2016-12-7 周周
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
在進行App設(shè)計時,有沒有什么規(guī)范參考標(biāo)準(zhǔn),還是自己想象一個出來?究竟如何去根據(jù)iOS的規(guī)范具體實現(xiàn)設(shè)計落地?今天@Jaret_杰瑞特 (優(yōu)酷土豆上海部設(shè)計經(jīng)理)這篇用優(yōu)酷的實戰(zhàn)案例帶你入門。
最近,與上海的“谷歌開發(fā)者社區(qū)”(GDG)一起策劃并與大家進行了一期關(guān)于Material Design的話題分享會。
這幾天我抽空將當(dāng)天分享的PPT內(nèi)容再精簡整理了一下,并在關(guān)鍵頁面配上了對應(yīng)的文字說明,便于分享給沒有來得及到場及更多的朋友。

我問過很多人這個問題:在進行App設(shè)計時,有沒有什么規(guī)范參考標(biāo)準(zhǔn),還是自己想象一個出來?
許多人說他們使用“iOS”設(shè)計規(guī)范標(biāo)準(zhǔn):“iPhone 6的尺寸做App的統(tǒng)一視覺設(shè)計,然后再翻到Android的尺寸上。”- 但這只是一個操作方法,并不是具體的規(guī)范描述。
于是我繼續(xù)追問:究竟如何去根據(jù)iOS的規(guī)范具體實現(xiàn)設(shè)計落地?
無數(shù)人此刻脫口而出的一個經(jīng)典回答是:比如“一個按鈕范圍大小為最小44x44pt”。還有呢?
此刻偶爾有少數(shù)人說出幾個系統(tǒng)默認的頂/底部欄/系統(tǒng)狀態(tài)欄的高度及應(yīng)用icon的顯示和典型字體的大小尺寸。然而這類系統(tǒng)通用型的固定控件對我們自己的產(chǎn)品設(shè)計參考并沒有多少實際作用。我不放棄,繼續(xù)追問,比如:這個list列表里列表項的高度是多高?與下方的文本間距是如何進行規(guī)范的?
有意思的是,此時大多數(shù)人的回答突然從“iOS標(biāo)準(zhǔn)”切換到了“行業(yè)普遍現(xiàn)象”,即參照大多數(shù)現(xiàn)有的產(chǎn)品/競品來取個數(shù)值。比如:大多數(shù)的app都把這個高度設(shè)置在“54-58”之間。于是乎,除了“按鈕的44×44”,以及幾個系統(tǒng)固定的頂/底部bar之外,真正涉及到自己的app設(shè)計的時候,似乎iOS的設(shè)計規(guī)范標(biāo)準(zhǔn)一下子又不見了。
所以我發(fā)現(xiàn),貌似如果使用iOS的設(shè)計規(guī)范并不能解決現(xiàn)在我所遇到的問題。

1. 由于團隊屬性的特殊性,團隊成員會參與多個不同的業(yè)務(wù)項目,甚至一個大的業(yè)務(wù)項會拆分單獨的幾個業(yè)務(wù)細化到團隊中的不同成員。各做各的,卻又要時常合并各自的設(shè)計項目或根據(jù)業(yè)務(wù)需求互相維護迭代,故而造成期間的維護和合作成本比較高。
2. 公司雖有自己的主業(yè)務(wù)設(shè)計規(guī)范,但規(guī)范設(shè)定籠統(tǒng)、不清晰且局限(設(shè)定規(guī)范的團隊僅以本身負責(zé)的業(yè)務(wù)涵蓋點出發(fā)),在實際工作中無法真正給予各業(yè)務(wù)端有價值的參考。
3. 大型成熟產(chǎn)品不易輕易顛覆或重新設(shè)計,特別是各業(yè)務(wù)端做為模塊集成部分時很難有突破。
尋找一份詳盡、系統(tǒng)但又靈活的設(shè)計規(guī)范參考來進行具體業(yè)務(wù)項目的設(shè)計開發(fā)。



