2015-12-4 用心設計
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中,請點這里

在接觸一款新應用的時候用戶常常會看到一些引導頁,但在操作的時候直接當透明的就快速滑過或跳過了,這種時候,大家一定會有“這些引導好無用啊”的無力感,目前甚至有著“如果一個產(chǎn)品需要引導,說明該產(chǎn)品缺乏友好的元素”這樣的說法,看似有理, 但我覺得這并不能一概而論,在不少的app中,除了引導用戶操作,引導還影響用戶對產(chǎn)品第一印象的好壞,只要這引導設計得好,人見人愛之余,還對整個 app中的體驗感受能起到巨大作用!“來電”是一款基于語音溝通的應用,作為一款不斷探索并創(chuàng)新的應用,也有不少需要用到引導的地方,接下來我們通過一些 案例并結(jié)合來電的引導來告訴你如何煉成人見人愛的好引導。
現(xiàn)在,引導的種類形式隨著硬件和系統(tǒng)的拓寬有了更多的表現(xiàn)空間,引導頁、缺省引導、視頻引導、H5引導等都能起到引導用戶認識或者使用新應用的作 用。一方面從產(chǎn)品的角度考慮,產(chǎn)品希望用戶能夠方便得理解產(chǎn)品的特性,減少對產(chǎn)品的陌生感;另一方面,從用戶角度來看,一個應用里好的引導不僅能使他們對 一個應用有好感,也可能更容易得留住他們。但不論什么形式的引導,好的引導都能夠讓用戶對產(chǎn)品有一定的認知并拉近用戶與產(chǎn)品的聯(lián)系,通過對不少做得好的引 導(這里主要討論的是頁面形式的引導和H5)進行分析,我們發(fā)現(xiàn)大家喜歡的app引導都會有一些共性,通過歸總提煉,得出以下幾個用戶看了都喜歡的原則:
通俗易懂
一個APP的引導不論什么類型,它們的目的都是為了讓用戶更好得去使用APP,就好比一個貼心的管家或者朋友,給你介紹或者教你使用一個新事物,減 低認知和摸索學習的門檻。但如果這個朋友說得太多太雜,你可能就會記不住他說了什么;而如果這個朋友為了想更凸顯這個新事物的逼格而形容得“深不可測” (自嗨型引導),那么就很可能讓你因為聽不懂而失去興趣了解下去。簡單不復雜、信息表達通俗易懂的引導可以讓用戶抓取到我們想傳達的信息并更容易理解 APP的特性或操作,比如以下的案例:

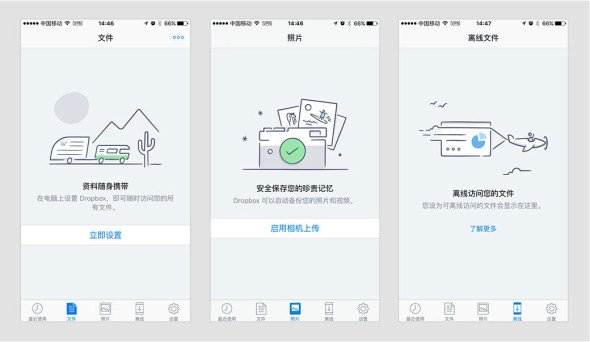
界面來自Dropbox
Dropbox的缺省引導是我比較喜歡的一組引導,在用戶一開始使用這個app的時候,通過在初始缺省頁(空白頁)上結(jié)合操作去引導用戶,大大避免 了一進去空空如也的尷尬感。而且這組引導的文案不是生硬的功能講解,而是通過一些通俗易懂的語句配合與之相對應有趣的圖示傳達相關(guān)的的信息,讓用戶在看和 操作的過程中感受輕松,而且這套引導整體風格都保持一致,讓人對產(chǎn)品印象穩(wěn)固起來,倍顯親和。
具有一致性
好的引導在多個方面都是具有一致性的。視覺風格的塑造、表達的產(chǎn)品理念和產(chǎn)品特點都應該和它所屬的產(chǎn)品、定位與品牌相符合,這樣用戶在使用產(chǎn)品的時 候就會對產(chǎn)品有一個大致的基調(diào)認識和感受。產(chǎn)品的定位會決定引導的方向和路線,以及最終引導的表現(xiàn)形式上,所以引導是最能體現(xiàn)產(chǎn)品基調(diào)和品牌性的地方。引 導的一致性除了保證了產(chǎn)品與使用體驗相互一致,同時也能進一步強化用戶對產(chǎn)品的認知以及延續(xù)品牌印象。如下例:

