2015-12-30 周周

在列表中使用縮略圖,這樣一個簡單的需求,看似平淡無奇的設計,也有如此多的細節和原理可以挖掘。原文中推敲的過程非常值得學習和借鑒,來看今天@TerryFan 這篇譯文。
譯者微信號:開卷有譯,歡迎關注喲
我們常常從客戶或者來參加我們培訓的人那兒聽到這樣一個問題,“在移動端的列表設計中,是加圖片縮略圖好呢,還是不加好呢?那如果加的話,是放在文字的左邊好呢,還是右邊好啊?”不用我說,這可不是個一刀切就回答得了的問題,但是如何在不同情況下找到最好的解決辦法可是有據可循的。
你可別因為列表項有圖可配,就覺得理所應當要展示出圖片。
首先想一想圖片是否對指引用戶選擇列表中的條目有幫助。更好的檢驗方法是問問自己如果只通過圖片你是否能夠找到自己想要的東西。如果答案是否的話(也許是因為圖片過小以至于看不清細節或是因為這些只是再普通不過的通用圖片),那么請果斷放棄吧。
舉個栗子,下圖Teavana移動端網頁的設計中,列表中的縮略圖似乎并不能幫助用戶選擇茶葉,因為在如此小的一張圖中,用戶根本無法看清茶葉的細節以及其他材料的情況。被圖片占用的這部分空間,如果用作展示一些獨特的信息會更好,例如描述一下該品種茶葉的口味或者咖啡因含量——這樣的內容是能夠幫助到用戶去做出選擇的,然后現在卻被深埋在了下一層的詳情頁中。

Teavana移動端網頁茶葉縮略圖并沒有什么卵用:用戶無法通過這種級別的視覺信息去選擇他們想要的茶葉,因為在這樣的視圖下,它們本質上沒有任何區別。
相反,如果僅憑借文字,用戶很難做出合適的選擇(至少在不來回跳轉頁面的情況下),那么設計中就應該考慮使用縮略圖。這種情況多發生在商品或是服務購買中,用戶往往都被喜好情緒主導,比方說兩條裙子,它們之間的差別估計也只能靠圖片來說明了——哪怕是再不起眼的圖片。當然,如果列表的內容本身就是可視化的(比如視頻或是照片),那么縮略圖用于幫助用戶瀏覽頁面和導航是再合適不過了,確保使用足夠大的縮略圖,或是保證相關必要文字展示的基礎上使用宮格排版。
一旦決定要在列表中使用圖片縮略圖,那么問題來了,放在哪呢?縮略圖應該放在說明文字的左邊還是右邊,應當取決于圖片與文字信息的權重比較。究竟圖片是用戶瀏覽列表的最重要信息?還是只是輔助的信息?
如果圖片使用戶瀏覽列表的首要因素,那么將它放在左邊(適用于從左至右閱讀習慣的語言,如果是從右至左閱讀習慣的語言,就反過來),這樣能幫助用戶在瀏覽列表是快速的過濾查找。反之亦然,如果圖片相對于文字次要一些,那么就將圖片放在文字的右邊。
圖片相對于文字的優先程度同樣也應當用于決定縮略圖設計的尺寸。圖片越不重要,尺寸就應當越小。然而,需要注意的是,如果縮略圖過小的話,識別性就會大大降低,甚至失去在列表中存在的作用(在減小圖片尺寸的處理中,可以同時使用剪切和縮放,這樣可以緩解由于過度縮放造成的識別性問題)。從另一方面來說,過大的縮略圖一定程度上也會不合時宜的吸引用戶過多的注意力,或是引入相關說明文字的設計問題(例如,為了顯示出完整的說明文字,字體大小有可能會受到影響變得難以辨認,或者保證閱讀效果的前提下,說明文字可能無法全部顯示出來——這些都是對體驗的傷害)。還有,大圖片需要更多的加載時間——這也是不容忽視的問題。

