2024-5-6 博博
B端系統軟件中表單的應用場景非常多,今天就撈點干貨,說說B端產品表單如何設計,用戶體驗會更好
從標題、輸入框、布局排版、數據展示四個方面,詳細介紹一下關于表單的體驗設計,目錄如下:

設計師A說:不加冒號,用戶不在意,而且占空間......
設計師B說:要加冒號,加上可以更好的區分上下文,以及標簽和輸入框的關系......

以上A/B設計師說的都有一定的道理,那到底加不加冒號呢?
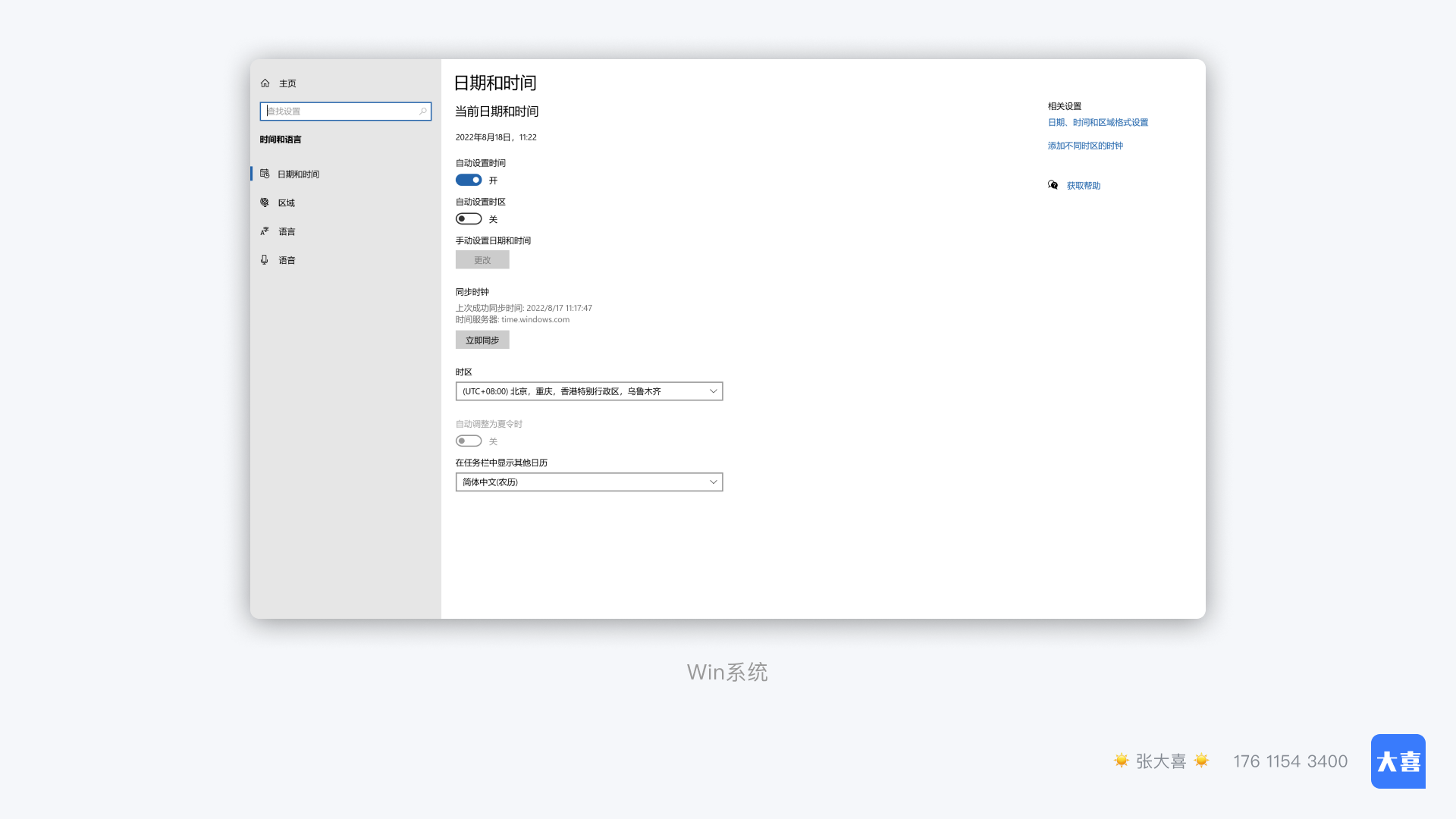
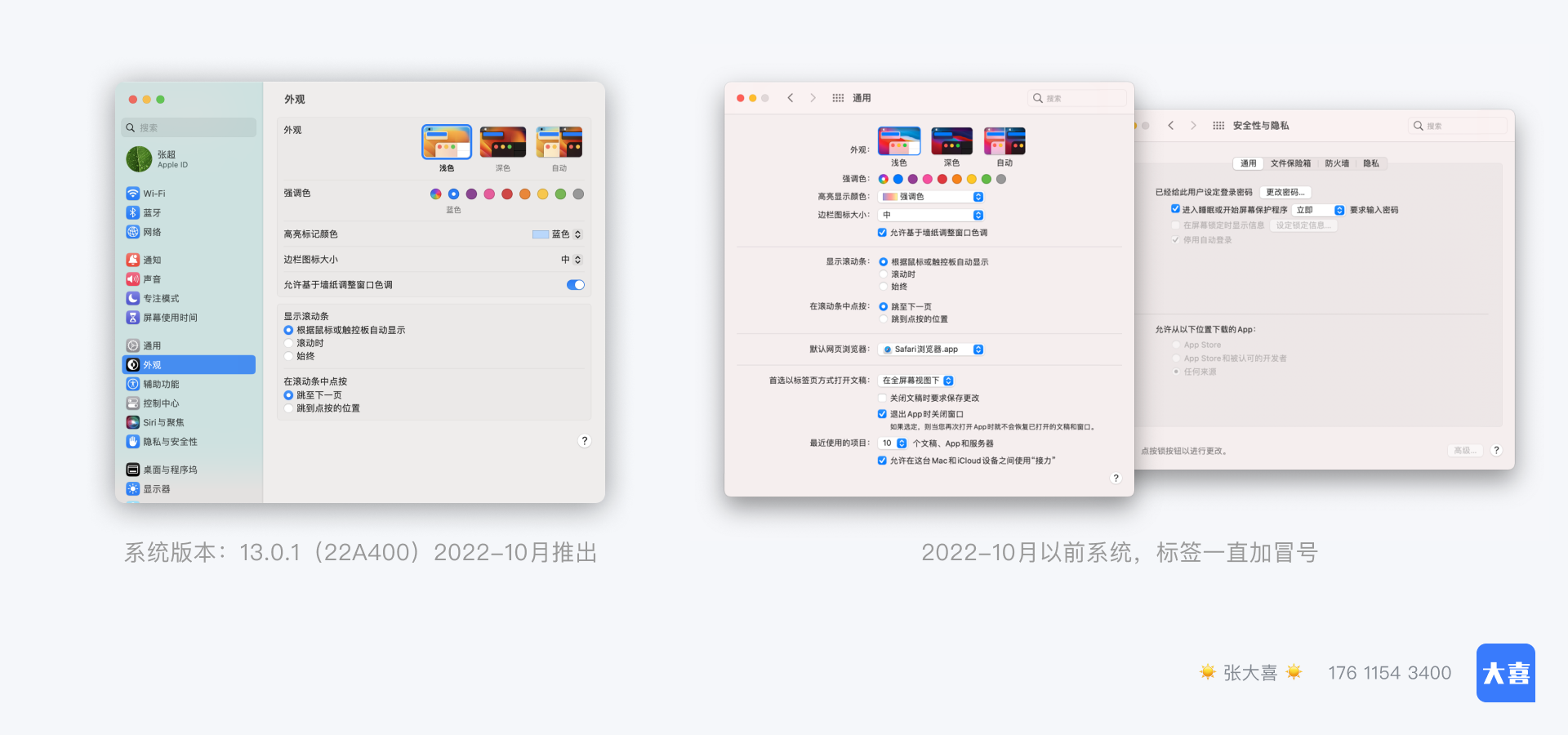
遇到問題咱就先調研一波,看一下Win、Mac系統中是否有無冒號
Win系統:最新版本不加冒號