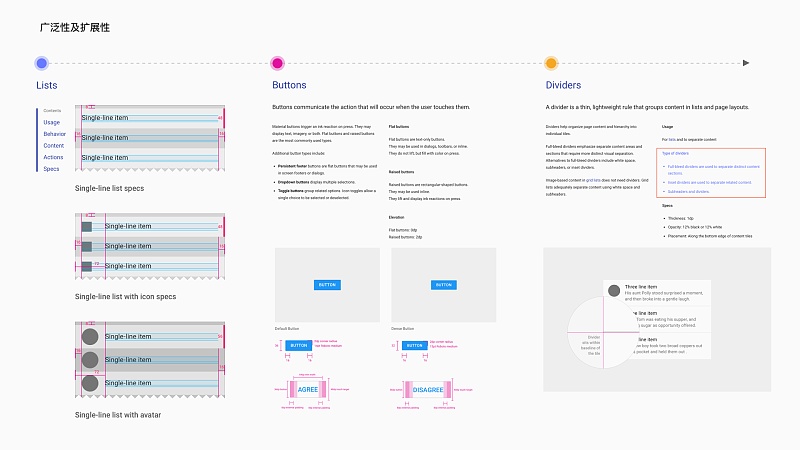
“廣泛性”是指從“List列表”高度的建議參考數(shù)值到“按鈕”大小的規(guī)范展示,甚至到“分割線”的粗細;顏色等。
“擴展性”是指“List列表”的多種細分狀態(tài)下的各參數(shù)建議到“按鈕”最小;最大等可能出現(xiàn)的擴展情況等都有詳細的說明。


