2017-3-16 資深UI設計者
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
@飛屋睿UIdesign :簡單10步教你把人物照變成極簡風格插畫!這類效果一直很受歡迎(淘寶賣20元我會說),不過想實現(xiàn)非常簡單,今天這篇教程一步步帶你上手。
UI設計中配圖的問題我曾在《全方位科普網(wǎng)頁設計中的個性插畫風格》中簡單說過,然而這僅僅是一個開始,關于不同風格的插畫如何進行運用,需要我們進一步“開發(fā)”。
每個藝術家的插畫里都有來自他自身創(chuàng)造出的節(jié)奏和風格,而接下來的一段時間,我們將學習繪制不同風格的插畫,用實際行動去體會隱藏于圖案表象下的不可言說的趣味和技巧。
學習時尚極簡風格插畫的目的是運用,而極簡風格的插畫在UI設計中是非常適宜討巧的配圖對象。尤其是運用在與時尚相關的網(wǎng)頁中,大約是最不容易被忽視的亮點。
那時我們是按照片給定的輪廓來繪制的,雖然有細節(jié)的突破,但仍然沒有逃開照片的約束。
這時,我仍然要說,離開照片再遠一點!所繪之物和照片實體之間,應該是幻影關系,而非一對一的簡單臨摹。繪制過程中額外加入我們自己的想象,這將幫助你一步步接近繪畫的本質(zhì)。當然這說得太遠,但目標即在,一步一回顧。
所繪制的對象,有一種符號化的趨勢。就像圖標一樣,模糊所有個性化細節(jié),使其變得符號化。讓外形成就某種“完美”,當然所繪制的主題也并不在表現(xiàn)人物造型細節(jié),而是在于突出某種氛圍。讓我們繪制的基礎形都有趨于某種完美定式的傾向。
STEP 01
讓我們打開AI,創(chuàng)建一個寬1600px高1200px的新文檔。
然后將所參考的照片置于其中,鎖定照片的圖層,再新建一個圖層作為繪制層。繪制時可以用鋼筆工具,

STEP 02
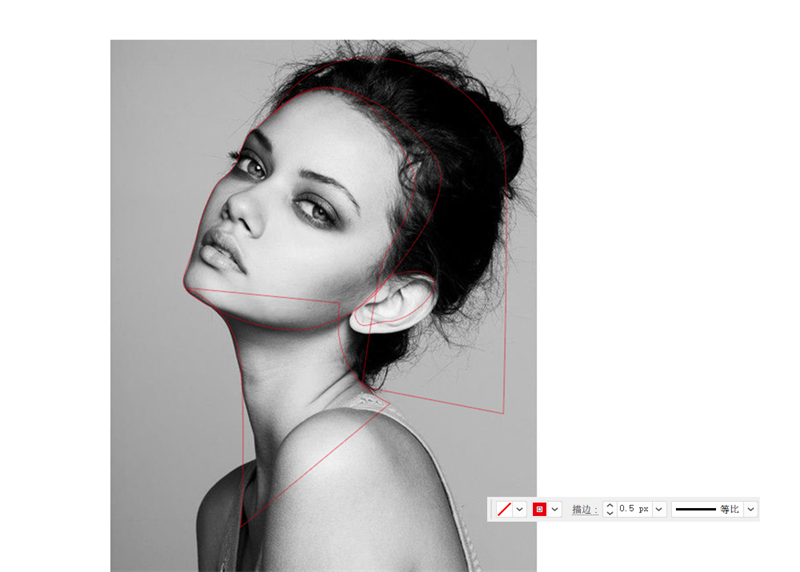
將鋼筆工具所繪制的形狀關閉填充,線條設置為紅色,將線條大小設置為0.5px。
這里選用紅色是為了照顧視覺的可辨性,你也可以選用和照片本身差別大的色彩。
根據(jù)照片提示的輪廓進行繪制,并不是一定要完全效仿照片。就像本例中,我們未必要完全效仿模特的發(fā)型。基礎形里的每一個形狀都要封閉完全,這是為了填色的需要。

