2015-8-12 周周

編者按:今天這篇譯文聊的都是一些顯而易見,但特別容易犯錯的用戶體驗常識,別說,光第二個問題的漢堡菜單已經讓不少網站躺槍了。如果你木有系統的用戶體驗知識,把這篇提到的5個常見問題讀一遍,效果絕對大幅提升。
要使產品被用戶接受而且樂于使用,需要滿足的條件不少。你需要知道產品服務的目標人群是哪些,他們有什么問題需要解決,你的產品提供的解決之道和他們現在采用的方法相比有哪些優勢,你需要怎樣引導和幫助他們,等等。
作為用戶體驗設計師,需要考慮的東西很多,從怎樣吸引用戶使用產品,到引領他們上手,再到幫助他們解決實際問題。不過,如果最終產品時常使用戶覺得自己無能,那么一切努力都會付諸流水。
本文中,我們一起來探討一些常見的UX設計問題,看看怎樣使用戶更順暢自然的使用產品,避免無端陷入迷茫和挫敗當中。
創造性固然是個好東西,若是拋棄了產品自身及目標用戶的特性,片面的為了創造性而創造性,為了聰明而聰明,那么你就是在拿用戶長久以來的認知習慣來冒險,賭上的很可能是產品最核心的價值。

某種突破常規、頗具創意色彩的導航方式,也許能很好的適用于移動設備當中某些類型的產品,但放在桌面端的Web頁面上又會如何?現在確實流行將移動端的設計模式移植到桌面端 – 創造性的外觀、新穎的交互方式、精巧的動效 – 但所有這些都抵不過用戶在特定的產品情境當中發現自己曾經的認知一文不值時的迷茫和惱怒,而不合時宜的設計模式所帶來的各種可用性問題還在后面。
作為設計師,要在恰當的地方發揮創造性,確保新想法不僅可用,而且易用。在必要的時候提供恰到好處的引導提示 – 所謂“恰到好處”,一方面,在面對新設計時,用戶可以接受一定程度的學習過程,但往往是極度缺乏耐心的,想想我們自己在用新app時的感覺就知道,所以不要事無巨細,不要不分權重高低;而另一方面,幫助信息又不能少到用戶在必須去了解一個東西是什么該怎么用的時候完全無從了解 – 只提供高大上的外觀和操作方式,明知用戶會不知所措卻不能在恰當的地方提供有效的輔助信息,你的產品很快就會讓那些茫然的用戶覺得自己很蠢,或是覺得你的產品很蠢。
如果最終界面看上去不夠讓人興奮,不足以讓人覺得與眾不同,設計師往往容易覺得自己做錯了什么或是少做了什么,他人也時常會以“缺乏設計感”作為評價。其實對于多數類型的產品界面來說,清晰、準確、一目了然的信息呈現方式比過分糾結的視覺風格要重要的多。所謂過度的外觀設計,即包括過度復雜的風格化,也包括過度簡約,或是其他任何一種忽視產品特性及信息權重而一味追求某種風格的設計思路。

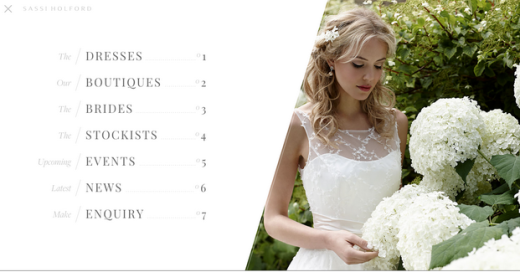
以上圖頁面當中的導航為例。這個網站默認是不展示導航的,只在左上角提供了一個漢堡包圖標,整個首屏就是一張漂亮的照片。如今這種風格的Web頁面不在少數,無論其內容類型是不是真正適合,一律在頭部放置一張碩大的圖片,而重要的導航元素則默認隱藏到了漢堡包圖標背后。
可用性是交互設計的基石,可發現性則是產品應該永遠向用戶敞開的大門。對很多產品來說,全局統一默認呈現的導航結構是界面當中最重要的元素。如果你為了追求某種風格的表達而使用戶需要花費時間和注意力才能有幸發現導航菜單,并且還要花費額外的交互成本才能使用,那么用戶絕不會愛上你的這種風格表達方式。
除了視覺風格方面的問題以外,在交互層面同樣需要對“度”的把握,例如在移動app當中避免過多的定制化手勢運用,避免在形式上過于創新以至于對用戶的認知負荷帶來極大挑戰的互動模式,避免對原本適用的設計模式進行無意義的改造。
我們自然不希望把產品做的無聊 – 重要的是對那些“不無聊”要素的運用方式是否恰當是否有度。說到底,我們所做的這類設計,最終是為了成就產品、服務用戶;至于你設計的界面能在Dribbble上收到多少贊,這事并沒那么重要。
推薦閱讀:《不忘初心!聊聊極簡風格的過去與現在(一)》
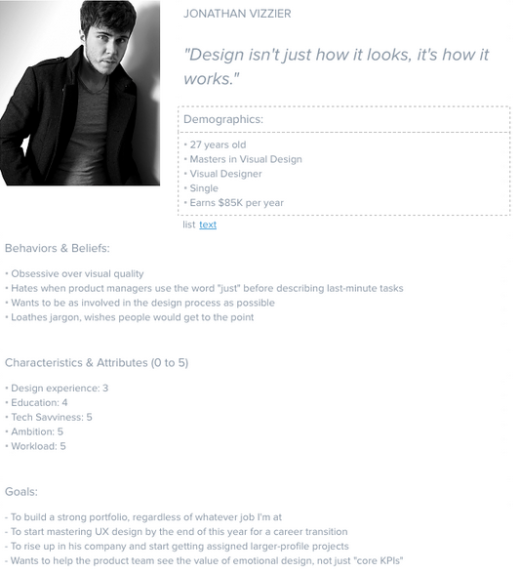
假設用戶是怎樣的人,假設用戶具有相同的處理問題的能力,假設他們具有怎樣怎樣的特質,包括人生經驗、教育背景、需求、所處情境等等,這是我們非常容易陷入的誤區。解決之道就是在開始設計之前做些功課,也就是我們所熟悉的用研工作,無論是正式的還是非正式的。
具體的前期用研策略就不在這里深入探討了,你需要了解方式的大致包括:

另外,對于新手用戶和中高級用戶的特質認知也不代表你需要將設計方案稀釋到只能滿足初級用戶上手的程度。優秀的產品體驗自身應該具有足夠的彈性,一方面聚焦于幫助中高級用戶的完成任務,一方面也可以提供必要的方式幫助新用戶快速上手。
看到用戶在實際使用的過程中以一種你完全沒有想到過的方式操作界面,這是挺有意思的事情。正如設計師Marcin Treder在Interaction Design Best Practices一書中所說,“永遠不要低估最小摩擦力操作路徑的力量”。
在可用性測試中,發現用戶以你意料之外的方式使用產品,這通常是很有價值的收獲,證明測試沒有白做。面對這樣的情況,你通常有兩種選擇:
建議你選擇前者。如果發現被測用戶在操作流程方面具有一定的共性,那么最好考慮在接下來的迭代當中重新思考你們的功能流程。被測用戶所選擇的操作方式也許是更加符合他在實際需求情境當中的預期的,基于你的發現研究背后的原因,你也許會探索出對于這些目標用戶來說真正自然流暢的操作界面。強迫用戶按照你們坐在辦公室里設想出的“規范流程”進行操作,在實際當中如果他們發現自己很難在短時間內調整思維模式,多半會感覺自己無力駕馭這款軟件。
既有規范和模式的存在目的畢竟是塑造產品、服務用戶,不要本末倒置,實踐是檢驗真理的唯一標準。如果你們的認知在實際當中阻礙著目標用戶的完成任務,那么需要改變的可能是你們的思路,而不該強迫用戶在使用工具解決問題以外還要花費額外的時間精力去適應新的工具使用規則。
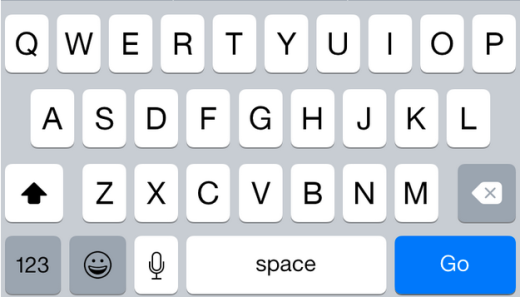
更新到iOS 7之后,在鍵盤的問題上,用戶們普遍經歷了一段陣痛,所謂陣痛甚至一直持續到今天。問題包括新的空格鍵太短,Shift鍵狀態表意不明等等,當時激怒了很多用戶。
Apple在接下來的更新中陸續修復了一些鍵盤方面的問題(直到如今即將正式發布的iOS 9),但損失已經實實在在的造成了。Apple在推出全新設計的操作系統時有沒有卷入實際用戶來進行過全面的可用性測試,這點我們無從知曉,但我們能確定,iOS 7以來的鍵盤問題從另一個方面生動的體現了可用性測試的重要性。

正式或非正式的可用性測試可以有效的幫你偵測到那些一旦發布上線便會導致用戶產生迷茫困惑以至于覺得自己無能的潛在問題,收益通常會超出你的想象。
在測試過程中,有一些問題可以重點關注,譬如:
真正優秀的體驗來自于立足現實的精彩創意以及對用戶發自內心的關懷。飽含設計用心的產品可以激發用戶在正面情緒狀態下行動,就像功能設計者在身邊幫助他們一起完成任務一樣。
無論你是UX設計新人還是業界專家,大家的目標應該是一致的:我們在設計產品,最終目的是服務于用戶的任務需求,全程提供自然順暢的操作體驗,避免讓他們迷茫困惑,孤立無援。以此目標為原則,我們需要在設計實戰中考慮很多常見問題,包括本文當中提到的五點: