2015-9-21 周周
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里

編者按:今天這篇干貨聊的是人們最討厭的兩個狀態(tài) —— 軟件報錯和加載緩慢。如何提高這兩個糟心狀態(tài)的用戶體驗呢?作者從不少交互上的細(xì)節(jié)做了考量推敲,附上大神的意見和實戰(zhàn)案例,特別有現(xiàn)實參考價值。
顧名思義,這個界面是為出錯時的狀況所準(zhǔn)備的。錯誤不單行,總是以意想不到的方式組合出現(xiàn),因此,光一個界面是不夠的。出錯狀況千變?nèi)f化——數(shù)據(jù)無效或缺失;應(yīng)用無法連接到服務(wù)器;在上傳尚未成功時進行下一步操作;在信息尚未提交時離開界面,等等。
報錯狀態(tài)應(yīng)起到安撫人心的作用,讓用戶知道你的產(chǎn)品會保證他們的信息安全,不會撤銷、損壞或刪除用戶在出錯時所輸入或上傳的信息。
在此處引用 Jef Raskin 的話再合適不過了,Jef Raskin 是原始蘋果機的創(chuàng)造者,“人性化界面”一書的作者,他這樣寫道:“系統(tǒng)應(yīng)以神圣的態(tài)度來面對用戶輸入的信息,以阿西莫夫的機器人第一定律來理解,便是’機器人不應(yīng)傷害人類,或因其未采取任何行動而致使人類受到傷害。’界面設(shè)計的第一定律應(yīng)該是:計算機不應(yīng)傷害你的操作內(nèi)容,或因其未采取任何行動而致使你的工作內(nèi)容受到傷害。”
