2017-1-9 周周
編者按:面對雙11、春節等有計劃的大型節日 or 突發緊急的設計項目,該用哪些不同的方法應對?設計師蟈蟈總結了自己的工作流程,春節馬上就到了,提前學起來,到時工作才不慌。
工作需求每天都有,但總有一些冥冥之中會被更多人關注,如實事熱點、周年慶典、大版本發布、熱門合作等,那這些被更多關注的項目是否就是傳說中的大型項目呢?視覺設計師在這樣的項目中,又該如何發揮自己最大的作用,找到自己的最佳定位,保證高質量率的完成項目呢?

項目需求中,往往會根據產品功能的優先級、重要程度、工作量級、影響效應范圍、資源投入量等維度來對其進行項目級別的評判,如該項目需求能對團隊、產品、品牌(甚至企業和社會)造成重要影響意義的,都可被認定為大型項目(重要項目)。也因其對團隊、產品的意義區別于日常需求,所以相較于平常而言定會受到更多的關注和期待。視覺設計師作為輸出線的中間環節,需要環扣上下游的整體協作,且作為用戶瀏覽的媒體介質的設計者和輸出者,在這之中的作用不可忽視。
由于之前有幸參與了幾次團隊較大型項目需求的設計,對設計師在類似項目中的定位與協作方式積淀了自己的一些感悟和收獲,在此和大家分享一下!
一般情況下,大型項目可按時間劃分為兩種:計劃型與緊急、突發型。
有可預見性,如傳統節日、周年慶典、年中/年終大促,或有計劃的大型改版、新產品發布等,準備時間相對充沛,且時間可彈性調整。整體設計目標以博人眼球、刺激高轉化率或品牌的品質宣傳為主。

時間充沛的前提下,對輸出的精度和效果自然需要更高的要求,這時我們須在日常需求的流程基礎上增加更多的流程細節,如前期的腦暴、更多次的評審、擴大范圍的體驗反饋等,以此篩選出最高質量的輸出,達到大家對大型項目應有的預期。
當項目確定執行,可在立項之前預先做些準備工作:
日積月累:
傳統節日與年終活動等都會定時定期出現,設計素材和靈感可在平日里有計劃的搜集和積累,不要等到節日到來時急急忙忙去搜索、苦想。屆時如有相同需求的設計師在同一時間做同樣的設計,容易不約而同、撞稿、不出新意。(也許你會說,那只能怪你自己設計沒有創意,但我會說,相同節日、相同地域、相同訴求、相同文化背景的前提下,你冥思苦想出來的創意以為卻根本不能排除被撞稿的可能性。而你平日的靈感累積點卻能比當前情境下,在創新點上有所區分、關注的側重也可能不同而更有趣且更廣泛,這樣的積累再回看也許能帶給你更多的方向參考。
(Ps:養成良好的分類習慣,在需要時它也可以是你的加速度。)

項目信息
確定項目信息,如項目背景、目標、合作團隊、可投入的資源、宣傳力度預估還有項目時間等。計劃型大項目,一般都存在往年的延續或ft 性質的合作小組,所以這些基本信息都可以從以往案例中搜集到或者通過產品、運營同學了解到。還需要重點了解的是:項目重要決策人的方案偏重方向等,如果方向錯了,那將會帶來全盤被推翻的風險。
Brain-Storming
有了前面兩項的資料后,就可以組織頭腦風暴了。這里不要忽視設計之外的產品、開發哥哥的意見哦,如果可以的話,請更多的召集設計之外的同學,產品、開發雖然都不是設計出身,但是想法是沒有界限的,說不定哪一個爆點就能刺激你的靈感,迸發好的方案,也能讓你從不同角度了解產品和用戶喜好,會有意外的收獲。
確定立項時,需要確定的東西更多當然也更細,所以不要慌亂,讓我們來做一個清晰的流程規劃吧:
第一步:確認工作量,預留人力資源
繪制內容結構框架分布圖,按職能拆分需交付的頁面,越越好。如一些功能頁面現有可復用,可免去交互、視覺輸出的頁面,需清晰標記,并同步UI開發同學可預先開始搭建工作。為后段大工作量留存更多時間。

