2016-11-10 藍(lán)藍(lán)設(shè)計(jì)的小編
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請點(diǎn)這里
藍(lán)注:挺特別的設(shè)計(jì)方法,從一個(gè)點(diǎn)發(fā)散。
譯者注:文章的原名為Designing Screens Using Cores and Paths。本文作者受到城市規(guī)劃中“交通需求線”的啟發(fā),提出了網(wǎng)站設(shè)計(jì)的“核心-路徑法”。區(qū)別于通常采用的從框架到主頁以及導(dǎo)航的方式,“核心-路徑法”讓設(shè)計(jì)者從核心內(nèi)容入手,由內(nèi)而外來設(shè)計(jì)。這個(gè)打破常規(guī)的方法能夠在網(wǎng)站中創(chuàng)造最直接的路徑,以便用戶找到核心內(nèi)容。
鏈接原文:http://boxesandarrows.com/designing-screens-using-cores-and-paths/
--------------------------------------------------

想象一下,當(dāng)你隔著一片草坪想要到達(dá)對面的巴士站時(shí),你是繞著草坪四周的人行道走過去,還是從中間穿過去呢? 假如草地是干的,也沒有被禁止進(jìn)入,那么你很可能會(huì)選擇最近的路線——穿過草坪直接走到巴士站。如果之前有不少人也這么干過,就會(huì)出現(xiàn)一條“走出來的路”。
這種計(jì)劃外的道路連接了兩點(diǎn)之間的最短距離,我們周圍到處是這樣的例子。 在城市規(guī)劃中,它們被稱為“交通需求線”(desire paths\desire lines),意思是人的自然行為和人為規(guī)劃路線間的差異。
建筑師Christopher Alexander在他的著作《模式語言》中定義了“交通需求線”(1976)。 對于“交通需求線”在建筑學(xué)中的應(yīng)用,他給出了具體說明:
“規(guī)劃道路的方法,是先在自然景點(diǎn)中設(shè)置目標(biāo)點(diǎn),再將這些點(diǎn)彼此相連形成路徑。” ——Christopher Alexander
原則上,亞歷山大的做法是以目標(biāo)——即人們最終想要的東西為導(dǎo)向,然后將它們以最有用的方法連接在一起。
但在網(wǎng)頁設(shè)計(jì)中,遵循的方法通常是相反的:設(shè)計(jì)師從主頁開始設(shè)計(jì)。然后他們根據(jù)網(wǎng)站結(jié)構(gòu)層次制定出一個(gè)導(dǎo)航方案,不管合適與否。但是目標(biāo)(用戶正在找的主要內(nèi)容,或是他們想要做的事)卻成了設(shè)計(jì)過程中被考慮的最后一件事情。
受到“交通需求線”的啟發(fā),我們可以改善這種設(shè)計(jì)網(wǎng)頁的方法。使用核心-路徑這種方法,可以指導(dǎo)你在網(wǎng)站中創(chuàng)造最直接的路徑,以便用戶直達(dá)核心內(nèi)容。
“不要一上來就從主頁和整體導(dǎo)航方案來開始,而要從核心內(nèi)容入手,由內(nèi)而外來設(shè)計(jì)。“
“以目標(biāo)為導(dǎo)向。”信息架構(gòu)師Are Halland在他的演講《核心-路徑法:可尋性設(shè)計(jì)》 中這樣建議。他概述了網(wǎng)頁設(shè)計(jì)的另一種方法:不要一上來就從主頁和整體導(dǎo)航方案來開始,應(yīng)該從核心內(nèi)容入手,由內(nèi)而外來設(shè)計(jì)。就是這么直接。
這個(gè)方法基于三個(gè)關(guān)鍵要素:
核心內(nèi)容就是吸引用戶來到網(wǎng)站的原因。從開發(fā)商的角度來看,核心即是網(wǎng)站提供的內(nèi)容。 需要注意的是,核心內(nèi)容并不總是一個(gè)頁面。 對YouTube而言,核心內(nèi)容是視頻,而不是www.youtube.com上的頁面。這使得YouTube也可能會(huì)有在其他網(wǎng)站上能夠找得到的視頻內(nèi)容。
核心內(nèi)容也可能帶有輔助信息。例如,技術(shù)細(xì)節(jié)可以認(rèn)為是核心內(nèi)容的一個(gè)擴(kuò)展。 像Flickr這樣的網(wǎng)站,對照片的描述以及用戶給它的標(biāo)簽,都是核心內(nèi)容——照片的輔助信息。
用戶該如何找到核心內(nèi)容? 有時(shí),訪客通過主導(dǎo)航或搜索找到核心內(nèi)容。 但他們也可能直接來自谷歌。 或者是其他路徑,例如來自其他網(wǎng)站,廣告,直接在瀏覽器中輸入U(xiǎn)RL鏈接,甚至通過RSS和時(shí)事通訊。進(jìn)入路徑也要考慮搜索引擎優(yōu)化,例如人們搜索的關(guān)鍵詞是什么。
假設(shè)用戶找到了他們要找的內(nèi)容,接下來他們可以做什么、又會(huì)做什么呢?從根本上說,后續(xù)的每個(gè)交互都會(huì)給業(yè)務(wù)帶來某種價(jià)值。這就是轉(zhuǎn)變發(fā)生的地方。對外路徑可以是從“把一樣?xùn)|西放進(jìn)‘購物車’”到“推薦一款產(chǎn)品給朋友”這些操作中的任何一個(gè)。和向內(nèi)路徑一樣,向外路徑也有很多選項(xiàng)要考慮,包括離開網(wǎng)站的鏈接。
這三要素中的每一個(gè)都具有不同的功能。 核心內(nèi)容真正是為用戶和業(yè)務(wù)雙方創(chuàng)造價(jià)值的地方。向外路徑的引導(dǎo)在這里起到了很大的作用:網(wǎng)站最終希望用戶產(chǎn)生購買等具體行為。 向內(nèi)路徑保證了可尋性,就是如何讓用戶在網(wǎng)上找到他們想要的產(chǎn)品和服務(wù)。而從商業(yè)的角度來看,向外路徑是為網(wǎng)站帶來投資回報(bào)率的東西。
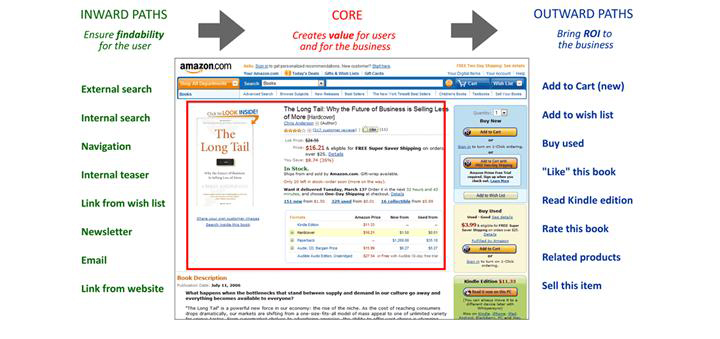
下面是核心-路徑法的圖解,以Amazon為例(圖1)。核心內(nèi)容是一款產(chǎn)品,這里用紅色方框中的內(nèi)容來表現(xiàn),包括一本書的封面和關(guān)鍵細(xì)節(jié)等。在左邊列出用戶可以找到這本書的多種方法,這些就是向內(nèi)路徑。把Amazon認(rèn)為用戶在核心內(nèi)容上能夠產(chǎn)生投資回報(bào)的行為,作為可能的向外路徑列在右邊。