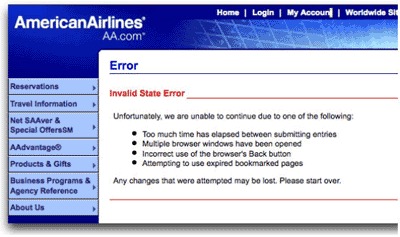
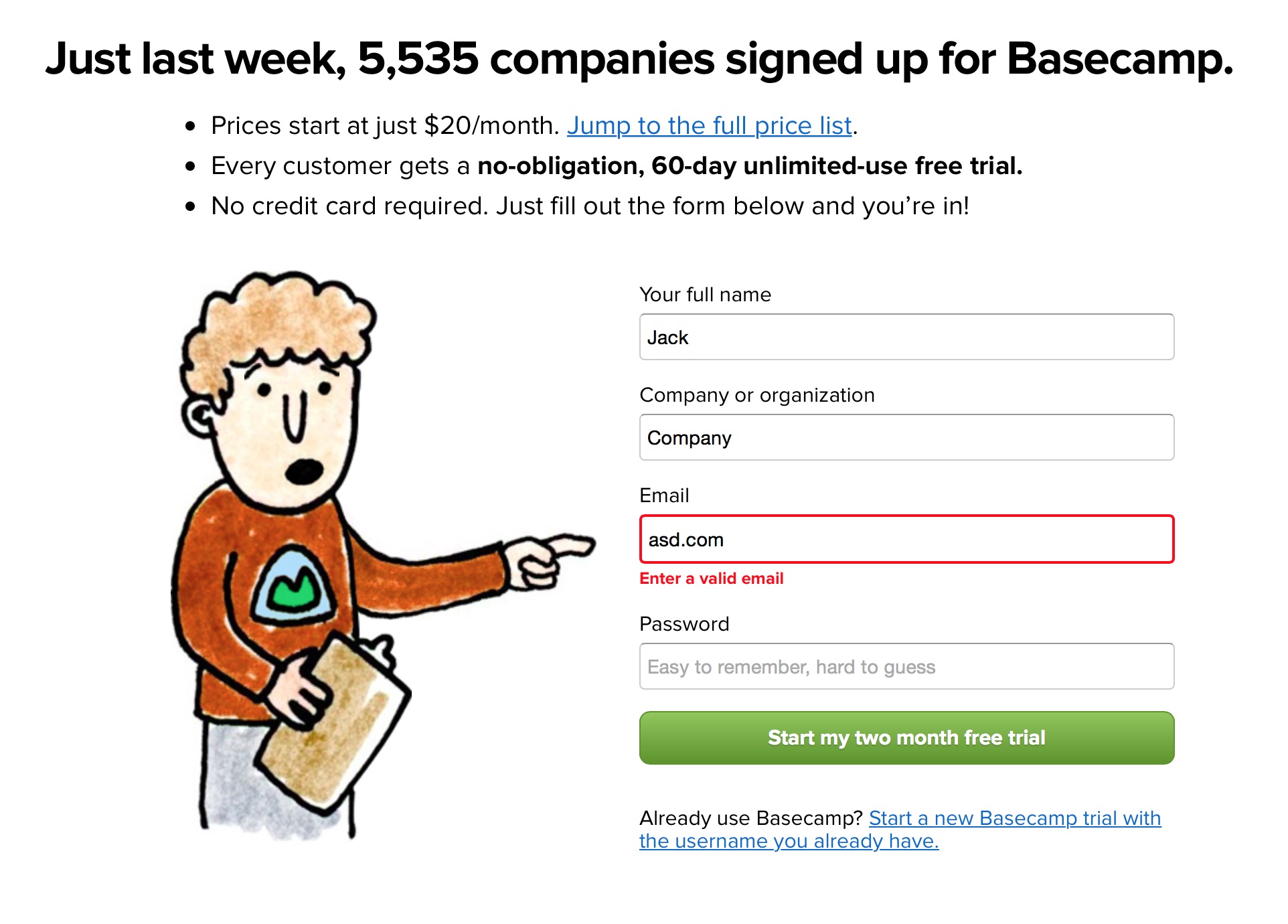
未能遵守這一規(guī)則的一大人選要屬航空公司網(wǎng)站了。例如,僅僅因為漏填了信用卡的安全碼,在系統(tǒng)刷新頁面后,不但用刺眼的紅色標(biāo)出漏填的信息,并且把你小心翼翼填寫的所有內(nèi)容都清空了。


再也不會用你了,拜拜~
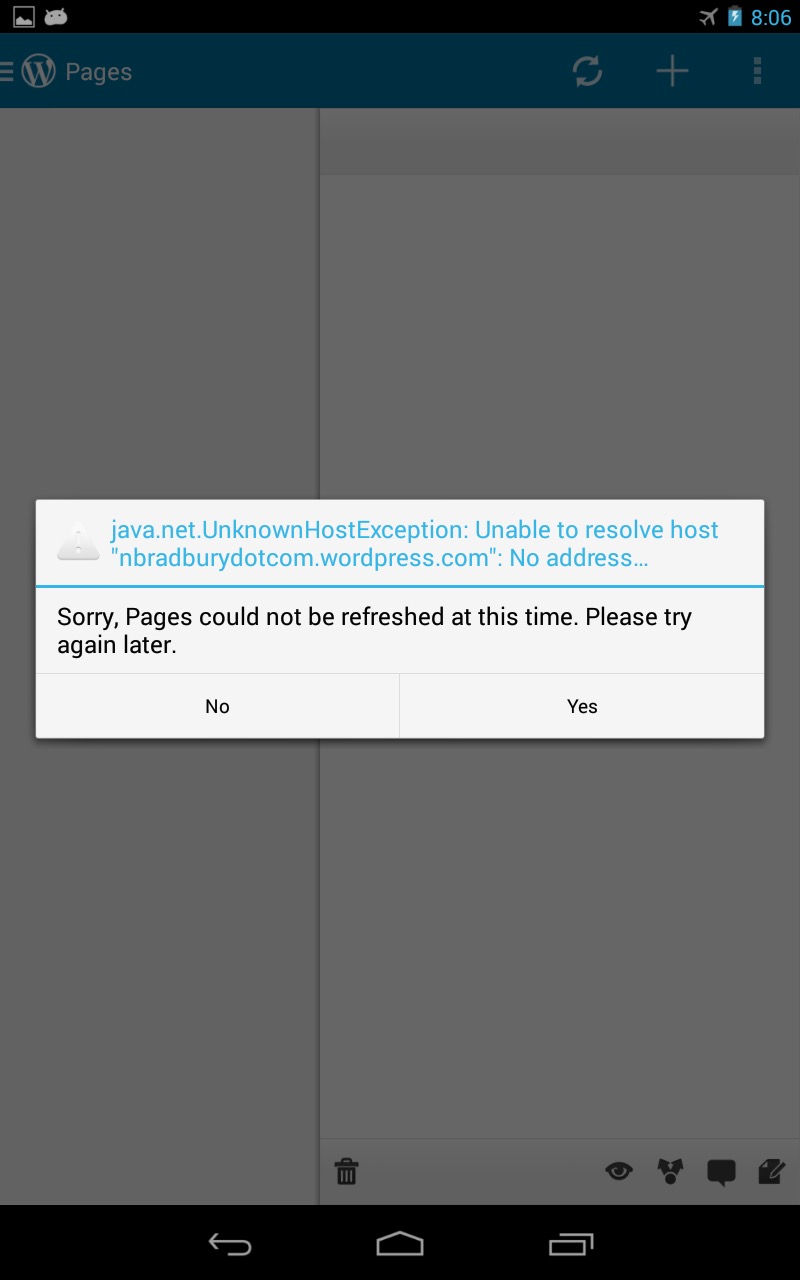
好了,終于有這么一款善解人意的報錯信息了。優(yōu)點:還不乏那么點兒幽默感,讓人感到更人性化了。

理想的報錯狀態(tài)是不會損壞用戶所輸入的任何信息的。如果出錯后必須要刷新頁面,請務(wù)必,一定一定保存所有數(shù)據(jù),即使填寫有誤,也請保留。通常,用頁面刷新的方式來檢測錯誤其實是一種懶惰的做法。盡可能站在用戶的角度去考慮問題,和開發(fā)人員一起,多花一點功夫,用優(yōu)雅友善的方式來呈現(xiàn)吧。
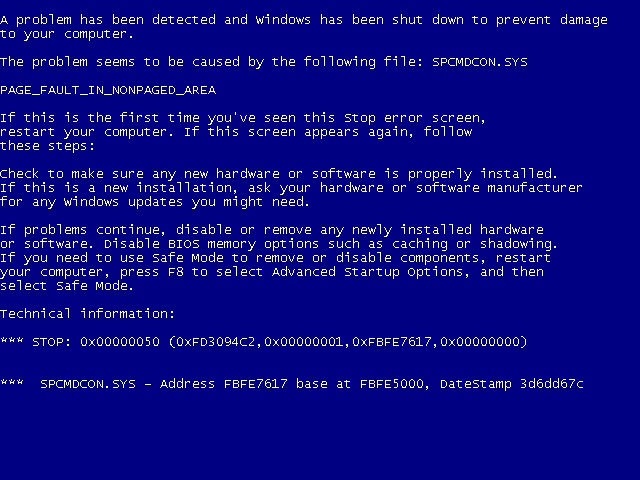
