2016-3-4 用心設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中,
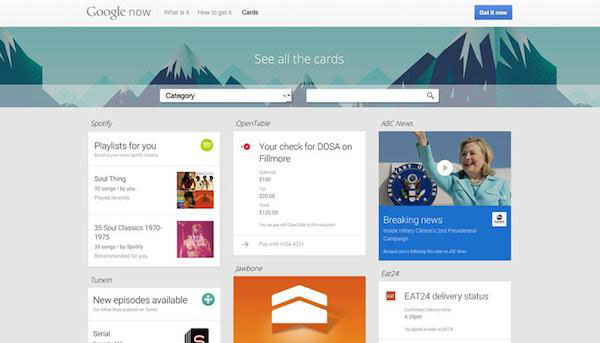
正如同你所看到的,充滿魅力的卡片式設(shè)計已經(jīng)不僅僅是設(shè)計趨勢了,它早已流行開來。這種設(shè)計手法的流行很大程度上是得益于占據(jù)主流的移動端,響應(yīng)式設(shè)計成為標(biāo)準(zhǔn)配置,簡約、扁平和極簡比以往任何時候都受歡迎,卡片式設(shè)計自然而然成為了大家的選擇。

使用卡片式設(shè)計的UI在加載速度和跨設(shè)備、跨屏幕兼容上有著天然的優(yōu)勢,也更加實用,更小的流量消耗無疑迎合了移動端用戶的需求。從早已投入卡片式設(shè)計的Pinterest 到主流社交媒體Facebook和Twitter,卡片式設(shè)計幾乎覆蓋了所有了主流領(lǐng)域的網(wǎng)站。
在今天的文章中,我們將探討一下卡片式界面模式,它到底有什么特異之處,它又是如何同響應(yīng)式設(shè)計和Material Design 兼容,又有著怎樣的未來。
為了了解這種設(shè)計模式,你首先要了解卡片作為容器本身的特性。
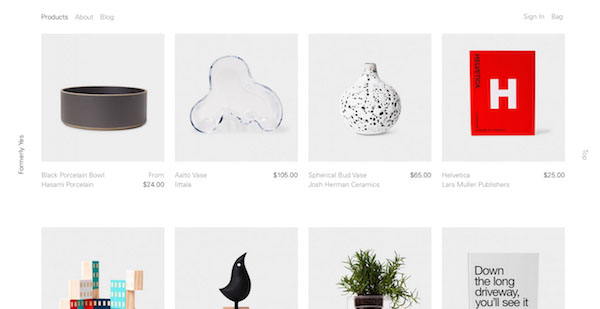
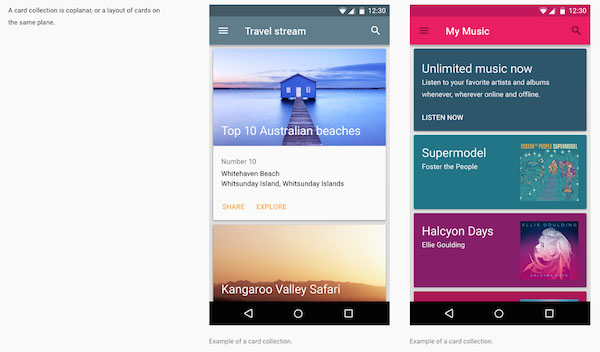
我們通常所說的卡片式設(shè)計中的卡片,是信息的容器,每個卡片都承載著屬于自己的內(nèi)容。卡片能承載著幾乎所有類型的內(nèi)容——多媒體、文本、鏈接,等等,而這所有的信息都經(jīng)由卡片,被收納到統(tǒng)一的主題之下。
這些承載著信息的容器將屏幕填滿,這種設(shè)計模式被稱之為“容器模型”。這樣的設(shè)計提供了更加清爽、更易于理解的界面,更貼合快速瀏覽的需求,讓用戶可以更直接地尋求他們想要的東西。而這種設(shè)計還有一個重要的優(yōu)勢,就是更符合手勢操作的需求。
實用而富有吸引力:卡片式UI模式的好處是多重的