STEP 03
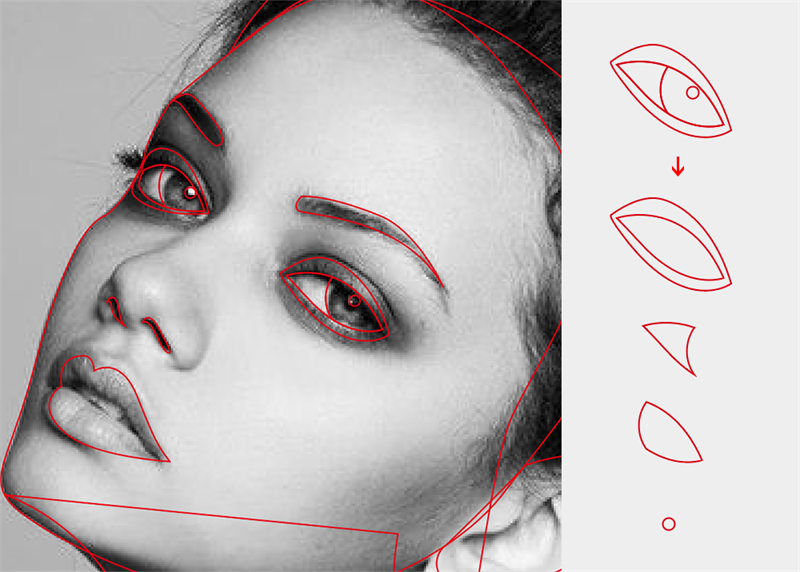
繪制五官的部分,尤其是眼睛的時候,要注意保持每個形的封閉型,這時你要非常清楚你的填色邏輯,不要被線條誤導了。
五官保持最簡單的形,去掉一切繁瑣細節(jié),而又要保持視覺上的“合理性”。

STEP 04
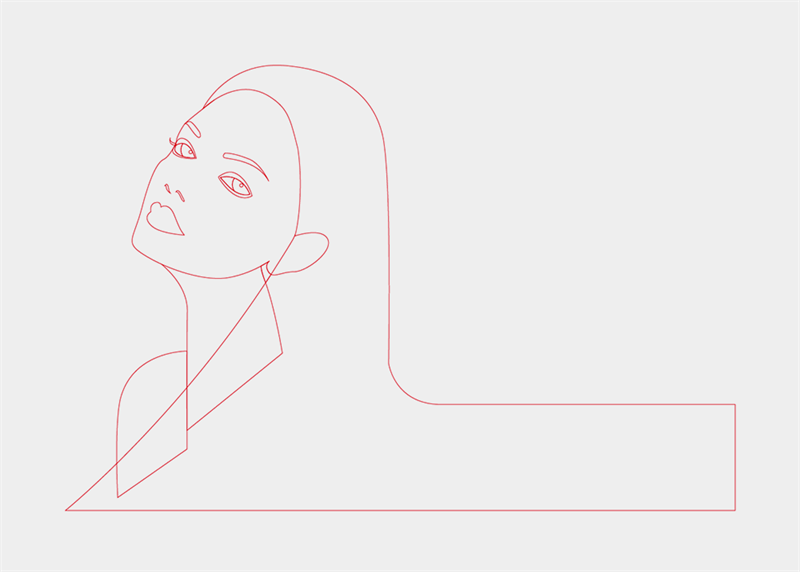
處理人物剩下的部分。這時可以稍微發(fā)揮創(chuàng)意,比如我在這里增加了頭發(fā)的長度和弧度。也是這時開始,我們就丟棄對照片的依賴。關閉照片可見,完全從線條的角度來審視整個畫面。

STEP 05
調(diào)整線條,讓它變得更為“絲滑”,并對形狀進行合并與刪減。
其目的是為了填色的需要,因此要謹慎選擇合適的形狀對象。而保持“絲滑”的前提就是不要過度的歪曲與拐角,你需要放大細節(jié)進行調(diào)整。

處理形的要義就是要學會趨向簡單幾何。
這里我們將要學會對色彩的節(jié)制,注意在繪制人像時,人物的某一五官將作為突出重點,比如我們要在這里突出嘴唇,因此嘴唇的部分和皮膚的部分就在色彩上加以區(qū)分。
這時,整體的色彩最好不要超過三種。用顏色作為視覺引導,在人物的重要部分運用不同的色彩對比。
STEP 06
為畫面增加背景色,這個背景色與唇色呼應。讓色彩顯得干凈。基本的填色完成后,大致的人物形象就一目了然,在此進行對五官細節(jié)的微調(diào),將是更進一步的“符號化”的過程。