另外,報錯狀態(tài)不應(yīng)過于戲劇化,也不應(yīng)表達得太模糊。還記得“藍(lán)屏死機”么?或者蘋果唬人的內(nèi)核報錯?如果你是計算機老手,那一定不會對“中止,重試以及失敗”命令感到陌生。所有這些報錯狀態(tài)都是因為系統(tǒng)出現(xiàn)重大錯誤而要求重啟或重試,而我們至今對這些界面仍記憶猶新,正是因為它們驚嚇到所有用戶,令其不知所措。
微軟的死機藍(lán)屏如此聲名狼籍,正是因為它嚇到了所有人。雖然藍(lán)屏比紅屏要好些,但是它的出現(xiàn)總是毫無征兆,如此唐突,還伴有恐怖的特定聲效。即使這些都有效地達到了調(diào)試的目的,但還是很難讓人接受。

報錯狀態(tài)必須傳達簡明友善的指導(dǎo)信息,讓用戶知道下一步該做什么。難懂的錯誤代碼,十六進制數(shù)字,再加上難以理解的進一步操作信息,都只能嚇到用戶,令其不知所措。
當(dāng)然,你的目標(biāo)用戶群可能是火箭科學(xué)家或計算機工程師,在這樣的情況下,這些高科技報錯信息也許適用。然而,大部分應(yīng)用是供人們在日常生活中使用的,這類報錯信息就顯得越來越不合適。
其實原則很簡單,盡可能把報錯信息呈現(xiàn)得人性化,而非技術(shù)性,這樣更適合受眾。試想一下,如果遇到出錯的情況,你想要得到些什么信息?