Mac系統:最新版本設計偏向C端化,不加冒號,13.0.1之前版本有冒號

是不是感覺主流的設計是不加冒號呀?稍等一下......
那在具體B端系統中是有怎樣的應用場景呢?

以上場景中左右布局,單選/多選組件、標題加內容組件都不適合去掉冒號展示
那到底加不加冒號呢?可以先說一下答案,加不加冒號對用戶無影響,《Web 表單設計·創建高可用性的網頁表單》中,卡羅琳·賈雷特做過大量測試,最終證明沒有一名用戶留意表單冒號是否出現
因此,得出以下建議:
如果你希望系統重表單使用更多的業務場景,和對齊方式,請使用冒號
如果你當前已使用有冒號的表單,請保持使用冒號
如果你新建一個系統,使不使用冒號隨意
一旦決定是否使用冒號,需要全部表單統一規則
用戶填寫表單時,有必填項和選填項,如果表單中多數或全部是必填項,那是否還應該對其標記
答案是肯定的,用戶遇到較多表單填寫項時,是需要通過必填標記來評估工作量。下面就介紹一下具體標記必填項的三種樣式

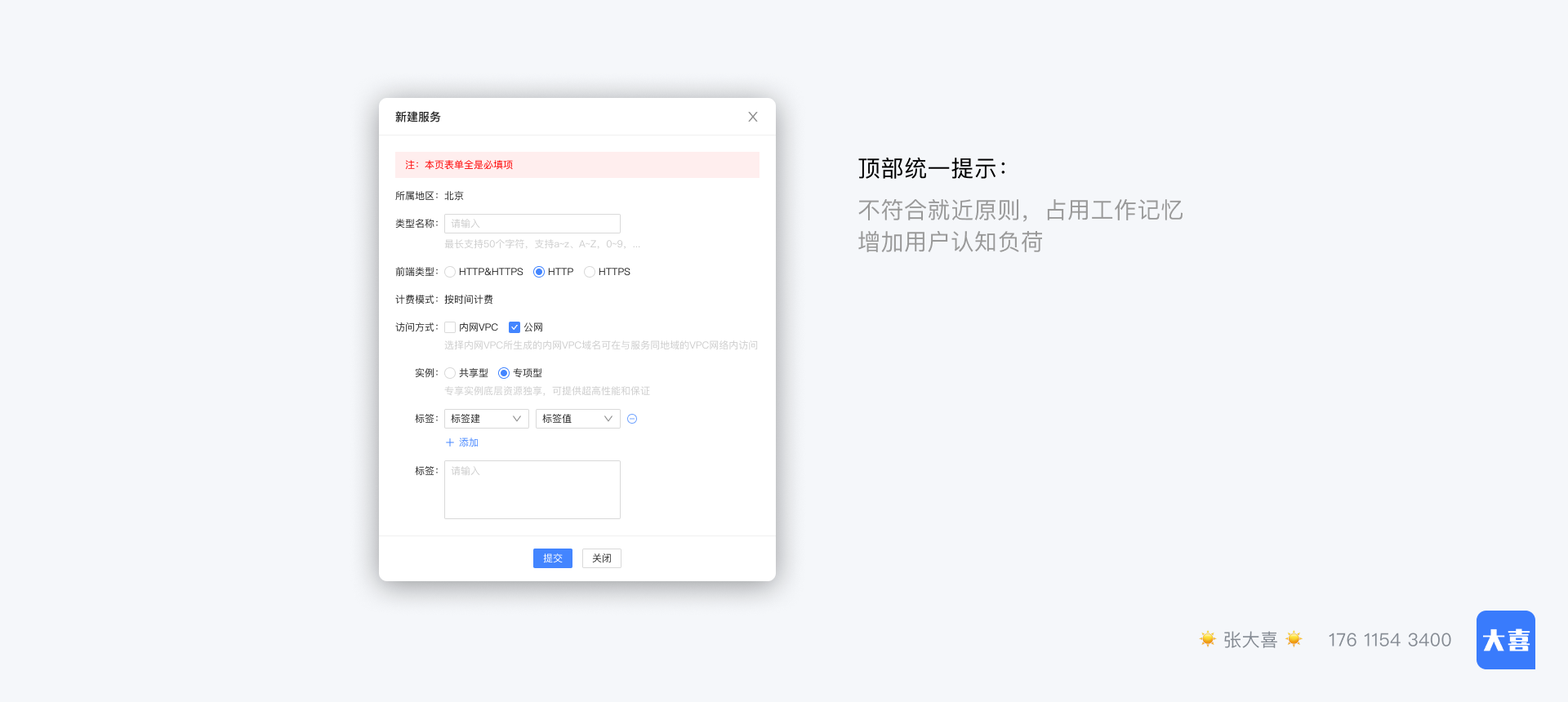
填寫表單過長或填寫表單被打斷(移動端常見),就會增加用戶工作記憶,和認知負荷,放完成任務更加困難,從而降低了用戶體驗

有部分設計師認為紅色星 * 會增加視覺噪音,并且重復的紅色星 * 會帶來一些認知恐慌
便采用文字提示方式,但這種方式比較占用空間,文字內容過長,用戶壓力較大,用戶體驗降低,不建議使用

雖然有設計師認為紅色星 * 會增加視覺噪聲,帶來一些認知恐慌,但紅色星 * 在互聯網中很常見,用戶熟知其意,已形成固定的視覺語言,并空間較小,也能與標簽文字足夠區分開,相比之下采用紅色星 * 必填提示是非常值得推薦使用
但是還有一個文字,就是紅色星 * 的位置是在字段前還是字段后呢?

