2016-12-10 資深UI設計者
以往拿到一份視覺稿要做頁面適配,通常都是針對不同分辨率尺寸做斷點寫 media query,然后看效果再微調。開發過程中視覺稿要是做了修改,修改的地方就得再走一遍分辨率測試和微調,這時想屎的心都有了。而且這些適配都是建立在已 知的分辨率尺寸庫上,如果市面新出來一款分辨率尺寸機型,呵呵,又要奔跑在測試微調路上。是不是能有用一套代碼就適應各種分辨率窗口,那么就不會再有上面 這些煩惱,且開發效率快和維護成本會降低很多。
答案是有的,而且這種形式最早出現于 flash 全屏整站,前陣子拜讀了舉總介紹的一篇文章關于圖片適配屬性 Object-fit ,發現這個屬性 Object-fit 雖然只能應用在圖片上,但是它的適配思路完全可以借鑒運用在 H5 頁面適配上,這種思路即是「縮放」,也是本篇文章的核心內容。就是無論窗口寬高比怎樣,頁面能自動縮放到窗口大小,而且元素的坐標及大小還可以使用和便于js計算的px為單位。
這里借用 Object-fit 的方法命名方便記憶,下面簡單介紹 H5 頁面適配幾種展現形式。
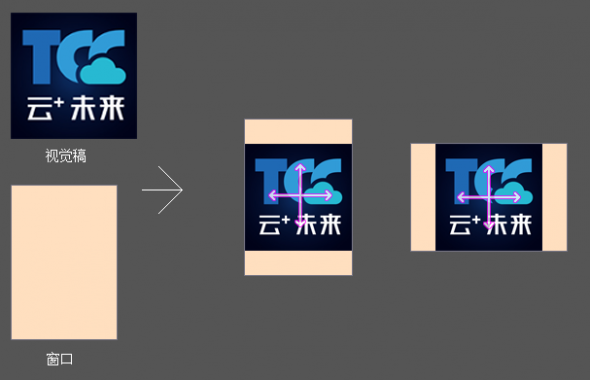
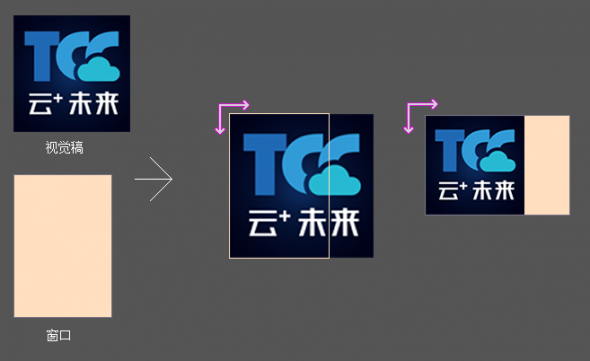
1、contain 模式:以內容中心為基點按照視覺稿的寬高比縮放以適配窗口顯示全頁面內容,窗口與內容的寬度比或高度比之間較小者縮放填滿窗口,當窗口寬高比和視覺稿不同時,另一方向的兩側出現留空部分。

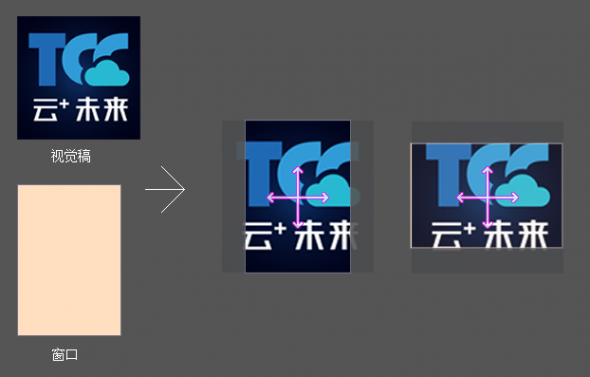
2、cover 模式:以內容中心為基點按照窗口的寬高比等比縮放以適配窗口,窗口與內容的寬度比或高度比之間較大者縮放填滿窗口,當窗口寬高比和視覺稿不同時,另一方向的兩側超出窗口被裁剪,這種模式不會出現「contain 模式」的留空部分情況。

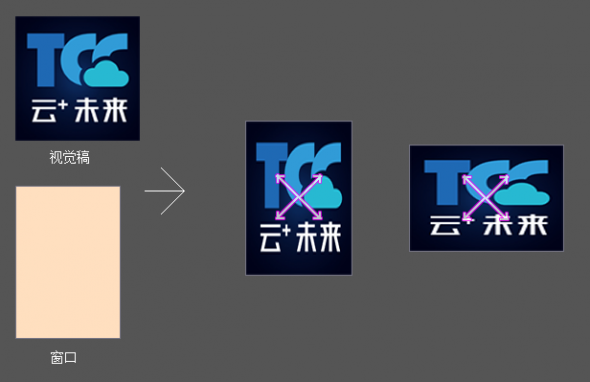
3、fill 模式:以內容中心為基點頁面拉伸填充滿整個窗口以適配窗口,當窗口寬高比和視覺稿不同時,內容一定程度上被拉伸

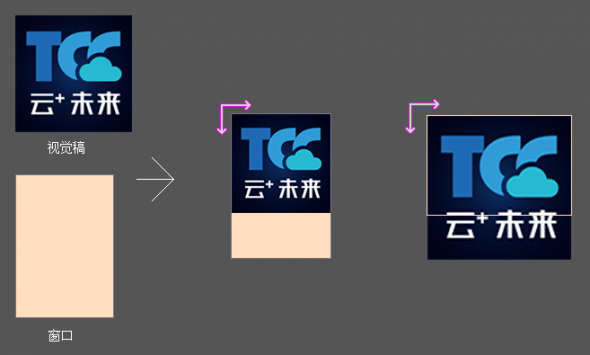
4、scale-width 模式:頁面橫向縮放填充滿窗口,縱向按視覺稿的寬高比放大。出來的效果有兩種可能性,「contain 模式」或者「cover 模式」的效果。

5、scale-height 模式:頁面縱向縮放填充滿窗口,橫向按視覺稿的寬高比放大。出來的效果有兩種可能性,「contain 模式」或者「cover 模式」的效果。

下面分別來介紹我在項目中的對于適配的思考和選擇以及實現方法。
在做適配之前,首先要和設計師定義好頁面的寬高比,即設計稿的分辨率大小,因為活動主要是通過微信進行傳播推廣,所以這里我使用的是 iphone5/5s 機型微信瀏覽器窗口分辨率 640*1008。選擇這個分辨率主要出于以下 2 點綜合考慮:
拿最近做的項目舉例,該 H5 頁面基本可歸類為以下 4 種內容類型:
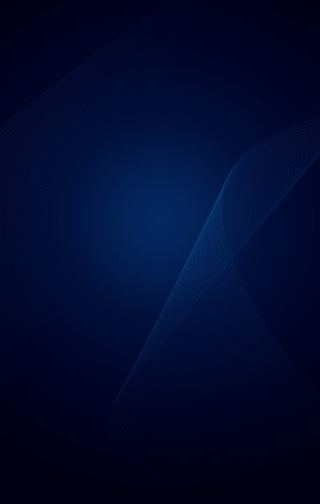
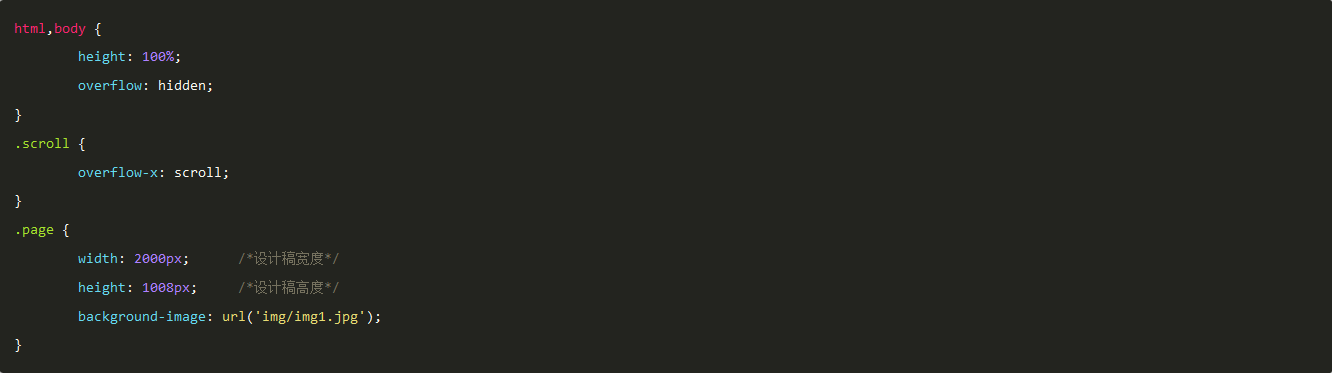
1、填充滿窗口的層,比如背景幕布(圖1)。