報錯狀態(tài)是十分普遍多見的,也是設(shè)計師們最不愿意設(shè)計的界面。不過,我向你保證,如果在設(shè)計這個狀態(tài)的時候,你也用與前兩個狀態(tài)相同的重視度來對待,你的產(chǎn)品將擁有愉悅使用體驗。更重要的是,你會預(yù)見用戶可能會遇到的問題,并提前準(zhǔn)備解決方案。
報錯狀態(tài)和理想狀態(tài)之間的差別是黑白分明的,那么如果界面中只有一行數(shù)據(jù),幾張照片,完成了一半的個人資料,它又該是怎樣的視覺效果呢?局部狀態(tài)是指界面不再全空,已有著少量內(nèi)容的情況。這一步的工作就是要防止用戶失去興趣,從而放棄使用產(chǎn)品。
這是個利用微互動形式來引導(dǎo)用戶預(yù)見理想狀態(tài)的好機會,幫助他們了解產(chǎn)品的真正價值所在。這個方式也具有一定的暗示作用,用戶花了時間來了解產(chǎn)品可以達到的效果,就會有繼續(xù)使用的完成欲。
我們可以參考一些游戲設(shè)計的原理。當(dāng)然,并不是說要像 la Clash of Clans 那樣沒完沒了地收集水晶來晉級,而是在該狀態(tài)中建立一種加速法。
在游戲設(shè)計的領(lǐng)域中,玩家可以預(yù)見到未來的能力,這引導(dǎo)他們通過完成預(yù)設(shè)的系列任務(wù)來獲得這些能力。這個小技巧能夠讓玩家忽視枯燥的過程,從而達到產(chǎn)品的最大價值。
“在進入加速期時,玩家為了要晉級,是不會考慮到重復(fù)的操作有多乏味的,他們只是不停地操作,享受加速晉級的成果……還有一種可能,就是玩家在抵達了一個非常高的級別后,無法理解他們在游戲中的人物所擁有的技能。從技術(shù)層面解釋,就是推算成倍增長的能力結(jié)構(gòu)在超出玩家的預(yù)測范圍后消失。這和傳統(tǒng)流程有所不同,但是玩家所獲得的愉悅感是十分相似的。”
下面我們一起來看看幾個有意思的局部狀態(tài)案例:

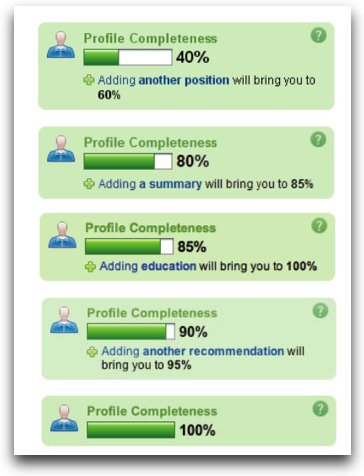
領(lǐng)英著名的“個人信息完成度”進度條,鼓勵用戶填寫所有信息,獲得100%完成度。完美主義強迫癥同學(xué)可以滿足了。

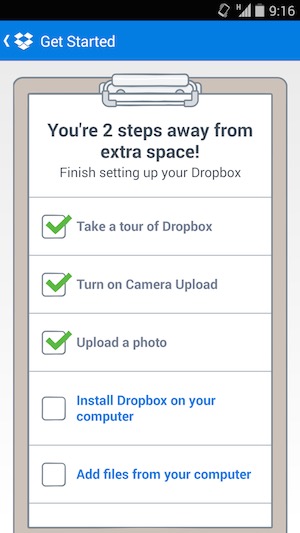
Dropbox 會提示用戶,只差哪幾項任務(wù)就能獲得額外儲存空間了,相信這是吸引大部分 Dropbox 用戶的主要原因所在了。這些信息看似提醒用戶需要完成那些步驟,而恰恰是這些步驟起到了培訓(xùn)用戶,推廣功能的作用。
這個狀態(tài)很容易被忽視,許多產(chǎn)品設(shè)計師會把這個狀態(tài)在最后臨時抱佛腳地加進去。的確,要預(yù)見到所有的狀況是一個很大的負(fù)擔(dān)。當(dāng)你的應(yīng)用正在載入數(shù)據(jù),等待網(wǎng)絡(luò)連接,或進入下個頁面的途中,諸如此類的情況都需要好好費心思考,應(yīng)當(dāng)如何在接入數(shù)據(jù)的過程中,合適地展現(xiàn)這些界面。可以是整個頁面的加載提示,僅僅加載內(nèi)容板塊,或是行內(nèi)載入信息。檢測表單中用戶名是否可用時常用到行內(nèi)載入。
其實載入界面也是同等重要的。設(shè)計師們經(jīng)常只草草用空白界面和轉(zhuǎn)動條解決,這就將所有的責(zé)任重?fù)?dān)放在了尚未出現(xiàn)的內(nèi)容上。這樣做就好比讓用戶看著時針在鐘表上緩緩移動,你是會選擇讓用戶大眼瞪著不停重復(fù)的加載動畫呢?還是告訴他們實際載入的百分比?
