2024-5-15 資深UI設計者
大家好,我是Clippp。今天為大家帶來一份「搜索設計」全面指南,請查收!
可能很多人認為搜索設計很簡單:在主頁頂部設計一個搜索框或者搜索圖標,就可以完成操作。但搜索前、中、后的體驗大家有沒有仔細考慮過呢?

在搜索過程中需要展示什么?如何幫助用戶盡快找到他們想要的?搜索的體驗如何與其他體驗相聯系?這是很多設計師思維模糊的地方。
在本文中,將介紹搜索設計需要了解的內容,以及在不同App和案例中的搜索體驗。
搜索是產品中不可或缺的一部分,無論打開哪個App, 我們都能很快找到搜索功能。搜索作為一個功能入口,簡單的呈現方式對用戶來說很重要。

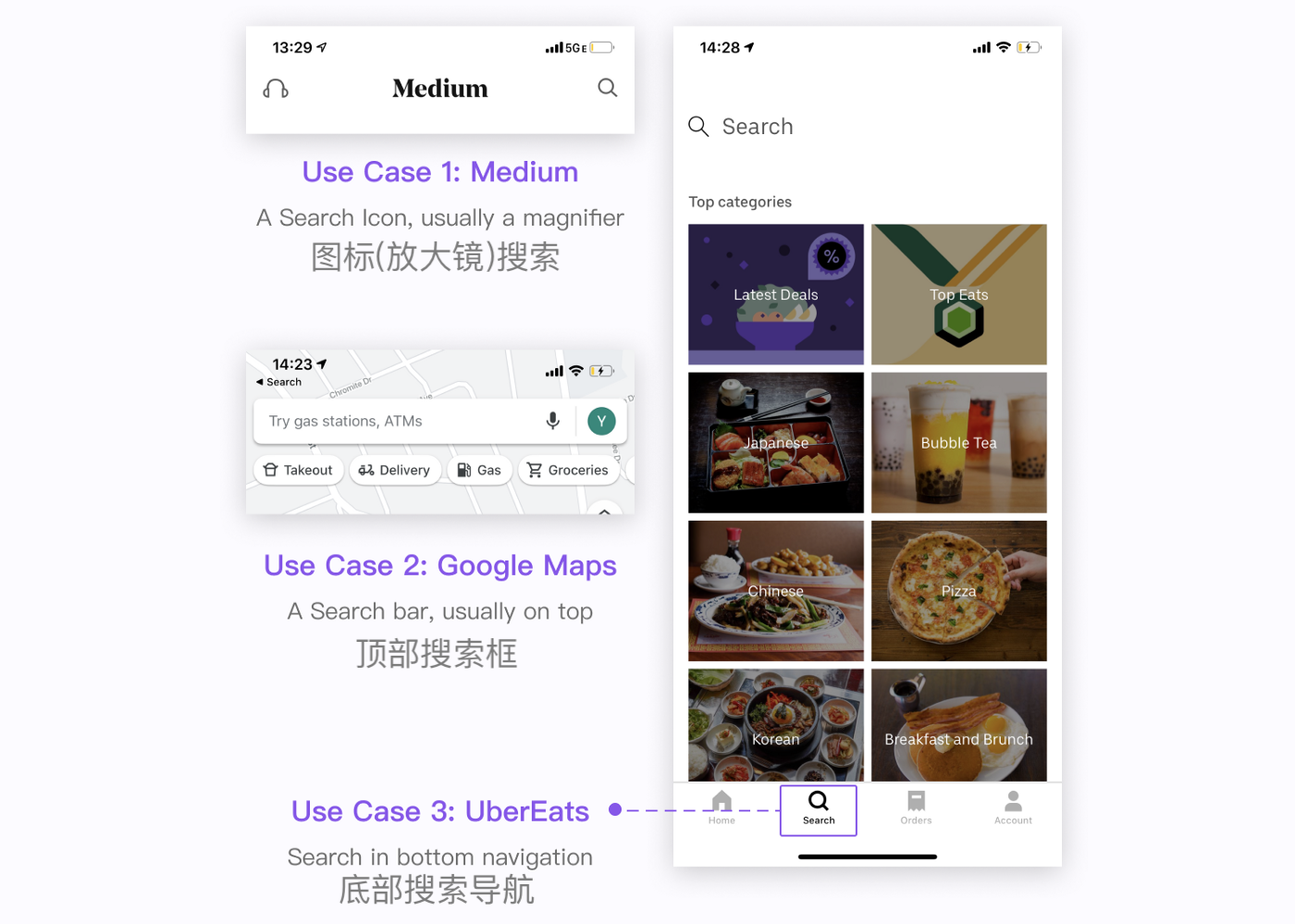
搜索設計常見的形式有3種:
頂部搜索框
圖標(放大鏡)搜索
底部搜索導航
從視覺和優先程度來看,底部導航>搜索框>圖標。那么每種形式的優缺點是什么,又分別在什么時候使用呢?
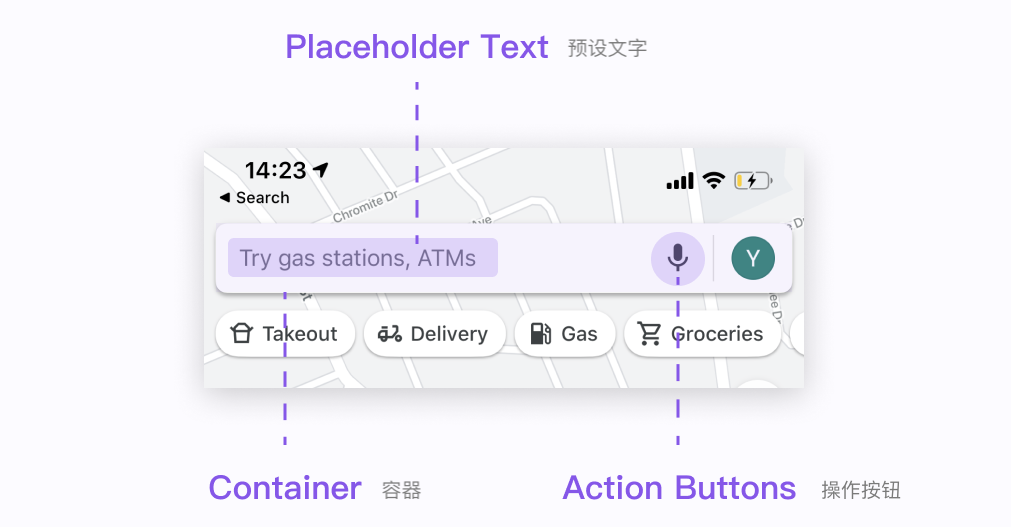
搜索框通常位于App主頁的頂部,作為一個大的觸摸目標,更容易被用戶發現和使用。搜索框的組成一般包括容器、預設文字、操作按鈕。

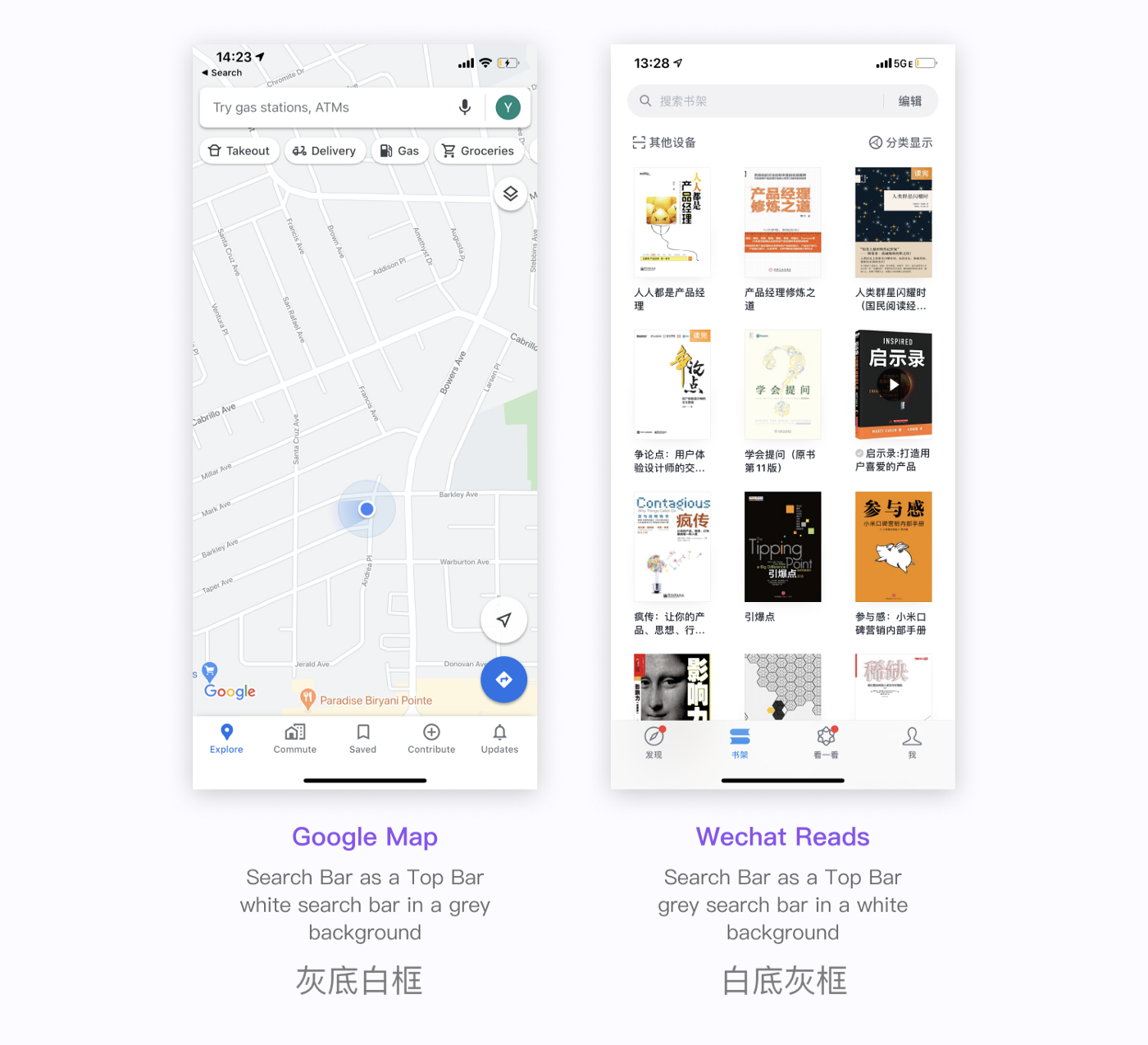
容器通常填充為白色或灰色,里面帶有預設好的產品文案。但是容器什么時候用白色,什么時候用淺灰色呢?這取決于App主頁的背景色。
設計準則是始終將容器的顏色與頁面背景色相對比。拿谷歌地圖和微信讀書相比較,灰色背景下用白色的搜索框,反之亦然。

