2015-9-1 博博
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:優設網
時代一直在變,一個又一個的創新讓我們感到驚訝萬分。網頁設計的趨勢如同流星,光芒耀眼,但來得快、去得也快。雖然跟風很不好,顯得毫無設計主見,但很多設計潮流確實值得追隨。就像當下響應式設計、扁平化設計、以及滾動視差等。
可是呢,還有很多極為”糟粕”的設計趨勢,本文一一列舉,請君對號入座。
1. 除了電話線時代的老頑固,現在已經沒人喜歡頁面跳轉了

“下一頁”、”下一張”,明明一頁就能展現的內容,非要跳轉20多次才能看全,你把用戶當傻子?操作繁瑣、浪費時間、效率低下,沒人喜歡頁面跳轉過于頻繁的網頁。
2. 十面埋伏的廣告

確實有很多網站的維持依賴廣告收入,但是廣告的位置一定要合理,不要妨礙用戶瀏覽信息,用戶體驗永遠位于廣告之上。沒有用戶訪問量,也就沒人找你打廣告。
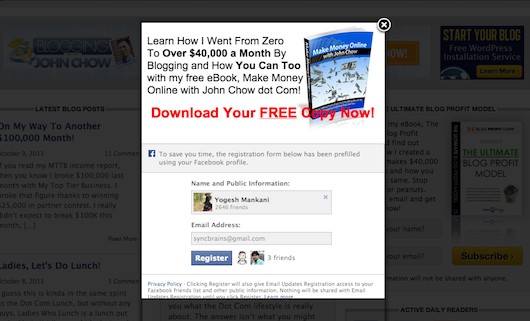
3. 彈出窗口滾出網頁設計界

彈出窗口這種流氓式的東西早該滾出網頁設計界了。
浪費用戶的時間在無意義的事情上,你覺得用戶會高興嗎?
4. 反人類的水平滾動

現在的網頁基本都是垂直滾動,水平滾動太不尊重用戶習慣了吧?而且垂直滾動按按滾輪就可以、上下滑動拇指就可以。水平滾動拖來拖去,用戶操作起來很煩。
(編者注:除非在交互上能實現翻動書頁那般簡潔,否則不建議使用這種水平滾動。)
5. 自動播放

快別跟用戶秀你的音樂品味了!你愛聽的用戶不一定愛聽,你可能在家喝著咖啡悠閑的設計網頁,放點音樂可能無妨。而用戶很肯能是在辦公室、會議室操作網頁,盡量不要在頁面內嵌入自動音樂播放。視頻也是,要有度,用戶不想看,就不要自動播放。
6. 分享按鈕

分享按鈕列出幾個有代表性、用戶基數大的就好,不必過于全面,否則看起來會很亂。
7. 導航欄動效設計太花哨

導航的目的是快速引導用戶至指定頁面/內容,花哨的動效看起來是好看,但只是獨有其表罷了,導航欄一定要方便快捷。
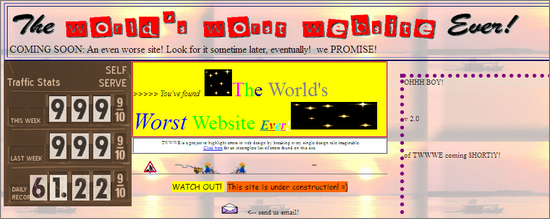
8.永遠,永遠不要挑戰用戶的審美底線

瞧瞧這個世界上最爛的網站
金光閃閃、屎黃色一般的發亮框,這是用戶最不想看到的東西,永遠不要用自己一時低俗的惡意來挑戰用戶的審美底線,看到這種網站,用戶一般會在5s內關閉。
別把動效設計可當成Gif動圖,逼格要高一點,別看起來像是野雞培訓班的設計水平。
總結:
尊重用戶,提高用戶體驗,你的網站就有轉頭。要有原則,有所為有所不為,打造以內容為主的優秀瀏覽體驗。