2015-3-23 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
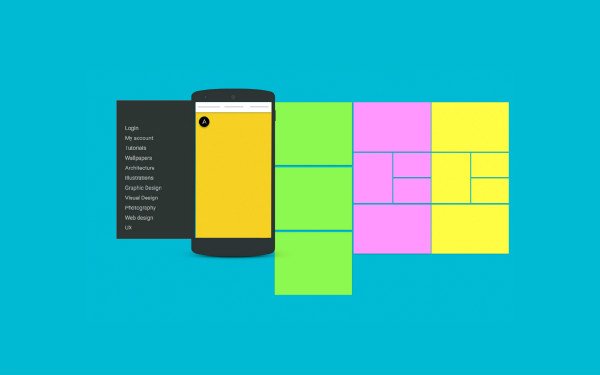
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來源:13tech
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

當(dāng)我們想要讓移動(dòng)網(wǎng)站的用戶導(dǎo)航更加直觀時(shí),會(huì)遇到這樣的挑戰(zhàn):內(nèi)容太多,空間太小。
移動(dòng)電商平臺(tái)設(shè)計(jì)中的趨勢(shì)是使用“漢堡包圖標(biāo)”來展示分類菜單,這或許能增強(qiáng)主頁的擴(kuò)展性,實(shí)現(xiàn)主頁和菜單之間的跳轉(zhuǎn)。

可切換的菜單鍵是一種很好的把導(dǎo)航合 并到每個(gè)頁面中去的方式。考慮到移動(dòng)端搜索需求的增長(zhǎng),并且43%的手機(jī)上的郵箱是打開的(數(shù)據(jù)來源Litmus),因此維護(hù)那些直接進(jìn)入到你的網(wǎng)站內(nèi)頁 和不熟悉你的移動(dòng)網(wǎng)站的用戶是至關(guān)重要的。 這種漢堡包菜單是一個(gè)好點(diǎn)子——且約定俗成的,但問題是如何將它應(yīng)用到你的設(shè)計(jì)中去。
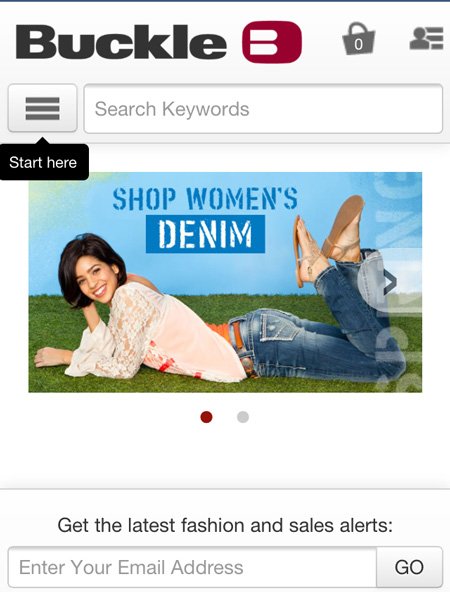
Buckle可以識(shí)別到首次訪問的訪客并將他們的注意力吸引到菜單鍵上。即使訪客不知道漢堡包菜單的作用,他們知道這是一個(gè)很好的起點(diǎn),并且很快會(huì)發(fā)現(xiàn)它是用來控制分類導(dǎo)航的。

盡管移動(dòng)端正在日益普及,互聯(lián)網(wǎng)用戶已經(jīng)習(xí)慣桌面網(wǎng)頁的分布方式,認(rèn)為左上角是logo的位置,把“漢堡包菜單”放到logo的左側(cè)是一個(gè)很大的禁忌。
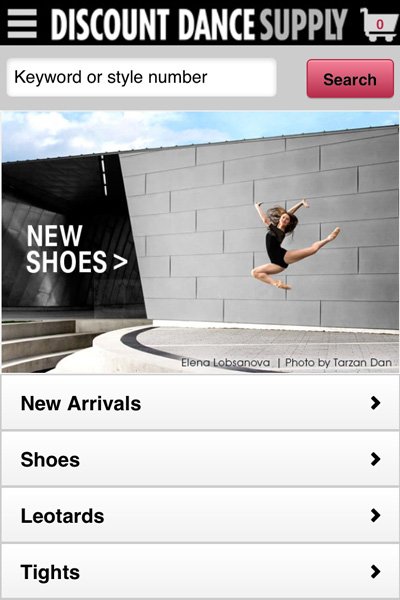
首次訪問的用戶,如何得知“DISCOUNT DANCE SUPPLY”是導(dǎo)航,而不是品牌logo。

