2024-3-6 前端達人
B端設計的文章和資料參考,缺少系統性的說明,這是我總結第五篇。本文主要闡述——數據錄入&反饋&導航

本文為B端設計組件庫的第五篇、也是組件庫系列的最后一篇,下一篇將更新B端設計中常見的問題合集來結束本系列。

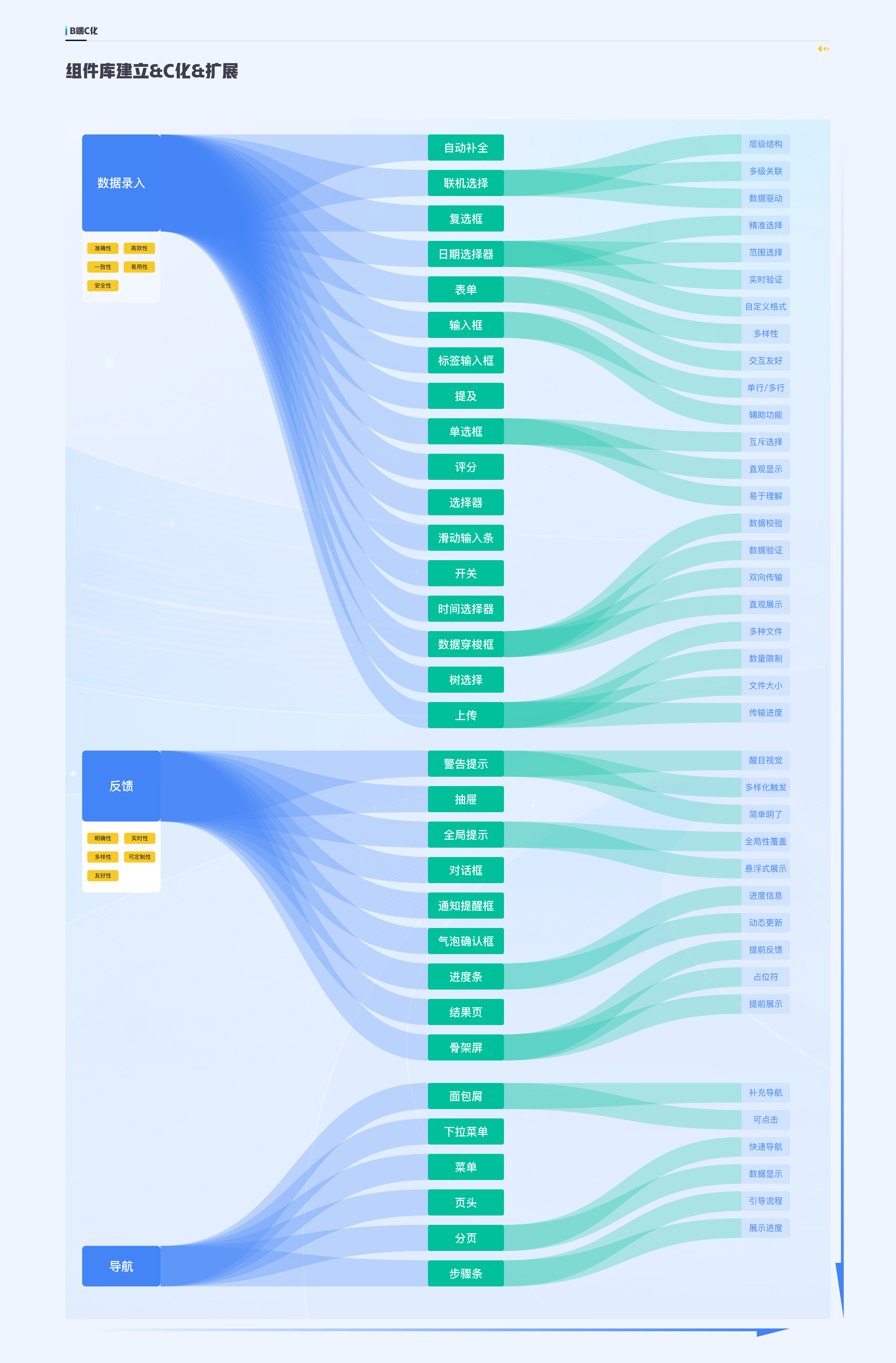
隨著企業對于數字化轉型的需求日益強烈,B端產品的發展也在加速。而B端組件庫,作為產品設計與開發的基礎構建模塊,其重要性不言而喻。在眾多的組件中,“數據錄入”、“反饋”和“導航”是三個關鍵的組成部分,它們在很大程度上決定了產品的用戶體驗和工作效率。本文將對這三個組件進行深入的研究,探索其最佳的設計與實施策略。


2.1.1搭建步驟:
需求分析:首先明確數據錄入的需求,包括需要錄入的數據類型、數據量、頻率等。
設計表單:根據需求設計合適的表單,包括輸入項的類型(文本、數字、日期等)、布局、標簽等。
添加驗證:為了確保數據的準確性,需要為表單添加合適的驗證規則,如必填項、格式驗證等。
考慮用戶體驗:為了提高數據錄入的效率,可以考慮添加一些方便用戶的功能,如自動填充、批量導入等。
測試與迭代:完成設計后,進行用戶測試,根據反饋進行必要的調整和優化。
2.1.2注意事項:
明確性:確保每個輸入項的目的和要求都是清晰的,避免用戶產生困惑或誤解。
友好性:盡量簡化錄入流程,減少不必要的步驟和輸入。提供友好的提示信息和反饋,幫助用戶順利完成錄入。
響應速度:數據錄入過程中,系統的響應速度也是一個重要的考慮因素。確保系統在處理大量數據或復雜操作時仍能保持流暢。
安全性:對于敏感數據的錄入,需要確保系統的安全性,如使用加密技術、防止SQL注入等。
2.1.3常用場景:
用戶注冊:在注冊新用戶時,需要收集用戶的基本信息,如姓名、郵箱、密碼等。
商品管理:在電商或庫存管理系統中,添加或編輯商品信息時需要進行數據錄入。
訂單處理:處理訂單時,需要錄入訂單的相關信息,如客戶信息、商品信息、支付方式等。
數據導入:對于一些已經存在的數據,提供批量導入的功能可以大大提高數據錄入的效率。
報表生成:生成報表時,用戶可能需要輸入一些參數或篩選條件,這也涉及到數據錄入的操作。