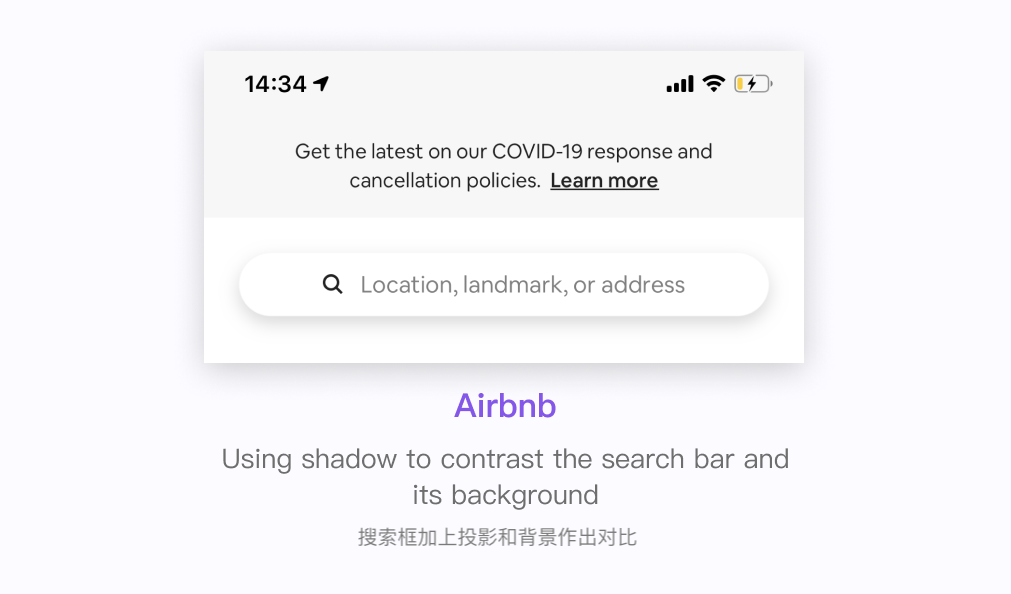
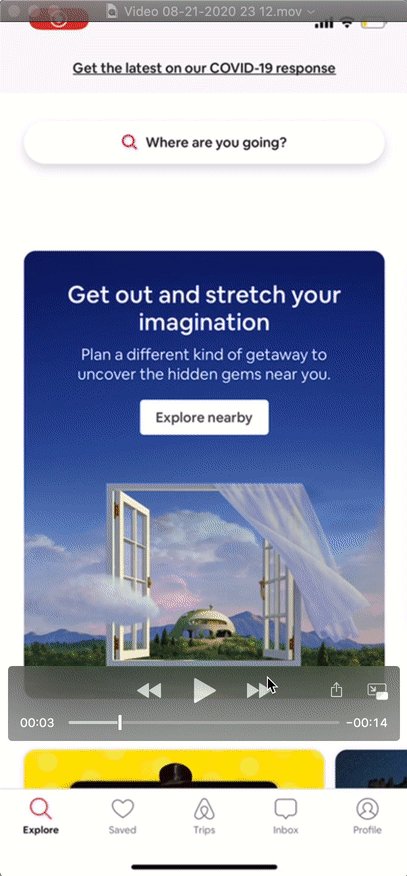
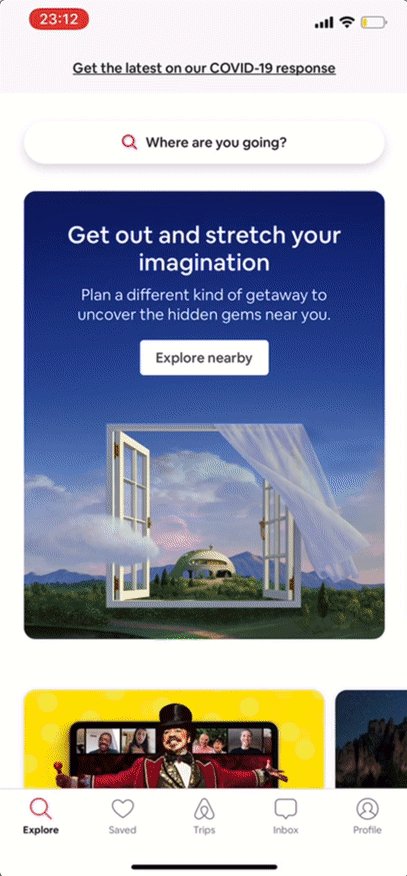
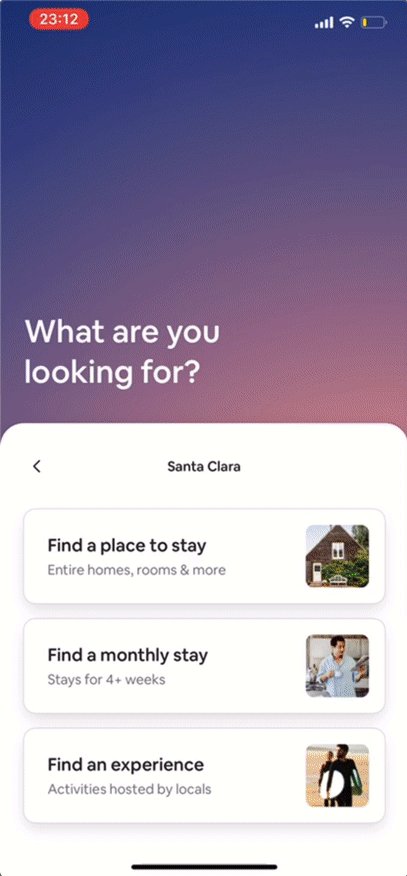
當然也有例外,Airbnb在白色背景上就有一個白色的搜索框。為什么這樣設計呢?因為它的搜索框帶有陰影,能和背景作出區分,也是一種可行的設計方法。

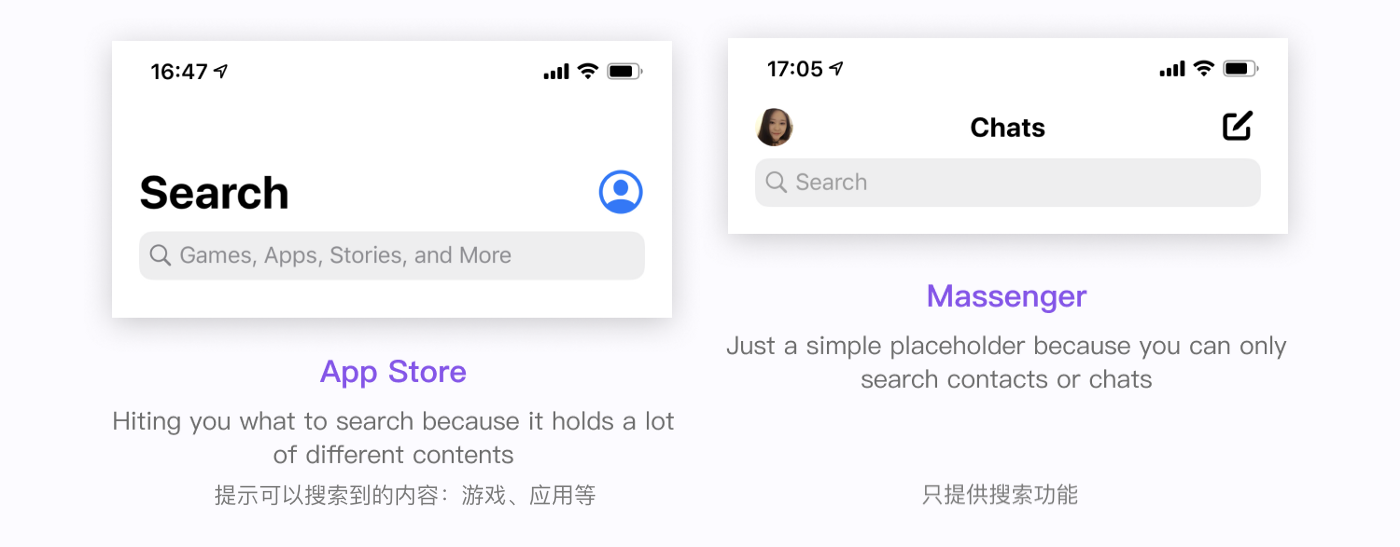
預設文字的作用是提示用戶要搜索的內容或搜索方向,告訴用戶可以從搜索中得到什么。在App Store中,預設文字告訴用戶可以搜索“游戲、應用、故事等”,Messenger中的預設文字只有“搜索”,為用戶提供功能入口。

