2023-9-6 藍(lán)藍(lán)設(shè)計的小編
藍(lán)藍(lán)寫
畫出用戶旅程圖是我特別喜歡的一個工作方法,可以與產(chǎn)品、研發(fā)、市場團隊一起共創(chuàng),優(yōu)化產(chǎn)品。
用戶旅程圖是一種圖形化工具,用于詳細(xì)描述用戶在使用產(chǎn)品或服務(wù)時所經(jīng)歷的各個階段和步驟。它能夠展示用戶的整個使用過程,包括用戶的需求、痛點、態(tài)度和行為,以及產(chǎn)品或服務(wù)如何與用戶進行互動。作為產(chǎn)品設(shè)計者,我們可以通過用戶旅程圖更好地理解用戶需求,提前發(fā)現(xiàn)后續(xù)的用戶體驗問題,并思考如何提升產(chǎn)品或服務(wù)的用戶體驗。
用戶旅程圖的應(yīng)用廣泛,不僅可以幫助我們進行流程分析,還可以識別痛點,定義問題域。同時,它也可以幫助我們進行用戶反饋的收集和整理,為產(chǎn)品或服務(wù)的優(yōu)化提供依據(jù)。
然而,用戶旅程圖并不是一種一次性的工具。它需要我們不斷地更新和完善,以適應(yīng)不斷變化的市場和用戶需求。因此,即使我們所屬的團隊沒有特別完善,也許我們在很長時間內(nèi)都沒有運用的環(huán)境,但是不要忘記,它依然是一個威力無比的工具。
現(xiàn)在我們就來重溫一下,這是藍(lán)藍(lán)設(shè)計的用戶旅程圖~~~
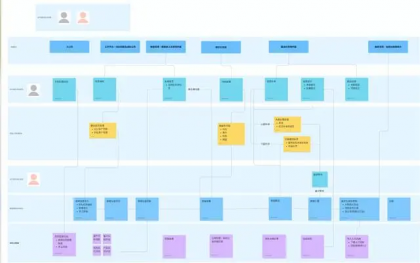
UI設(shè)計公司的用戶旅程圖
使用用戶旅程圖的方法如下:
Step 1:明確用戶和劃定用戶群
首先,我們需要明確研究的目標(biāo)用戶和所屬的團隊資源情況。在此基礎(chǔ)上,我們可以確定需要映射的用戶群體,并針對該群體的特定目標(biāo)和場景進行旅程圖的構(gòu)建。
Step 2:梳理業(yè)務(wù)場景下用戶行為流程
根據(jù)目標(biāo)用戶的任務(wù)和行為,我們可以梳理出該場景下用戶的行為流程。這個流程包括用戶需要經(jīng)歷的階段、環(huán)節(jié)以及交互方式等。如果涉及主次任務(wù)流程,都需要一一梳理出來,并加以歸類。
Step 3:繪制用戶想法和感受曲線
在梳理完用戶行為流程之后,我們需要根據(jù)調(diào)研時記錄的用戶反饋和情感變化,繪制出用戶的想法和感受曲線。這個曲線通常采用情緒曲線的形式來展示用戶的情感變化,并標(biāo)注出用戶的痛點和爽點。
Step 4:總結(jié)解決方案和新的靈感切入點

我們需要與產(chǎn)品、研發(fā)、市場團隊一起,在用戶研究員或交互設(shè)計的引導(dǎo)下,基于用戶痛點、情感線的高低谷和用戶的反饋進行方案和靈感的發(fā)散。用便利貼在墻上自己的建議和觀點,
在這個過程中,我們需要盡可能地考慮以下幾個問題:
哪里最令人困惑或沮喪?
旅程沒有達(dá)到期望的地方?
對當(dāng)前用戶是否有未滿足的新需求?
過程中是否存在不必要、復(fù)雜、重復(fù)的路徑?
是否能為當(dāng)前觸點提供更好的更有效的渠道?

通過回答這些問題,我們可以總結(jié)出相應(yīng)的解決方案和新的靈感切入點,為產(chǎn)品或服務(wù)的優(yōu)化提供參考。
多練習(xí)~~這是一個很有效的積思廣議、從多角度解決問題的一個好方法。
祝大家使用順利~~
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計案例和設(shè)計素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com