2015-5-5 用心設計

在設計中,我們常被允許、鼓勵打破設計規則,這時你至少需要知道這些規則,才能正確的打破它們。
本文列出了一些基本的規則和技巧,從字體、排版到色彩、樣式,涵蓋了大部分設計中常見的錯誤,幫助你在設計中避免它們。
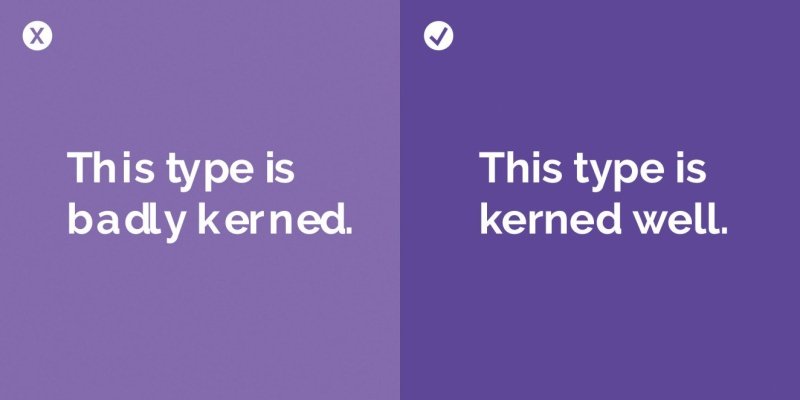
1. 不要忘了字間距。

設計中糟糕的字間距是常犯的錯誤,初期定好恰當的字間距很重要。
字間距是指兩個字母之間的距離,這也許看起來不起眼,但是好的間距會使你的設計更加美觀、有序。
2. 不要為了視覺的美感而忽略文字的可讀性/清晰度。

設計的首要任務是與用戶進行信息交流,所以把文字的可讀性和清晰度放在首位是有道理的。
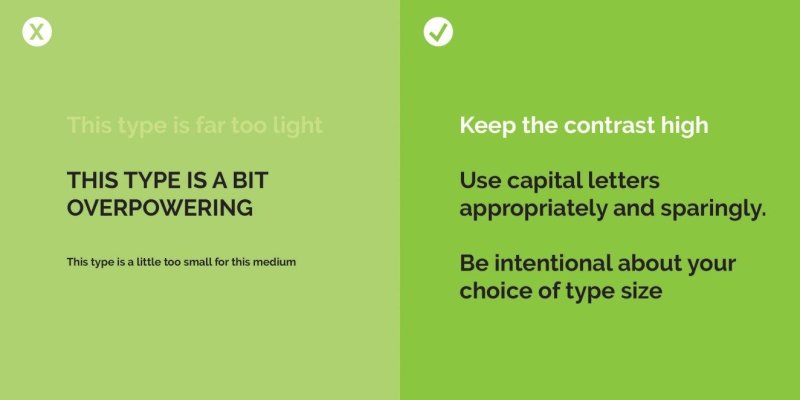
是什么妨礙了文字的可讀性和清晰度呢?我們列舉了如下情況:
文字色與背景色對比不明顯:
需通過提高兩者間的對比度來解決。
濫用大寫字母:
大寫字母在帶給用戶“大聲呼喊”般震撼的同時,也會影響眼睛對字母的辨識度。這是因為當文字都大寫時,每個字母都是相同高度,并且都是相似的方形,而小寫字母的高低不齊更易被辨認。
文字過小:
有時為了讓設計看起來精致,我們會縮小字號,但請換位思考一下,用戶在閱讀這些小字時是否會覺得困難?
有一個方法是找其他人來實際體驗以發現問題,因為我們可以很容易辨認自己設計中的文字,但其他人不會。
千萬不要為了追求美觀,而犧牲與用戶的順暢交流,請謹慎對待你的排版!
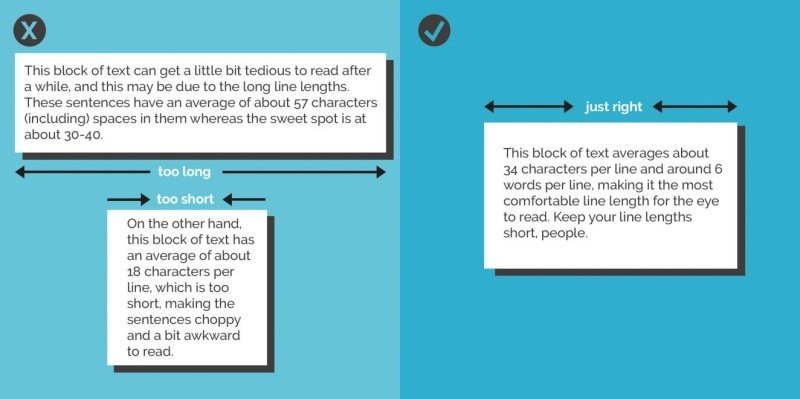
3. 文本寬度保持在適合的范圍內。

