2015-10-19 用心設計
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
肯定很多人會說,擁有這個功力肯定不是應屆APPUI畢業生所能掌握的。25學堂的小編說,未必。只要平常我們多安裝一些優秀的APP、每天來欣賞一款獨特美的APP。
把這些好的APP 翻來覆去的瀏覽即可。

但是整體APP設計流程和設計模塊,我們肯定要知道的。
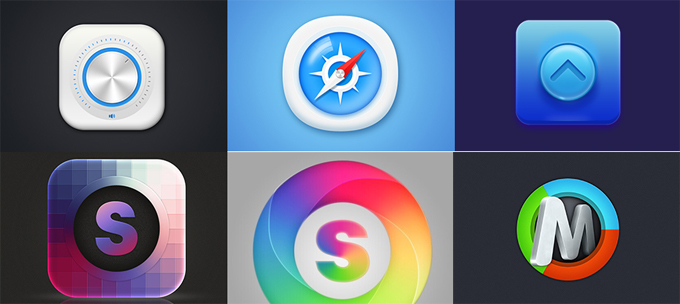
一、APP圖標設計
圖標通常是傳達給用戶的第一視覺感受,它可以體現出產品風格 、功能,甚至品質。iphone獨特的桌面展示方式,引領了”豆腐塊”圖標趨勢,即在一個圓角方形的區域內創造各種可能。 分析眾多優秀應用圖標發現,要設計一款精致醒目的圖標,大概可以遵循以下幾點:
a、圖形元素盡可能不超過2個,并且不可平均分布,突出主視覺;
b、桌面極少使用淺色,因此配色盡量以明亮淺色為主,以免被背景吸收掉;
c、為了讓圖標更加自然融合其中,符合ios平臺的透視標準,盡量使用正面垂直角度,光源自上而下。

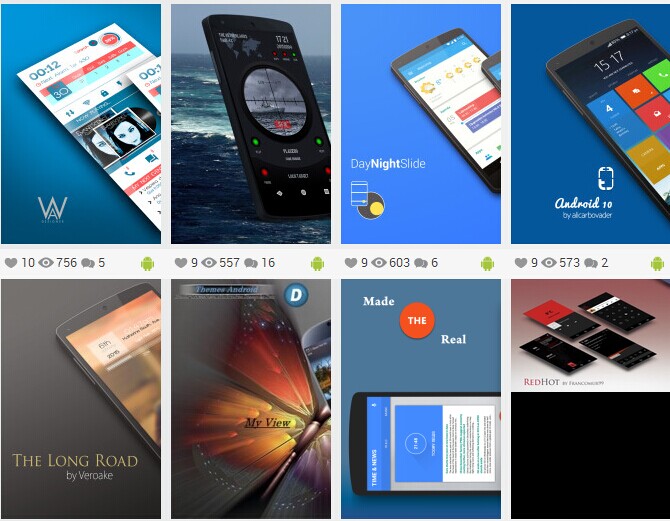
二、3-4張的引導界面設計
APP的新手引導,原本的出發點很簡單,類似于一個簡潔的產品說明書,其主要目的是為了向用戶展示該APP的核心功能及用法。 一般出現在用戶首次安裝APP后打開的時候。歡迎界面一般為2 – 5屏的全屏靜態圖,左右滑動進行翻頁,有跳過按鈕;新功能指示及操作引導一般用蒙板加箭頭指引的形式完成。

三、歡迎界面設計或者說是APP啟動界面設計
歡迎界面(閃屏)像是應用的一道門,在使用前給用戶一個預示,它通常包含圖標、版本號、加載進度等信息。設計可以根據產品風格隨意發揮,與圖標呼應,強化產品的印象。
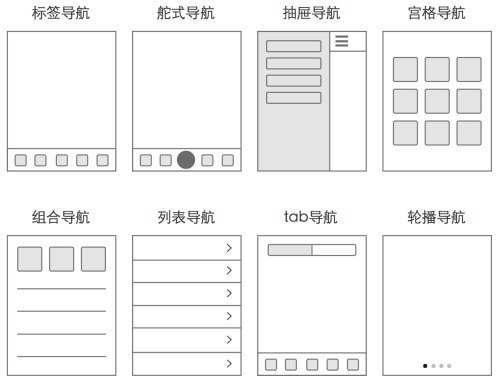
四、主要的功能界面設計
遵守IOS的交互習慣,功能界面的結構通常自上而下,分別是“狀態欄、導航欄、標簽欄、工具欄”

根據不同功能的界面、常見有以下幾種設計方式:
列表視圖——適合目錄、導航等多層級的界面。將信息一級級的收起,最大化的展示分類信息。
分層的界面—— 利用iPhone本身獨有的特性讓其固定,或垂直、水平滾動,節省空間。
擬物化設計——適合實現獨立功能的界面設計,界面的細節逼真寫實。以現實的元素和操作喚起用戶共鳴。
另外,當我們完成一系列辛苦的APP設計工作之后,為了讓客戶端開發人員完成我們設計出的效果。或者說要想準確傳達自己的設計可以分三步來實施:
第一步:要實現快速可視化。
你可以選擇任何用的順手的工具,把自己的想法快速準確的呈現出來,就已經是成功的一半。
第二步:最大限度的還原使用場景。
如果是PC端,就在電腦上演示。如果是移動端,就在手機上演示。如果可操作,那最好做可交互的原型,當然,是在時間成本允許的條件下。
第三步:把設計參數化,盡可能減少讓工程師憑感覺開發的情況。
相信我,如果你不希望工程師憑感覺調UI顏色,那么動效同理。一份的文檔或者是高保真的原型效果圖,是你專業性的體現。
總之:移動開發當中,app設計師要把設計稿做嚴格的標注,各個元素的尺寸 和之間的間距,字體大小,顏色,透明度等。
我們是一名優秀的APP UI設計師,想要工程師實現出酷炫的動效,你得先把它酷炫的設計出來。抓住一切機會提升自己的設計能力吧!那才是你最寶貴的東西。
原文地址:25學堂