Luke Wroblewski 是一名產(chǎn)品設(shè)計專家,他帶領(lǐng)團隊為eBay、Yahoo!以及谷歌制作項目,他在出售了自己的移動投票應(yīng)用Polar后,加入了谷歌。
Wroblewski 和他的團隊發(fā)現(xiàn),在每個民意投票項目都使用載入轉(zhuǎn)動條后,就有用戶投訴說應(yīng)用變慢了,他們會說“頁面的刷新和載入要等太久了,沒有之前的版本快。”
Wroblewski意識到:
“使用進度提示器只能讓用戶感到在看著鐘等待。”
“結(jié)果就不言而喻了,時間好像走得特別慢,連同我們的應(yīng)用也慢了下來,那是因為我們的注意力都停留在了提示器本身。如果聚焦換作真正的進度,讓用戶知道離目標(biāo)的距離,就沒有干等著那么焦躁了。”
在意識到那些問題后,就有了這么個被稱之為“界面架構(gòu)”的解決方案。這一技術(shù)已為Pinterest和臉書所用,大家可以在他們的網(wǎng)站以及移動應(yīng)用中見到。
界面架構(gòu)是對載入狀態(tài)的革新,因為它已經(jīng)載入,可以令焦點聚集在內(nèi)容上,而不是告訴用戶內(nèi)容正在加載。它的表現(xiàn)方式是先載入頁面基礎(chǔ)架構(gòu),再逐漸下載其中缺失的部分。這一技術(shù)的一大優(yōu)勢就是完全擺脫了轉(zhuǎn)動條,并能讓用戶更好地理解你的產(chǎn)品。

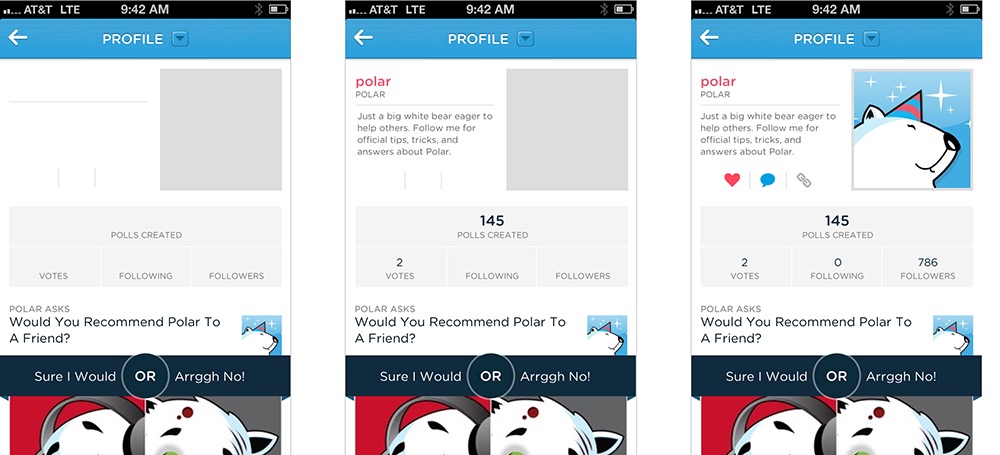
