2015-4-17 用心設(shè)計
有
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
來源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
很多移動互聯(lián)網(wǎng)的產(chǎn)品經(jīng)理和設(shè)計師都是從傳統(tǒng)互聯(lián)網(wǎng)轉(zhuǎn)過去的,我們之前積累下的一些經(jīng)驗,有一些可以在移動側(cè)繼續(xù)使用,有一些則行不通,這或許要從移動互聯(lián)網(wǎng)跟傳統(tǒng)互聯(lián)網(wǎng)的區(qū)別說起。
傳統(tǒng)互聯(lián)網(wǎng):主要的接入終端是計算機(jī)。計算機(jī)是高度標(biāo)準(zhǔn)化的設(shè)備,無論是Mac陣營,還是PC陣營(其他的架構(gòu)不討論了)。具體體現(xiàn)在:
移動互聯(lián)網(wǎng):主要的接入終端是手機(jī)和各種pad。拿手機(jī)來說,標(biāo)準(zhǔn)化程度遠(yuǎn)遠(yuǎn)不及計算機(jī)。具體體現(xiàn)在:
傳統(tǒng)互聯(lián)網(wǎng):
移動互聯(lián)網(wǎng):
傳統(tǒng)互聯(lián)網(wǎng):
移動互聯(lián)網(wǎng):
基于以上的不同,或許從產(chǎn)品設(shè)計層面來看,會有如下的思路:
1、結(jié)合移動互聯(lián)網(wǎng)和移動設(shè)備的特點,揚(yáng)長避短。
典型案例:
TalkBox以及微信的語音聊天
因為大部分情況下,在手機(jī)上輸入文字比較麻煩,而說話則容易很多。所以在手機(jī)上,使用非即時的語音交流,要比使用文字方便快捷。

iPhone晃動撤銷輸入
在手機(jī)上輸入了大量文字,想撤銷重新輸入怎么辦呢?使用刪除鍵一個一個字的刪一定不是最好的辦法。在iPhone上,我們只要晃一下手機(jī)(向一個方向晃動),就可以將輸入的文字撤銷了。

