2015-5-4 用心設計
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
點九圖,是Android開發中用到的一種特殊格式的圖片,文件名以”.9.png“結尾。這種圖片能告訴程序,圖像哪一部分可以被拉升,哪一部分不能被拉升需要保持原有比列。運用點九圖可以保證圖片在不模糊變形的前提下做到自適應。點九圖常用于對話框背景圖片中。


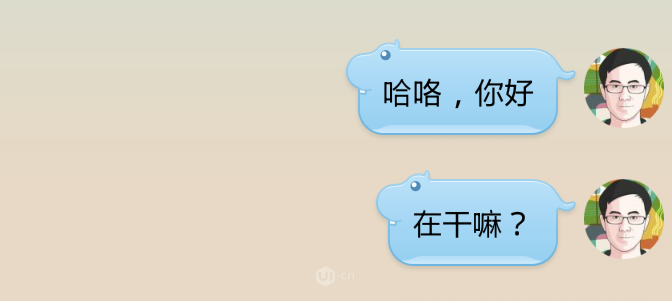
這是我截屏自手機QQ一組聊天對話框,可以看出,不同兩條消息字數不同,長度也不同,但它們采用了相同的背景樣式,這個背景樣式其實是同一張圖片,用到的就是點九圖的方式。


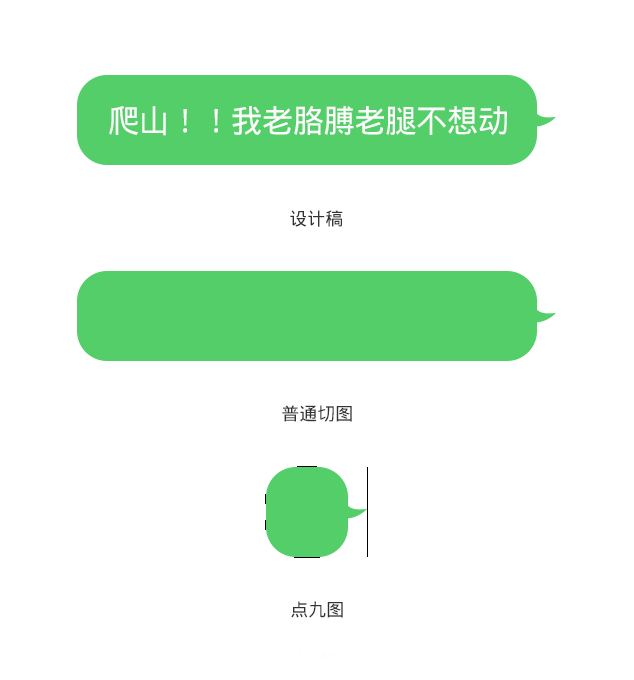
相較于普通截圖方式,點九圖最為明顯的區別就是圖片不保留內容顯示區域且自帶一圈不成規律的黑邊。正是這圈黑邊提供了點九圖的各個屬性以適應各種情況。


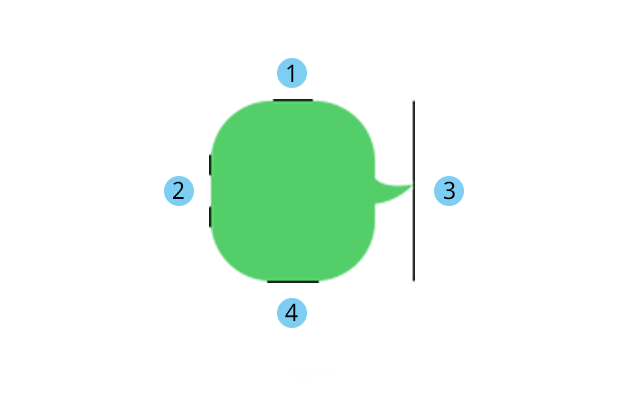
簡單點來說,1、2部分規定了圖像的可拉伸部分,而3、4部分規定了圖像的內容區域。當實際程序中設定了對話框的寬高時,1、2部分就會被拉伸成所需要的高和寬,呈現出于設計稿一樣的視覺效果。
那么內容區域是干嘛的呢?
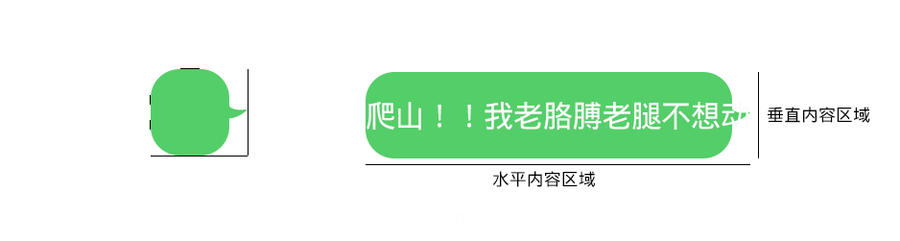
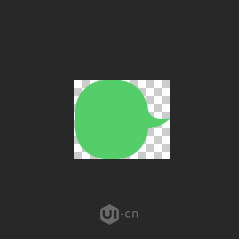
內容區域規定了可編輯區域。例如,對話框是圓角,文字需要被包裹在其內,如果4像3一樣頂到兩遍,顯示的效果會是如下圖。