圖1 www.amazon.com的核心-路徑模型
想象以下場景:你在一個(gè)小的設(shè)計(jì)公司工作,接到了一個(gè)自行車網(wǎng)站改版的單子。這家店現(xiàn)在僅有一個(gè)“小冊子”一樣簡陋的網(wǎng)站,上面寫有地址和營業(yè)時(shí)間。他們想引入電子商務(wù),以便能夠在線出售。產(chǎn)品包括高端賽車和山地自行車,以及它們的一些配件。這家店想在線出售的產(chǎn)品總共有1000款左右,主要的目標(biāo)客戶群是職業(yè)自行車選手和業(yè)余發(fā)燒友。已售出的自行車主要來自于優(yōu)質(zhì)品牌,因此,網(wǎng)站的設(shè)計(jì)應(yīng)該強(qiáng)調(diào)自行車產(chǎn)品的高品質(zhì)。根據(jù)核心-路徑法,以下是如何設(shè)計(jì)這個(gè)網(wǎng)站的完整步驟。
核心產(chǎn)品是什么?首先列一個(gè)候選名單:自行車,配件,服務(wù)等等。名單來源于腦暴,沒有對錯(cuò)的概念。編輯完整的名單之后,確定一個(gè)核心內(nèi)容和它的輔助信息。在大的團(tuán)隊(duì)里這意味與團(tuán)隊(duì)成員和利益相關(guān)者達(dá)成共識(shí)。
在上述場景中,核心產(chǎn)品是自行車。自行車照片是展示核心內(nèi)容的關(guān)鍵元素。在這個(gè)案例中,自行車的功能、品牌以及產(chǎn)品系列是從屬于核心內(nèi)容的信息。輔助信息包括價(jià)格和額外的技術(shù)細(xì)節(jié)。
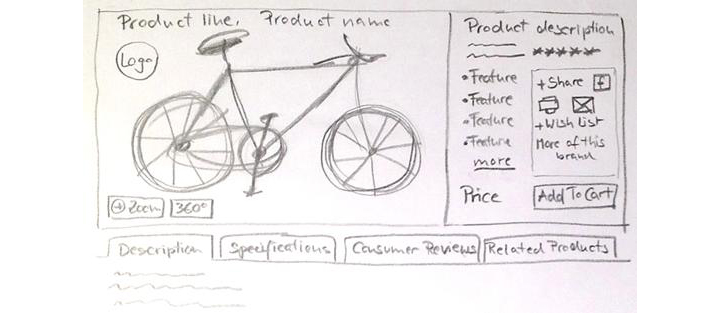
在優(yōu)先考慮和確定這些細(xì)節(jié)之后,手繪核心內(nèi)容(圖2)。不要繪制包括導(dǎo)航和標(biāo)志的整個(gè)頁面,只專注于核心內(nèi)容。
顧客可能希望詳細(xì)的查看產(chǎn)品細(xì)節(jié),所以在這個(gè)階段要考慮兩件事,第一:他們?nèi)绾闻c產(chǎn)品內(nèi)容進(jìn)行交互。第二:要思考一旦用戶找到核心內(nèi)容之后的使用場景。