你是否很吃力的閱讀過一篇文章?或在閱讀過程中一次次迷失在文字的換行中?其實這些都是因為文本寬度設置不當。
文本寬度的黃金數字是:每行不少于6個單詞,且一行大約30~40個字母(包括空格)。過少會導致頻繁換行,過多則會讓句子變的冗長而難以閱讀。
4. 讓文本顯得有層次。

和許多自然法則一樣,一個完善而清晰的結構層次會很有效。
在設計中,視覺元素的組織關系到文字層次,可以凸顯重點信息。因此,重要的部分需要用字號、顏色、字體等方式加以突出,無關緊要的部分就讓他們普通一些。
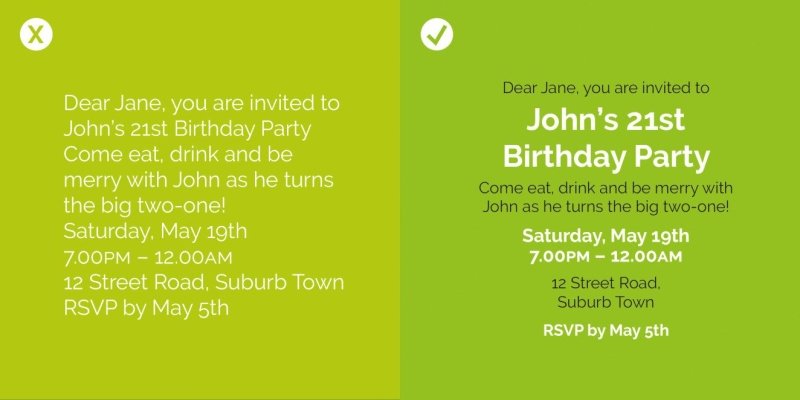
元素的層級結構在排版中最為明顯,讓我們看一下上圖的實例。左圖邀請函中所有的文字都是相同的字體、字號和粗細,在你快速瀏覽時,重要信息很容易被 忽略。右邊的例子則相反,使用了不同字體以拉開層次,并將文字中的重要信息,在顏色、字號和粗細上加以強調,使信息更容易被識別。
請有原因的強調你的文字。
5. 保持單詞間適當的距離。

作為一名設計師,處理文字是一項必要而艱巨的任務。要考慮很多規則和要點,其中一條格外重要:單詞間距和字母間距。這里有兩個主要的參考標準:Tracking 和 Leading。
Leading: 行間距。
Kerning: 兩個特定字母間的距離。
Tracking: 指定區域內,統一的字母間距。
Leading:
指每行文字之間的垂直距離。許多因素會影響到行間距,例如字體,文字數量等。有一個經驗:當每行文字都較長時,通常適合更大的行間距。

Kerning & Tracking:
Kerning 值一般是手動調整的,當你遇到大量文本且設計交付時間很緊的情況,沒有時間去手動調整每個字母間距時,Tracking 就派上用場了。Tracking 工具會統一調整整段文字的字母間距,可以很好的規避排版中的過大空隙或不協調行寬。
這里有一個技巧:較大的 Tracking 值對應較長得句子,較小的 Tracking 值對應較短的句子,這樣可以獲得最佳的可讀性。
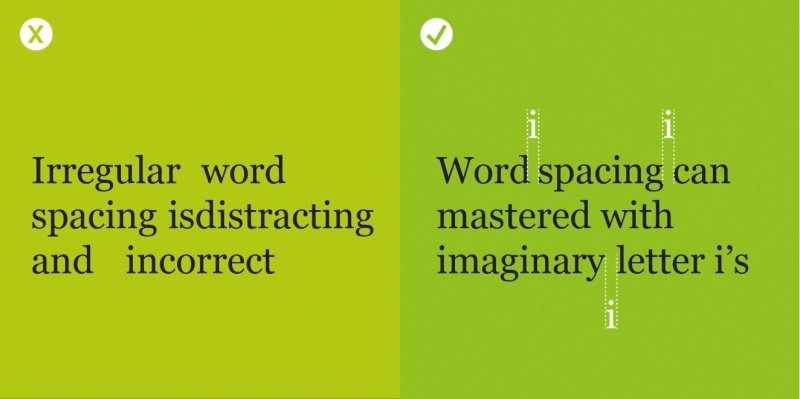
另一個技巧是:文字較少的段落,最好手動調整字母間距。參照小寫字母”i”來調整,見本節圖1。
當然,這些都取決于實際的字體和情況。
6. 使用正確的對齊方式。

