2015-9-22 用心設計
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
如果你經歷過上述的情況,那么你應該就體驗過”尷尬”的UI界面。
“尷尬”的UI界面就好比少了載入指示,忘記告訴用戶出了什么錯,或者更甚者,干脆用可怕的錯誤信息嚇死用戶。也可能界面中的圖表很奇怪,只含有很少的數據,新數據又會在毫無征兆的情況下突然出現。
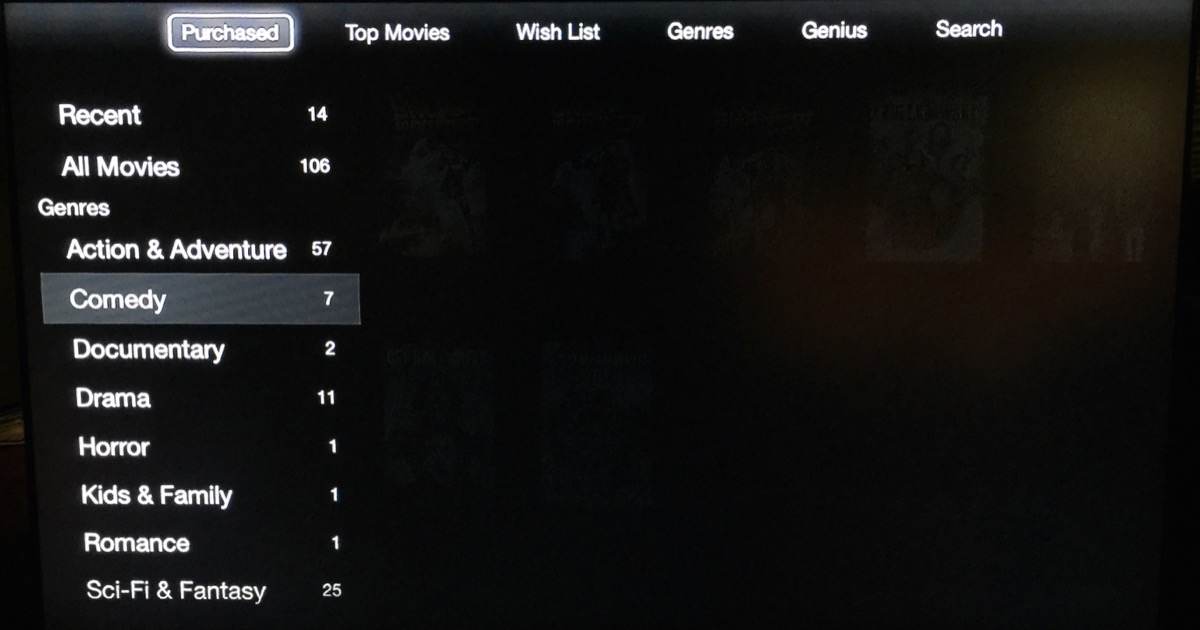
如果你還是不明白”尷尬”的UI是什么,我就來舉一個簡單的真實案例:我使用Apple TV的頻率真的非常高(我會告訴你我有星球大戰反抗軍的劇集,而且我寫這篇文章的時候,它就是我的背景音樂么?)我每次打開已購電影的時候,這是我看到的界面:

看到它的一刻,我是恐懼的。其實,每次看到它,我都會被嚇到。我為什么會被嚇到?因為它完全沒有任何載入或活動提示。在屏幕空白的幾秒里,我腦海里會出現幾個可怕的念頭:我的電影去哪里了?是不是消失了?被刪除了?被黑了?
在我的小心臟都快停跳了的時候,我的電影突然出現了。
這一點都不人性化好嗎?
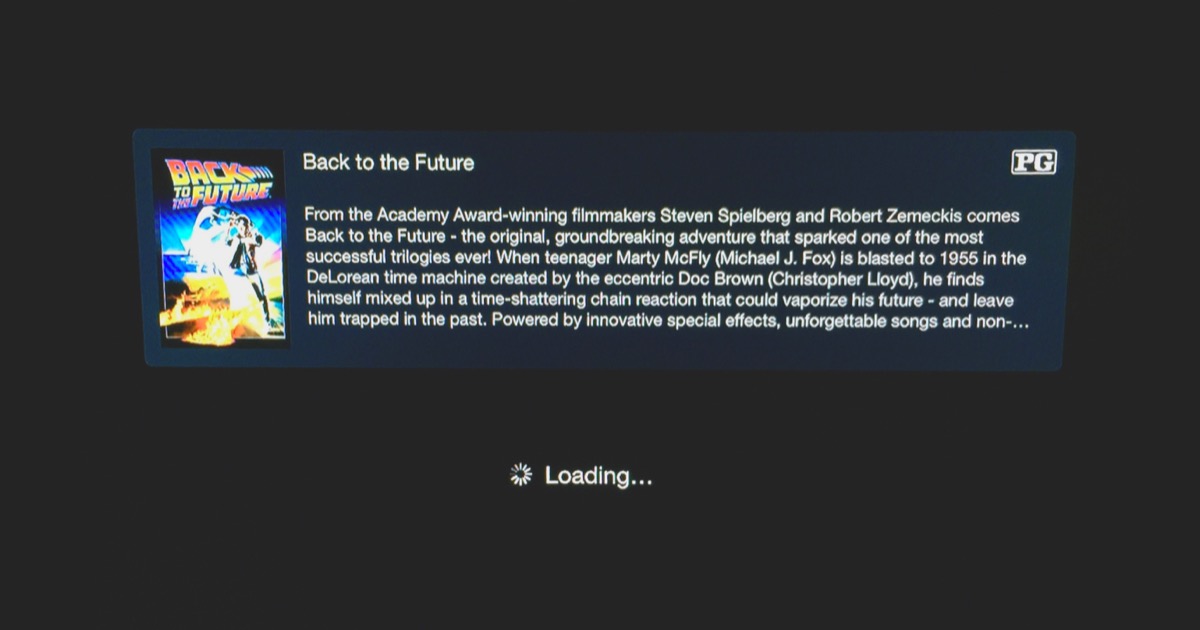
相比之下,播放影片的界面就好多了。在遠程遙控上點擊”播放”后,屏幕中顯示出整潔的提示,告訴我影片即將開始播放。