有趣的地方就在于,盡管我們丟棄了所有的陰影細節(jié),然而并不代表我們不需要它。利用陰影,可以起到畫龍點睛的作用。比如在這幅畫中,我們給脖子上增加頭部的陰影,脖子和頭就有了視覺上的層次,立體感增強了。
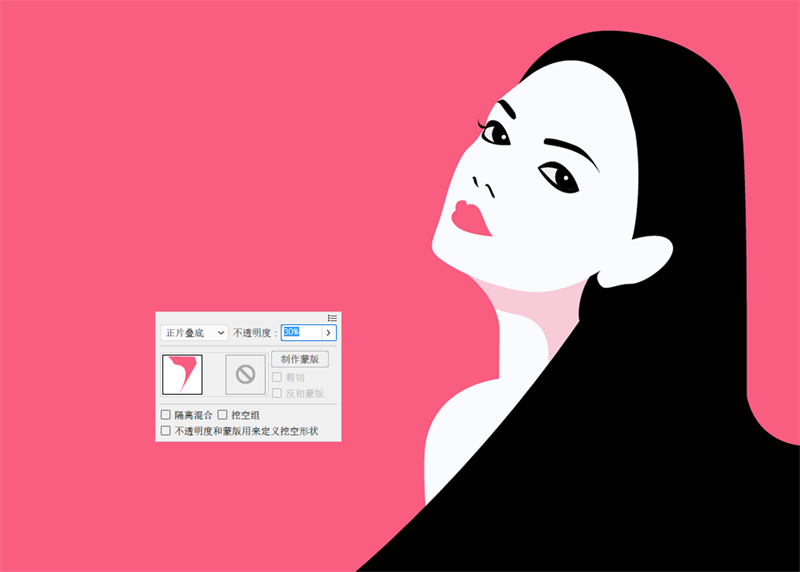
STEP 07
陰影的色彩我們選用和唇色一樣的粉紅色。將陰影的混合模式改為“正片疊底”,透明度降至30%。

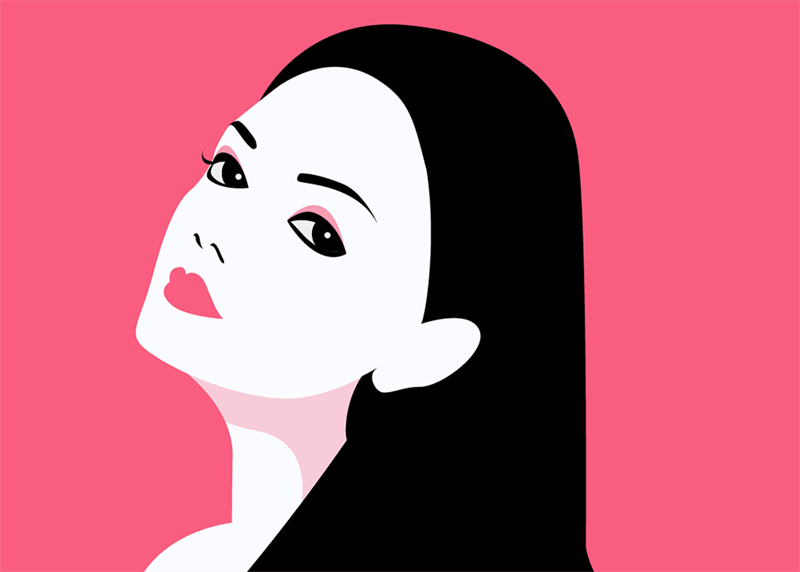
STEP 08
再為眼睛增加陰影,這將增加眼神的力量。“眼影”的混合模式仍然為“正片疊底”,透明度為60%。