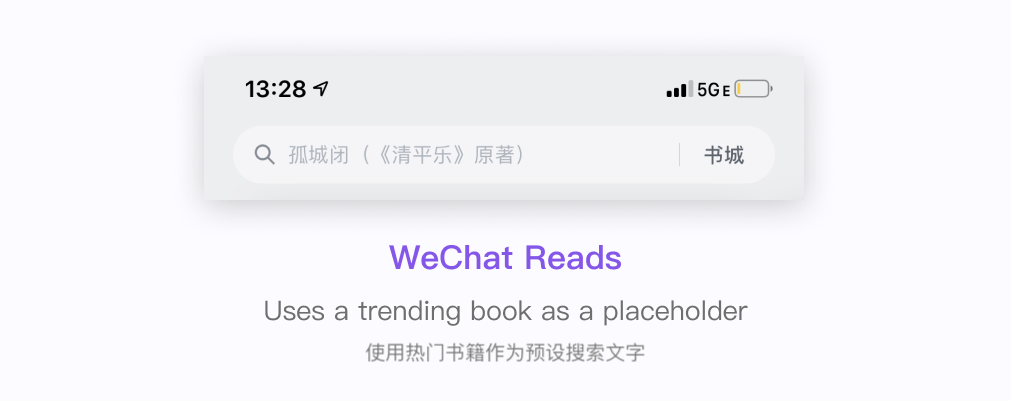
預設文字在內容瀏覽類App中很常見——不僅可以展示擁有的內容類別,還能結合搜索趨勢來積極地推廣熱門內容。比如微信讀書的搜索框使用最近流行的書作為預設文字,以此提高內容的曝光率,吸引用戶閱讀。

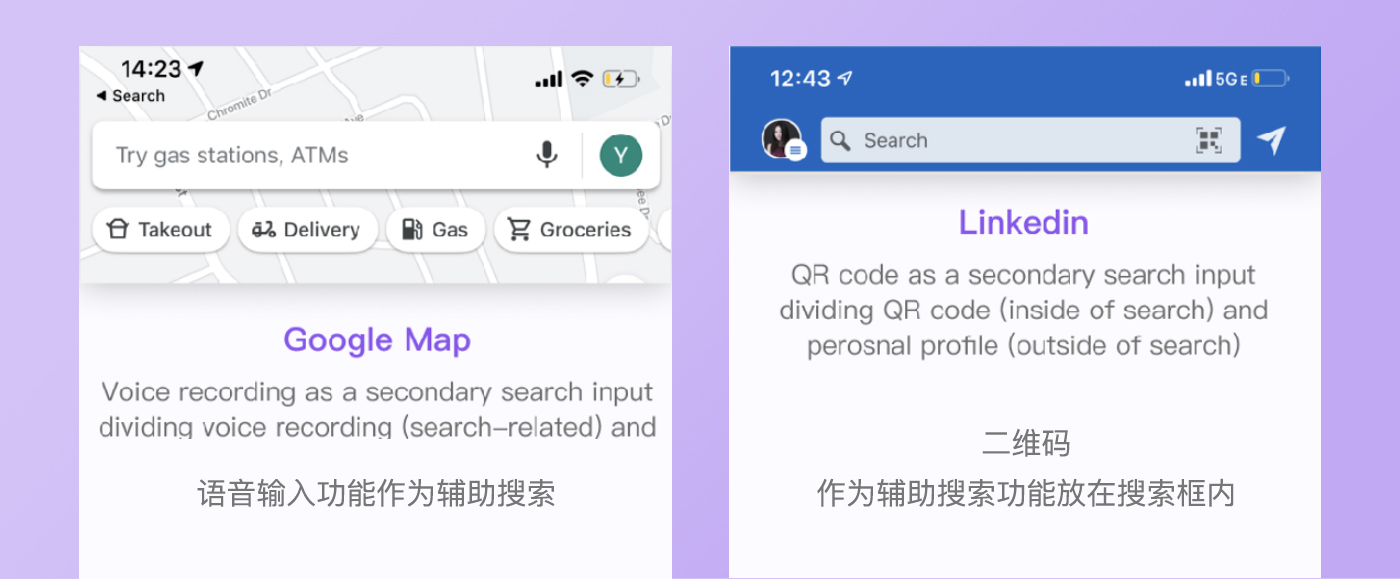
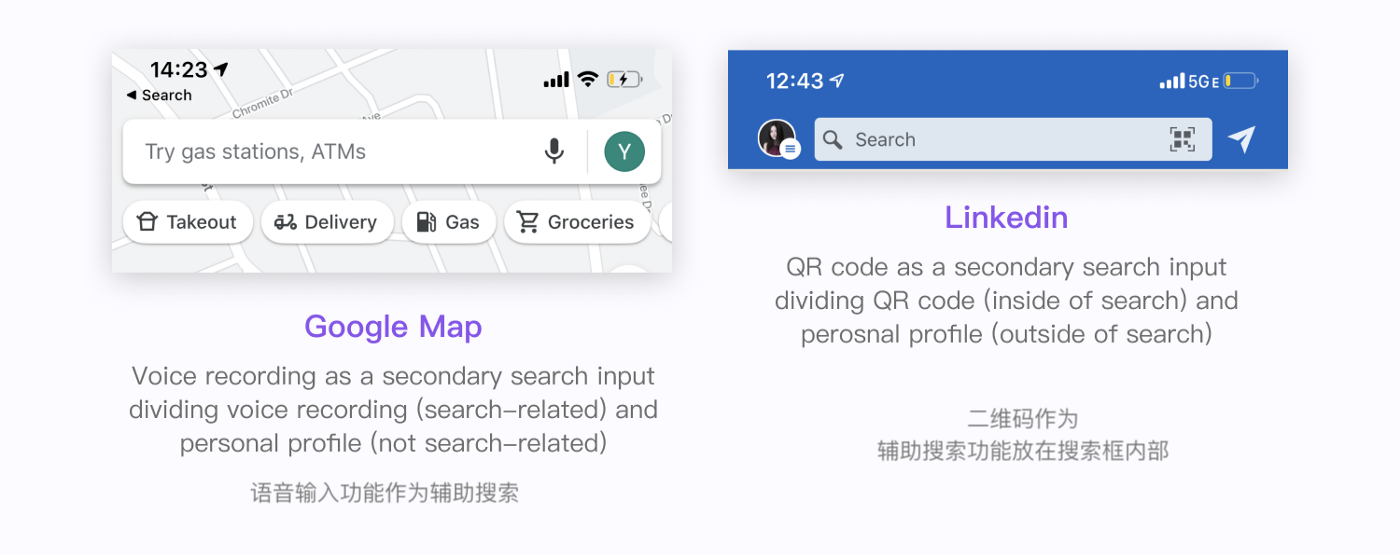
操作按鈕雖然與搜索相關,但擺放的位置不固定。可能在搜索框內部,也可能在搜索框兩側。哪些圖標/文本按鈕對搜索有幫助呢?最常見的是搜索框中的語音輸入功能和二維碼圖標。

另外一個好的搜索體驗的關鍵是能從視覺上區分與搜索相關的圖標。
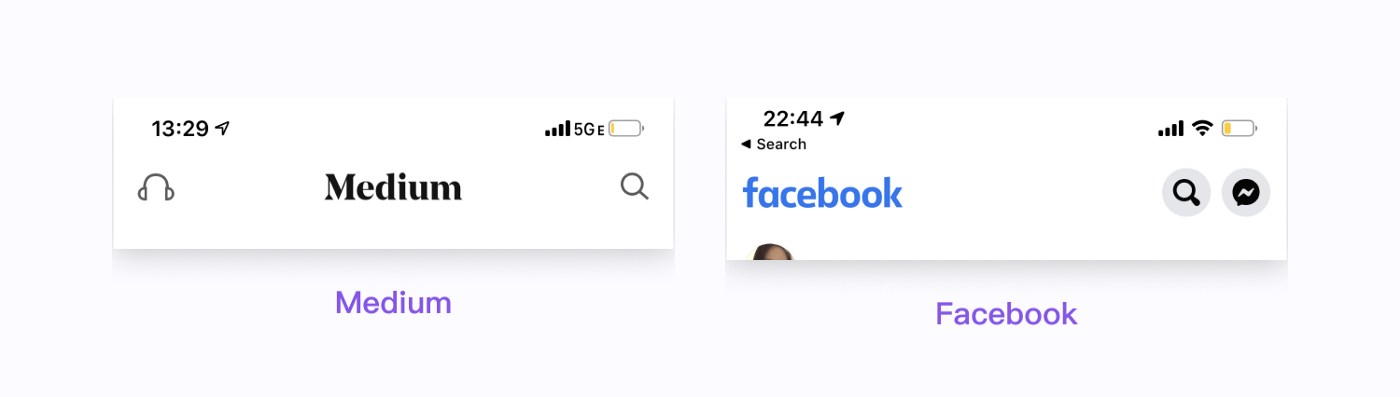
如果一款產品希望用戶專注于瀏覽內容,或者不需要頻繁使用搜索,可以采用圖標的樣式將搜索入口放在頁面頂部。例如,在Medium上用戶通常是漫無目的地瀏覽內容,而不是搜索特定的主題;Facebook上的用戶通常只想瀏覽朋友的帖子,很少搜索內容。