看出體驗差別了吧?
要制作出易懂易用的界面設計,我們產品設計師就需要認清這個悲哀的事實,并堅決站到它的對立面去——電腦是很懶惰的,它們并不會幫助人們理解有什么新內容,或下一步做什么,或出錯后要怎么應對?
在電腦的世界里,它們只管在出錯的時候丟出模糊不清的錯誤代碼,發出聳人聽聞的警報聲,甚至干脆只出現二進制代碼。
可是二進制代碼不是人類溝通的語言,我們用邏輯思考,我們生活在一個物理世界。當一扇門打開時,它會呈弧形搖擺;當一個物體經過時,我們看見它在移動;當一個東西掉落時,我們看見它彈起。
“尷尬”的UI界面之所以糟糕,是因為設計師并不考慮這些因素,也就是說,有些元素的表現形式不科學,打破了既定規則。
那么具體是哪些規則呢?
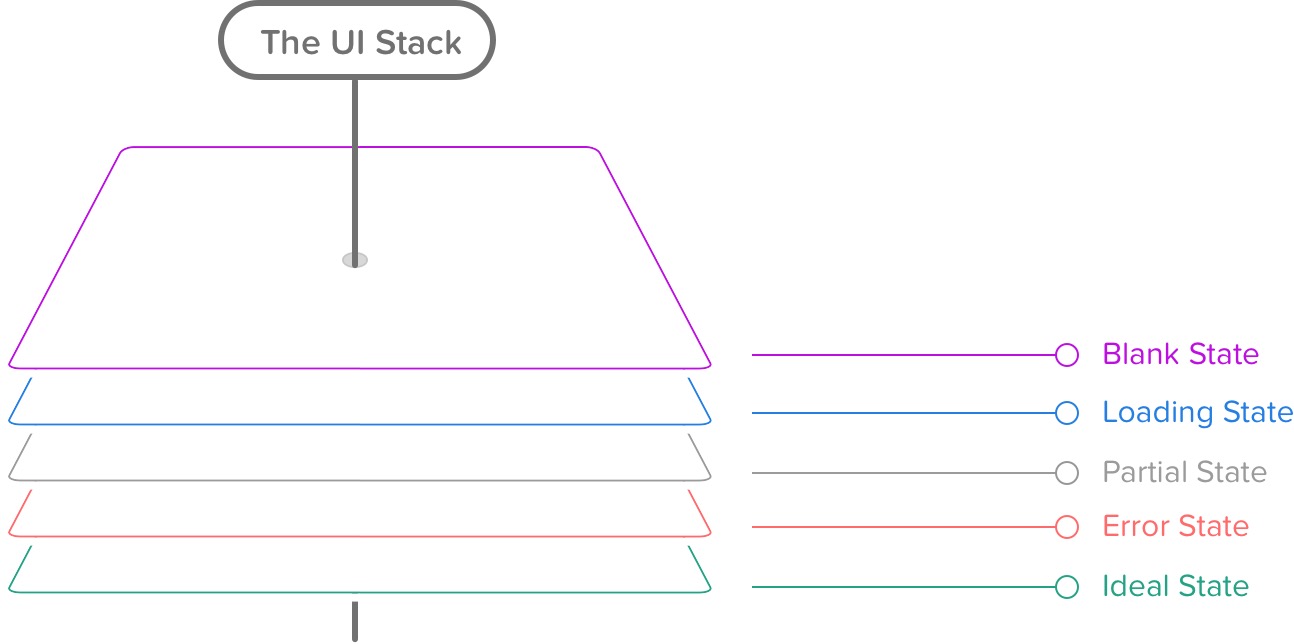
交互界面堆棧規則。現在我們就來聊聊。

電子產品中的每個屏幕界面都含有多重特性。
準確來說,是5種。
這些不同的特性會根據實際情況來分別展現給用戶。設計師把這些特性叫作狀態。你在做每一個界面的的時候都需要考慮到這些狀態。根據交互界面堆棧規則,這5種狀態可以幫你建立連貫、寬容、易用且人性化的界面設計。
說老實話,你上次只做一種界面狀態是什么時候?即使你做天氣應用,一種狀態也是不夠用的。
事實是我們所生活的世界并不完美,事物都有出錯的時候。主機需要時間來響應,你的用戶也不會按你所希望的方式使用產品。因此,作為一個產品設計師,你必須把這些因素都考慮進去。
這也就是每個界面都需要設計5種狀態的原因了:
你的用戶在體驗產品流程的時候,可以感受到每種狀態間的無縫銜接。

