2023-8-24 博博
當(dāng)涉及到交互設(shè)計(jì)基礎(chǔ)定律時(shí),有許多原則和規(guī)律需要被考慮。這些原則旨在優(yōu)化用戶體驗(yàn)、提高用戶滿意度和增強(qiáng)系統(tǒng)的可用性。以下是一些常見的交互設(shè)計(jì)基礎(chǔ)定律,詳細(xì)闡述它們對(duì)設(shè)計(jì)的影響和應(yīng)用。
馮·諾依曼定律(Von Neumann’s Law):該定律強(qiáng)調(diào)將界面與功能相分離。設(shè)計(jì)師應(yīng)該確保用戶界面簡(jiǎn)潔直觀,與后端功能邏輯相互獨(dú)立,使用戶能夠?qū)W⒂谌蝿?wù)的完成而不受干擾。
布魯克斯法則(Brooks’ Law):布魯克斯法則指出,在開發(fā)過(guò)程中增加人員可能會(huì)帶來(lái)更大的溝通和協(xié)調(diào)成本,從而減慢開發(fā)速度。團(tuán)隊(duì)在設(shè)計(jì)過(guò)程中應(yīng)適度增加人力資源,以避免開發(fā)效率的下降。
摩爾定律(Moore’s Law):摩爾定律指出,處理器性能和計(jì)算能力每隔一段時(shí)間就會(huì)翻一番,而成本和體積則會(huì)減半。在交互設(shè)計(jì)中,利用摩爾定律的發(fā)展,在用戶界面中提供更強(qiáng)大的功能和更流暢的體驗(yàn)。
布特法則(Butter’s Law):布特法則表明,用戶生成內(nèi)容的價(jià)值與其信息質(zhì)量和數(shù)量成正比。交互設(shè)計(jì)師應(yīng)該提供方便易用的用戶內(nèi)容生成工具,以激發(fā)用戶參與和積極貢獻(xiàn),增加系統(tǒng)的價(jià)值和吸引力。
霍夫曼定律(Hofmann’s Law):霍夫曼定律指出,用戶界面上的復(fù)雜性會(huì)導(dǎo)致用戶的困惑和挫敗感。為了避免這種情況,設(shè)計(jì)師應(yīng)該采用簡(jiǎn)潔、直觀的界面設(shè)計(jì),減少用戶的認(rèn)知負(fù)荷。
羅森索爾姆定律(Rosenzweig’s Law):羅森索爾姆定律強(qiáng)調(diào)用戶的參與和反饋的重要性。在交互設(shè)計(jì)中,應(yīng)充分考慮用戶的參與和需求,通過(guò)用戶研究和用戶測(cè)試等方法來(lái)評(píng)估和改進(jìn)界面的可用性。
巴金森定律(Parkinson’s Law):巴金森定律指出,工作量會(huì)隨著可用的時(shí)間擴(kuò)展。在交互設(shè)計(jì)中,時(shí)間管理很重要。設(shè)計(jì)師應(yīng)該設(shè)定明確的時(shí)間框架和優(yōu)先級(jí),以避免無(wú)限擴(kuò)展的工作量。
弗茲定律(Fuzzy’s Law):弗茲定律表明,事情總是花費(fèi)比預(yù)期更長(zhǎng)的時(shí)間。設(shè)計(jì)師在規(guī)劃時(shí)間和資源時(shí)應(yīng)考慮這一定律,并留出適當(dāng)?shù)木彌_時(shí)間。
彭DRY原則(Parnas’ DRY Principle):DRY是"Don’t Repeat Yourself"的簡(jiǎn)寫,旨在避免重復(fù)的設(shè)計(jì)和冗余的代碼。在交互設(shè)計(jì)中,設(shè)計(jì)師應(yīng)遵循彭DRY原則,以提高設(shè)計(jì)的效率和可維護(hù)性。
韋伯定律(Weber’s Law):韋伯定律指出,人類對(duì)于刺激的感知增量是相對(duì)恒定的比例關(guān)系,而不是絕對(duì)差異。在界面設(shè)計(jì)中,設(shè)計(jì)師可以利用
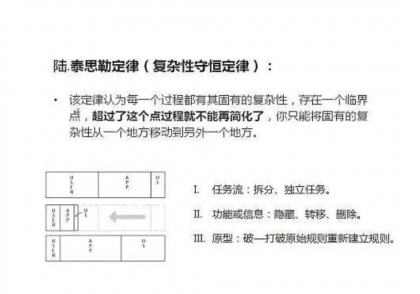
11.泰斯勒定律(Tesler's Law),也被稱為“保持簡(jiǎn)單定律”(Keep It Simple, Stupid,KISS),是交互設(shè)計(jì)中的一個(gè)基礎(chǔ)定律。該定律由計(jì)算機(jī)科學(xué)家Larry Tesler提出,旨在指導(dǎo)設(shè)計(jì)人員在創(chuàng)建用戶界面時(shí)遵循簡(jiǎn)單和直觀的原則。

泰斯勒定律的核心思想是“保持簡(jiǎn)單”。它強(qiáng)調(diào)在設(shè)計(jì)用戶界面時(shí),應(yīng)該盡量減少?gòu)?fù)雜性和冗余,使用戶能夠輕松理解和使用系統(tǒng)。簡(jiǎn)單界面能夠降低用戶的認(rèn)知負(fù)擔(dān),提高用戶的效率和滿意度。
根據(jù)泰斯勒定律,設(shè)計(jì)人員可以通過(guò)以下幾個(gè)原則來(lái)實(shí)現(xiàn)簡(jiǎn)單性:
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加藍(lán)小助,微信號(hào):ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com