2014-10-20 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來源:http://mp.weixin.qq.com/s?__biz=MjM5NTgwNDc4MA==&mid=201519050&idx=1&sn=933b992ade2874c423e3f926f17e439b&scene=2&from=timeline&isappinstalled=0#rd
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
首先是戰(zhàn)略方向,Apple要一步步統(tǒng)一iOS和OSX的用戶體驗(yàn),視覺當(dāng)然是非常重要又最容易被感知的部分。Yosemite在視覺變化這一步走的比較明顯,也算是挺成功的。
統(tǒng)一視覺語言,給人感覺適當(dāng)去除部分裝飾。從細(xì)節(jié)開始減少擬物痕跡,增加扁平化設(shè)計(jì)語言的使用。
強(qiáng)調(diào)色彩,減少灰度色。當(dāng)然這也屬于“去擬物化”和“iOS化”的一部分吧。
很多單色圖標(biāo)變得特別細(xì),也傾向iOS化,并且在R屏上更細(xì)的圖標(biāo)看上去更精致(在普通屏上效果就差。)
模糊效果的引入,使兩個(gè)系統(tǒng)擁有一個(gè)共同的視覺基因或者說特色。
在細(xì)節(jié)上增加更多動(dòng)態(tài)效果,讓簡(jiǎn)約扁平的界面并不呆板。
為了避免步子邁得太大扯到蛋,該擬物的地方還是要擬物(這方面主要體現(xiàn)在一般用戶非常在乎的圖標(biāo)上,因?yàn)閾Q一個(gè)小的按鈕可能大家不注意,但換一個(gè)桌面圖標(biāo)可能會(huì)讓絕大多數(shù)人明顯的感覺到。)
總結(jié)就是“求同存異”,而且盡量是控制在用戶可以接受的范圍內(nèi)。
比如說,大家都喜歡3d的dock,討厭扁平的dock,但當(dāng)你真正開始使用Yosemite的時(shí)候,你會(huì)發(fā)現(xiàn)其實(shí)這個(gè)dock的外觀不論如何,并不會(huì)影響你的效率甚至忙起來的時(shí)候你也沒時(shí)間看它到底長什么樣。而如果激進(jìn)得把圖標(biāo)都改成iOS的風(fēng)格,那將會(huì)讓大部分人不認(rèn)識(shí)這個(gè)天天工作要面對(duì)的系統(tǒng)了。
Apple善于培養(yǎng)用戶的審美……當(dāng)然前提是這些設(shè)計(jì)真的有可取之處……
目前個(gè)人感覺問題最大的就是文件夾的顏色好鮮艷,每次在目錄樹中穿梭的時(shí)候我都感覺好刺眼……
(評(píng)價(jià)均為個(gè)人觀點(diǎn))
-----------------慚愧的貼圖換贊分割線---------------------------------------
貼圖對(duì)比:
頂部菜單欄的漸變和立體陰影被弱化。
before(陰影可以接受但鼓得確實(shí)太明顯)
 now
now
 其實(shí)關(guān)于頂部我最不能忍的是這個(gè)菜單欄和應(yīng)用界面之間的神秘縫隙:我們到底要付出什么才能把它填滿???
其實(shí)關(guān)于頂部我最不能忍的是這個(gè)菜單欄和應(yīng)用界面之間的神秘縫隙:我們到底要付出什么才能把它填滿???

Yosemite圖標(biāo)優(yōu)化效果還是很棒的。(有很多文章研究了Yosemite的圖標(biāo)設(shè)計(jì),在這就不多說了)
硬盤圖標(biāo)
before

now(小綠燈被去掉了,硬盤材質(zhì)更冷,光澤感更強(qiáng))

掛載dmg之后的“硬盤”圖標(biāo)好像有問題。
before(一切正常)
 now(好大一張白板,dmg圖標(biāo)上的白補(bǔ)丁到底是干嘛的?)
now(好大一張白板,dmg圖標(biāo)上的白補(bǔ)丁到底是干嘛的?)

多桌面切換的預(yù)覽界面看上去比以前舒服多了。
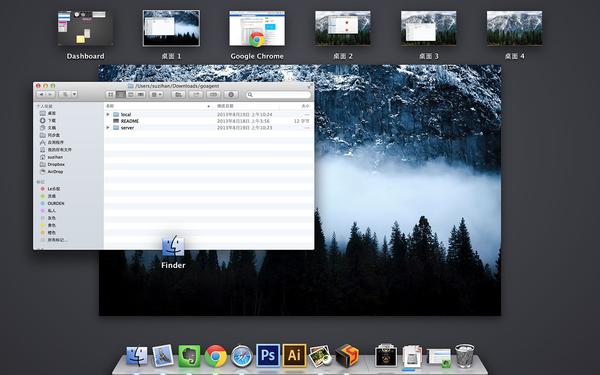
before(一堆碎片,桌面縮小的感覺其實(shí)不好)