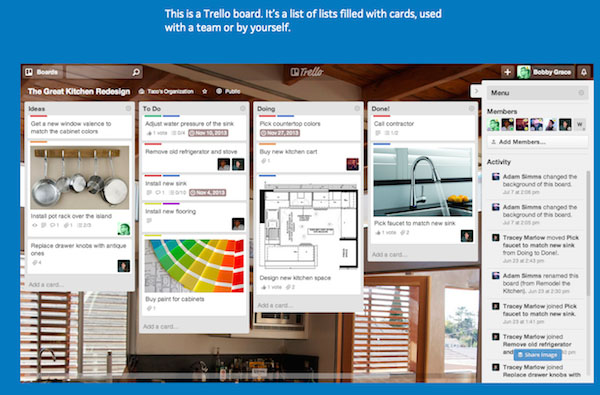
Trello 允許用戶創(chuàng)建創(chuàng)建任意想要的卡片,團(tuán)隊中每個人都能創(chuàng)建一個“待辦事項”卡片,并且按照需求來歸類。
這不僅呈現(xiàn)出卡片的靈活性,也展示了它潛藏的組織性。Trello 是成功的,它的成功是立足于卡片式設(shè)計的靈活運用,同傳統(tǒng)的事務(wù)管理方式區(qū)別了開來。
正如上述提到的,卡片式設(shè)計和響應(yīng)式框架有著良好的兼容性,Des Traynor 甚至將它稱之為“網(wǎng)絡(luò)的未來”。這種設(shè)計充分地打通了桌面端和移動端,接下來我們仔細(xì)分析一下為什么。

首先,卡片柵格系統(tǒng)能夠隨著整個框架的膨脹和收縮,以適配斷點和屏幕尺寸。設(shè)計師可以輕松而靈活地控制卡片的高寬比,從而創(chuàng)造出不同的響應(yīng)模式。比如,你可有設(shè)置寬度固定,高度可變,設(shè)定卡片之間的寬度保持一致。