圖2手繪核心內(nèi)容和輔助信息
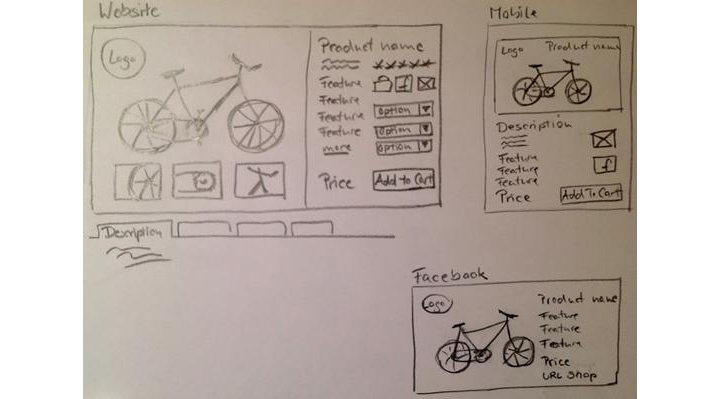
請記住,用戶也會(huì)從智能手機(jī)和平板電腦來訪問網(wǎng)站。他們也可能會(huì)發(fā)圖片到 Facebook或者 Pinterest。這是分布式核心的一個(gè)例子。因此我們手繪出如何將核心內(nèi)容放到不同場景中(圖3)。同樣,不要繪制頁面裝飾或者導(dǎo)航,只專注于核心內(nèi)容。

圖3 不同場景中核心內(nèi)容展示的不同版本
從這里你可以看到,核心內(nèi)容和輔助信息在不同場景下的表現(xiàn)形式。你可能不得不來回地通過版本的迭代來更新它們。
用戶到達(dá)你網(wǎng)站的所有方式是什么?顯然浮現(xiàn)在腦海的第一個(gè)是:網(wǎng)站搜索,主導(dǎo)航,谷歌和其他網(wǎng)站的鏈接。但是通過頭腦風(fēng)暴,能夠找到更多的路徑:購物比價(jià)網(wǎng)站的鏈接,乃至來自于線下媒體,如印刷產(chǎn)品目錄。
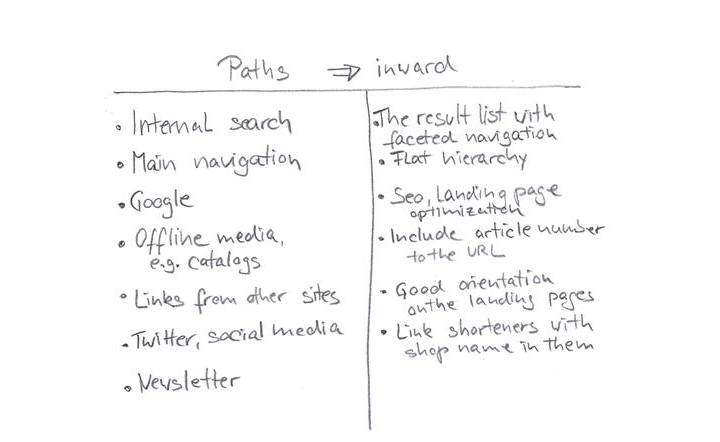
對于列表中的每一個(gè)向內(nèi)路徑,都要寫下設(shè)計(jì)需求,同時(shí)滿足這些需求。例如,對于來自谷歌和其它搜索引擎的訪客來說,搜索引擎優(yōu)化和登錄頁優(yōu)化是必要的(圖4)。