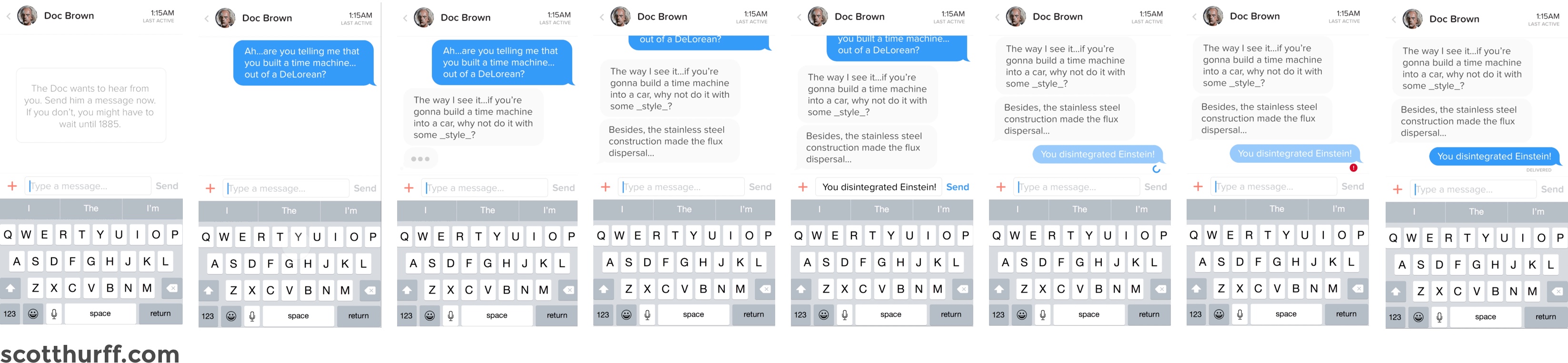
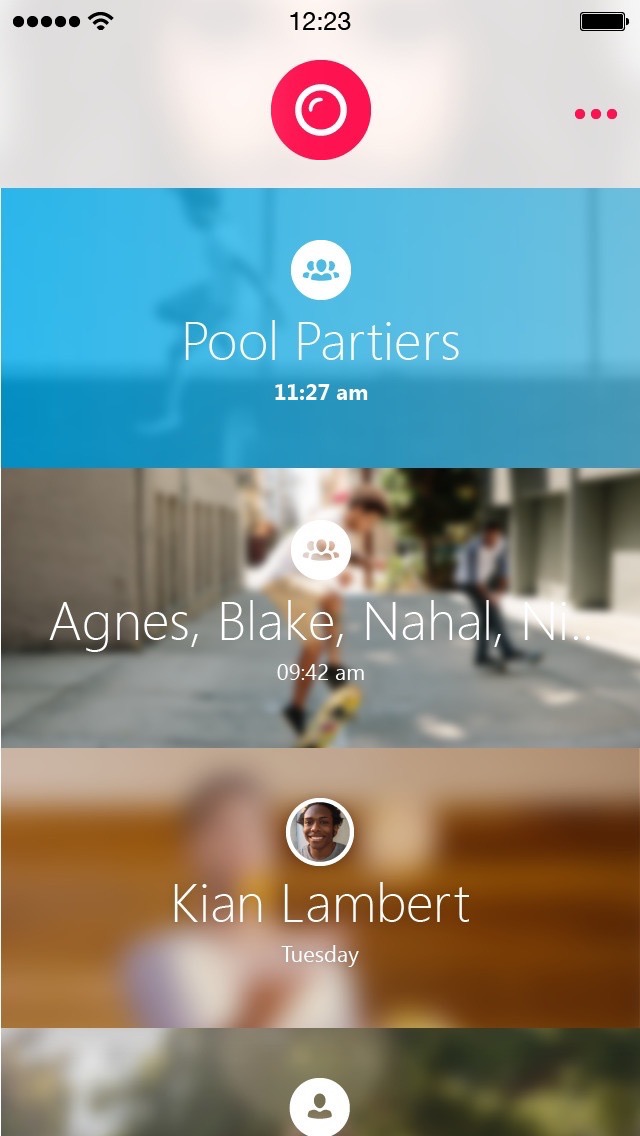
一款真實信息應用的交互界面堆棧。每個屏幕之間都實現無縫轉換。
現在,先讓我們來簡單了解一下互聯網的歷史故事吧。在2004年,Basecamp,前身為37signals,提出一個突破性觀點——”三種狀態 的解決方案”。他們描述了每個屏幕都應當有3種狀態的可能性:”常規、空白和報錯。”這個想法瞬時令我醍醐灌頂,全然改變了我對網絡設計的想法。
然而,互聯網也在不斷改變著。首先,我們迎來了AJAX的革新,其次,又有移動應用的出現,再者,更冒出了大規模消費化科技。交互界面的要求和預期也隨之改變了,這是我十多年來所不斷調整的觀念。
接下來,我們就先來看看理想狀態。
這是我會創建的狀態,因為這是我希望用戶最常看見的界面。它應該表現出產品的巔峰狀態,也就是在此狀態下,你的產品價值應被最大化,所含內容應均為有用及可操作的信息。該狀態應作為該屏在所有其它狀態的基準。我們可以把它想象成核心營銷頁面或移動應用商店的屏幕截圖。
該狀態應為其它所有狀態設定基調,因為隨著核心界面的不斷重復,整個交互界面都可能隨著時間的推移而徹底改變。這就是迭代的兩面性了——美觀和風險兼具。
這個狀態對其它狀態的結果起著至關重要的作用。
最終,所有交互界面的狀態都會指向理想狀態。所以,我們應該以此為起始點,盡可能完善解決問題的方案,那么其它狀態的界面都會迎刃而解。
還是不明白什么是理想狀態嗎?那么我們就一起來看看下面的幾個例子。

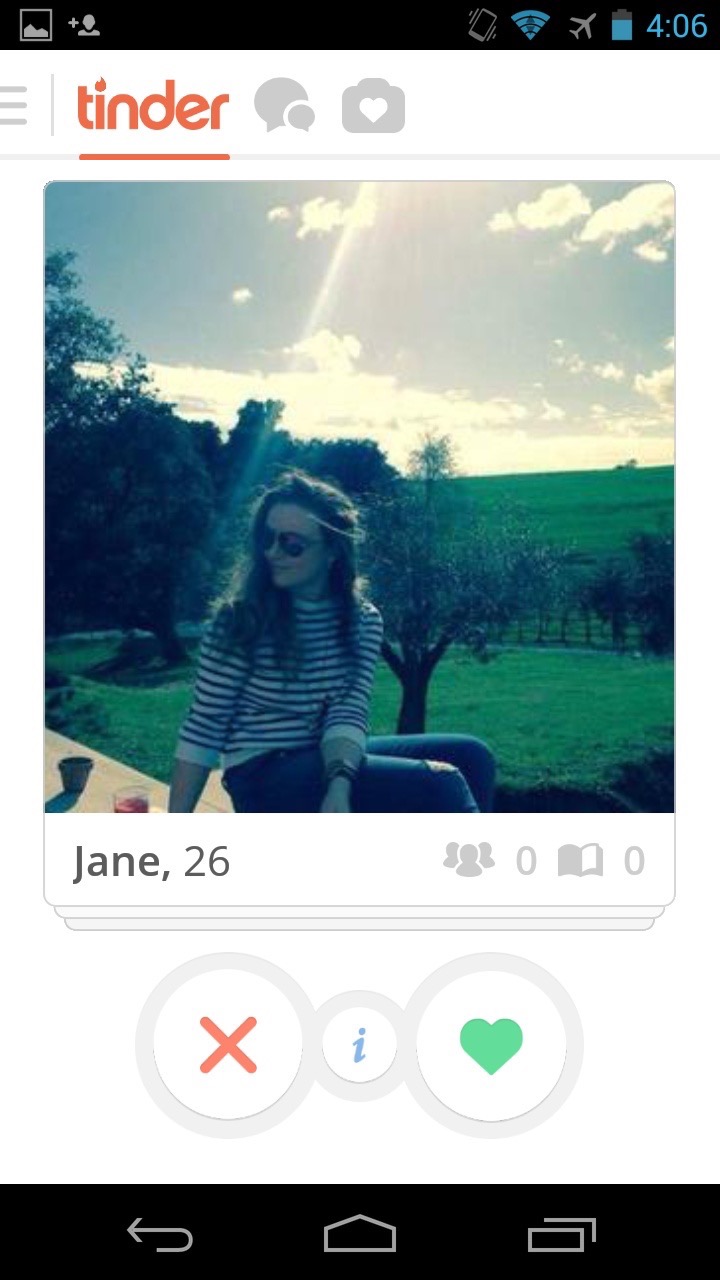
看,多么生動活潑。數據和圖像兼備。

Tinder的這個界面可謂是市場上最佳的理想狀態之一了。
空白狀態不僅僅只是一個屏幕而已,它事關給你用戶所帶來的第一印象,是產品作介紹的好機會——激勵用戶去嘗試,保持他們對產品的興趣,并且時刻提醒他們產品即將帶來的價值。
空白狀態又可被分為三大版本。第一,用戶初次看到產品的時候。第二,在用戶主動清除所有數據的時候,就好比收件箱里”零郵件”的狀態。第三,沒有任何顯示內容的時候,例如,搜索結果。
從廣義上來說,空白狀態很容易成為最后臨時抱佛腳的部分。而通常在這種情況下作出的界面,要不是被過度設計,就是冷冰冰的非人性化設計。

武井穗鄉(出演《星際旅行》)一定會說:”噢,天哪……”
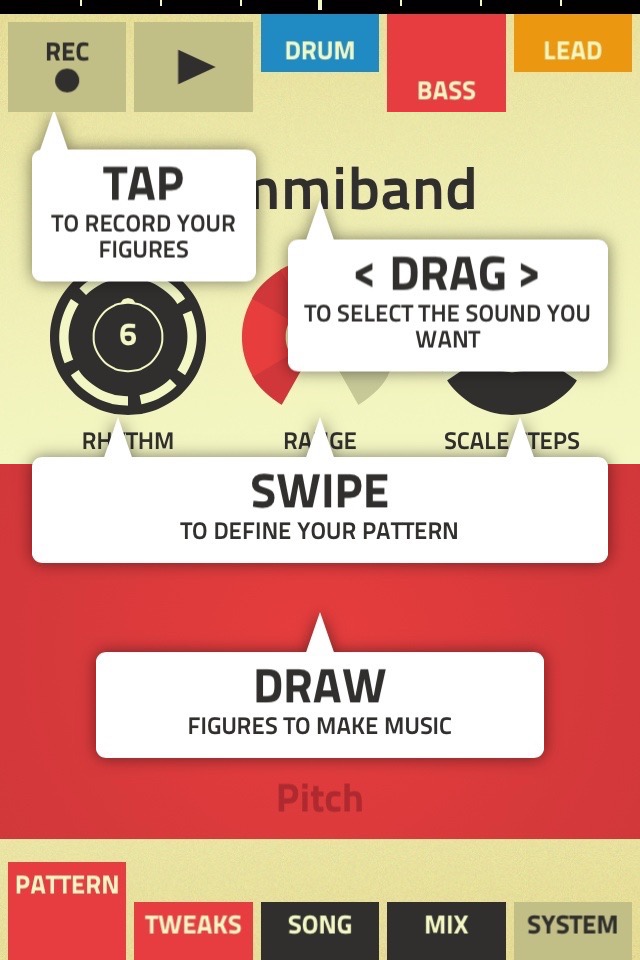
教學標注,或者被稱為指導性疊加層,這些元素在我看來,可以算作最欠考慮的初次體驗方案了。這種方式將用戶需要通過多個界面來記憶學習的內容一股腦兒強塞進來,制造了很大的心理障礙,太煞風景了。下面,我們就來一探初次使用狀態的究竟。
如果這是用戶第一次使用你的產品,那么這個狀態就是呈現現有數據的一大機會。這是個誘發動作的好機會,幫助用戶理解屏幕互動可能產生的價值。第一印象只有一次,大家要抓好機會。
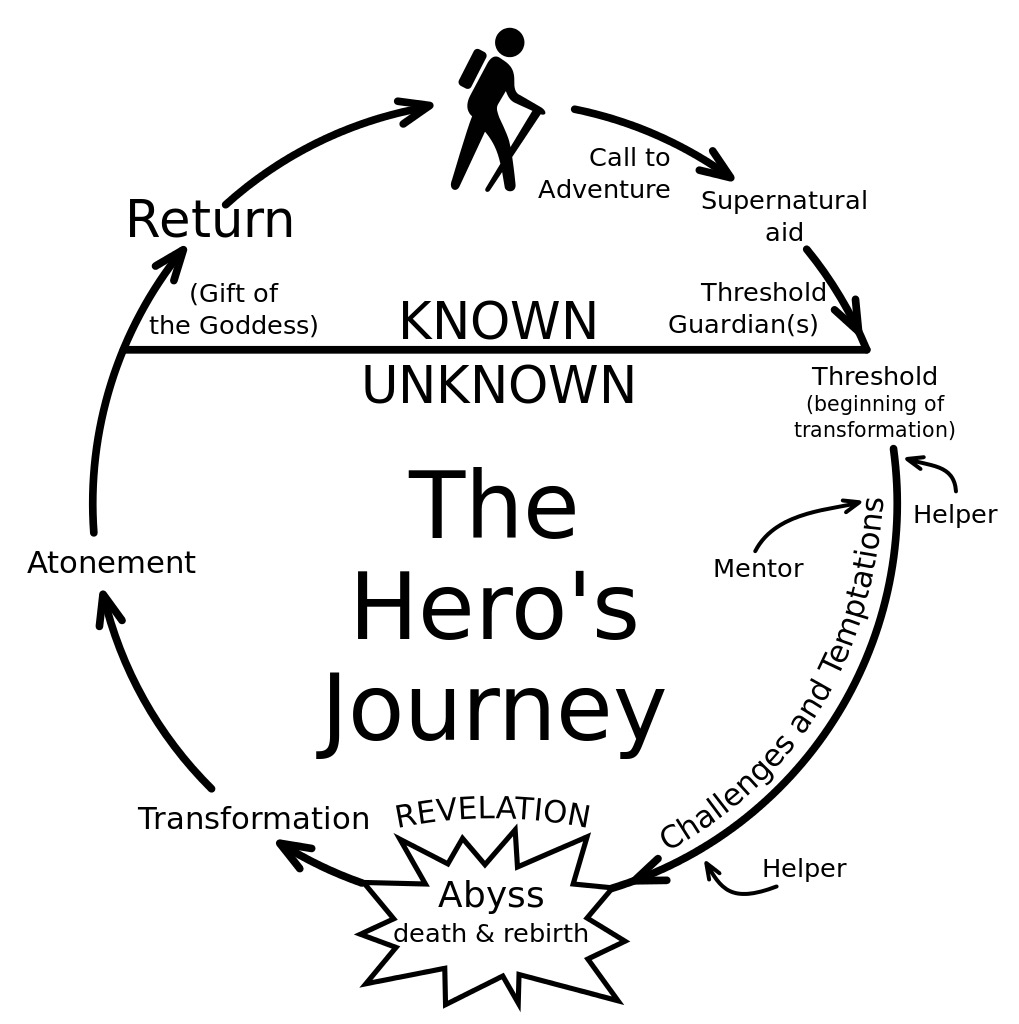
我對這個狀態的青睞,部分原因來自文學世界的”英雄之旅”,約瑟夫·坎貝爾在他的精彩著作里講述了千面英雄的故事,它也成為了奧德賽和星球大戰的神話故事鋪墊。下面是該故事的前言:

“這是關于一名英雄從平凡世界進入神域的冒險經歷,他體驗了神奇的力量,并取得了決定性的勝利。英雄從神秘的探險中回歸,將力量賜予他的同伴。”將空白狀態想象成英雄之旅,推動用戶去探索,幫助他們跨過可能面對的挑戰和誘惑,讓用戶獲得更強大的個人力量。
那么,要怎么做到呢?有這樣幾點:
我很喜歡這幾個空白狀態的例子。