與前兩種形式相比,底部搜索導航離用戶距離最近,更容易作為接觸目標也被賦予更多的特性。
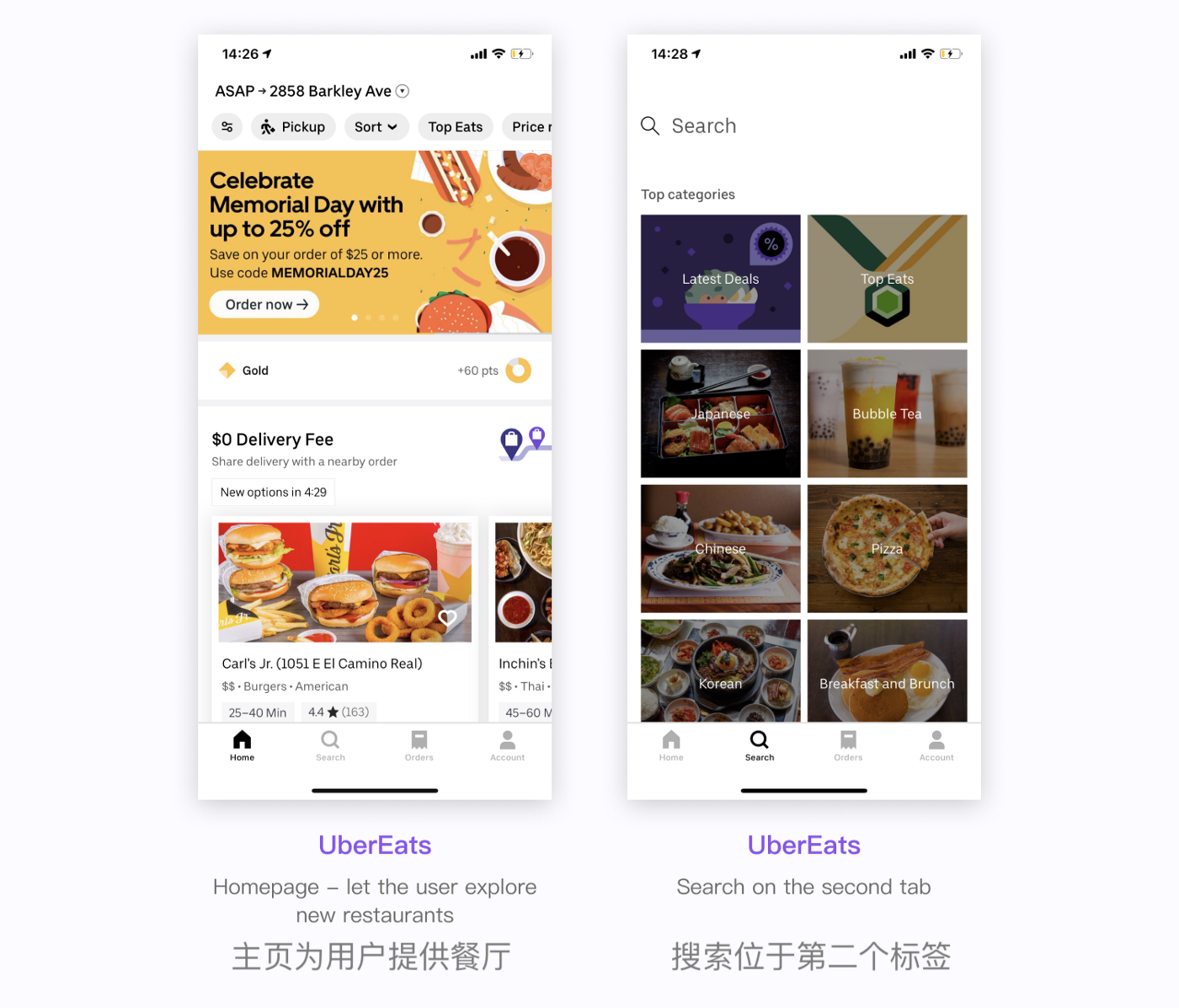
UberEats通過主頁的排序和過濾,幫助用戶分類感興趣的餐廳,并將搜索作為底部導航的第二個標簽,這樣用戶就能夠不斷看到和探索新餐廳。

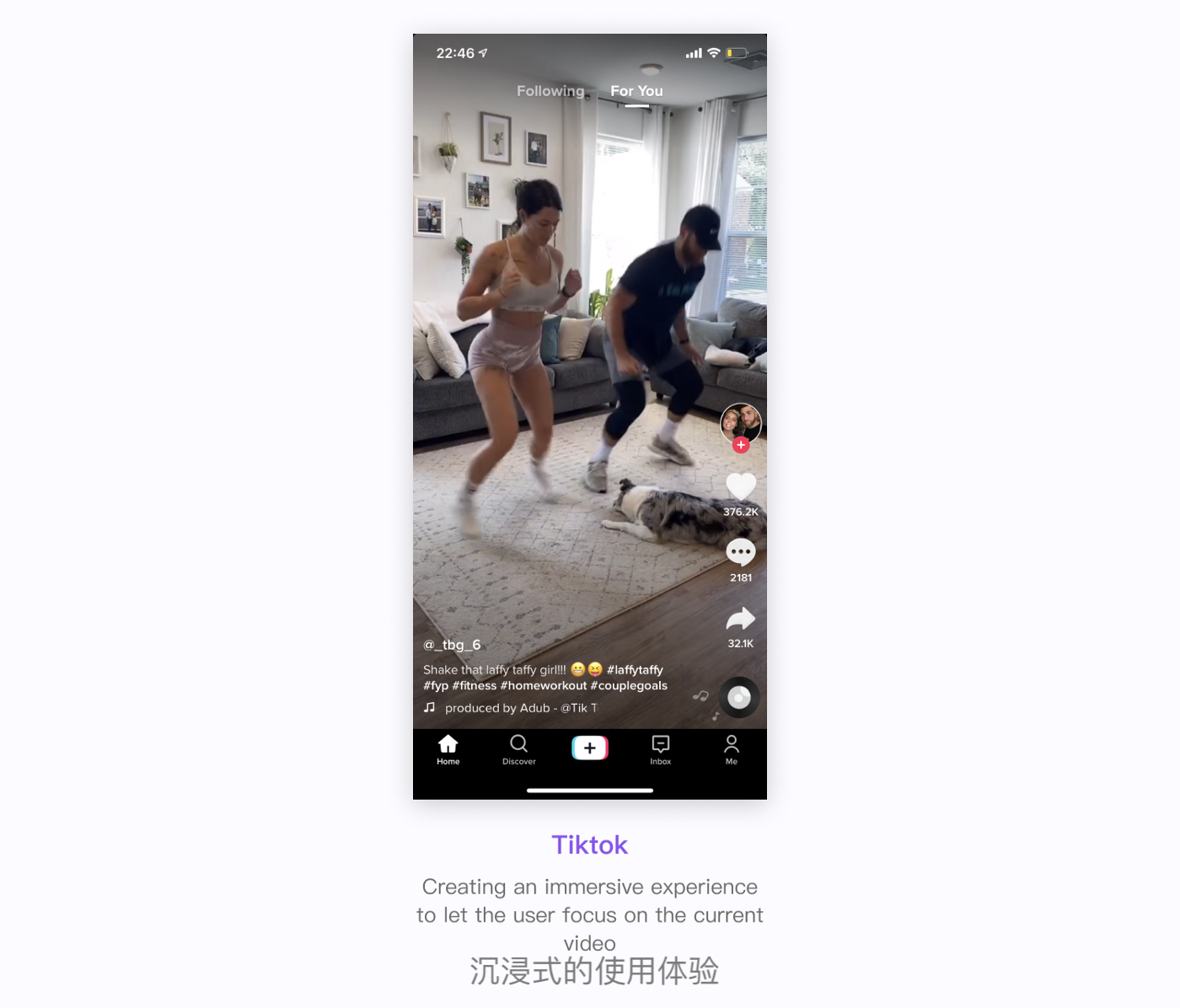
Tiktok也將搜索入口放在第二導航中,完整的首頁有利于為瀏覽視頻的用戶提供沉浸式的體驗。

當用戶想搜索某個內容,點擊搜索框之后該做什么呢?App應該如何幫助用戶搜索?
用戶點擊搜索框時會彈出一個頁面,我們將其定義為“搜索頁”。搜索頁的目的是讓用戶做好搜索的準備,對要尋找的內容進行提示,拓寬用戶對要搜索的內容的看法。

彈出的搜索頁幫助產品完成兩個主要任務:
利用視覺和交互告訴用戶已經做好搜索的準備;
通過頁面上的內容提醒用戶他們正在尋找的東西,或者為他們提供可能感興趣的東西。
當我們有一個特定的搜索目標時,我們的注意力就會完全放在搜索框(或搜索圖標)上,如果突然被引導到一個新的頁面,可能會帶來零碎的體驗。
所以要把“搜索前”到“搜索頁”的轉換做得更自然,讓用戶感覺仍然在同一個頁面上操作一樣。點擊Facebook的搜索圖標,圖標通過平滑的動效擴展成一個搜索框。

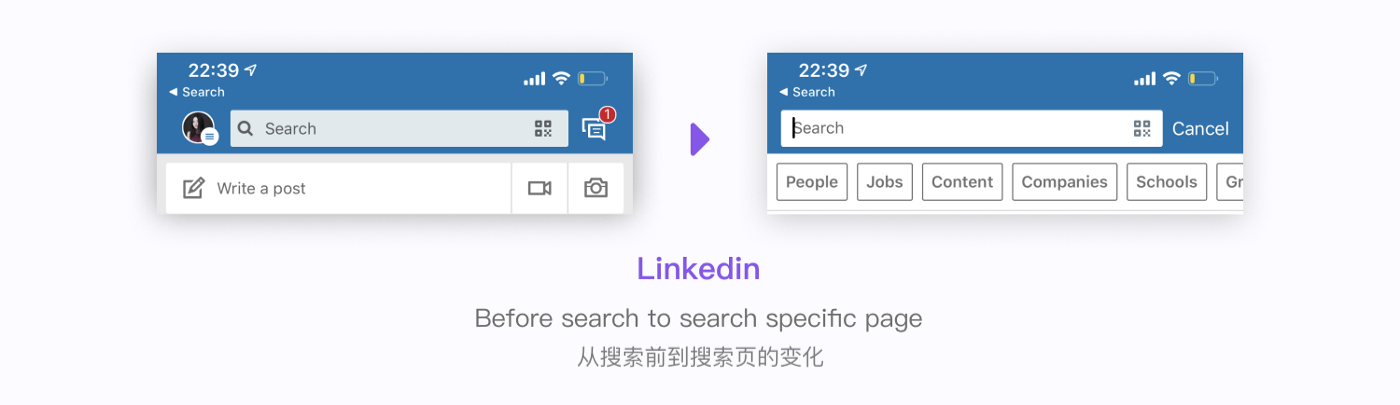
無論搜索在什么位置,顯示搜索框的不同狀態很重要,告訴用戶“已經準備好進行搜索”。以領英為例,分析一下從搜索前到搜索頁面發生了哪些變化:

從搜索中返回的方法:取消。這對所有的搜索體驗都是必要的,可以使用取消或者返回圖標。
搜索框改變了填充色。搜索框從灰色變為白色,反映當前搜索操作處于焦點狀態。
只留下必要的圖標。二維碼能幫助搜索所以仍然保留,而左邊的個人資料圖標和搜索圖標都會消失。
彈出光標來鼓勵用戶輸入文字。
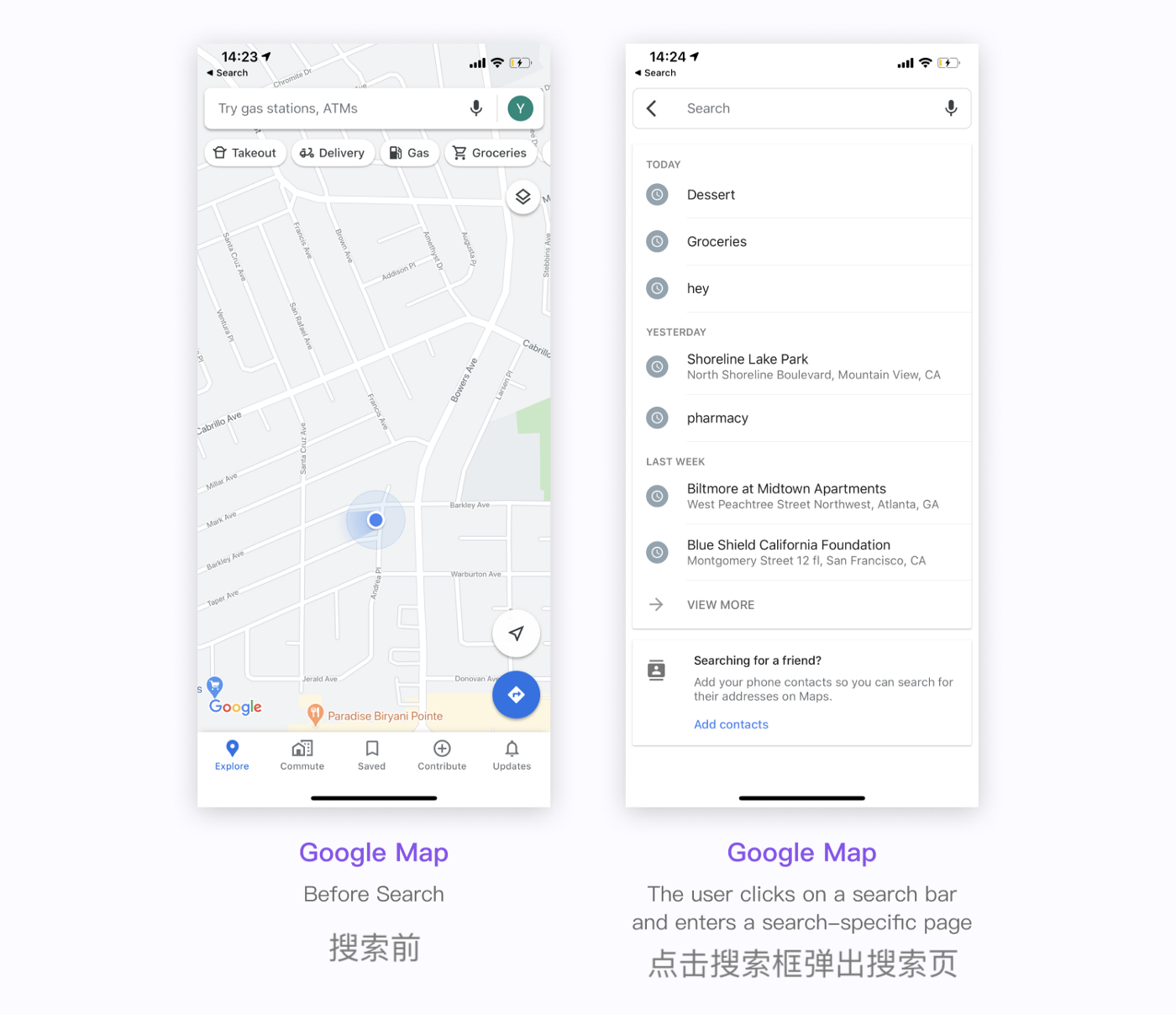
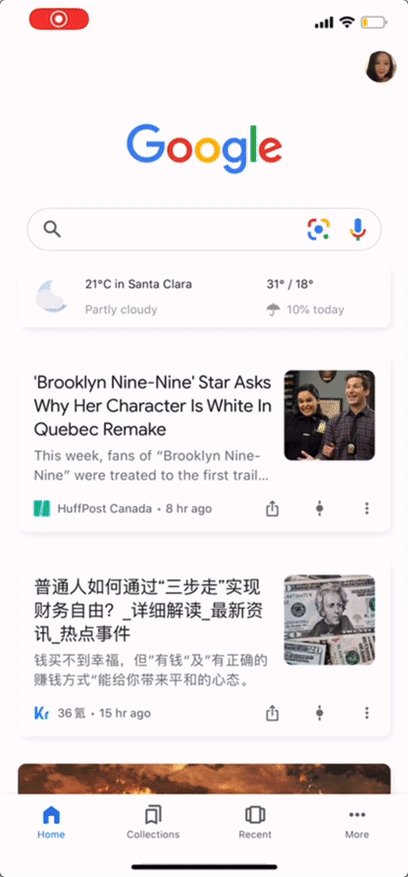
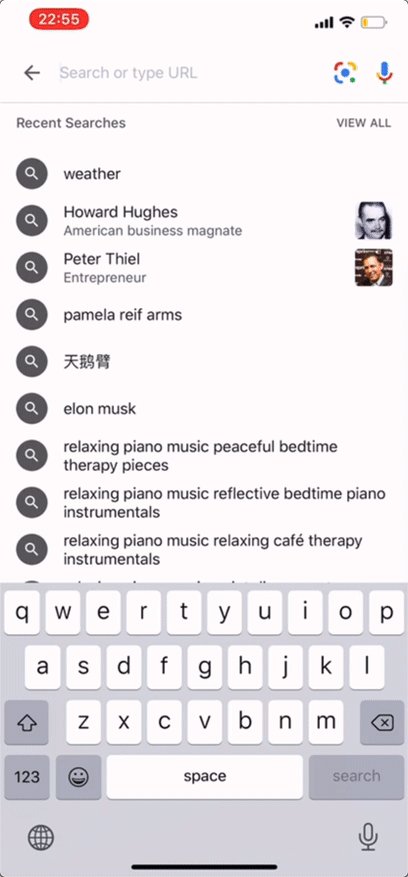
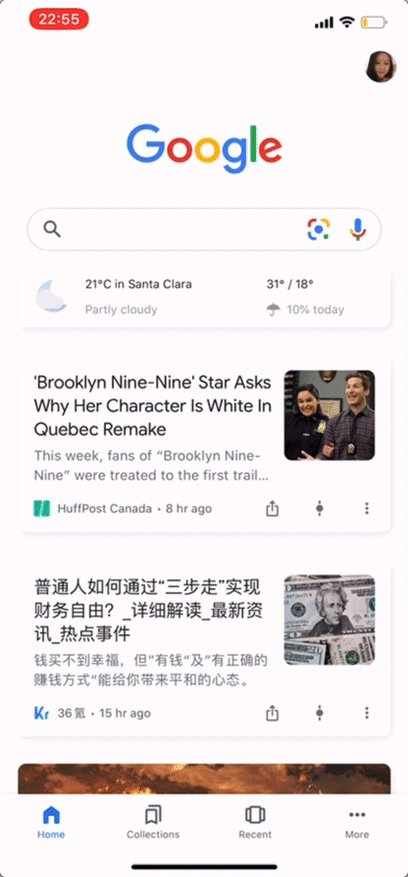
在某些App中,搜索框在“搜索前”和“搜索頁”中的位置可能不相同,這樣做的目的是在兩種體驗之間進行平滑的過渡。Google的搜索框向上滑動來展示搜索內容,保證過渡動效的流暢性。

