2015-12-15 用心設計
臨近春如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
其實我已經很久沒用12306官方 APP 了,光看圖標那騷氣的紅藍配色我已經醉了,打開12306 APP,我的內心是奔潰的,感覺整個人都不好了,依舊是那么的…………… 嗶 ..
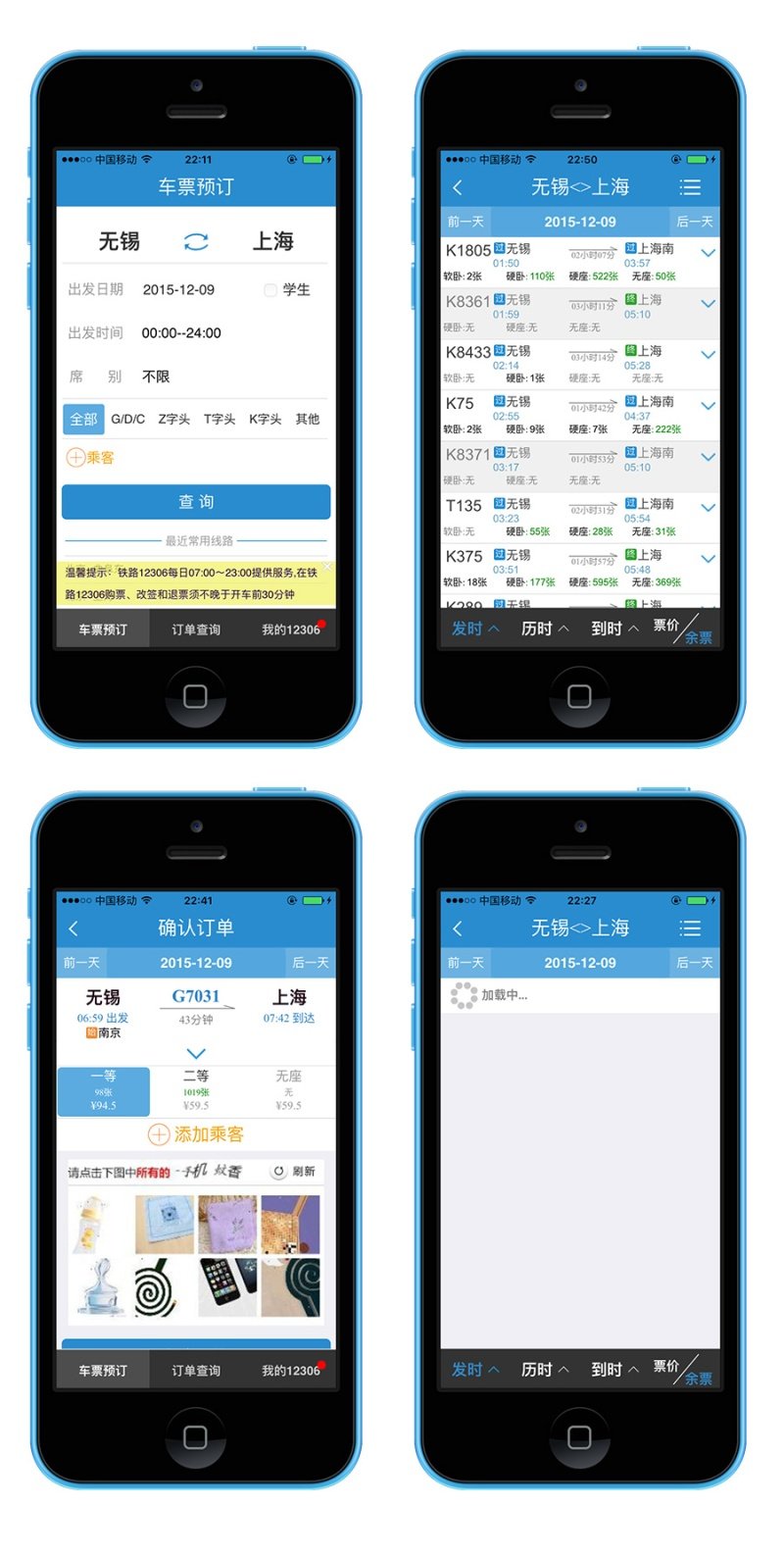
不說了,發幾個截圖你們感受一下:

這略顯沉悶的配色(莫非這就是傳說中的高級灰),粗糙的界面,虛邊兒的圖標,疏密不一的留白間距,讓人心塞的排版,一個界面就超過N種字號的文字,最不能容忍的是加載沒有居中!沒有居中!沒有居中!重要的事要說三遍,強迫癥不能忍,確定不是直接拿原型開發的嗎?