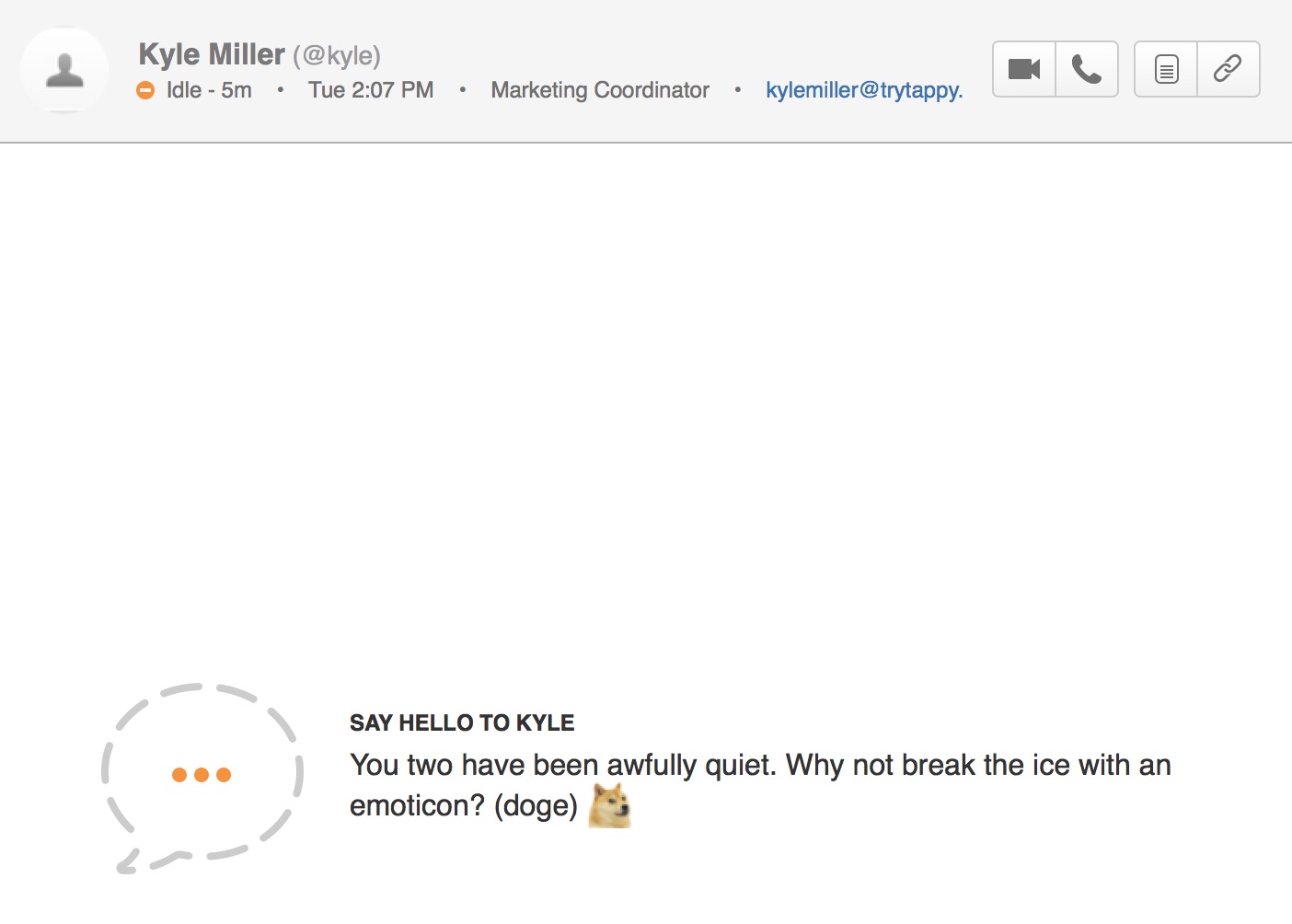
Hipchat會彈出指示信息,并同時提及一些用戶尚未發現的有趣功能。

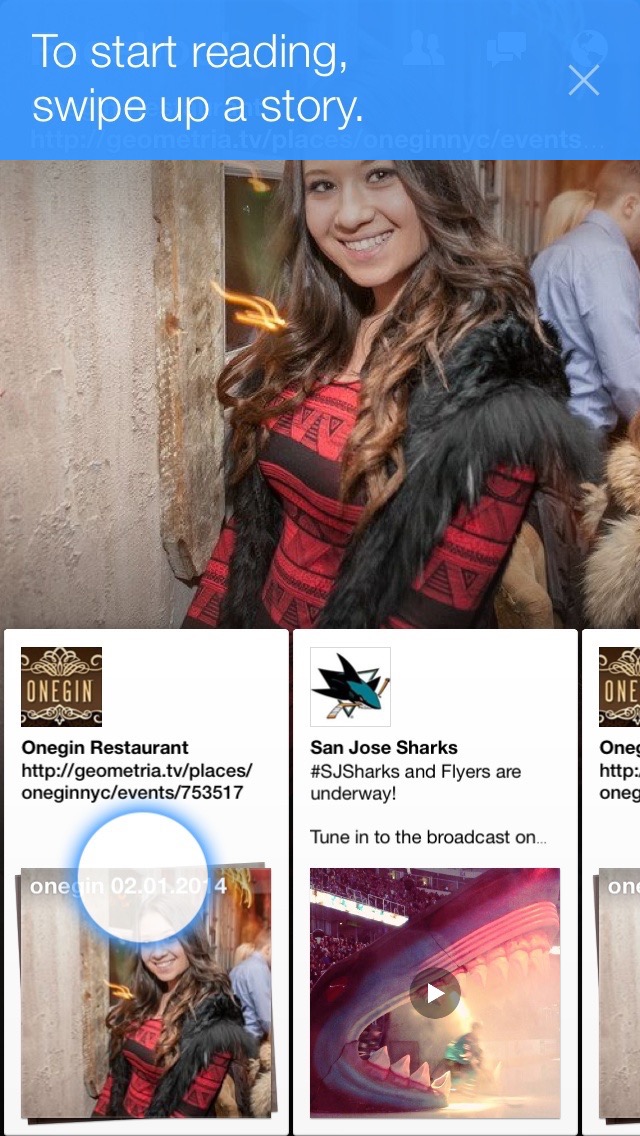
臉書 Paper 在教用戶使用一些主要手勢的同時,逐漸帶入一些功能介紹。

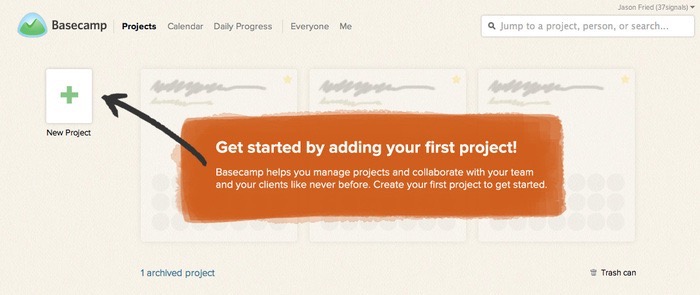
Basecamp 并沒有展示什么內容,但是它放置了提示窗,展示產品可以呈現的功能。這會引起我的完成欲,想要去創建一個新項目,看看可以如何提率。

