2017-6-18 周周
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

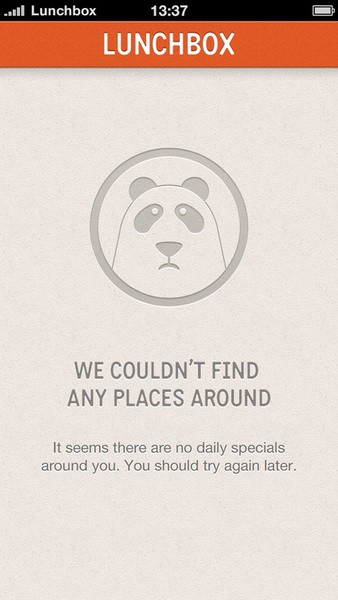
空狀態(tài),或稱零數(shù)據(jù)狀態(tài),很多時(shí)候不太招設(shè)計(jì)師的待見。我們基本都是在主要流程界面的設(shè)計(jì)工作完成之后才會(huì)回過頭來考慮完善一下,因?yàn)閺谋憩F(xiàn)上來看,空狀態(tài)給人的感覺就是臨時(shí)性的,有些微不足道。不要被空狀態(tài)的名字所迷惑,實(shí)際上,這個(gè)狀態(tài)在引導(dǎo)性、愉悅性和保留用戶等方面的潛質(zhì)對(duì)于產(chǎn)品體驗(yàn)在細(xì)節(jié)當(dāng)中的成敗有著不可忽視的作用。
空狀態(tài)通常會(huì)在初次使用、完成或清空內(nèi)容、軟件出錯(cuò)等情境下出現(xiàn)。從產(chǎn)品體驗(yàn)的角度來,空狀態(tài)大體可以由以下三類情況觸發(fā):
你的App在這三類情況下的表現(xiàn)可以將用戶與產(chǎn)品的關(guān)系推向兩個(gè)方向:
人人都喜歡第一個(gè)方向,但多數(shù)產(chǎn)品卻是在走著第二條路,這其中的決定性要素之一,就是你在空狀態(tài)這個(gè)貌似不起眼的地方花費(fèi)心思的多少。
我們?cè)O(shè)計(jì)出一系列美輪美奐的UI稿,里面的范例內(nèi)容和圖片可能都是精挑細(xì)選過的。但對(duì)于實(shí)際產(chǎn)品,最首要的一點(diǎn),恐怕是確保用戶在什么內(nèi)容都還沒有的情況下能停留足夠長(zhǎng)的時(shí)間,并通過足夠多的操作行為來體驗(yàn)?zāi)愕脑O(shè)計(jì)。
用戶的天性是變化莫測(cè)的,尤其是在與產(chǎn)品初次互動(dòng)的短暫時(shí)間內(nèi)。
最近,Quettra收集并分析了一億兩千五百萬移動(dòng)設(shè)備用戶的App留存率狀況,研究結(jié)果有些令人擔(dān)心。
平均下來,App在被下載之后的頭3天時(shí)間里,日活躍用戶(DAU)數(shù)量下降了77個(gè)百分點(diǎn)。30天內(nèi),下降比例達(dá)到80%。
如此低的存留率是怎樣造成的?粗制濫造、沒有實(shí)際使用必要的App太多了嗎?這確實(shí)是原因之一,但不是全部。
“用戶會(huì)嘗試多個(gè)同類App,然后在接下來的3到7天內(nèi)決定其中的哪些不合適。對(duì)于「像樣的」App,一旦用戶決定保留超過7天,那么將會(huì)比較長(zhǎng)久的存留下去。成功的關(guān)鍵在于怎樣使產(chǎn)品在這3到7天當(dāng)中保持與用戶的良好互動(dòng)。” Ankit Jain – Quettra
雖然是針對(duì)移動(dòng)App的研究數(shù)據(jù),但在桌面客戶端和Web方面,結(jié)果也是類似的。
不妨問自己一個(gè)問題:如果我們知道用戶在接下來的一周時(shí)間里隨時(shí)都可能找到什么理由而放棄我們的產(chǎn)品,那么在這段初體驗(yàn)周期當(dāng)中,我們有沒有可能通過空狀態(tài)體驗(yàn)的優(yōu)化來提升用戶的參與感以及脆弱的忠誠度,將互動(dòng)體驗(yàn)推往好的方向,最終熬過這段危險(xiǎn)期呢?
不妨先將注意力集中在產(chǎn)品初次體驗(yàn)流程當(dāng)中的空狀態(tài)上,因?yàn)檫@個(gè)環(huán)節(jié)相對(duì)特殊,某種程度上屬于用戶引導(dǎo)機(jī)制的一部分。在這個(gè)場(chǎng)景下,空狀態(tài)界面應(yīng)該實(shí)現(xiàn)以下幾點(diǎn)目標(biāo):
1. 用戶教育與產(chǎn)品說明