紅色星 * 的具體位置有三種位置,如上圖做了詳細展示
標題左側:比較常見,用戶打眼一看就能區分出必填項,推薦使用
標題右側:比較常見,多配合無號碼使用
輸入框右側:現有系統較少使用,由于輸入框形式、長度不統一,會導致難以瀏覽和判斷,不推薦

這不是強制性的,但標記可選字段非必填,確實減輕了用戶思考,提升用戶體驗
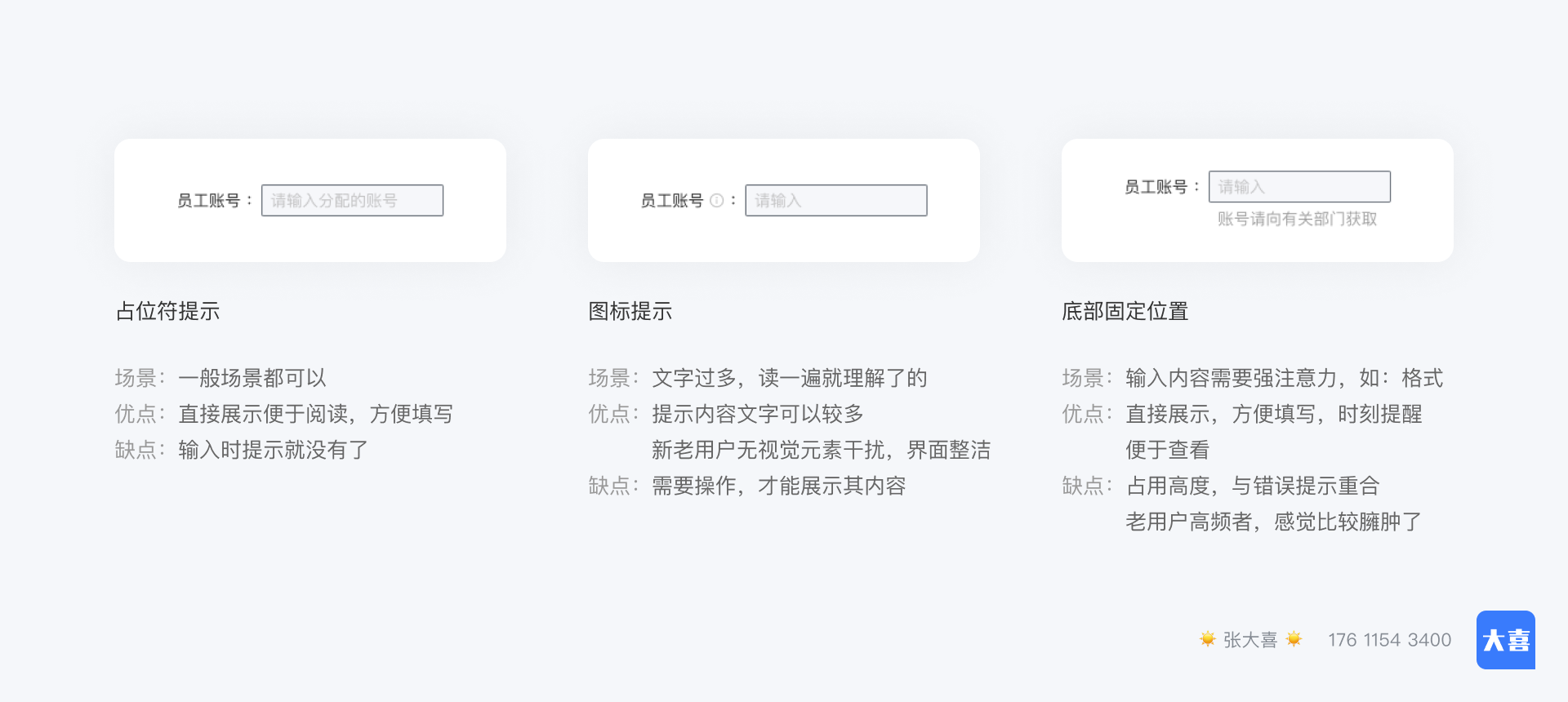
用戶最理想閱讀的標題文字數是7±2,當標題文字過長,或不足對輸入項準確說明時,要給出對應的提示文字,幫助用戶更好的輸入內容,常見樣式如下