第二步:排優先級,時間預估
根據拆分的頁面任務,考慮設計的先后順序。大項目頁面數量較多,不可能一次性輸出全部的設計方案,時間上即使有預留也不可讓下游環節干等,人力資源足夠的前提下設計方案可以并行,人力緊張的情況下建議分批次輸出,讓下游同學可以盡早展開工作,可讓項目時間更充裕。
第三步:確認上線時間,確認各交付時間節點
確認上線時間后,根據各職能評估的完成時間,制作清晰的交付時間表格,(也可以是我們排期時常用的甘特圖)并同步整個項目團隊。每個環節需要確立明確接口人,負責在每個交付節點標記需要上游產生的交付物和信息,并且確認交付情況,設計側一定要確立主視覺,把控整個視覺輸出的品牌統一性與設計質量審核。
下圖是之前一次大促時的交付時間表格:(可看到表格中需要交付的12個任務分項,與每個任務的交付時間,各任務的責任人、接口人等前面提到的重要信息。每個任務人員的時間是各自串聯的,保證其可執行性)

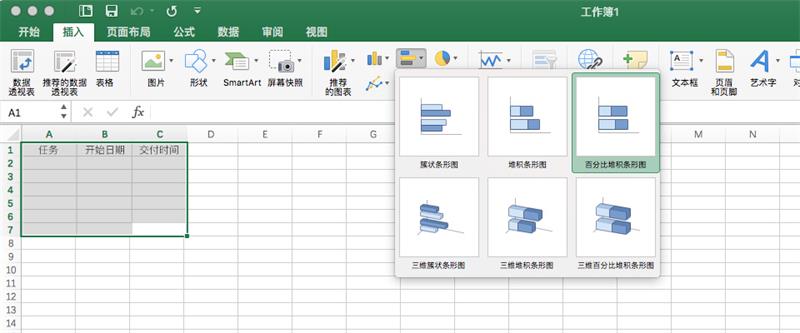
(也可以選擇甘特圖,也是以圖表的方式通過活動列表和時間刻度表示出特定項目的活動順序與持續時間。基本是一組線條圖,橫軸表示時間,縱軸表示項目或分工,線條表示在整個期間上計劃和實際的活動完成情況。它直觀地表明任務計劃在什么時候進行,及實際進展與計劃要求的對比。管理者由此可便利地弄清一項任務(項目)還剩下哪些工作要做,并可評估工作進度。辦公軟件中一般可在條形圖工具中插入并自動生成,大家這個應該用的較多就不賣丑了)

第四步:在交付時間節點前,安插方案評審環節
交互和視覺階段,建議至少安排各兩次(及以上)評審環節,評審能確立方案的可行性,重要的是可以避免后期的不必要返工。主視覺風格決定了整個項目想要帶傳達給用戶的感受,所以風格是重點審核部分,記得動用立項前期準備的腦暴資料哦!ps:作為視覺設計師,要不忘設計的態度,時刻提醒自己,除了眼前的這個方案一定還存在一個更好的方案,時間允許的前提下不妨再對自己狠一點,過程雖然痛苦,但結果往往會帶來驚喜!)
第五步:視覺走查與跟進
設計方案完成后,在UI和前端開發階段,視覺走查必不可少,即使再有經驗的設計師也不可能把所有情況都考慮到,所以在開發過程中補充一些細節是在所難免的,當然這樣的情況能避免是最理想的。因項目的重要性質,至少安排兩次(或更多次)走查,確保視覺還原度。當然走查完畢后仍要繼續跟進,確保方案真實落地且被嚴格執行。
第六步:上線前內部體驗
雖然有測試同學,但是他們在功能上可以保證體驗的流暢性,而設計展示與體驗還是需要更多雙眼睛一起參與完成的,上線前的仔細才會讓上線后的頁面更加分!
第七步:移動端展示的校驗
包括移動端的性能體驗與圖片、文字的展示,其中需要分享到社交媒體所需要的傳播圖片準備,響應式的匹配等

