2017-3-16 周周
什么是設計思維呢?顧名思義,設計思維就是設計師用來思考問題和解決問題的方法。如何培養設計思維?今天這篇用兩個實戰案例幫你一窺設計思維的奧妙。
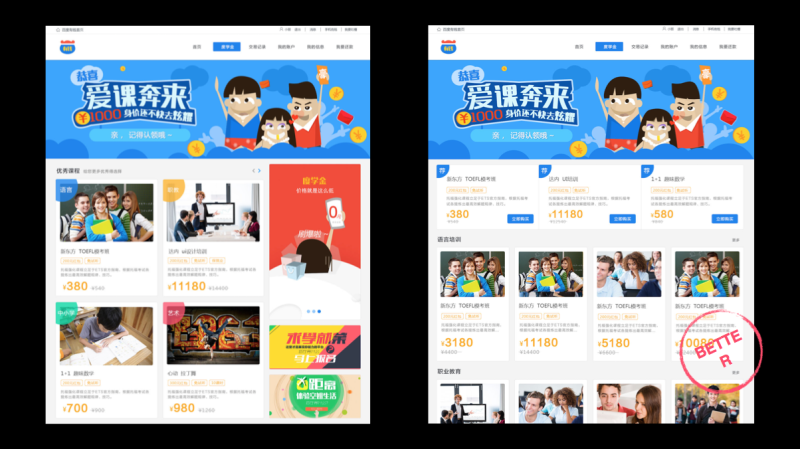
我們先來看一個小測試:以下的方案中,哪一個是好設計?


我們平時評判一個設計的好與壞,很多時候都是從色彩好不好看、使用時有沒有可用性的問題等等角度來做出判斷。
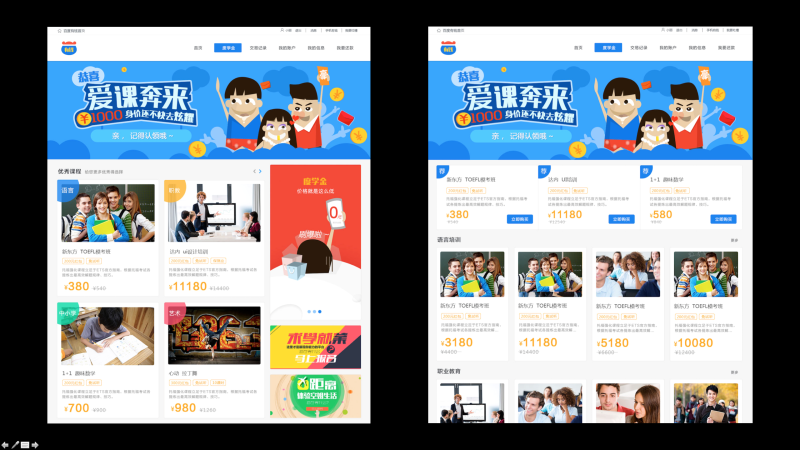
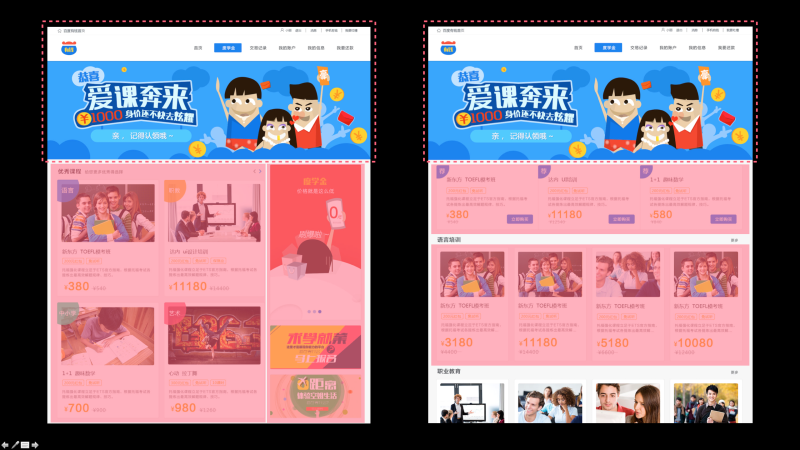
那么請大家來看一下,這里的兩個方案。先來簡單介紹一下背景,這是百度金融產品線面向教育貸款的一個產品,用戶可以通過這個網站找到想要學習的課程,并進行在線貸款申請。我們可以看到,這兩個方案的頭部是完全一樣的,區別在于下方的課程內容區,一個是左右兩部分,左邊是幾大類課程的入口,右邊是廣告位。另一個方案是通欄,上面是熱門課程推薦、下面是展示具體類目下的熱門課程。 有的同學會說了,這也沒有太大區別嘛!沒錯!這時,我們再用以往的經驗來評判方案的好壞,就會發現很難做出判斷。
設計師日常工作中經常會碰到這樣的一些問題,今天我要分享的設計思維就是用來解決這些問題的方法。
首先來看,設計思維指導下的工作方法主要分為這四個步驟:洞察用戶,然后進行科學合理的設計思考與轉化,再下來是把想法制作成原型,最后進行效果的評估。
今天我主要講的是前面兩點的具體執行方法。