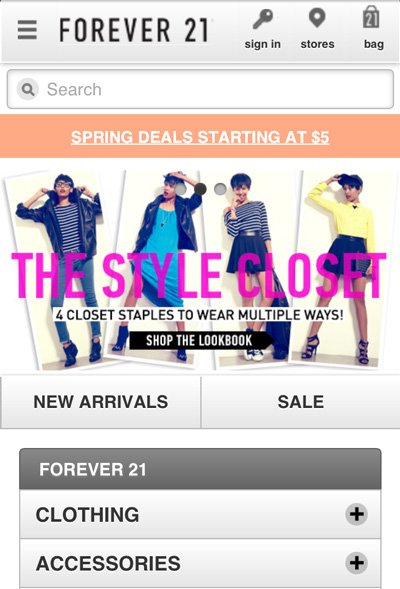
Forever 21 logo右側(cè)的導(dǎo)航是很容易理解的,但是左側(cè)的漢堡包菜單看起來不像是可點(diǎn)擊的元素。

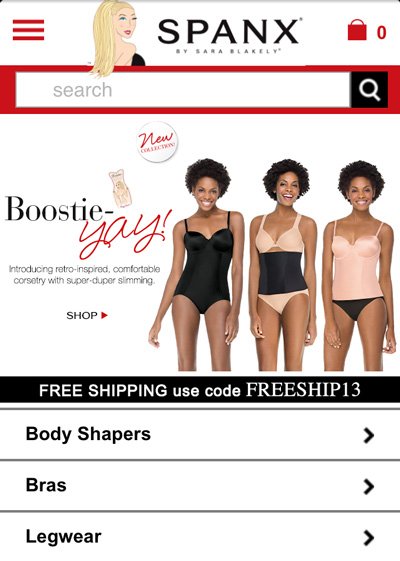
Ditto Spanx,看看這個(gè)網(wǎng)站,你該明白了。

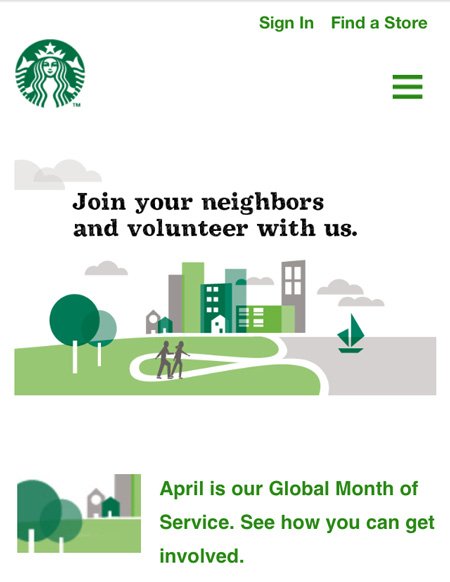
我賭你一杯雙倍大份的焦糖瑪奇朵,眼球追蹤研究將顯示用戶的大部分注意力的都在圖片的部分,而不是浮動(dòng)神秘的漢堡包菜單。把菜單圖標(biāo)遠(yuǎn)遠(yuǎn)的放在右側(cè)和把它放在logo左側(cè)一樣危險(xiǎn)。

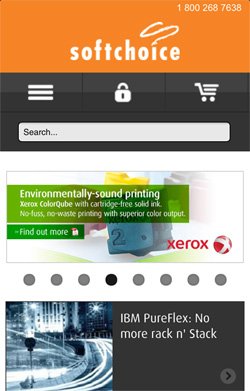
Softchoice的漢堡包菜單作為導(dǎo)航菜單的一部分,用戶很容易就識(shí)別出它是可操作的。