圖1
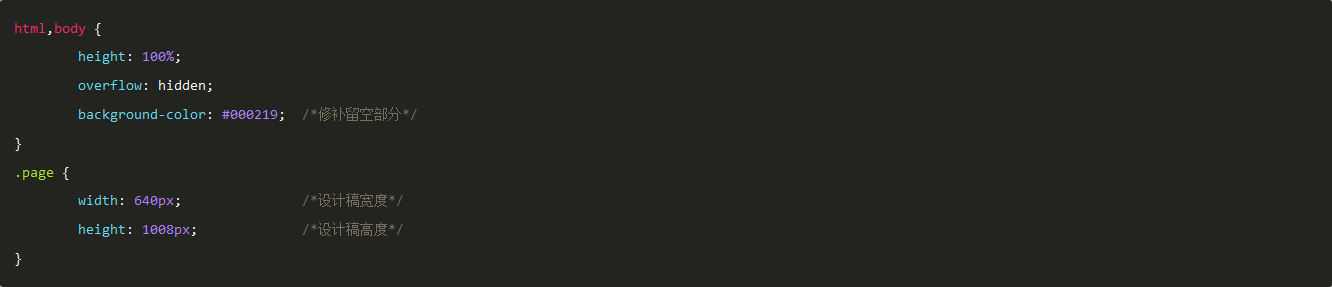
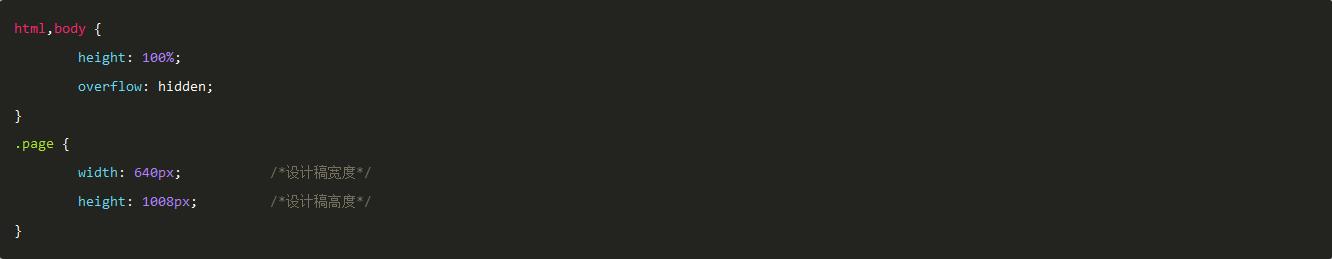
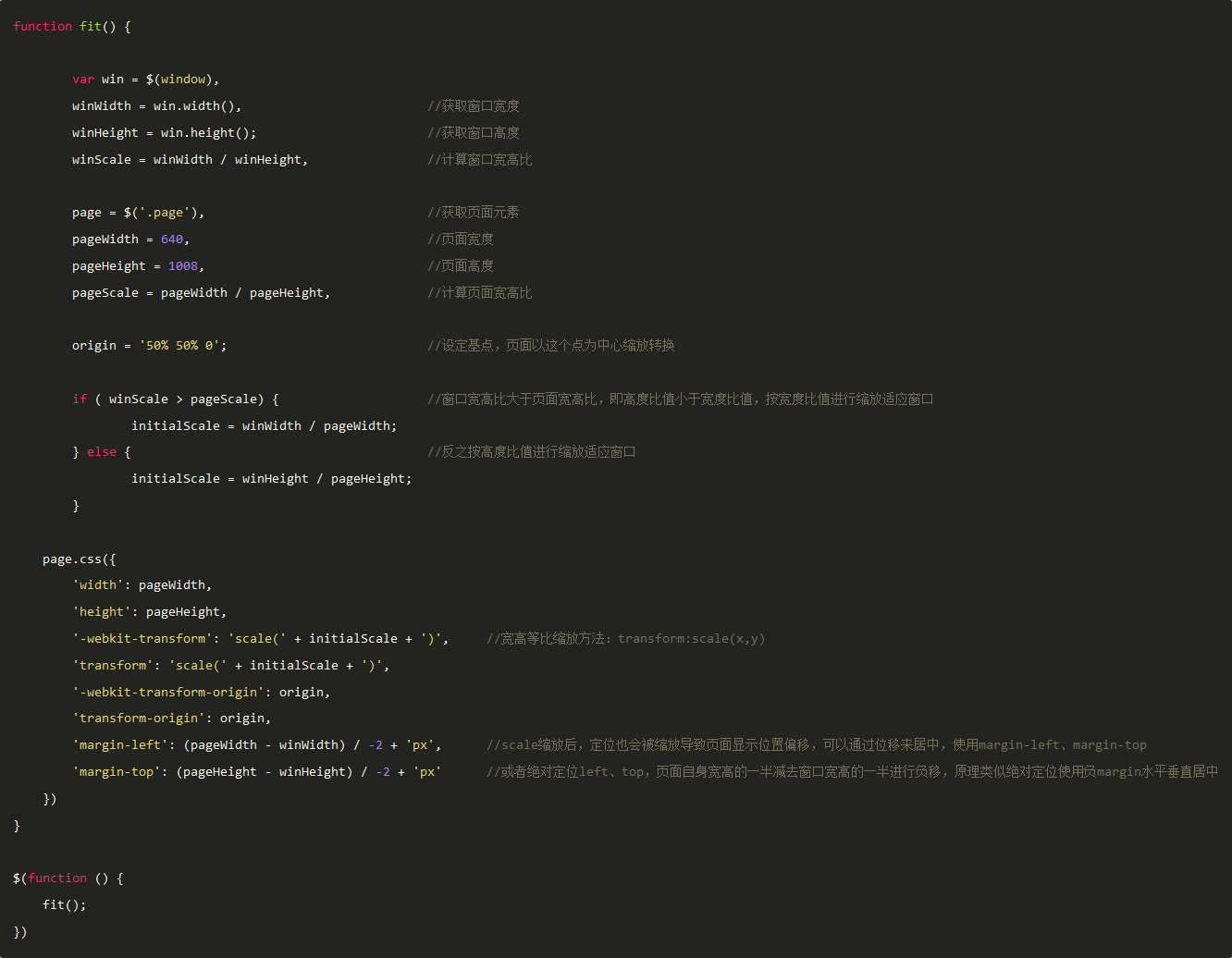
這種層實現最簡單,采用「fill 模式」適配形式。實現效果核心代碼如下:
![]()
圖1 中的圖片適配處理,采用「cover 模式」適配形式。實現效果核心代碼如下:
![]()
2、同時基于水平方向和垂直方向居中的層,比如頁面正文內容部分(圖2)。