2.1. 洞察用戶的重要方法 —— 移情
何謂移情呢?就是說在進行用戶調研的時候,把用戶的行為作為他生活的一部分進行觀察,除了要知道用戶都做得了什么,怎么去做的,還要知道為什么,他的目的是什么,以及要知道他這個行為所產生的連帶效應。一般來說,分為三步:觀察、接觸和沉浸。
接下來我們通過一個案例來講解具體怎樣做到移情。

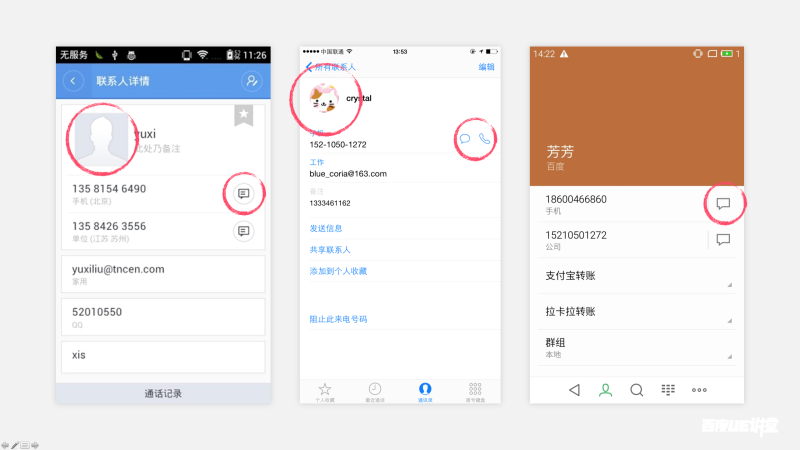
大家來看這三個界面,從左往右依次是——我們要進行優化的現有產品的聯系人詳情頁、iOS系統的聯系人詳情頁、魅族手機聯系人詳情頁。需求是,對第一個頁面進行優化設計。仔細看看這三個界面,大家會不會覺得都是大同小異啊,都是這里有個頭像,魅族這里稍微不太一樣,是橙色的這一大塊,不過感覺也很一般啊。下面的內容基本都是一行一行的電話號碼,后面帶著短信或是其他圖標。那么,怎么去做優化呢?
設計師做了一件什么事呢?他們沒有急于去畫圖討論,而是去做用戶調研。去了哪里做調研呢?他們挑了一個形形色色人特別多的地方——北京南站。怎么做的呢?首先當然是觀察、但僅僅是觀察還是不夠的,他們設計了一套任務,讓用戶在最自然真實的場景中去使用現有版本的聯系人詳情頁。比如說打電話給一個最近沒有聯系也記不住他電話號碼的朋友,添加設計師到他的通訊錄中等等。最后的發現很有意思:

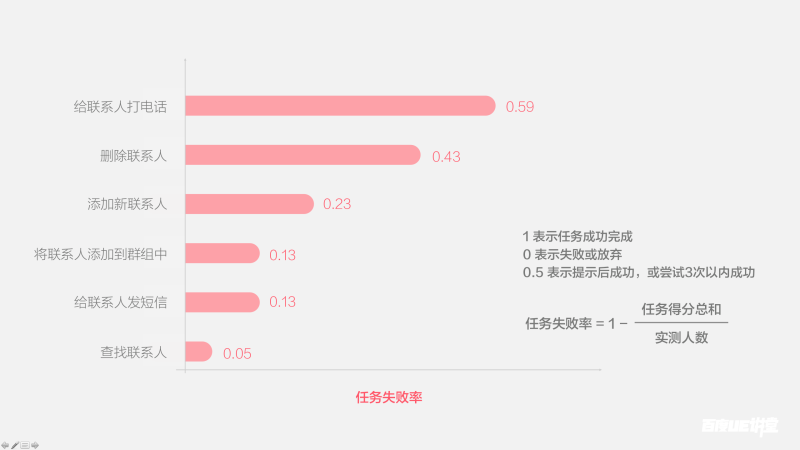
整理成圖表,大家可以看一下,給聯系人打電話是所有任務中失敗率最高的,而我們前面的結論中第3條就提到:給聯系人打電話是在這個頁面的第一訴求。
于是,通過這些調研,設計師做出了看似大膽實則非常合理的設計方案:

弱化頭像區域,采用模糊過的一張好看的圖片作為沒有設置頭像時的默認背景。既然打電話是第一訴求,就用的方式,把打電話按鈕放大,并且放置在單手最好點擊的位置區域。而當用戶設置頭像后,不再需要裁切成大頭照,直接以底圖的方式全屏顯示。當然,設計總是要考慮邊界情況,當用戶想設置更多信息時,頁面也是可以承載的,內容向上頂,直到高度撐滿全屏,底部打電話按鈕會懸停在頁面最下方。
總結一下,要做到移情,首先要深入用戶,然后變成真實的用戶,最后,作為設計師,一定要跳出用戶,把設計方案做到超越用戶直白的需求,也就是我們常說的超預期。做到這些,創新設計,也就水到渠成了
2.2 設計思考方法 —— 回歸本源
講完了移情,我們再來聊聊設計思考的方法。主要分為以下三點:回歸本源、目標導向、視覺化思考。
首先我們來看一下回歸本源。回歸本源的意思就是分析問題的切入點,一定是背后的本質,千萬不要糾纏表象
還是來看一個例子。

這是我們產品中經常能夠見到的卡片設計。現在給大家看到這個卡片是一個課程卡片,它主要分為:封面、標題……。鼠標移上去時,會有一個紅框。設計師在設計時設定的點擊區域為:點擊封面或者是標題,就可以跳轉到課程的介紹頁。但是,在產品即將上線時,這個項目的經理提出了一個質疑:可點擊區域為什么不是整張卡片?
當我們遇到這樣的質疑時,首先不要慌張,不要因為他是經理是高層就盲目妥協,這樣的后果往往可能是一個糟糕設計的誕生。而是要撥開一層層的迷霧,去分析問題的本質,從而尋找到真正解決問題的辦法。

好,我們來試著一步步分析經理提出這個問題背后的實質——整張卡片可點,這是他提出的問題,也是表象。那么問自己,整張可點的目的是什么?經過分析和進一步溝通,發現他是覺得目前的點擊區域不夠大(只有標題和封面),并且他認為整個外框是紅色的,那意味著里面就都可以點,而標題和封面卻并沒有這樣明確的點擊指示,換句話說他覺得可點擊區域的感知不明顯。好了,我們把他的建設性質疑轉化成了更具體細化的分支問題。然后,再提一個假設性的反問,也就是倒推——整張卡片可點有什么問題呢?為了回答這個問題,設計師還查看了很多競品的卡片設計,發現確實很少有整張可點的設計,這是為什么呢?其實我們發現,這么大一張卡片,即使設計成整張可點,用戶也不會去點擊那些空白的區域的,根據以往熱力圖的經驗,用戶只會去點擊他預期可以點擊的部分。那合理的有預期的可點擊區域是哪些呢?答案非常明確——就是標題、封面、以及描述和它周邊少量的空白區域。最后的設計結果就是圖上紅色遮蓋的部分為可點擊區域。
通過這個案例,我們得出了一套卡片設計的準則:
卡片的焦點態作用和意義:
卡片點擊觸發區的設計規則:
這樣如果以后我們再進行卡片設計,這一套準則就可以直接套用了。
總結一下,好的思考著一定是善于從原點開始思考。
而回歸本源的思考方法就是:
首先拆解問題,這個問題是它和其它問題的關聯是什么?
為什么它是一個重要的問題?
然后重構問題,就像剛才我們分析完經理的真實意圖后,將問題重構成兩個我們確定的點——區域不夠大和感知不明顯。然后去解決這兩個問題就OK了。
2.3 設計思考方法 —— 目標導向
接下來我們講一下目標導向的設計思維方法。所謂目標導向,就是做任何事之前,首先要明確目標。然后拆解成可具體執行的子目標,再把子目標轉化為設計中的要點。
還是來看實例解析。

