2017-4-10 藍藍設計的小編
藍藍設計經常會接到大屏設計的項目,比如中國移動互聯網監控大屏可視化設計及開發、太極集團承接的中央臺應急指揮中心大屏可視化設計、交大思源承接的北京地鐵軌道批揮中心大屏可視化設計、數碼視訊展廳大屏可視化設計,在積累了一定經驗的同時,也在不斷的學習和豐富關于大屏設計的特點及數據可視化的表達方式。
下面文章為從網上搜集的,作為大屏設計資料的參考。
1.面積巨大——用戶站遠才能看全內容(所以字也不能設計很小)。
2.深色背景——緊張感強,讓視覺更好的聚焦,省電。
3.不可操作——大屏主要用來給來賓觀看的。來賓一般不會直接操作大屏。
4.空間局限——大屏不像網頁有滾動條,它的長寬都是固定的。
5.單獨主題——每塊大屏都有具體想給來賓表達某個主題
知道了這些,如果我們遇到一個具體的大屏項目,要怎么來設計呢?
下面我將自己經歷過的項目和思考過程和大家分享下。
以下是我自己總結出來的設計步驟:
需要調研的點:
1.大屏的主題——這個屏要個來賓看什么信息(要規避哪些信息)
2.數據的權威和準確性——對具體要展示的信息進行數據的核對正常數據是多少,歷史上極限數據是多少?
3.用戶的其他需求點——用戶說要用TOP10,但有時候只是用戶只知道TOP能表達,還有很多形式也能表示TOP的信息。
案例:
部門準備做一系列專門描述特定業務場景的大屏。他們即統一(整體大風格),又有區別(每個業務要有自己的特點)
我們為了避免在后期大家有風格上的分歧而不斷修改造成項目的延期。決定盡快讓需求方確定風格。
我們使用的快速可行性測試(2013年IXDC上微軟分享過,我們做了更加符合當前業務的修改)。目的是讓大家快速確定風格。保證大家的目標統一。

最后我們確定了緊張,科技,權威,豐富。并且會每個關鍵詞進行了專門的理解。
緊張:數據的實時,動效的變化
科技:新穎的圖表,新穎的動效
豐富:數據豐富,豐富層次感,圖表類型多,強烈的空間感
權威:安全元素。
接下來是對每個數據的chick,知道每個數據代表什么,用什么展現最好。
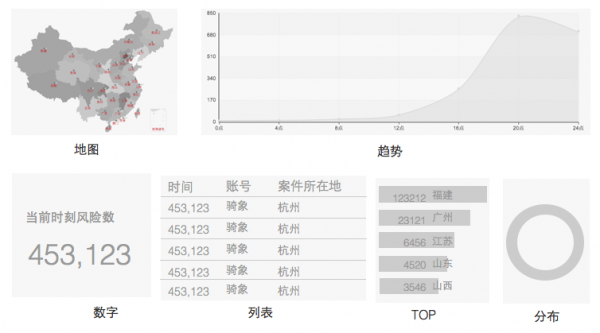
從和業務溝通了解到,他們需要地圖,top10,餅圖,列表,數字,趨勢,這些圖表。這些能滿足他們目前所有的需求。

但是如果在多有的屏上都只放這些元素,展現上會缺乏很多心意,業務差別性也不好體現。所以需要對每個需求再剖析。
在這一步,需要重點做到以下幾點,幫助我們分析,理清思路。
1.拆分維度——將需求拆分到最小維度
2.確定優先——選擇最佳數據來說明觀點。
3.合并維度——對維度元素進行歸類,化繁為簡。
4.最佳表現——確定用哪種表現形式來體現數據。
舉例:在做這一系列的具體某一個屏時A業務需要大屏展示的內容:我們的業務針對特定區域的保護,正在實時防御著世界各地多類型的攻擊。能看到每個攻擊類型的當天累加值和趨勢。
對于這個內容,我們先進行拆分維度。你們能看到多少維度呢?(一定要拆到最小維度)

因為重點要表達的是我們防住了這些攻擊——表達這種自豪的情感。所以我們在來確定這些維度的主次優先級。

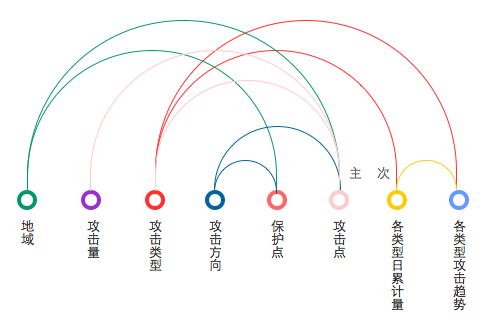
看這些主要的維度有沒有可能進行合并呢?對這些信息進行相似度歸類,化繁為簡。關聯性最多的維度用同一種顏色表示,畫出所有的關系。

上圖表示,所有的維度互相關系。我們可以發現時間維度和所有的內容都有聯系。但是時間又是個隱形的內容,大屏上的數據為了表示緊張性,時間如果是實時展現的。那么這個維度在設計的時候不必要用某個具體的視覺元素來表現,是通過在時間節點上的動效變化來表現的。所以我們把這時間線去掉看效果。