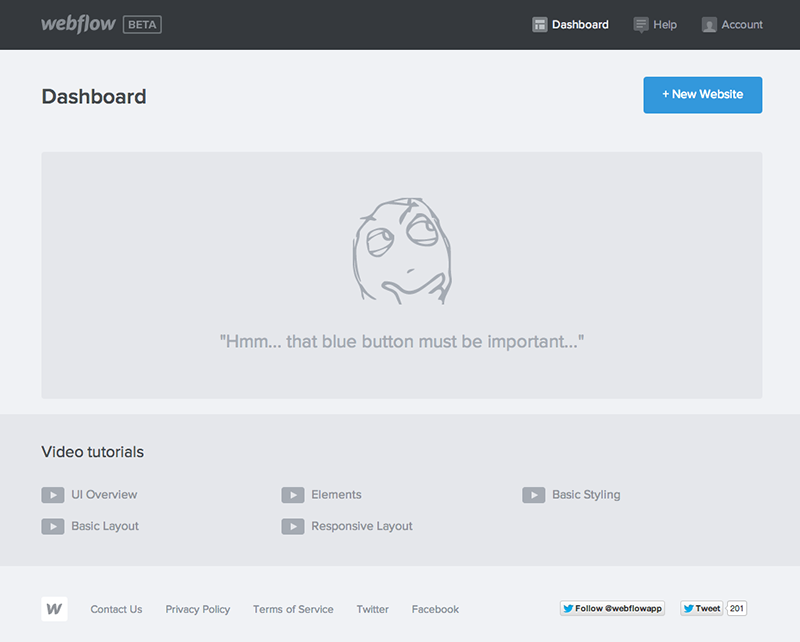
在初體驗(yàn)流程中,空狀態(tài)的首要目標(biāo)就是教育引導(dǎo)用戶,幫助他們快速了解首要功能和操作方式,避免一上手就產(chǎn)生迷茫無助的負(fù)面情緒。
通過初次體驗(yàn)流程當(dāng)中的空狀態(tài)界面告知用戶會(huì)發(fā)生什么,幫助他們建立預(yù)期。當(dāng)然,很多時(shí)候你的App引導(dǎo)頁就是用來做這個(gè)的,但現(xiàn)實(shí)是用戶通常會(huì)不耐煩的跳過引導(dǎo)頁,即便有心去看也難以在真正進(jìn)入App環(huán)境之前記得各種特色功能和操作。所以,強(qiáng)烈建議各位將初次使用的空狀態(tài)視為產(chǎn)品初體驗(yàn)當(dāng)中的一個(gè)重要組成部分來看待。
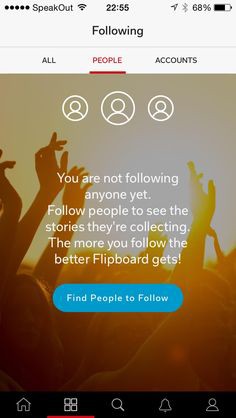
好的空狀態(tài)設(shè)計(jì)可以體現(xiàn)出以下幾個(gè)方面的信息:

通常可以通過兩種方式傳達(dá)這些信息,要么是言簡(jiǎn)意賅的文案,要么是通過示例內(nèi)容告知用戶這里產(chǎn)生了數(shù)據(jù)之后會(huì)是怎樣的形式,為其建立更直觀的預(yù)期。不管哪種方式,都要提供必要的引導(dǎo)信息,讓用戶知道要達(dá)成這樣的內(nèi)容狀態(tài)需要以怎樣的操作為始。
2. 差異化與正面情緒

教育引導(dǎo)只是推動(dòng)產(chǎn)品與用戶進(jìn)行溝通的方式之一,用戶做出要不要花費(fèi)時(shí)間去探索一下產(chǎn)品的決定只是一瞬間的事,初次體驗(yàn)流程當(dāng)中的任何一點(diǎn)細(xì)節(jié)都會(huì)影響到用戶那缺乏耐心而且并非那么理性的決策。
良好的第一印象是由多方面因素構(gòu)成的,可用性只是其中的一部分。在產(chǎn)品的個(gè)性化、情感化等方面,嘗試考慮:

正如我們?cè)谇拔闹锌吹降难芯繄?bào)告所述,App時(shí)代,遍地是免費(fèi)的產(chǎn)品或是低價(jià)的優(yōu)質(zhì)產(chǎn)品,用戶往往會(huì)在若干同類產(chǎn)品中快速探索和比較。怎樣確保自己的App能脫穎而出呢?雖然聽上去是小事一樁,但如果真能做到在初體驗(yàn)空狀態(tài)下展示一些不同的東西,那么其實(shí)是在告訴用戶,你的App帶來的整個(gè)產(chǎn)品體驗(yàn)是與眾不同的。

不妨花些時(shí)間看看競(jìng)品或其他同類產(chǎn)品在這方面是怎么做的,試著在這些方面做的比他們更出色些:

在愉悅性這個(gè)方面,你的目標(biāo)就是以恰當(dāng)?shù)姆绞揭l(fā)用戶的正面情緒,使用戶在最短的時(shí)間內(nèi)感受到產(chǎn)品的差異化。
3. 操作引導(dǎo)

我們已經(jīng)了解了第一印象的重要性,特別是在用戶那短暫且非理性的評(píng)估時(shí)間當(dāng)中。但能否達(dá)到真正的成功,還是要看你能不能通過空狀態(tài)引發(fā)用戶填充空白的欲望,引導(dǎo)他們進(jìn)入實(shí)際的操作流程。

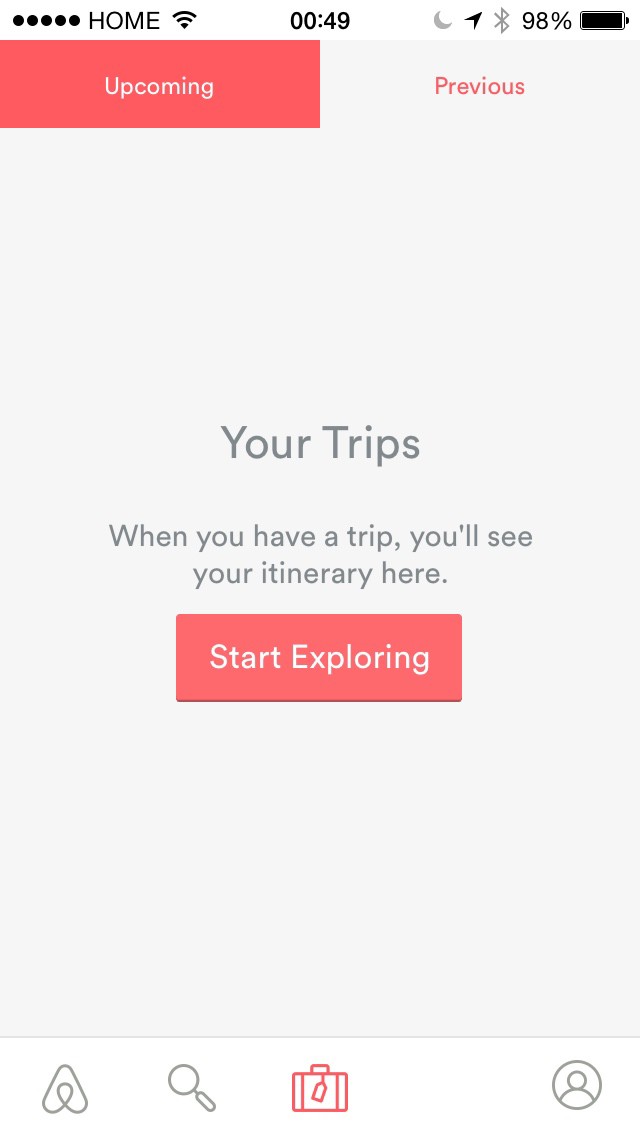
可以將空狀態(tài)界面設(shè)想成某種landing page,在保持最小化設(shè)計(jì)原則的同時(shí),構(gòu)造場(chǎng)景氛圍,通過必要的文字說明功能特色,然后使用一目了然的視覺元素引導(dǎo)用戶進(jìn)入使用流程。

具有強(qiáng)引導(dǎo)性的空狀態(tài)界面可以包含以下三方面的組成要素:

我們?nèi)粘5亩鄶?shù)設(shè)計(jì)工作都集中在那些充滿了各種數(shù)據(jù)內(nèi)容與功能,需要仔細(xì)權(quán)衡布局的界面上,這也是界面設(shè)計(jì)最具挑戰(zhàn)性、最令人興奮的地方。但是想想看,對(duì)于很多類型的產(chǎn)品來說,在界面與用戶之間實(shí)際上還隔著一層空狀態(tài) – 能否讓這個(gè)狀態(tài)更好的起到承接作用,讓用戶真正進(jìn)入體驗(yàn)流程?這件事是值得我們投入更多時(shí)間精力去關(guān)注的。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com