體驗上,生硬的切換動效,卡爆了的操作,最重要的是那個已經擊敗了全國99%購票者的奇葩。。。驗。。。證。。。碼。。。說好的“便捷購票”呢!這已經不是我能用文字表達清楚的了,相信小伙伴們已經親身感受過了。
之前看到很多小伙伴重設計了 12306 APP,每個人對 12306 APP 都有自己不同的感受和想法。
我在去年年初也對12306進行了重設計:

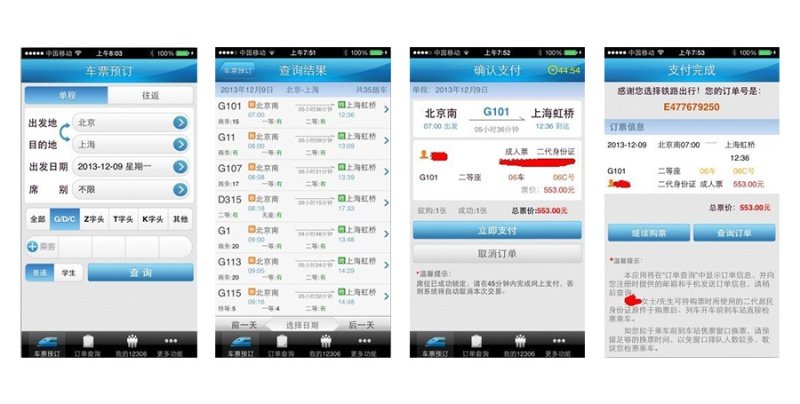
那時的 12306 APP 還不是這一版,度娘了一下當時我重設計時看到的版本,你們感受下。

簡單挑幾個界面說一下我當時設計的想法吧——因為是練習作,也沒有過任何實際的 APP 項目經驗,所以其中部分功能純屬臆想,可能會跟開發有沖突,還有一些功能現在回看一下是沒有考慮到的。
那時對12306APP重設計的初衷就是:不想搞天馬行空炫酷的概念設計,跟上扁平化的腳步,視覺扁平化,信息架構層級扁平化,摒棄復雜多余的功能和元素,設計一個用戶看著舒心,操作簡單,購票便捷實用的 APP ——給用戶少的選擇,突出信息,用少的點擊和時間購到票。
碰到春運這種客觀因素請自動忽略,因為那是真的搶不到票啊!!!(在這鄙視一下鐵總對春節客運路線的規劃和可惡的黃牛黨)

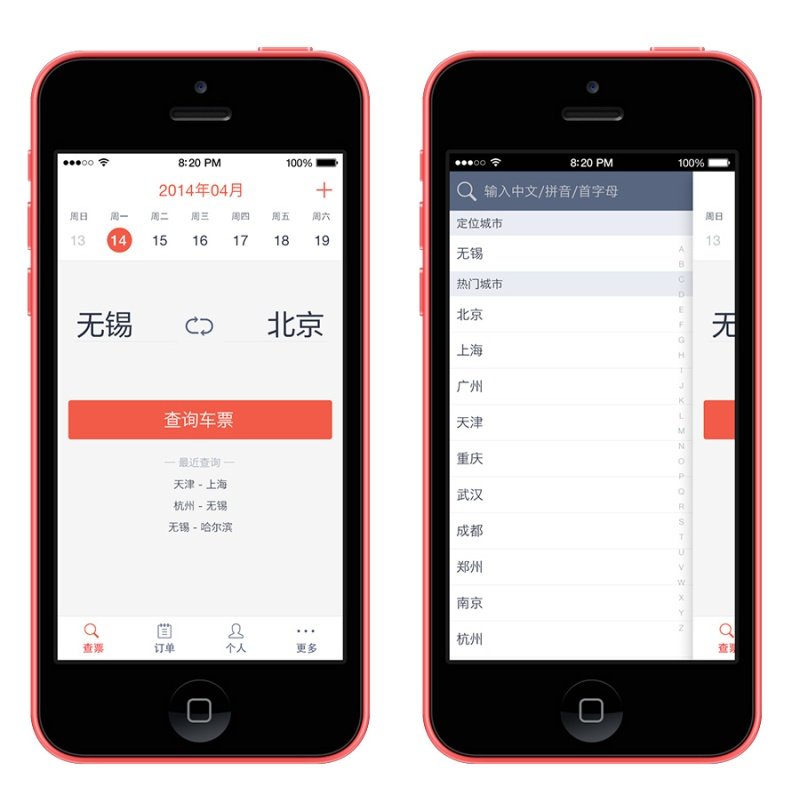