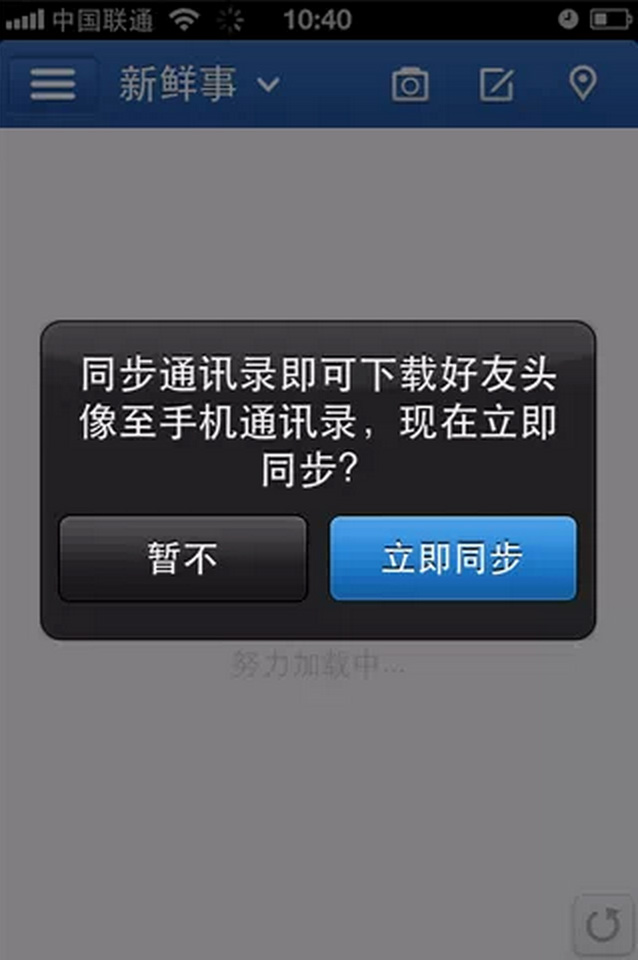
通訊錄
天然的真實關(guān)系SNS。

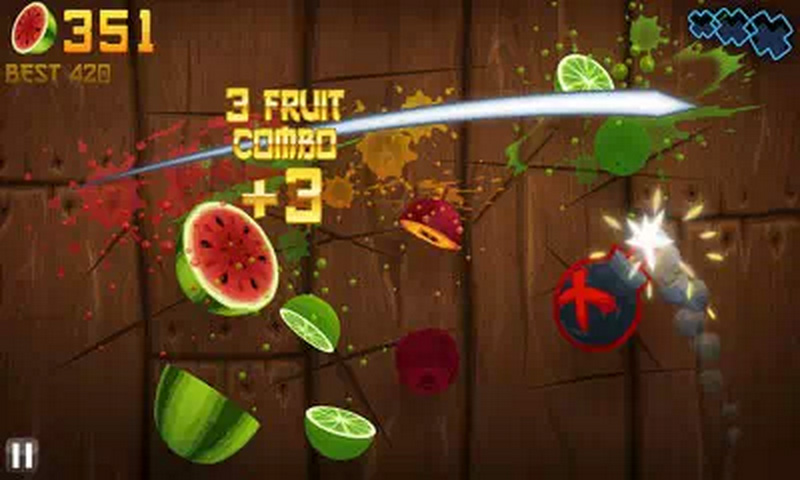
切水果
移動設(shè)備“特有”(算是特有吧)的觸控和劃動操作可以做到很多用鍵盤鼠標(biāo)無法感受到的體驗。比如切水果這種游戲,如果在計算機(jī)上用鼠標(biāo)操作,將樂趣大減。但在移動設(shè)備上,就很有趣了。