這里文字是垂直居中顯示,水平靠左顯示。為了讓文字被輸入框完整包裹,縮短4的黑線到圓角以內,以達到顯示效果的正常。
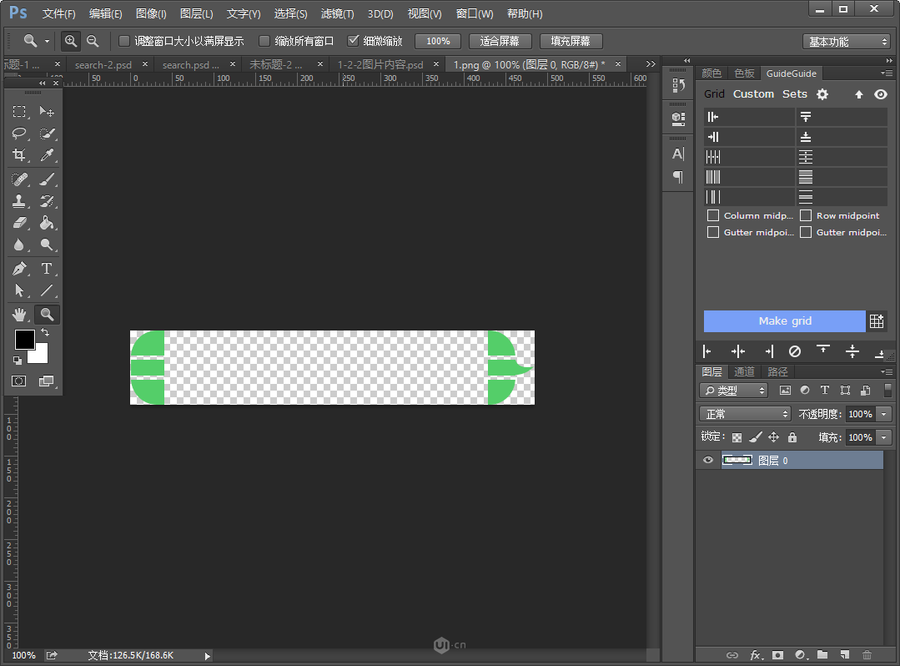
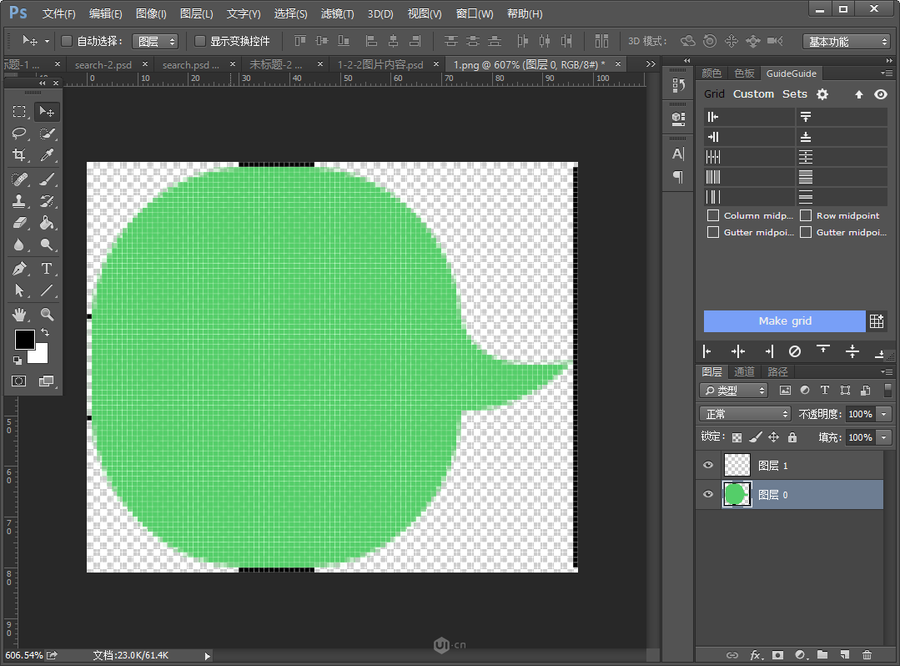
首先用PS打開一張切好的普通截圖。用選區工具選取盡可能多的拉升部分加以刪除(但要注意必須要留出至少1PX拉伸區域,以便能加以拉伸。)