進一步提升B端組件庫中“數據錄入”類組件的設計和擴展能力:
1. 增強交互與動效設計 使用明顯的交互動效,如微動畫、過渡效果等,提升用戶輸入時的體驗。 設計清晰的輸入狀態,如聚焦、失焦、有效、無效等,使用戶明確知道當前輸入的狀態。
2. 提供多種輸入格式和單位支持 允許用戶選擇不同的輸入格式,如日期可以選擇“年-月-日”或“月/日/年”等格式。 對于數字輸入,提供多種單位支持,如百分比、貨幣、科學計數等。
3. 設計可擴展的驗證規則系統 提供內置的常見驗證規則,如必填、長度限制、正則匹配等。 允許用戶自定義驗證規則,以滿足特定的業務需求。
4. 支持復雜數據結構輸入 設計支持數組、對象等復雜數據結構的輸入組件。 提供可視化編輯工具,方便用戶直接編輯復雜數據結構。
5. 優化鍵盤導航和快捷鍵支持 允許用戶使用鍵盤快速導航和輸入數據,如使用Tab鍵在字段間切換。 提供常用的快捷鍵支持,如Ctrl+C/V進行復制粘貼。
6. 設計可配置的界面和布局 提供多種預設的界面風格和布局選項。 允許用戶自定義界面元素和布局,以滿足不同的視覺需求。
7. 集成智能提示和自動補全功能 使用機器學習算法為用戶提供輸入建議,減少輸入錯誤。 對于重復輸入的數據,提供自動補全功能,提高輸入效率。
8. 支持多語言和本地化設置 為不同語言和文化背景的用戶提供本地化支持。 允許用戶自定義顯示的語言和格式設置。
9. 建立組件使用分析和反饋系統 收集并分析用戶使用數據錄入組件的數據,了解用戶的真實需求和習慣。 建立用戶反饋系統,及時收集和處理用戶對組件的意見和建議。

在B端組件庫中,反饋類組件是非常重要的一部分,它們用于在必要時向用戶反饋操作結果,做到合理有效的信息傳達。
確定反饋類型:根據需要,確定要使用的反饋類型,如提示、警告、錯誤、成功等。
設計反饋樣式:針對不同類型的反饋,設計相應的視覺樣式,如顏色、圖標、動畫等。
編寫組件代碼:根據設計好的樣式,編寫反饋類組件的代碼,包括HTML結構、CSS樣式和JavaScript交互邏輯。
測試與優化:對編寫好的組件進行測試,確保其在不同瀏覽器和設備上都能正常工作,并根據測試結果進行優化。