Clear
在計算機(jī)上,我們使用鼠標(biāo)可 以的點擊屏幕上的內(nèi)容,理論上講可以到像素。但是在手機(jī)上,如果使用手指操作,就沒辦法這么了。手勢的出現(xiàn)在一定程度上緩解了這個問題,它提 供了一種不需即可操作的可能。例如Clear這款To Do List app,它可以使用手勢完成大部分的操作。例如,向下滑動可新建項目;在某項目上向右滑動可將其標(biāo)記“已完成”;向左滑動可以刪除等。
2、考慮移動互聯(lián)網(wǎng)的使用環(huán)境,做合適的改進(jìn)。
典型案例:
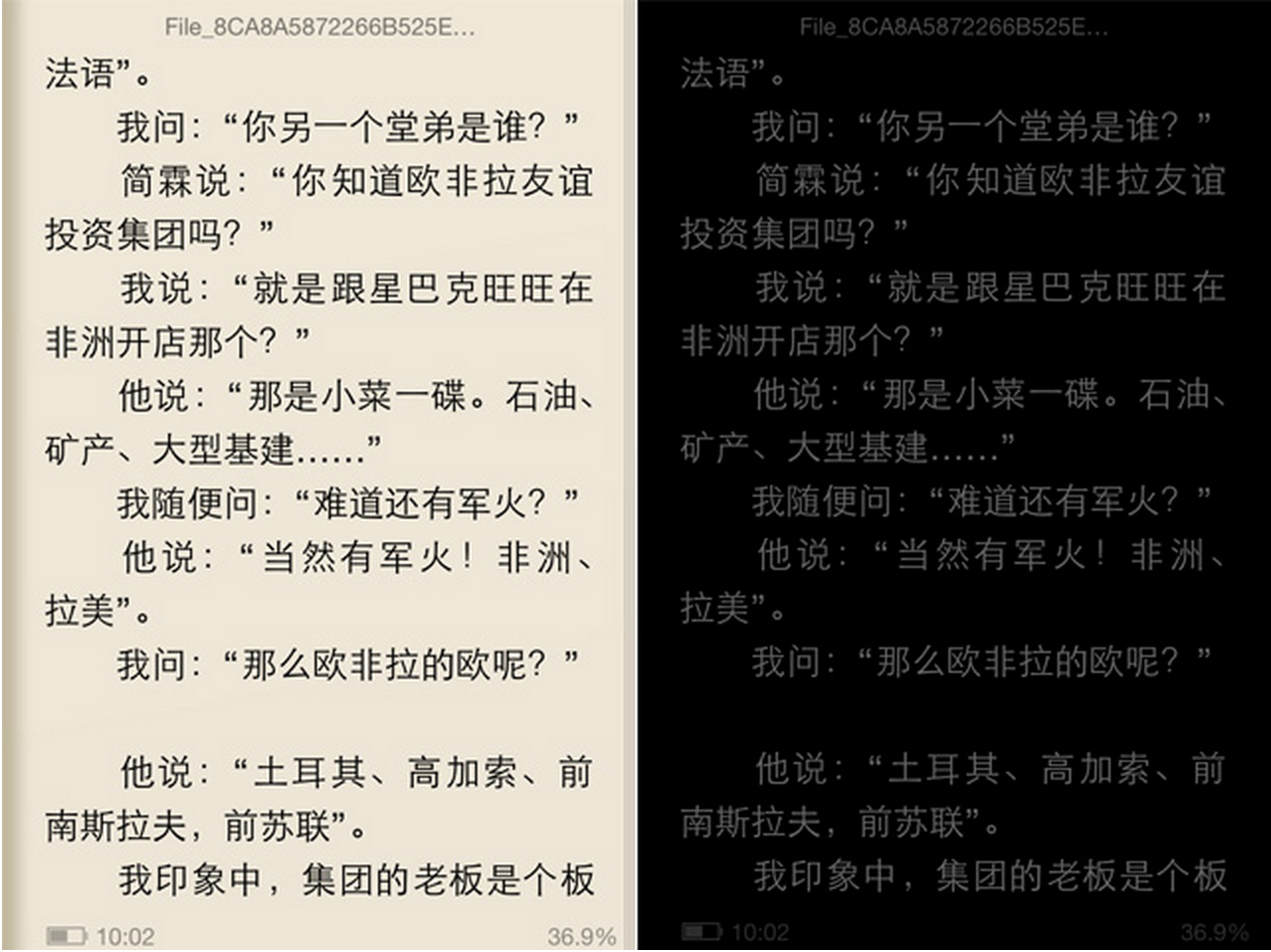
夜間模式
有很多用戶有睡前閱讀的習(xí)慣,他們經(jīng)常會關(guān)掉燈,臥在被窩里閱讀電子書。在相對黑暗的環(huán)境下,平時的淺色底色深色文字的設(shè)計會很刺眼,這就產(chǎn)生了傳統(tǒng)互聯(lián)網(wǎng)上可能不會遇到的問題。于是就有了“夜間模式”,將背景色和文字色的對比降低,看起來就柔和多了,適合睡前閱讀。

內(nèi)容預(yù)讀
在移動環(huán)境下,網(wǎng)絡(luò)經(jīng)常是不穩(wěn)定的。所以在設(shè)計在線閱讀應(yīng)用的時候,可以在網(wǎng)絡(luò)通暢的時候從服務(wù)器預(yù)讀2、3頁內(nèi)容。這樣,如果發(fā)生短暫的網(wǎng)絡(luò)中斷,也依然可以獲得流暢的閱讀體驗。
3、考慮移動互聯(lián)網(wǎng)的使用場景,思考適合的產(chǎn)品。
典型案例:
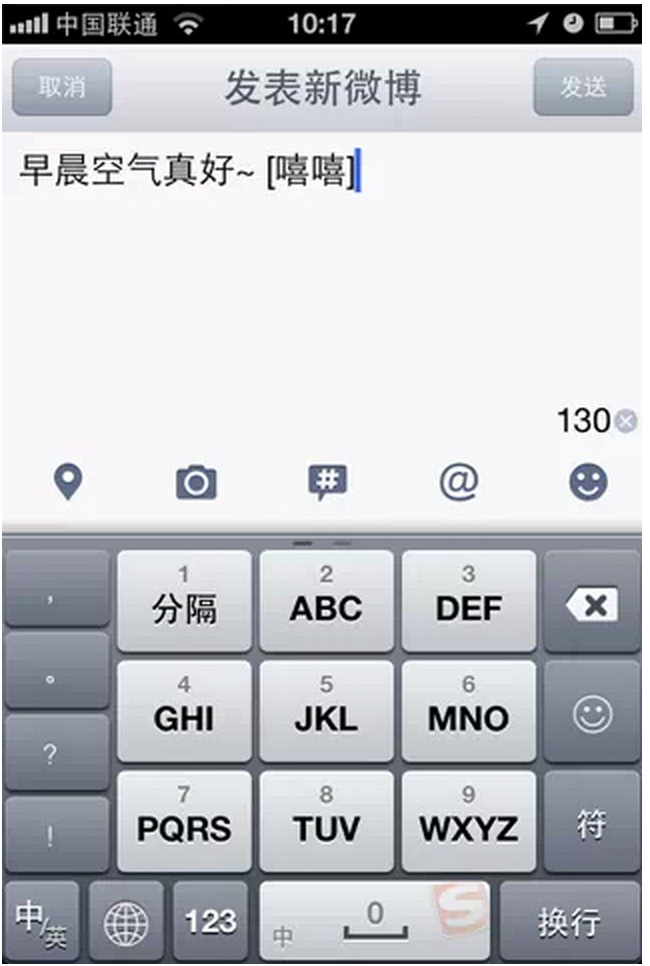
微博
微博雖然不是移動互聯(lián)網(wǎng)專有的應(yīng)用,但是相比于其他的需要發(fā)送內(nèi)容的應(yīng)用(例如博客),它更適合在移動環(huán)境中使用。因為只能寫140個字,所以它適合利用零散時間,碎片化的分享一下自己的小心情,小感悟,小牢騷等。