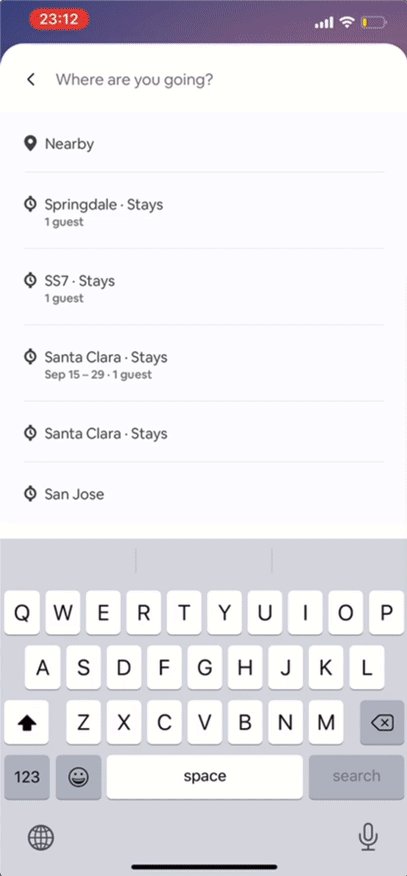
有些搜索體驗不可能讓用戶停留在同一頁面上。Airbnb的搜索需要一系列的引導將用戶轉移到一個全屏的流程中。
關鍵的地方在于,搜索頁面在屏幕中間彈出,鍵盤向上滑動,用戶可以通過無縫的交互從“搜索前”平滑過渡到“搜索中”。

歷史記錄可以幫助用戶進行有針對性的搜索,因為過去的興趣是當前興趣的有力指標。但是只顯示歷史搜索記錄會將用戶的注意力集中到過去的搜索上,而不是保持搜索的最新狀態。所以除了顯示搜索記錄外,顯示推薦內容能拓寬用戶對潛在事物的興趣。
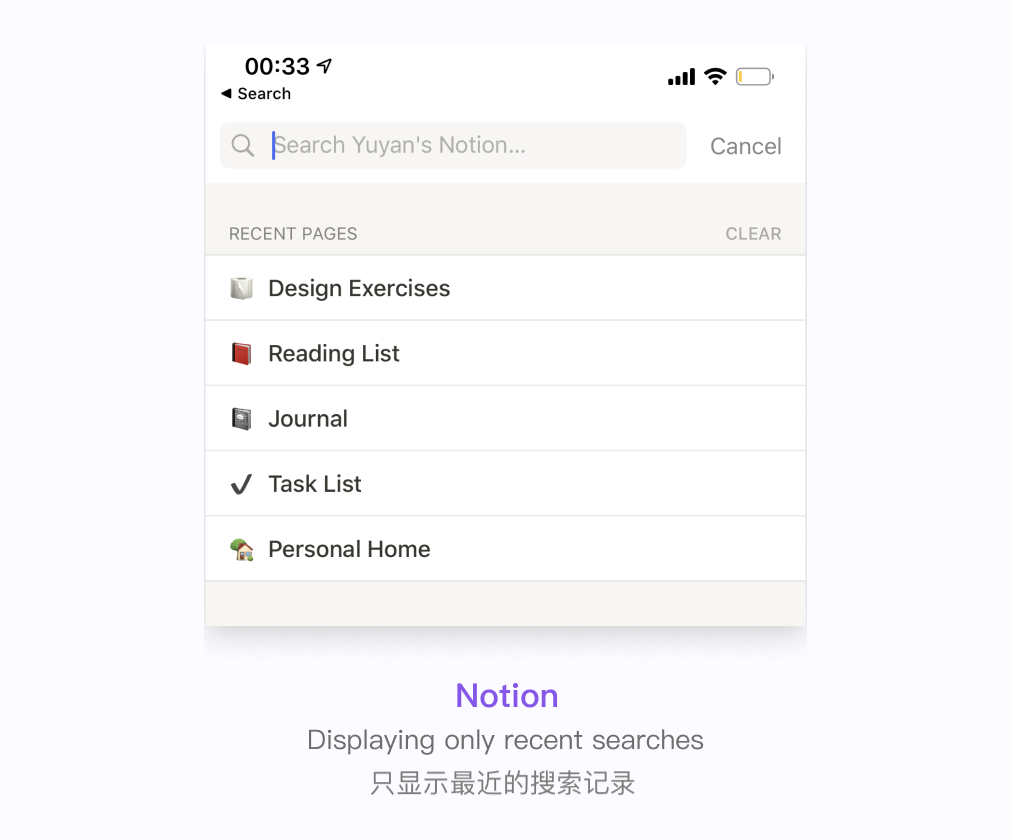
當一款產品的功能主要是為了讓用戶完成某個特定的任務或達到某個目標,那么它可能就沒有動機去推廣任何內容。這類產品只會顯示最近的搜索記錄,比如Notion是一個筆記應用,只負責存儲用戶的筆記,因此只顯示過去的搜索記錄來幫助用戶進行搜索。

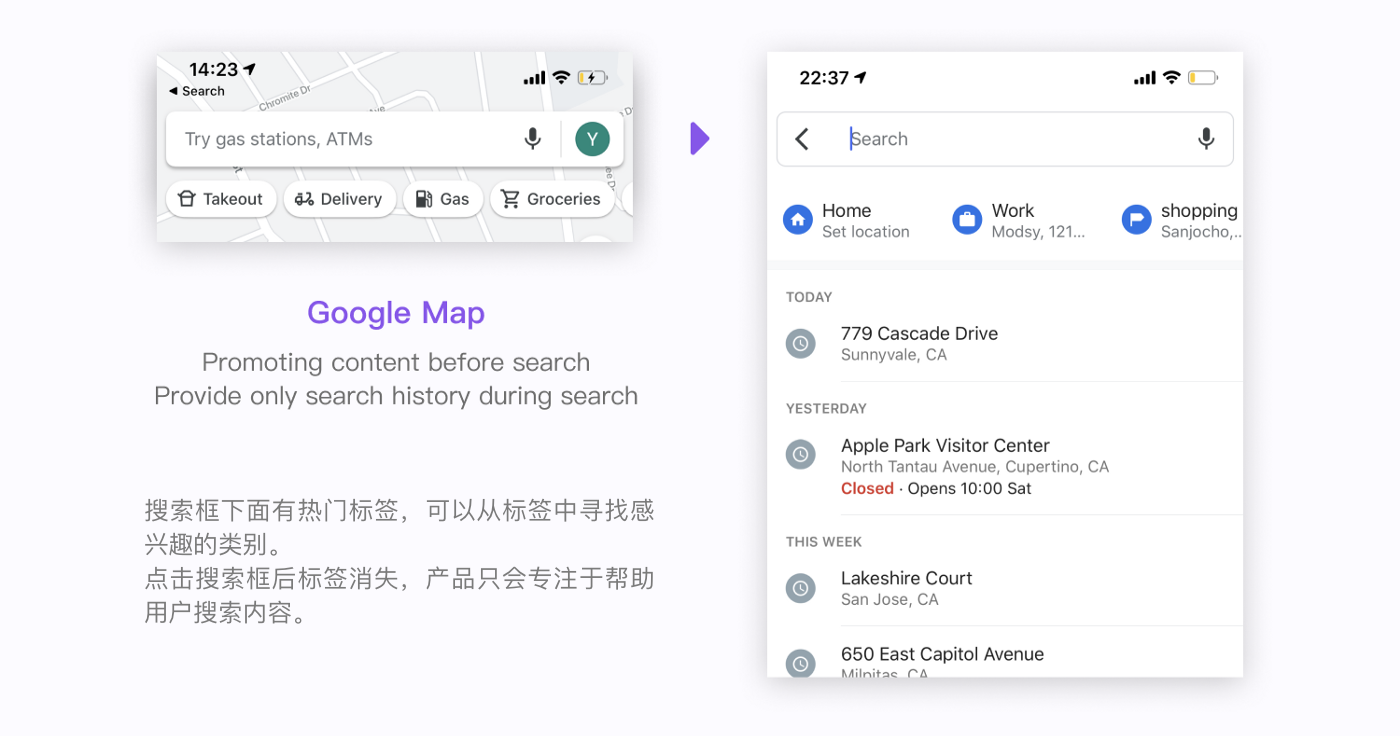
有的產品通過將各種內容提供給用戶查看和探索,為用戶實現某個目標。谷歌地圖的搜索框下面有熱門的標簽,用戶很可能會從標簽中找到他們感興趣的類別。用戶點擊搜索框后,谷歌就會假設用戶有特定的去處,只專注于幫助他們到達想去的地方。

