2014-7-8 藍(lán)藍(lán)設(shè)計的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
來源:http://digi.tech.qq.com/a/20140708/009592.htm
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
如果你是一個狂熱的Android粉絲,那么在未來幾個月中一定會發(fā)現(xiàn)很多變化。其中,便是Material Design全新設(shè)計語言帶來的界面效果,這是一個簡潔、流暢、多彩的新界面,將橫跨手機(jī)、平板、智能手表等多種平臺,實現(xiàn)統(tǒng)一的使用體驗。事實上,除了整體外觀的變化,Material Design還擁有各種交互及視覺上的變化,很多部分都要比蘋果的iOS 8更加賞心悅目,下面就是幾個值得關(guān)注的部分:
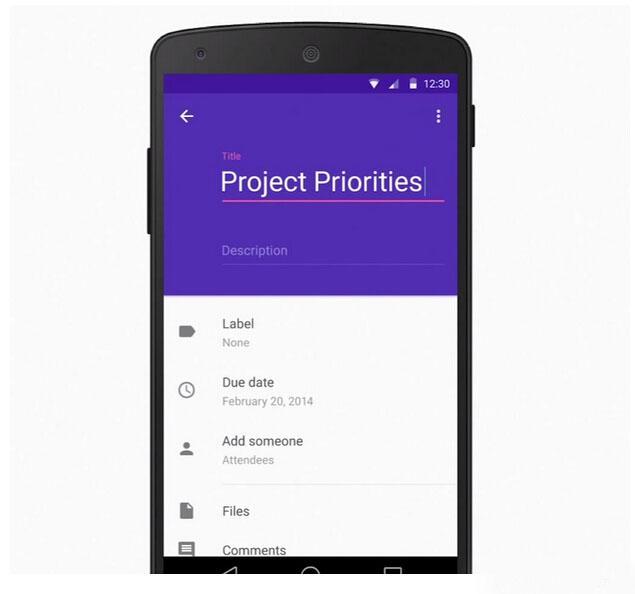
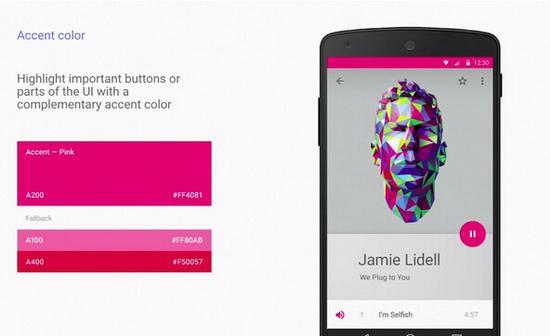
以顏色突出重點

Material Design的重要組成部分是顏色,并且通過不同顏色來突出重點,增強(qiáng)使用體驗。比如上圖應(yīng)用中,使用紫色底色來突出加大、高亮的標(biāo)題,更加直觀。
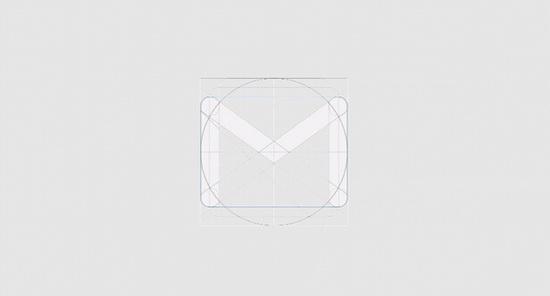
對稱幾何形狀圖標(biāo)

Android L的應(yīng)用程序圖標(biāo)基于對稱的幾何形狀,看上去非常簡潔、流行。
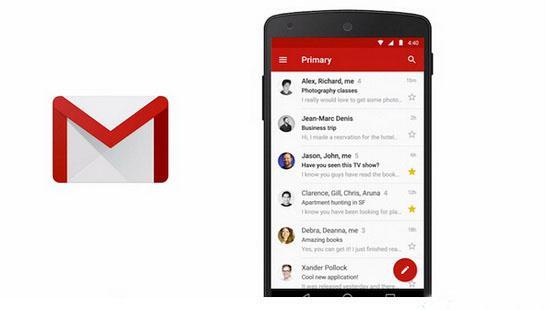
圖標(biāo)樣式與此前基本相同

