2015-1-23 藍藍設計的小編
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.shejidaren.com/1989-2014-web-design-history.html
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
估計很多做網頁的同學還不了解網頁的歷史,它是什么時候出現的?而那時的網頁又是怎樣子的呢?
如果想了解下網頁設計的簡史,請往看吧,我建議每位網頁設計師都應該看看哦!


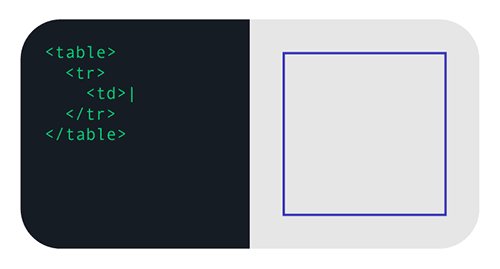
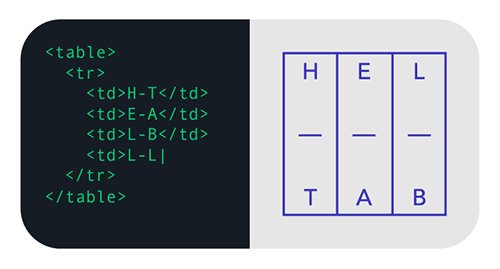
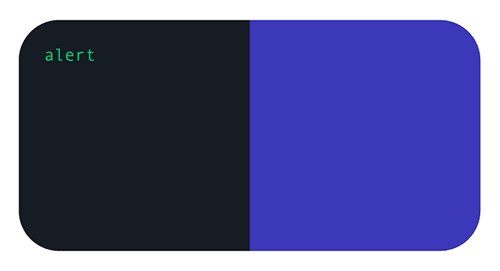
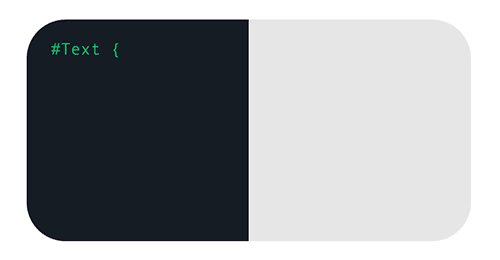
當時的網頁設計讓你不“極簡風”也很難,屏幕背景是黑色的,沒有圖像,只有單色像素風格的純文字,而那里的設計是通過符號+制表(Tab鍵)來制作。

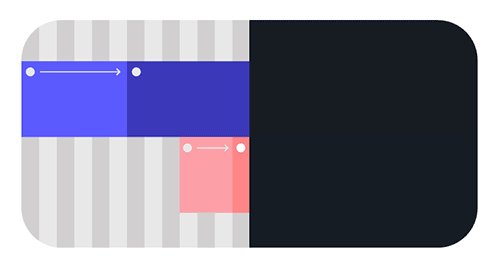
瀏覽器的出現使網頁設計邁向一大步,它可以讓網頁顯示圖像。當構建信息時,通過HTML表格來排版布局,盡管我們知道表格主要目的是構建數字,但它仍然被流行使用了很長一段時間。當設計師制作花哨的布局時,為解決這問題,最佳方法就是切片 + 表格來完成。
當時表格也有它的好處,比如垂直對齊、可設置像素單位及百分比的功能來制作網格布局。

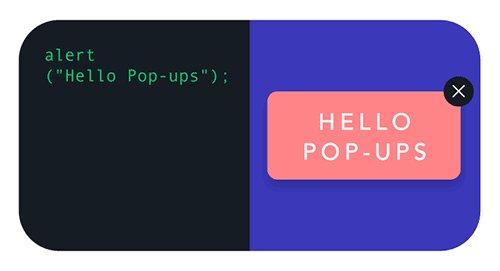
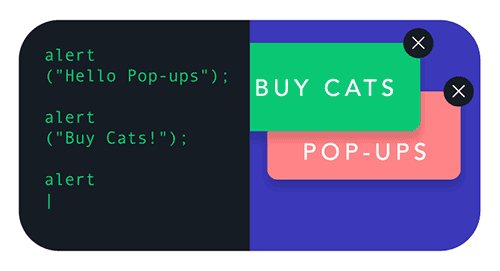
JavaScript 可以解決HTML一些局限性,比如,需要一個彈提示,這時就需要JS來實現了。那時背景圖像、GIF動畫、閃字、計數器等工具迅速成為網頁必須的噱頭。

FLASH,一個突破性的技術出現,打破現有網頁設計上的局限,設計師在設計形狀、布局、互動以及一些很棒很弦的動畫都可以在這一個工具上執行,完成后只是一個單獨的文件輸出,并能顯示在瀏覽器中。用戶瀏覽它時需要安裝插件并等待FLASH加載完成后方可瀏覽。
FLASH的功能確實很棒,可惜,它對搜索引擎不太好了,并且消耗了大量的處理器功能。2007年蘋果在第一個iPhone時就決定放棄使用他們,而接著Flash開始沒落(至少在網頁設計方面)。