主頁上的推薦內容可能很容易被忽略(因為它可能與用戶的操作無關),但是搜索頁上的熱門推薦很少會被忽視。因為用戶是帶著目標主動進入搜索頁,所以不會省略頁面上的任何信息。
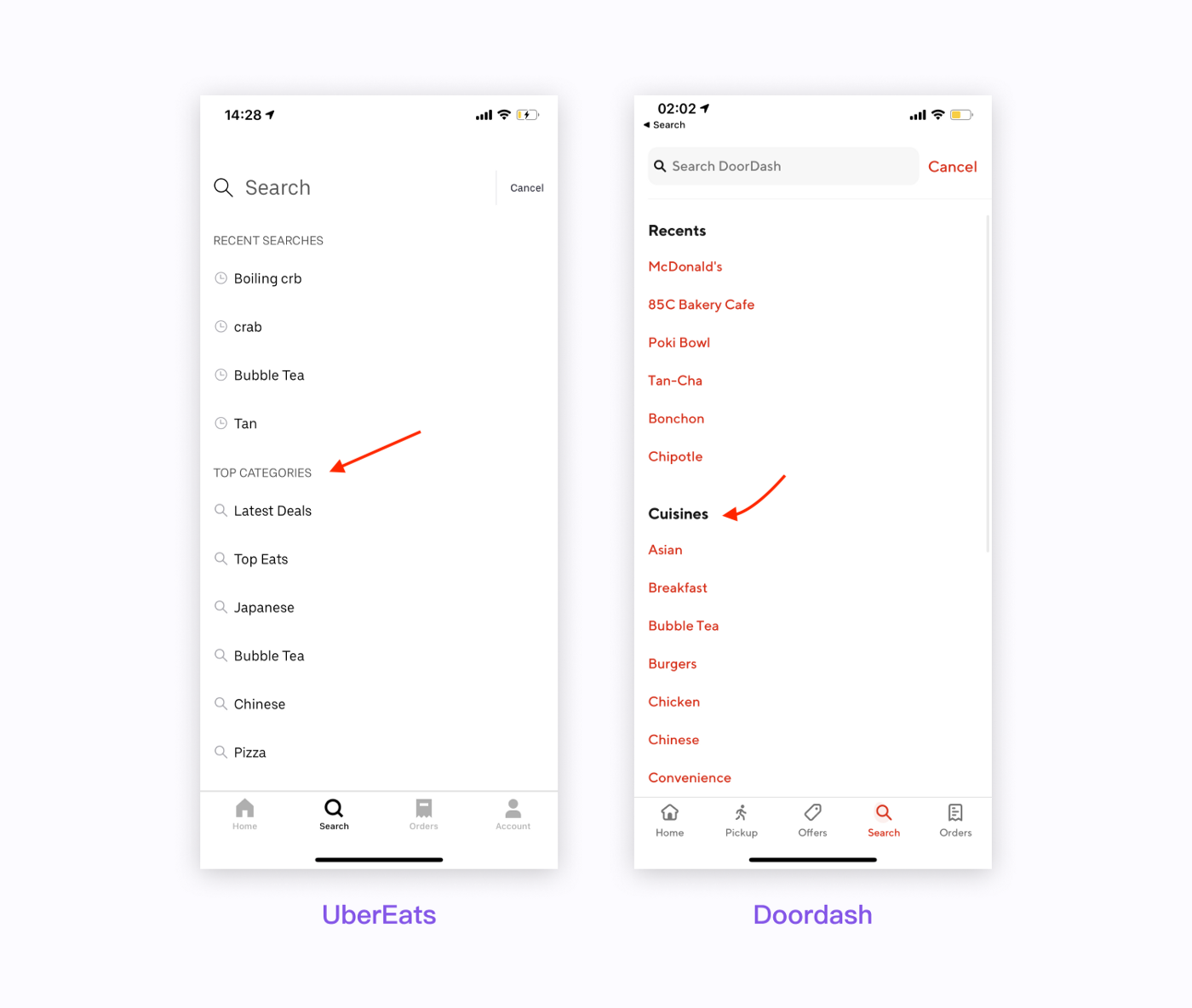
通過在最近搜索頁上將各種美食放在首位,UberEats和Doordash這類送餐App就可以引導用戶嘗試更多的餐廳。

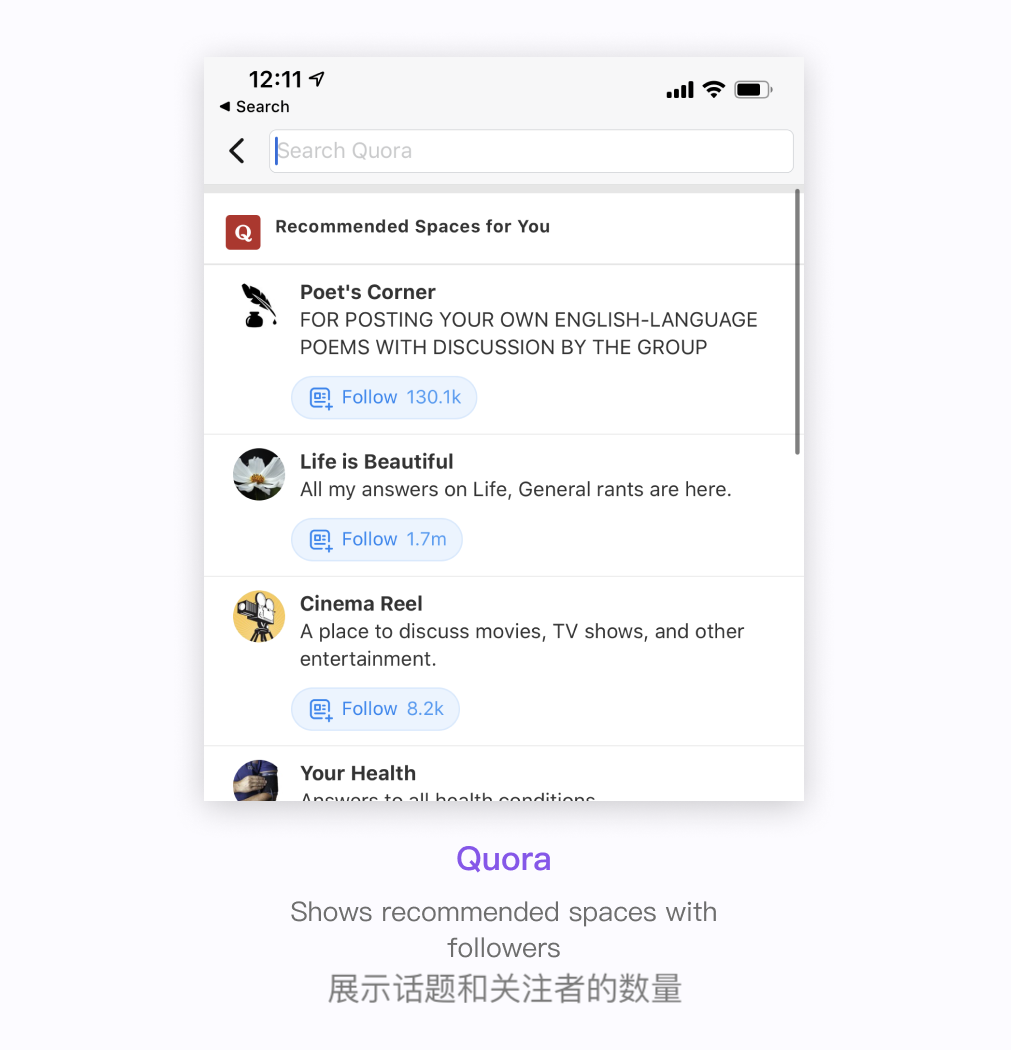
展示熱門話題能為用戶創造一種社區感,會讓用戶覺得他們與更大的社會保持聯系。Quora是很大的問答平臺,它不僅顯示推薦的話題,還顯示了關注者的數量。看到這一點,用戶會想:“如果一個話題有13萬追隨者,那一定很好!我也想成為其中的一員。”