然后將這些內容拼接成一個完整的整體。


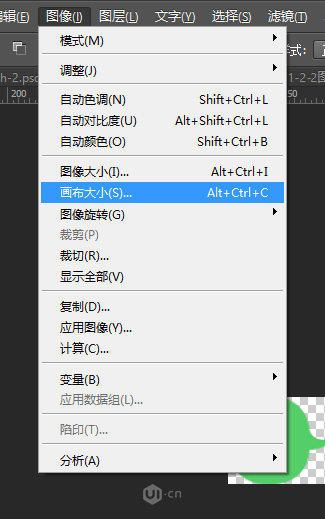
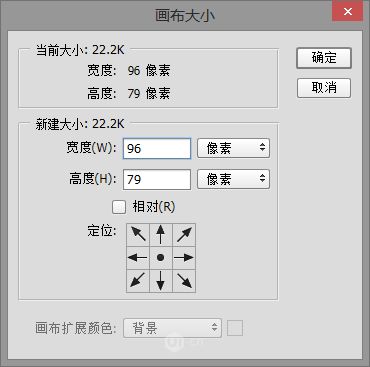
打開 圖像>畫布大小,寬度和高度分別添加2px,定位選定中心定位。




用鉛筆(黑色,1px),在圖像最外邊框描點。


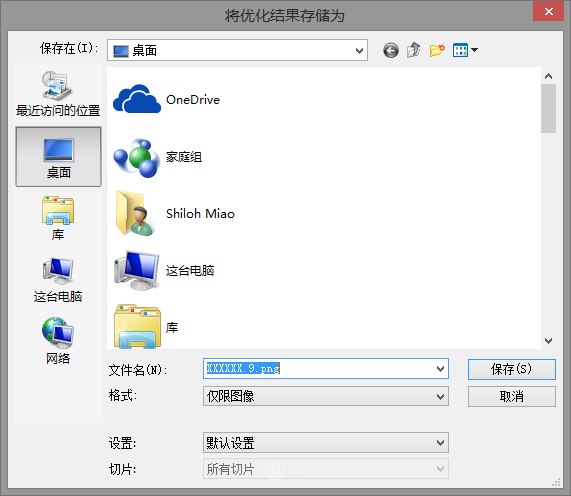
最后保存時注意”.9.png“


點九圖就是Android上的一種可被拉升的圖片。(IOS不需要)格式以.9.png結尾。
圖像用邊上純黑色1PX像素(透明底上的純黑,其他都不行。)的邊來規定拉伸區域和內容區域。上邊和左邊為拉升區域,右邊和下邊為內容區域。(這1PX像素在程序最終輸出的效果中不會被顯示。)
你也可以用其他一些插件來實現點九圖的做法,但原理同我上面的PS做法是一樣的。