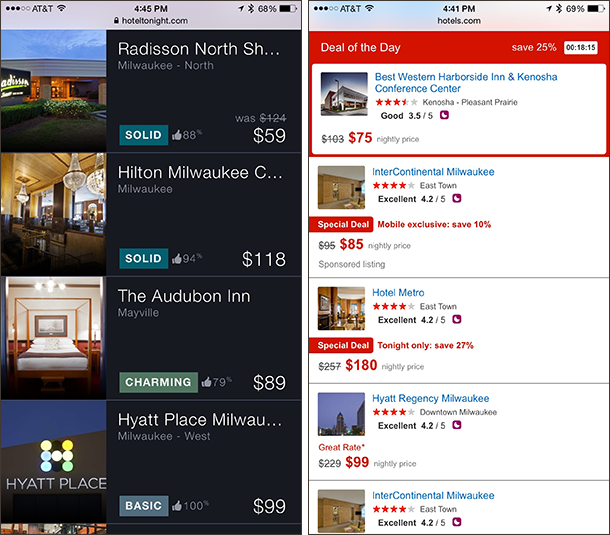
用戶在選擇酒店時,對酒店的實際環境十分在意,所以縮略圖是很重要的,哪怕它相對于其他一些信息例如價格或是酒店星級要次要一些。左圖:Hotel Tonight中的縮略圖的尺寸足以讓用戶識別細節,但是酒店的名字卻被截斷了。右圖:Hotels.com的設計中,給予文字區域更多的空間,然后縮略圖卻小到幾乎沒有任何作用。
另一個能幫你決定將縮略圖放在哪兒的因素是,對于列表中的所有項目,是否都有合適的圖片。如果沒有的話,可以把縮略圖放在右邊,用于輔助文字信息。這樣能確保文字都是左對齊的,而用戶的視線流就可以沿著左側往下,幫助用戶更快的找到感興趣的內容。

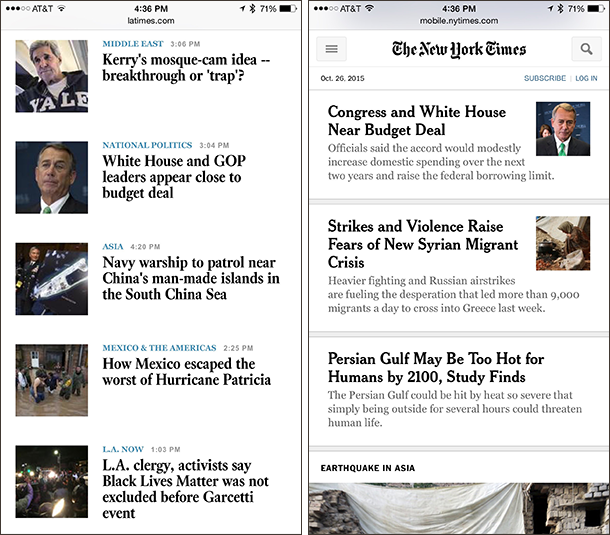
左圖:LA Times’ 最下面的三張縮略圖都太小以至于無法辨認圖片中的細節,也無法吸引用戶,可是受到設計模式的影響,每一條新聞都必須在左側配一張圖片。右圖:New York Times則使用了右對齊的縮略圖設計,沒有合適縮略圖的時候還可以不顯示。當可視化在新聞的傳播中占據主導因素時,還可以使用全尺寸的圖片。
如何決定相關圖片的重要程度,可以引入一些例如問卷或訪談這樣的調查用戶態度型的研究,洞察用戶的傾向。一旦圖片的優先級確定了以后,縮略圖的設計方案就很容易決定了。