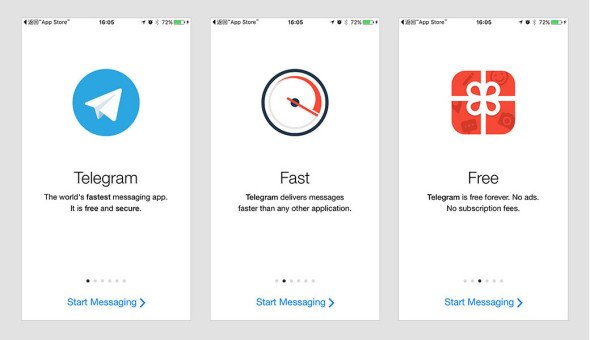
界面來自Telegram
從一致性來看,Telegram的前置引導是我覺得比較有代表性的,這組引導頁面里,每一頁元素看似簡單但是很有細節(jié),圖示風格統(tǒng)一,主標題都是一 個詞,表達很干脆簡練。這組引導頁整體與Telegram的產(chǎn)品所透露的特性一致,,干凈,這種傳達出來的氣質(zhì)貫通整個產(chǎn)品。特別是每個圖示都做了小 動畫,讓用戶更加直觀得感受到它所傳達的信息,這種細節(jié)更容易觸動到用戶,獲得用戶對產(chǎn)品品質(zhì)的認可。
產(chǎn)生共鳴
前面有提到一個應用里好的引導不僅能使他們對一個應用有好感,也可能更容易得留住他們,而這里的關(guān)鍵就是能夠讓用戶產(chǎn)生共鳴。通過對產(chǎn)品自身的深刻 了解并洞察目標用戶心理,結(jié)合產(chǎn)品特性與用戶的痛點,進而以視覺和文案渲染出氛圍從而傳達出相關(guān)的理念,勾起用戶情感打動用戶。讓用戶產(chǎn)生共鳴,有利于用 戶對產(chǎn)品在情感上的認同,這種認同感會增進用戶對產(chǎn)品的進一步使用和探索。如下面這例子:

界面來自【留白】
這是“留白”APP的引導,之前這款應用被稱為最美應用之一,作為一款極具文藝范兒的應用,它的引導也延續(xù)了它的文藝氣息。除了好看的圖和與之搭配的字體所渲染的氛圍,這組引導里面,文案占據(jù)了很重要的比重,也正是這些文案使得這組引導上了一個檔次,文案用的字詞通俗,讓用戶覺得不疏遠,引導中不僅說明了產(chǎn)品特性一邊強調(diào)了格調(diào)同時也宣揚美好,十分走心,后面的文案更是帶起了情懷,讓人動容。
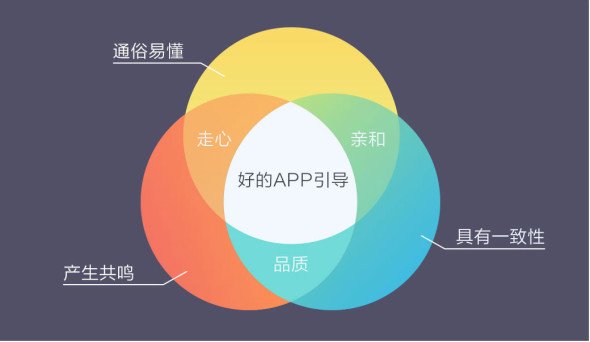
根據(jù)上面所說,可以大概得出好的APP引導應該具有“通俗易懂、產(chǎn)生共鳴、具有一致性”這3個原則,這3個原則之間的關(guān)系如下圖。有這3個原則,引 導也就具備人見人愛的特性~當然,這3個原則僅僅是個大概參考,應用引導的好壞與否并不能一概而論,其中還有很多其它的影響因素,但是篇幅有限,在本文暫 不作細說了。

通過上面得出的相關(guān)原則,我們回觀來電的引導是怎么做的。作為一款依然在不斷探索的應用,來電經(jīng)歷了幾輪方向的變化和調(diào)整,產(chǎn)品的方向變化也影響著 來電的設計,由于這些原因,來電的引導設計在整體的一致性上面有所不足,但是在此之外,來電的引導遵循著另外2個原則(通俗易懂、產(chǎn)生共鳴),結(jié)合產(chǎn)品的 特性,并以此形成了它自身的特點,那就是直觀和具有情感。