圖4向內(nèi)路徑的列表和對應(yīng)的關(guān)鍵需求
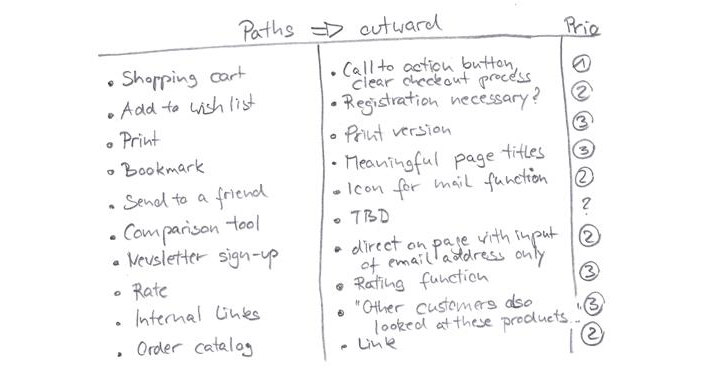
從核心內(nèi)容推測出路徑。就像步驟二一樣,向外路徑也要滿足設(shè)計(jì)的需求。依據(jù)業(yè)務(wù)的重要性把向外路徑進(jìn)行排序,使得后續(xù)設(shè)計(jì)更清晰。由于向外路徑最終會(huì)產(chǎn)生商業(yè)價(jià)值,對其排序要參照商業(yè)目標(biāo)。在這個(gè)例子中,通過一個(gè)明確的引導(dǎo)按鈕將顧客帶入結(jié)賬流程。如果顧客不能馬上做決定,那第二個(gè)優(yōu)先級(jí)是給顧客提供一個(gè)鏈接,鏈接到愿望清單,或者向他人推薦產(chǎn)品的鏈接。

圖5向外路徑的先后次序
到現(xiàn)在為止,我們既不用看主頁也沒有想過導(dǎo)航。然而,我們已經(jīng)完成了重要的設(shè)計(jì)決策,如核心產(chǎn)品的移動(dòng)版本長什么樣,以及用戶如何與網(wǎng)站的主要內(nèi)容進(jìn)行交互。當(dāng)做出高保真模型后,這些最初的界面可以進(jìn)行用戶測試。
當(dāng)你設(shè)計(jì)了核心內(nèi)容,羅列了向內(nèi)路徑和向外路徑之后,再來關(guān)注主頁和導(dǎo)航。這個(gè)階段的目標(biāo)是讓用戶以最簡單,最直接的方式找到核心內(nèi)容。
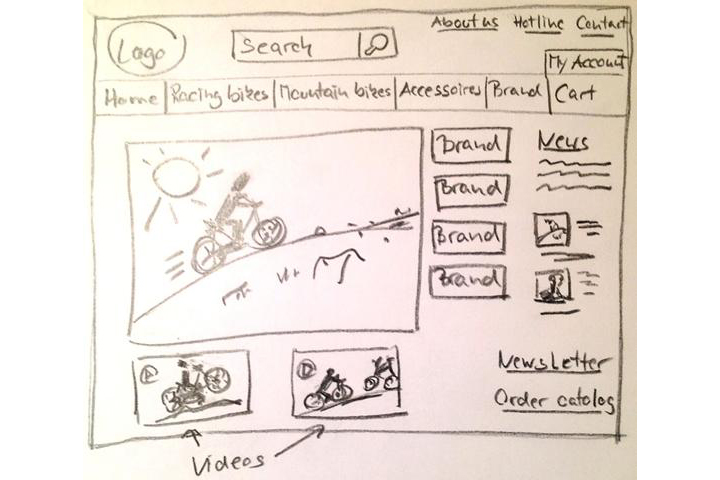
設(shè)計(jì)網(wǎng)站的主頁,導(dǎo)視頁面以及搜索結(jié)果頁面。手繪幾個(gè)備選方案。在設(shè)計(jì)的時(shí)候,要記住核心內(nèi)容和路徑的元素:核心內(nèi)容是什么,用戶如何得到它,以及業(yè)務(wù)如何轉(zhuǎn)換?