計劃型時間較為充裕,所以步驟分的可以細致些。
拿騰訊云的周年活動為例,每一年的9月9日定會為周年籌劃一次較大的促銷回饋活動,在此之前自己會有意識的針對周年、慶典、促銷等關鍵字保存一些可激發靈感的素材,如配色、繪圖等。在距離周年2個月時,會主動征詢產品和運營同學對今年周年慶的一些籌劃方案,與大致的啟動時間,在確保今年籌劃的量級基礎上,評估自己從容完成項目設計的時間,并給與產品同學時間預留的建議。
在實際項目開始時,拆分并確定此次周年慶的會場數量,按照往年慣例會在周年慶之前推出一個活動預熱頁面,而主會場會存在一個抽獎模塊,其他則是一些固定行業分會場的頁面,那么即可確認視覺需要輸出的頁面個數為6個,抽獎涉及到的通知彈窗5個。那么按9月9日上線的deadline,即可往前倒推頁面的交付時間點。其中預熱與正式會場必然要保持一致的設計風格,那么這6個頁面中,預熱與主場館首頁是需要主視覺來設計完成的,而行業會場可以由其他設計同學根據主視覺風格延展就好,可確認下來視覺的人力需要2-3人,因為提前籌備所以時間預留較為充沛,那么主視覺+輔助視覺各一個即可很好的完成。 之后即可和交互、UI開發、開發同學評估完成所需時間,最后做出可執行的時間表格,并嚴格按照時間節點交付,就能完美的engding上線啦。
活動頁面中最為費時的要數首屏頭圖的設計了,既占據了重要的篇幅,又牽控著主要的元素風格,所以當活動主題確認后,交互同學搭建線框圖的同時,就可以著手首屏的設計了。這樣能給自己預留更多的設計時間,也能給自己嘗試更多方案的機會。關于首屏的功能,大多數情況下主要用于品牌打造,展示使用,并沒有后臺或操作等功能,如時間并沒有這么充裕的情況下,可先將內容框架設計完成交由下游開始重構工作,首屏設計可暫由占位符替代,上線前更換即可。
突發型項目,沒有相應的準備時間,在接到通知那一刻起,就已完成立項。需要做的是分秒必爭的馬上投入到項目執行中去。項目目標是確保短時間內搶急上線,但即使是時間緊迫,合作流程與各環節的交付節點是絕不可被省略的。還有前期的功能討論設計師也最好不要缺席,無論是否晦澀難懂,都能在一定程度上幫助理解產品,也能減少在設計過程中的溝通成本,了解產品定位,任務流程各個方面。做到這樣才能在緊亂的場景下讓團隊有序的合作,環環相扣而不生差亂。
設計合作流程
拆分任務頁面 —— 標記設計與開發可并行頁面——并確認設計優先級——確認上線時間并倒推各職能環節交付時間節點(交付時間包含方案修改校驗)——分配執行人員、環節接口人——嚴格執行
交付時間節點
(下圖為并行時間節點分配圖)