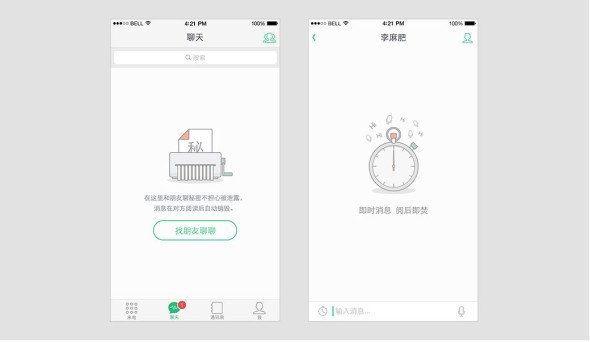
這上面是來電的缺省頁引導。第一張是“無痕聊天”的缺省引導,“無痕聊天”(也就是閱后即焚)在國內(nèi)對不少用戶來說還是個比較陌生而且略為抽象的概 念,為了讓用戶更易于理解這個概念,我們通過把這個概念細解,轉(zhuǎn)化發(fā)散,然后收攏成一個在大家認知中較為熟悉的具象事物-碎紙機,使得用戶可以通過它對 “無痕聊天”有個通感式的理解,達到直觀的效果,結(jié)合文案給了用戶使用后有什么好處的理由,使得激勵用戶去點擊“找朋友聊聊”進行操作;第二張是來電 AIO內(nèi)的缺省引導,這里的主要作用是告知用戶可以調(diào)整無痕聊天內(nèi)容的消失時間,這里可以說是對之前“無痕聊天”概念的補齊,初次使用進到AIO,這個圖 會進行動畫縮小到左下角對應的鐘表位置,告知用戶操作的位置,直觀得引導用戶進行操作,讓用戶一看就明白。

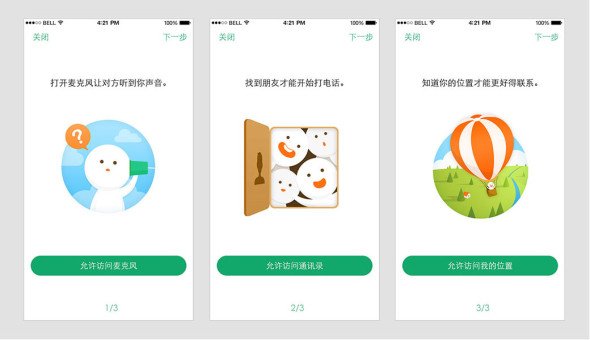
這一組是引導用戶開放權(quán)限的引導頁。作為初始引導,因為開放權(quán)限有時候需要用戶多次反復操作,所以這是一個容易讓用戶感覺到厭煩甚至反感的地方,為 此在這組引導的設計上,我們創(chuàng)造了一個小雪人形象,結(jié)合產(chǎn)品的需求以及引導的目的,塑造出一些小場景讓這組引導更具有情感,加上目的清晰的文案,營造出輕松的氛圍,讓用戶在看到頁面的時候具有共鳴感,以此感到親和,減少反復操作帶來的厭煩感。

