擔,同時還會對用戶產生一定程度的誤導。比如:填寫戶籍所在地時,如果輸入框給的太寬就會疑惑,到底應該寫“xx省xx市”、還是應該填到具體“省-市-區-街道-xx號”呢?當遇到更復雜的場景和混排輸入框的情況,為了讓頁面呈現的內容更加有序、整齊,可參照山歌系統的定義方式來定義5種梯度寬度,從而方便設計執行和技術開發。比如定義為 A=超短(XS)的寬度;短(S)的寬度=2A+n;以此類推

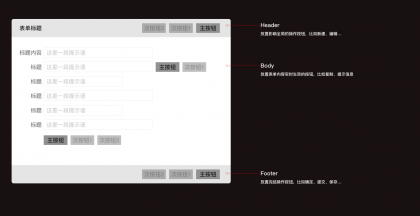
鈕層級與順序
表單中比較常見的按鈕大概有“保存”、“提交”、“取消”、“關閉”、“暫存”、“下一步”、“上一步”...由于B端產品業務邏輯較復雜通常頁面中會有很多操作按鈕,為了更快捷準確的操作,就需要對按鈕按照重要程度分為主按鈕,次級按鈕;為了達到這樣的目的僅僅依靠按鈕樣式還遠遠不夠,還得根據視覺動線給出合理的排列順序。關于按鈕順序,最常見的疑問是主按鈕應該在次級按鈕左邊還是右邊,這里建議使用基于Ant Design 的設計原則,將規范定為:左對齊從左往右閱讀,右對齊從右往左閱讀;

作者:倫Allen
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。