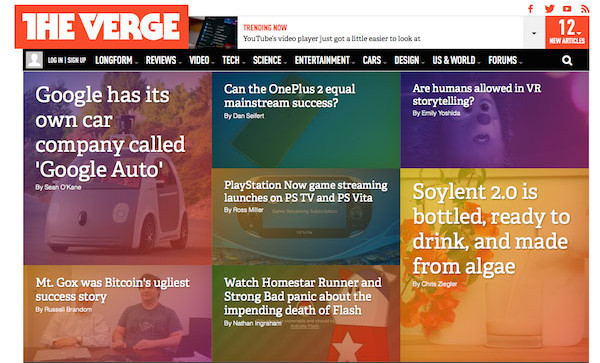
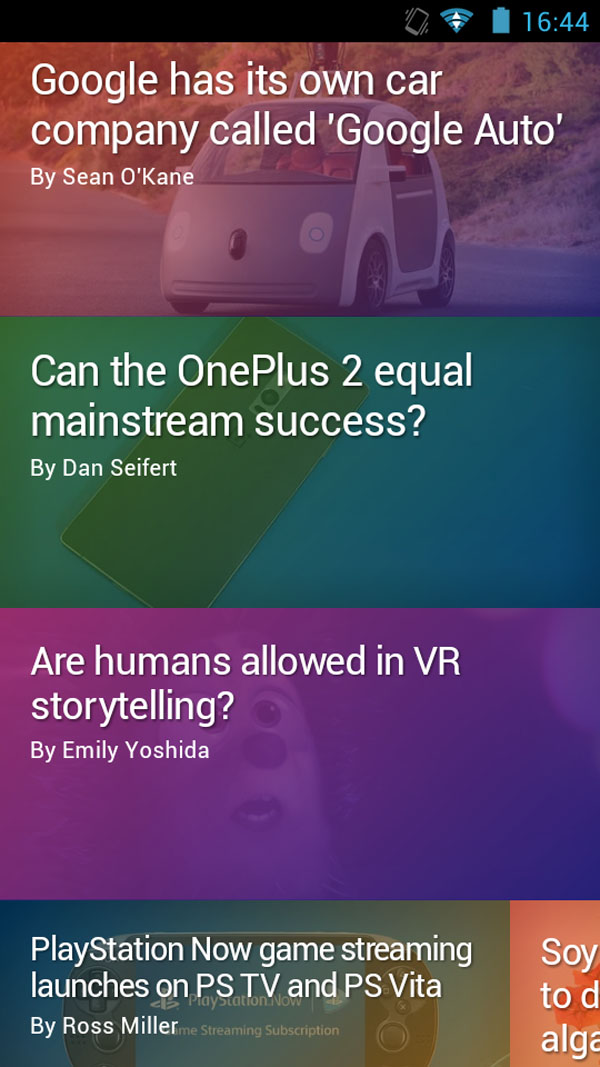
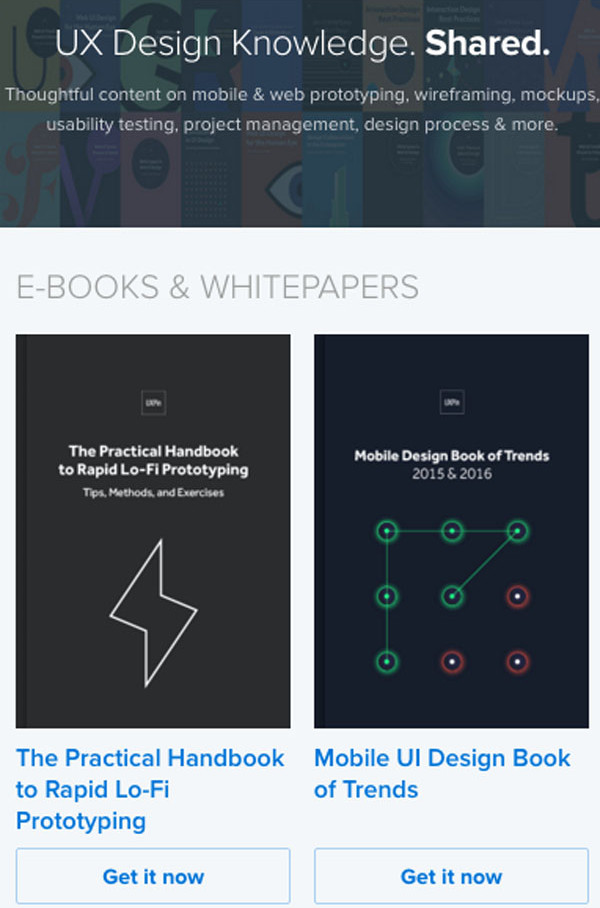
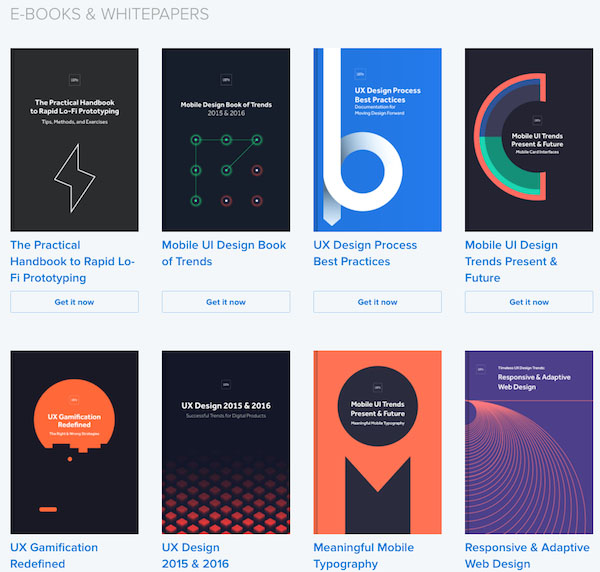
看一下Theverge 的桌面端和移動端的網(wǎng)頁樣式吧,卡片式設(shè)計讓網(wǎng)頁跨設(shè)備瀏覽具備了一致的體驗。UXPin的免費素材庫也提供了相關(guān)的資源,注意布局從移動端轉(zhuǎn)化到桌面端的時候是怎么變化的。


卡片式設(shè)計的另外一個優(yōu)勢,就是可以輕松兼容手勢操作。在觸摸屏上,卡片式的設(shè)計不需要額外的按鈕來控制,當(dāng)你需要操控其中的內(nèi)容的時候,直接通過卡片來進(jìn)行交互就好了。
將費茨定律應(yīng)用在網(wǎng)頁設(shè)計上:鍵盤所覆蓋的區(qū)域越大,交互就越容易。而卡片不就像是一個大號的按鈕么?我們有多少次糾結(jié)于網(wǎng)頁上尺寸過小的鏈接?
Material Design 很大程度上依賴于卡片,整套設(shè)計規(guī)范和思想深深地植根于卡片的隱喻。如果你很想嘗試一把卡片式設(shè)計,直接拿Material Design 來試手是個不錯的選擇。
由于卡片式設(shè)計擁有高度的可塑性,響應(yīng)式和APP設(shè)計可能是受到它影響最大的領(lǐng)域。已被Material Design 高度規(guī)范化的Android 平臺上,APP則開始大規(guī)模地使用卡片式設(shè)計了。