圖2
像這種層背景色是純色或透明,「contain 模式」是最佳選擇可在任何分辨率窗口顯示全頁面內容,出現留空部分的顏色可以通過添加一個寬高 100% 的層設置背景屬性來修補。實現效果代碼如下:


3、填充滿整個窗口且邊緣不是純色的層,比如(圖3)。

圖3
「cover 模式」和「fill 模式」可以作為選擇。從易用性看,「fill 模式」可以適應窗口區域,但從視覺體驗上看,寬高不等比例的拉伸會造成圖片失真,同時該層的主要內容及交互操作集中在中部,不重要的邊緣可以適當被裁 剪,故這里選擇「cover 模式」來做適配會更好,實現效果代碼同上面示例基本一樣,區別在于縮放比處,代碼如下:


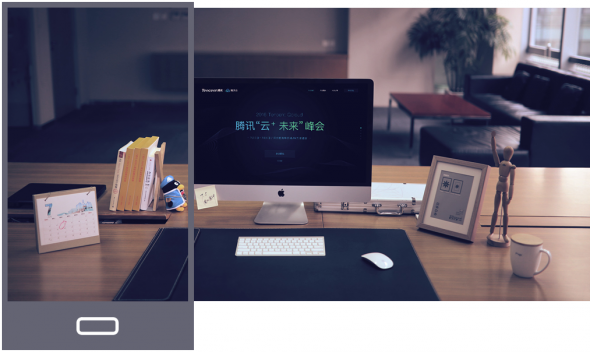
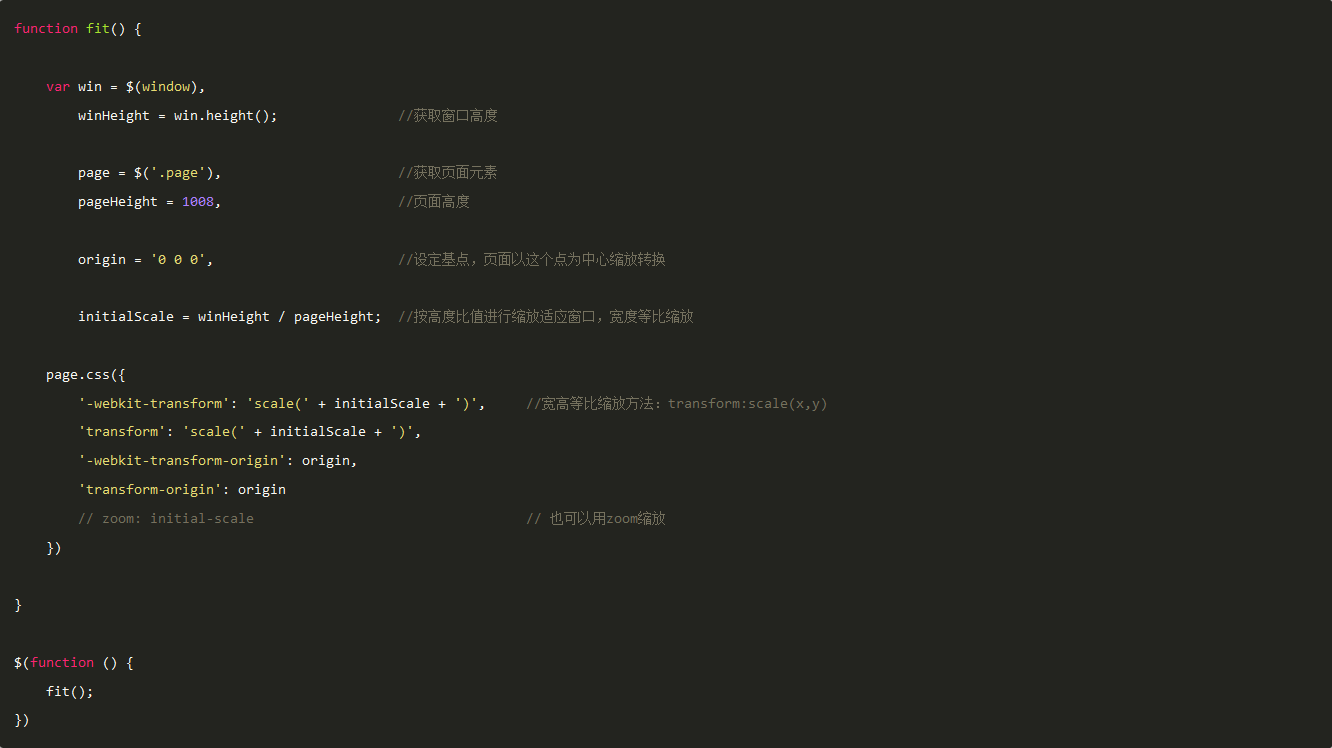
4、大于屏幕的層,可實現跟隨手勢移動場景畫面,比如(圖4)。