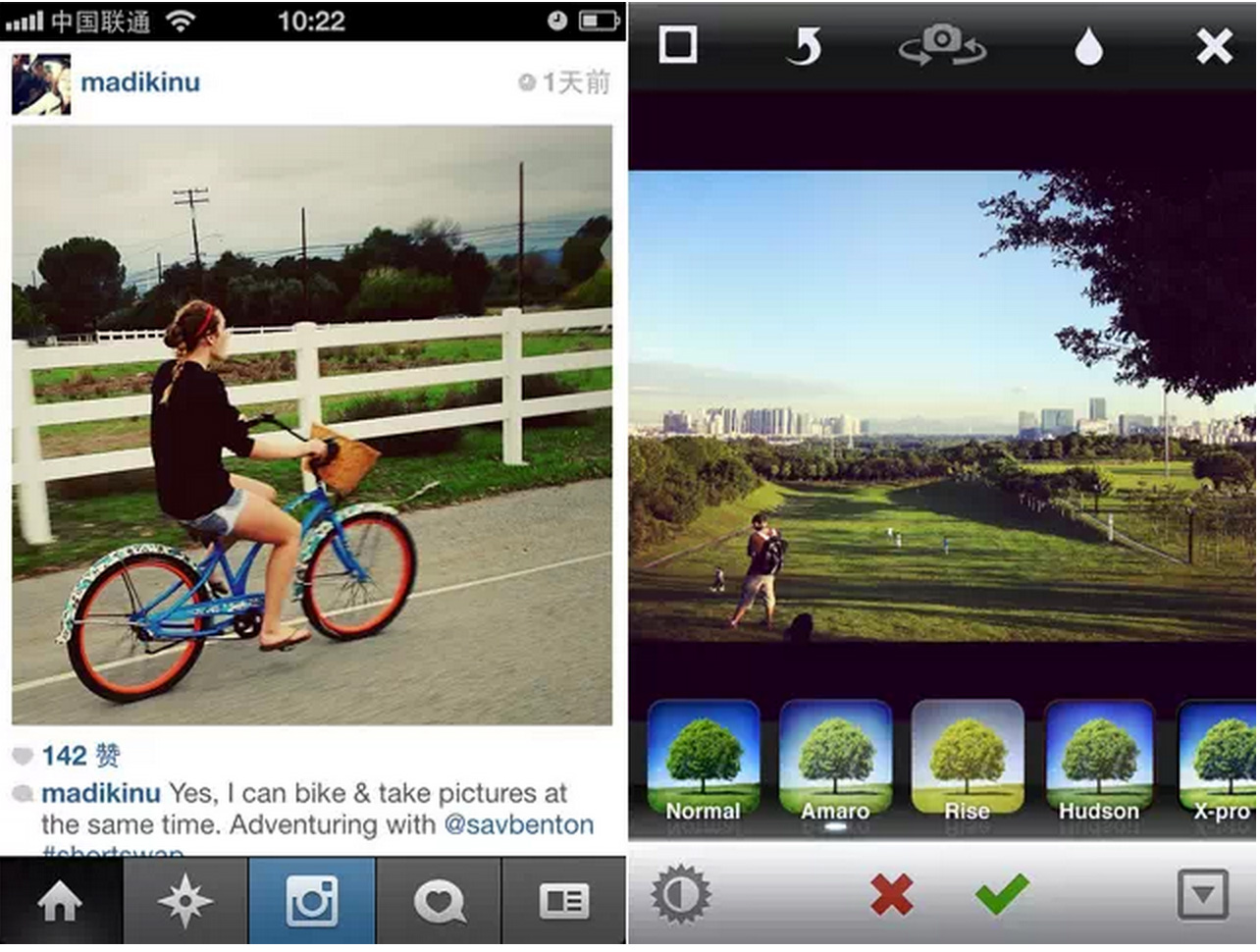
首先,想要把自己的見聞最快速最生動的分享給朋友的話,照片一般比文字更合適。其次,在圖像處理方面,傳統(tǒng)互聯(lián)網(wǎng)上,大家也會處理照片并分享。但是 那時候,我們可以更多的接受較為復(fù)雜的操作。而在移動中,處理圖片最適合的方式就是,選一種效果,應(yīng)用。別提供各種滑塊讓我調(diào)了。

