2016-10-8 周周
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
在很長一段時間里面,網(wǎng)頁中的背景圖片元素,一直都生活在CSS、JS甚至視頻的陰影當(dāng)中,它的“參與感”并不強(qiáng)烈。不過隨著審美和用戶需求的逐步變化,背景圖片在網(wǎng)頁裝飾上,開始發(fā)揮著越來越重要的作用。
當(dāng)然,從總體上來看,變化并不明顯,但是在絕大多數(shù)的情況下,背景圖片開始作為主要的視覺驅(qū)動力而存在。
傳統(tǒng)意義上的背景主要是使用圖片,近幾年開始流行視頻背景了。而這些主要還是集中在網(wǎng)站的頁頭、Banner等位置,大多用來歡迎用戶,推薦內(nèi)容。許多網(wǎng)站都采取了相似的策略,讓用戶有所期待。
隨著動效的流行,現(xiàn)在越來越多的設(shè)計師開始試圖將CSS3、HTML5和JS等技術(shù)融入到背景設(shè)計中來,尋求全新的解決方案。事實上,現(xiàn)在已經(jīng)有四種不同類型的動態(tài)背景設(shè)計方案,它們風(fēng)格都非常符合時下流行的趨勢,且都具備不俗的發(fā)展?jié)摿Γ裉煳覀兞牧倪@四種風(fēng)格前衛(wèi)大氣的背景設(shè)計。

粒子動效是目前最流行的選擇之一,很大程度上是因為這種方案對于目前的網(wǎng)站和瀏覽器而言,負(fù)載并不大,并且足夠優(yōu)雅。它可以很好地同純色背景、插畫、矢量素材甚至照片結(jié)合起來使用。
除此之外,顆粒的動效變化也有很多變化。可以是在整個頁面中隨機(jī)散布移動的點,也可以模仿雨滴和流星的運動軌跡,還能參考星座、星空和宇宙中行星的運動來設(shè)計。粒子動效還能和鼠標(biāo)運動以及觸發(fā)事件結(jié)合起來:可以讓粒子避開光標(biāo),也能讓粒子圍繞這光標(biāo)運動,甚至讓運動軌跡緊跟光標(biāo)運動,等等。
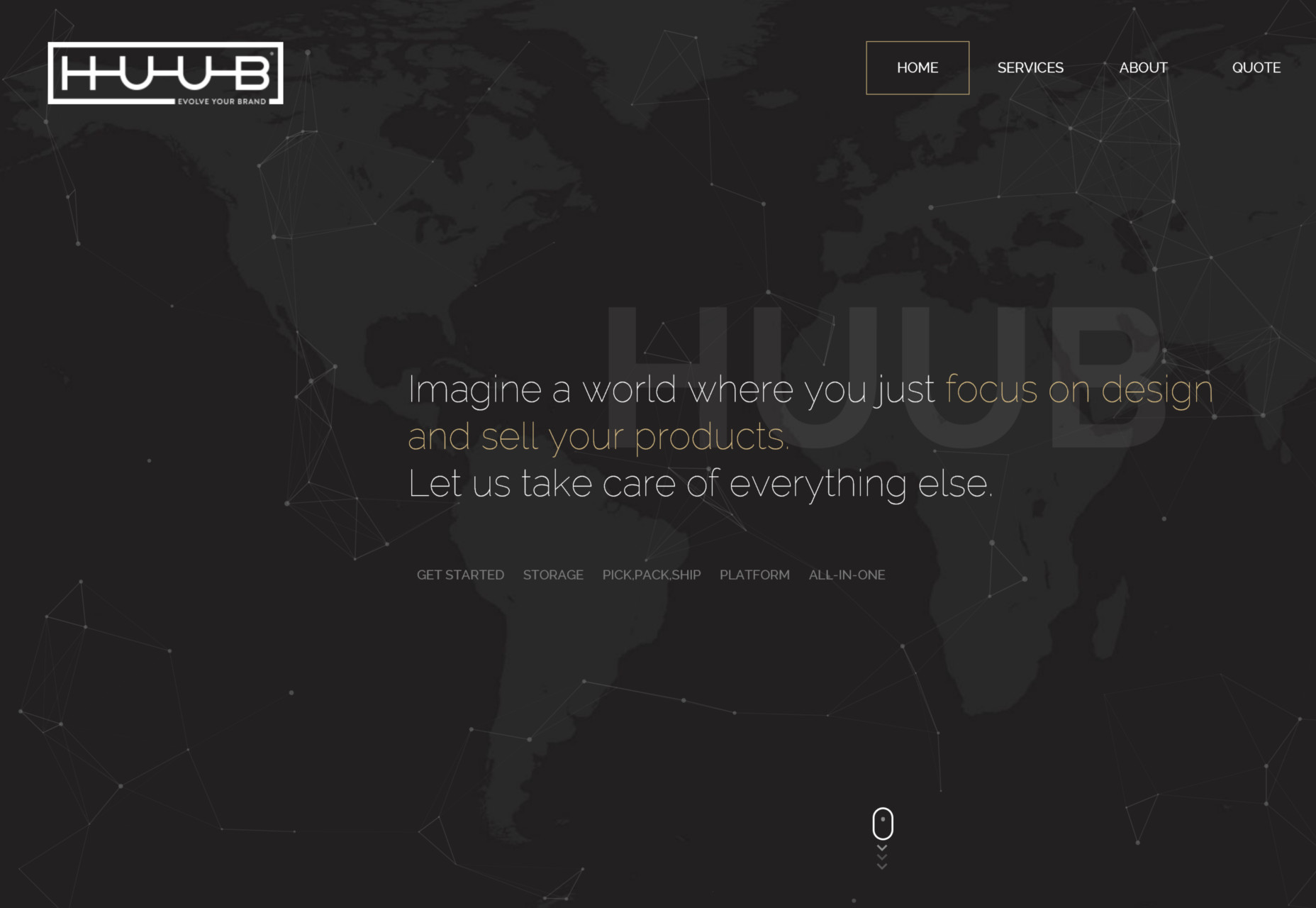
Huub 這個網(wǎng)站就是一個典型的案例,不同的點構(gòu)成群組,點和點之間有細(xì)線連接,在黑色的背景上移動著形成自轉(zhuǎn)的效果。當(dāng)鼠標(biāo)移動到附近的時候,光標(biāo)所在處會形成新的點,與最近的光點連接。
小貼士:如果你想實現(xiàn)類似 Huub 這樣的動態(tài)背景效果,不妨看看 Dominic Kolbe 所創(chuàng)建的名為Mouse Parallax Demo 的項目,它能給你帶來近似的效果。如果你立刻馬上想要一個高度可用的粒子背景的話,那么你應(yīng)該看看 Vincent Garreau 所創(chuàng)建的 Particles.js 這個JS庫。