12306 APP 整體色調采用了紅色和深灰藍作為主色調,一方面是鐵道部 logo 是紅色的,另一方面考慮到紅色是刺激性顏色,能夠潛意加快用戶瀏覽訂票信息、購票的速度。
深灰藍這個顏色,純屬為了跟紅色搭配,靠直覺配出來的,木有理論依據支撐(我是野生派出生)。
選擇地點側邊欄彈出城市,是想讓整個 APP 在深度上層級變淺。有小伙伴會說點擊字母選擇時容易誤操作返回主界面,這個當時想的是無法點擊右側返回,而是選擇城市后自動返回或者手勢左滑拖動返回主界面。這想法未考慮到一些移動規范,現在我可能不會采用這種交互形式了。
標簽欄的“更多”這個非高頻率使用的板塊,當時確實沒有考慮到,只是遵循了原12306的布局,現在我也會把它整合到“個人”里。改成“搶票”也不錯,這個用戶痛點當初沒想到啊,失敗!

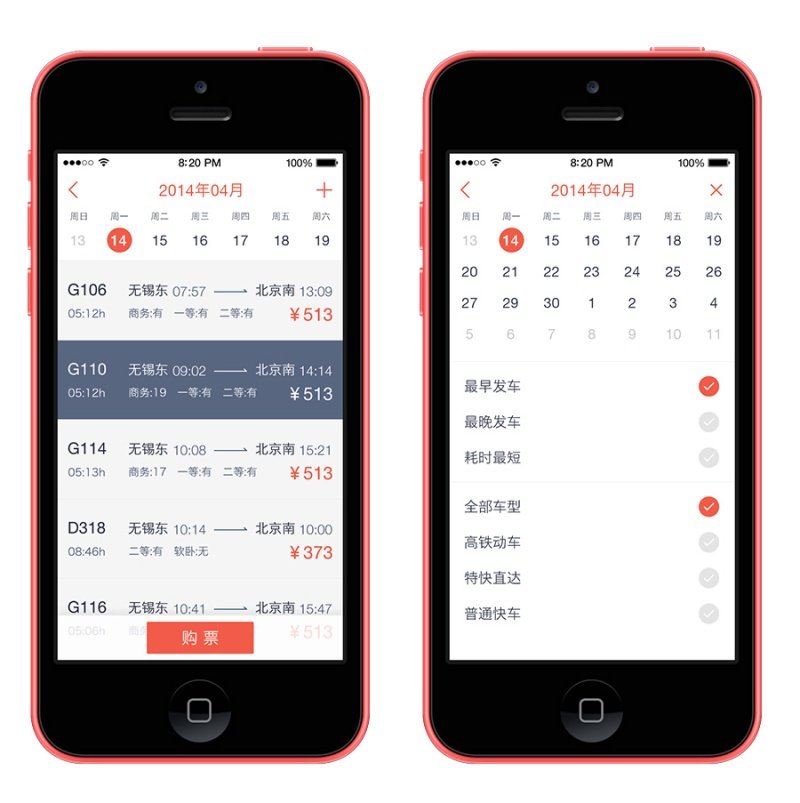
選票頁面,頂部時間和篩選功能保持固定,跟主界面統一,讓用戶保持操作習慣,減少界面跳轉后用戶的視覺斷層和識別思考的停頓時間。時間可左右滑動選擇,相對于點選上一天下一天來說靈活選擇性更大。
點擊右上角“+”下拉篩選功能。那個時候訂票還沒有提前60天這么多,所以下拉時間選擇這塊現在看來可能會體驗上不是那么好。有小伙伴可能會說用戶 對右上角“+”這個具體功能的認知度很低,一般情況下會不知道是干嘛用的。這個會在新用戶第一次進入界面的時候有個文字引導說明。