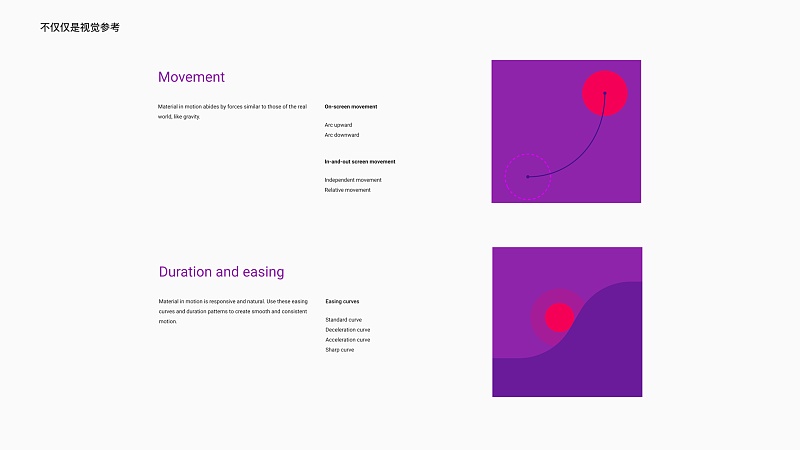
不僅有視覺排版的具體參數(shù)建議,還有針對動效設(shè)計的一些說明。

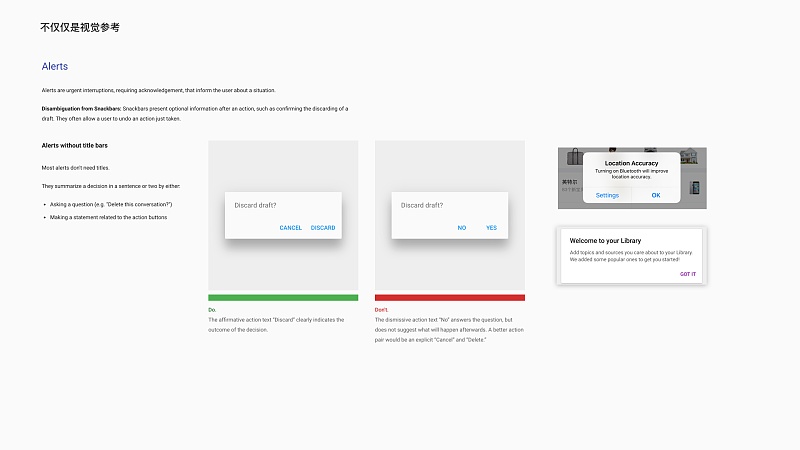
甚至包括(彈窗等)操作提示/反饋等文本描述的文義規(guī)范等。
最右側(cè)上方帶有標(biāo)題的彈窗為iOS系統(tǒng)進行“地點精準(zhǔn)化”的提示:“開啟藍牙將能改進地理位置的精準(zhǔn)度”。按鈕文字的“OK”容易造成對用戶的判斷干擾,到底是代表:“OK(開啟)”還是“OK(我知道了)”?針對不同的理解可能會對應(yīng)不同的結(jié)果:1. 完成開啟一項功能 2. 僅為告知功能,并未觸發(fā)任何操作
下方帶有標(biāo)題的彈窗為基于Material Design規(guī)范進行的彈窗提示:“添加話題及你感興趣的來源到你的庫中”。按鈕文字“明白了”。表示僅被告知到信息,不會觸發(fā)任何操作。


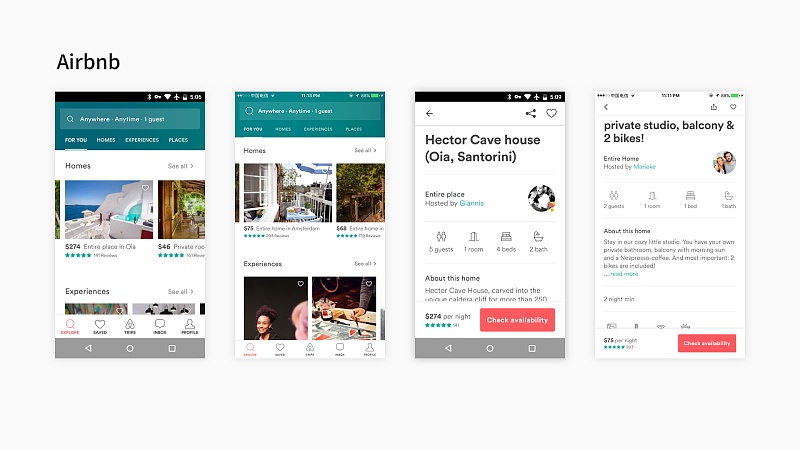
Material Design的誕生就是為了解決多設(shè)備,多平臺的關(guān)系。 Airbnb版本的設(shè)計很好的詮釋了Material Design在多平臺下帶來的一致性和便捷性。