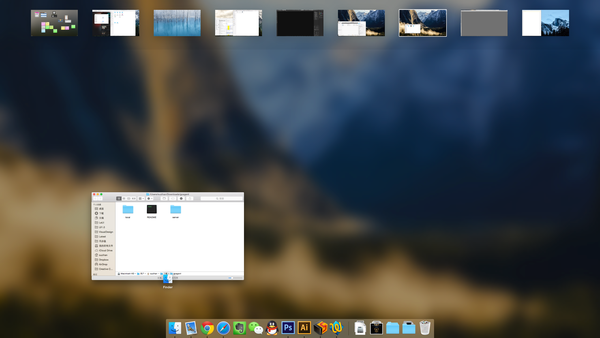
now(輕便的感覺,比之前確實(shí)好,會(huì)感覺操作效率高了一點(diǎn))

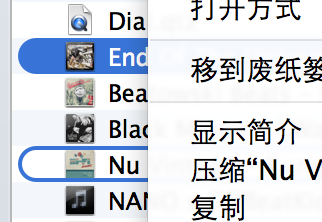
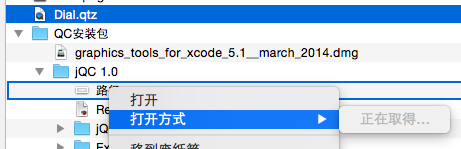
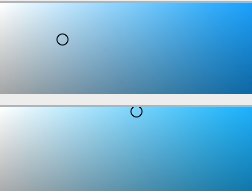
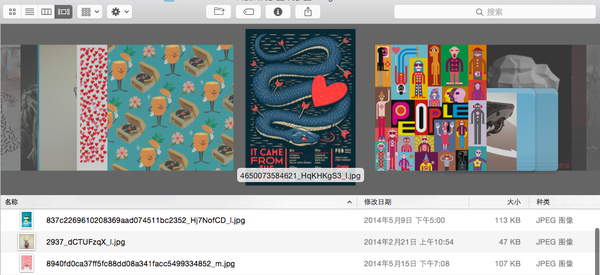
Finder中,選中文件的效果干掉了圓角
before(圓頭的)

now(方塊塊。而且這個(gè)“正在取得”,經(jīng)常出現(xiàn),很煩有沒有)

標(biāo)記的顏色變得更純了
before

now(感覺是新的好看尤其第一個(gè)紅)

灰度色彩被較多的改為明亮的純度高的顏色
before(其實(shí)我很喜歡這樣灰灰的調(diào)性啊)
 now(我最亮我最亮)
now(我最亮我最亮)
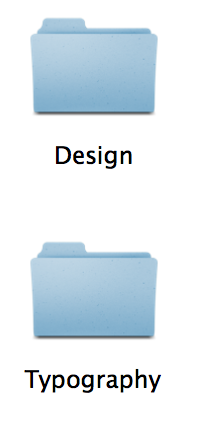
 兩種顏色對(duì)比明顯(上舊下新)差別很大不用給色值大家也都無法忽略這么大的變化尤其是文件夾多的時(shí)候……
兩種顏色對(duì)比明顯(上舊下新)差別很大不用給色值大家也都無法忽略這么大的變化尤其是文件夾多的時(shí)候……

某些小圖標(biāo)變好看了(airdrop)
before

now

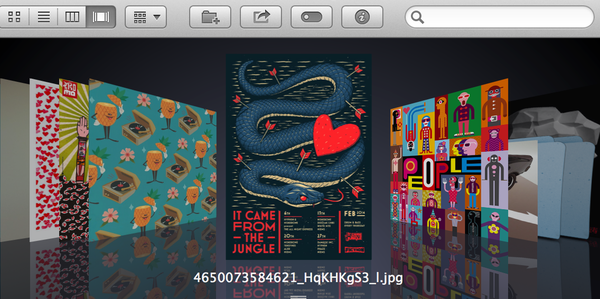
coverflow被徹底干平了你能忍?
before

now

登陸界面有點(diǎn)簡(jiǎn)陋,但很多人說好喜歡……
PS: 登陸界面可以把屏保效果也模糊顯示,比之前高端一點(diǎn)點(diǎn)。
Dashboard 終于不那,么,難,看,了!
now

下拉箭頭等系統(tǒng)控件的藍(lán)色太純了,在用設(shè)計(jì)軟件時(shí)彈出保存文件對(duì)話框時(shí)感覺對(duì)話框里零零散散到處是亮藍(lán)色的小點(diǎn)。
before(挺普通的)


now(點(diǎn)點(diǎn)點(diǎn)點(diǎn)點(diǎn)點(diǎn)點(diǎn)點(diǎn),可以把藍(lán)色主題調(diào)成灰色但藍(lán)色是默認(rèn),舉例就以默認(rèn)的模式為準(zhǔn)了)