卡片可能在不久的未來真正靈活地動起來。而隨著網(wǎng)絡(luò)性能的提升,卡片中所容納的多媒體內(nèi)容將會更加豐富。你可能會看到更加詳細(xì)的內(nèi)容,甚至可以在不影響體驗的前提下,自動更新內(nèi)容。
以往靜態(tài)的圖片可能會被靈活的視頻所替代,這種設(shè)計會逐步流行開來。現(xiàn)在有些設(shè)計師會使用GIF圖替代靜態(tài)的圖片,給人的體驗就已經(jīng)提升很多了。
在未來,卡片的功能可能會遠(yuǎn)超現(xiàn)在的鏈接的功用,擁有更多、更富有創(chuàng)意的屬性。正如同我們在Material Design 中能看到的卡片,卡片內(nèi)的獨立交互將會越來越多,花樣更加豐富。

Windows Phone 中的卡片已經(jīng)可以自動排序了,這樣的新功能可能會延續(xù)到更多的領(lǐng)域,滲透更多的用戶群。
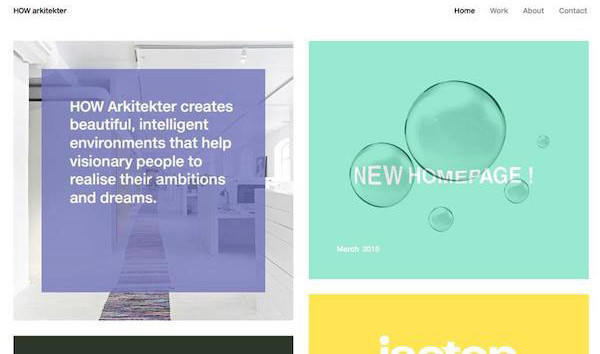
卡片尺寸通常是“越大越好”,所以更大的卡片將可以容納更多的細(xì)節(jié)和復(fù)雜的排版,這意味著今后的UI將會有更加愉悅的視覺設(shè)計。小卡片和大卡片交替使用,分工明確,你會體會到更加自由的設(shè)計空間。

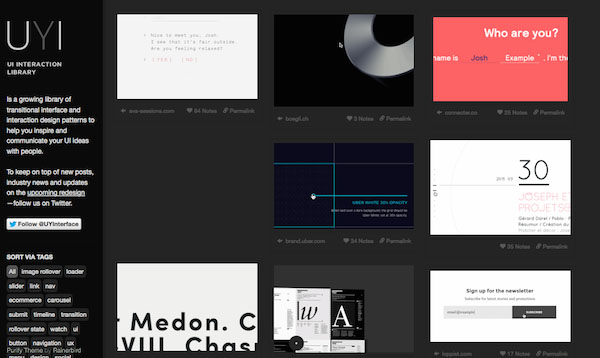
How Arkitekter 就將不同尺寸的卡片變?yōu)閷?dǎo)航的一部分,有的成為了鏈接,有的則只是提供靜態(tài)信息。
感謝谷歌眼鏡,卡片式設(shè)計已經(jīng)成為了可穿戴設(shè)備的UI設(shè)計的標(biāo)配了。雖然現(xiàn)在的谷歌眼鏡的發(fā)展處于相對停滯的階段,也有人認(rèn)為它在企業(yè)市場還有機(jī)會,但是它總體而言,為可穿戴設(shè)備的UI設(shè)計開辟了一條新的道路。

無疑卡片式設(shè)計已經(jīng)是幾乎所有媒體和設(shè)備的中流砥柱了。隨著技術(shù)的發(fā)展,整個局面會隨之改變,但是方向并不會被扭轉(zhuǎn),卡片式設(shè)計是大勢所趨。現(xiàn)在的卡片式設(shè)計并不復(fù)雜,但是未來它有多少可能性,就得看你有多大的腦洞了。
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
原文地址:designmodo
原文作者:Jerry Cao
優(yōu)設(shè)譯文:@陳子木
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com