我在進行利用Material Design來規(guī)范團隊設(shè)計前,主要羅列了幾項困難挑戰(zhàn)點及相應(yīng)的解決這些難題的方式。




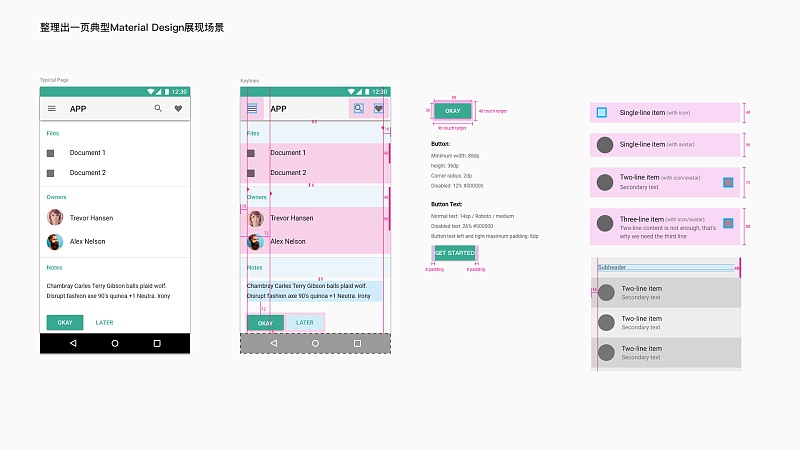
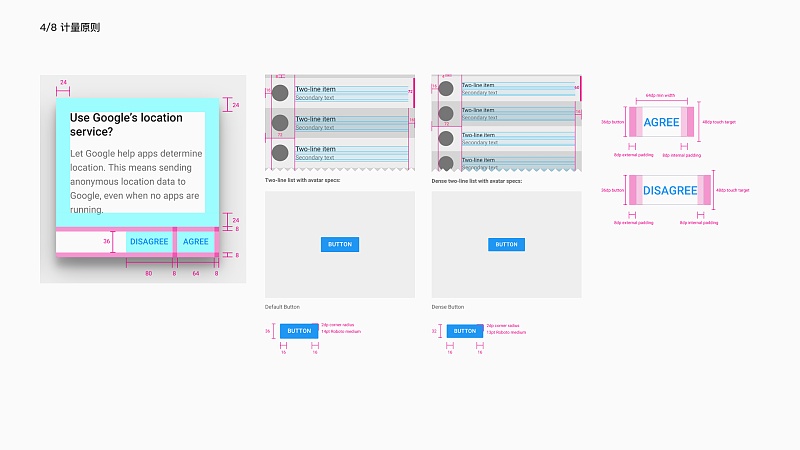
針對“復(fù)雜繁多的需求點及展現(xiàn),該如何運用MD設(shè)計”時,我進行了“逆向”的操作整理方式。第一步,先從整理Material Design標(biāo)準(zhǔn)化模板開始入手。先了解需要遵從的規(guī)范是看展一切后續(xù)工作的前提。如果連本身參考的范本都不足夠了解,也就無法進行合理的參照設(shè)計。
將Sketch自帶或者在Google官網(wǎng)上下載的PS/Ai版本的Sticker Sheet整理拼合出一個典型頁面,包含頂部欄,列表,文本及按鈕等(如上圖)。并將其模塊化,并列出其典型擴展性的屬性。如上圖:帶有頭像的列表為例。

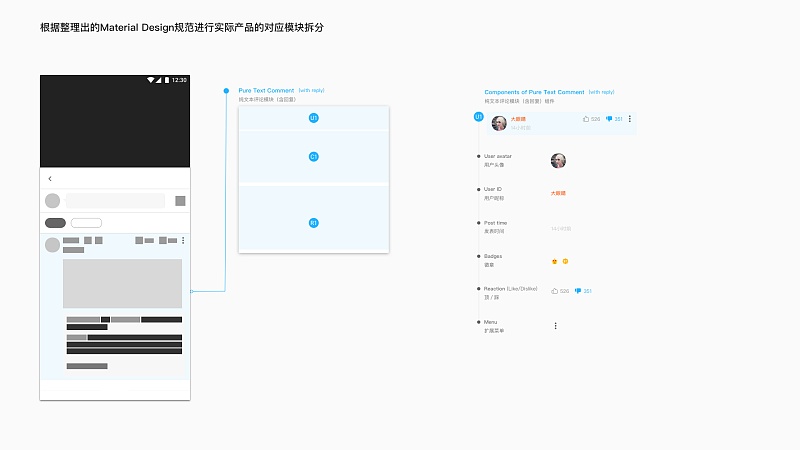
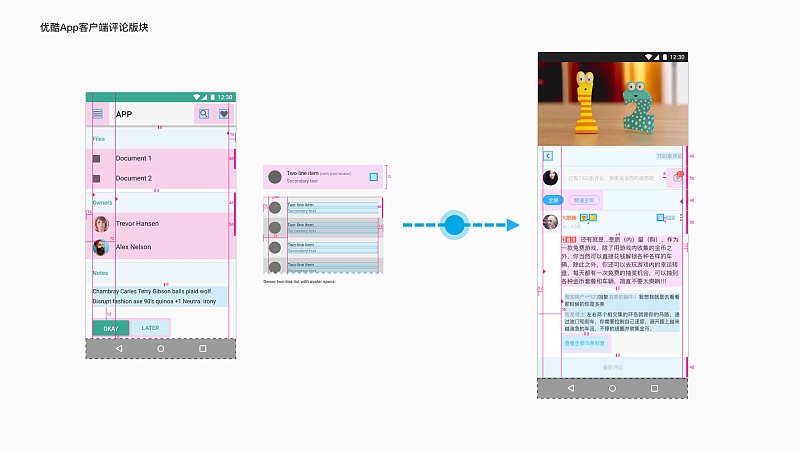
回到自己的項目中,在參考之前進行的Material Design典型標(biāo)準(zhǔn)化模塊的基礎(chǔ)上,對目前的自己的產(chǎn)品也進行一次模塊化的整理。(盡可能依照之前的Material Design模塊來整理自身產(chǎn)品的模塊)整理完成后,將整理出來的模塊按照Material Design的標(biāo)準(zhǔn)參數(shù)進行排版排列。