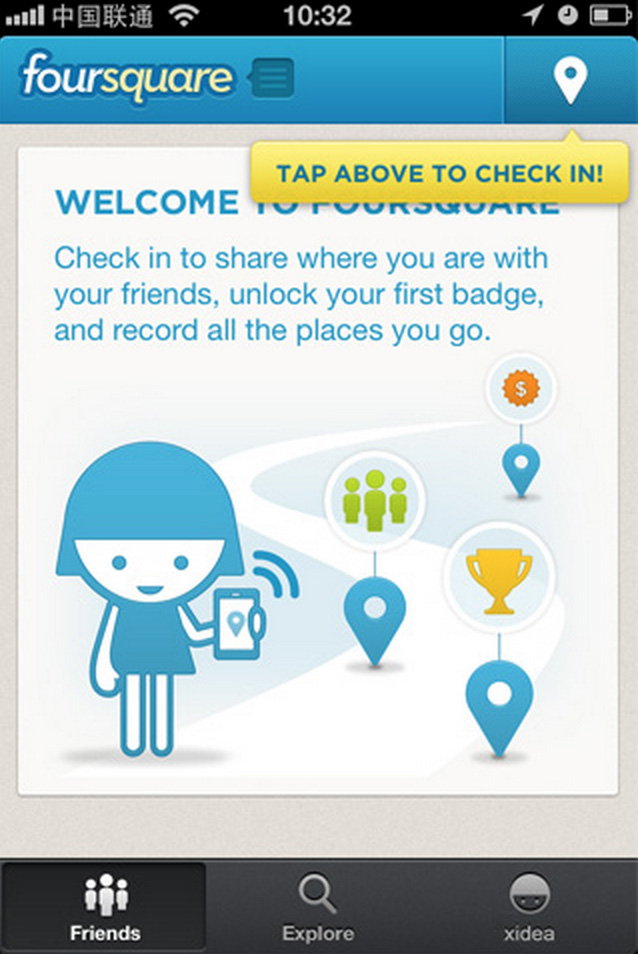
LBS
用PC的年代,我很難想象走到一個地方,拿出電腦,選一下我現(xiàn)在所在的位置,搞什么“簽到”。

大眾點評
我們總是會有一些臨時的,或者不確定的需求。比如跟朋友逛街累了,想喝杯咖啡。或者來到了一個陌生的地方,想找餐館吃飯。這時候我們可能不會隨時帶著電腦,但是會隨時帶著手機(jī)。打開手機(jī)就能看到附近的各種餐館還有評價,很好的解決了這些“臨時性”的需求。

藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com