不論你是設計行業的老手還是新人,一定都接觸過對齊工具。
對齊方式有四種:左對齊、右對齊、居中對齊和兩端對齊,讓我們快速瀏覽一下它們的使用規則。
左對齊:
最常見的一種對齊方式(你正在閱讀的這篇文章也是左對齊的),之所以常見是有道理的,因為它使文本更易于閱讀,左側邊界整齊而美觀。
在排版難以確定時,用左對齊是最保險的方法。
右對齊:
修飾性的文字或某些印刷品中常會用到右對齊,不過它并不適用于大段的文字,因為他違背了人們從左到右的閱讀習慣,參差不齊的左側邊緣會使閱讀更加困難。
居中對齊:
很多領域都會運用到居中對齊,如海報、邀請函、logo設計等,它易于保持文字與版面間的均衡,并有助于美觀。它同樣不適用于大段文字,因為邊緣不整齊的文本會造成閱讀困難。
兩端對齊:
它有時具有欺騙性,整齊的左右邊界,不正是你想要的完美排版嗎?在某些情況下,兩端對齊是一個不錯得方法,小說的排版就經常用到它。但是它也存在問題,如果一行僅有幾個單詞,它會把文字從左到右生硬得拉開,留下不協調的單詞和字母間距。
7. 總是使用網格。

掌握幾個基本的網格也許是每個初出茅廬的設計師的必備技能之一。一個好的網格工具就像仙女魔法棒,能使平庸的設計變得井然有序。
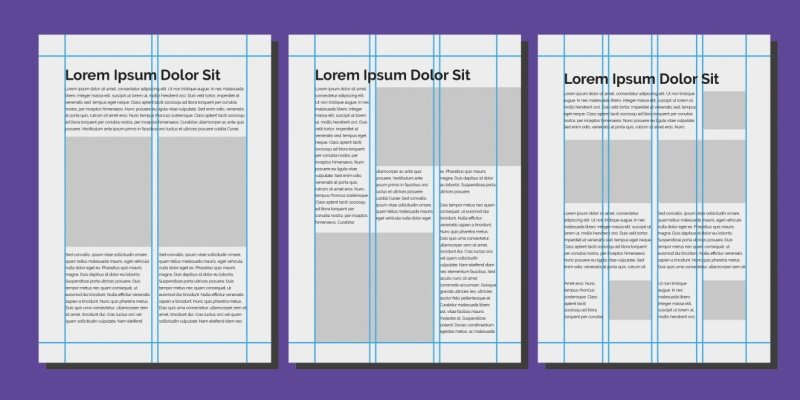
網格有很多形狀和尺寸,你可以靈活的創建它們,使之與你的設計相配。網格幫助設計師在頁面中對齊相關的元素,創造一個更整潔而富有邏輯的設計。請見上圖,一個包含兩欄、三欄和四欄的網格樣式,常常會在許多方面幫助你更合理的布局圖像和文字。
網格列數越少,設計將越統一。你的元素會有強烈的對齊感,但這樣你也失去了更多列數的網格所帶來的靈活性。然而,在實際設計中,網格的運用方式往往不是單一的。請看上圖右側的網格,它有四欄,有些元素會延伸出去以貫穿兩欄,而其他元素依舊保持在一欄中,這樣就可以允許一些不同尺寸的文本和圖片添加到設計中,在網格的框架下使設計的版式更加豐富。
多嘗試不同的網格并找到適合你的。
8. 始終為你的觀眾設計。

