2017-3-21 周周
不管是在APP還是PC,不管是Loading頁,還是在音樂播放器中,進度條的運用都非常廣泛,形式也多種多樣,讓人眼花繚亂。做為一個交互設計新手,項目中也經常碰到進度條設計,總有很多疑惑在心中揮之不去:
類型: 結合使用場景,進度條類型有哪些呢?它們的目標是什么?需要展示哪些信息?
形式: 進度條形式多種多樣,怎樣從本質上區分呢?
運用: 實際項目中如何選用合適的進度條呢?
下面列出了3種常見的進度條樣式,我們將結合這3種進度條,一步一步梳理,希望可以幫助大家獲得更加清晰的認知。

進度條是較為通俗的叫法,代表的是與進度展示相關的內容,但并不局限于“條形”。它廣泛的存在于各種設計中。
從“進度”一詞不難看出,“進度條”這一視覺元素其實是為了讓用戶清晰的了解當前狀態。狀態表現一般都有一定的參照,同時存在限定值,如果單純的通過數字/文字表達,不便于用戶理解,所以引入了圖形化的元素,也就是我們常見的進度條。
進度條本身比較單一,但是當和場景結合起來,就會衍生出不同的類型。不同類型的進度條設計目標,相關信息元素均不相同。
進度條的實際運用情況多種多樣。有些進度條是實時變化的,有些則是靜止不動的。當放到實際的場景中,進度條在場景中的含義就有了進一步的擴展。結合使用場景,我將它們分別分成3種類型,分別是“進程型”進度條,“進程型+狀態型”進度條和“狀態型”進度條。下面將按照如下思路細致介紹這3種進度條。

1. “進程型”進度條
一般為動態,表明程序正忙于某些功能
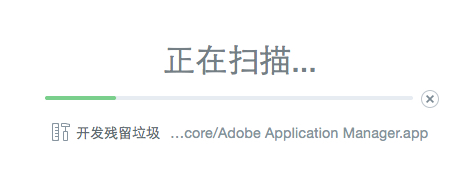
“進程型”進度條十分常見,也經常被人們提及,像常見的Loading進度條、下載進度條等均屬于此種。在引言的例子中,最左邊的進度條就是典型的例子。

在此種使用場景下,進度條的設計目標可以歸納為以下兩點:
1、幫助用戶明確程序正在做什么,是否正常;
2、如果一定要讓用戶等待,那就緩解他們等待時的焦慮感;
這類使用場景具有3個顯著特征:
1、“進程”概念十分明顯,只有將進程走完,才能達到較為穩定的狀態;
(例如只有Loading完,才能看到完整的頁面;只有掃描完,才能獲知完整的掃描結果 )
2、一般都需要用戶等待;
3、需要讓后臺進程在前臺可見,幫助用戶明晰當前進度;
Alan Cooper在《About Face 交互設計精髓》一書中列舉了進度對話框需要完成的任務:
1、向用戶清楚地表明正在運行一個耗時的進程;
2、向用戶清楚地表明一切正常;
3、向用戶清楚地表明進程還需要多長時間;
4、向用戶提供一種取消操作和恢復程序控制的方式;
結合上面的設計目標、場景特征和進度條任務,就能夠對此類進度條應當包含哪些信息元素,有了更為清楚的了解。一個完整的“進程型”進度條包含以下信息:
1、說明當前正在進行的進程,并展示相關信息(e.g.下載中,動態效果)
2、說明當前進程處于正常狀態,并展示相關信息(e.g.下載速度)
3、說明進程進行到的程度,并展示剩余時間(e.g.當前已下載比例,距完成還有多久)
4、提供強相關的操作(e.g.取消,開通會員提升速度)
在實際情況下,并不是所有的“進程型”進度條都具有上述4個方面的信息。進度條的信息元素會受到很多因素的影響,比如進程的時間長短,使用情境的上下文,項目實現成本等。這些不僅會影響信息元素的有無,同時還會影響各信息的優先級。
2. “狀態型”進度條
一般為靜態,表明當前所處狀態
在大部分講進度條的文章中,“狀態型”進度條較少有人提及,但不管是在實際生活中,還是互聯網產品中都十分常見。下圖中的汽車時速表,就是典型的“狀態型”進度條,形式上也脫離了條形。

在此種使用場景下,進度條的設計目標主要為兩點:
1、幫助用戶明確當前狀態;
2、為用戶的后續決策提供充足的支持;
這類使用場景具有3個顯著特征:
1、“進程”概念被削弱,有些甚至完全沒有進程概念;
2、不需要用戶等待;
3、充分展示較為穩定的“當前狀態”,需要讓用戶了解基本狀況,并基于此作出相關決策。
在引言的例子中,最右邊的進度條則為“狀態型”進度條。