在完成上述過程后,我發(fā)現(xiàn)根據(jù)之前的業(yè)務(wù)需求和繼承下來的業(yè)務(wù)屬性,完全根據(jù)Material Design的標(biāo)準(zhǔn)模塊參數(shù)去設(shè)計,會與其他業(yè)務(wù)模塊形成比較強烈的對比和差異。此時,不得不進行一些調(diào)整來彌補和解決這個問題

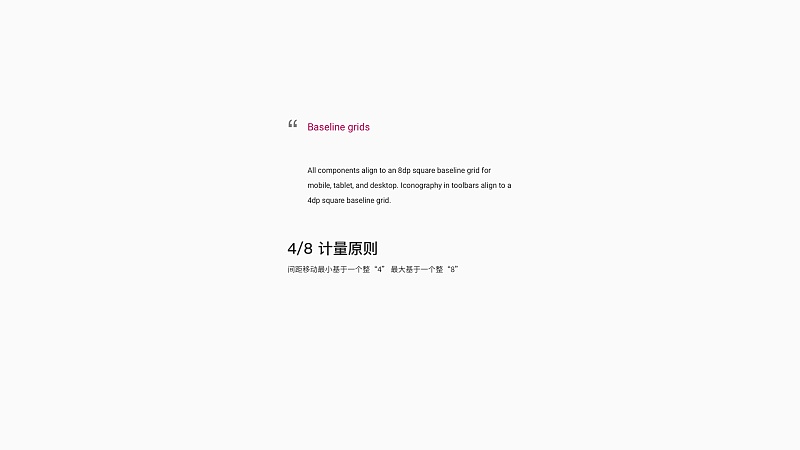
在Material Design的規(guī)范中提到所有的控件都是基于8dp的方形標(biāo)準(zhǔn)網(wǎng)格來進行對齊布局設(shè)計,文本/圖標(biāo)元素(工具欄上)都是基于4dp的方形標(biāo)準(zhǔn)網(wǎng)格來進行對齊布局設(shè)計。
于是,我通過這個信息并結(jié)合Material Design提供的參考,自己設(shè)定了一個布局調(diào)整的原則 — “4/8原則”(控件元素每次最小對齊移動一個整“4dp”,最大對齊移動一個整“8dp”以此類推:2個,3個4dp…,2個,3個8dp…)

查閱Material Design中提供的參數(shù)可以發(fā)現(xiàn)基本都是類似4/8這樣的調(diào)整。 以List列表為例:“2行帶頭像”項的標(biāo)準(zhǔn)高度為72dp,列表首行與上一模塊間距8dp。“2行帶頭像”項的緊湊模式高度為60(縮減了3個“4dp”),列表首行與上一模塊間距4dp(縮減了1個“4dp”)。