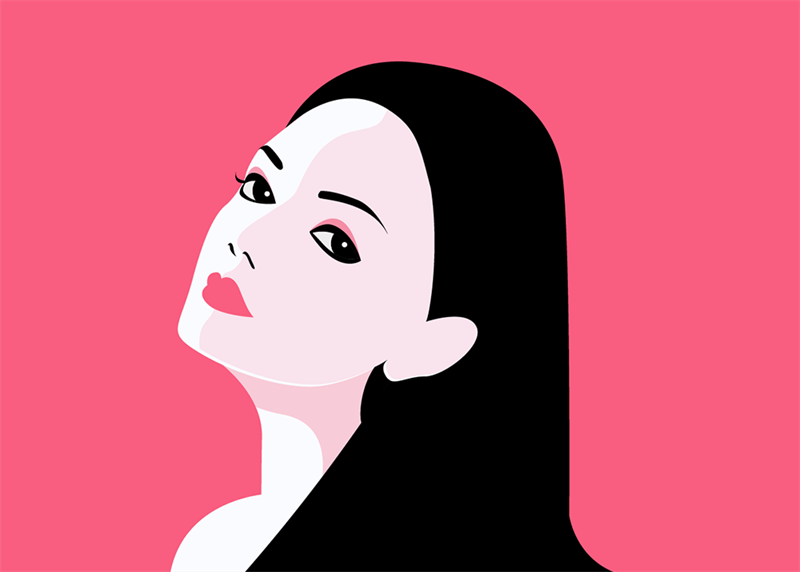
STEP 09
為了增加臉部的立體感,我們也要利用陰影進行“潤色”。這時,陰影不僅僅是實際的對光線投射的描繪,而是有著某種“裝飾”的意味,同時突出臉部輪廓,在關鍵的部分利用線條的婉轉來表現(xiàn)臉部的輪廓起伏狀態(tài)。
填色后的混合模式仍未“正片疊底”,透明度為15%。

我們曾經(jīng)也談到過正負形交錯的用法。也就是讓背景與所繪制對象主體的色彩有彼此可以融合的部分,根據(jù)完形法則,我們?nèi)搜勰軓囊恍┚€索中就判斷出對象。
STEP 10
將背景變?yōu)楹谏c黑色的頭發(fā)、眉毛相接。又將桃紅色背景縮小為更小的圓,用以突出焦點。在焦點處添加上焦點。

說起來,這句話有點繞。換句話說,在目前“唯結果論英雄”的思維方式下,我們更應該焦距在過程本身。不被結果影響是很難做到的,但至少我們可以抽身在享受過程的某一個小瞬間。
其實,最初是想要探討關于網(wǎng)頁設計中插畫的方向。做設計的人都深有體會,有時候為了尋找一個好的素材,翻遍各大免費攝影網(wǎng)站都未必合適。精疲力盡的同時還加深了我們對于DEADLINE的焦慮。于是,求人不如求己,我就想到了用插畫的方式來自己動手設計素材。
這并不是我自己突然之間的想法,而是在看project runway(一個美國的服裝設計大賽,具體請自行百度或谷歌)的時候得到的靈感。在project runway中有一個比賽環(huán)節(jié)叫做非常規(guī)材料賽,具體說來就是參賽選手要用于設計服裝的材料不是普通的布料,而是垃圾堆里的或者其他不尋常的廢棄材料,比如塑料紙啦、燈泡啦、金屬片、雞毛等。而且,作品的評選標準并不僅僅是把服裝做得“美”,而是根據(jù)這個設計師在多大程度上改造了原有材料,把這些“廢品”做成了可穿著的物料,發(fā)揮了衣服的特性和美感。有些難度?但是,大多數(shù)設計師都會在這一環(huán)節(jié)感到興奮,而且,也只有在這一環(huán)節(jié),他們會覺得是比較能充分發(fā)揮自己的設計功底和想法的。比起直接從布料里找到好布料進行裁剪,他們更喜歡自己“創(chuàng)造”出“布料”。
好了,說回我們的UI設計,其實也是類似的。當我們在圖片的海洋中尋找優(yōu)質(zhì)資源的時候,就像要找到一匹好布料,而事實上,即時最終的作品非常優(yōu)秀,也部分得益于“運氣”(找到漂亮的布料的運氣),而且這個運氣的中獎率往往也并不太高。而比較靠譜的做法就是自己創(chuàng)造“布料”,也就是自己為配圖進行取材,這才是能讓你的設計功底得以腳踏實地,盡管你也許走得比別人慢,但不依賴于運氣的方式,也就是享受過程的方式會讓路途越來越開闊。
而插畫的風格則五花八門,一個人就能自成一種風格。在沒有形成自己的風格之前,就是對每個種類的風格都了解一遍。在輕質(zhì)風格的網(wǎng)頁中,能用得上的插畫風格當屬扁平風和線條風這兩大類,而細分下來每個大類中還有若干的小方向。所以,我們將在以后繼續(xù)介紹這類風格的繪制方法,而且它們不僅可以作為配圖,還可以成為圖標或其他更多的UI組件樣式。
還是回到我們的主題,插畫本身是手段其實也是目的。如果你真的喜歡設計,就無法忽略繪制過程中的美感體驗。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務