大多數設計師會從一個想法著手,常常在設計中有意無意地帶上個人喜好。要仔細考慮一個問題“我在為誰設計?”每一個設計都有它的觀眾群,那些有可能看到設計并接收信息的人群是誰?認真的考慮他們是十分有必要的。
上圖是一個兒童音樂會的宣傳設計。它的觀眾群是孩子和他們的家長。
左側案例:
用了簡潔的版式配以黑白對比強烈的文字,這也許能清晰的傳達音樂會的信息,但卻不吻合它所面向的觀眾。
右側案例:
明顯更加吻合兒童音樂會這一主題。與音樂相關的圖形配以明亮的色彩,會吸引更多孩子的目光,符合觀眾人群的口味和接收環境。
請記住,也許你的設計看起來不錯,但不一定是能與目標觀眾產生交流的最好方案。當遇到疑問時,不妨回顧一下最初設計的訴求。
9. 避免孤行(widow)和寡字(orphan)。
 在排版中,不協調的孤行和寡字肯定是不可避免的,但是發現并處理好它們仍然是重要的一步。這可以讓你的設計擺脫業余感,變得更加專業精致。
在排版中,不協調的孤行和寡字肯定是不可避免的,但是發現并處理好它們仍然是重要的一步。這可以讓你的設計擺脫業余感,變得更加專業精致。
孤行:是指在出現在頁面頂端,新開一列的單行文字。
寡字:與孤行類似,通常是被遺棄在單獨一行的某個單詞。
有幾個方法可以解決孤行寡字的問題:
如果條件允許,你可以手動調整合適的文本寬度來解決這兩個問題。
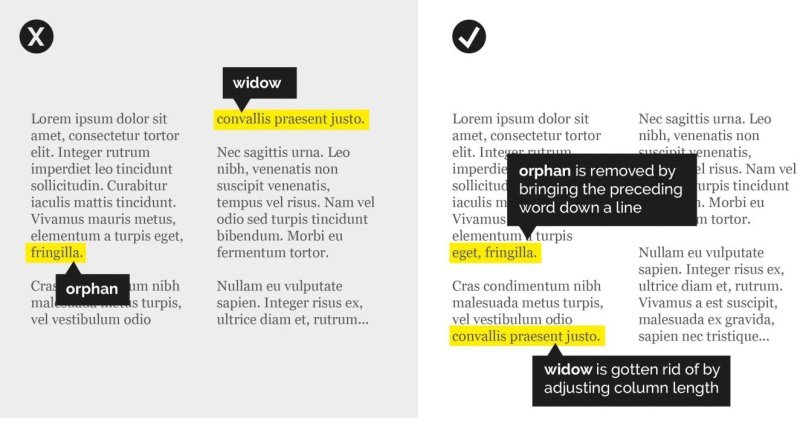
另一個訣竅就是像圖中示范的那樣,在寡字的前面一個單詞按軟回車(shift+enter鍵),把它帶到寡字所在的一行。
還有一個圖中示范的技巧,就是調整你的文本框或行寬,不斷調整直到沒有孤行寡字出現為止。
10. 使用有邏輯的色彩搭配。
 色板對設計師來說是強大的工具,設置一個經過深思熟慮、協調統一的色彩搭配是設計中重要的一步。
色板對設計師來說是強大的工具,設置一個經過深思熟慮、協調統一的色彩搭配是設計中重要的一步。
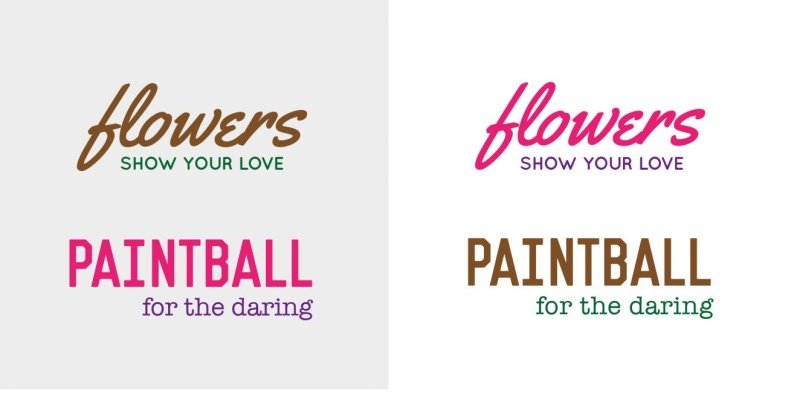
當編輯一個色板時,建議參考色彩理論和一些配色案例,色彩理論中指出色調會對用戶產生一定程度的影響。比如橙色可以激發出食欲,這也是為什么快餐設計中常常會用到橙色。
請看圖中所給的兩個Logo的例子,flowers是一個專營浪漫花束的花店Logo,PAINTBALL是致力于給顧客帶來精彩時光的彩彈游戲中心的Logo。左圖的這兩個標志的配色明顯不大起作用,而右圖就合適多了。
設計時可以參考一些針對色彩的規范和慣例,反復嘗試不同的配色方案有助于獲得更具沖擊力的設計,但同時要保證你使用的顏色不能太讓人分心,或使你的信息含糊不清。
11. 統一的字符樣式。