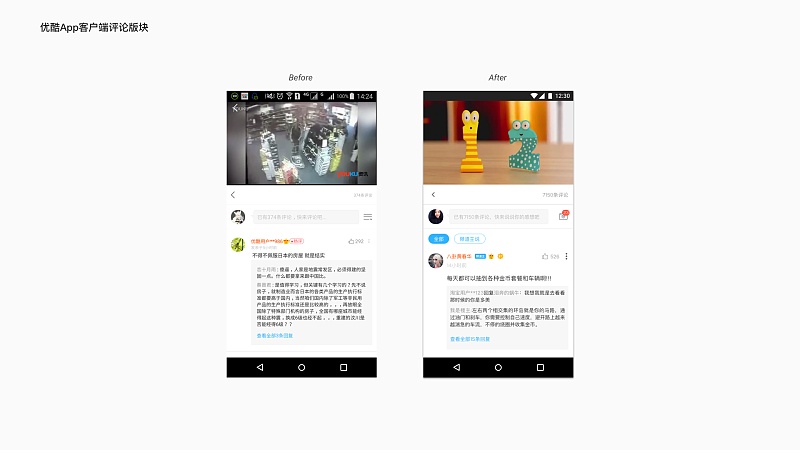
根據(jù)業(yè)務(wù)需求及往期和其他業(yè)務(wù)模塊的相對統(tǒng)一性,將實際業(yè)務(wù)產(chǎn)品按照4/8原則的規(guī)范進行適當(dāng)?shù)恼{(diào)整。例如在“頭像列表模塊”的高度在標(biāo)準(zhǔn)的“緊湊模式”60dp下,再縮減一個4dp:為56dp。發(fā)表用戶與其發(fā)表的評論文本之間的間距由標(biāo)準(zhǔn)的文本間距8dp縮減為4dp。主文本信息的屏幕對齊從標(biāo)準(zhǔn)的左側(cè)72dp縮減為56dp(縮減了2個“8dp”)等。

新舊對比:左側(cè)為原版本實現(xiàn)效果,右側(cè)為基于Material Design規(guī)范的優(yōu)化過效果。可以看出在大的布局結(jié)構(gòu)上并沒有太大的奇異和過于夸張的布局變化,但在細節(jié)和整體的閱讀體驗上具有明顯的提升。

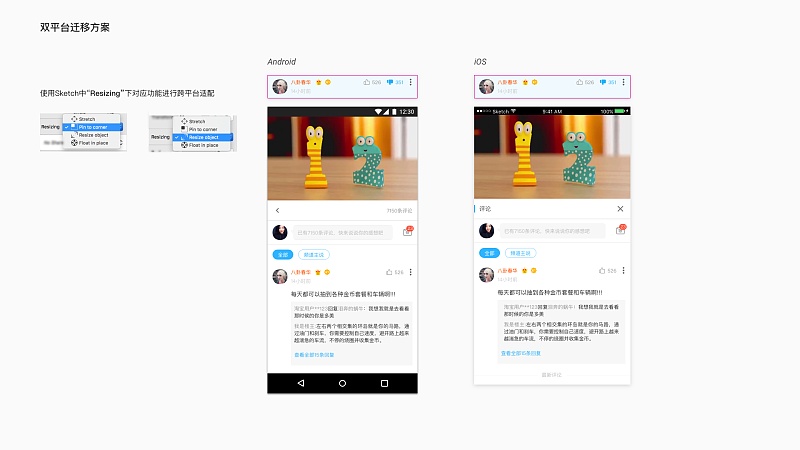
在兼容平臺上,基于Material Design的模塊化設(shè)計更容易進行不同平臺的遷移。利用Sketch中的Resizing功能可以基本實現(xiàn)快速0成本的Android/iOS雙平臺的適配。
每個項目,每個團隊,每個人都有其獨特的一些狀況和屬性, 僅以我個人在實際工作中的一些經(jīng)歷來分享給大家,歡迎大家一起討論并互相學(xué)習(xí)到更優(yōu)的一些技巧和經(jīng)驗。
藍藍設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://m.ssll180.com