此種場景下的進度條及相關信息需要完成以下任務:
1、向用戶清楚地表明當前狀態;
2、向用戶清楚地表明重要的進度節點;
3、向用戶清晰地展示他可能需要的操作;
結合上面的設計目標、場景特征和進度條任務,就能夠更清晰的得出此類進度條應當包含哪些信息元素。一個完整的“進程型”進度條包含以下信息:
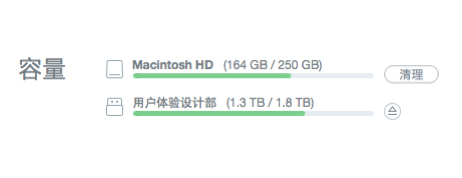
1、說明當前的展示項及對應的狀態,并展示相關信息;(e.g.電腦管家中的“容量”title)
2、若狀態分階段,即這一階段和下一階段的狀態有較大差別,則需要說明重要的變化節點;(e.g.“汽車轉速表”中的正常階段和標紅階段)
3、提供強相關的操作(e.g.電腦管家中的“清理”)
在實際情況情況下,并不是所有的“狀態型”進度條都有這3類信息,都需要結合實際的場景和上下文進行梳理。例如,汽車時速表中就沒有狀態的“重要節點”,也無需“汽車時速表”的title,相關的加速、減速操作也是和進度條及相關信息區分開來的。上述3條信息的有無,信息的優先級高低,都是需要結合實際項目具體判斷的。
3. “進程型+狀態型”進度條
部分結合“進程型”+“狀態型”的特點
此類進度條較為特殊,是介于“進程型+狀態型”之間的進度條類型,較為常見的例子就是音頻&視頻播放器中的進度條,引言例子中,中間的進度條則為此種。

它為什么有“進程型”的概念?
-使用場景中有明顯的“進程”概念(e.g.音樂播放器正在播放音樂,進程結束則歌曲結束)
它為什么有“狀態型”的概念?
-無需用戶等待,進度條展示當前狀態,這就是聆聽音樂的過程,過程的意義更大;
-幫助用戶明確當前狀態,為后續操作提供進一步的支持;(e.g.快進、上/下一曲)
在此種使用場景下,進度條的設計目標綜合了“進程型”和“狀態型”兩種,主要為3點:
1、幫助用戶明確程序正在做什么,是否正常;
2、幫助用戶明確當前狀態;
3、為用戶的后續決策提供充足的支持;
這類進度條的使用場景具有3個顯著的特征:
1、有明確的進程概念,和時間關聯緊密;
2、進度條不是為了緩解等待的焦慮感,而是為了展示當前狀態,讓用戶做出相關決策;
3、對比完成狀態,當前狀態轉瞬即逝,但意義更大,用戶是在進程中&當前狀態下實現自己的目標;
此類進度條需要完成的任務如下:
1、向用戶清楚地表明當前正在運行進程,進程是否正常;
2、向用戶清楚地表明當前狀態、重要的進度節點;
3、向用戶清晰地展示可能需要的操作
“進程型+狀態型”進度條的信息也是同上述任務密切相關。主要包括
1、狀態類信息(e.g.當前播放歌詞)
2、重要信息節點(e.g.進度條中的白點代表了歌曲的高潮部分起始點)
3、相關操作(e.g.上一曲、下一曲)
同樣,在實際場景中并不是這3種信息都存在。“進程型”和“狀態型”信息兩者之間維持著微妙的平衡關系,兩者的優先級高低也是隨著使用場景的變化而變化。
有很多文章都會進度條的形式進行過細致的分析,這次就不做過多的描述,主要總結一下常見進度條形式的種類:
從變化方式來看,主要分為2類:
1、偏靜態進度條
此種進度條多用于“狀態型”進度條。但現在也有很多做法在狀態型進度條出現時,在很短的時間內從0變到當前值,同時插入一些動效。但這都是在極短的時間內完成,之后進度條趨于穩定。
2、偏動態進度條
此種進度條多用于“進程型”進度條和“進程型+狀態型”進度條。大多數的做法是伴隨著整個進程,進度條均會伴隨動態效果。
從基礎形態來看,主要分為3類:
1、條形
2、圓形
3、不規則型
通過基礎形態+動態效果的集合,進度條的形式可以千變萬化,有無限的發揮空間,也為進度條的設計增添了不少趣味性。
通過上面的分析,相信大家對這3種進度條都有了一定的了解,雖然3者都會涉及到進度的展示,但是從本質上看,是屬于完全不同的3種類型。只有依據真實的項目場景,選擇合適的進度條類型,才能幫助自己實現設計意圖。
這個過程主要有4個步驟:

1、明確自己的設計意圖
場景中如果需要使用進度條,想清楚自己的設計意圖是什么,是為了幫助用戶更明確當前狀態,并基于此作出決策呢?還是為了幫助在當前進程中減緩等待的焦慮感?
2、依據設計意圖選用合適的進度條類型
結合自己的設計意圖,確定3類進度條中哪種更適合當前場景。同時,結合前文分析,帶入當前項目進行深挖,明確進度條需要完成哪些任務,展示哪些信息。
3、確定信息元素的優先級
在明確展示信息之后,進一步考慮信息優先級,哪些最重要,哪些不重要,對當前場景下的進度條有更深層次的理解與思考。
4、采用合適的表現形式
進度條的表現形式多種多樣,但無論何種形式都應當以前面的思考為前提,在此基礎之上,結合實際項目特點,考慮適宜的基礎形態+動態效果,這樣的進度條設計才是一個優秀的設計。
以上都是個人關于進度條的思考,希望可以沉淀些有用的信息幫助大家,也歡迎大家一起探討,互相學習,不斷進步。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務