圖6手繪主頁—第一稿
在這個(gè)場景中,為了使顧客從主頁到核心內(nèi)容區(qū),自行車商店的三大產(chǎn)品系列出現(xiàn)在主導(dǎo)航:職業(yè)賽車,山地車以及配件。對于目標(biāo)客戶來說,品牌也是很重要的考慮因素,因此品牌也包含在內(nèi)。一個(gè)明顯的環(huán)節(jié)——購物車和結(jié)賬流程也位于導(dǎo)航區(qū)中。

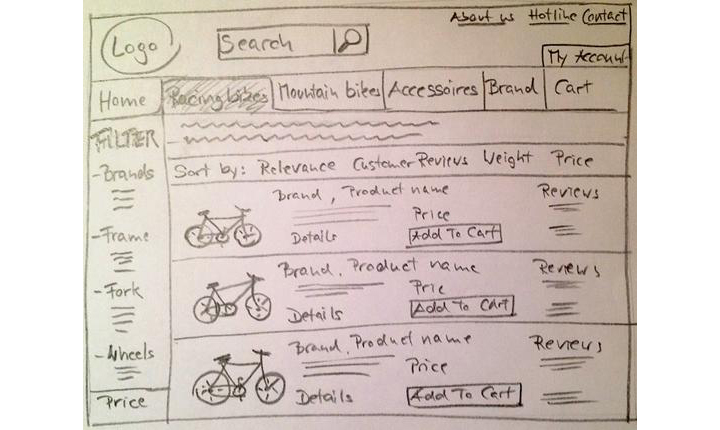
圖7手繪有過濾和排序選項(xiàng)功能的導(dǎo)視頁面
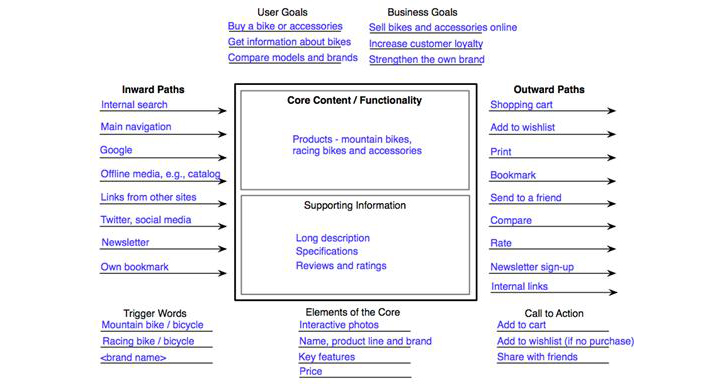
以下是一個(gè)模版,關(guān)于在文章中我們捕捉的所有關(guān)鍵點(diǎn)以及描述的步驟(圖8)。在本文末尾下載模版,嘗試自己的核心-路徑法吧。

圖8核心-路徑法的模版
以下幾個(gè)方面是這種方法對設(shè)計(jì)的改善:
在最開始的時(shí)候,對主要內(nèi)容的目的進(jìn)行質(zhì)疑可以發(fā)現(xiàn)差距。
分解關(guān)鍵要素,可以優(yōu)先考慮在整個(gè)設(shè)計(jì)中如何呈現(xiàn)。
核心-路徑法為整個(gè)設(shè)計(jì)團(tuán)隊(duì)提供了一個(gè)明確的方向。
核心-路徑法與其他方法直接的差異在初始階段是很小的。但是這種影響是巨大的:現(xiàn)在,核心內(nèi)容巍然屹立在你的設(shè)計(jì)中。網(wǎng)頁設(shè)計(jì)中所有的其他元素服務(wù)于一個(gè)目標(biāo),那就是用戶和商業(yè)的完美結(jié)合。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com