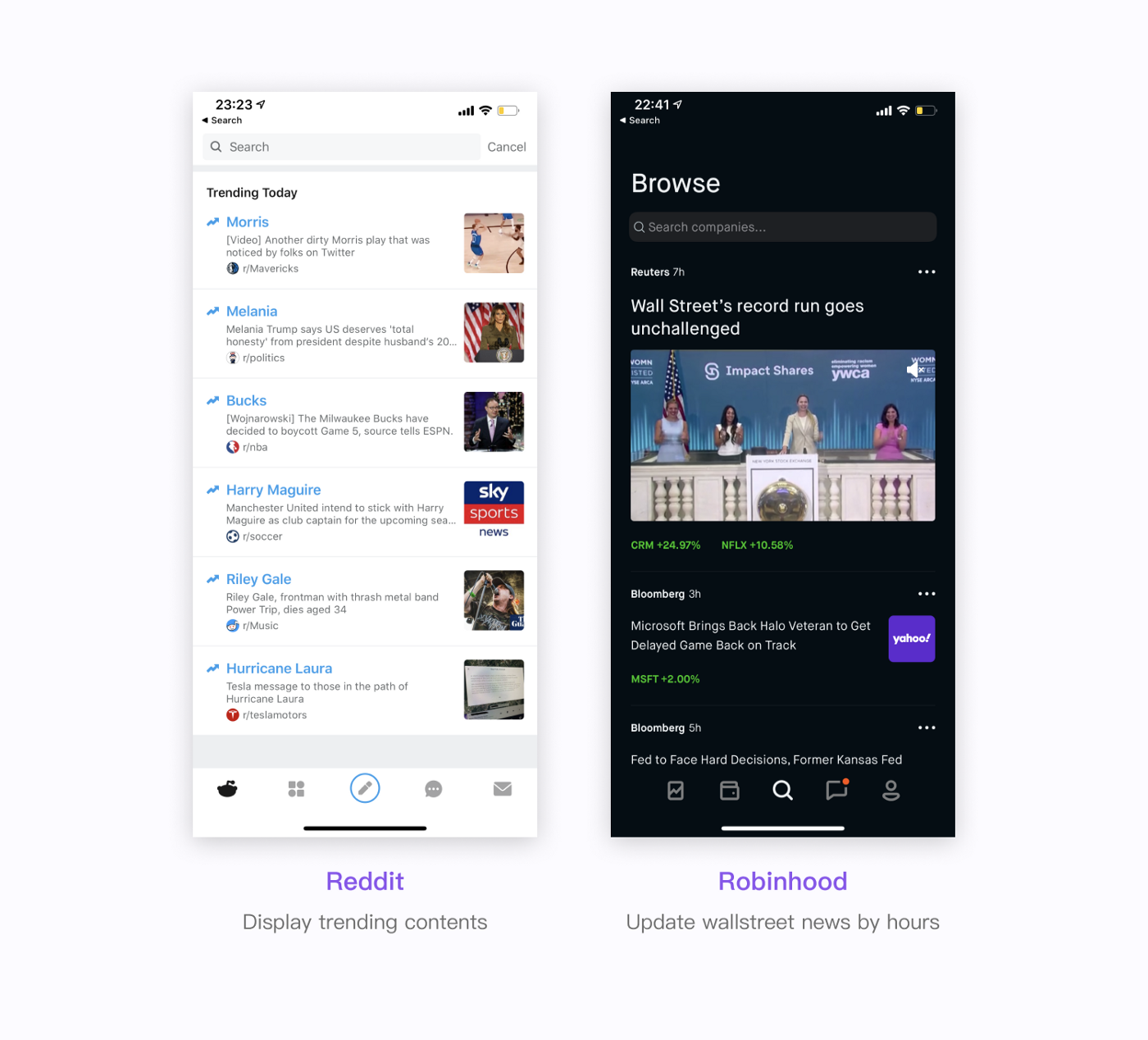
新聞類搜索具有很強的時效性,用戶很清楚明天的內容將不同于今天的內容。所以有些App會對新聞或熱搜進行實時排名,向用戶展示最熱門的資訊。
Reddit展示了當前的趨勢,讓用戶了解最新的內容,Robinhood每小時都會更新華爾街關于股市的文章,這樣用戶就可以做出及時和明智的財務選擇。

通過算法,很多App都能從用戶過去的興趣中推斷用戶的喜好,然后不斷推送相似的內容,比如淘寶的相似商品推薦。

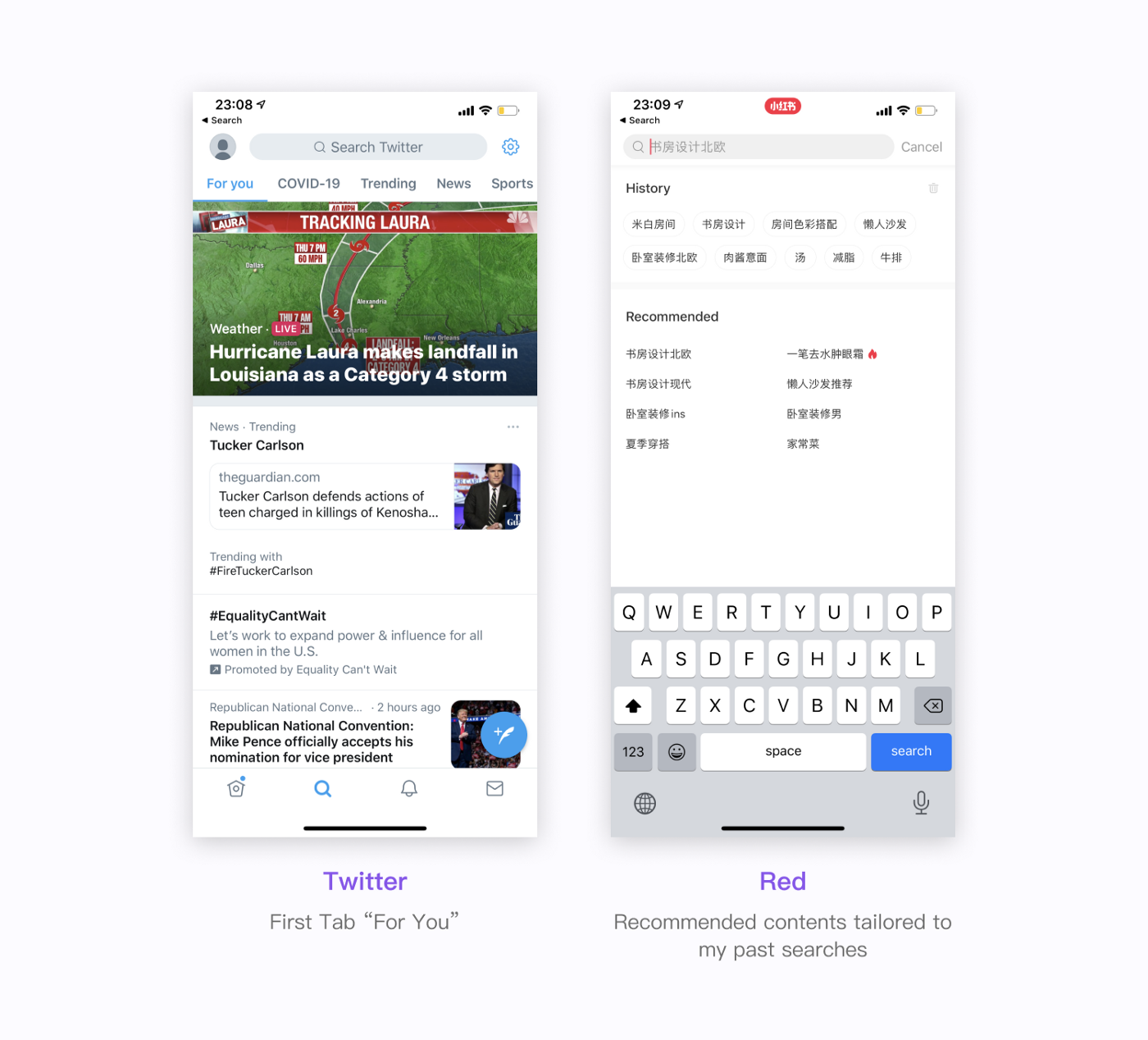
同樣的策略也可以應用于搜索頁。小紅書作為一款流行App,搜索頁顯示根據用戶口味定制的推薦;Twitter的“For you”標簽根據過去的搜索展示的相關內容。顯示更多與用戶相關的內容可以拉近與產品的距離,用戶也會花更多的時間使用產品。
Medium的搜索做得很聰明,它將搜索頁面細分為兩個步驟:先點擊搜索框來瀏覽不同的主題,再次點擊會顯示光標和搜索記錄。通過這種分解體驗,用戶在搜索時獲得了更多的信息量和更簡潔的體驗。

以上是關于搜索前和搜索頁的體驗設計。產品的搜索體驗受到多方面的影響:自身目的、內容種類、受眾類型。希望這篇文章能夠讓你了解搜索體驗的可能性,為搜索設計帶來更清晰的方向。
文章很長,感謝看到最后!在下一篇文章中,將繼續介紹搜索中、搜索后的體驗設計~
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發