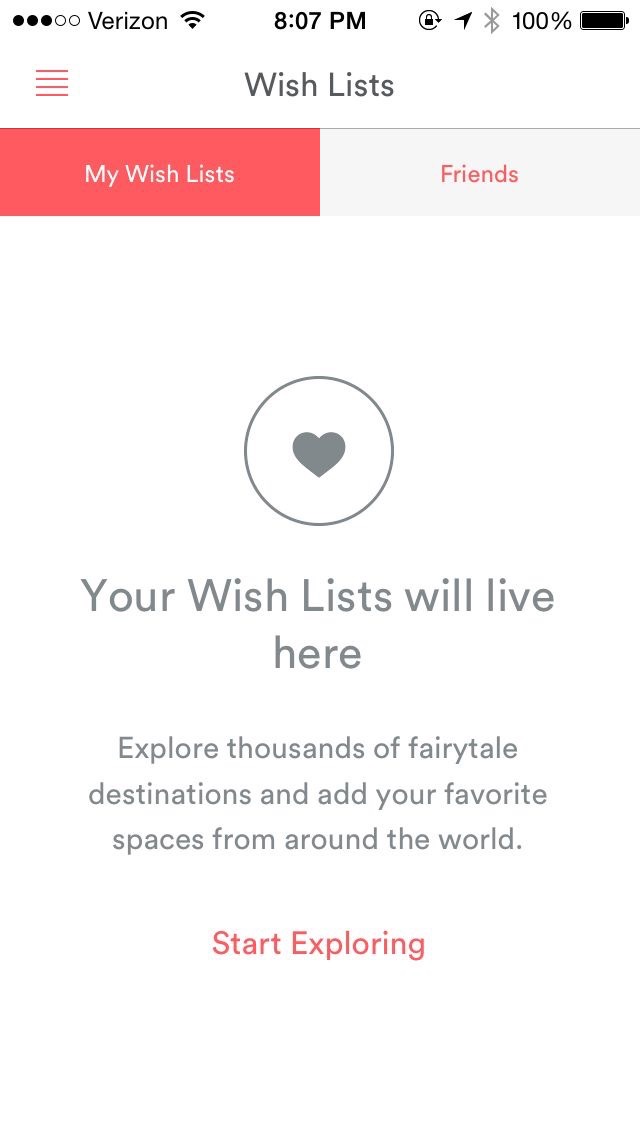
首次進入Airbnb的心愿單將出現簡約風格的空白狀態。我喜歡這款設計的原因是它并沒有刻意設計(符合Airbnb的設計語言),但同時信息也很明確,可推動用戶開始收集數據。
有關載入狀態以及首狀態的主題足以單獨分出,自成一書。也的確真有這么一本書,如果大家有興趣,推薦Samuel Hulick的The Elements of User Onboarding,超贊。
空白狀態的第二種情況就是用戶主動清除所有數據。舉個例子,如果用戶完成了任務清單中的所有項目,讀了所有通知,瀏覽了所有郵件,或所有的音樂下載都已完成。
這些空白狀態的情況是用來獎勵用戶,或激發他們進行進一步操作的大好機會。達到”零郵件收件箱了嗎?”太棒了!快看看這張超美的照片。所有音樂都下載完畢了嗎?快去聽歌吧。讀完所有通知了嗎?你可能也想讀一下這個。
如果用戶清除數據,那么說明他們在使用你的產品。先用戶所想,替他們做些事情,可以保持他們對產品的興趣。不要將進行下一步的重擔壓在用戶的肩上。

對,這是iOS 6的截屏。雖然已是很久之前的設計了,但是仍然良好地表現了當收件箱為零時對促進用戶多巴胺分泌的效果。你的獎勵就是一張手選的Instagram圖片,咖啡店或日落照——你可以將它分享到社交網絡,慶祝收件箱清零,同時又宣傳了這款郵箱。一舉多得啊!
萬一用戶正在瀏覽或搜索產品中的數據,那就有可能出現沒有搜索結果的情況。這些情況都是為用戶推送信息或提供智能搜索結果的大好機會。
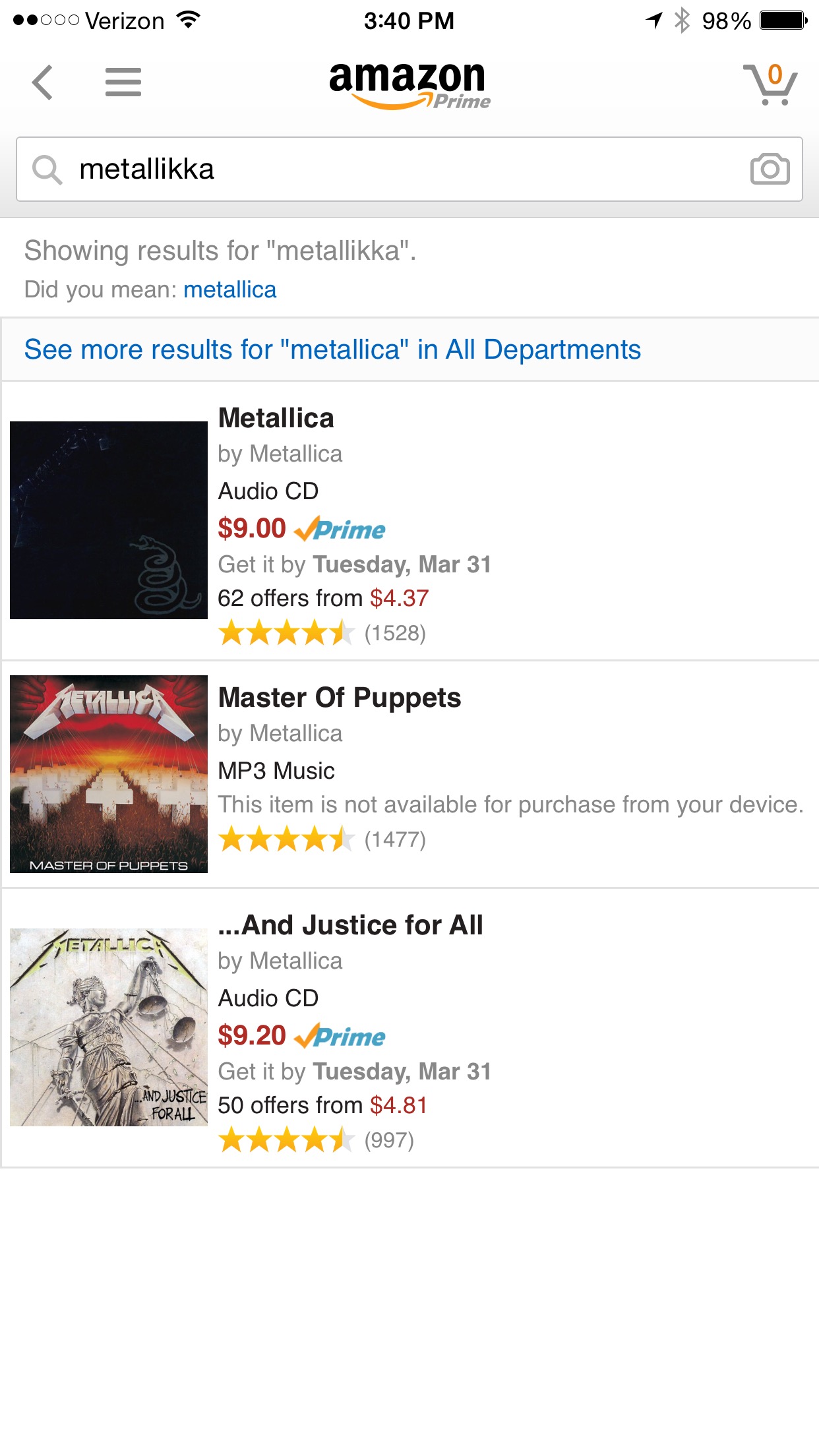
亞馬遜的做法就是我所見過的最佳案例之一。它智能糾正拼寫錯誤,并查找相近結果,很少給出空白的搜索結果。亞馬遜會給出最接近的搜索結果,并提示不符合搜索條件的信息。