圖4
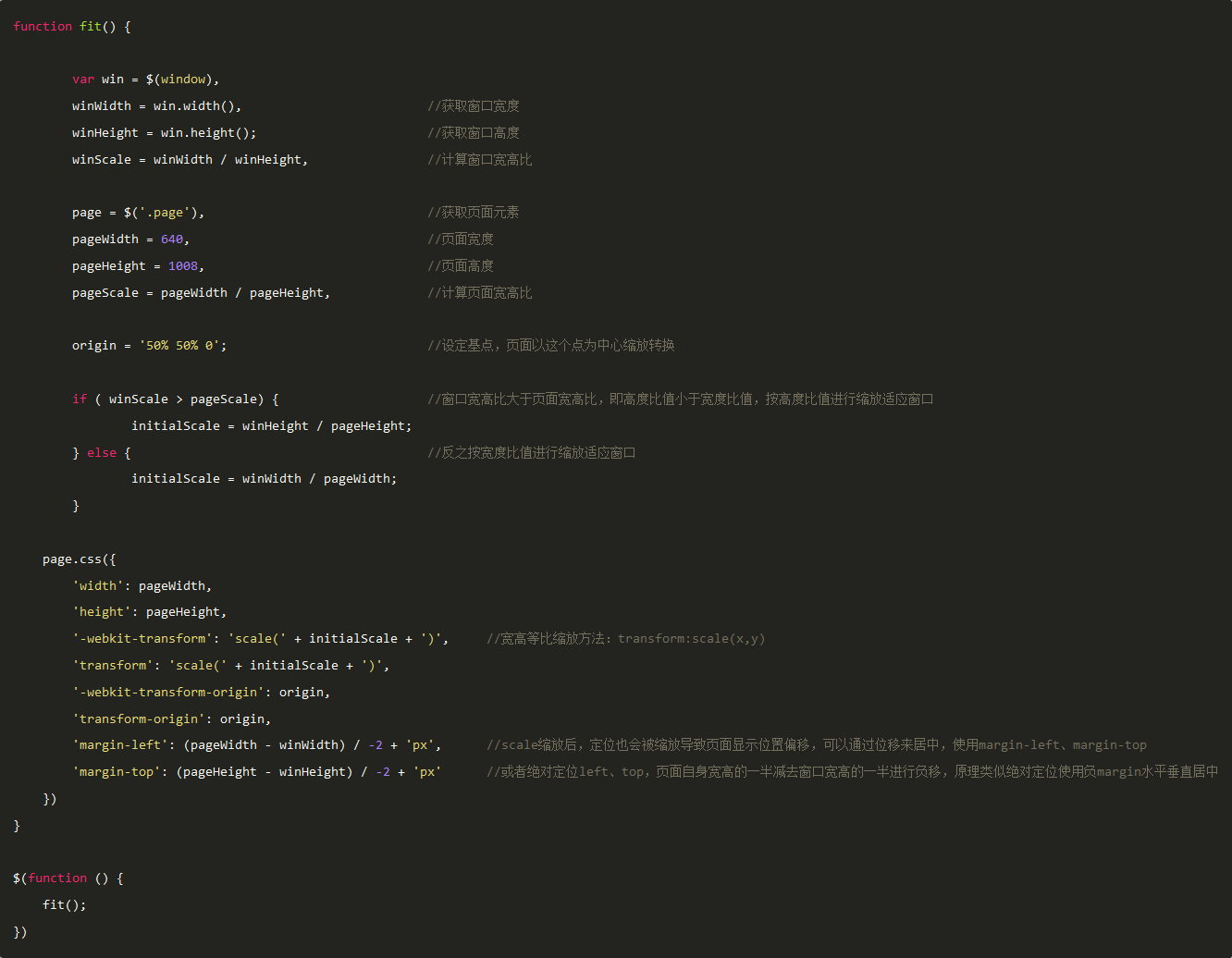
「scale-width 模式」和「scale-height 模式」適合運用在這類場景,(圖4)是橫向左右移動層,故這里選用「scale-height 模式」適配形式。實現效果代碼如下:



這里寬高等比縮放使用方法除了 transform:scale(x,y),也可以使用 zoom 進行縮放,視實際場景需求選擇合適的方法,兩者主要不同是:
還有一些復雜的層,但無外乎都可以拆分成以上幾種類型層,將內容分層出來,每個層根據內容形式選用相應的適配模式進行縮放。
1、適配的核心思想是「縮放」。
2、每一種適配模式都不是絕對的,需要根據需求場景選用合適的形式。適配前先跟設計師溝通明確適配表現形式,遇到復雜的場景可以把內容拆分出來區分適配。當頁面內容不適合方向旋轉展示,此時就不要無腦適配,有兩個方式可以選擇:

圖5
3、需要設定窗口等于設備物理寬度,即 viewport 為 width=device-width, initial-scale=1。
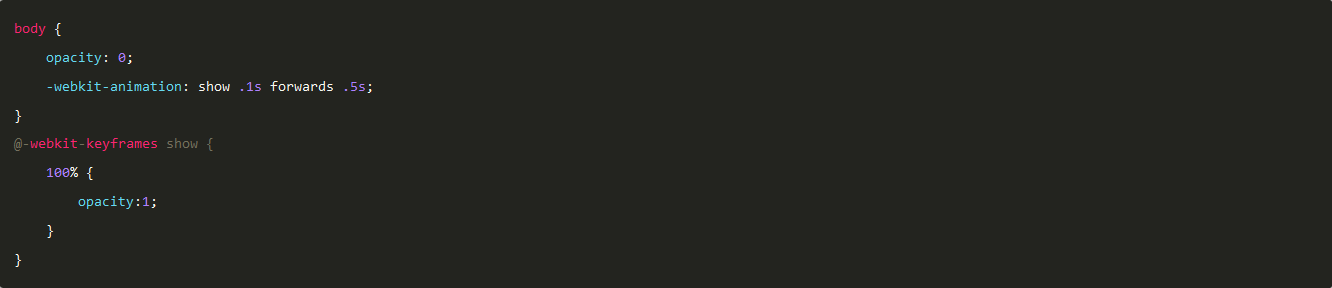
4、適配相關的 js 放在 head 里,文檔結構加載完成就先執行適配 js,給 body 加一個顯隱動畫規避在 js 未執行完成時頁面出現縮放前后,顯隱動畫相關代碼如下:

最后,以上是我自己在這項目 H5 適配的方法和應用,也許有更好的適配方案,請各位不吝賜教,多多指點。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務