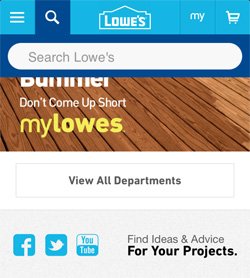
另外,Lowe’s 把漢堡包菜單和搜索放在一起。

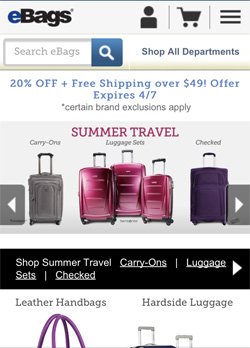
當(dāng)你決定圖標(biāo)的順序時(shí),請(qǐng)牢記桌面網(wǎng)頁中一些約定俗成的慣例。eBags的漢堡包菜單在右上側(cè),這個(gè)位置是傳統(tǒng)的放置登錄和購物車的位置。 把漢堡包菜單放到賬戶和購物車的左側(cè),或者把它和搜索放在一起, eBags或許會(huì)更好。

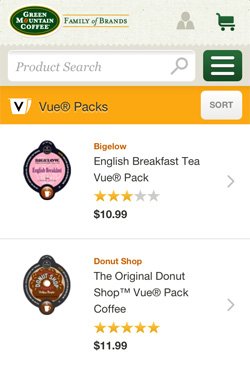
Green Mountain 把漢堡包菜單和搜索放在一起,但是把它放在搜索的左側(cè)可能會(huì)更直觀,畢竟,垂直類的菜單約定俗成的出現(xiàn)在左側(cè),而“搜索”按鍵則出現(xiàn)在搜索框的右側(cè)。

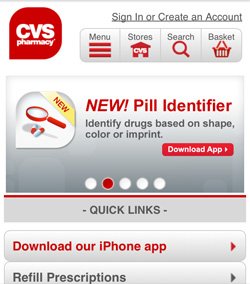
設(shè)計(jì)師——我聽到你在哭泣,但是標(biāo)注圖標(biāo)可以更好的闡明這些圖標(biāo)是做什么的。例如,CVS漢堡包菜單上增加了“菜單”兩個(gè)字。

如果你覺得這太擁擠了,你可以直接把“菜單”兩個(gè)字設(shè)計(jì)在按鍵上,直到漢堡包菜單成為約定俗成的菜單圖標(biāo)。

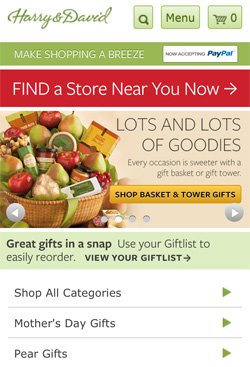
注意:Harry and David的搜索圖標(biāo)可能會(huì)和PayPal的logo混淆,因?yàn)镻ayPal的logo看起來類似一個(gè)搜索框。
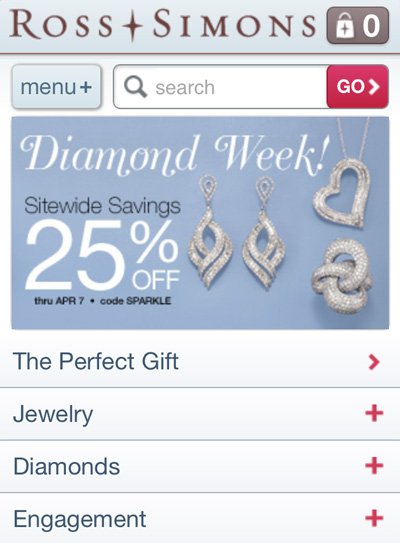
Ross Simons菜單按鍵上的加號(hào)大喊著“展開我”。這種放在搜索框左側(cè)的方式要比和購物袋圖標(biāo)放在一起,或者是放在搜索框右側(cè)更加有效。

但是Ross Simons 的購物袋圖標(biāo)是和logo混在一起的,而且混的有點(diǎn)過了。事實(shí)上,如果沒有適當(dāng)?shù)脑O(shè)計(jì),任何導(dǎo)航圖標(biāo)都可能被忽視。
一如既往,用戶測(cè)試和A/B測(cè)或者多變量測(cè)試可以告訴你,你的設(shè)計(jì)是否有效。測(cè)試導(dǎo)航應(yīng)該是移動(dòng)優(yōu)化策略中的首要任務(wù)之一,使空間使用的有效性與移動(dòng)網(wǎng)站架構(gòu)清晰相互均衡。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com