選擇自己想要的車次后底部彈出購票按鈕。可能小伙伴們會問我為何我要讓用戶點擊兩次呢?而不是直接點擊想要的車次進入下一步訂票頁面。
一方面,我考慮到的是用戶在上下滑動瀏覽信息的過程中可能會誤操作,而點中了不是自己想要的票(這個機率貌似很小,可能是我想多了),另一方面,考
慮到用戶可能會繼續往下瀏覽看看其它車次選擇,這樣在回翻的時候,大面積的色塊選中能讓用戶快速定位到,減少了用戶再一次反復滑動尋找的時間。

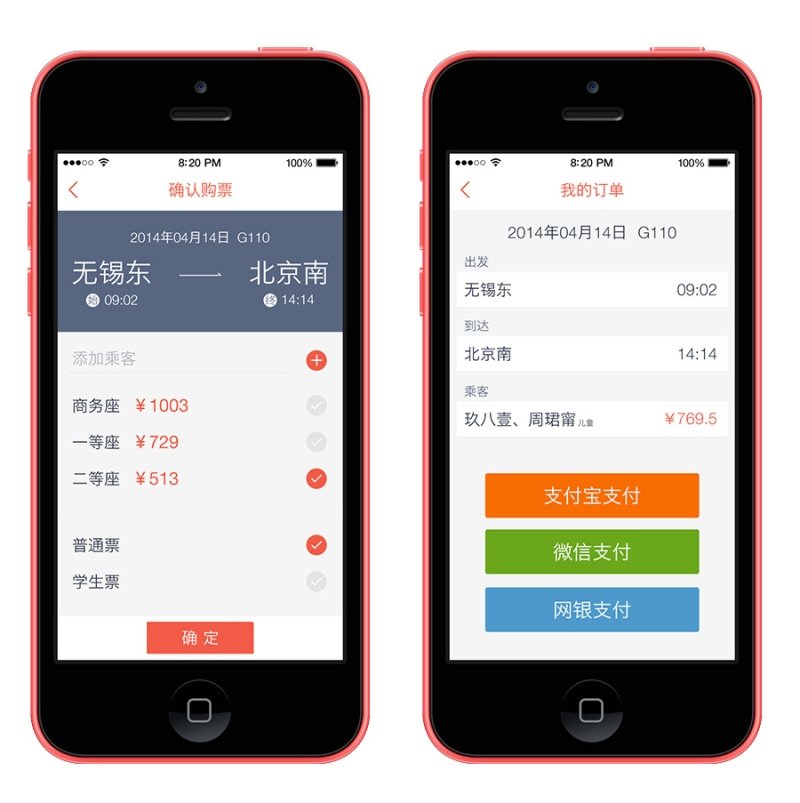
接下來的購票頁面,個人當初的想法就是想簡簡單單呈現基本信息就好,現在回看,在實用性和用戶體驗上還有待欠缺,比如余票的數量,訂票的支付剩余時間等一些基本提示信息都沒有考慮到。
簡單總結下我重設計APP時秉持的原則吧:
· 嚴格遵守視覺規范,包括字號,間距,icon 大小
· 保持良好的交互思維,好的產品一定是建立在好的交互體驗上的
· 多體驗優秀APP產品
野生派出生,木有強大的數據去支撐,木有豐富的理論依據去解釋每一處設計細節,現在回看這個設計還是略顯單薄稚嫩的。移動端設計在不斷變化創新發展,現在也已經有很多優秀的第三方訂票助手,相信小伙伴們體驗了那么多產品后,有比我更好的想法,讓用戶驚喜的交互功能和視覺表現形式。
作者:@玖八壹
來自:優設
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務