Luke Wroblewski的應(yīng)用 Polar利用界面架構(gòu)來載入內(nèi)容。
Pinterest在使用界面架構(gòu)的同時,加入了自己的獨特小心思:在圖片載入之前,先用它的“平均色”來作為背景色塊,可謂是一種特別的預(yù)覽方式。

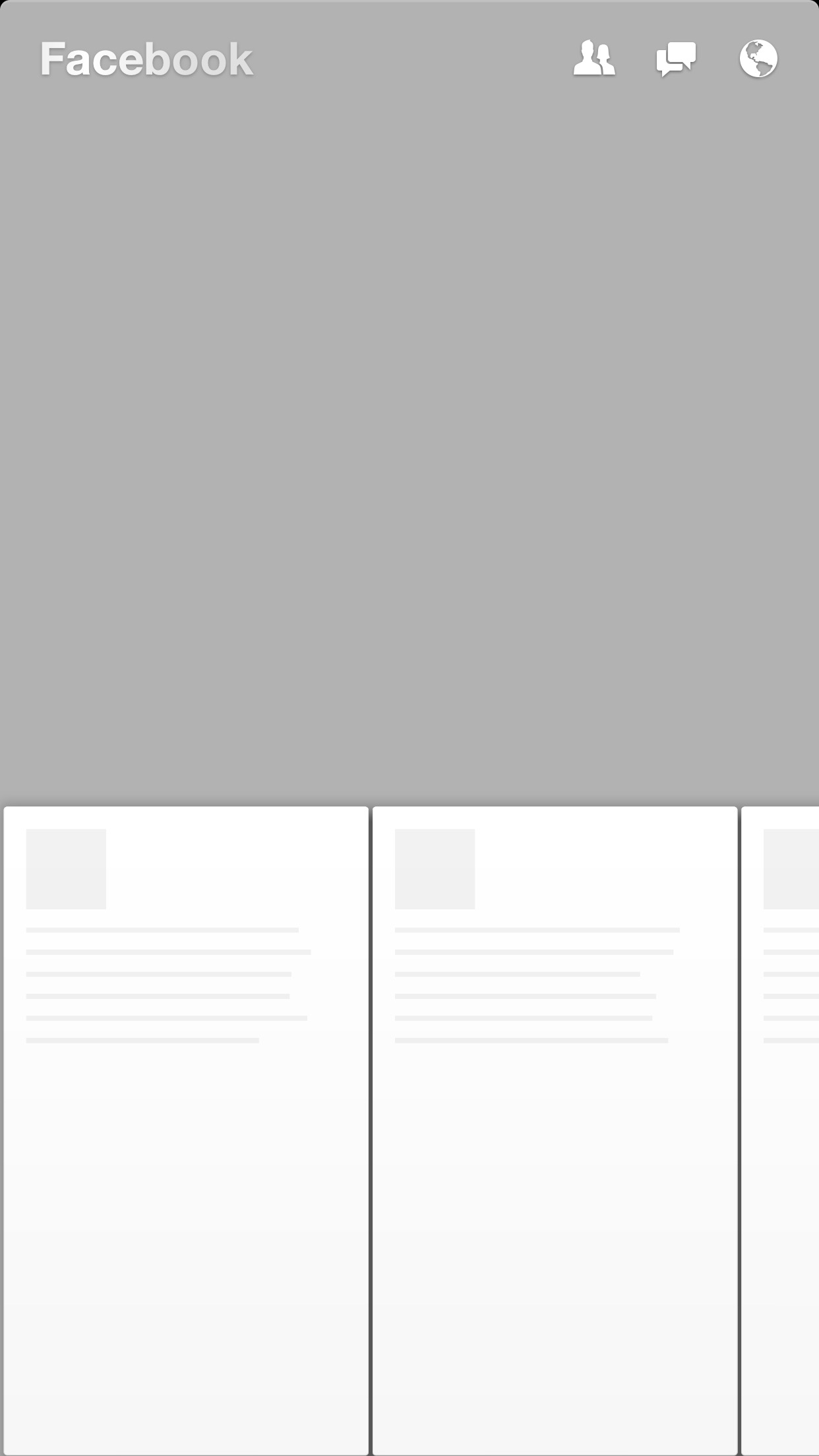
臉書在他們的應(yīng)用Paper上發(fā)明了一種類似的技術(shù),并在網(wǎng)絡(luò)版上也同步了。他們將這一技術(shù)結(jié)合獨有的“閃光效果”——界面在展示架構(gòu)的同時,會載入與內(nèi)容空間相似的圖形,并以閃動的方式來告訴用戶內(nèi)容正在加載。

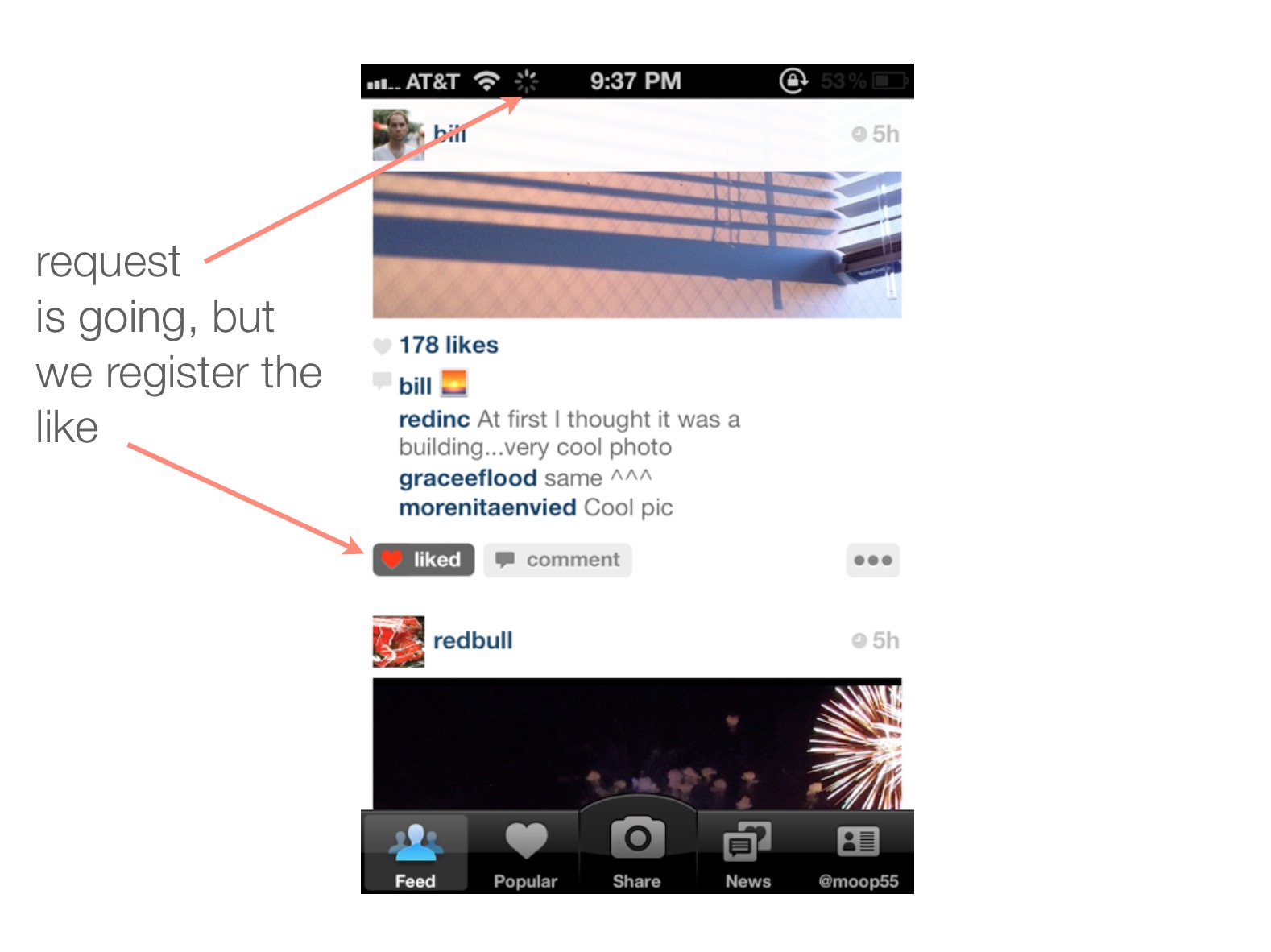
“沒有人樂意等待,只是不得不等待而已,”Instagram 的聯(lián)合創(chuàng)始人 Mike Krieger 在2011年曾這樣說道,當(dāng)時,他也介紹了是如何在工程技術(shù)上達到應(yīng)用的理想速度的。
其實,Krieger 引領(lǐng)了產(chǎn)品操作應(yīng)當(dāng)被“樂觀”表現(xiàn)的觀念。預(yù)估一個動作被操作成功,使用速率就會得到大大提高。
我們拿“喜歡”一張圖片或?qū)ζ淞粞詠泶虮确剑@兩種操作都會即刻被默認(rèn)為操作成功。這時,產(chǎn)品的后臺系統(tǒng)會真正完成這一操作。
