2015-4-15 用心設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個(gè)扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來(lái)源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
新人初涉UI領(lǐng)域,除了掌握必要的技能點(diǎn),想盡快上手,了解整個(gè)設(shè)計(jì)流程也很重要,今天血兒同學(xué)聊聊自己接單的7個(gè)步驟,以供參考
血兒:UI到底做什么,要從UI接到的工作流程來(lái)說(shuō)——產(chǎn)品/交互/設(shè)計(jì)。也就是說(shuō)一般我們接到的是交互稿。
這時(shí)候UI看到一個(gè)交互設(shè)計(jì),需要考慮的是:
1、這樣的排布是否合理(比如960的屏和1136的屏幕是否都可以容下足夠的設(shè)計(jì)關(guān)鍵信息)
2、信息重點(diǎn)在哪里?
3、用戶人群是哪一類?
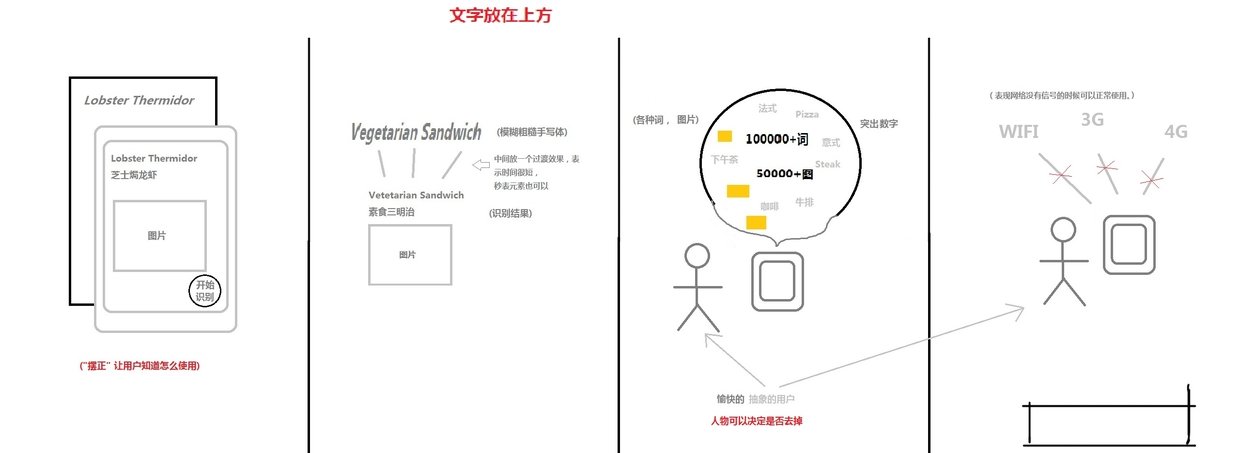
等等分析都是自己的事。另外,通常我們拿到的交互稿是這樣子的:

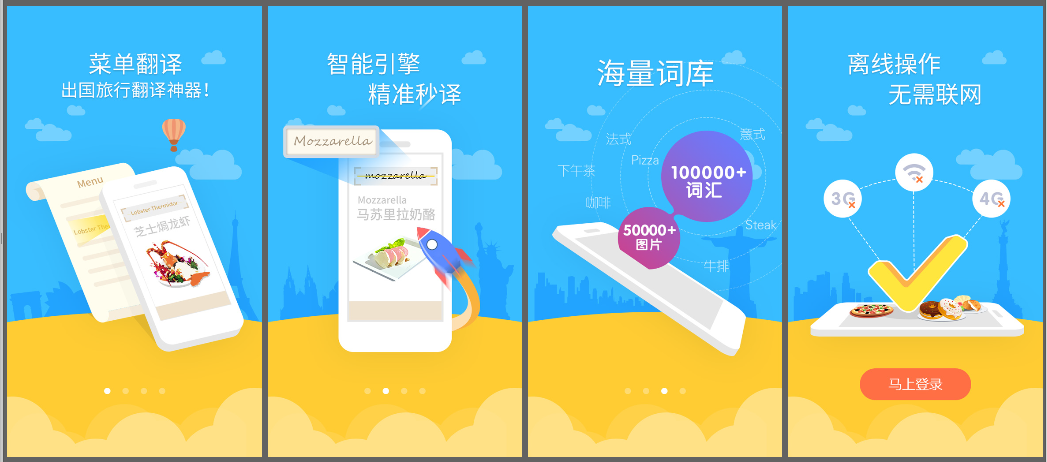
產(chǎn)出卻要求是這樣子的:

那么這中間的坑和鴻溝就是我們自己填。
在解決完上面的問(wèn)題后,我們開(kāi)始著手UI設(shè)計(jì):
比如同樣是團(tuán)購(gòu),糯米用的是桃紅色,而美團(tuán)是翠綠色。那么我們?cè)赨I設(shè)計(jì)的時(shí)候首先就要考慮主色調(diào)的問(wèn)題。
在考慮到產(chǎn)品氣質(zhì)和品牌色的同事,我們經(jīng)常要考慮配合襯托產(chǎn)品主色調(diào)的輔助色。在不同的產(chǎn)品中,輔助色運(yùn)用的策略是不同的,比如我們經(jīng)常說(shuō)的:鄰近色、對(duì)比色等。都是我們選擇輔助色的方法。
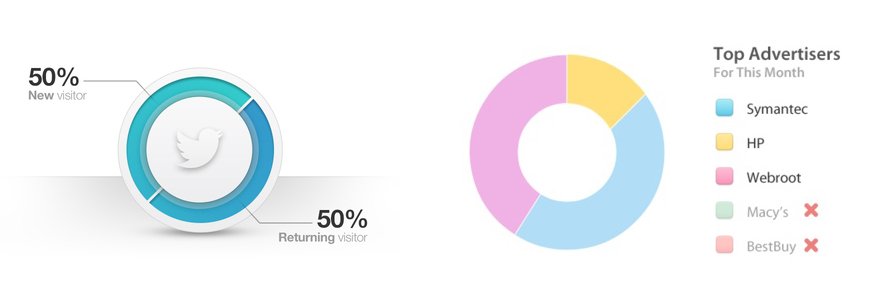
現(xiàn)在來(lái)說(shuō),說(shuō)到風(fēng)格一句話,扁平風(fēng)。但是在扁平中也有區(qū)別。比如下圖,同樣是扁平。但是左圖微微帶有一些光影,而右圖是純扁平。你能說(shuō)哪個(gè)好或者不好嗎?不能。

同樣的信息,在UI的表達(dá)上也有不同的表達(dá)方式。那么只能在具體你的UI設(shè)計(jì)中去考慮具體你需要用什么風(fēng)格。這些都是UI的工作內(nèi)容。
同樣是設(shè)置、發(fā)現(xiàn)、首頁(yè),不同的app在基本結(jié)構(gòu)一致的情況下也有很多細(xì)微的差別。倒是是要用圓角的icon、還是直角,是用面還是線形,這背后的設(shè)計(jì)語(yǔ)言邏輯是什么,設(shè)計(jì)目的是什么。都是需要UI設(shè)計(jì)來(lái)考慮。
比如:同樣是騰訊的產(chǎn)品,手Q和微信的icon就完全不一樣。其原因是由于產(chǎn)品面面對(duì)的人群不同,手Q更偏年輕化。同樣,你去看陌陌、來(lái)往、易信的聊天icon也是不一樣的。這都是需要UI設(shè)計(jì)師一點(diǎn)點(diǎn)摳細(xì)節(jié)的去畫出來(lái)的。
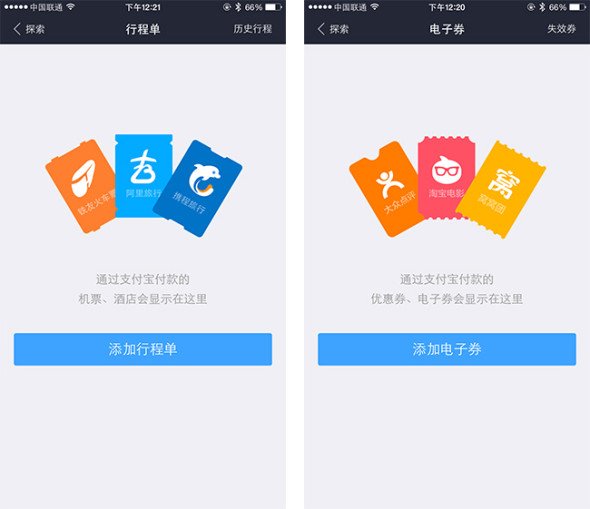
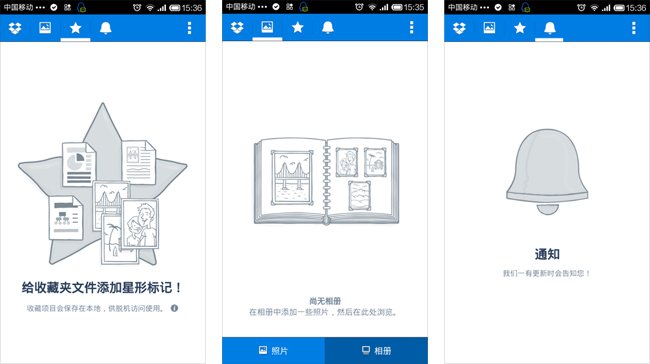
在一些細(xì)節(jié)頁(yè)面我們常常要考慮情感化設(shè)計(jì),以此來(lái)提升app的品質(zhì),降低用戶在異常情況下 的挫敗感。同時(shí)好的設(shè)計(jì)師還會(huì)考慮到如何引導(dǎo)用戶去解決,從而滿足產(chǎn)品訴求。不同的產(chǎn)品在做情感化設(shè)計(jì)的時(shí)候方式方法不同,風(fēng)格也不一樣。這些也都是需要UI設(shè)計(jì)來(lái)處理的。