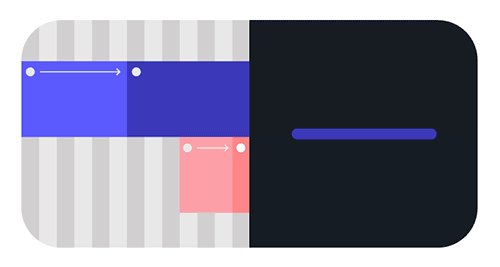
大約和Flash同一時間,一種更好的設計結構技術誕生: 層疊樣式表 CSS (Cascading Style Sheets)。這里的基本概念是將網站內容和表現分開,所以它的外表和格式都在CSS中定義。
CSS的第一個版本很不靈活,但最大的問題是瀏覽器的兼容性,不同瀏覽器對CSS的支持不一樣,這個花了好幾年的時候才得到改進。需要明確的是CSS不是一個程序言語(coding language),這相當一個聲明性的語言。

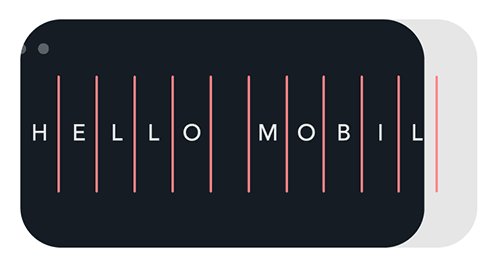
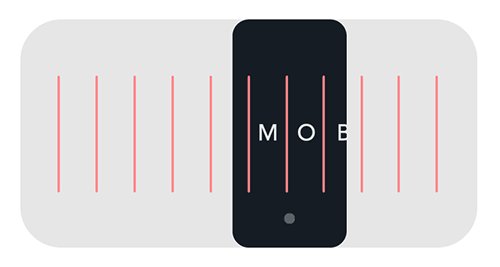
手機網頁本身就是一個挑戰,除了各種不同設備對應不同尺寸的布局,它的內容應該和小屏幕上的相同或是單獨剝離出來?是否添加廣告到小屏幕上?訪問速度也是問題,因為內容太大,訪客瀏覽網頁慢、流量增加,從而成本也增加。
第一步改進是使用柵格的概念,各種柵格系統的誕生,最終960柵格系統勝出,而這12列柵格被設計師經常使用。
接下來步驟就是標準化形狀、導航、按鈕等常用元素,將其規范起來,以實現更簡單且可重復使用。基本上,就是制作一個包含其代碼的視覺庫。在這里,Bootstrap 和 Foundation 勝出,它被用在許多網站和APP應用上。缺點就是使用這個框架的外觀往往看起來像一樣的,而設計師不知道的代碼是如何工作的。

2010年 ETHAN MARCOTTE 提出響應式網頁設計以實現不同的布局,這也是響應式網頁設計的起源。技術上, 我們依然是用HTML和CSS來編寫。這意味著響應式設計可以在大量的布局中使用,主要優點就是相同的Web站點可以工作在桌面電腦、移動手機端,而不需要再獨立一個手機端出來。

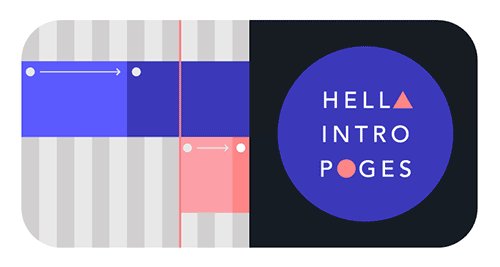
設計一些布局需要大量的時間,幸運的是我們決定拋棄界面上那些花哨的裝飾元素(如3D、陰影效果、紋理材質),并回歸到根的設計,優先專注內容。精美的攝影圖像、插圖、排版、易于使用的布局是我們現在應該考慮的。簡化可視元素僅僅是扁平化設計過程的一部分,重要的是該以內容為中心。把光澤的按鈕換成圖標,并使用SVG或圖標字體。

到現在為止,網頁設計的目的是呈現視覺信息,這是在瀏覽器中展示。設計師搬東西在屏幕上時,請試著想像一下,它能否用簡約代碼編寫,我意思不是改變事物的秩序,但要有充分的靈活性和控制性!請盡量想象,這樣開發者不必擔心瀏覽器的兼容性,可以專注解決實際問題。
目前還有些新的技術,如CSS3出現新的VH, VW單位(視窗高度和寬度)可以更靈活的定位元素。它還解決了一直困擾許多設計師問題:為什么CSS垂直居中這么難。Flexbox是另一個新概念技術,也許未來你會使用它來布局頁面。
掃一掃,案例分享帶回家(藍藍設計微信公眾平臺)