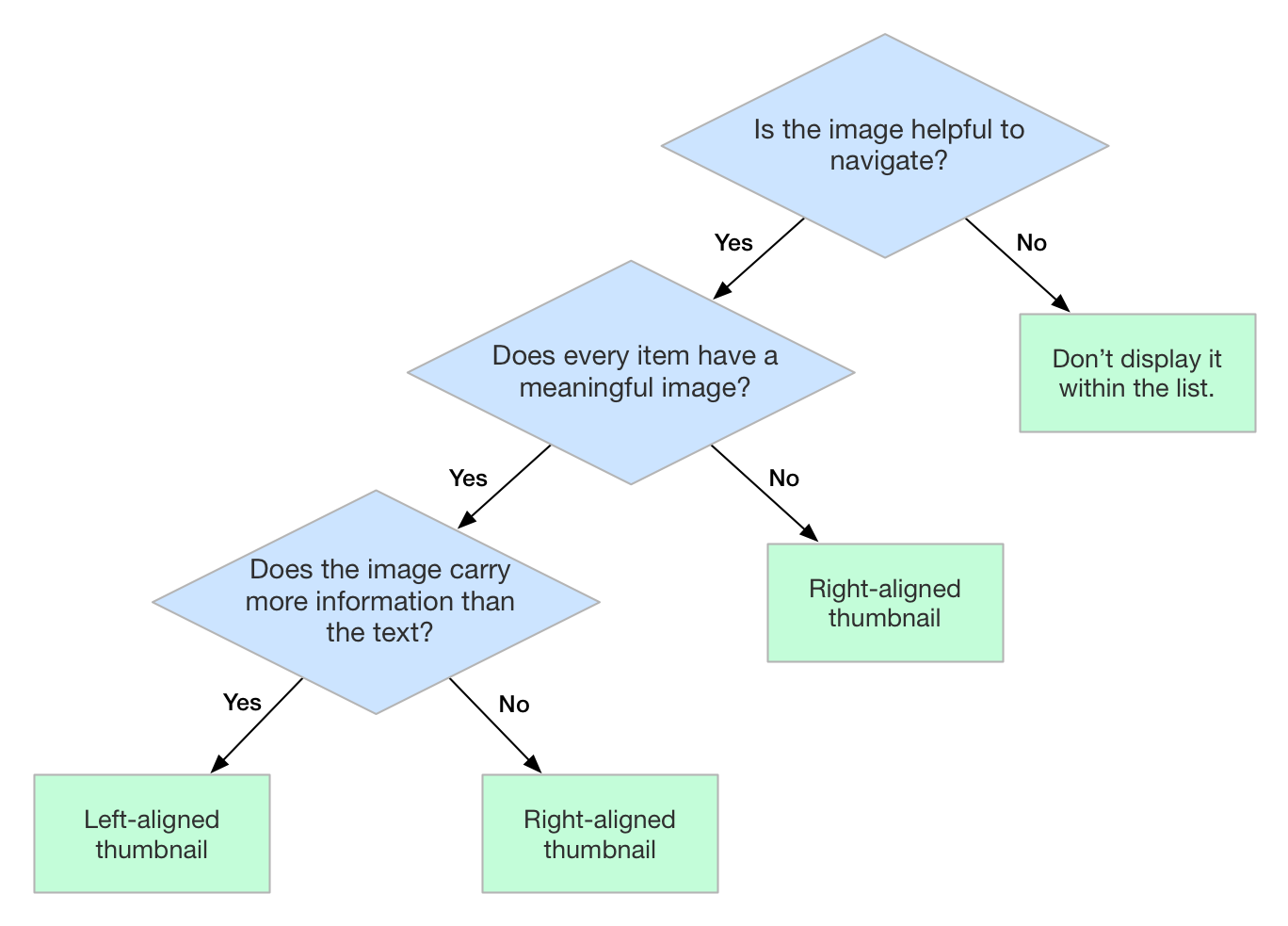
△ 縮略圖使用攻略
最后要一如既往地安利紙模的設計方法,請確保使用紙面原型去嘗試不同的布局,以防在找到正確的道路前浪費過多的時間和開銷。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務