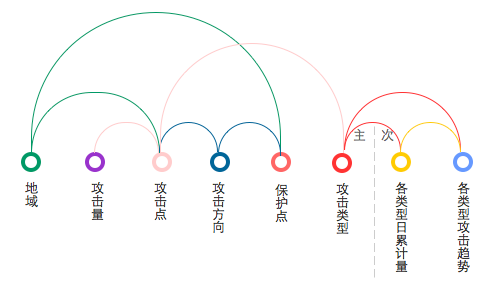
效果清爽了不少,但是線還是很交錯的不方便閱讀和理解。對交錯關系的維度進行位置的調整。
攻擊類型:他和次要維度都有關聯。
攻擊仿效:和保護點和地獄有交錯。

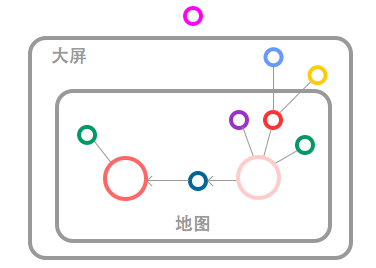
我們可以看到主圖的關系中。攻擊點是所有維度中關聯性最強的。供給量和攻擊類型可以是他的屬性。地獄是攻擊點和保護點的屬性。
這樣重點就是攻擊點到被攻擊點的過程了。

各類型日累計量可以通過計數器來表達。各攻擊趨勢可以通過趨勢圖來表現。剩下的就是這么來設計這張地圖了。
在第二步的時候已經將大部分分析工作都做完了,現在要做的是如何對這張地圖來表達我們的想給來賓傳達的信息。
在這塊主要是細節和感受的設計。設計順序:
1.模塊設計——長久考慮的模塊縱橫柵格布局設計還是不顧延展性把只為這一個屏的精致。
2.維度表現——具體維度用什么表現的確定。
3.動效設計——時間的把握和情感的控制。
4.數量控制——對實施數據的不可控性進行展現上的控制。考慮頁面最后出現的時候太密或太疏是用戶的感受。
大屏和其他顯示屏一樣,本身都是有固定分辨率的。一般是4*3的比例。在設計時考慮到通用性,可以優先考慮1024*768。如果設計師追求更加的表現,可以根據每個大屏本身的像素塊的多少來設計。比如:1400*1050或5600*3150
考慮到同系列的屏幕會有相同展現形式,使用相同組件,可以對大屏進行柵格。

大屏是橫縱都固定的,可以采用橫縱都12柵格的方式。
在第二步中我們已經確定只要重點在地圖上表現出不同緯度:地域,攻擊點,保護點,方向,攻擊大小,攻擊類型。
這些內容就要運用到數據可視化的知識了。
基本的表現形式有:大小,位置,形狀,顏色

對每個表現進行思考:
位置——地域:顯而易見。但是什么樣的地圖符合我們的場景呢?

如上圖,在考慮使用世界地圖還是中國地圖的時候發現業務上,國內攻擊很多,而國外很少。而且需要看到的國內的能到地級市,國外的到洲或者國家就行了,最后我們創新除了第三種,以中國為主的世界地圖來展現。

形狀——攻擊點,保護點,方向:作為體現情感的重點體現,可以對保護點做盾牌的形狀;攻擊點用普通的用戶能第一時間理解的感覺到的形狀比如圓(因為數量過多時展現最為清晰);用有方向感的連線連接攻擊點和保護點來表示方向。
大小,顏色——怎么來處理呢?放在哪個維度上表現呢?

圓的視覺沖擊力最強,可以清晰的同時表現大小和顏色。所有把方案一、三、五排除掉了。
當數據量很大的情況下,會有很多線出現,這是很難分清楚這些線是那些哪個線,線需要有顏色區別。所以排除方案二。
現在只剩下方案四和方案六:

上圖可以看出:方案六的情況下在看圓的時候會受連線粗細的干擾,連線之間也會被遮住從而干擾視線,所以確定用方案四。
確定好了這些表現方式之后,對每個表現方式做數據量化變現和動效的處理:

小插曲:在設計動效的時候還想通過動效的節奏來體現攻擊量的大小,比如頻率越快,表示的攻擊的量越大,后來實現中發現這樣畫面會更加的雜亂。
結論:每個維度,只用一種表現。即清晰又易懂。
1.REVIEW需求——過一遍需求是不是能夠滿足。
2.實地測試——將效果放上大屏,看是否方便閱讀,動效是否達到預期,色差是否能接受。
3.可信性測試——當自己的講解員,給用戶講解大屏。能否一句話描述大屏,同時用戶能夠理解。
設計大屏一定是一個長期跟進的過程。有很多問題會在真正數據進來了,放在大屏上顯示才能發現。
在這個屏中我們改過的細節:
① tab的展現和圖例結合,省空間,同時方便理解。
② 線到達保護點之前攻擊點不消失(讓用戶能夠回述到攻擊源)
③ 保護點更加有動感,情感更加豐富,攻擊到達的時候才瞬間出現盾牌,攻擊結束后才漸變消失。
④ 在電腦上看整體地圖顏色偏暗,但是到了大屏上看效果正好。所以對地圖背景進行調暗。
希望這篇文章能幫助到做可視化設計,大屏設計的同學們。
感謝作者騎象的投遞。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
相關文章