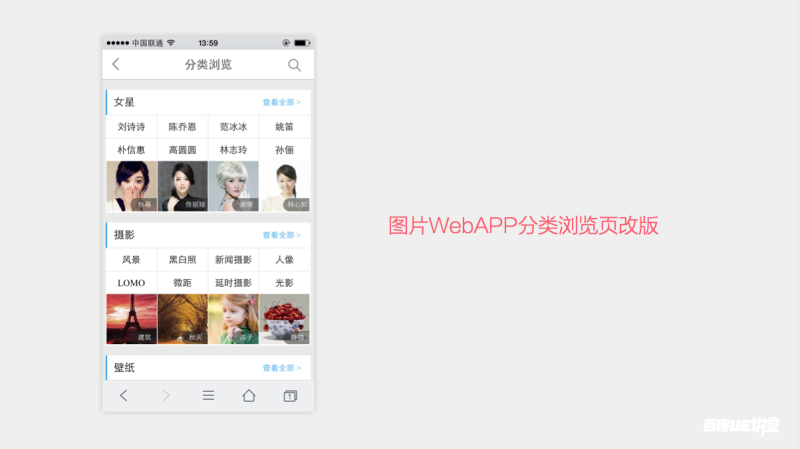
這是百度圖片手機WAP站的分類瀏覽頁,現在產品經理提出要進行優化改版。同樣的道理,不要急于上手去畫圖,首先要通過調研分析確定改版目標。

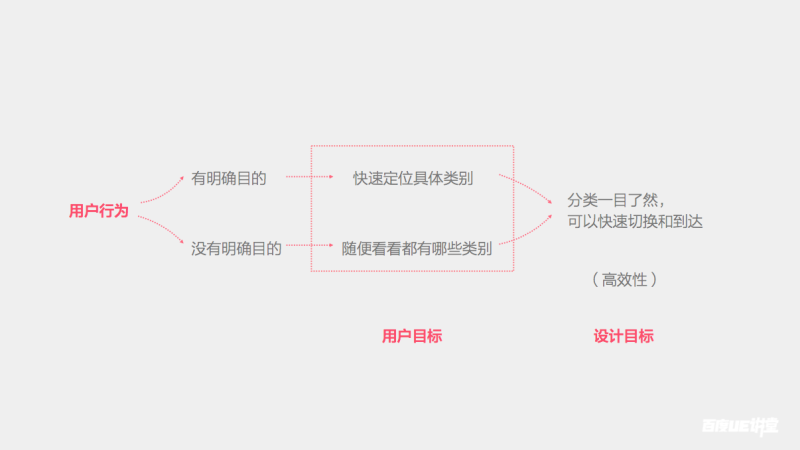
我們通過組織用戶訪談,得出了一個用戶行為模型。用戶在使用分類瀏覽頁面時,主要分為兩類行為——一種是有明確目的的,比如就想來看明星李易峰的圖片,就想來找找手機桌面壁紙。還有一種是沒有明確目的的,我只是隨便看看,都有哪些類別,有喜歡的感興趣的,就點進去看看。
這兩類用戶雖然行為目的不同,但是對于我們來說,設計目標是一致的,就是都需要一目了然的分類,并且可以快速的切換和到達,也就是性的設計。
針對這樣的設計目標,我們再來看看舊版的問題。用戶需要不斷的向上拉動頁面才能看到下面的分類,這樣的流失是非常高的,用戶很容易失去耐心。超過兩屏后的信息點擊明星下降。而且,對于目的明確的用戶來說,也不容易快速定位到想要的類目上。于是,我們摒棄了這種低效瀏覽型的樓層設計,優化成左側導航的形式,從而達到快速提升效率的目標。這一改動,帶來了16%的PV上漲。PV就是指頁面的瀏覽量,是我們考察網站體驗設計好壞的一個重要數據指標。
總結一下,以目標為導向的思考方法分為三步:首先確定產品或者用戶目標、然后拆解為可具體執行的touchpoint,再把這些點轉化為設計的目標。
2.4 視覺化思考的小技巧
最后,再跟大家聊聊視覺化思考的小技巧吧。視覺化思考就是指化無形為有形,俗話說的一圖勝千言。
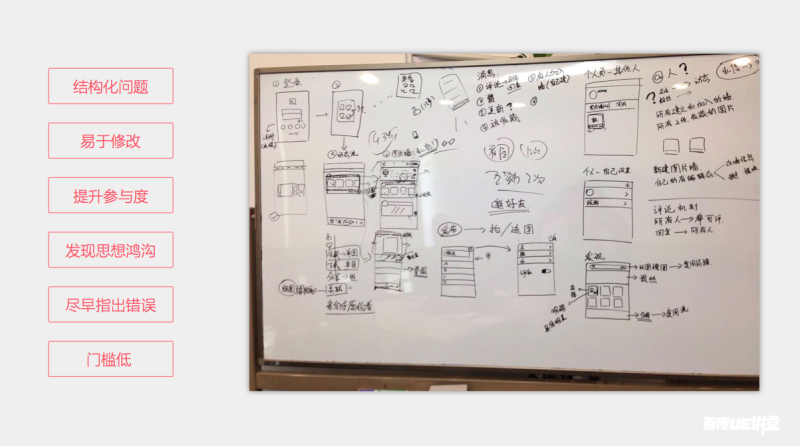
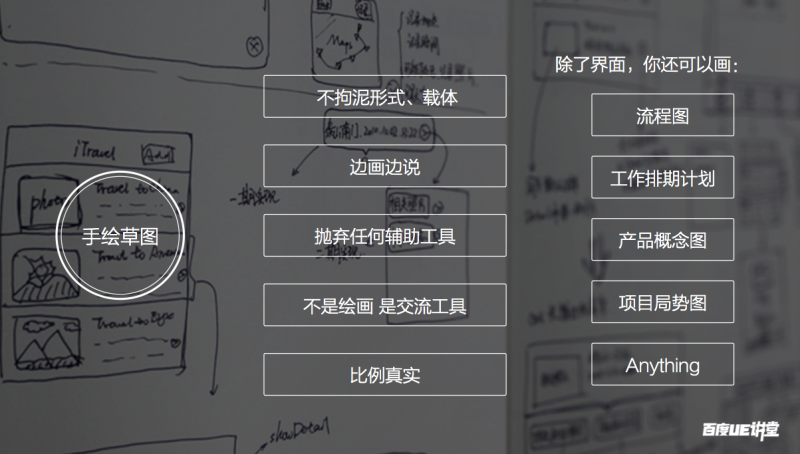
視覺化思考首先要做到的就是,在思考時一定要敢于用筆去畫圖,不關注到底畫成什么樣,但是首要得畫圖,給大家看一個我自己工作中的例子:

這張圖是我在產品概念的初期和產品經理進行溝通時畫的,當概念想法都只是在彼此思想中,而沒有落到紙面上時,溝通并確保達成共識是非常困難的。所以在這個時候,用視覺化的方式,把想到的都畫下來是最好的辦法。

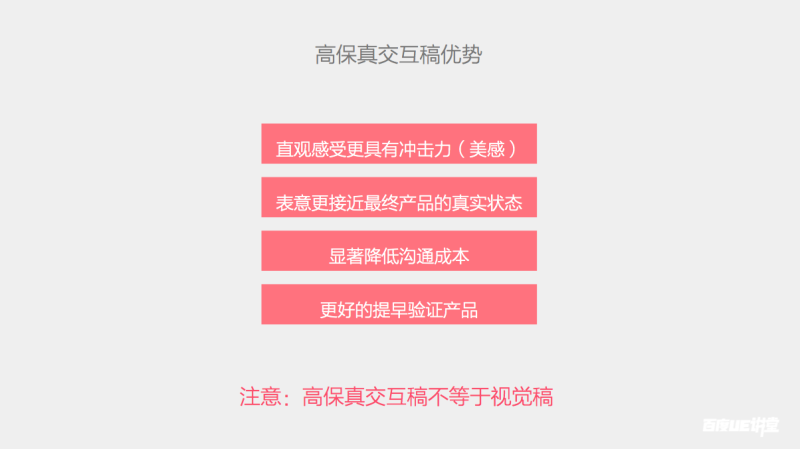
2.5 高保真交互原型圖
說到視覺化思考,除了手繪草圖這樣快速有效的方式,還有一點要提的就是高保真交互稿。
高保真交互稿的優勢有哪些呢?

當然,高保真交互稿的設計成本確實會比黑白線框圖高一些,那我就給大家講講如何快速的去繪制這樣的高保真交互稿。

現在,給大家揭曉一下開頭小測試的答案——哪一個是好設計呢?

產品在不同階段對設計的要求也是不一樣的,比如這個教育金融貸款的產品在上線初,目的就是要讓用戶能夠快速找到感興趣的課程,然后進行貸款。方案一較深的入口以及右側的廣告是無法達到這個目標的。所以,右邊的方案二是更好的選擇。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務