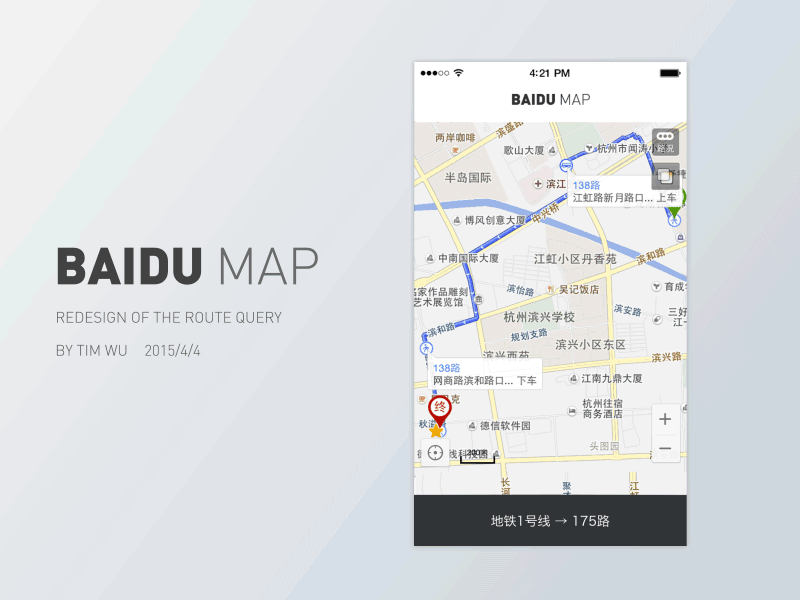
因?yàn)?span style="width:auto;height:auto;float:none;" id="5_nwp">手機(jī)交互是動(dòng)態(tài)的。所以我們?nèi)绻梢杂迷谝恍┨D(zhuǎn)頁(yè)面引用動(dòng)效設(shè)計(jì),無(wú)意是對(duì)整個(gè)app加分的好方法。

原圖來(lái)源于 http://wuweiguo.lofter.com
一萬(wàn)個(gè)人有一萬(wàn)個(gè)答案,那么具體怎么做,還是要考慮用戶、場(chǎng)景、需求等細(xì)節(jié)。產(chǎn)品可以提供方向,但是具體的落地還是需要UI設(shè)計(jì)師來(lái)完成。
也算是萬(wàn)年話題了。你不是做個(gè)好看的東西,要能用,開(kāi)發(fā)要能開(kāi)發(fā)。你要考慮iphone456,還要考慮不同的安卓720/1280/1920,甚至有些公司要特殊考慮某些屏幕。
在某些小公司,UI要肩負(fù)和產(chǎn)品一起考慮交互的問(wèn)題。這時(shí)候經(jīng)常需要UI在自己儲(chǔ)備足夠的視覺(jué)設(shè)計(jì)能力的同時(shí)有良好的交互設(shè)計(jì)能力。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com