在前面的案例中,粒子能夠通過HTML5和CSS3以及JS代碼來實現(xiàn),而波紋粒子這個效果則是借由Three.js 來實現(xiàn)的。它讓粒子構(gòu)成平滑的波紋,然后上下波動產(chǎn)生呼吸的畫布一樣的效果。你還可以借助鼠標(biāo)光標(biāo)讓它向著不同的方向旋轉(zhuǎn),你可以探索各種不同的玩法。
StuurMen 這個網(wǎng)站就借助波紋粒子來制作歡迎頁面。它看起來精致而極簡,內(nèi)容以一種毫無侵略性的方式進(jìn)入用戶的視野,而波動粒子則讓整個項目的氛圍顯得平滑而穩(wěn)定。
小貼士:你可以在這里看到ThreeJS的原始腳本,Deathfang 成功地改寫了這個腳本,并且將它制作成一個名為three.js canvas – particles – waves 的demo。

視差也一直是熱門的設(shè)計趨勢。在深色背景上,搭配粒子的視差幾乎能夠立馬創(chuàng)造出3D的視覺效果。視差偉大的地方在于,你無需特別精準(zhǔn)地選取特定的圖片,就能營造出良好的視差效果。
當(dāng)你需要讓你的標(biāo)題、LOGO和場景擁有真實的質(zhì)感的時候,一個視差能夠快速的給你以提升。當(dāng)然,視差同樣適用于各種抽象的動畫。當(dāng)觸發(fā)鼠標(biāo)懸停事件的時候,對應(yīng)元素會增加一個維度,用就可以移動鼠標(biāo)與之進(jìn)行互動。
Alexandre Rochet 的個人作品頁就將視差效果玩的出神入化。視差讓頁面中的元素顯得非常的醒目。
小貼士:用來生成視差的代碼庫和代碼片段有很多,的應(yīng)該是Matthew Wagerfield 所創(chuàng)造的一款插件,名為 Parallax.js 。如果你在實際運用中更注重排版,那么不妨試試 Frontnerd,它的特色在于生成鼠標(biāo)可控的3D視差效果。

WebGL Experiments 包含一系列給進(jìn)階的開發(fā)者和經(jīng)驗豐富的客戶所準(zhǔn)備的特性,能夠切實地節(jié)省開發(fā)預(yù)算。這些特性能夠為你帶來輝煌、夸張甚至詭異的效果,不過你不要忘記,WebGL Experiments 帶來的強(qiáng)大效果是有代價的:它極其消耗資源,而且還需要你考慮瀏覽器兼容性的問題。
Solarin 這個網(wǎng)站就是借助 WebGL Experiment 制造的3D效果以及各種尖端的功能和特性,其中透光的3D球體視覺效果相當(dāng)?shù)馁潱€能隨著鼠標(biāo)移動而滾動,讓人難以忘懷。
小貼士:雖然模仿MediaMonks的天才設(shè)計過于復(fù)雜,但是你總能在網(wǎng)絡(luò)上找到各種項目和插件,幫你完善設(shè)計。你可以試試這個 WebGL API,以及這個來自 Yoichi Kobayashi 的名為“The Wriggle Sphere”的項目。
遠(yuǎn)離平庸,就意味著你要花費更長的時間來構(gòu)思、探索和實現(xiàn),無論是采用哪種方式來實現(xiàn)特定的效果,實現(xiàn)了就是收獲,讓你的網(wǎng)站擁有一個全新的起點。
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com