反饋一致性:對于同一類型的消息反饋,使用同一類型的組件,以確保用戶在不同場景下獲得一致的體驗。
符合場景:不同的場景使用不同的反饋組件,例如系統主動推送消息類型的使用通知提醒框。
描述精確:合理而精確的消息提示文案描述,可以幫助用戶高效理解。
可關閉性:對于一些非關鍵性的反饋,提供用戶手動關閉的選項,避免打擾用戶。
適應性:確保反饋類組件在不同屏幕尺寸和分辨率下都能正常顯示和工作。
告警提示:當某個頁面需要向用戶提供告警信息時,使用告警提示。通常告警提示在頁面上不會自己消失,用戶可以手動關閉。
全局提示:在當前頁面以輕量級提示方式告知用戶操作的結果,使用全局提示。通常提示框在頁面頂部居中顯示并且會自動消失,不打斷用戶的其他操作行為。
通知提醒框:一般在系統主動推動通知的情況下使用,如服務到期、服務告警等。
加載提示:常用于數據加載中提示、操作中提示,Loading的文案可按照具體場景定義。
對話框:常用于比較強的二次確認彈框提示、或者展示一段比較長的消息。
在B端組件庫中,導航類組件的設計和實現對于用戶體驗和系統效率至關重要。
確定導航結構:根據系統的信息架構和用戶需求,確定導航的結構,如全局導航、局部導航、面包屑導航等。
設計導航樣式:針對不同類型的導航,設計相應的視覺樣式,如顏色、字體、圖標等。
編寫組件代碼:根據設計好的樣式和結構,編寫導航類組件的代碼,包括HTML結構、CSS樣式和JavaScript交互邏輯。
測試與優化:對編寫好的組件進行測試,確保其在不同瀏覽器和設備上都能正常工作,并根據測試結果進行優化。
清晰的信息架構:確保導航的結構能夠清晰地反映系統的信息架構,使用戶能夠快速找到所需的信息。
易于理解:導航的標簽和名稱應使用用戶熟悉的術語,避免使用過于專業的術語或縮寫。
可擴展性:考慮到系統未來的發展,導航結構應具備一定的可擴展性,以便添加新的功能或模塊。
響應式設計:確保導航在不同屏幕尺寸和分辨率下都能正常顯示和工作,提供良好的用戶體驗。
遵循設計規范:參考行業通用的設計規范和最佳實踐,確保導航的設計符合用戶的期望和習慣。
全局導航:適用于整個系統的主導航,通常位于頁面的頂部或側邊,提供對主要功能和模塊的快速訪問。
局部導航:適用于特定頁面或功能的子導航,幫助用戶在該頁面或功能內快速找到所需的信息。