樂觀操作也可大大減少媒體文件的上傳速度。Instagram 會在用戶選定濾鏡后就自動上傳,而不是等他們點擊“完成”按鈕后才開始。雖然這并不是最佳的工程方案,因為在用戶撤銷操作時,數(shù)據(jù)會被扔出,但無論如何,這個方式在體驗感上提升了上傳的速度。多念念“反正也沒有人看見這些變動”就好了,因為它至少提升了產(chǎn)品組建的速率。
現(xiàn)在你已經(jīng)看過了一系列交互界面堆棧的案例,我們也對5個狀態(tài)分別作了分析。接下來的問題是,他們要如何組合使用呢?如何讓界面在不同狀態(tài)間轉(zhuǎn)換呢?這就是交互界面堆棧的力量所在了。這些狀態(tài)并非真空存在,他們以垂直軸的方式相連,產(chǎn)品可以在任何時候調(diào)用其中之一。你應(yīng)該做到不但對每個狀態(tài)本身都認(rèn)真思考,更要指定屏幕狀態(tài)是如何轉(zhuǎn)換的。
我假設(shè)了一個信息應(yīng)用案例來解釋這些概念。
為什么用信息應(yīng)用來作例子呢?雖然,這些狀態(tài)所發(fā)揮的作用在這個案例中并不那么顯而易見,但是,我想向大家展示一下,在信息應(yīng)用這樣操作時間如此短暫的界面中也可以運用交互界面堆棧的原理。更重要的是,從這個案例可以看出我們的任重而道遠(yuǎn),要不時思考每個屏幕狀態(tài)之間需要怎樣才能做到順暢連接。
要做一個信息應(yīng)用,我們應(yīng)當(dāng)考慮些什么呢?