Tab切換視覺扁平化,略區(qū)別于之前的擬物陰影來表現(xiàn)層級(jí)的手法。
before
 now
now

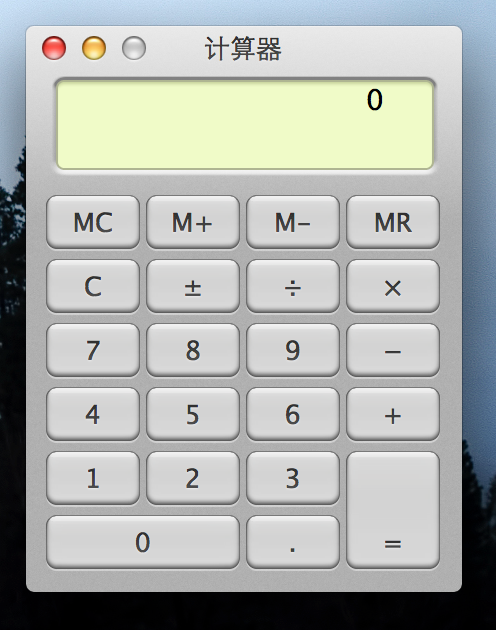
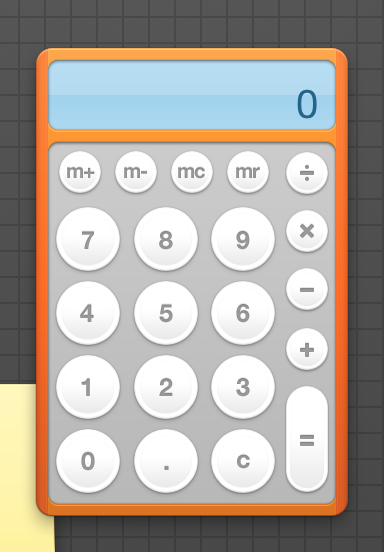
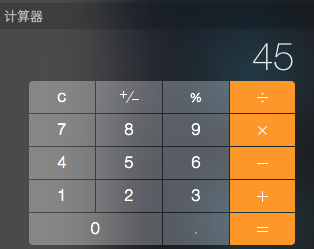
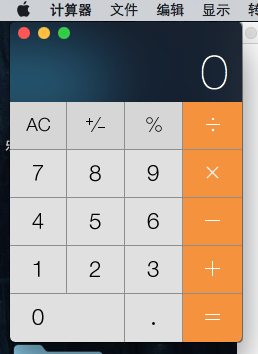
計(jì)算器統(tǒng)一使用了iOS的設(shè)計(jì),比之前好多了。PS:可以在側(cè)邊欄加入計(jì)算器,對(duì)于算像素的設(shè)計(jì)黨好方便。PPS:側(cè)邊欄通知中心滑出的時(shí)候終于不頂開當(dāng)前界面了。
before(丑,上世紀(jì)的感覺)

 而且在不同地方外觀還不一樣,摔
而且在不同地方外觀還不一樣,摔
now(Dashboard里面的計(jì)算器還是不一樣,算了,有了側(cè)邊欄誰還用Dashboard……)
 側(cè)邊欄
側(cè)邊欄


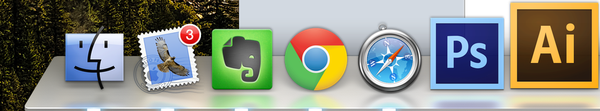
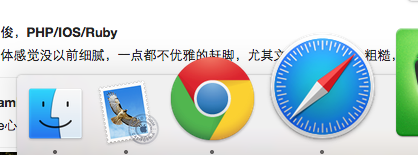
還是懷念立體的Dock,但當(dāng)你開始專于工作時(shí)會(huì)感覺到現(xiàn)在的設(shè)計(jì)更簡(jiǎn)潔干凈也不是什么不能接受的問題。已運(yùn)行程序圖標(biāo)下方的提示點(diǎn),好像太明顯了吧,不夠好。
before(原來的小白點(diǎn)發(fā)光效果也因?yàn)樘珨M物被干掉了,但我覺得這個(gè)起碼比較不那么扎眼)
 now(safari的圖標(biāo)好看了不知道多少倍,小黑點(diǎn)生怕你注意不到它)
now(safari的圖標(biāo)好看了不知道多少倍,小黑點(diǎn)生怕你注意不到它)

有時(shí)間再補(bǔ)……
創(chuàng)意 · 設(shè)計(jì) · 靈感 · 資訊
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com