面包屑導航:顯示用戶當前所在的位置,以及從首頁到當前頁面的路徑,方便用戶了解自己的位置和返回上一級頁面。
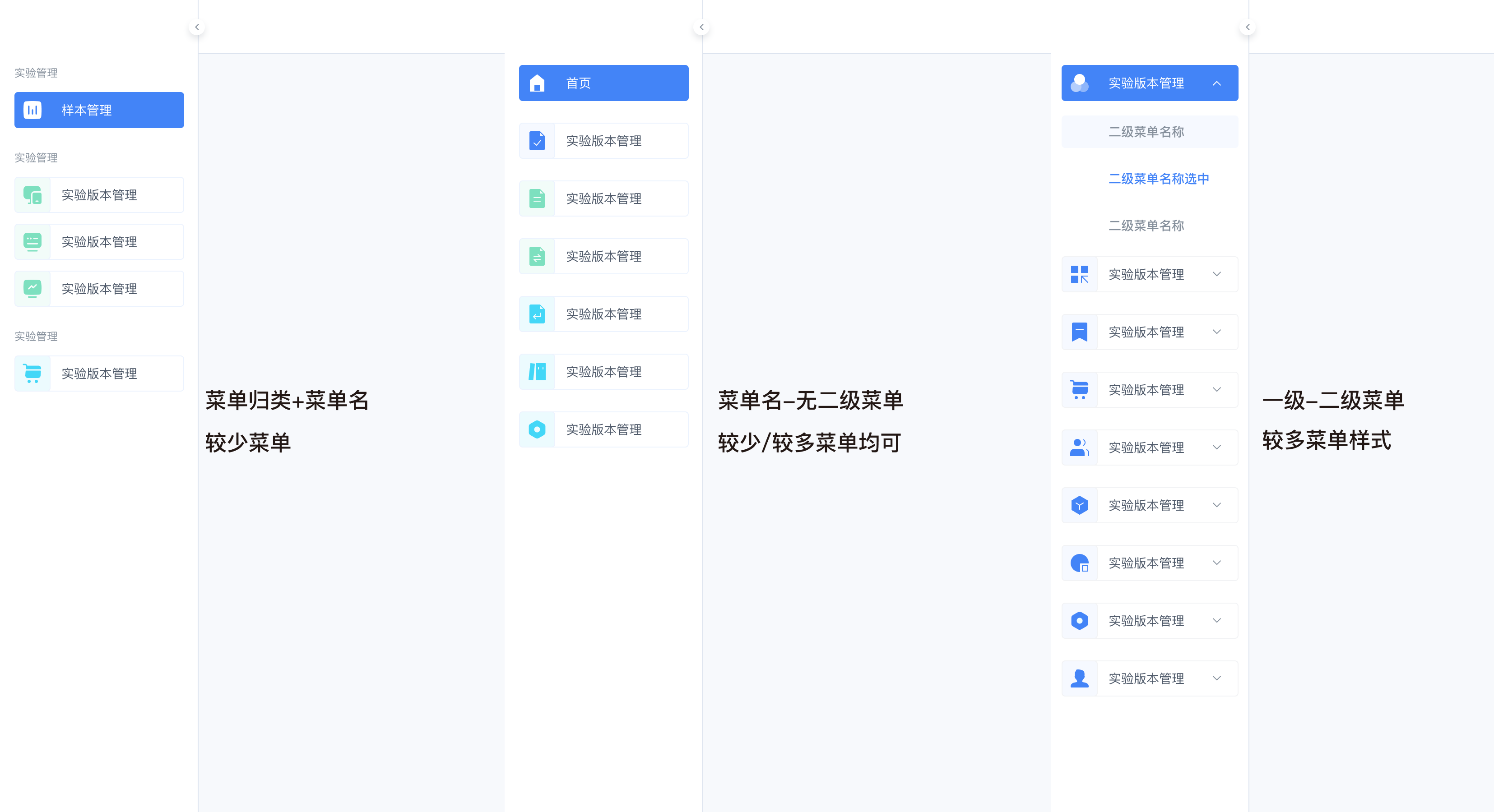
下拉菜單:當導航項較多時,可以使用下拉菜單進行收納,節省頁面空間并提高用戶體驗。
標簽頁導航:適用于需要同時展示多個內容或功能的場景,用戶可以在不同的標簽頁之間切換以查看或操作不同的內容。
舉例說明:公司內部不同系統,可采用的不同種類菜單導航,均可以設計先行。后續使用可進行調整

對于數據錄入,關鍵在于簡化用戶的輸入過程,同時提供清晰直觀的界面。
例如,可以通過減少不必要的表單字段來簡化錄入流程,使用智能填充來加速輸入過程,并通過即時驗證和友好的錯誤提示來減少用戶的輸入錯誤。此外,考慮到移動設備用戶的增長,優化表單的移動端設計,確保在小屏幕上也能輕松輸入,是至關重要的。這可能意味著增加觸摸友好的元素,如更大的點擊區域和適應屏幕大小的布局。
在反饋方面,提供即時、直觀且情感化的反饋對于增強用戶體驗至關重要。這包括在用戶完成任務或遇到錯誤時提供明確的視覺和文字提示。
例如,操作成功時可以顯示綠色的勾號圖標和正面的消息,而錯誤則可以用紅色的嘆號和說明性的錯誤消息來提示。增加動態反饋,如加載動畫,也可以提高用戶體驗,減少等待時的焦慮感。此外,提供易于訪問的幫助和支持選項,例如在線聊天或用戶論壇,可以幫助用戶在遇到問題時快速找到解決方案。
對于導航,設計的重點是確保用戶能夠直觀地理解如何在應用或網站中移動。
這涉及到創建清晰、一致的導航結構,突出顯示主要功能,并使用易于理解的圖標和標簽。在移動設備上,這可能意味著采用漢堡菜單或底部導航條來節省空間。同時,考慮到個性化的重要性,可以提供自定義選項,讓用戶根據自己的偏好調整導航界面。 綜上所述,C化設計強調的是提高易用性和用戶體驗,使得B端產品在保持專業性和功能性的同時,更貼近最終消費者的使用習慣。
后續還有一篇“問題匯總”,之后會整理一些最近兩年的B端項目發布,感謝大家支持!!
其余篇章,可點擊主頁觀看!!
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發