前面大概得講了好的app引導的一些原則以及來電的引導特點,接下來我們針對一個實踐案例來細說來電引導的設計過程。這次的案例是叫“班級通訊錄”的h5引導,“班級通訊錄”是來電團隊通訊錄功能的傳播式推廣引導,通過引導來電用戶發(fā)起,分享到微信、空間、QQ等平臺,讓來電用戶可以通過鏈接引導去了解并使用這個功能,非來電用戶則引導去下載達到拉新的目的。
定位
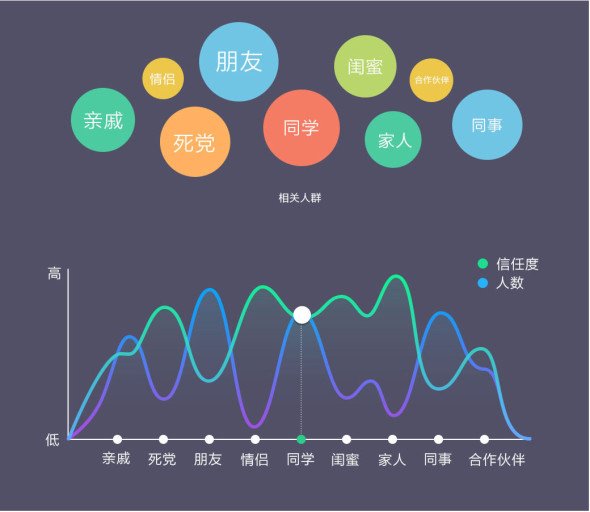
在之前,通過手機QQ平臺進行了一輪大范圍推廣,直到9月份之后,來電的用戶進度放緩,我們開始思考有沒有更好的推廣方式引導用戶去進行新一輪的用 戶增長。通過和產(chǎn)品童鞋的討論分析,我們也從大量的競品中去挖掘一些其它的推廣方式,將目標聚焦定位在熟人推廣這一塊。關(guān)于熟人,其中也能分出好幾塊人 群,由于這次的推廣需要通過熟人關(guān)系拉動用戶參與,并且得拉起新用戶,那么這就需要熟人之間的信任度高并且這個人群的人數(shù)要多。對此我們對每個可 以想到的人群進行了發(fā)散和分析:

通過分析,我們對每個人群的信任度還有人數(shù)進行了對比(如上圖),可以看出在對比值中,“同學”是2者中都相對較高,落差最小的人群,加上推廣時間是在9月左右,正值開學的時間,因此我們就聚焦在“同學”這個人群里,延伸去拓展和設計。
設計方向
確定定位之后,我們開始進入到設計前期。首先確定交互流程,通過發(fā)起分享、接受者進行注冊參與形成閉環(huán),如下(由于本文主要講訴引導部分,篇幅有限,流程部分不在此細講):

這一套引導里面一個流程下來起到重要作用的就是發(fā)起頁和接受頁,這2個頁面一個需要引導用戶分享出去,另一個需要用戶參與并引導用戶去進行接下來的操作。因為具有運營與功能結(jié)合的性質(zhì),因此它比起一般的引導頁需要更多的包裝,以此來吸引用戶。
風格包裝
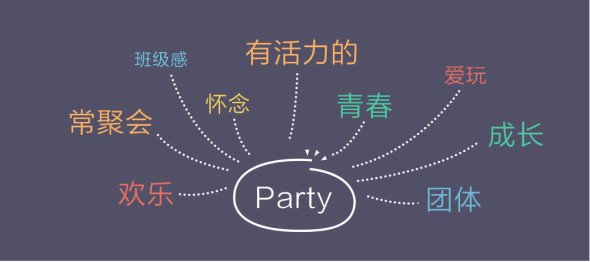
我們對這套引導進行主題包裝,使其富有情感特點,這是來電引導的特點之一,讓用戶具有情感的認同。這一套引導是為了結(jié)合團隊通訊錄這個功能來進行推 廣的,而且加上“同學”這個人群,我們得出“班級通訊錄”這一個概念,針對這個概念,我們需要挖掘這個相關(guān)的特點與印象元素,發(fā)散后我們收攏出一個風格主 題:Party。

“班級通訊錄”在我們看來就讓失去聯(lián)系或者久不聯(lián)系的同學再一次聯(lián)系回來的概念,因此我們希望營造出一種聚會的氛圍感受,擺脫一般通訊錄干巴巴的冰冷感,讓用戶在感受上是歡快愉悅的,因此在設計的風格上,我們傾向用一種歡快的party主題來表達,以此觸動用戶情緒。
具體設計
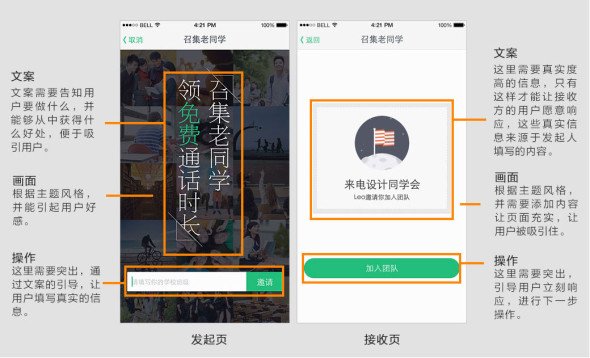
有了方向和主題,接下來就是進行更為具體的設計。在這之前,我們需要思考產(chǎn)品的目的以及這個頁面所要起到的作用,再結(jié)合上面提到的3個原則以及來電自身的特點,使得這組引導有來電的DNA并達到產(chǎn)品目的。首先從交互稿分析下我們是怎么考慮這2個引導的:

文案
首先要強調(diào)一點,在引導中,文案是特別重要的,因為它是直接獲取引導信息的關(guān)鍵。發(fā)起頁的引導是要讓來電用戶去主動發(fā)起邀請傳播,一方面我們要清楚告知用戶要做什么,引導用戶去操作,另一方面,我們通過一些獎勵刺激用戶積極性,增加用戶參與率,所以我們把發(fā)起頁文案定 為“創(chuàng)建同學錄 領1000分鐘通話時長”。而接收頁的目的是引導用戶接受邀請進行下一步操作,那么,這需要用戶對這個頁面有足夠的信任,才會接受邀請, 因此這里的引導文案需要真實信息作為支撐,而這些真實信息來源于發(fā)起人通過引導所填寫的內(nèi)容,2者的結(jié)合使得這套引導完整流暢。
畫面
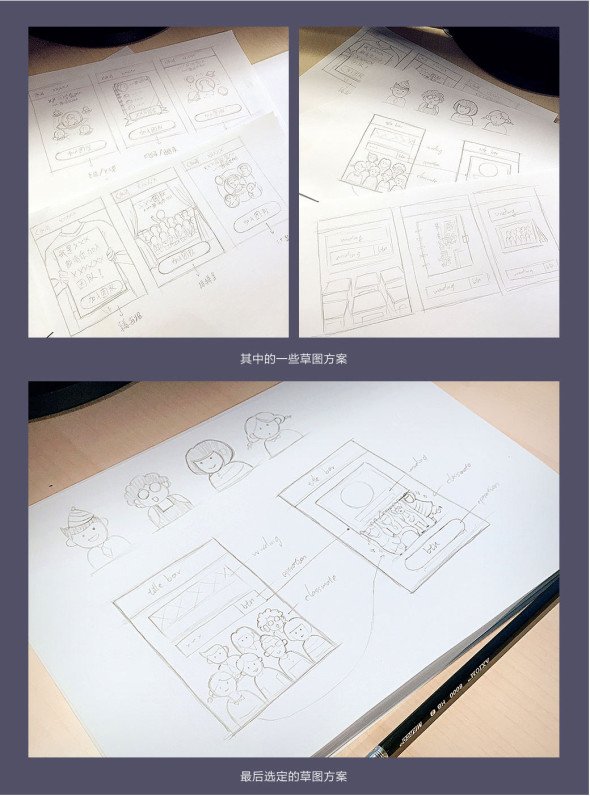
這一塊是最能體現(xiàn)情感化特點的地方,主題風格的渲染也能帶動用戶情感共鳴,這一塊決定了頁面能否在感覺上吸引用戶。根據(jù)party的主題,要突出的 是集體感以及歡快的氛圍,在發(fā)起頁面我們做成拍班級集體照一樣“排排站”的效果,凸顯同學會的感覺;在接受頁,我們則是做成有種開歡迎party的感覺, 歡迎同學的加入,整體營造歡快感,小人和發(fā)起頁呼應,產(chǎn)生聯(lián)系。發(fā)起頁在來電應用發(fā)起,所以和顏色和來電app融合些,而接受頁則用來電自身品牌色為主體 來突出品牌感。設計過程中的草圖如下:

操作
最后是操作,在這組引導里面,操作的作用很關(guān)鍵,特別是在發(fā)起頁。發(fā)起頁里面的操作部分會直接影響到接收頁的被信任度,因此這里需要填寫學校班級信息的文案引導用戶填寫真實信息,這些真實信息會作為接收頁的文案顯示,關(guān)系到用戶看到這個頁面(接收頁)會不會接受邀請;而接收頁的操作則是以“我要加入”給予用戶代入感,刺激用戶點擊欲望,增加參與率。
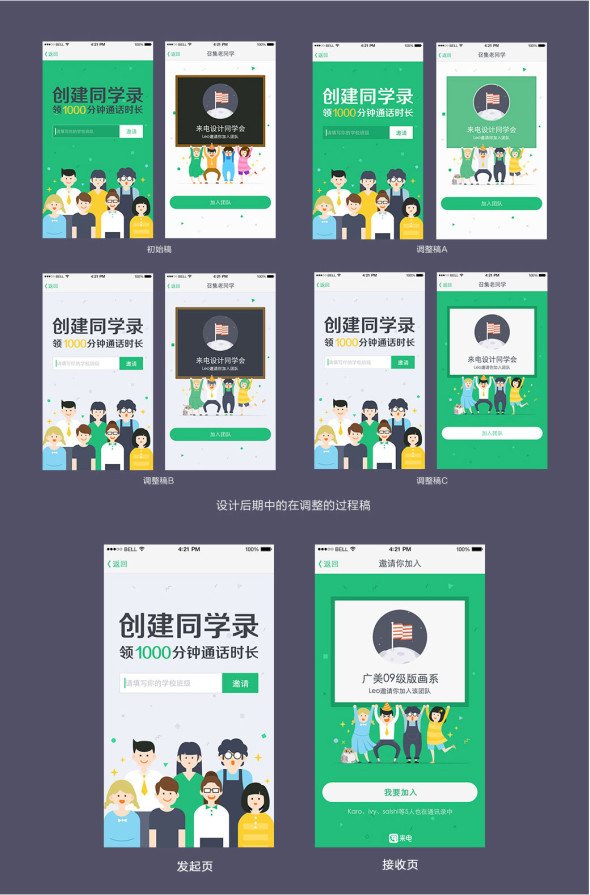
通過上面幾個層面的考慮打磨,我們不斷的比較和考慮,從顏色、字體、元素等等對每一個細節(jié)都斟酌一輪并調(diào)整優(yōu)化,才有最終的輸出,如下。這就是這個案例的流程和思考。

這一段時間,我除了運營和基礎之外,引導相關(guān)的設計還是做了不少的。雖然來電上線一段時間了,但一直在不斷得摸索前行,這其中碰撞出不少火花,也有 不少新的東西出現(xiàn),也因此使得來電不少的地方需要引導。先不討論引導的實用與否,但就從設計的角度而言,每個細節(jié)都應力求做到最好,并讓用戶可以感受到。 通過這段時間的工作,在做引導相關(guān)設計的時候,有些小經(jīng)驗和感觸,和大家分享一下:
1. 要清楚確定產(chǎn)品的要求和引導的目的
引導的類型雖然不少,但是針對不同的產(chǎn)品要求和引導目的,選用的引導類型也不一樣,因此一定要清楚產(chǎn)品的需要,是為了展示產(chǎn)品、讓用戶學習操作、還 是為了推廣,只有清晰的方向才能選擇最合適的方式和風格去進行引導,產(chǎn)品方向的多變?nèi)菀鬃尞a(chǎn)品的引導變得不一致,不利于固化整個產(chǎn)品的具體印象,影響品牌 化。
2. 要多觀察生活的每個細節(jié)
能夠打動用戶的設計一定是和生活、和身邊的人事物相關(guān)的,因為相關(guān),所以才不突兀。好的引導是怎樣的,在前面已經(jīng)細說,但起說到底,它的核心還是做到自然。這個自然是通過它符合人對事物的常識理解、符合生活經(jīng)歷、符合內(nèi)心感受等共同作用的,因此,設計師需要對生活有敏感的洞察。
3. 文案!文案!文案!
重要的事情說三次。在不少的文章中都已經(jīng)強調(diào)了文案的重要性,而在引導中,文案更是直接作用于用戶的操作和對整個產(chǎn)品的理解,對此,引導的文案一定要多打磨,好的文案可以省去不少事情。
4. 能不用引導的話就不用引導
雖然我認為引導圖是有存在必要的,但是若一個app內(nèi)引導太多的話,用戶會對整個產(chǎn)品的體驗有質(zhì)疑,另一方面也打擊用戶使用產(chǎn)品的積極性,物極必反。所以若非是新功能上線,大版本更改以及必要的缺省頁引導,能不做引導的話就不做。
好的app都是能夠善用引導這一塊利器,為用戶服務之余更是把品牌和產(chǎn)品的氣質(zhì)傳達給用戶,來電在這一塊也在不斷得思考,一方面保持自己的特點,另一方面也在學習并彌補自己的不足,更加得完善自身讓用戶有更好的體驗。
原文地址:騰訊ISUX
作者:里奧