突發型項目,唯一目標是保證最快上線,時間是唯一的品,所以各環節必須串行配合,將頁面交付細分到模塊,讓每一個職能都能環環相扣,的統籌時間分配與利用率,真正的與時間賽跑。時間緊張,難免需要加班配合,但早晚加班也是有策略的,充分了解上下游的加班習慣和決策者以及外界實事時間點,會發現有些需求點未必需要第一時間返回公司或加班,可以在下一個流程之后再補齊,如占位的配圖、icon的高清匹配等。
在緊急突發型項目面前,設計師往往會犯很多本末倒置的錯誤,如在非常時期糾結哪種配色更好,哪種樣式更搭等等,這些考量在平常也許正是設計細節的點睛之處,但在當前時間要求下,這些考量就是舍本逐末的表現。
經過最近一次微信小程序的項目,從中受益良多,相信很多視覺設計師也和我一樣會情不自禁的關注了相對沒有那么重要的細節部分,而掩蓋了項目目標的重要性。以下是這次項目的一些收獲,或者說是自己面對與其他日常項目時不一樣的,需要注意的地方:
必須強制轉移關注重點
設計師對美都有一種說不清道不明的執著,對自己設計的頁面存在情不自禁的尋求一百分的強迫癥,在突發型之外的項目中,這本是加分光環,但在緊急情況下,這樣的完美執著無疑似團隊的毒藥,對項目進程有拖滯的危害。項目性質決定著上線deadline,如果一味的關注視覺呈現,只會拖慢下游進度,影響上線目標。所以視覺同學必須強制自己將關注重點從設計感轉移至上線目標上來,優先確保功能的清晰展示,細節的設計可在迭代中仔細摸索。
提前預判性
時間緊迫的項目下,爭分奪秒是必須的,視覺作為中間環節,可在交互進行階段,提前分析頁面的時間花費分布,預判可以和交互并行的模塊或頁面,并提前啟動設計,給自己爭取更多的時間。
優先結構框架的設計,細節內容占位預留
上下游配合,視覺在給自己爭取跟多時間的同時,也可盡量多的為下游UI開發同學爭取些時間。例如在頁面中,會存在模塊陣列或列表等結構,視覺側工作自然需要將每一個模塊對應的配圖、控件、文案設計好,但是對于UI開發同學來說是需要先搭建這個陣列的結構,然后在逐一替換模塊細節內容的。所以視覺同學可以優先只設計一個模塊然后給到下游陣列的結構,UI開發同學即可提前展開工作,減輕后期時間分配上的壓力。
(如下圖所示為常見網頁形態結構,整個頁面UI開發同學需要得到的其實是設計師確認的框架結構,至于里面的圖標、banner配圖、抑或是文字內容都是可以后面提供的。具體來說,如下圖中,場景切換部分為三分陣列版式,灰色方框為圖標占位預留,UI開發同學只需要圖標占位尺寸即可,圖標細節和形態,設計師在后面完成整體頁面框架后-上線前補齊即可。)

設計元素快速復用
不要過多的糾結于與眾不同的創新,在設計規范內如有類似模塊請優先復用,在保證統一性的前提下確保上線目標。因創新存在試錯的隱藏屬性,時間不富足的情況下,沒有辦法保證其高可行性,而已有模塊即使在創新設計上減分了,但是卻經過了試錯的考驗,相比之下更能保證上線的安全系數。
做完一個項目如果只是增長了項目數量值是絕對不夠的,我們還需要對線上方案進行數據的回收,針對項目目標的不同側重,有所針對的驗收數據指標,以實際數據來驗證自己的設計在項目中的合理性。計劃型項目可能在設計過程中已被產品、運營同學要求埋點,這時主要著重將設計關注的部分提煉總結即可。突發型可更多關注功能模塊觸發區是否符合點擊預期、隱藏功能是否被成功指引等方面的點擊數據。(公司可提取數據的平臺有tcss.oa.com ,可在UI和開發階段提前寫入 hotrep 腳本,在數據平臺即可根據 hotrep 標記的ID名稱進行數據量查詢)
當然大型項目并不像普通需求那么頻繁,且每一次的場景與需求點、宣傳重點都是不同的,所以每一次項目經歷后,都應該在完結時養成做項目總結的習慣,通過數據反饋、用戶使用的嘈點與贊點分析自己在設計方案中的優劣,集成經驗與教訓,搭成自我成長的階石。另外,更多的了解整個軟件開發的工作流程以及各個角色的工作內容,再深入些可再酌情了解些項目管理的相關知識,這些都可以幫助設計師更快的成長,更好的在團隊中發揮作用。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務