我們需要想到當(dāng)沒有人任何信息時應(yīng)當(dāng)怎樣展示。這便是我們的空白狀態(tài)。
我們的局部狀態(tài)是當(dāng)一方發(fā)了一條信息后。
然后便是收到一條信息——輸入指示器。這也就可以被稱之為載入狀態(tài)。但是,等等,載入狀態(tài)還有另一個系列——當(dāng)我們發(fā)出一條信息后,接下來還有成功發(fā)送確認(rèn)。
發(fā)送途中也可能出錯,也就是信息發(fā)送失敗。
千萬別忘了,我們要如何解決出錯問題——嘗試再次發(fā)送。如此,便再有一版載入狀態(tài)。
最后,我們就來到了理想狀態(tài)——當(dāng)多個信息組成一個對話。
假定Marty和Doc剛交換了電話號碼,Marty想給Doc發(fā)一個信息,告訴他自己在Twin Pines Mall看見了什么。
因為現(xiàn)在界面中沒有任何信息,我們有機會利用空白狀態(tài)來鼓勵用戶以建議方式進行操作——在這個案例中,便是發(fā)一條信息。
但是,當(dāng)信息發(fā)出后是什么狀態(tài)呢?我們需要優(yōu)雅地從空白狀態(tài)轉(zhuǎn)入局部狀態(tài):在這里,就是當(dāng)Marty發(fā)出第一條信息的時候。
讓我們來快進到Doc已經(jīng)回復(fù)了的狀態(tài)。他回復(fù)了一條信息,但是仍然在繼續(xù)回復(fù)!因此,出現(xiàn)了正在輸入的指示器,也就是載入狀態(tài)的另一種形式。
當(dāng)輸入完畢,信息發(fā)出后,輸入指示器便消失,取而代之的是新信息以彈入,推動其它信息的方式呈現(xiàn)。
那么,Marty想要回復(fù)的時候要怎么辦呢?首先,我們需要創(chuàng)建狀態(tài)意識——當(dāng)輸入框中有文字時,“發(fā)送”按鈕就會從灰色(禁用狀態(tài))轉(zhuǎn)為藍(lán)色(激活狀態(tài))。然后,當(dāng)我們發(fā)送信息時,發(fā)送進程的載入狀態(tài)就出現(xiàn)了。此時,信息顯示為暗沉的顏色,因為發(fā)送尚未成功。只有當(dāng)“發(fā)送成功”的確認(rèn)標(biāo)記出現(xiàn)后,才為正式完成。
如果信息未發(fā)送成功呢?于是我們便進入了報錯狀態(tài)。紅色的標(biāo)記就取代了載入轉(zhuǎn)動條,我們還會收到一條報錯信息,并且信息本身也是“未發(fā)送”的灰暗狀態(tài)。點擊未成功發(fā)送的信息會自動重新發(fā)送。當(dāng)我們幸運地發(fā)送成功后,紅色的感嘆號會消失,信息顏色也隨之顯示正常,再有一條發(fā)送成功的信息提示。
親愛的朋友們,這就是交互界面堆棧的操作方式了。5個屏幕狀態(tài)之間的無縫轉(zhuǎn)換才是真正的重點。如果沒有這些轉(zhuǎn)換元素,用戶就可能會對新狀態(tài)的出現(xiàn)和消失感到困惑或吃驚。我們的使命可不是讓用戶感到不適或困惑,對嗎?
最后,這些狀態(tài)的執(zhí)行需要設(shè)計和開發(fā)的密切合作。在這兩者上都需要花足時間,只有在他們緊密結(jié)合后,才能為用戶創(chuàng)造出最佳的全面體驗。
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com