谷歌表示,Android L的系統(tǒng)應(yīng)用圖標(biāo)基本延續(xù)了此前的樣式,但設(shè)計風(fēng)格改為Material Design,意味著它們看起來更棒,但老用戶不會認(rèn)不出。
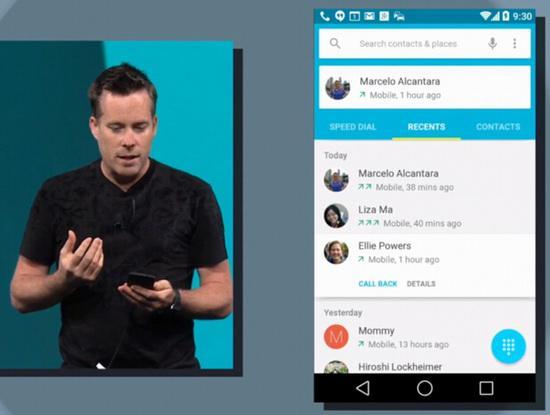
浮動操作按鈕

浮動操作按鈕將會成為Android L應(yīng)用非常普遍的一種設(shè)計,比如上圖中的Gmail,可以實現(xiàn)更好的操作感受。
觸摸動畫效果

系統(tǒng)內(nèi)置的應(yīng)用集成了全新的觸摸動畫效果,實現(xiàn)更好的交互體驗,比如上圖中的計算器應(yīng)用。
滑動更流暢

Android L的滑動效果將更加流暢,谷歌將其比喻為“在一張桌子上滑動一張紙”。
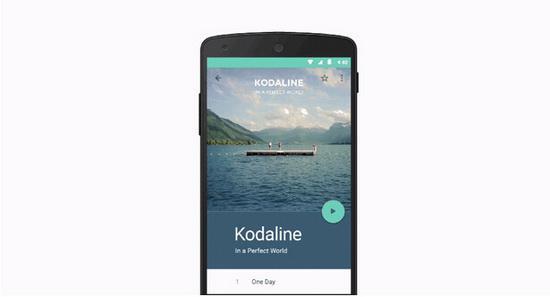
顏色和動畫強(qiáng)調(diào)操作區(qū)域

顏色和動畫在Android L中完美搭配,用以凸顯可操作的區(qū)域。比如上圖的音樂播放器,幾乎所有人都可以第一眼找到播放按鍵。
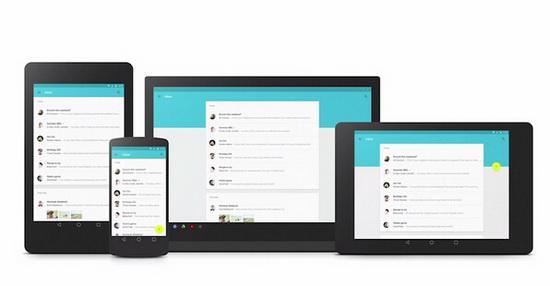
統(tǒng)一性

谷歌希望在所有平臺上都采用相同的設(shè)計語言,來實現(xiàn)更統(tǒng)一的使用體驗。所以Android L和Chrome OS的很多應(yīng)用都具有相同的設(shè)計風(fēng)格。
更大膽、鮮明的顏色

谷歌鼓勵軟件開發(fā)人員使用高對比度、鮮明的顏色來開發(fā)Android L應(yīng)用,所以預(yù)計在未來,我們會看到更多令人賞心悅目的應(yīng)用程序更新。
自適應(yīng)菜單欄

Android L對菜單欄設(shè)計也進(jìn)行強(qiáng)化,在滾動操作時菜單欄會自動隱藏,而停止?jié)L動時會自動出現(xiàn)。
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com