這個案例貌似暴露了我對金屬的喜愛。暴露就暴露吧。
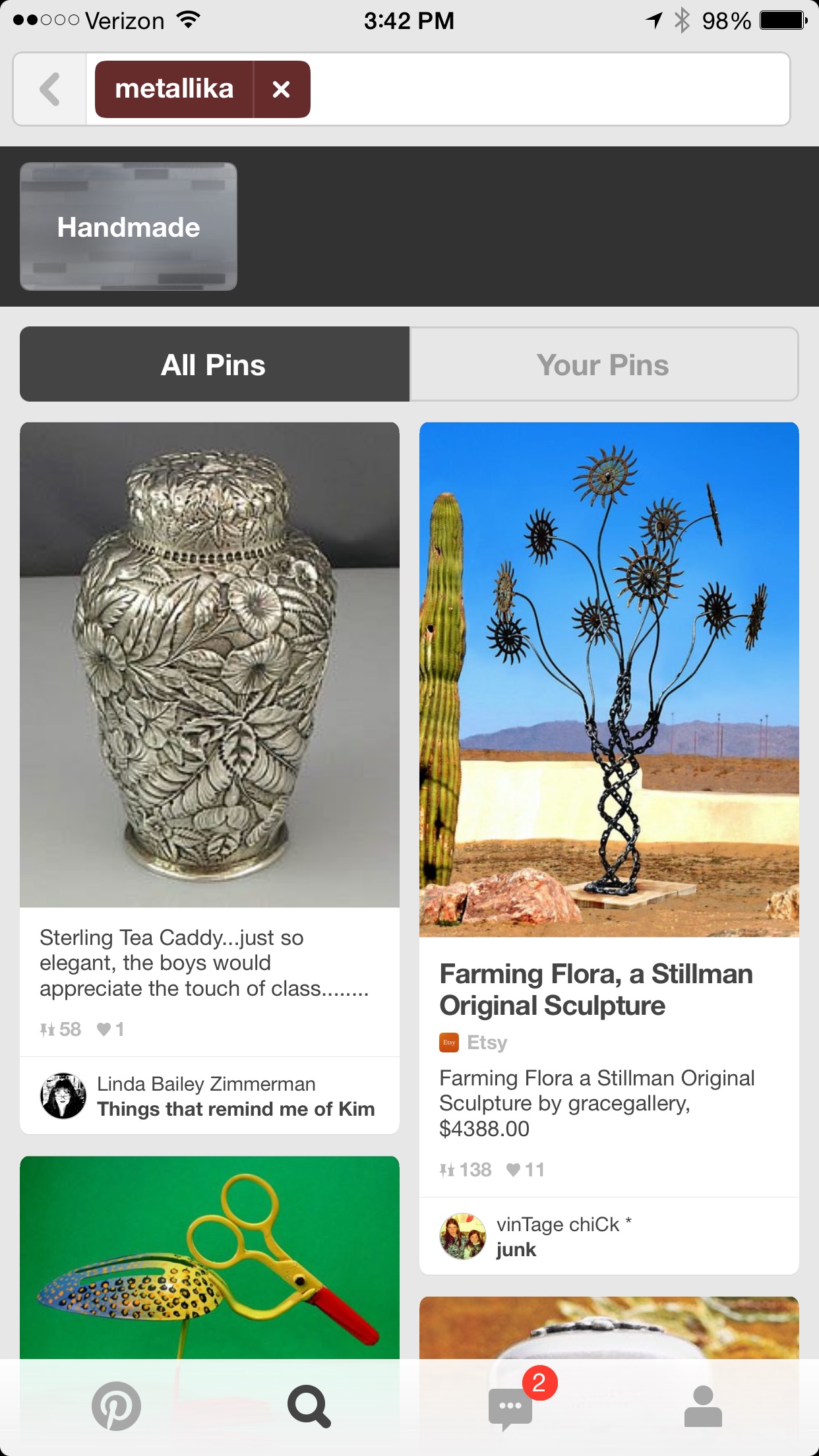
Pinterest呈現結果的方式與亞馬遜不同,但是這就是Pinterest的特點了。它自行對我的輸入進行理解并搜索,用戶應該也可以根據結果作相應調整后,查找所需信息。

要點:切勿在這一狀態讓用戶覺得無路可走,給他們一些提示或建議,繼續進行操作。
欲知后續狀態,且聽下回分解。更有案例分析哦~