和色板一樣,字體樣式同樣需要謹慎選擇。字體有著一種與之相對應的“情緒”或“情感”所以你不太可能在律師事務所的Logo上使用Curlz MT字體(見下圖)。

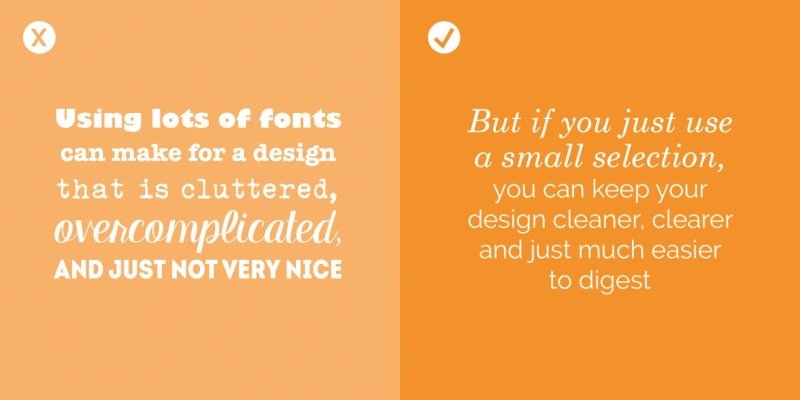
許多設計師建議,使用的字體不要超過3種,避免設計看起來太繁復。嘗試選擇互補字體,這樣你的信息可以被的接收并更具邏輯性。
互補字體:
很多字體都具有鮮明的情緒、?格特征(莊重,隨性,有趣,優雅等)。你希望所選的字體情緒是吻合你設計目的的。舉個例?,一種圓潤像?球般形態的字體也許更適合孩子的??派對邀請函,但卻不適用于你的商務宣傳冊。
?人的性格來比喻字體,“內斂”和“外向”結合起來會是很好的平衡。如果你有?個獨具風格的字體(通常指用于展?或修飾類的字體)就用一些中規中矩或保守的字體與之搭配,形成一種平衡的設計。
12. 正文永遠不要使用過于花哨的字體。

在正文中用花哨的字體就如同穿了條舞裙去菜市場,時間場合都不相符,而且也會使他人感到困惑,不是個明智之舉。
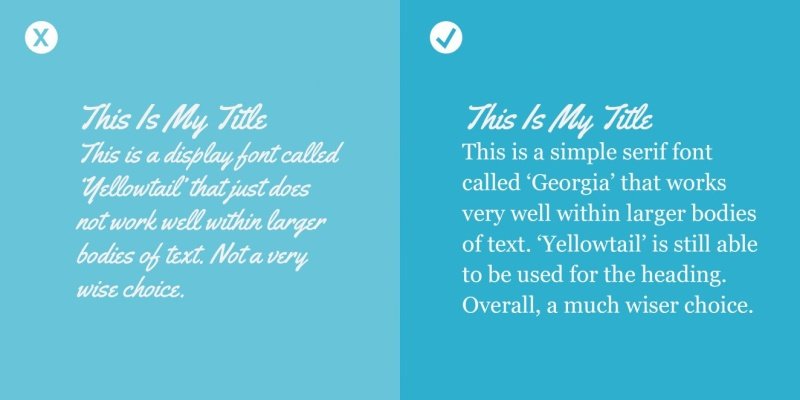
花哨的字體適合小區域的文字,而非正文。它們經常比那些正文字體更加華麗,也正因如此,它們經常出現在那些短標題或副標題上。
請看圖中使用的富有裝飾性的Yellowtail字體。這個字體的設計是為了體現手寫的美感,而不是為了字形的清晰可讀。如果用它做正文,讀一段時 間就會感到困難和厭倦。若是用專門為正文設計的字體就好得多,比如Georgia。當然花哨的字體有它專門的用途,但絕不是在大面積的正文上。
12. 永遠不要拉伸字體。

不要拉伸字體,很多情況下,字體的形狀和比例都是精心設計好的,所以拉伸而導致的變形將失去字體原有的特色。
通常,人們去拉伸字體是因為他們想要文字看起來更高或者更寬一點。這里有一個既不用拉伸字體又可以滿足這種需求的方法。可以直接使用高的字體(推薦 Bebas Neue字體)或矮的字體(像Silverfake字體),以及這兩者之間的字體,這都完全取決于你。有些可能會花點錢,但是找到一個完美的字體是非常寶 貴的。
(未完待續)