這三種樣式是遞進邏輯,根據不同的文字提示內容和難度,選擇不同的提示樣式
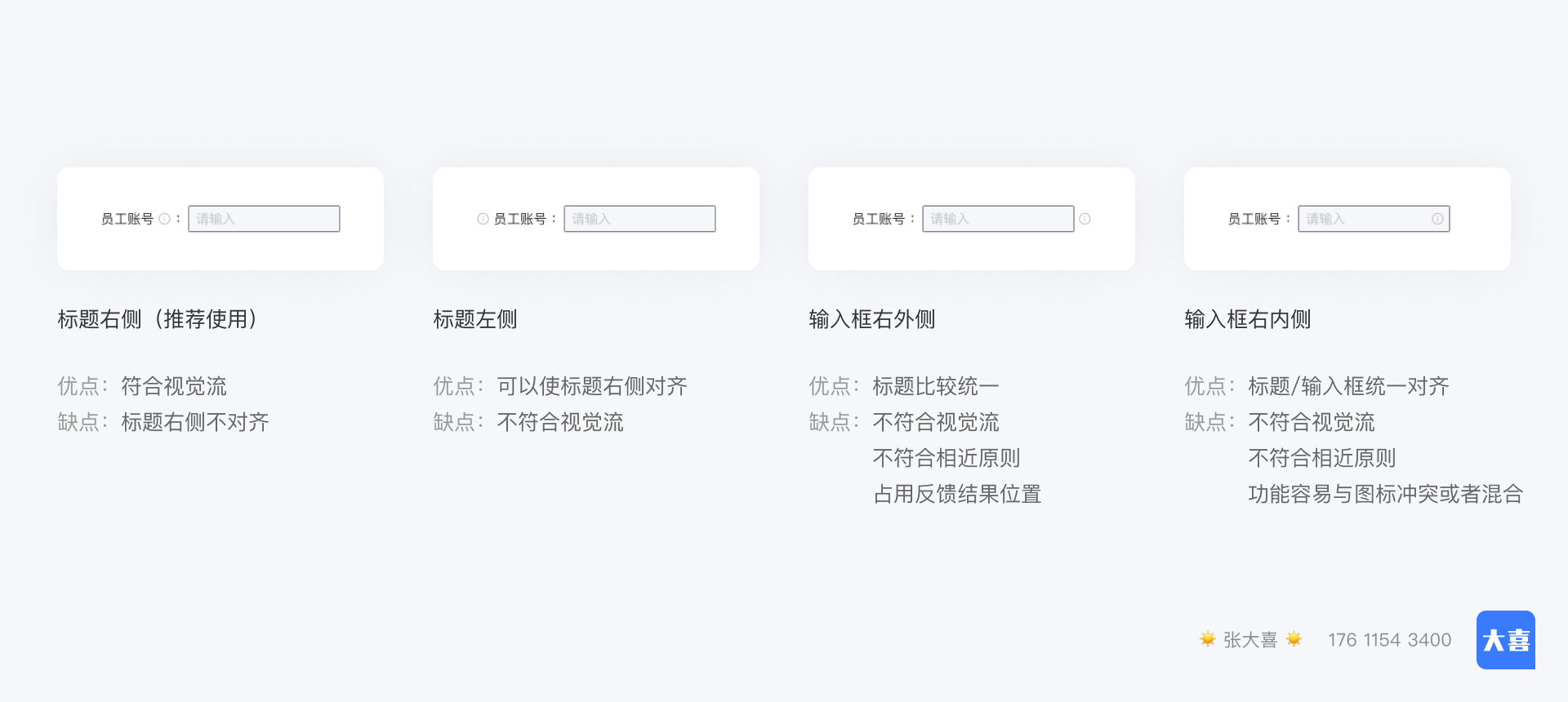
其中對于第二種樣式中,圖標提示的位置還有幾種方式,如下圖說明

本文事無巨細的說了一下表單中標題樣式問題,雖然很多是表單設計的一些較冷較小的內容,但也需要設計師沉下心來,打磨細節之處,這里的闡述希望是拋磚引玉,能給大家更多的啟發
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發